یکی از ویژگی های حرفه ای المنتور پرو، قابلیت ساخت فرم های متنوع بدون نیاز به افزونه جانبی می باشد. با استفاده از این ویجت، تقریبا هر نوع فرمی را می توانید ایجاد کنید.
هر فرمی که ایجاد می شود، نیازمند نمایش پیامی مبنی برای ارسال موفق یا ناموفق کاربر می باشد.
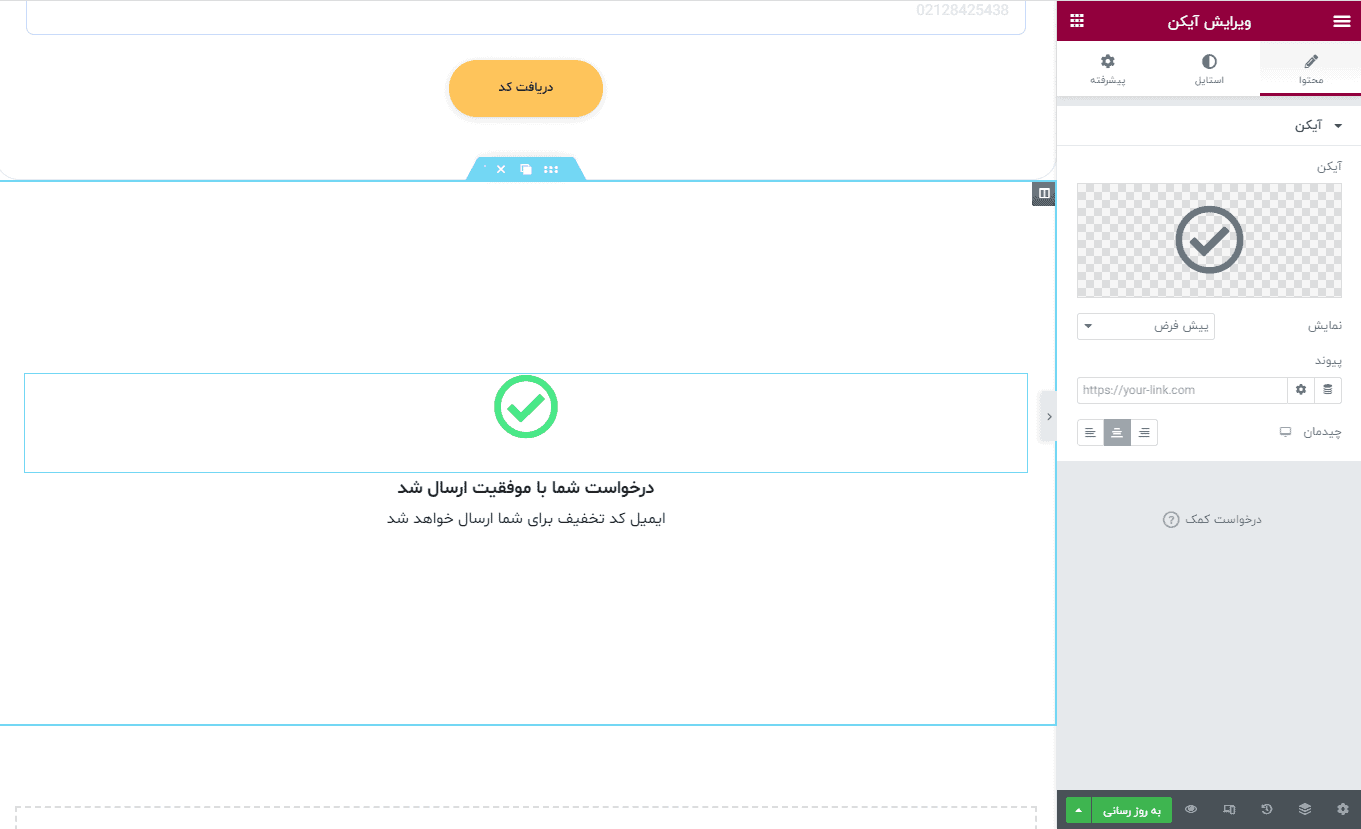
در حالت عادی، المنتور پرو تنها به نمایش یک متن ساده بسنده کرده و قابلیت سفارشی سازی گرافیکی ندارد.
