در آموزش های قبلی، نحوه طراحی فرم ثبت نام با استفاده از فرم ساز المنتور را توضیح دادیم. می توانید آموزش مرتبط را از طریق لینک ایجاد فرم ثبت نام با فرم ساز المنتور و افزونه Action Pack مشاهده کنید.
حالا در این مقاله، قصد داریم تا فرم ورود را توسط فرم ساز المنتور طراحی کنیم. برای طراحی فرم ورود به 2 افزونه زیر نیاز داریم:
طراحی فرم ورود با فرم ساز المنتور
ایجاد پاپ آپ فرم ورود
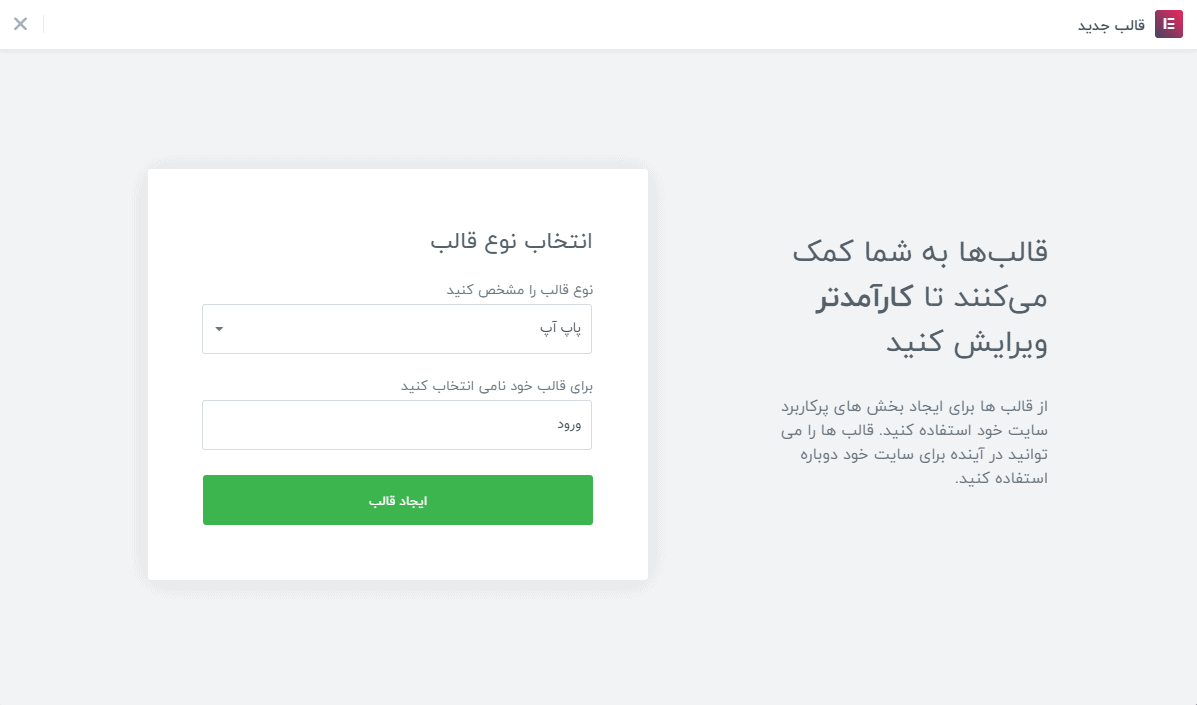
از پیشخوان وردپرس، تب قالب ها، گزینه افزودن جدید را بزنید. در لیست نوع قالب را پاپ آپ انتخاب کرده و دکمه ایجاد قالب را بزنید.
