افزونه المنتور قابلیت طراحی صفحات ووکامرس مانند محصول، فروشگاه یا آرشیو دسته بندی ها را دارد. ولی مشکلی که هست، بخش های دیگر ووکامرس مانند صفحه سبد خرید، تسویه حساب، حساب کاری و … را ندارد.
در آموزش های قبلی نحوه طراحی حساب کاربری را با آموزش های زیر می توانید انجا دهید:
آموزش طراحی حساب کاربری سایت دیجی کالا با المنتور
طراحی صفحه حساب کاربری ووکامرس با استفاده از المنتور و افزونه Jet Tabs
در این آموزش نحوه طراحی صفحه سبد خرید را توسط افزونه المنتور کار می کنیم. برای ادامه آموزش نیاز به افزونه های زیر داریم:
آموزش طراحی صفحه سبد خرید با المنتور و افزونه Jet Woo Builder
ایجاد قالب سبد خرید
بعد از اینکه افزونه های مورد نیاز آموزش را نصب کردید، از پیشخوان وردپرس تب Crocoblock را زده و گزینه قالب های جت وو را انتخاب کنید.
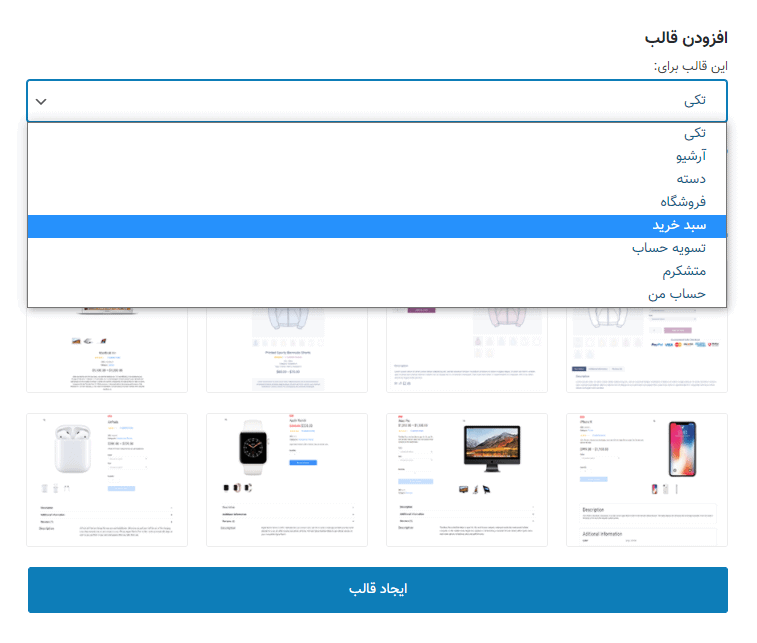
در بالای صفحه گزینه افزودن قالب جدید را بزنید و در پنجره باز شده، در بین لیست گزینه سبد خرید را انتخاب کنید.
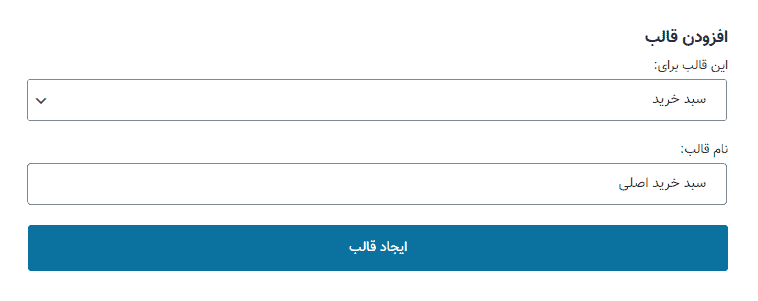
بعد از انتخاب، یک نام برای قابل قرار داده و دکمه ایجاد قالب را بزنید.
طراحی قالب سبد در المنتور
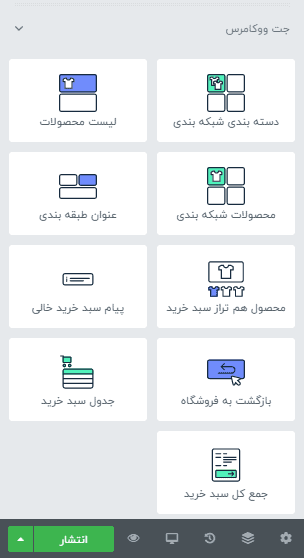
در صفحه المنتور، از بخش ابزارک ها به انتهای لیست رفته و ویجت های در دسترس افزونه Jet Woo Builder که مخصوص طراحی سبد خرید است را مشاهده می کنید:
معرفی ویجت ها
دسته بندی شبکه بندی: با استفاده از این ویحت، می توانید دسته بندی محصولات را در سبد خرید نشان دهید.
