فرم ساز المنتور یکی از قوی ترین فرم ساز های موجود در وردپرس می باشد. این فرم ساز که دارای قابلیت های سفارشی سازی فروانی هست، در روز های گذشته حرفه ای تر شده و قابلیت چند مرحله ای هم به این فرم ساز اضافه شده است.
حالا اگر بتوان با استفاده از فرم ساز المنتور، فرم ثبت نام و فرم ورود را طراحی کرد چی؟ طراحی کاملا سفارشی نسبت به سلیقه خودتان و همچنین راحتی کار با این فرم ساز.
در این آموزش قصد داریم تا توسط افزونه های زیر، فرم ثبت نام را با استفاده از فرم ساز المنتور طراحی کنیم.
برای ادامه این آموزش، حتما 2 افزونه را نصب و فعال کنید.
طراحی فرم ثبت نام با فرم ساز المنتور
فعال کردن قابلیت ثبت نام در وردپرس
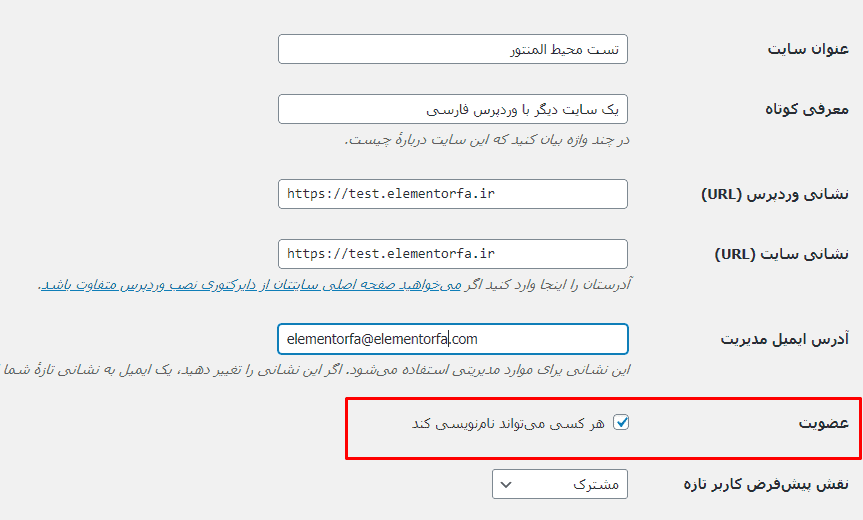
در مرحله اول، ابتدا قابلیت ثبت نام در وردپرس را فعال می کنیم. برای این کار به پیشخوان وردپرس رفته و در بخش عمومی، تیک اجازه ثبت نام را فعال کنید.

ایجاد پاپ آپ
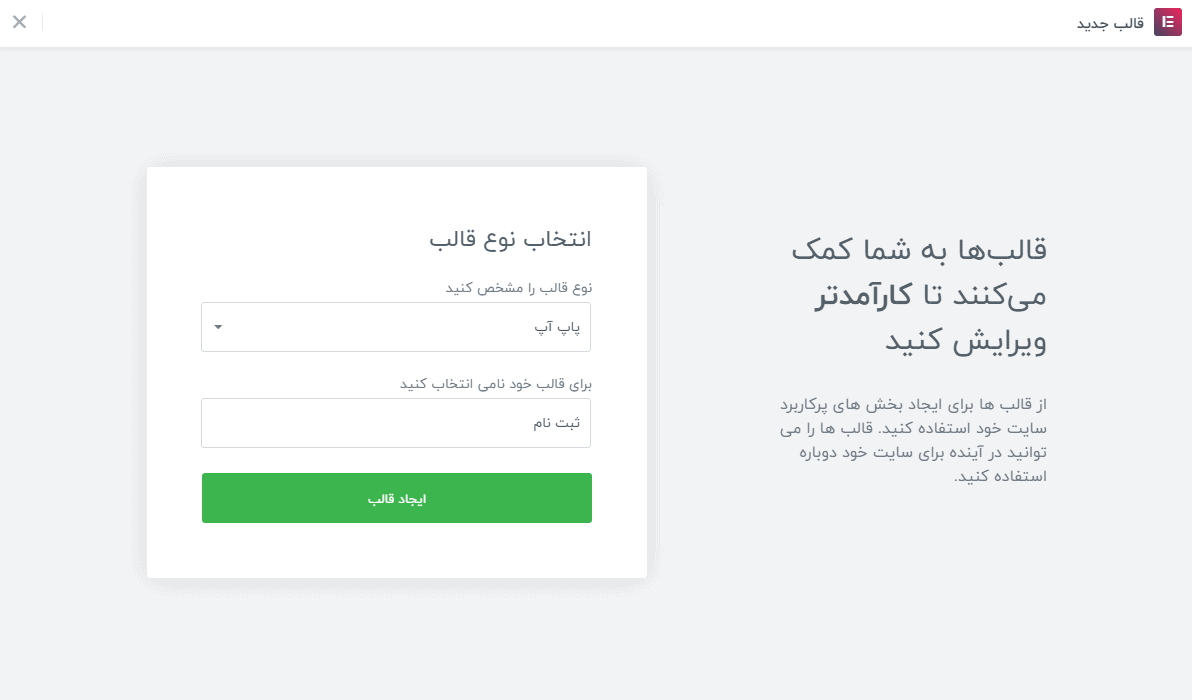
از پیشخوان وردپرس، تب قالب ها، گزینه افزودن جدید را بزنید. در لیست نوع قالب پاپ آپ را انتخاب کرده و قالب را ایجاد کنید.