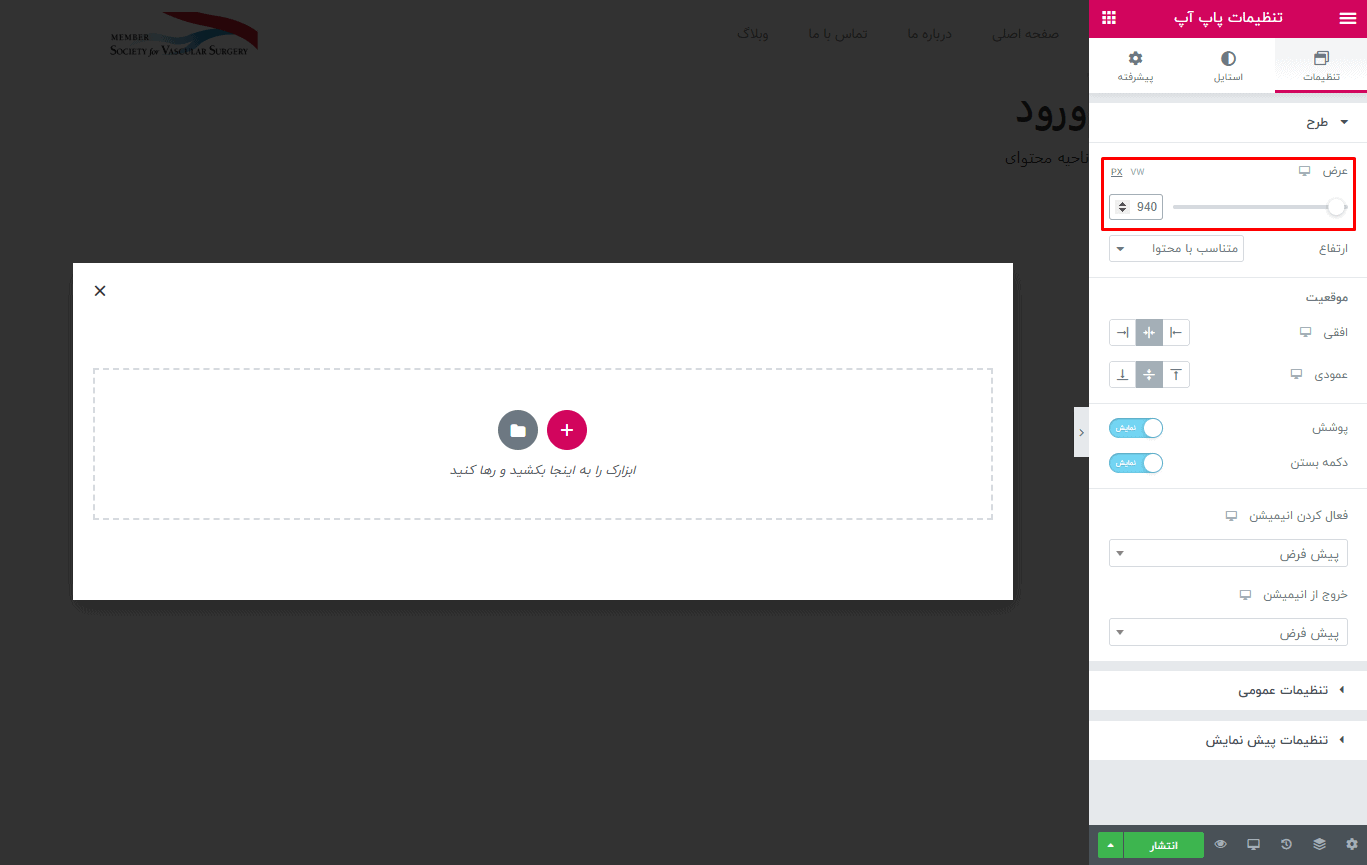
در صفحه پاپ آپ، به تنظیمات المنتور رفته و عرض پاپ آپ را مشخص کنید.
ما در اینجا یک پاپ آپ با عرض 940 پیکسل ایجاد کردیم.
