در سال های اخیر، استفاده از تصاویر در سایت های داینامیک افزایش یافته و طراحی های جذابی را ایجاد می کند. در صورت استفاده صحیح از تصاویر، می تواند توجه کاربران را جلب کرده و صفحات سایت شما را از جذاب تر کند.
از طرف دیگر استفاده از تصاویر غیر بهینه می تواند سرعت سایت شما را کاهش دهد و تجربه ناخوشایندی را برای کاربر رقم بزند. قبلا تاثیر بهینه بودن تصاویر را در مقاله چک لیست سئو داخلی سایت برای المنتور توضیح داده ایم.
اما گر از وردپرس استفاده می کنید می توانید با استفاده از افزونه های بهینه سازی تصویر این کار را انجام دهید. در این مقاله، بهترین افزونه های بهینه سازی تصویر و بهترین انتخاب نحوه بهینه سازی را توضیح خواهیم داد.
بهینه سازی تصویر چیست؟
بهینه سازی تصویر به فرآیندی گفته می شود تا یک تصویر معیار های مرتبط با وب سایت را رعایت کند. مجموعه این معیار ها: ابعاد، اندازه، وضوع تصویر و فرمت مناسب می باشد. در نهایت تصاویر باید به شکلی باشند تا سرعت سایت شما را کند نکرده و تجربه کاربر خراب نشود.
این نکته هم باید ذکر کنم که فشرده سازی تصاویر با بهینه سازی تصاویر یکی نیستند. در واقع فشرده سازی تصویر بخشی از فرآیند بهینه سازی می باشد. فشرده سازی، ضمن حفظ کیفیت تصویر، حجم را کاهش می دهد.
5 تا از بهترین افزونه های بهینه ساز تصویر
در این لیست 5 تا از بهترین افزونه های بهینه ساز تصویر را معرفی کرده ایم:
- ShortPixel Image Optimizer
- Imagify
- Optimole
- Smush
- EWWW Optimizer
تمامی این افزونه ها دارای نسخه رایگان بوده و برخی از امکانات پیشرفته را در نسخه پریمیوم خود دارند.
1. ShortPixel Image Optimizer
افزونه ShortPixel Adaptive Images تمام ویژگی های لازم برای بهینه سازی تصاویر را در اختیار شما قرار می دهد. الگوریتم بهینه سازی تصویر ShortPixel قادر است تا تصاویر را بدون افت کیفیت تا 90 درصد بهینه کند.
آزمایش بهینه سازی تصاویر با ShortPixel
تصویر با فرمت PNG: کاهش 63.17 درصدی از حجم 1.65 مگابایت به 622.27 کیلوبایت
تصویر با فرمت JPG: کاهش 59.48 درصدی از حجم 484 کیلوبایت به 196.11 کیلوبایت
ویژگی های ShortPixel
افزونه ShortPixel در کنار بهینه سازی تصویر، شامل ویژگی های جذاب دیگری می باشد.
این افزونه به شما دسترسی به سرویس CDN اختصاصی را می دهد. هنگامی که یک کاربر وارد سایت شما می شود، تصاویر از نزدیک ترین سرور جغرافیایی بارگذاری می شود.
علاوه بر این، دارای ویژگی Smart Crop می باشد که بسته به سایز و وضوح تصویر بازدید کننده، تصاویر را به صورت پویا برش می دهد. بنابراین اگر شخصی با لپ تاپ سایت شما را مشاهده کند، تصویر با سایز 640×480 نشان می دهد و اگر با موبایل سایت را مشاهده کند همان تصویر را با سایز 225×300 بارگذاری می کند.
قیمت گذاری
معایب استفاده از این افزونه نسبت به ویژگی های فوق العاده آن بسیار ناچیز است. اول اینکه این افزونه رایگان نیست و فقط 100 تصویر در ماه امکان بهینه سازی دارد.
نحوه قیمت گذاری این افزونه به 2 صورت است. ماهانه و یک بار پرداخت.
نتیجه
در کل افزونه ShortPixel Adaptive Image یک گزینه بسیار قدرتمند و دارای ویژگی های خوبی مانند الگوریتم های فشرده سازی، CDN تصاویر، حالت Lazy Load و Smart Crop می باشد.