در اینجا ابتدا ویجت فرم را از بین ابزارک های المنتور پرو انتخاب کرده و در صفحه قرار می دهیم.
ایجاد فیلد های ثبت نام
سپس 3 تا فیلد با عنوان های نام کاربری، ایمیل و کلمه عبور انتخاب می کنیم.
فیلد نام کاربری
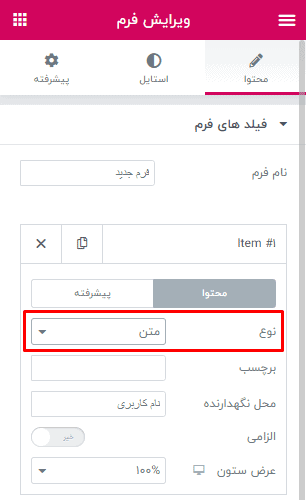
فیلد اول برای نام کاربری استفاده می شود. نوع فیلد روی گزینه متن قرار گیرد.
فیلد ایمیل
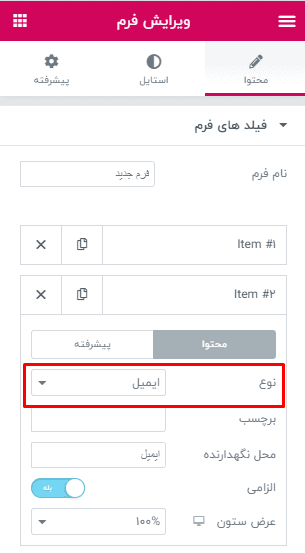
فیلد دوم، برای ایمیل استفاده می شود. نوع فیلد را روی گزینه ایمیل قرار دهید.
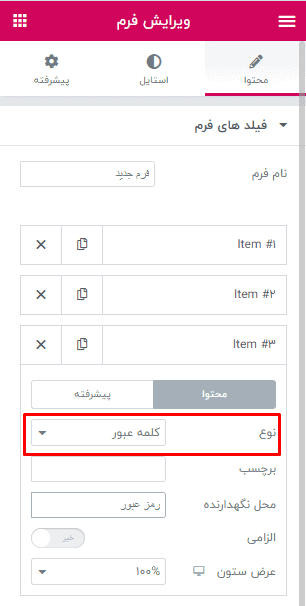
فیلد رمز عبور
فیلد سوم برای رمزعبور استفاده می شود. نوع فیلد را روی کلمه عبور قرار دهید.