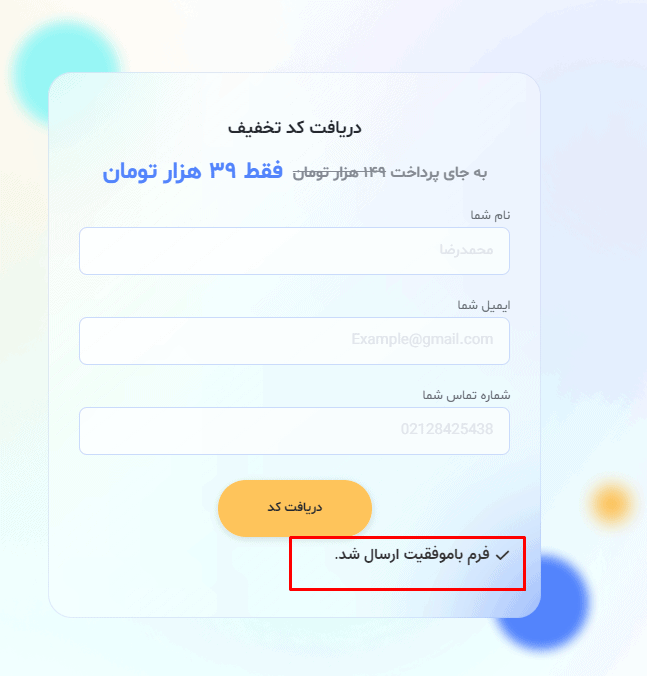
تصویر بالا، ارسال موفق فرم المنتور را نمایش می دهد که تنها یک متن ساده در زیر فرم قرار میدهد.
حالا در ادامه می خوایم با ارسال فرم، طرح دلخواه المنتوری که ایجاد کردیم را جایگزین متن ساده کنیم.
طراحی فرم المنتور
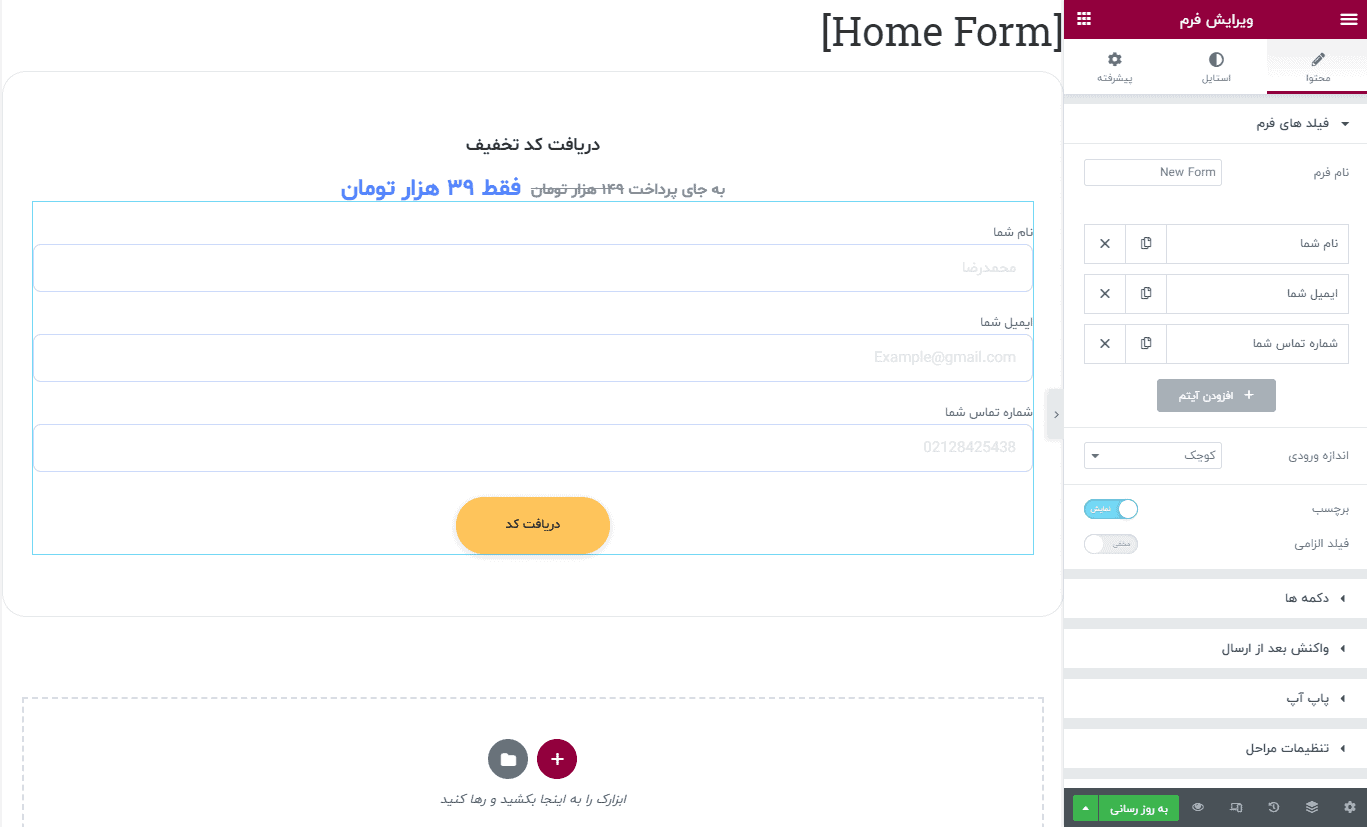