2. Imagify
Imagify یک افزونه محبوب و قدرتمند برای بهینه سازی تصویر با بیش از 300،000 نصب فعال است.
این افزونه از نظر بهینه سازی تصاویر، کنترل بالایی به شما می دهد. پشتیبانی از طیف وسیعی از فرمت های تصاویر و تبدیل آنها به فرمت WebP از ویژگی های خوب این افزونه می باشد.
آزمایش بهینه سازی تصاویر با Imagify
تصویر با فرمت PNG: کاهش 98.02 درصدی از حجم 1.65 مگابایت به 35.55 کیلوبایت
تصویر با فرمت JPG: تصویر مورد نظر را به دلیل بهینه بودن فشرده نکرد.
ویژگی های Imagify
با استفاده از افزونه Imagify شما به 3 نوع الگوریتم فشرده سازی دسترسی دارید. همچنین قابلیت تبدیل تصاویر به فرمت WebP و تغییر دهنده اندازه تصاویر را به کاربر می دهد.
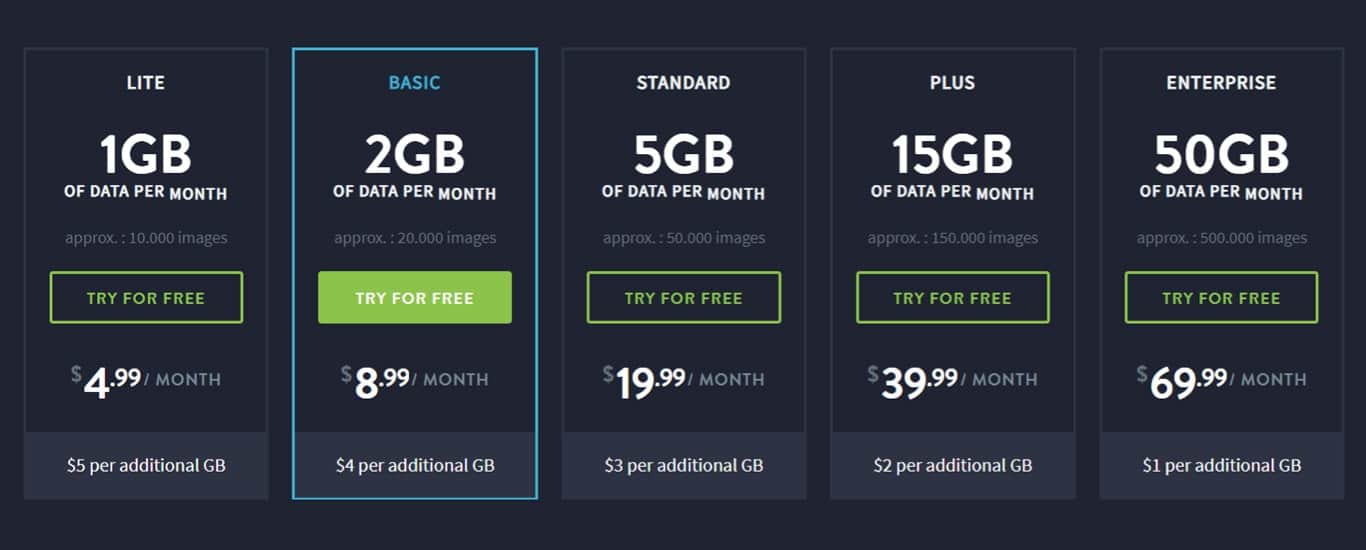
قیمت گذاری
اگر از نسخه رایگان افزونه Imagify استفاده می کنید، تنها تا حداکثر 25 مگابایت قابلیت بهینه سازی تصاویر در ماه را در اختیار دارید. این مقدار برای سایت های تازه تاسیس هم بسیار کم است.
حجم تقریبی بیشتر تصاویر، حدود 1 مگابایت است بنابراین در نسخه رایگان فقط حدود 25 تصویر را می توانید بهینه کنید.
