شاید براتون پیش اومده باشه که یک صفحه را با المنتور طراحی کردید و می خواهید با کلیک بر روی لینک های منو، به قسمت های خاصی از صفحه اسکرول شود. برای مثال، با کلیک بر روی منو تماس با ما به بخش تماس با ما در همان صفحه منتقل شوید.
در این مقاله قصد داریم تا نحوه ایجاد اسکرول به نقاط مختلف صفحه را کار کنیم.
ایجاد لنگر (Anchor) برای سایت های تک صفحه
در صفحه اصلی سایت، 5 بخش خدمات، ویژگی ها، قیمت، سوالات متداول و تماس با داریم. می خواهیم این 5 بخش را در منو قرار داده و با کلیک بر روی هر کدام به بخش مربوطه اسکرول شویم.
ایجاد لنگر Anchor در المنتور
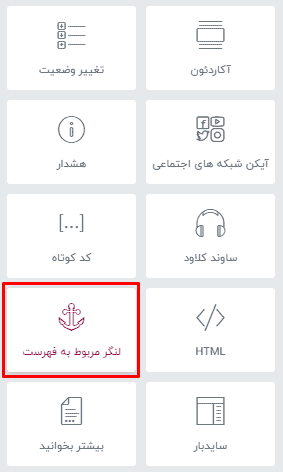
ابتدا وارد صفحه طراحی شده با المنتور شوید. از بین ویجت های المنتور، ویجت لنگر مربوط به فهرست را جستجو کنید.
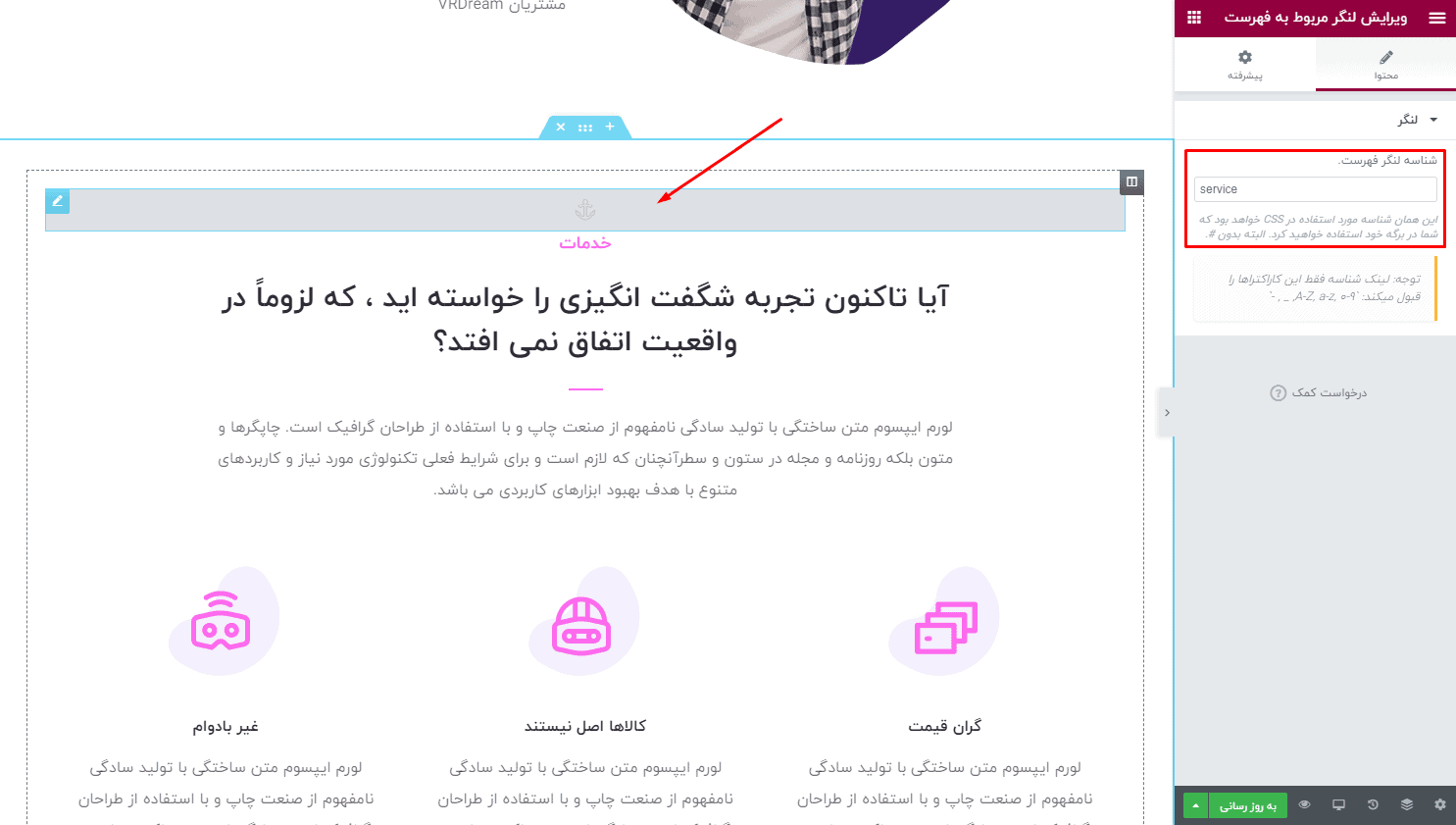
ویجت را انتخاب کرده و بالای بخش های مورد نظر، ویجت لنگر مربوط به فهرست را قرار دهید. در قسمت شناسه لنگر فهرست، یک عبارت یکتا وارد کنید.
توجه کنید عبارت را به صورت انگلیسی و بدون هیچ علامت اضافه ای قرار دهید. شناسه ها به حروف کوچک و بزرگ حساس است.