در مرحله اول، فرم المنتور را با طرح دلخواه طراحی می کنیم. طراحی این فرم هیچ تفاوتی با فرم هایی که قبلا می ساختیم ندارد.
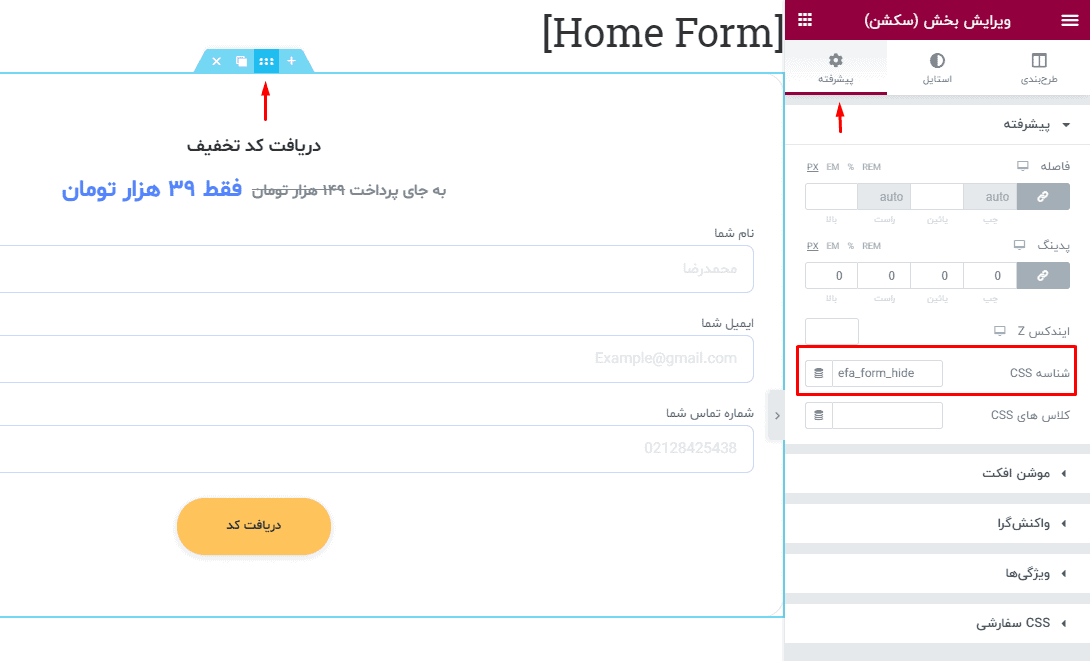
بعد از طراحی کامل فرم، روی بخش اصلی (Section) کلیک کرده و در تب پیشرفته و در قسمت شناسه CSS کد زیر را وارد کنید:
efa_form_hide
تا اینجای کار، فرم المنتور را طراحی کردیم.
