نصب افزونه WP Rocket بسیار آسان است، ولی تنظیم صحیح برای دریافت نتیجه مناسب کمی پیچیده است.
در این آموزش، تنظیمات بهینه WP Rocket را برای استفاده در سایت هایی که از المنتور استفاده می کنند قرار می دهیم. برخی از تنظیمات بسته به افزونه های استفاده در سایت شما ممکن است امکان پذیر نباشد.
پیشنهاد می کنیم تا حد امکان توصیه های زیر را به دقت انجام دهید.
کش
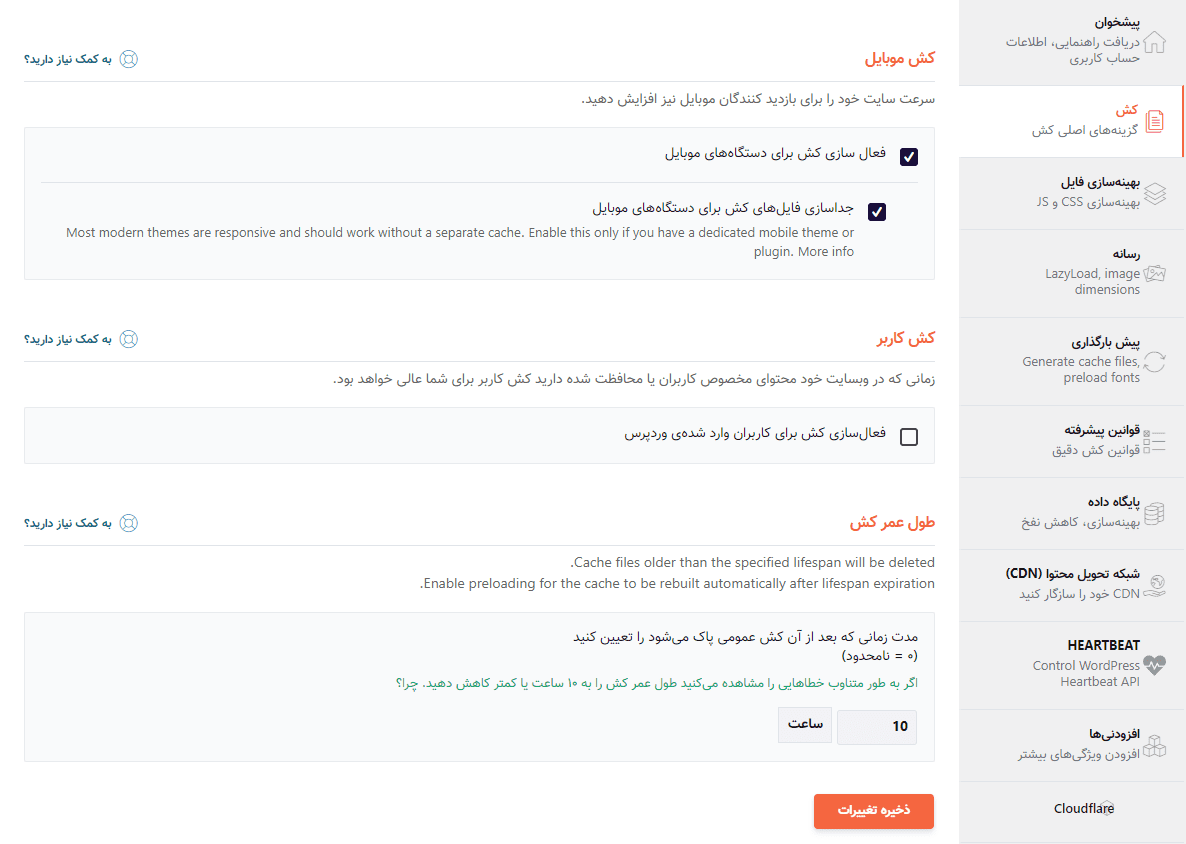
در برگه تنظیمات کش، موارد مربوط به کش دستگاه های موبایل و کش کاربران قرار دارد:
- فعال سازی کش برای دستگاههای موبایل – همیشه این گزینه را فعال کنید
- فعالسازی کش برای کاربران وارد شدهی وردپرس – این گزینه برای کاربرانی که وارد سایت شده اند هم کش را فعال می کند. با فعال سازی این گزینه ممکن است برخی موارد مانند اطلاعات کاربری و … دچار تداخل شود. اگر از افزونه های عضویت ویژه برای نمایش محتوا استفاده می کنید این گزینه را فعال کنید.
