تقریبا همه کاربران ایرانی با اینماد آشنایی دارند. نمادی که برای سایت ها و کسب و کار های ایرانی اختصاص داده شده است. اگر از قالب های آماده استفاده کرده باشید، از بخش ابزار های وردپرس می توانید کد اینماد را در بخش فوتر سایت قرار داده تا نمایش داده شود.
ولی اگر فوتر سایت خودتان را با المنتور طراحی کرده باشید باید این کد را در المنتور قرار دهید. در این آموزش نحوه قرار دادن کد اینماد در المنتور را توضیح می دهیم.
قرار دادن کد اینماد در فوتر طراحی شده در المنتور
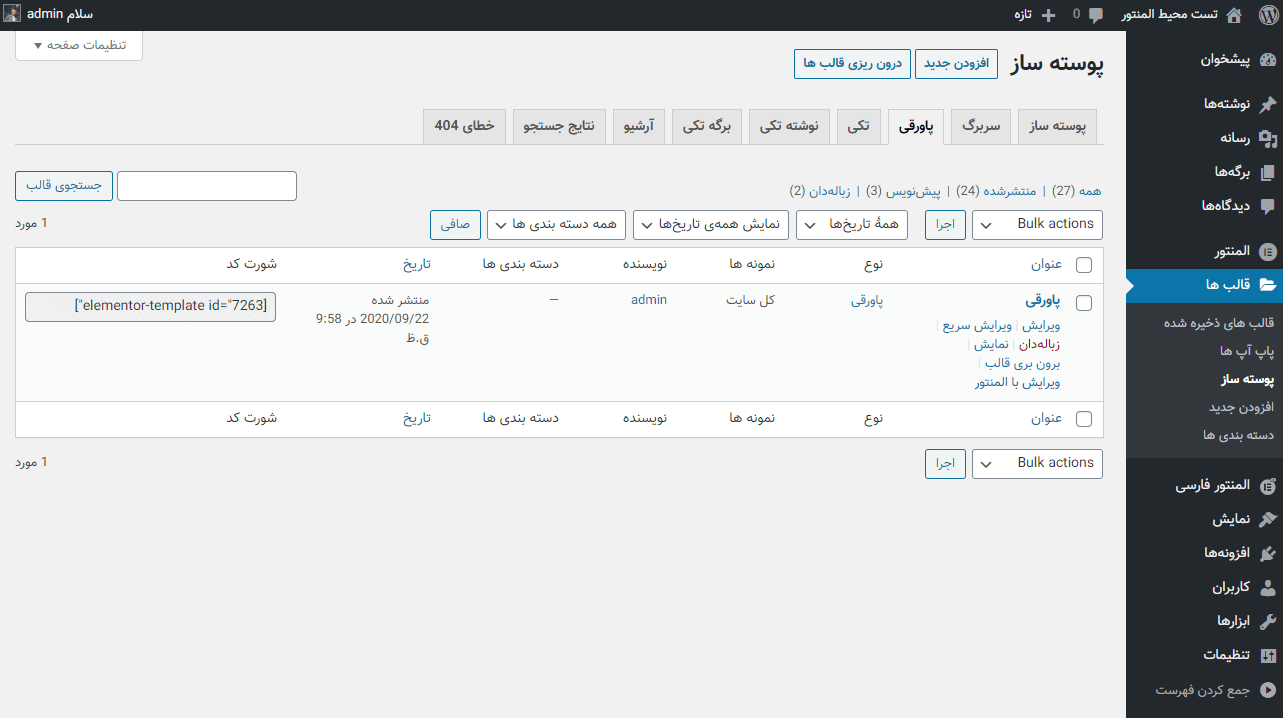
ابتدا از پیشخوان وردپرس، به بخش قالب های ذخیره شده المنتور رفته و روی قالب پاورقی سایت خود کلیک کنید. دکمه ویرایش با المنتور را بزنید تا وارد محیط المنتور شویم.