برای بهینه سازی بیشتر تصاویر باید نسخه پریمیوم افزونه را تهیه کنید. پلن های بهینه سازی افزونه Imagify به شرح زیر می باشد:
نتیجه
افزونه Imagify تمامی ویژگی ها مناسب بهینه سازی را دارا می باشد و تنها محدودیت آن، بهینه سازی تصاویر تا 25 مگابایت در ماه برای نسخه رایگان است.
3. Optimole
Optimole یک افزونه وردپرس برای بهینه سازی تصویر است که به صورت خودکار تمامی موارد بهینه سازی را انجام می دهد. تنها کاری که باید انجام شود نصب و فعال سازی افزونه است. باقی موارد را به صورت خودکار انجام می دهد.
آزمایش بهینه سازی تصاویر با Optimole
تصویر با فرمت PNG: کاهش 45 درصدی از حجم 484 کیلوبایت به 217.8 کیلوبایت
تصویر با فرمت JPG: کاهش 55 درصدی
ویژگی های Optimole
Optimole دارای یک ویژگی منحصر به فرد است. این ویژگی به نام تصاویر پویا نام برده می شود، تصاویر را در سرور ابری ذخیره کرده و از لینک اختصاصی بارگذاری می کند.
در این صورت هر زمان که کاربر از سایت شما بازدید کند، تمام تصاویر بهینه شده از سرور Optimole ارائه خواهد شد. تصاویر با کیفیت و تغییر اندازه داینامیک در اختیار کاربر قرار خواهد گرفت.
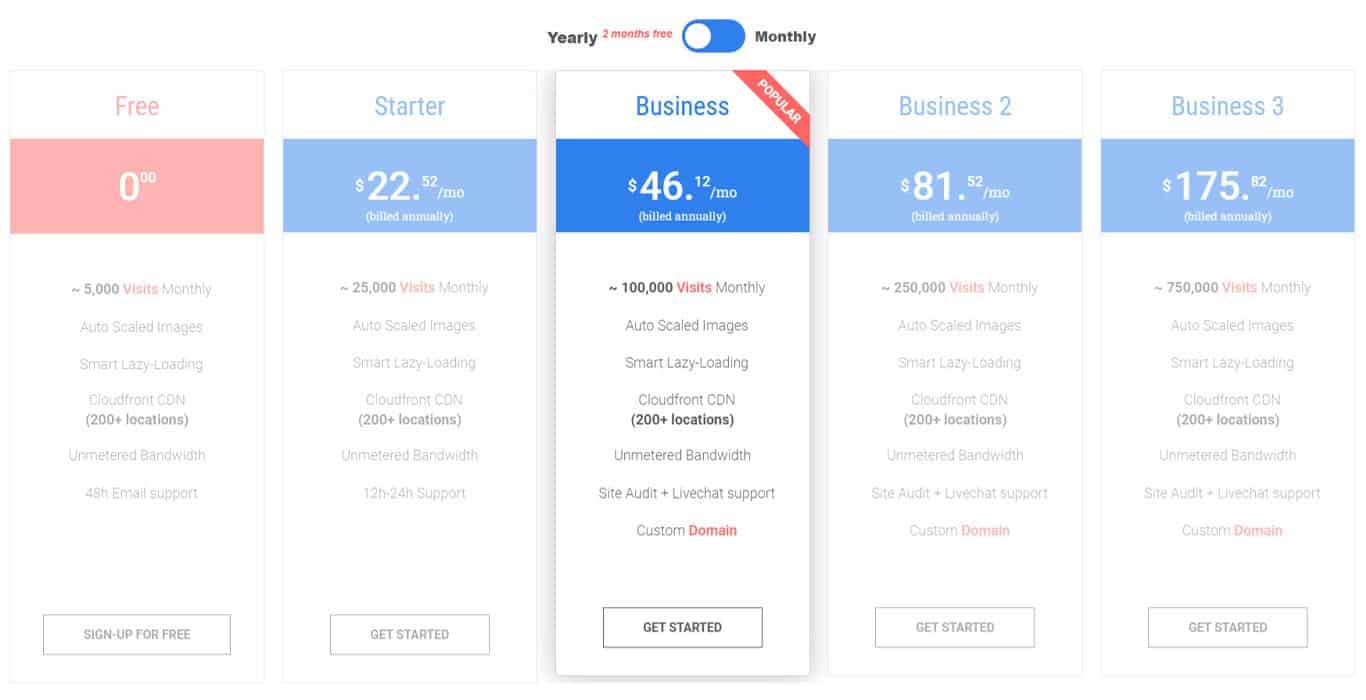
قیمت گذاری
در پلن رایگان افزونه Optimole شما قادر هستید تا 5000 بازدید ماهانه تصاویر را بهینه کنید. این مقدار برای سایت های تازه تاسیس بسیار مناسب است.
