نسخه Pro 2.9 نه با یک ویژگی بلکه با 3 ویژگی جدید همراه است. این ویژگی ها شامل ویرایش کامل سایت، رنگ های داینامیک و CSS سفارشی کلی است.
ویرایش عمومی
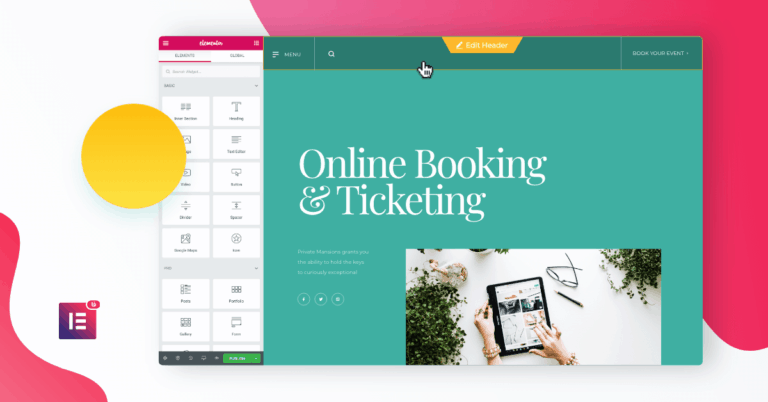
ویرایش کامل سایت از یک مکان
آیا از طراحی سایت بدون کد نویسی و با استفاده از صفحه ساز المنتور لذت می برید؟
اکنون، این صفحه ساز به سطح جدیدی بروزرسانی شده است. این ویژگی، طراحی سایت های وردپرس را با استفاده از Theme Builder آسان تر خواهد کرد.
با یک کلیک بین ویرایش سربرگ یا فوتر و صفحه و محتوای خود جابجا شوید.
چگونه کار می کند؟
- داخل ویرایشگر المنتور، روی قسمت سربرگ کلیک کنید تا ویرایش شود.
- در مرحله بعد، برای ویرایش محتوای صفحه، روی قسمت محتوا کلیک کنید.
- در آخر، بر روی ناحیه فوتر کلیک کنید تا تغییر در فوتر ایجاد شود.
در نهایت می توانید با یک کلیک ساده به قسمت های مختلف سایت خود دسترسی پیدا کنید!
هنگامی که در حال طراحی هستید، اغلب نیاز به جایه جایی و ویرایش طراحی های خود دارید. با ارائه این ویژگی، تعویض بین صفحه نمایش از بین خواهد رفت و به شما امکان می دهد تا سایت خود را در یک مکان، از بالا تا پایین طراحی کنید.
رنگ های داینامیک
رنگ ها را در چندین مکان بکار ببرید
صحبت از ساده کردن گردش کار است.
آیا تا به حال قصد راه اندازی یک سایت فروشگاهی که دارای محصولات مختلف با تغییر رنگ خودکار را داشته اید؟
با ویژگی جدید Dynamic Color می توانید
اگر به خاطر داشته باشید، Dynamic Content یک ویژگی مفید که به شما امکان طراحی وب سایت های پیشرفته مانند دایرکتوری ها و کاتالوگ ها را بدون کد نویسی می دهد.
حالا می توانید رنگ هایی را به لیست تگ های داینامیک المنتور اضافه کنید. علاوه بر تگ های داینامیک متن، اعداد و تصاویر اکنون می توانید مقادیر رنگ های داینامیک را در صفحات المنتور جاسازی کنید. این ویژگی در هر ویجت که زمینه رنگی دارد موجود است.
چگونه کار می کند؟
- با استفاده از ACF یا افزونه ساخت فیلد سفارشی دیگر، یک زمینه دلخواه برای رنگ ایجاد کنید.
- یک قالب نوشته تکی طراحی کرده و زمینه دلخواه رنگی را که در بخش های مختلف صفحه ایجاد کرده را اضافه کنید.
- چندین پست اضافه کنید و یک رنگ متفاوت را به عنوان مقادیر زمینه سفارشی رنگ برای آنها تعریف کنید.
- قالبی را که ایجاد کرده اید در صفحات اعمال کنید.