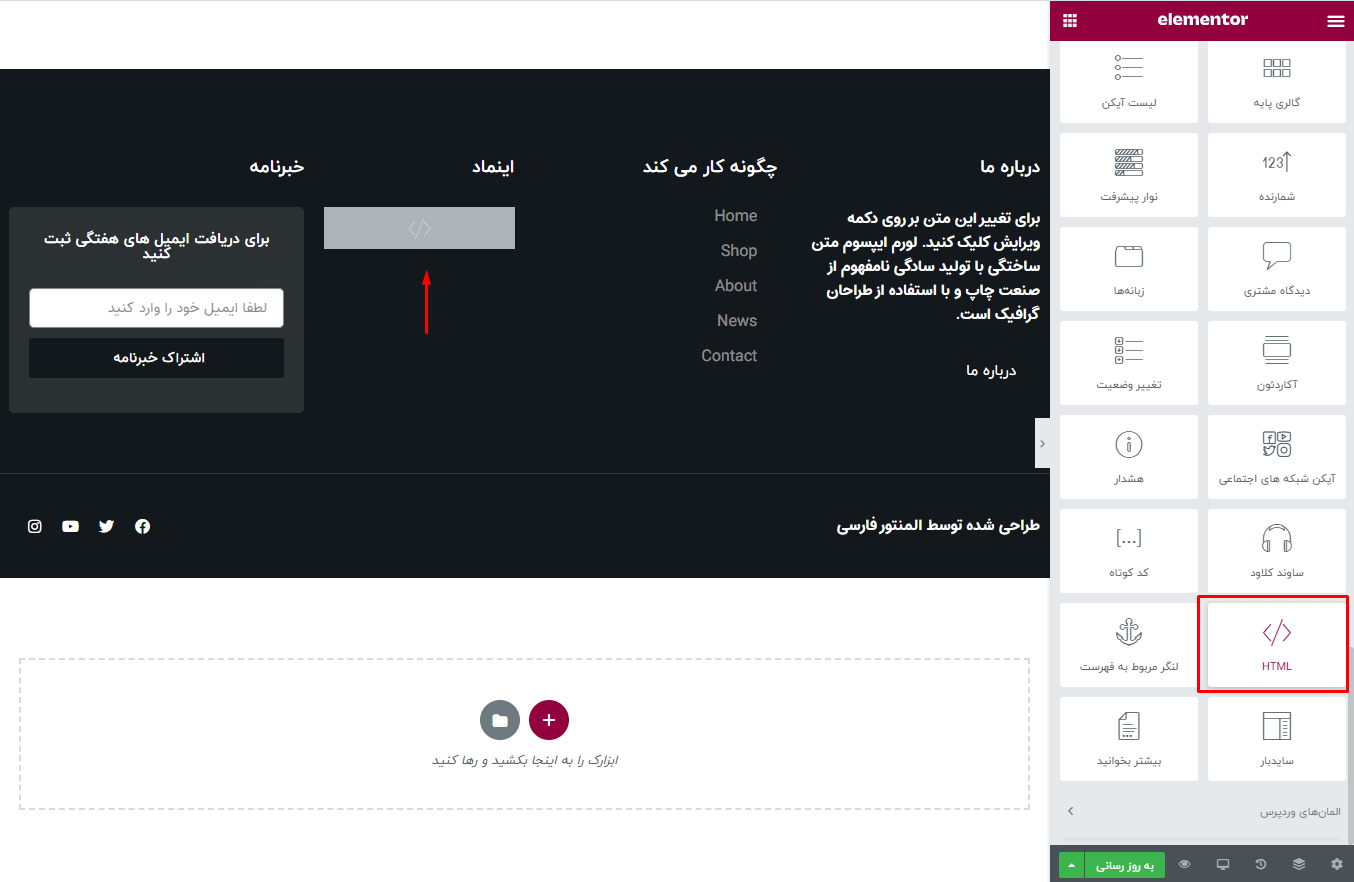
بعد از وارد شدن به المنتور، ویجت HTML را در یکی از ستون های مورد نظر خود قرار دهید.
