نسخه 3.1 المنتور پرو قابلیت جدیدی اضافه کرده که بدون نیاز به افزونه جانبی، می توانید کد ها و اسکریپت ها را در وردپرس اجرا کنید. این قابلیت که کد سفارشی نام دارد، امکان قرار دادن کد ها با شرایط مختلف را قراهم می کند.
با استفاده از این ویژگی قصد داریم تا سرویس هانتانا را که در مقاله بهترین سرویس های نقشه حرارتی (Heatmap) معرفی کرده بودیم، نصب کنیم.
برای استفاده از این سرویس رایگان، نیاز است ابتدا در سایت هانتانا ثبت نام کنید.
نصب سرویس هانتانا روی سایت
افزودن دامنه در هانتانا
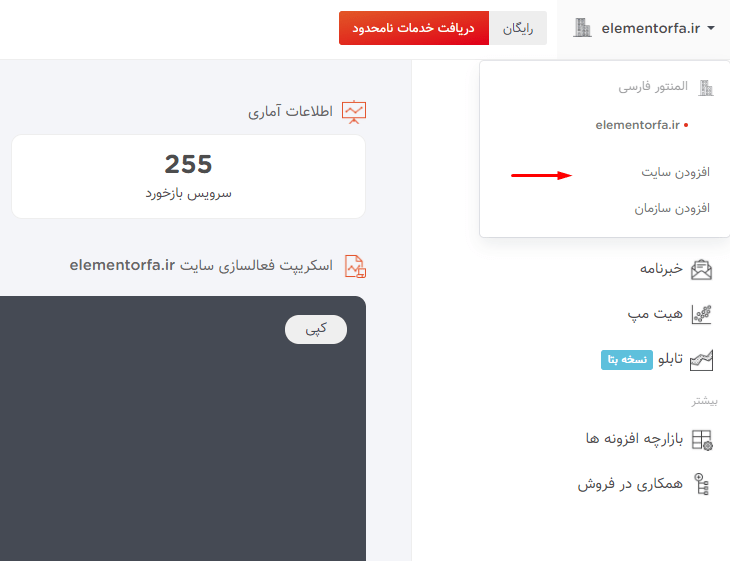
وارد داشبورد سایت هانتانا شده و در قسمت بالا سمت راست کلیک کنید. سپس روی افزودن سایت کلیک کنید.
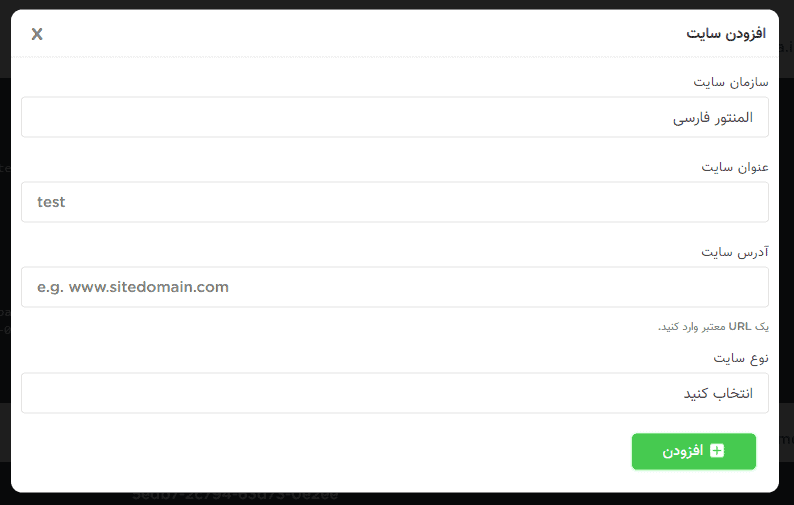
در پنجره باز شده، اطلاعات سایتی که می خواید از این سرویس استفاده شود را وارد کنید. سپس روی دکمه افزودن کلیک کنید. دامنه شما ثبت خواهد شد.