ولی در ادامه می توانید از پلن های پریمیوم این افزونه استفاده کنید:
نتیجه
اگر یک سایت تازه کار دارید و بازدید ماهانه شما کمتر از 5000 کاربر می باشد، گزینه مناسبی است ولی اگر می خواهید به تصاویر بهینه شده نیز دسترسی داشته باشید، پیشنهاد می کنم گزینه های دیگر این لیست را استفاده کنید.
4. Smush
افزونه Smush دارای 1 میلیون نصب فعال در مخزن وردپرس بوده و یکی از محبوب ترین افزونه های بهینه سازی تصویر می باشد. این افزونه بسیار کاربر پسند بوده و برای سهولت در استفاده محبوب شده است.
این افزونه دارای نسخه رایگان می باشد. همچنین نسخه پریمیوم این افزونه به نام Smush Pro قابل استفاده است.
آزمایش بهینه سازی تصاویر با Smush
تصویر با فرمت PNG: کاهش 2.4 درصدی از حجم 1.65 مگابایت به 1.61 مگابایت
تصویر با فرمت JPG: کاهش 1.6 درصدی از حجم 484 کیلوبایت به 477 کیلوبایت
ویژگی های Smush
برخلاف دیگر افزونه های داخل لیست، افزونه Smush به شما امکان بهینه سازی نامحدود تصاویر را بدون تهیه نسخه پریمیوم می دهد. ولی تصاویر را تا حجم 5MB و با الگوریتم lossless که تاثیر قابل توجهی رو بهینه سازی تصویر ندارد بهینه می کند.
علاوه بر این، ویژگی های دیگری همچون Lazy Load و تغییر سایز را پشتیبانی می کند. با تهیه نسخه پریمیوم این افزونه قادر خواهد بود تا 80 درصد تصاویر را فشرده سازی کرده و یا حتی به فرمت WebP تبدیل کنید.
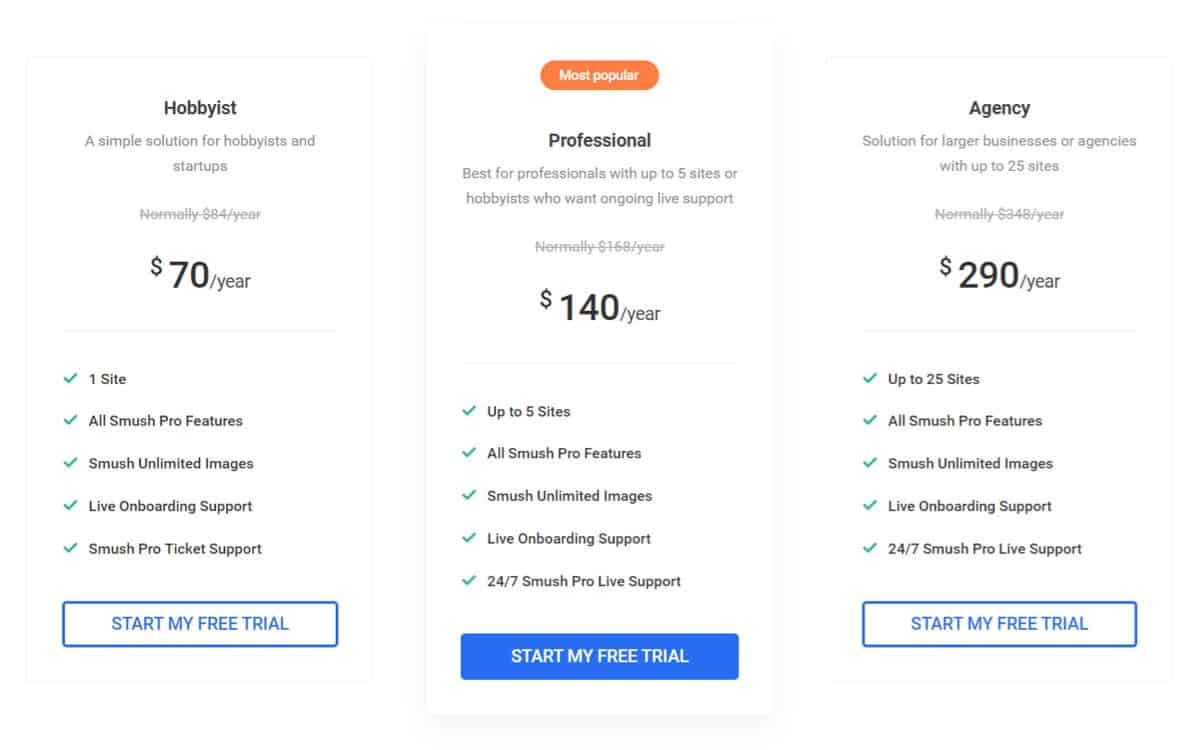