لیست محصولات: با استفاده از ویجت لیست محصولات، می توانید محصولات دلخواه با دسته بندی و کوئری های مختلف را نمایش دهید.
محصولات شبکه بندی: با استفاده از این ویجت، محصولات را به صورت شبکه ای در سبد خرید نشان دهید.
عنوان طبقه بندی: این ویجت طبقه بندی های مختلف مانند دسته بندی یا برچسب های محصول را به صورت شبکه ای یا کاشی به همراه تصویر و توضیحات نمایش می دهد.
محصول هم تراز: با استفاده از این ویجت محصولات Cross Sell را در سبد خرید نمایش دهید.
پیام سبد خرید خالی: این ویجت مخصوص قالب سبد خرید خالی بوده و زمانی که کاربر محصولی در سبد نداشته باشد نمایش میدهد.
بازگشت به فروشگاه: این ویجت دکمه مخصوص بازگشت به فروشگاه می باشد.
جدول سبد خرید: جدول اصلی و توضیحات محصول ثبت شده در سبد خرید را با استفاده از این ویجت می توانید نمایش دهید.
جمع کل سبد خرید: نمایش جدول جمع کل سبد خرید
برای طراحی صفحه سبد خرید، کافیست هر کدام از این ویجت ها را در صفحه قرار داده و ظاهر سبد خرید را ایجاد کنید. هر کدام از ویجت ها دارای گزینه های زیادی برای سفارشی سازی می باشند.
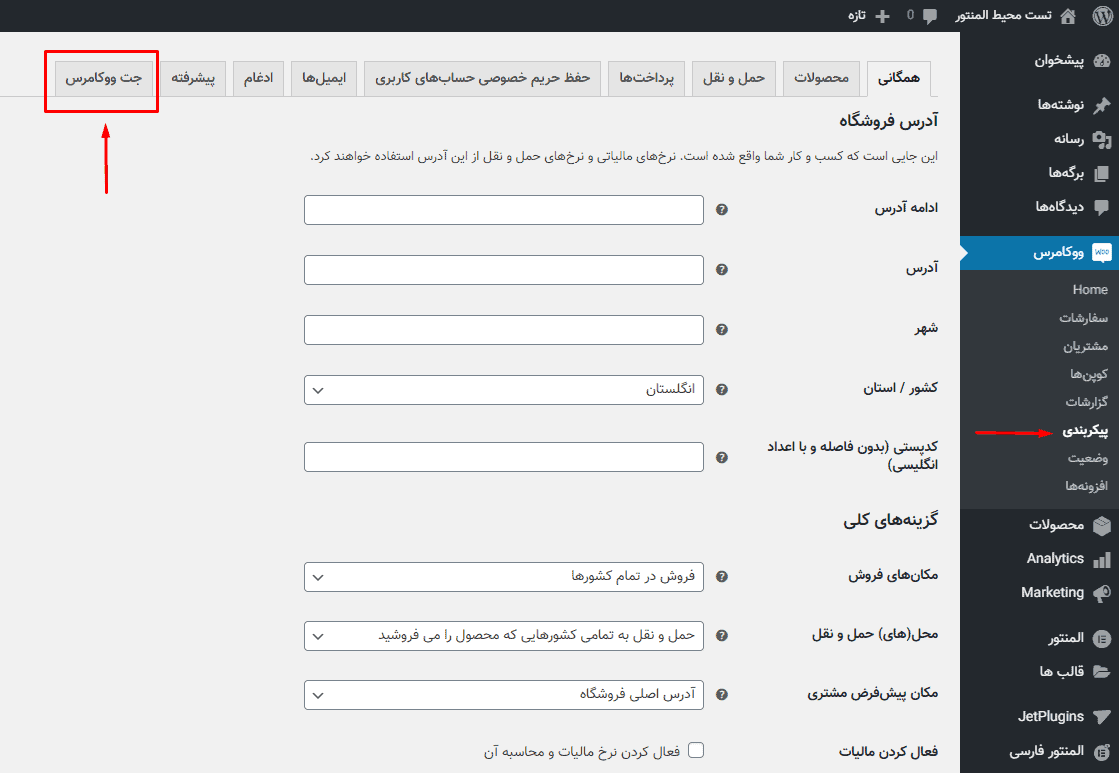
بعد از طراحی سبد خرید، صفحه را منتشر کرده و به پیشخوان وردپرس برید. تب ووکامرس را زده و گزینه پیکربندی را انتخاب کنید. در صفحه باز شده، تب آخر یعنی جت ووکامرس را بزنید.