سپس به بخش های دیگر رفته و مجدد ویجت لنگر را بالای محتوای آن قرار دهید. بعد از قرار دادن ویجت لنگر در تمامی بخش ها، باید فهرست وردپرس را به این بخش ها متصل کنیم.
ایجاد فهرست در وردپرس
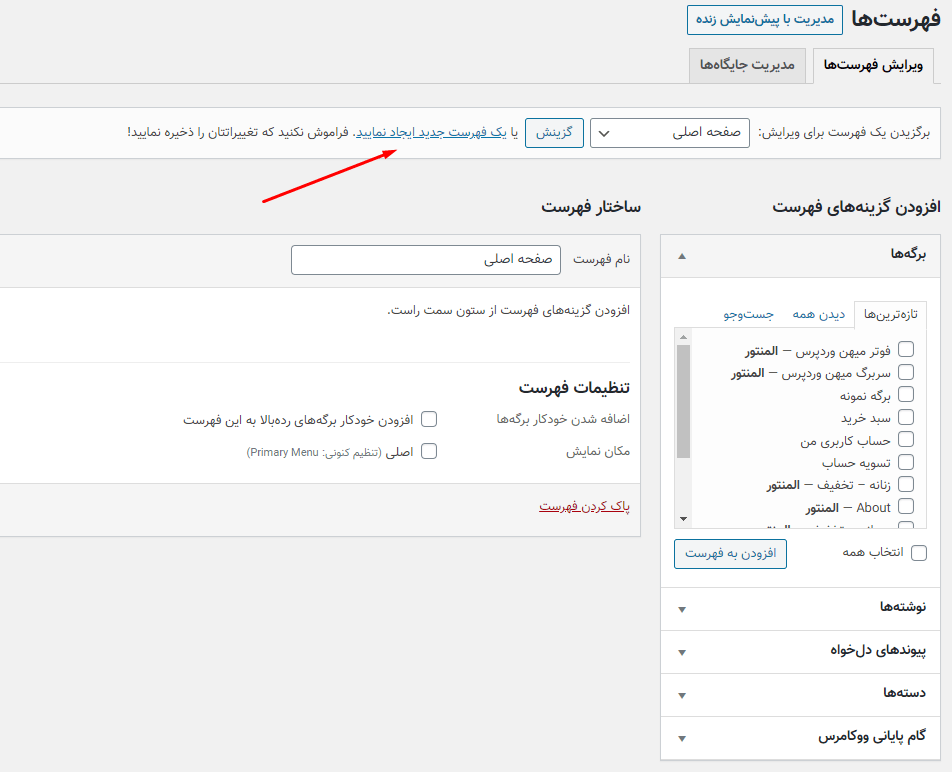
حالا به بخش فهرست ها در پیشخوان وردپرس شده و یک فهرست جدید ایجاد کنید.
از ستون سمت راست، تب پیوند های دلخواه بخش هایی که در بالا به صورت Anchor قرار دادیم لیست کنید.
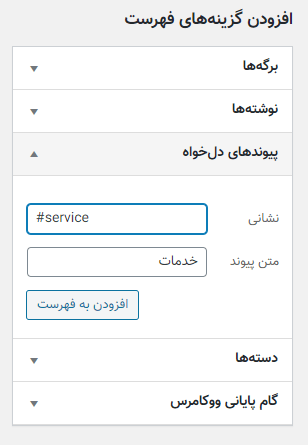
در اینجا متن پیوند نام منو بوده و نشانی پیوند باید همان شناسه ای که در مرحله قبل در المنتور ایجاد کردیم به همراه نماد # قرار دهیم.
برای مثال، متن پیوند خدمات و نشانی پیوند #serivce قراربگیرد.
این کار را برای تمامی منو ها و بخش هایی که در المنتور ایجاد کردیم انجام دهید.
فهرست را به عنوان فهرست اصلی سایت قرار دهید. حالا به صفحه اصلی سایت برید و روی هر منو کلیک کنید.
امیدوااریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای این آموزش دارید از بخش نظرات سوال کنید.














14 پاسخ
سلام یه سوال اینکه من برگه برای منو های اصلی ساختم و برای منو های کشویی پیوند دلخواه ساختم که برگه زیاد نشه ، ولی میخوام هر کدوم از منو های کشویی لینکش جدا داشته باشه ولی لینکشو خطا میده چیکار کنم مچکرم
با سلام
بررسی کنید ممکنه لینک ها به درستی ثبت نشده باشد.
فقظ میتونم بگم دمتون گرمم
با سلام
ممنون از همراهی شما
ممنونم خیلی عالی بود
دوست عزیزم سلام
متاسفانه اسکرول روی موبایل انجام نمیشه.
شما چه راه حلی دارید؟
مثلا سایت زیر رو ببینید:
115service.com
با سلام
به همین روش آموزش انجام شده است؟
خیلی خیلی متشکر از اینکه زکات دانش خودتون رو دادید
لذت بردم
سلام. از همین روش استفاده کردم ولی منو در موبایل کار نمیکنه
چطور حل کنم این مشکل رو؟
wp.anbeh.co
عالی، تشکر
فوق العاده بود خیلی ممنون مرسی
ممنونم از اموزش خوبتون
اگر بخوایم یه حالت انیمیشن هم بهش بدیم باید چیکار کنیم ؟
الان خیلی ساده میره به قسمت مورد نظر. با انیمیشن خیلی میتونه جذاب تر شه
راه حلی داره ؟ ممنون میشم راهنمایی کنید
با سلام
می تونید اسکرول سایت را تغییر بدید تا به صورت روال انجام شود:
اضافه کردن اسکرول روان (Smooth Scroll) به سایت وردپرس
بسیار آموزش کاربردی بود ممنون