- طول عمر کش – افزونه WP Rocket به صورت پیش فرض مقدار طول عمر کش را روی 10 ساعت قرار داده است. می توانید با 0 (نامحدود) تست کنید. اگر مشکلی توی سایت ایجاد نشد روی همین گزینه نگه دارید.
در صورتی که مشکلات متعددی با قرار دادن مقدار 0 دارید مخصوصا در موارد ایجکسی در سیستم های فروشگاهی مانند ووکامرس داشتید، مقدار آن را روی 10 قرار دهید.
بهینه سازی فایل
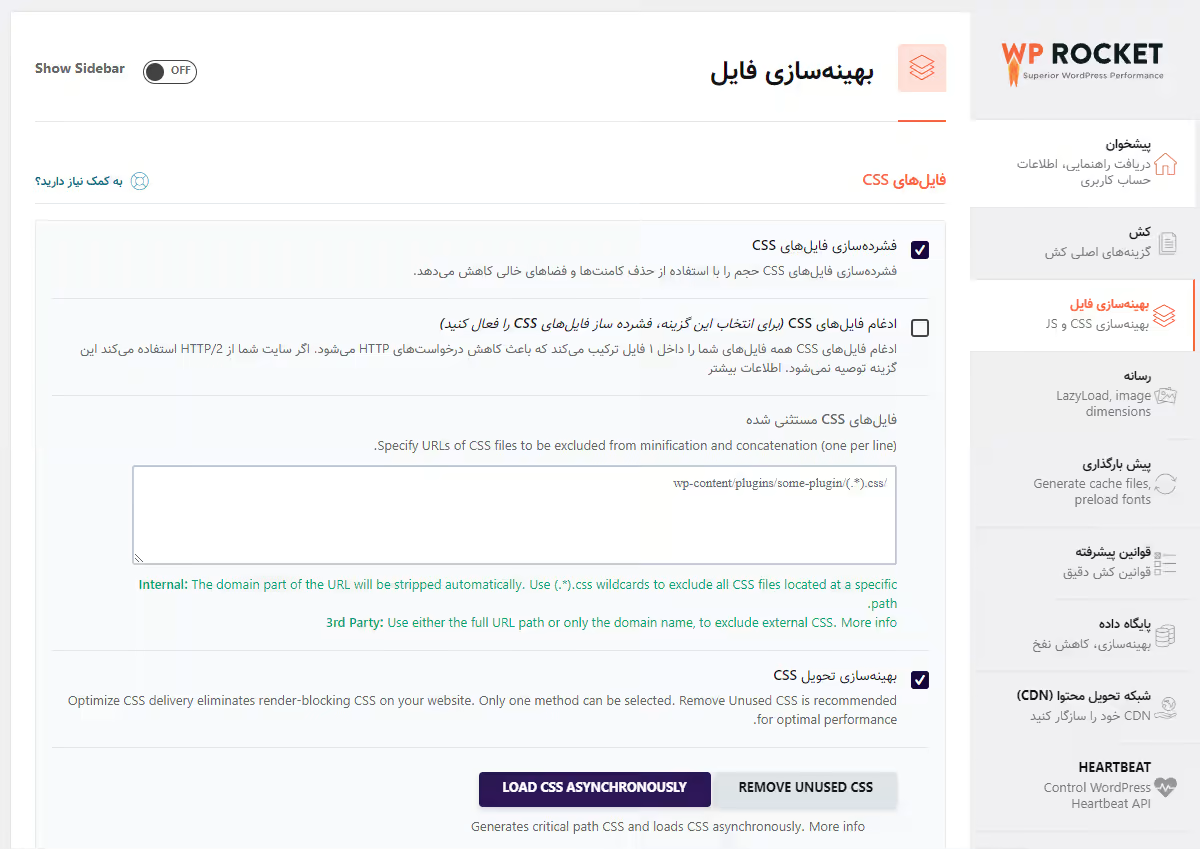
در تنظیمات بهینه سازی فایل، فایل های CSS و JS مربوط به قالب و افزونه ها را بهینه کرده تا باعث کاهش درخواست ها و افزایش سرعت شود.
