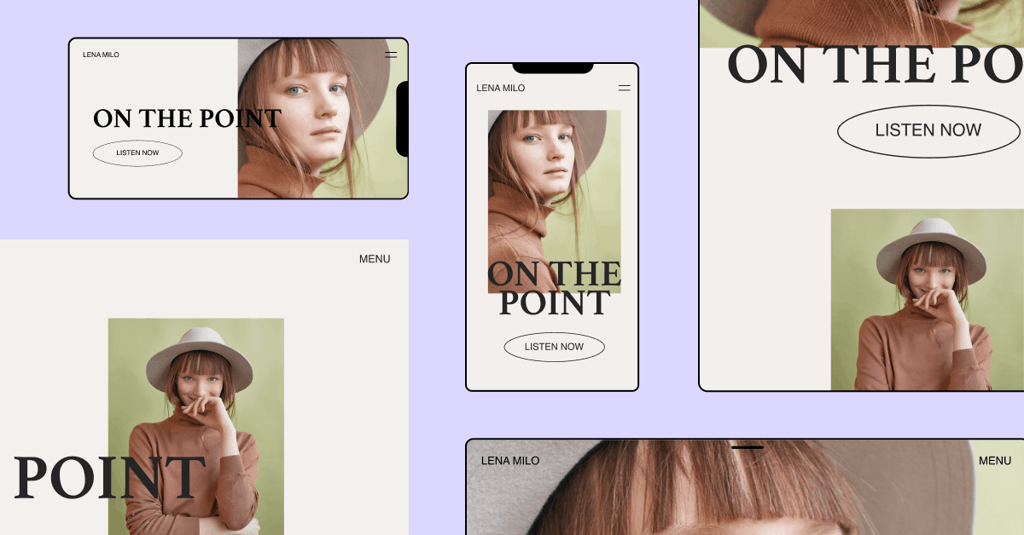
نسخه 3.4 المنتور با ویژگی نقطه شکست سفارشی جدید ارائه شده است. در این بروزرسانی 4 نقطه شکست جدید اضافه شده که 2 مورد آن صفحات عریض و لپ تاپ و 2 مورد دیگر حالت موبایل اضافی و تبلت اضافی می باشد. می توانید این حالت های جدید را کاملا سفارشی سازی کرده و با هر اندازه صفحه نمایش، طراحی را انجام دهید. حالا سایت های خودتان را واکنشگرا تر از قبل کنید!
اگر یک سایت جدید برای مشتری خود طراحی کرده باشید، اگر بخواهید در صفحات بزرگ سایت را به نمایش بگذارید، جلوه خیلی خوبی نخواهد داشت. حالا در نسخه جدید المنتور می توانید طراحی خود را در صفحات بزرگ مثلا مانیتور های 70 اینچ تنظیم کنید.
معرفی نقاط شکست سفارشی
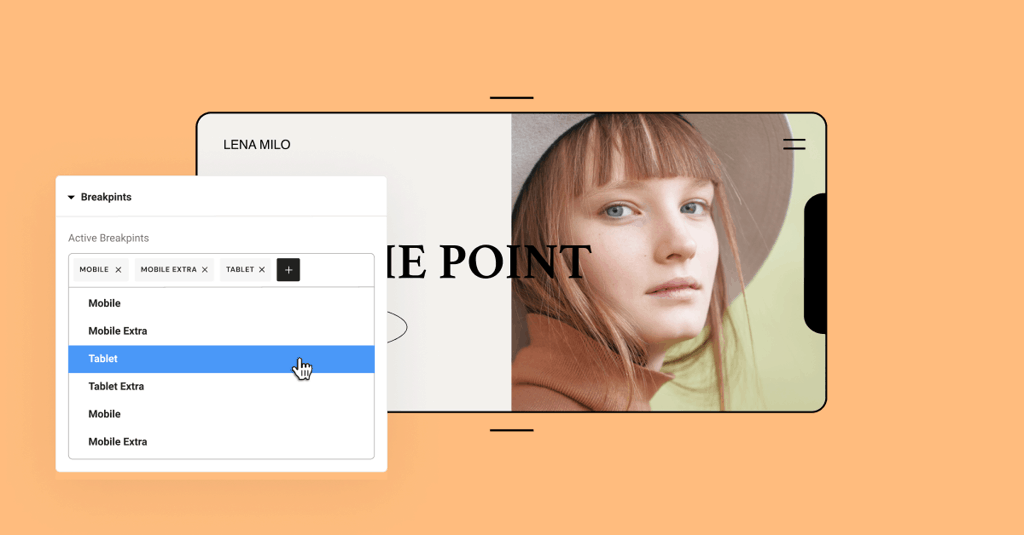
حالا می توانید طرح های خود را برای صفحه نمایش تلفن همراه اضافی، صفحه نمایش های تبلت، لپ تاپ و دستگاه ها با صفحات عریض سفارشی کنید. شش نقطه شکست سفارشی برای طراحی در اختیار دارید. در ادامه در مورد این ویژگی و ویژگی های منحصر به فرد آن بیشتر توضیح می دهیم.