حال باید رنگ های تعریف شده خود را در هر یک از پست ها نشان دهید.
موارد استفاده زیادی برای این ویژگی وجود دارد. یک قالب صفحه را تصور کنید که عنوان، رنگ پس زمینه و دکمه همه با همان رنگ داینامیک تنظیم شده باشند که از یک قسمت سفارشی در پست یا صفحه شما انتخاب شده است. هنگامی که آن را در تنظیمات تغییر دهید، در صفحه اصلی سایت نیز تغییر خواهد کرد.
سپس می توانید این قالب را در صدها صفحه که هر یک به طور خودکار از پالت رنگی منحصر به فرد خود برخوردار هستند پیاده سازی کنید.
CSS عمومی
CSS سفارشی را در کل سایت تنظیم کنید
در بالا طراحی سایت و انتخاب رنگ از یک مکان را معرفی کردیم.
CSS سفارشی در یک مکان چطور است؟ با المنتور پرو نسخه 2.9، می توانید CSS سفارشی را برای اعمال در کل سایت تعریف کنید.
آیا می خواهید تنظیماتی که در استایل قالب امکان ویرایش آن نیست را سفارشی سازی کنید (برای مثال: هاور برای لینک های فعال)؟ برای این کار در بخش استایل قالب، CSS سفارشی می توانید در کل سایت تغییرات را اعمال کنید.
این ویژگی بسیار طرفدار داشته و در نسخه جدید المنتور پرو اضافه شده است.
سئو و دسترس پذیری
سئو سایت خود را با برچسب های معنایی HTML5 بهبود بخشید
می توانید با اضافه کردن برچسب های معنایی HTML5، سئوی سایت خود را بهبود بخشید.
بخش های خاص با توجه به توضیحات سایت SearchEngineLand، می توانند به موتورهای جستجو در چگونگی چیدمان صفحات ما کمک کنند.
تاکنون فقط به تنظیم برچسب های HTML در بخش ها (Section) محدود بوده ایم. برچسب هایی مانند header ، footer ، main و موارد دیگر. این امر باعث می شود اختصاص یک برچسب HTML در کل یک بخش دشوار باشد، زیرا بیشتر بخش ها از چندین بخش تشکیل شده بودند.
از این پس می توانید برچسب های HTML را برای هر قسمت از قالب تنظیم کنید. کل سربرگ خود را با برچسب `<header> ‘، کل بخش محتوا خود را با برچسب ‘<main>’ و فوتر صفحه خود با برچسب ‘<footer>’ اختصاص دهید. می توانید از این تنظیمات برای اضافه کردن هر برچسب دیگری که در گزینه های ویرایشگر قرار دارد استفاده کنید. (aside, nav و…)
با اختصاص یک برچسب به HTML برای هر بخش از قالب، دسترسی معنایی HTML و همچنین سئو داخلی صفحه خود را بهبود می بخشید.
همه ویژگی های اضافه شده به نسخه جدید
نسخه 2.9 مرحله ای را برای نسل بعدی این افزونه باز می کند و بسیار جالب خواهد بود!
شاید شما در ویژگی هایی که معرفی کرده ایم متوجه یک چیز مشترک که همین روند ادامه می یابد شده باشید:
- ویرایش کل سایت از یک مکان (طراحی کل سایت از یک جا)
- رنگ های داینامیک (انتخاب چند رنگ از یک جا)
- CSS سفارشی عمومی (کد های CSS کل سایت از یک جا)
- برچسب های معنایی HTML (بخش های کل سایت… دقیقا از یک بخش نه اما هنوز ویژگی جالبی است!)
همه این ویژگی ها به سمت یک طراحی منسجم تر و سازگارتر در طراحی سایت حرکت می کنند.
نظر شما در مورد نسخه جدید چیست؟ ویژگی های جدید را چگونه می بینید؟ در قسمت نظرات با ما در میان بگذراید







2 پاسخ
سلام.
آیا امکان داره آموزش ویدئویی هم در این زمینه بگذارید؟
چون بعضی از بخشها رو متوجه نمیشیم.
سپاس از لطفتون
با سلام
حتما در آینده جزئیات بیشتری از این ویژگی ارائه خواهد شد.