- فشردهسازی فایلهای CSS – این گزینه را همیشه فعال کنید. تنها در موارد بسیار نادر که موجب مشکلات در سایت می شود خاموش کنید.
- ادغام فایلهای CSS – همیشه غیر فعال کنید. با وجود پروتکل HTTP/2 که در تمامی سایت ها فعال است، نیازی به این گزینه نیست. با فعال کردن این گزینه سرعت بارگذاری کمی کند می شود.
- فایلهای CSS مستثنی شده – این قسمت را خالی بگذارید.
- بهینهسازی تحویل CSS – با فعال کردن این گزینه، CSS ها به صورت نامنظم بارگذاری شده که باعث افزایش سرعت خواهد شد. فقط توجه کنید گزینه LOAD CSS ASYNCHRONOUSLY را فعال کنید. زیرا گزینه REMOVE UNUSED CSS هنوز به صورت پایدار منتشر نشده، بنابراین در سایت های آزمایشی می توانید استفاده کنید.
فعال کردن گزینه بهینهسازی تحویل CSS باعث ایجاد مشکلات CLS در Google Page Speed می شود. البته مقدار این خطا بسیار کم است ولی می توانید با استفاده از Fallback Critical CSS این مورد را رفع کنید. در غیر این صورت اگر تداخل بسیار زیادی داشتید، این گزینه را غیر فعال کنید.
- فشردهسازی فایلهای جاوا اسکریپت – این گزینه را همیشه فعال کنید. تنها در موارد بسیار نادر که موجب مشکلات در سایت می شود خاموش کنید.
- ادغام فایلهای جاوا اسکریپت – همیشه غیر فعال کنید. با وجود پروتکل HTTP/2 که در تمامی سایت ها فعال است، نیازی به این گزینه نیست. با فعال کردن این گزینه سرعت بارگذاری کمی کند می شود.
- مستثنی کردن فایلهای جاوا اسکریپت – در صورتی که فشرده سازی به نحوی باعث مشکل شد، می توانید فایل های JS معیوب را در اینجا اضافه کنید تا از خاموش کردن فشرده سازی برای همه آنها جلوگیری شود.
- بارگذاری جاوا اسکریپت به صورت تاخیری – این گزینه کاملا با المنتور و المنتور پرو سازگار بوده و نباید مشکلی ایجاد شود. اگر تعداد افزونه های زیادی دارید ممکن است تداخل از سمت افزونه های جانبی ایجاد شود. می توانید با فعال کردن این گزینه امتحان کنید.
- تاخیر در اجرای جاوا اسکریپت – این گزینه مهمترین ویژگی افزونه WP Rocket می باشد. این گزینه هم کاملا با افزونه المنتور و المنتور پرو سازگار است.
هدف از استفاده این گزینه، اجرای با تاخیر فایل های JS می باشد. به طور خاص ما نمی توانیم jQuery را غیر فعال کنیم. با این روش اجرا آن را به تاخیر می اندازیم.
همچنین اگر المان هایی مانند کاروسل یا اسلایدر استفاده می کنید، ممکن است دچار تداخل شود. در صفحاتی که از این ویجت ها استفاده شده، گزینه تاخیر در اجرای جاوا اسکریپت را غیر فعال کنید.