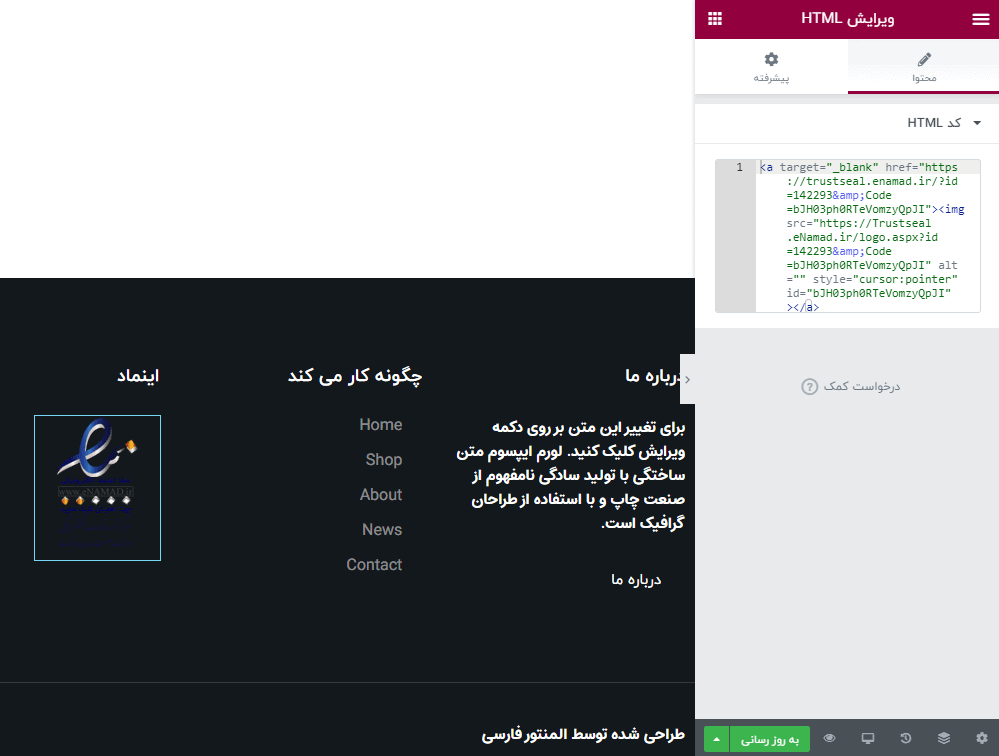
حالا روی ویجت HTML کلیک کرده و کدی که از طرف سایت اینماد دریافت کردید را وارد کنید.
همانطور که در تصویر مشاهده می کنید، اینماد در فوتر قرار گرفت ولی رنگ نوشته های اینماد با پس زمینه هماهنگی ندارد. می توانیم از تب پیشرفته ویجت، کمی سفارشی سازی کنیم.
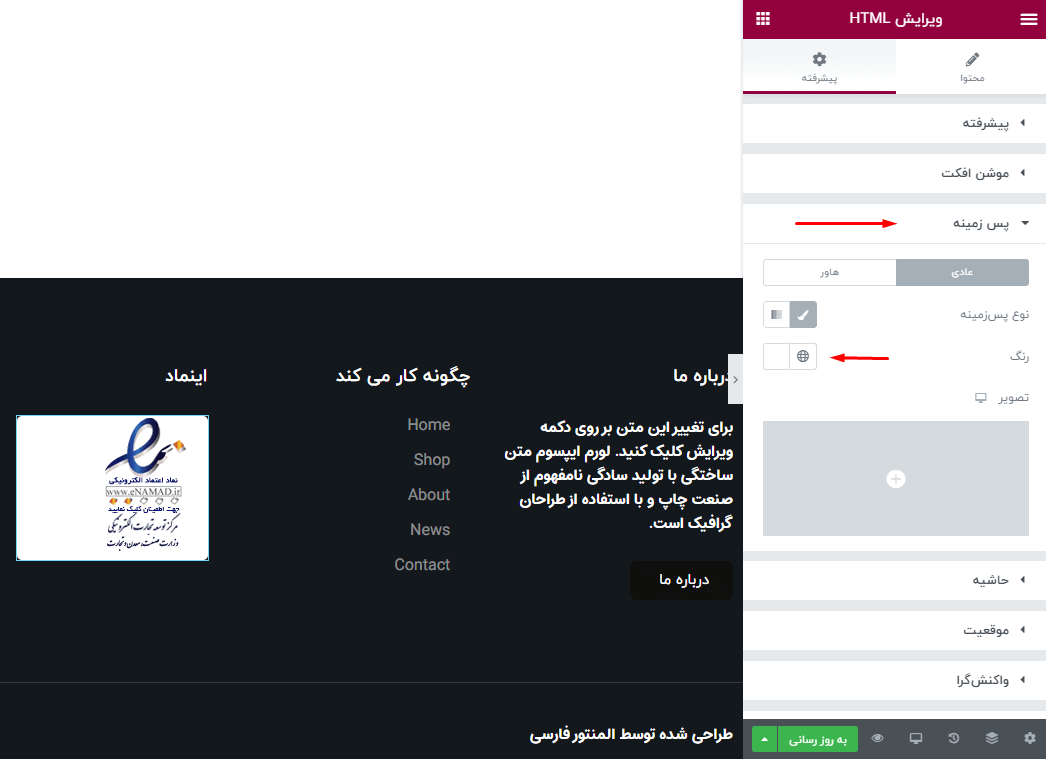
بر روی ویجت HTML کلیک کرده و به تب پیشرفته بروید. گزینه پس زمینه را انتخاب کنید. حالا یک پس زمینه با رنگ سفید اختصاص می دهیم.