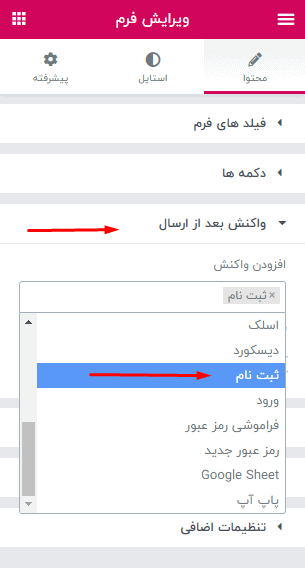
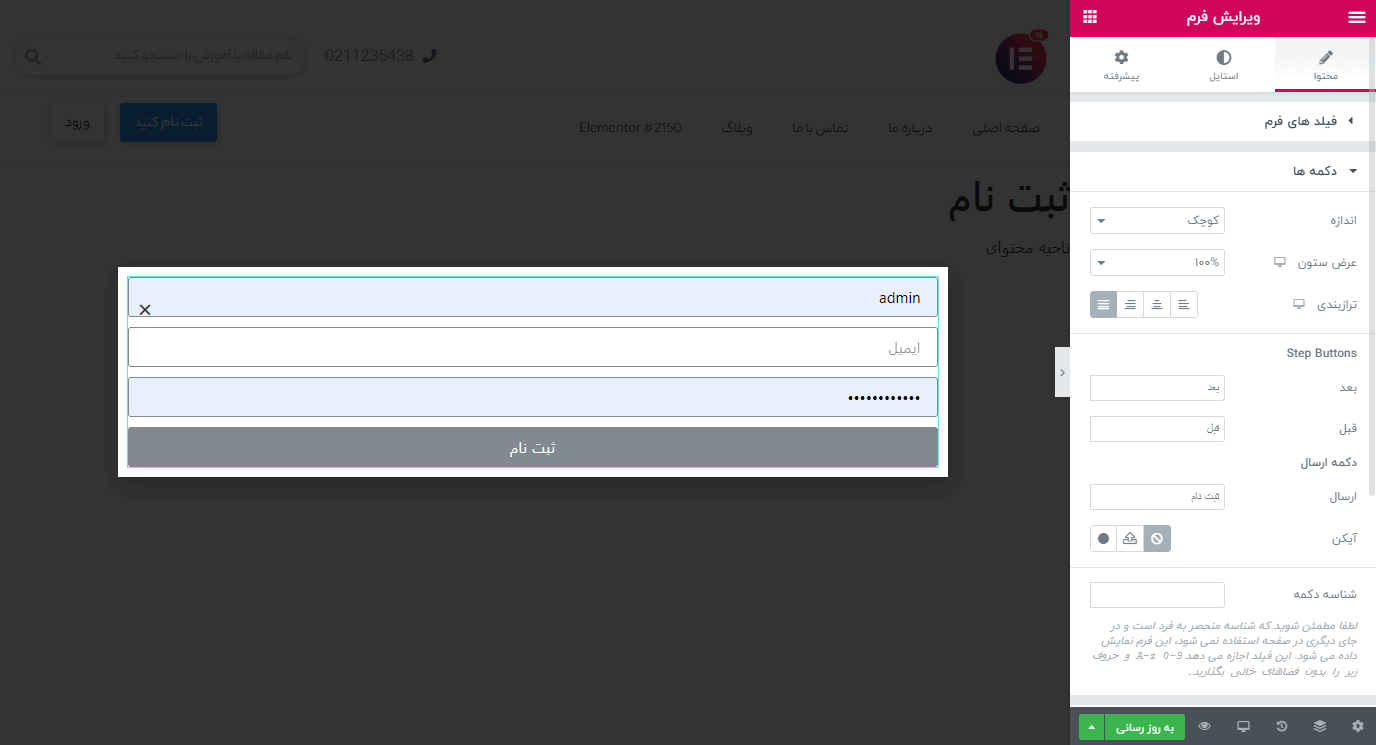
واکنش بعد از ارسال
بعد از قرار دادن فیلد ها، به تب واکنش بعد از ارسال رفته و از بین لیست گزینه ثبت نام را انتخاب کنید. گزینه ثبت نام، ورود، فراموشی رمز عبور و … با نصب افزونه Action Pack به لیست اضافه خواهد شد.
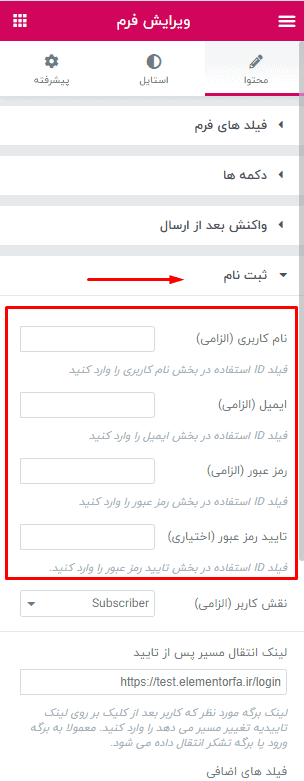
بعد از انتخاب گزینه ثبت نام، یک تب با همین نام به المنتور اضافه می شود.