نقاط شکست اضافی
شکستن مرزهای طراحی با نقاط شکست
نقطه شکست یک “نقطه” است که در آن محتوا به عرض دستگاه پاسخ می دهد. این به شما این امکان را می دهد که استایل را برای هر نقطه شکست تنظیم کنید تا بهترین تجربه ممکن را برای بازدیدکنندگان ارائه دهید.
برای مثال ممکن است یک گالری با سه تصویر در کنار هم قرار داده باشید اما می خواهید بازدیدکنندگان در تلفن همراه فقط دو تصویر را در یک ردیف ببینند. در اینجاست که نقاط شکست به وجود می آیند، زیرا به شما این امکان را می دهند چیدمان وب سایت خود را بسته به دستگاه و اندازه صفحه نمایش سفارشی کنید.
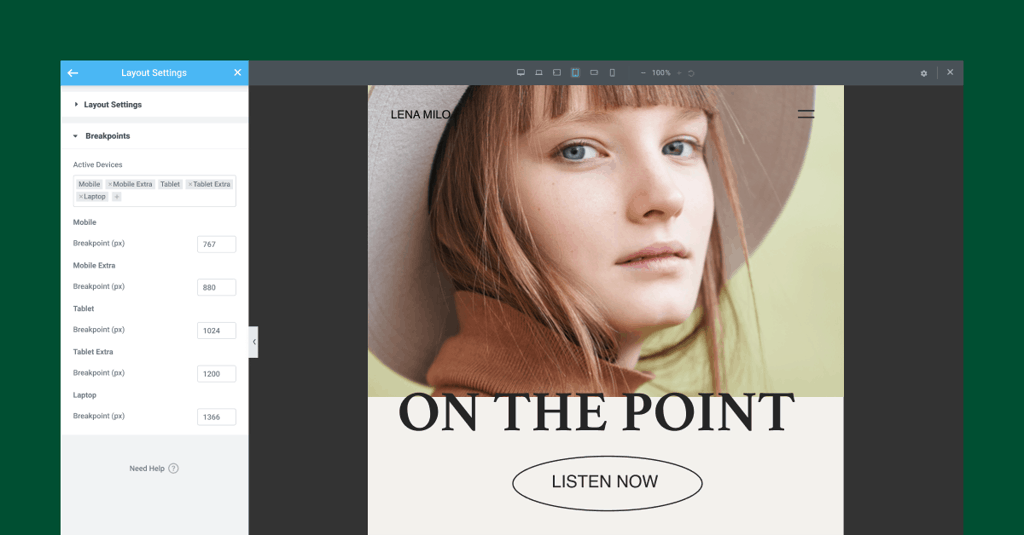
المنتور نسخه 3.4 به شما این قدرت را می دهد که طرح بندی خود را بر اساس هفت دستگاه تنظیم کنید.
هنگام استفاده از نقاط شکست، انعطاف پذیری کامل در موارد زیر را دارید:
- کدام نقاط شکست فعال را انتخاب کنید. علاوه بر دسکتاپ، موبایل و تبلت اصلی، اکنون می توانید نقاط شکست را برای اندازه های اضافی صفحه تنظیم کنید.
- مقدار هر نقطه شکست را انتخاب کنید. شما می توانید مقادیر هر نقطه شکست را به صورت جداگانه مدیریت کنید.
- مقیاس پیش نمایش را بالا یا پایین ببرید. پیش نمایش دستگاه ها با صفحه عریض را بزرگنمایی کرده تا در حین مشاهده تصویر بزرگتر، روی مانیتور های کوچکتر، به راحتی طراحی را انجام دهید.
چگونه برای دستگاه های مختلف با استفاده از نقاط شکست طراحی کنیم
المنتوراز یک مفهوم آبشاری در نقاط شکست استفاده می کند و برای هر دستگاهی به جز صفحه عریض مقیاس آن کاهش می یابد. یک راه آسان برای به خاطر سپردن تاثیر هر نقطه شکست بر نقاط دیگر این است: Desktop همیشه پیش فرض است.