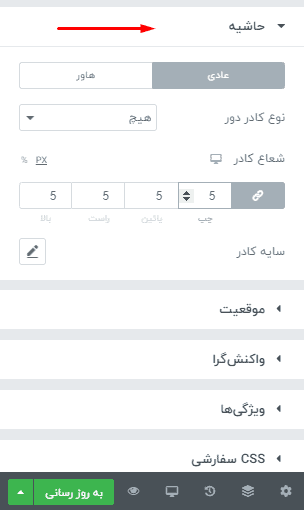
سپس به تب بعدی یعنی حاشیه رفته و مقدار 5 پیکسل برای شعاع کادر ویجت در نظر میگیرم.
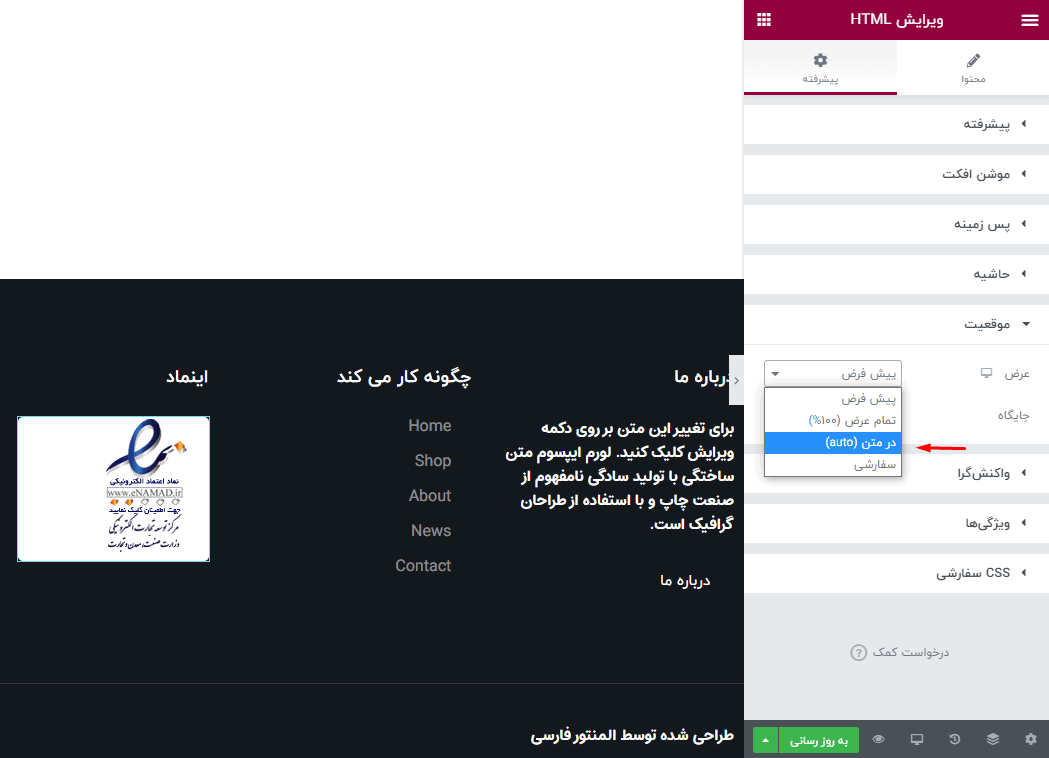
پس زمینه سفیدی که قرار دادیم، کل ستون را در بر گرفته است. برای اینکه کادر سفید، فقط به دور خود اینماد قرار بگیرد به تب موقعیت رفته و عرض را روی گزینه در متن قرار دهید.