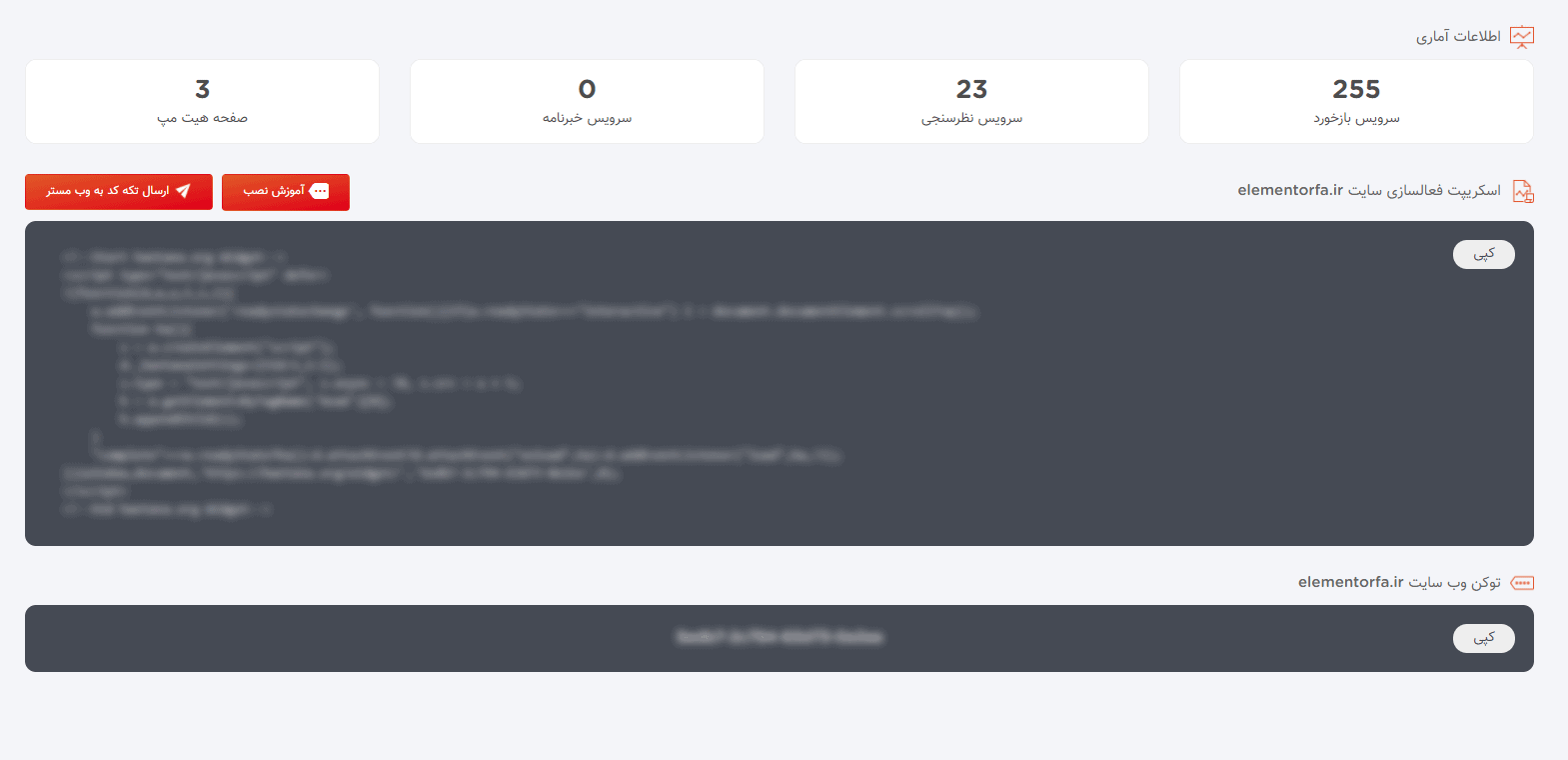
حالا در داشبورد شما، تکه کدی برای قرار دادن سایت به شما نمایش می دهد. با قرار دادن این کد، هانتانا شروع به جمع آوری اطلاعات رفتار کاربران خواهد کرد.