رسانه
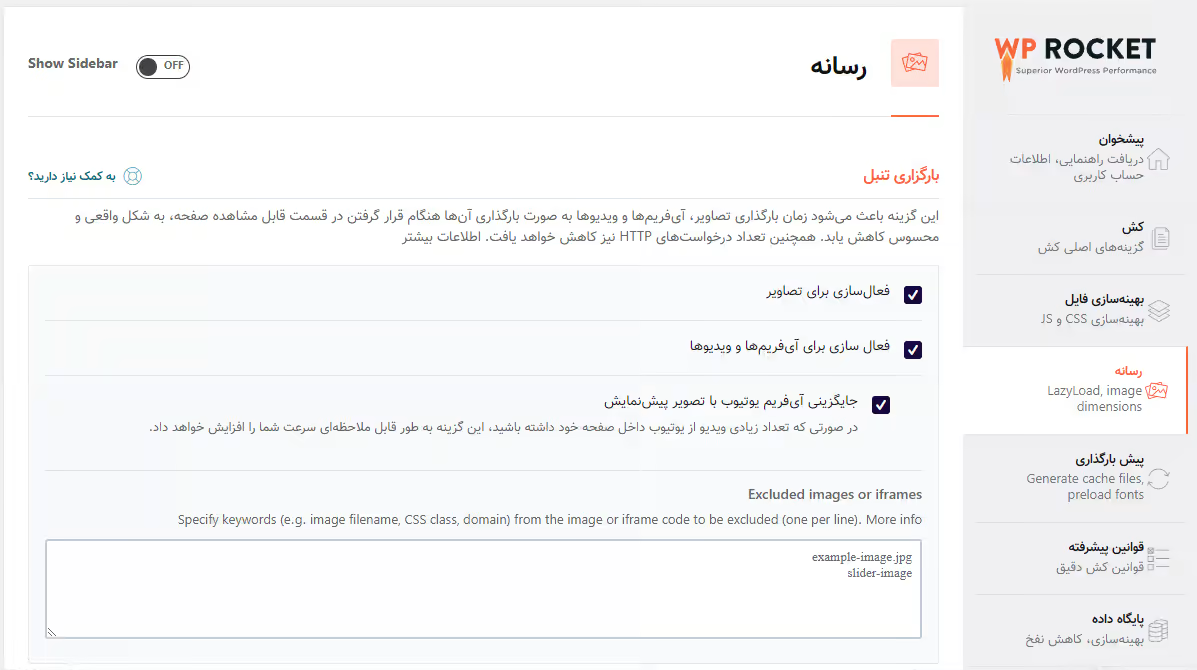
در این قسمت، بهینه سازی های مربوط به تصاویر و ویدئو ها را تنظیم می کنیم.
- بارگزاری تنبل – در این قسمت همه موارد را فعال کنید. گزینه آیفریمها و ویدیوها، جایگزینی آیفریم یوتیوب با تصویر پیشنمایش
- مستثنی کردن تصاویر – این گزینه بسیار مهم است. در این قسمت باید بزرگترین محتوا (LCP) موجود در بالای صفحه را قرار داد. به ویژه می توانید لوگو خود را قرار دهید.
در حالت ایده حال می توانید تمامی تصاویری که در بالای صفحه قرار دارند را در این قسمت بنویسید.
مهم: اگر تصاویر بالای سایت شما در حالت پس زمینه هستند، به صورت پیش فرض بارگذاری نمی شوند. بنابراین نیازی به قرار دادن در این قسمت نیست.
افزودن ابعاد تصاویر گمشده – اگر مشکلاتی مربوط به CLS در Google Page Speed داشتید، می توانید با فعال کردن این گزینه بهینه کنید. اگر مقدار CLS شما 0 است نیازی به فعال کردن این گزینه نیست.