در اینحا می توایند قالب های طراحی شده توسط افزونه Jet Woo Builder را به عنوان قالب اصلی بخش های ووکامرس انتخاب کنید.
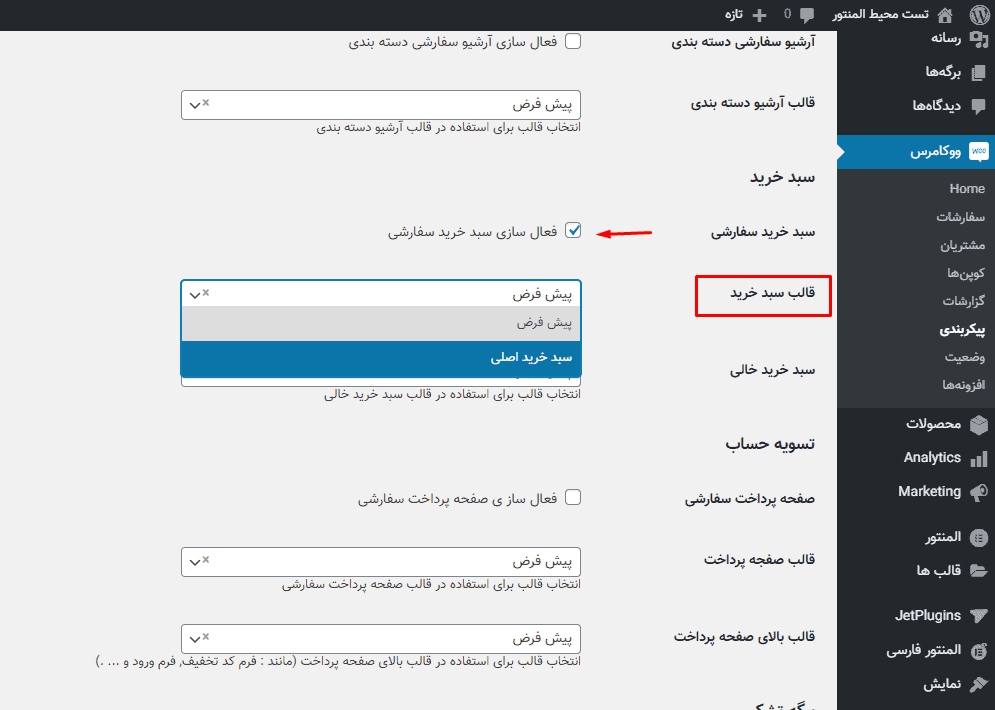
کمی به پایین اسکرول کنید تا قابل سبد خرید را مشاهده کنید.
ابتدا گزینه فعال سازی سبد خرید سفارشی را روشن کنید. سپس در مقابل قالب سبد خرید، قالبی که در بالا طراحی کردید را انتخاب و ذخیره کنید.