روی دکمه کپی کلیک کنید تا اسکریپت کپی شود. سپس وارد پیشخوان وردپرس شوید.
قرار دادن کد اسکریپ در المنتور
تا قبل از منتشر شدن نسخه 3.1 المنتور پرو، برای قرار دادن کد اسکریپت، نیاز به نصب افزونه جانبی داشتیم. ولی حالا به لطف المنتور پرو، می توانید کد های اسکریپت را درون المنتور ذخیره کنید.
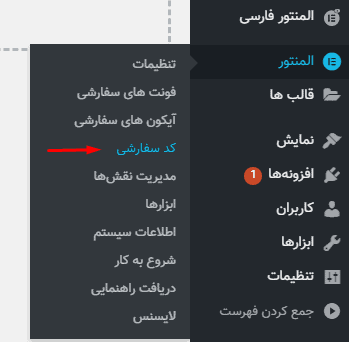
در پیشخوان وردپرس به تب المنتور رفته و گزینه کد سفارشی را بزنید.
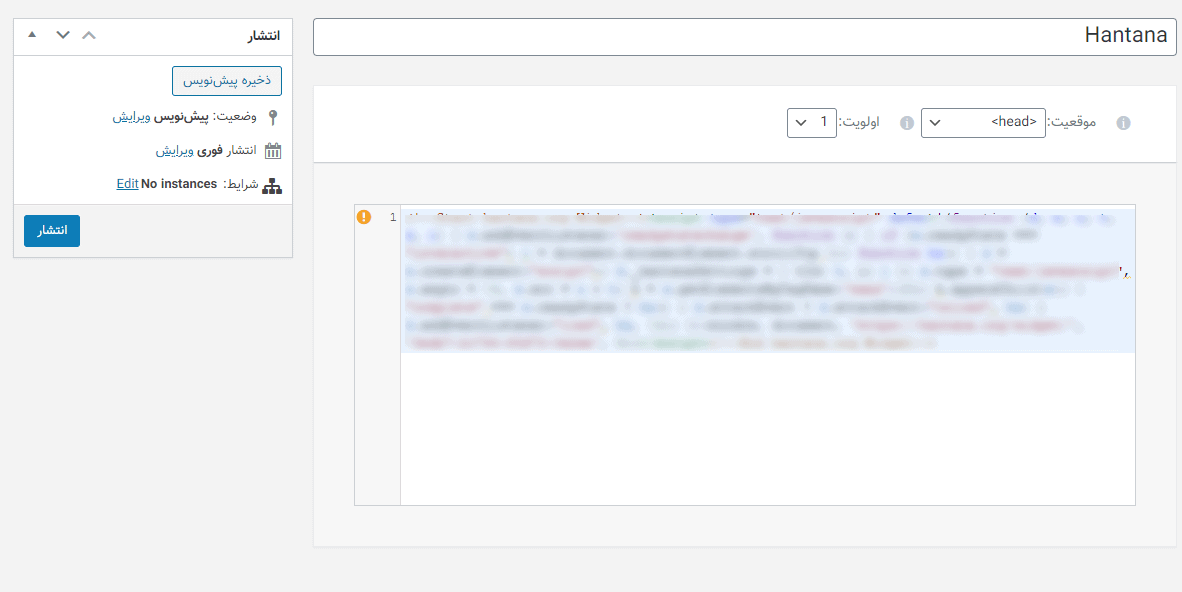
در صفحه وارد شده روی دکمه افزودن کد سفارشی جدید کلیک کنید.در قسمت بعد یک نام برای کد سفارشی انتخاب کرده و کد اسکریپت را که در مرحله قبلی کپی کردید، قرار دهید.