پیش بارگذاری
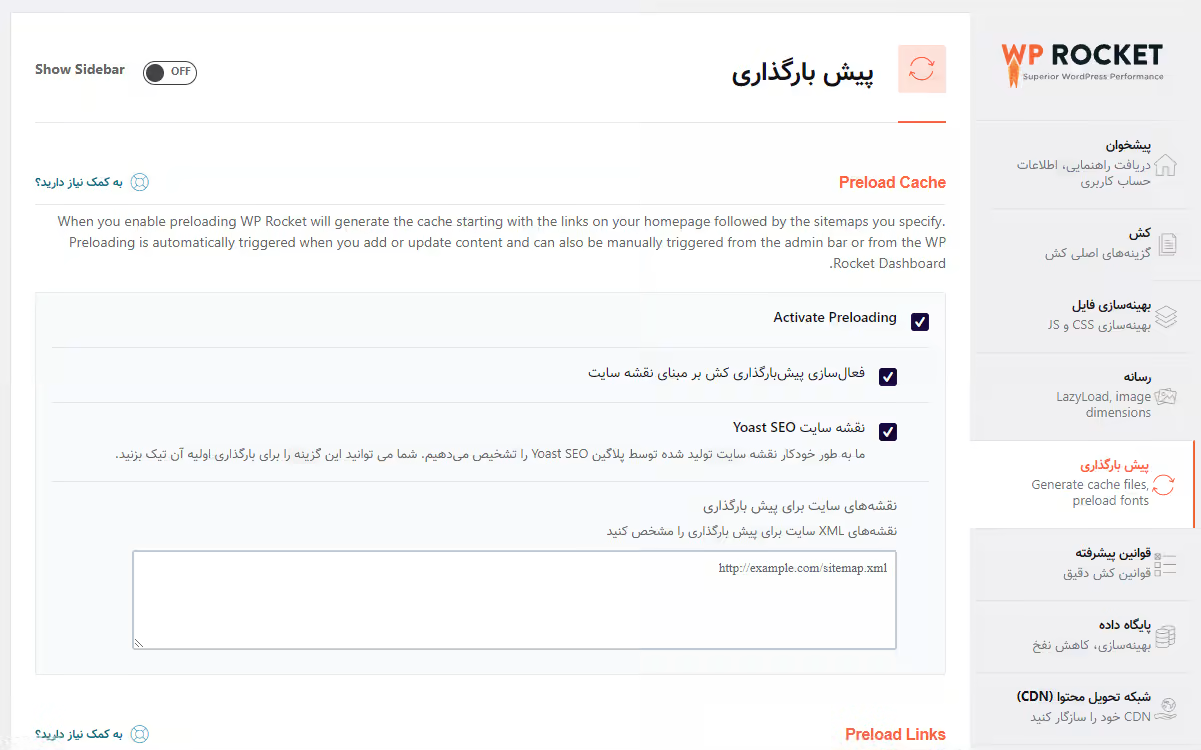
در این قسمت تنظیمات مربوط به پیش بارگذاری لینک ها و نقشه سایت را تنظیم می کنیم.
- فعال کردن پیش بارگذاری – همیشه این گزینه را فعال کنید.
- فعالسازی پیشبارگذاری کش بر مبنای نقشه سایت – با فعال کردن این گزینه، پیش بارگذاری لینک ها بر اساس نقشه سایت انجام میشود. می توانید این گزینه را فعال کنید.
اگر شما از افزونه های سئو مانند Rankmath یا Yoast SEO استفاده می کنید گزینه نقشه سایت مربوط به افزونه خود را فعال کنید.
- پیش بارگذاری لینک – همیشه این گزینه را فعال کنید.
- پیشدریافت درخواست DNS – در این قسمت می توانید دامنه های خارجی که به سایت اضافه شده است را قرار دهید.
- پیش بارگذاری فونت ها – در این قسمت فونت هایی که در سایت بارگذاری می شوند را قرار دهید.