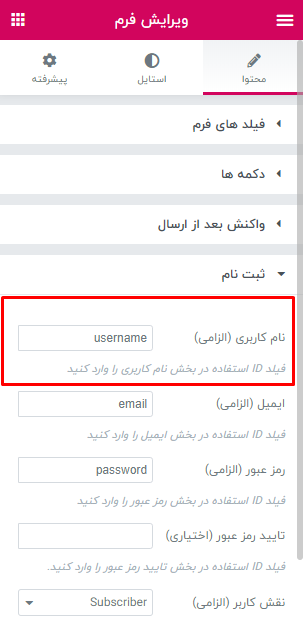
در اینجا باید شناسه فیلد هایی که ساختیم را در تب ثبت نام اضافه کنیم.
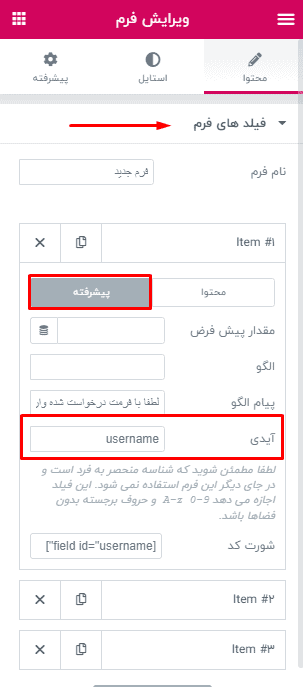
در دریافت شناسه ها، کافیه به تب اول یعنی فیلد های فرم رفته و در تب پیشرفته هر فیلد، عبارت دلخواه آیدی را پر کنید. این شناسه باید غیر تکراری و یونیک باشد.
حالا مجدد به تب ثبت نام رفته و فیلد ها را جایگذاری کنید. هر کدام از فیلد ها را در جایگاه مخصوص به خود قرار دهید. یعنی شناسه فیلد نام کاربری را در بخش مربوط به نام کاربری قرار دهید. برای بخش ایمیا و رمز عبور هم به همین شکل انجام دهید.
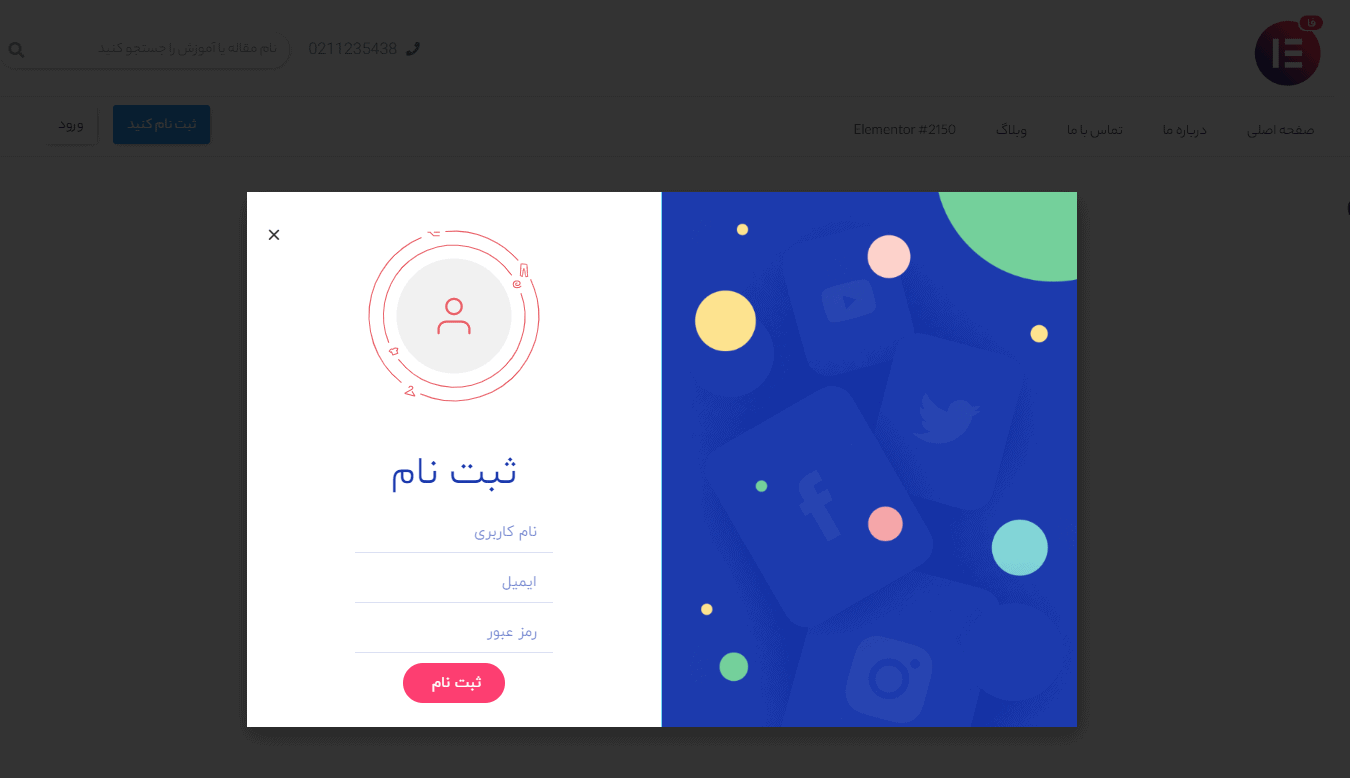
در نهایت فرم ثبت نام به شکل زیر در می اید. حالا باید از تب استایل، فرم را سفارشی سازی کنیم.
می توینم پاپ آپ را به صورت 2 ستونه قرار داده و یک سمت تصویر و یک سمت فرم ثبت نام باشد. بالای فرم پاپ آپ یک ویجت سربرگ با عنوان ثبت نام قرار می دهیم.
برایطراحی فرم ورود هم می توانید از آموزش طراحی فرم ورود با فرم ساز المنتور و افزونه Action Pack استفاده کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در هنگام اجرای آموزش دارید، از بخش نظرات با ما در میان بگذارید.




















61 پاسخ
عالی بود توضیحاتی که دادین. من استفاده کردم. سپاسگزارم
سلام وقت بخیر. من دوست دارم پیشخوان سایتم انگلیسی باشه ولی اینجوری نمیتونم فرم راست چین طراحی کنم. چیکار باید بکنم؟
با سلام
می تونید از افزونه های مانند Parsi Date استفاده کنید.
با سلام و خسته نباشید و تشکر از این آموزش کاربردی