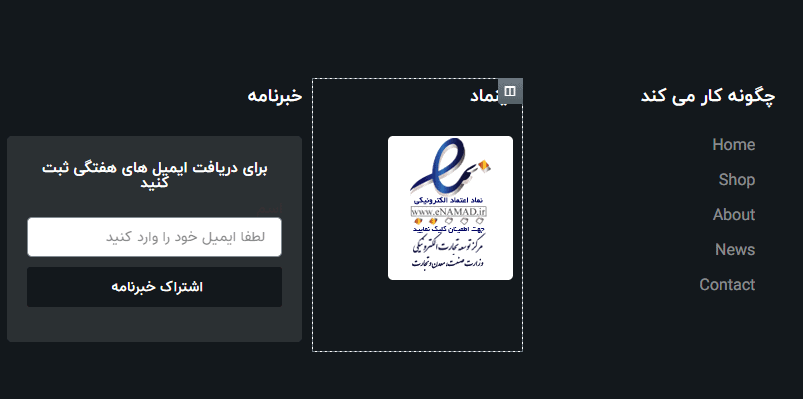
بعد از انتخاب گزینه در متن، پس زمینه فقط دور کادر اینماد قرار خواهد گرفت.
حالا می توانید صفحه را ذخیره کرده و پیش نمایش سایت را مشاهده کنید.
بروزرسانی:
قرار دادن لینک اینماد بدون استفاده از HTML
بسیاری از کاربران با قرار دادن کد HTML اینماد به مشکل خورده و در برخی موارد نماد نمایش داده نمی شود. یا با قرار دادن کد اینماد، مشکلات سرعت در سایت پیش میاد. با استفاده از روشی که در ادامه توضیح می دهیم، اینماد را به صورت ویجت تصویر قرار داده و لینک را مستقیم تعریف کنید.
قرار دادن ویجت تصویر
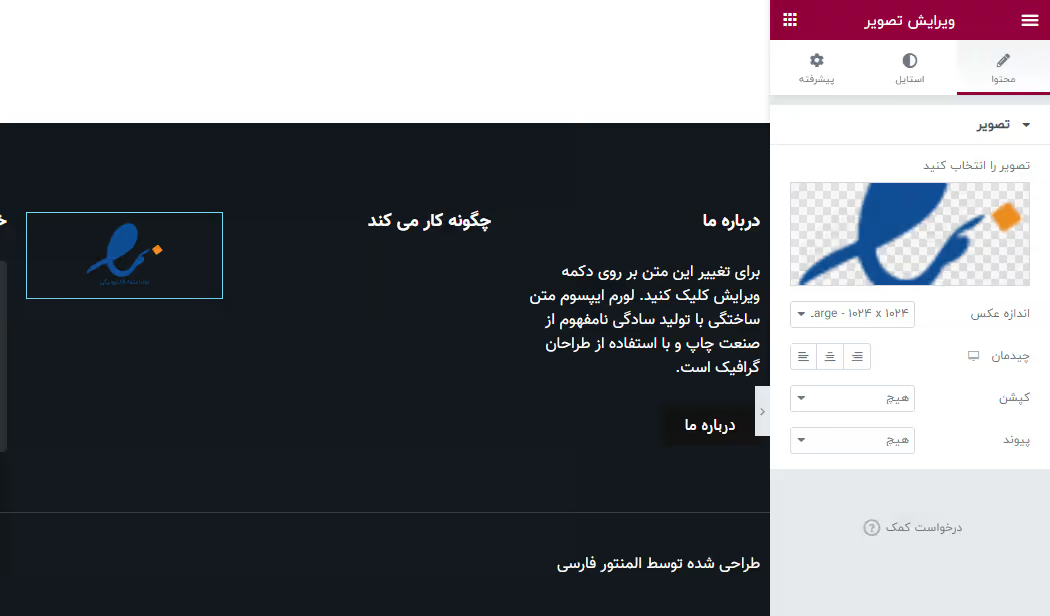
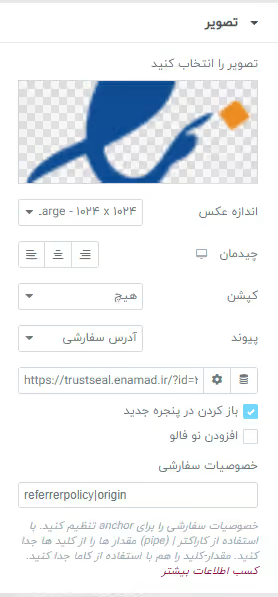
ابتدا ویجت تصویر را در محل مورد نظر قرار داده و لوگو اینماد دلخواه را آپلود کنید.