طراحی پیام با طرح دلخواه
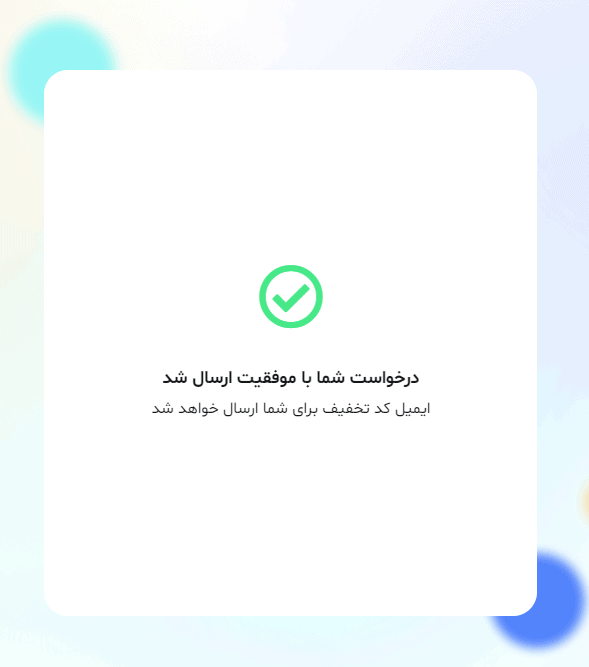
حالا دقیقا در زیر فرم المنتور که طراحی کردیم، پیام دلخواه را ایجاد می کنیم.
یک بخش جدید قرار دهید. با استفاده از ویجت های المنتور، آیکون یا متن های دلخواه را داخل این بخش وارد کنید.
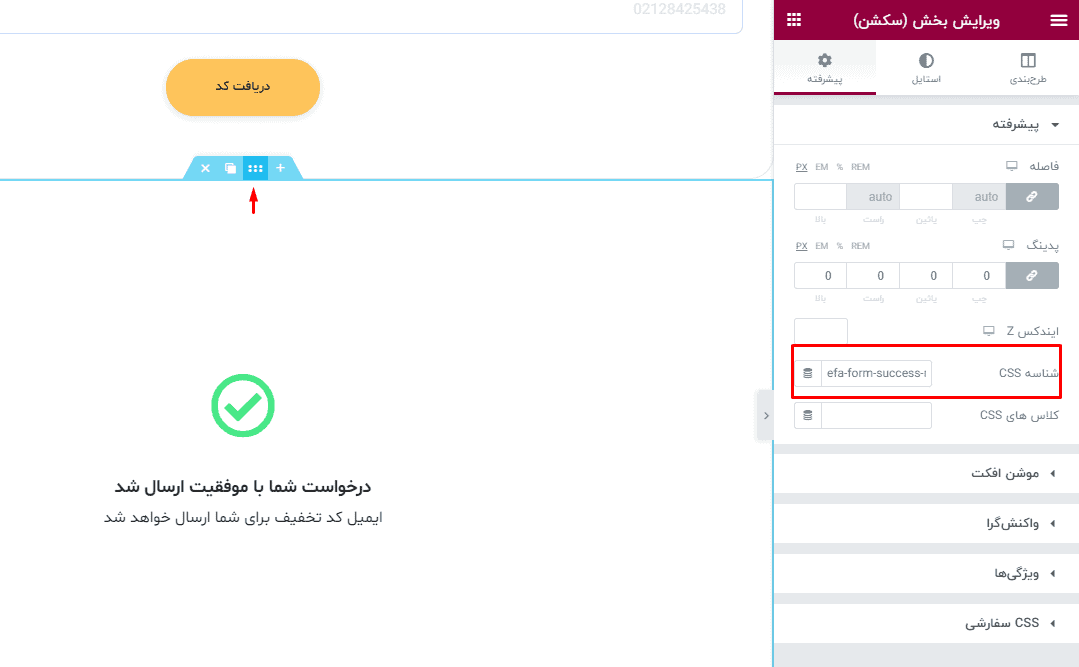
بعد از طراحی کامل بخش پیام، روی بخش اصلی کلیک کنید و در تب پیشرفته کد زیر را در قسمت شناسه CSS قرار دهید.