قیمت گذاری
اگر از افزونه پریمیوم Smush استفاده کنید، تصاویر تا حجم 32MB قادر به بهینه سازی خواهند بود.

افزونه Smush به دلیل بهینه سازی نامحدود تصاویر در نسخه رایگان یه یکی از قانع کننده ترین گزینه ها تبدیل شده است. با این وجود شما فقط به الگوریتم lossless دسترسی دارید. بنابراین حجم تصویر به میزان قابل توجه ای کاهش نمی یابد.
5. EWWW Optimizer
EWWW Image Optimizer یکی دیگر از افزونه های محبوب وردپرس با بیش از 800 هزار نصب فعال است. این افزونه به صورت خودکار توسط API به EWWW I.O متصل شده و تمام تصاویر وب سایت شما را بهینه می کند.
همانند افزونه Smush نسخه پایه کاملا رایگان بوده و تصاویر را به صورت نامحدود بهینه می کند. با این حال نسخه پریمیوم این افزونه دارای ویژگی های پیشرفته ای می باشد.
آزمایش بهینه سازی تصاویر با EWWW Image Optimizer
تصویر با فرمت PNG: کاهش 37.9 درصدی از حجم 1.65 مگابایت به به 1.02 مگابایت
تصویر با فرمت JPG: کاهش 3.3 درصدی از حجم 484 کیلوبایت به 431.1 کیلوبایت
ویژگی های EWWW Image Optimizer
افزونه EWWW Image Optimizer به صورت رایگان تصاویر تا حجم 150MB را به صورت نامحدود بهینه می کند.
علاوه بر این، EWWW Image Optimizer به شما امکان فشرده سازی با الگوریتم های lossy و lossless را می دهد. فشرده سازی تصاویر تا 50 درصد بدون افت کیفیت.
در نسخه رایگان این افزونه قابلیت Lazy Load و تغییر سایز تصاویر وجود ندارد.