سپس در بخش پبوند، لینک اختصاصی اینماد را وارد کنید. لینک شما باید مشابه لینک زیر باشد:
https://trustseal.enamad.ir/?id=205263&Code=Dzkdr6IvxezjQuZalENk
سپس آیکون چرخ دنده را زده و گزینه بازکردن در پنجره جدید را روشن کنید. همچنین باید در بخش خصوصیات سفارشی، عبارت زیر را قرار بدید:
referrerpolicy|originاگر کد بالا قرار نگیرد، صفحه اینماد با خطا روبرو میشود.
مشکلات عدم نمایش اینماد
ممکن است برخی از کاربران با قرار دادن کد اینماد خود، تنها به صورت یک نقطه سفید رنگ نمایش دهید. این مشکل به دلیل عدم همخوانی دامنه ثبت شده در اینماد با دامنه ای که از این کد استفاده می کنید هست. این مورد رو توسط پشتیبانی اینماد پیگیری کنید.
امیداواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در قرار دادن کد اینماد در سایت خود دارید، از بخش نظرات با ما در میان بگذراید.
















12 پاسخ
تنها روشی که جواب داد همین تصویر و لینک دهی بود.واقعا عالی بود. برای سایر نماد ها مثل زرین پال و سامد هم میشه این روشو استفاده کرد؟
بعد یه سوال دیگه.این مقداردهی معنیش چیه یه توضیح میدین؟
سلام
چطور میتوانم در قسمت طراحی اینماد، (گذاشتن اینماد در فوتر) لوگو اینماد در وسط کادر خوش بیافتند بخصوص در حالت موبایل که هر کدام از لوگوها در یک ستون تکی نمایش داده میشود ولی وسط چین نمیشود و حالات قشنگی ندارد. من با استفاده از المان html اینماد را میاورم اما با وجود اینکه در قسمت تراز افقی، آنرا در حالت وسط میگذارم، اعمال نمیشود و لوگو همیشه سمت راست میافتد.
با سلام
باید در قسمت پیشرفته ویجت، عرض را روی در متن قرار بدید تا بتوانید جایگاه را تغییر دهید.
سلام و عرض ادب
کد ساماندهی رو رو بصورت html در فوتر قرار دادم ولی ارزیاب اعلام میکنه که بصورت لینک قرار دهید ؟
باید چیکار کرد
با سلام
منظور از به صورت لینک قرار دادن چیست؟
چطور میشه چند تا اینماد و تصاویر دیگر بصورت اسلایدر در فوتر قرار بدیم بدون نصب افزونه جدید
با سلام
تنها با استفاده از المنتور می توانید تصاویر را به صورت کاروسل قرار دهید. برای این مورد نیاز به نصب افزونه جانبی می باشد.
بهترین هستید شما
مثل همیشه عالی
سلام کد زرین پال کجا بزنم
با سلام
به همین شکل اینماد می تونید قرار بدید.
سپاسگزارم مهندس جان. مثل همیشه عالی