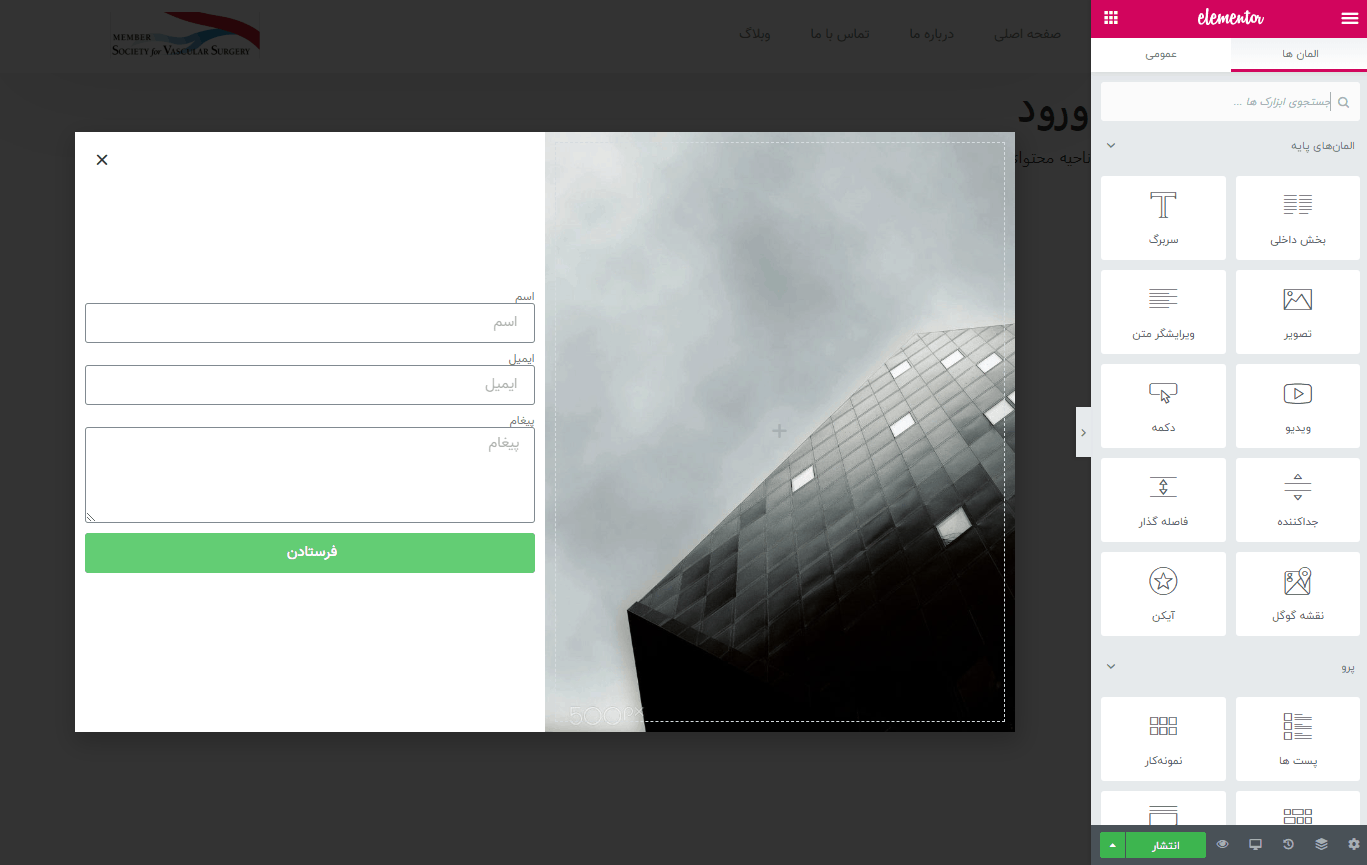
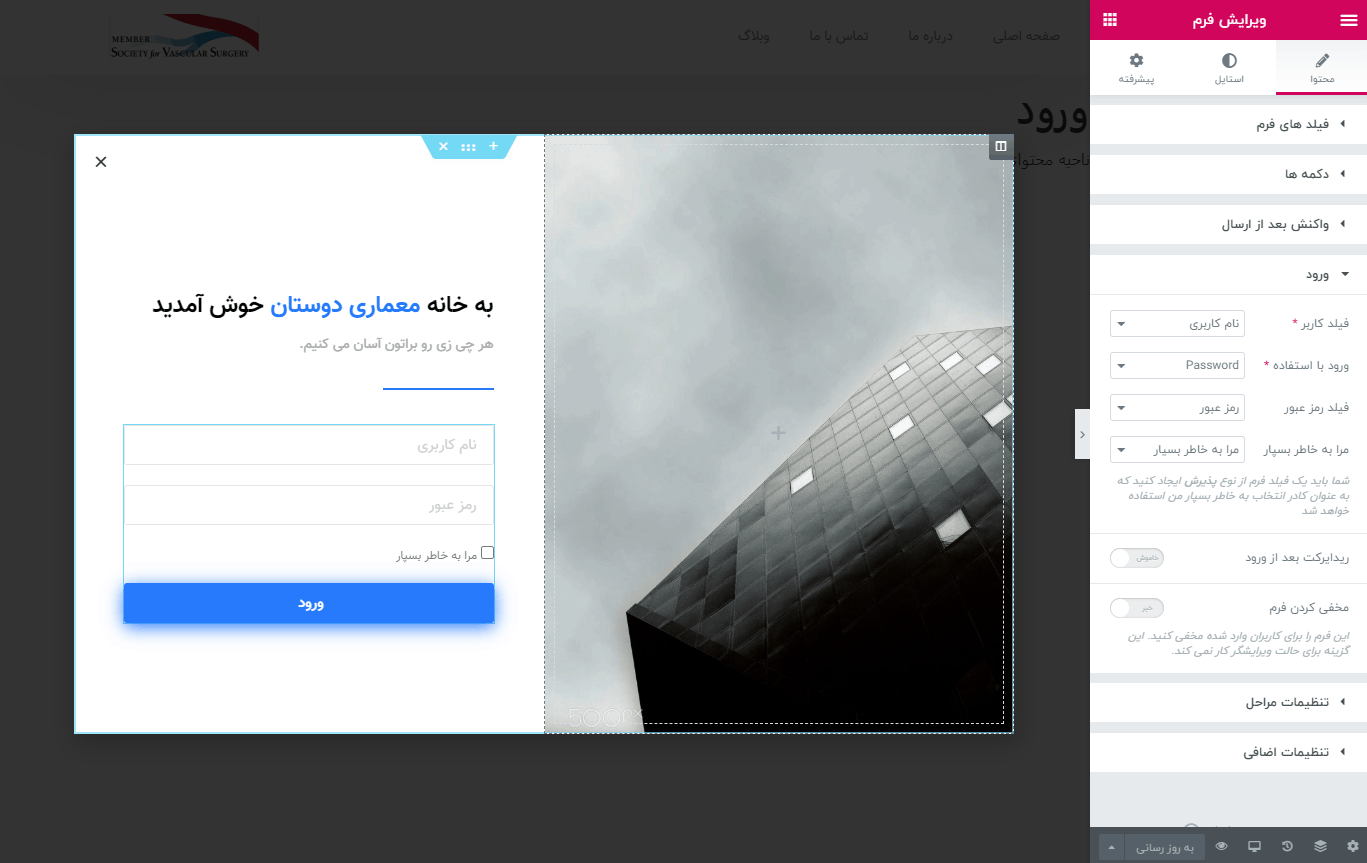
صفحه را به 2 ستون مجزا تقسیم می کنیم. در ستون سمت راست، یک تصویر قرار میدیم. در ستون سمت چپ ویجت فرم المنتور.