بنده تمامی مراحل رو طبق آموزش شما در هاست اصلی خودم طی کردم منتها هنگام انجام ثبت نام ایمیل تایید به کاربر ارسال نمیشود .
لطفا راهنمایی بفرمایید.
با سلام
عدم ارسال ایمیل مربوط به مشکل ایمیل هاست می باشد. بهتره از SMTP استفاده کنید.
سلام وقت بخیر آموزش هاتون عالیه
یه سوال داشتم از خدمتتون : در فیلد انتخابی این فرم گزینه نگهدارنده نداره و فقط میشه برچسب براش نوشت راهی داره روی خود فیلد نگهدارنده اسم فیلد رو نوشت؟
ممنون میشم راهنمایی بفرمایید
با سلام
نه متاسفانه در حال حاضر این ویژگی در افزونه نیست.
سلام روی لوکال هاست هم ایمیل ارسال می شه ؟ پیام ثبت نام موفقیت امیز می ده اما ایمیل ارسال نمی کنه
با سلام
نه روی لوکال هاست ارسال ایمیل ندارد.
سلام هیچ راهی نیست از روی لوکال هاست ایمیل تاییدیه رمز عبور ، فراموشی و.. ارسال بشه؟!یکسری اموزش برای فعال کردن ایمیل روی لوکال هاست است تست نکردم مخصوصا اگه برای ایمیل یاهو چیزی دارین لطفا بدین
سلام
یک سوال داشتم
من یک فرم ثبت نامی میخوام طراحی کنم که قابلیت زیر رو داشته باشه
ممکنه راهنمایی کنید این قابلیت توسط کدام افزونه قابلیت اجرا و توسعه رو داره؟
فرض بگیرید یک فرم ثبت نام میخوایم ایجاد کنیم برای یک سری اساتید
اساتید شماره ملی و خود را که وارد می کنند لیست دروسی بهشون نمایش داده میشه
وقتی یک استاد درسی را انتخاب میکنه اون درس برای اون استاد ثبت میشه و استاد دیگری نمیتونه اون درس مجدد انتخاب کنه
این فرم توسط چه افزونه هایی میتونه اجرا بشه و آیا شما میتونید در طراحی این موضوع راهنمایی بفرمائید؟
سلام لطفا در مورد اون تیکه کدی که توو بخش الگو نوشتید کمی توضیح بدید.