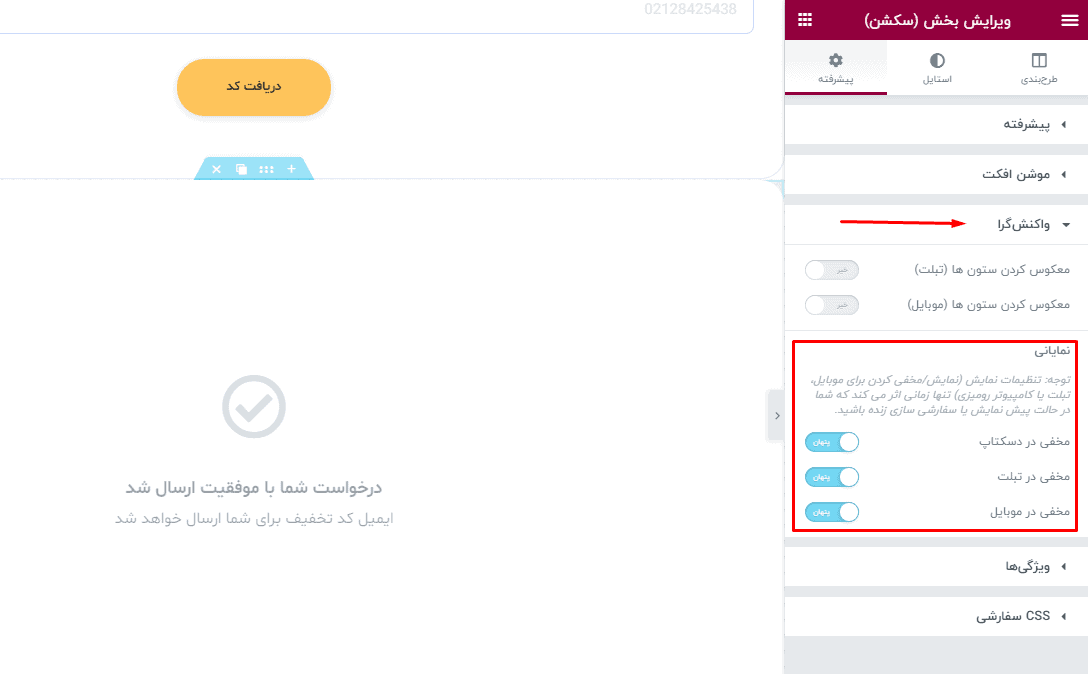
efa-form-success-messageسپس در همان بخش، وارد تب واکنشگرا شده، و هر 3 گزینه را فعال کنید تا بخش به صورت کلی مخفی شود.
با این کار، بخش پیام به صورت کلی مخفی شده و دیگر زیر فرم نمایش داده نمی شود.
عملیات نمایش پیام دلخواه با JS
تمامی مراحل طراحی فرم و پیام دلخواه اجرا شده است. فقط کافیست با یک کد JS این عملیات را اجرایی کنیم.
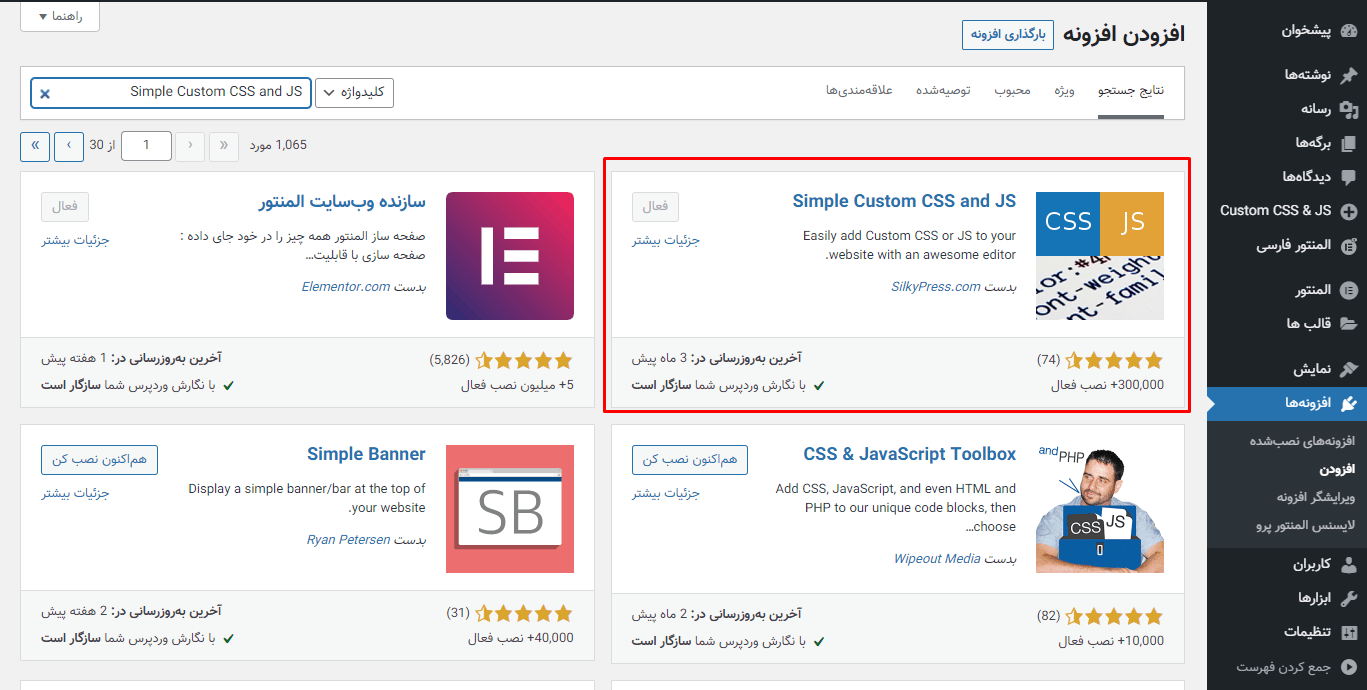
برای قرار دادن کد JS کافیست افزونه رایگان Simple Custom CSS and JS را از مخزن وردپرس نصب کنیم.