نحوه دریافت لینک فونت و قرار دادن در قسمت پیش بارگذاری
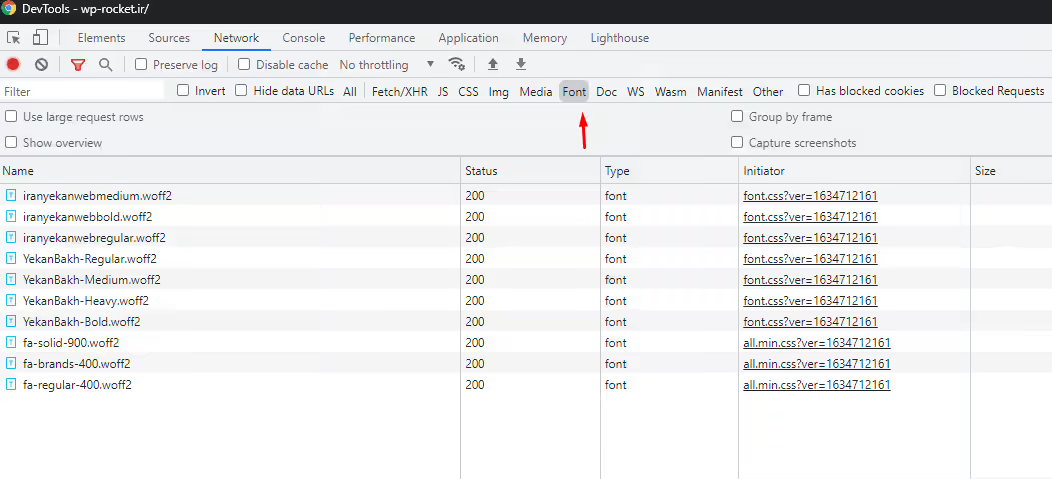
در مرورگر کروم، ابتدا سایت خود را باز کرده و کلید F12 را بزنید. سپس به تب Network رفته و گزینه Font را انتخاب کنید.
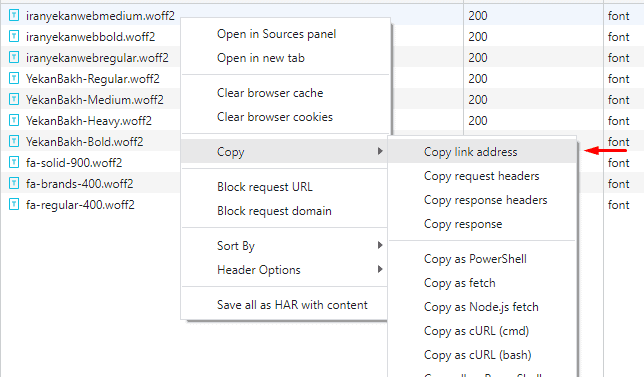
سپس روی هر یک از فونت ها کلیک کرده و گزینه Copy link address را بزنید و در قسمت پیش بارگذاری فونت ها در افزونه WP Rocket قرار دهید.
این کار فقط برای فونت هایی که در هاست خودتان قرار دارد عمل می کند. اگر فونت در سرور های خارج از هاست خودتان ( مانند افزونه المنتور فارسی ) قرار دارد، کافیست دامنه فونت را در قسمت پیشدریافت درخواست DNS قرار دهید.
مانند :https://c204025.parspack.net