مثلا من می خوام برای بخش یوزر نیم شرط بذارم که فقط حروف انگلیسی و اعداد مجاز باشه!
با سلام
در بخش نام کاربری به صورت پیش فرض تنها اعداد و حروف قابل استفاده است.
سلام حتما باید پیام برای تایید به ایمیل ارسال بشه
سلام
ایمیل برام نمیاد باید چیکار کنم؟
چون لوکال هاست استفاده میکنم
زود جواب نمیدید خسته نباشی 🙁
با سلام
برای مشکلات فنی باید داخل سایت تیکت بزنید تا بررسی شود.
آموزشتون کامل و فوق العاده بود
ممنون
انقدر آموزش هاتون خفنه
من بارها میام سوالاتم میپرسم، شاید سوال شخص دیگری هم باشد.
3 تا سوال دیگر هم دارم:
1) امکان ثبت نام با موبایل برای فرم المنتور هست؟
2) رمز عبور چطوری می توان الگویی برای قوی تر ساختن ش توسط کاربر ایجاد کرد؟ (strong password)
3) ثبت نام با حساب کاربری گوگل برای این آموزش (فرم المنتور + action pack) چگونه است؟ (به پلاگین نیاز داره)؟
تشکر
با سلام
نه متاسفانه امکان ثبت نام با موبایل نیست.
مورد دوم هم چنین تنظیماتی ندارد.
برای ورود با گوگل میتونید از افرونه های جانبی وردپرس استفاده کنید.
من متوجه نشدم ینی چی که با گوشی نمیشه ثبت نام کرد؟! من امتحان کردم با گوشی هم اکانت باز کردم توو سایت!!!
با سلام
منظور از ثبت نام با موبایل، یعنی توسط شماره تلفن و ارسال رمز یکبار مصرف میباشد.
در همین آموزش تکرار رمز عبور چطوری تعریف کنیم؟
سلام
برای قسمت ایمیل تایید کاربر سوال دارم:
این متن رو نوشتم با ایمیل [email protected] ولی ایمیل تایید ارسال نمیشه؟
“با تشکر از ثبت نام شما. لطفا روی لینک {verification_url} کلیک کنید و ایمیل خود را تأیید نمایید.”
با سلام
لطفا با ایمیل اصلی وردپرس که ثبت کردید تست کنید.
سلام
کلید متا فیلد ها رو چجوری بفهمیم که برای ساخت صفحه ویرایش حساب کاربری استفاده کنیم
با سلام
کلید های متا در لیست نمایش داده میشود. نیازی به وارد کردن دستی نیست.
سلام، خسته نباشید
امکانش هست فیلدهای بیشتری هم به فرم ثبتنام اضافه کنیم؟ مثل جنسیت و سن ؟
با تشکر
با سلام
بله محدودیتی در ایجاد فیلد ندارد.
سلام و عرض ادب، نمیشه که در ثبت نام بدون اینکه ایمیل خودشون تایید کنن و فقط با وارد کردن ایمیل و نام کاربری و رمز عبور ثبت نام انجام شه؟؟ یعنی نیاز نباشه ایمییلشون باز کنن و تایید کنن.. باسپاس
با سلام
بله چنین امکانی وجود دارد. می تونید از طریق تیکت با پشتیبانی فنی در ارتباط بوده تا راهنمایی انجام شود.
سلام
ولی برای ثبت نام تست میکنم
میگه ایمیل تایید به ایمیل شما فرستاده شد ولی ایمیلی فرستاده نمیشه
با سلام
می تونید از طیق تیکت اطلاعات سایت را داده تا بررسی کنیم.
سلام وقت بخیر. خیلی ممنون بابت این آموزش عالی. فقط من آخرش را نمیدونم چکار کنم وقتی میپرسه این پاپ را کجای سایت نمایش بدهم. در واقع درباره تنظیمات نمایش آین پاپ آپ و اینکه چطوری به کاربر نمایش داده بشه وقتی کلیک میکنه روی دکمه توضیحی در پایان ساخت فرم داده نشده. ممنون میشم توضیح بدین.