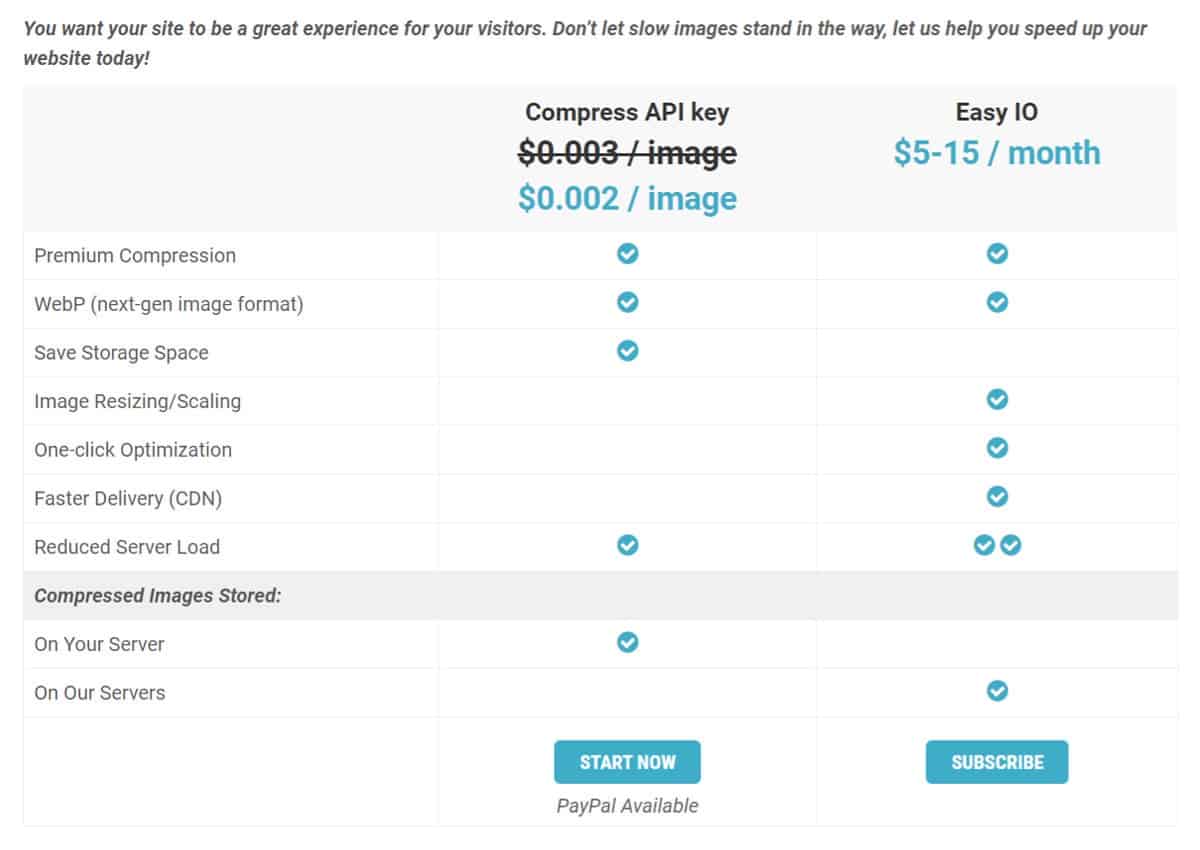
قیمت گذاری
نسخه پایه رایگان بوده و برای داشتن قابلیت های اضافی باید نسخه پریمیوم تهیه شود:
نتیجه
نسخه رایگان افزونه EWWW Image Optimizer تمامی ویژگی های فشرده سازی تصویر را ارائه می دهد. با این حال اگر قابلیت های بیشتری همچون تغییر سایز و Lazy Load نیاز دارید باید نسخه پریمیوم را تهیه کنید.
صحبت پایانی
در این لیست سعی شده بهترین افزونه های بهینه سازی تصاویر در وردپرس را معرفی کنیم. انتخاب هر کدام از این افزونه ها بسته به نوع فشرده سازی و همچنین بودجه مورد نظر شما متفاوت خواهد بود.
با این حال اگر هنوز مطمئن نیستید که کدام افزونه را انتخاب کنید، توصیه می کنیم که با افزونه ShortPixel شروع کنید. ویژگی ها و قابلیت های لازم برای بهینه سازی تصاویر و همچنین افزایش سرعت صفحات را در اختیار شما قرار می دهد.














2 پاسخ
ممنون از معرفی بهترینها.
اگر قبل از بارگذاری تصویر توی سایت، از طریق فتوشاپ (گزینه save for web) یا سایتهایی مثل https://compresspng.com/ تصویر رو بهینه کنیم، بازم نیاز به استفاده از این پلاگینها هست؟
با سلام
نه نیازی به این افزونه ها نیست. کاربرد این افزونه زمانی است که تعداد تصاویر در سایت بالا باشه و نخواهید دونه دونه بهینه سازی کنید.