از این گزینه با دقت استفاده کنید. فقط فونت هایی که در بالای صفحه استفاده شده اند را قرار دهید. در حالت ایده آل فقط نسخه WOFF 2 را در اینجا بنویسید.
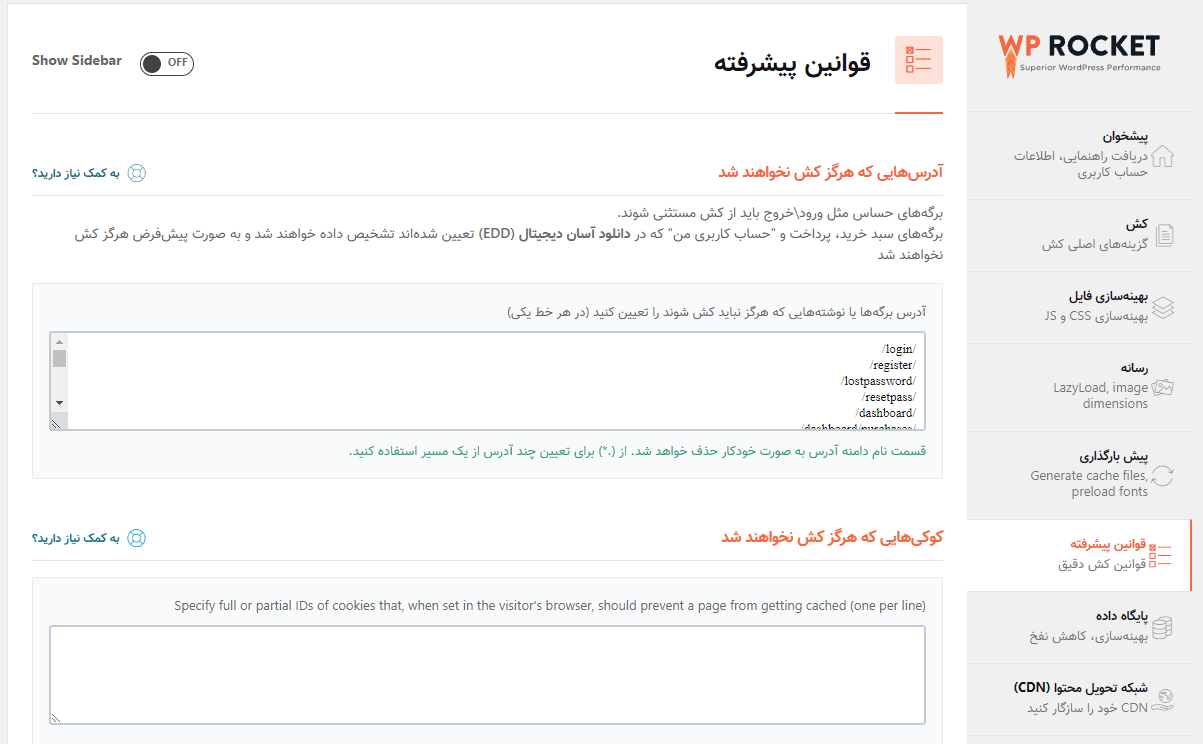
قوانین پیشرفته
این قسمت بسته به هر سایت متفاوت خواهد بود و یک قانون خاصی ندارد. تنها می توان توصیه کلی ارائه داد. برای مثال صفحاتی مانند ورود، ثبت نام، سبد خرید و موارد مشابه، را در قسمت آدرس هایی که هرگز کش نخواهند شد قرار دهید.
البته افزونه WP Rocket به صورت خودکار با تشخیص افزونه های ووکامرس و EDD، صفحات مورد نیاز را در این قسمت قرار می دهد.
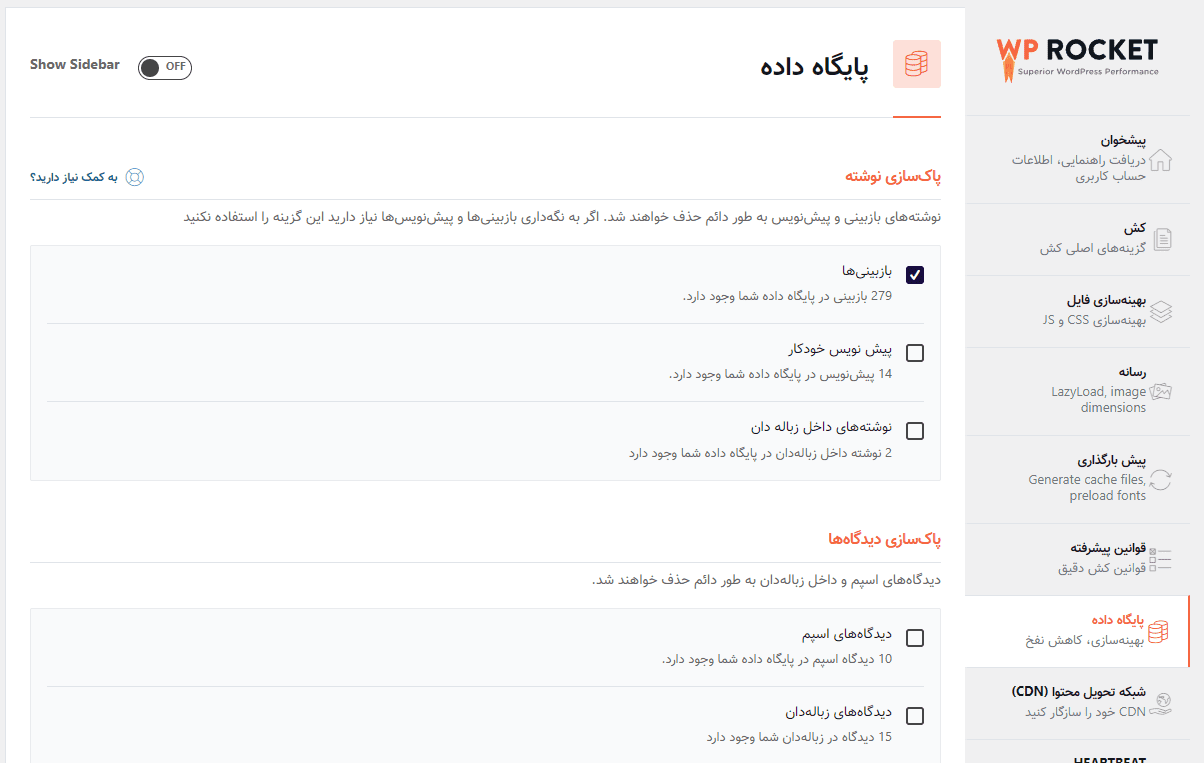
پایگاه داده
یک ابزار ساده که برای پاکسازی پایگاه داده کاربرد دارد. حتما توجه کنید قبل از استفاده از گزینه های پایگاه داده، یک نسخه پشتیبان از دیتابیس تهیه کنید.