با سلام
در قسمت تنظیمات پاپ آپ نیازی نیست اقدامی انجام شود و فقط یک دکمه در سربرگ یا جای مورد نظر قرار میدید و از طریق برچسب های پویا به پاپ آپ ورود اختصاص می دهید.
سلام قربان وقتتون بخیر باشه .
بنده افزونه رو تهیه کردم اما مثل اینکه در ورژن های جدید تر ، گزینه ی تایید با ایمیل وجود نداره … ( که بعدش ریدایرکت کنه . )
ممنون میشم راهنمایی بفرمایید تا این مورد رو راه اندازی کنیم …
با سلام
قسمت تایید ایمیل در نسخه جدید حرفه ای تر شده و امکانات بیشتری به شما میده، میتونید از طریق تیکت با پشتیبانی در ارتباط بوده تا راهنمایی انجام شود.
سلام قابلیت ایجاد فرم چند مرحله ای و شرطی سازی هم داره؟
با سلام
برای ایجاد فرم های شرطی و چند مرحله ای از افزونه MetForm Pro باید استفاده کنید.
سلام وقت بخیر میخواستم بدونم آیا تایید شماره موبایل هم داره؟!
با سلام
نه متاسفانه
خسته نباشید میخواستم بدونم چجوری داخل فرم المنتور نوشتهها راستچین هستند؟
با سلام
داخل فرم ساز المنتور تنظیمات ترازبندی نوشته وجود دارد، می تونید تغییر بدید.
عکس با پسوند JSON از کجا دانلود کنم مثل فیلم
با سلام
می تونید از آموزش نحوه اضافه کردن انیمیشن های متحرک به سایت با استفاده از Lottie و المنتور برای دانلود فایل های Json استفاده کنید.
راه دیگه ای نداره؟
در هر صورت برای پشتیانی باید تیکت بزنيد.
بنده در حال طراحی قالب روی لوکال هاست هستم
مشکلی نداره ،تیکت بزنيد مشکل رو رفع میکنیم.
چطور روی لوکال هاست اطلاعات رو ارسال کنم
؟
داخل تیکت دوستان راهکار ارائه میدن.
سلام و وقت بخیر
بنده در حال ساخت فرم بودم که هنگام اضافه کردن دستور واکنش بعد از ارسال گزینه ثبت نام رو پیدا نکردم.
چطور میتونم این گزینه رو فعال کنم؟
با سلام
در ابتدای آموزش توضیح داده شده که باید برای اضافه شدن گزینه ثبت نام و ورود افزونه Action Pack را نصب کنید.
ببخشید نتونستم اون کامن رو ریپلای کنم.
بنده افزونه اکشن پک رو نصب کردم اما توی گزینه ها گزینه ثبت نام نیست
از طریق تیکت، اطلاعات سایت رو ارسال کنید تا بررسی کنیم.
افزونه بسیار عالیست ولی ایراد بزرگ نداشتن تایید موبایلی دارد، اگر تایید موبایلی اضافه کنید و قیمتش رو افزایش بدید باز هم از بقیه افزونه ها سره. حتما حتما روی تایید موبایلی کار بفرمایید.
با سلام
تایید موبایل هم دارد ولی هنوز متاسفانه اپراتور های ایرانی را پشتیبانی نمی کند.
بزودی این قابلیت هم اضافه خواهد شد.
سلام. برا ثبت نام با کد موبایلی چه پیشنهاد میدید؟ البته دیجتس نمیخوام باشه. اگر بشه با همین فرم یه اپدیت بزنه که بشه ثبت نام با موبایل هم داشته باشه عالیه
در حال حاضر امکان تایید موبایل با این افزونه نیست.
سلام وقت بخیر
بنظرم فوقالعاده اس
و اینکه هر روز المنتور داره اینقدر قدرتمندتر میشه خیلی خوشحالم
و یه پیشنهاد اگر بشه فیلد تایید موبایل(مثل دیجیت) هم بهش اضافه بشه فوقالعاده حرفه ای تر و بلارقیب میشه این آموزش چون کاملا دست آدم برای ساخت فرم باز میشه!
چون الان ثبت نام تماما دنبال اینن راحترین حالت باشه که ورود با شماره موبایل خیلی ضروری خواهد بود!
با سپاس از شما
با سلام
در مورد ادغام این افزونه با ارسال کد پیامکی هم بررسی خواهد شد.