تعیین سبد خرید در ووکامرس
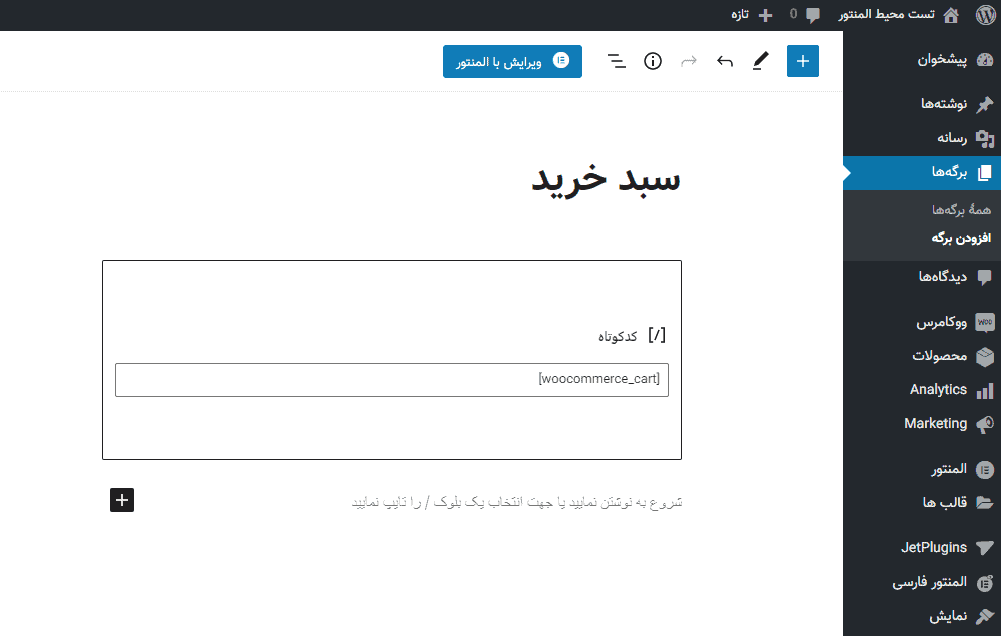
به بخش برگه ها در پیشخوان وردپرس رفته و یک برگه با نام سبد خرید ایجاد کنید. سپس شورت کد سبد خرید ووکامرس یعنی [woocommerce_cart] را در صفحه قرار دهید.
توجه کنید: این صفحه با استفاده از ویرایشگر ساده وردپرس اضافه شده و نباید دکمه ویرایش با المنتور زده شود.
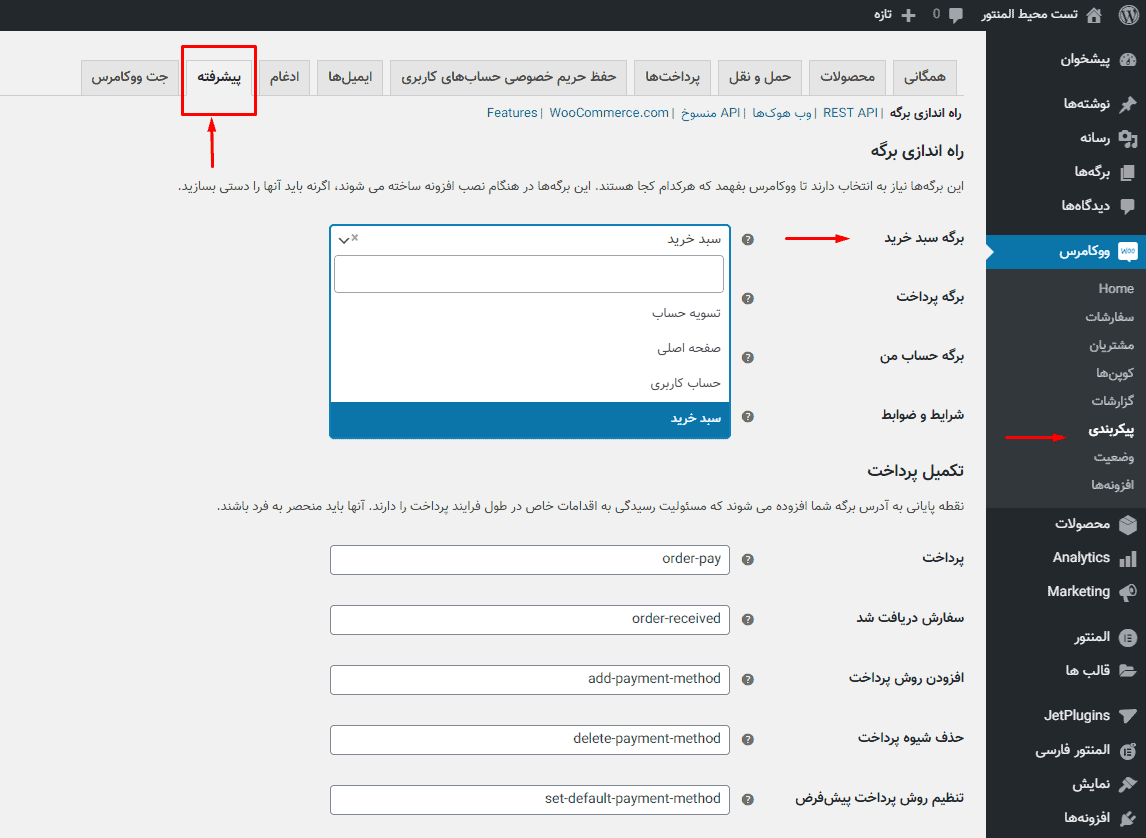
مجدد به بخش پیکربندی ووکامرس رفته و در تب پیشرفته برگه سبد خرید را برای ووکامرس تعریف کنید. حالا صفحه را ذخیره کنید.