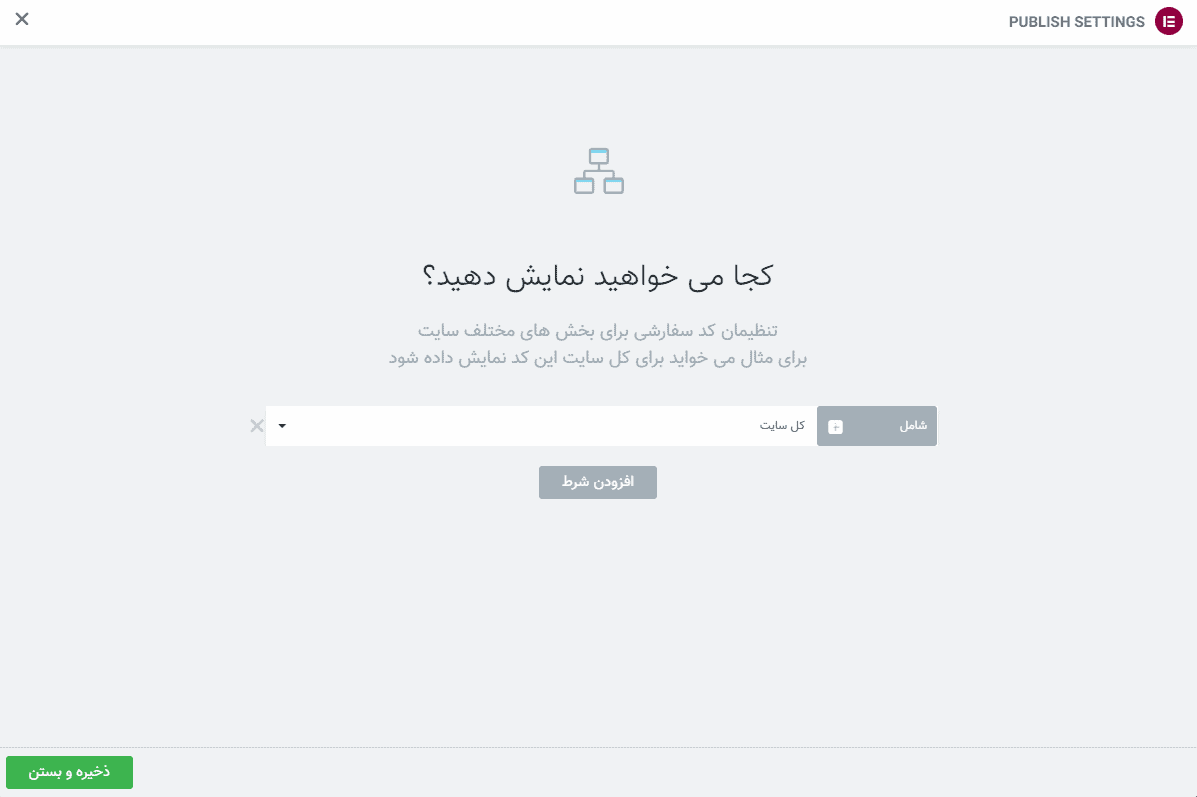
توجه کنید: در قسمت موقعیت، حتما گزینه <head> را انتخاب کنید. سپس دکمه انتشار را بزنید. در پنجره باز شده می توانید کد سفارشی را برای بخش های مختلف سایت نمایش دهید. در اینجا ما می خواهیم این کد برای تمامی بخش های سایت نمایش داده شود، پس گزینه کل سایت را انتخاب می کنیم.
با کلیک بر روی دکمه ذخیره و بستن، می توانید سایت را مشاهده کرده و تغییرات را مشاهده کنید.
از این روش می توانید برای نصب تمامی اسکریپت ها مانند Google Analytics استفاده کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر سوالی در مورد کد سفارشی دارید، از بخش نظرات با ما در میان بگذارید.














3 پاسخ
با سلام من در قسمت اضافه کردن کد مشکل دارم جایی که کد قرار میگیره فعال نیست و امکان گذاشتن کد نداریم با تشکر راهنمایی کنید
با سلام
توجه کنید آخرین نسخه المنتور نصب و فعال باشه. در قسمت تنظیمات المنتور – تب آزمایشی ها می توانید فعال کنید.
من از هیتمپ هانتانا برای وب سایتم استفاده میکنم سرویس بسیار خوبی هست و دقیقا مشابه سرویس های خارجی عمل میکنه