تنظیمات قرار گرفته در دسکتاپ پیش فرض بوده و که بر سایر نقاط شکست مانند موبایل و یا صفحات عریض تاثیر می گذارد.
بهبود عملکرد شماره 2 و 3
حذف پشتیبانی مرورگر IE و بهبود بارگذاری Font Awesome
در این نسخه همچنین فونت Font Awesome ارتقا یافته است! تا به حال، هنگام افزودن آیکون های Font Awesome، از کل کتابخانه در وب سایت استفاده می شد. با تغییر مکانیزم بارگذاری یک آیکون به SVG، درخواست ها کاهش پیدا کرده و در نتیجه عملکرد و زمان بارگذاری در کل صفحه بهبود می یابد. هر کیلوبایت کاهش یافته، به سرعت بارگذاری صفحات طراحی شده در المنتور کمک می کند.
همین حالا المنتور را به آخرین نسخه موجد بروززرسانی کنید تا این تغییرات و بهبود ها را مشاهده کنید.











11 پاسخ
سلام من میخوام ریسپانسیو برای یه المان خاص عمل نکنه
ممنون میشم راهنمایی کنید چطوری میتونم فقط نقطه شکست اون المان حذف کنم و به ریسپانسیو بقیه اجزای سایت آسیب نرسه
با سلام
متاسفانه امکانش نیست انجام کارو انجام بدید.
4 تا نقطه شکست به سایت اضافه کردم که توی تنظیمات فعال کردنش هم نوشته! :
Conditioning controls on values of responsive controls is not supported when this mode is active
.
7 نقطه رو به ترتیب اسم گذاری و درک میکنه
Mobile – MobileExtra – Tablet – TabletExtra – LapTop – Desktop – WideScreen
.
مثلا تعداد ستون ها توی یک گالری با این که برای هر 7 حالت جداگانه تعیین میشن
ولی بازم فقط روی همون 3 حالت Mobile – Tablet – Desktop نمایش داده میشن
و هر نقطه اضافی که تعیین میکنیم، شرایطش رو از نقاط بالاترش توی همین 3 حالت میگیره.
پس کاربرد این قابلیت الآن چی هستش؟
با سلام
از چه ویجنی برای گالری استفاده می کنید؟
ویجت گالری پایه المنتور پرو در تمامی حالت ها امکان قرار دادن تعداد ستون را دارد.
ویجت Extra Post از افزونه Elementor extra برای نمایش محصولات دانلودیم
به هر نقطه شکست، یک عدد از ستون اختصاص میدم، ولی در نتیجه بازم وبسایت توی همون 3 حالت اصلی واکنش به تغییر تعداد ستون ها نشون میده
آیا این یک مشکل در وبسایت بنده هستش یا اینکه کلا همین طوره؟
همین طور این موضوع توی درصدبندی پهنای ویجت ها که توی تنظیمات هر ویجت قابل سفارشی سازی هستش هم کار نمیکنه
ولی مثلا تو Padding و Margin تمام نقاط شکست کار میکنه…
.
یک نکته بد دیگه از المنتور اینکه که فقط توی حالت موبایل و تبلت اجازه میده که وقتی یک سکشن 2 ستونه داریم، بتونیم پهنای اولین ستون رو برابر با 100% قرار بدیم و ستون دوم بره خط بعد، این قابلیت بسیار عالیه ولی از حالت تبلت به بالا کار نمیکنه و حتما باید تمام ستون های یک سکشن در یک خط افقی قرار بگیرن و مجموع پهنای همه ستون ها باید برابر با 100% باشه که توی حالت تبلت و موبایل این گونه نیست
.
این موارد برای ساهت یک وبسایت واقعا رسپانسیو برای تمامی رزو لوشن ها، بسیار کاربردیه که متاسفانه المنتور پشتیبانی حداکثری ازش نداره…
بروزرسانی رو انجام دادم ولی نقاط شکستی اضافه نشد!
استفاده از نقاط شکست جدید به چه صورت هستش؟
با سلام
باید از تنظیمات، نقاط شکست اضافی را قرار دهید. بهص ورت پیش فرض همان 3 حالت دسکتاپ، تبلت و موبایل قرار دارد.
ممنونم
در تنظیماتی که توی پیشخوان وردپرس المنتور هستش، فعال میشه
بسيار عالي !!
سلام.
ممنون و خدا قوت عرض میکنم خدمت شما.