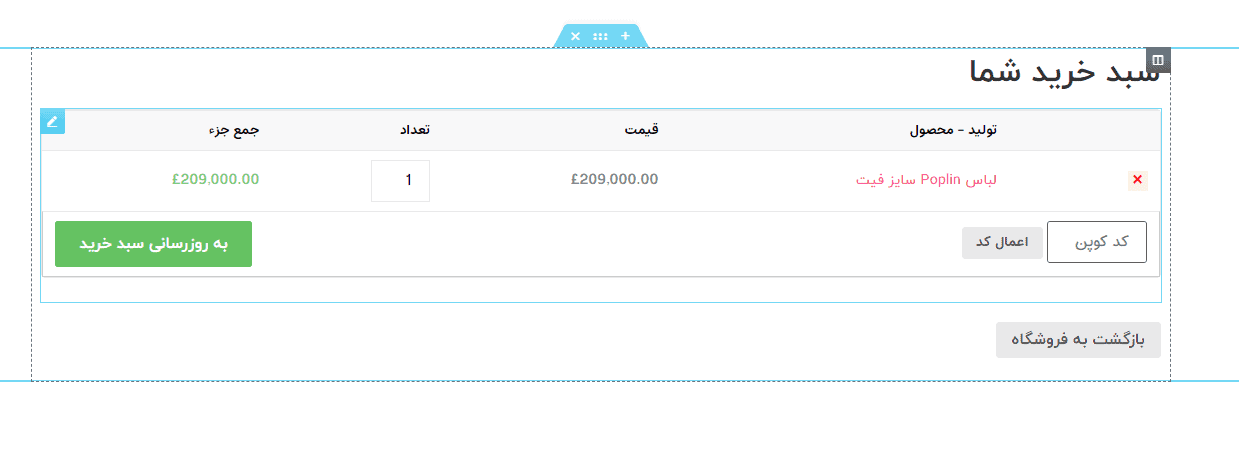
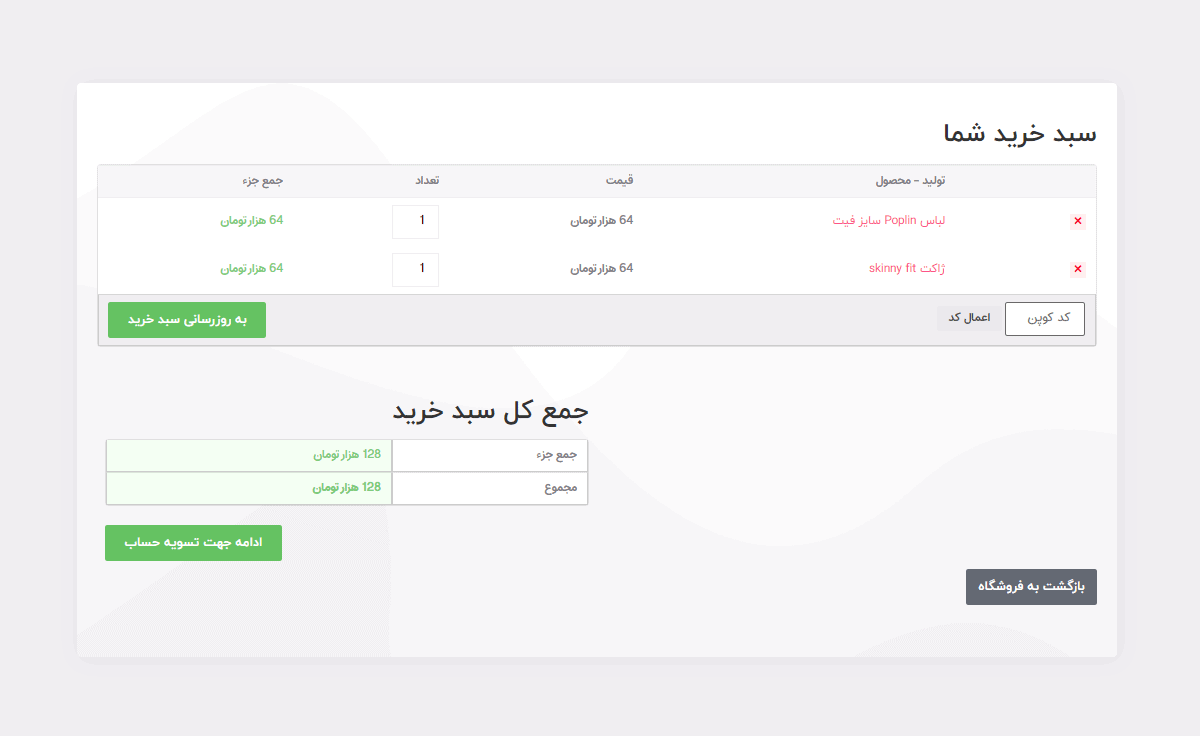
حالا اگر محصولی به سبد خرید اضافه شود، به صفحه ای که با المنتور طراحی کردید منتقل می شود:
دانلود فایل های اجرایی
طبق روان گذشته، تمامی فایل های طراحی شده در المنتور را از طریق لینک زیر دانلود کرده و با استفاده از آموزش درون ریزی قالب های المنتور، درون سایت خود درج کنید.
امیدوارم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در نحوه اجرای سبد خرید توسط افزونه Jet Woo Builder دارید از طریق بخش نظرات مطرح کنید.
















37 پاسخ
همه این مراحل رو انجام دادم سبد خرید رو نمایش نمیده حتی داخل صفحه هم میره امنا نمایش نمیده چیکار کنم
با سلام
می تونید در قسمت تیکت ها در حساب کاربری، یک تسکت باز کنید تا پشتیبانی فنی بررسی کند.
ممنون ، آموزش تون عالی و کامل بود. واسه نمایش سبد خرید جدید مشکل داشتم
در تنطیمات Jet woo Builder حالت نمایش را از Macros بر روی پیش فرض المنتور قرار دهید.
همین یک خط نجاتم داد. سپاس
با سلام
ممنون از همراهی
سلام
وقت به خیر
ضمن تشکر از زحمات شما
من تمام مراحل رو رفتم.