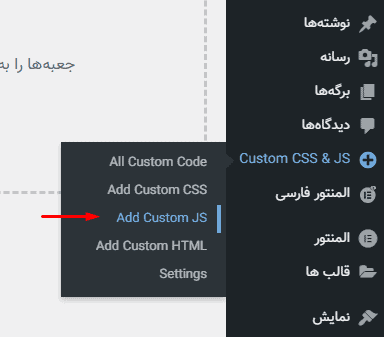
بعد از نصب از تب Custom CSS & JS گزینه Add Custom JS را بزنید.
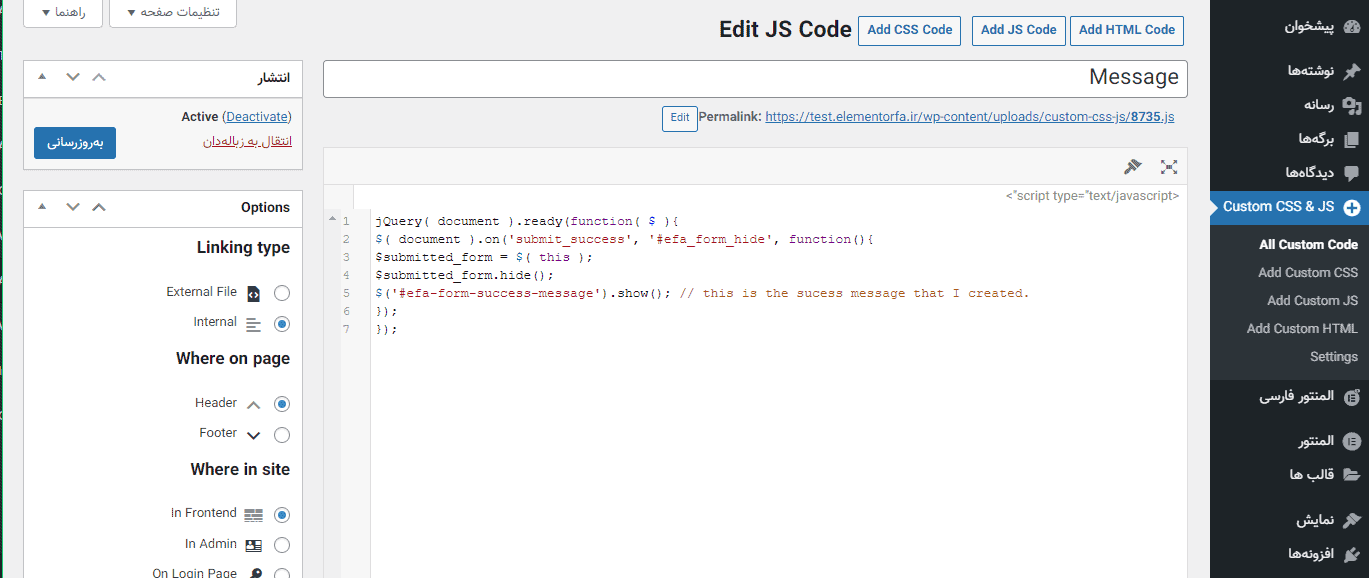
سپس در صفحه باز شده، باید کد JS زیر را وارد کنید:
jQuery( document ).ready(function( $ ){
$( document ).on('submit_success', '#efa_form_hide', function(){
$submitted_form = $( this );
$submitted_form.hide();
$('#efa-form-success-message').show(); // this is the sucess message that I created.