قسمت های استفاده شده در این آموزش، مهم ترین بخش های مربوط به بهینه سازی سایت در وردپرس و المنتور بوده است. موارد دیگر تنظیمات مربوط به CDN و ابزار های جانبی WP Rocket است که می توانید خودتان بررسی کنید.
بهینه سازی المنتور و تنظیمات WP Rocket
امیدواریم این توضیح کلی تنظیمات افزونه WP Rocket در بهینه سازی سایت های طراحی شده با المنتور کمک کند. راه اندازی افزونه های بهینه سازی بسیار عالی عمل می کند، اگر چه نیاز به صبر و حوصله زیادی دارد.
داشتن یک سایت سریع واقعا نیازمند بررسی و استفاده صحیح از تنظیمات افزونه کش می باشد. پس با کمی تلاش و زمان، می توانید به نتیجه دلخواه دست پیدا کنید.
اگر شما هم با تنظیمات مشابه، به نتجیه مطلوب رسیدید، از بخش نظرات با دیگران به اشتراک بگذارید.















12 پاسخ
درود . من داخل سایتم از ویجت فهرست مطالب استفاده میکنم. اما تا سایت اسکرول نشه رو حالت لود میمونه. الان دیدم که همین صفحه سایت شما هم این مشکل رو داره. ممنون میشم راهنمایی کنین چطور میشه حل کرد این مشکل رو
سلام وقت بخیر
در صفحه اصلی کاروسل داریم ، اگر بخوایم در استثنا قرار بدیم باید ادرس صفحه را قرار دهیم یا ادرس جاوا مربوط به کاروسل؟
با سلام
باید فایل جاوا را قرار بدید.
سلام
شما این افزونه رو در فروشگاه ندارید برای خرید؟؟؟
میخواهیم از شما تهیه کنیم
با سلام
می تونید از اینجا تهیه کنید: https://wp-rocket.ir/
سایت wp-rocket.ir ارور دارده
504
سلام وقت بخیر
پیش بارگذاری به سرور آسیب میرسونه
کمک بزرگی بود . سپاس
عالی بود واقعا درست و حسابی بود
بهترین آموزشی بود که دیدم. دقیقا بقیه آموزش رو میدن اما تکلیف نهایی که تنظیم گزینه ها هست رو نمیگن.
برای کاربرها مهم نیست توضیح اون ایتم چیه، مهم دونستن فعال یا غیر فعال بودن گزینه است که در آموزش شما بدرستی اشاره شده.
ممنونم خدا قوت.
باز هم از این اموزش ها بذاربد
مخصوصا برای آیتمز و وردفنس و اسموش
با سلام
ممنون از همراهی شما. حتما موارد دیگر هم قرار خواهد گرفت.
افزونه خوبیه ولی برای سرور هایی که لایت اسپید دارن به خوبی آپاچ عمل نمیکنه