اما وقتی از صفحه نهایی رفرش می گیرم، دو بار قالب رو نشون می ده که زیر هم قرار گرفته.
ممنون می شم اگر راهنمایی بفرمایید.
با سلام
این مورد ممکنه تداخل بین قالب وردپرس تون با المنتور باشه. قالب تون چی هست؟
قالب هلو المنتور
می تونید داخل سایت تیکت بزنید، پشتیبانی فنی بررسی که ببینیم مشکل چی هست.
سلام برای طراحی صفحه تسویه من مثل این مراحل رو رفتم فقط المان هارو تغییر دادم اما زمانی که میخام تست کنم صفحه خرید اوکی بود طبق آموزش شما اما صفحه تسویه زمانی که میخام ثبت سفارش بزنم ارور وارد کردن فیلد نام و کد پستی و….(فیلد پیش فرض) میاره در صورتی که اصلا من وارد نکردم
با سلام
میتونیم اون آیکن پیام خالی بودن سبد خرید رو تغییر بدیم؟(سبد خرید شما خالی است سمت راستش آیکن هست منظور من هم همونه)میتونیم متن و رنگ اون باکس رو تغییر بدیم یعنی هر رنگ جدیدی با سایه باشه؟
در صفحه پرداخت هم اون کوپن تخفیف دارید سمت راستش آیکن هست اونو میتونیم تغییر بدیم؟
و دکمه یادداشت ها سفارش هست اونو با این افزونه میشه حذف کرد؟
با این افزونه میشه این کارا رو کرد؟
با سلام
میتوانید به صورت کامل صفحه سبد خرید خالی را طراحی کنید.
به صورت کلی میتوانید صفحه سبد خرید را کامل سفارشی سازی کنيد.