});
});سپس کد را منتشر کرده و فرم را تست کنید.
امیدواریم که از این آموزش به خوبی استفاده کرده باشید. اگر سوالی در مورد فرم المنتور دارید از بخش نظرات مطرح کنید.




















19 پاسخ
میشه از یه ویجت فرم برای چند تا فرم مختلف در سایت استفاده کرد و برای هر سه این شناسه رو استفاده کرد؟
شناسه css حتما باید با پیشوند efa باشه؟ من تمام مراحل رو رفتم اما فرم ارسال موفقیت آمیز رو نشون نمیده
با سلام
باید شناسه فرم استفاده شده در هر کجا یکی باشه، فرقی نداره چی باشه.
سلام بسیار مفید بود ممنون
سلام. خیلی ممنونم مشکل منم حل شد. واقعا عالی بود. چون همیشه گرویتی جای زیادی می گرفت و تداخل با خیلی افزونه ها پیدا می کرد. الان با المنتور پرو می تونم فرم هم درست کنم. متشکرم.
با سلام
بسیار عالی، موفق باشید
سلام
آموزش قشنگی بود. ممنون از شما
من بر اساس آن کار کردم و جواب گرفتم و یک دکمه OK هم پایین پیغام نمایش داده شده گذاشتم، حالا چه کدی باید بنویسم که با زدن دکمه OK، پیغام بره و دوباره فرم خالی نمایش داده بشه؟
این رو راهنمایی کنید، خیلی ممنون میشم.
آقا تشکر آپلود فایل حل شد فقط فایل js اینو بدین دعاتون میکینم 🙂
سلام خسته نباشید حالا اگر بخوایم اون پیامی که به جیمیل فرد مورد نظ بعد از ثبت نام اون جیمیل بهش ارسال میشه رو چجوری عوضکنیم
سلام من این آموزش رو انجام دادن ولی نشد، مشکل از کجاست؟
با سلام
اگر طبق آموزش رفته باشید و کد ها را قرار داده باشید حتما انجام خواهد شد.
آقا به خدا چند بار کلیپ رو نگاه کردم، چند بار هم چک کردم همه چی درسته اما پیغام نمیاد، لطفا راهنمایی کنید.
آموزش تون کاملا کاربردی و عالی بود
مثل همیشه عالی
ممنون
یه سوال هم دارم
چیزی که شما ساختیدف پاپ اپ نیست؟ یه سکشن جدا ساخته شده؟
ممنونم
با سلام
نه پاپ اپ نیست و یک قالب جداگانه طراحی شده است.
سلام خسته نباشین چطوری میشه به این فرم یک اپلود فایل هم اضافه کرد برای ارسال عکس
هر دفعه ما گذر می کنیم، کلی آموزش خوب کسب می کنیم.
عالی از تیم شما
با سلام
ممنون از همراهی شما
عالی بود واقعا فقط حیف که کم آموزش می زارید وگرنه آموزش هاتون و بلوک های ایرانی تون عالیه اما حیف که کم فعالیت دارید