سلام ببخشید من هر کاری میکنم درس نمایش نمیده اون چیزایی رو که طراحی کردم میاره ولی خیلی داغونه من توی اونجا اینطوری طراحی کردم
https://zaminesazefarda.ir/wp-content/uploads/2021/06/Screenshot-59.png
ولی اینطوری نمایش میده مشکل کجاست؟
https://zaminesazefarda.ir/wp-content/uploads/2021/06/Screenshot-60.png
با سلام
قالب تون چی هست؟
قالب من ایمپرزا هست
مشکلم حل شد ایراد از یکی از افزونه ها بود
خییلی ممنون
سلام من یه مشکل دارم این افزونه نصب کردم ولی یه مشکل داره توی هنگام طراحی قالب به صورت canvase یا برگه سفید کامل در نمیاد هرکار کردم میشه راهنمایی کنید
با سلام
در قالب های Jet Woo Builder امکان انتخاب حالت Canvas ندارد.
برای طراحی برگه سبد خرید وقتی از جدول خرید استفاده میشه در ربسپانسیو گوشی امکان بزرگ کردن عکس محصول نداره نمیشه با این افزونه هم حالت canvas ندارد راه حل هست برای طراحی سبد خرید امکان بزرگ کردن تصاویر محصول داشته باشه؟ ممنون میشم راهنمایی کنید
سلام بنده قالب رو ساختم اما در بخش تنظیمات جت ووکامرس در پیکربندی قالبی که ساخته شده وجود ندارد
با سلام
اگگر نوع قالب به درستی انتخاب نشده باشد، در پیکربندی نمایش نمیدهد.
سلام دوست عزیز من بعد از نصب ووکامرس بیلدر گزینه جت ووکامرس ام در پیکربندی ظاهر نمیشه تا سفارشی سازی کنم. مشکل کجاست؟
با سلام
در متن هم ذکر شده که لابد افرونه Jet Woo Builder نصب شود. ظاهرا افرونه دیگری را نصب کردید.
صفحه ساز ووکامرس برای المنتور …این تو افزونه های ظاهر شده..یعنی ووکامرس بیلدر نیست؟
نه این افزونه نیست. باید افزونه Jet Woo Builder نصب شود.
سلام
مرسی از آموزش خوبتون
تنها مشکلی که دارم اینه که نوشته ها به انگلیسی هستش. مثلا اونجا که نوشته جمع کل سبد خرید.
چطوری به فارسی تبدیلش کنم؟
با سلام
کافیه ووکامرس فارسی نصب شود تا ترجمه ووکامرس انجام شود.
سلام
برای اینکه فایلی که گذاشتید کار کنه
حتماً باید افزونه Jet Woo Builder نصب باشه
با سلام
بله حتما باید افزونه Jet Woo Builder فعال باشد.
سلام وقتتون بخیر
ببخشید میشه با این افزونه یه صفحه محصولی ساخت که آپشن داشته باشه و وقتی هر کدوم از آپشن ها رو انتخاب کرد به صورت خودکار به قیمت محصول اضافه بشه
https://www.carbonblacksystem.com/buy
مثل این سایت
با سلام
این کار توسط ووکامرس و قابلیت محصول متغییر با ویژگی ها اضافه می شود. المنتور تنها نمایش می دهد.
سلام
وقت بخیر
این مراحل همگی به درستی انجام دادم منتهی با انتخاب محصول و رفتن به صفحه پرداخت طرح سبد خرید را نمی بینم البته شرت کد را هم به همین شکل در برگه ثبت کردم ولی چیزی نشان نمیده میشه راهنمایی بفرمایید اشکال کارم پیدا کنم
با سلام
وارد تنظیمات انتخاب قالب ها در پیکربندی ووکامرس شده و نوع رندر را روی پیش فرض المنتور قرار دهید.
سلام وقتتون بخیر
من همه مراحل رو انجام میدم ولی سبد خرید وقتی میرم توش هیچی نشون نمیده
نمیدونم چکار کنم
با سلام
در تنطیمات Jet woo Builder حالت نمایش را از Macros بر روی پیش فرض المنتور قرار دهید.
مثل همیشه عالی
درود به تیم بزرگ المنتور فارسی
سلام من کار هایی که گفته شد رو انجام دادم در حال حاضر پوسته رویال شاپ بر روی سایتم فعال است و یک سبد خرید پیش فرض داره که وقتی محصول به سبد خرید اضافه میشه اون رو نمایش میده و سبد خریدی که ساختم رو نشون نمیده باید چیکارکنم؟