بر روی ویجت فرم کلی کنید و فیلد های زیر را به ترتیب ایجاد کنید:
ایحاد فیلد های ورود
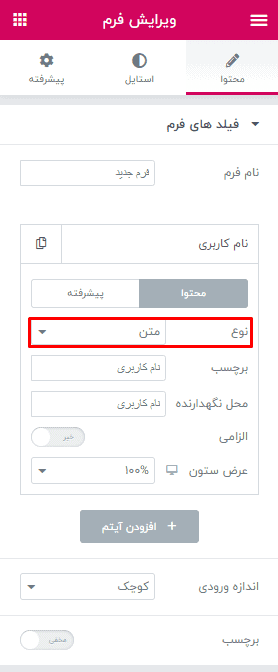
فیلد نام کاربری
یک فیلد از نوع متن ایجاد کرده و برچسب نام کاربری را وارد کنید.
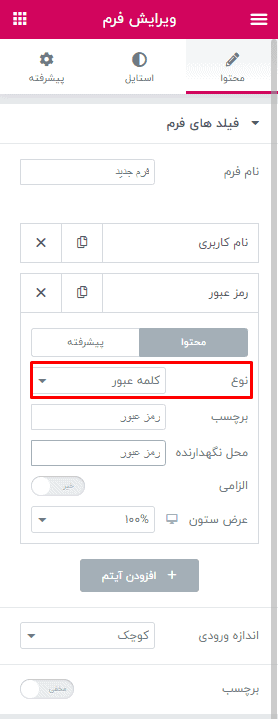
فیلد رمز عبور
با زدن بر روی دکمه افزودن آیتم، یک فیلد دیگر ایجاد کنید. نوع فیلد را روی کلمه عبور قرار داده و یک برچسب برای فیلد کلمه عبور بنویسید.
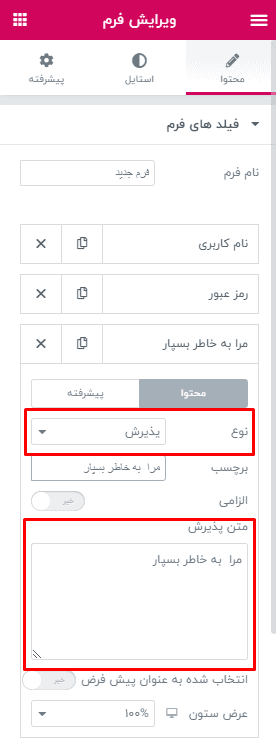
فیلد مرا به خاطر بسپار
برای ایجاد دکمه مرا به خاطر بسپار، یک فیلد جدید اضافه کرده و نوع فیلد را روی پذیرش قرار دهید.
تا اینجای کار، فیلد های مبوط به فرم ورود را توسط فرم ساز المنتور طراحی کردیم.
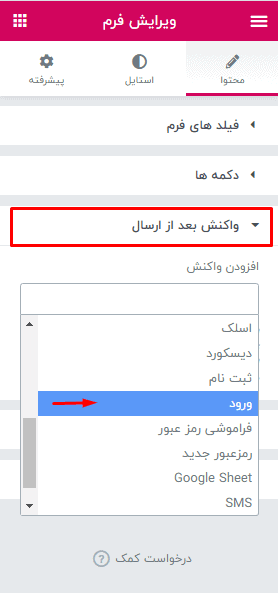
واکنش بعد از ارسال
حالا باید عملیات ورود را استفاده از افزونه Action Pack پیاده سازی کنیم. به تب واکنش بعد از ارسال رفته، و گزینه ورود را انتخاب کنید.
بعد از انتخاب گزینه ورود، یک تب جدید با همین نام به تنظیمات اضافه می شود.
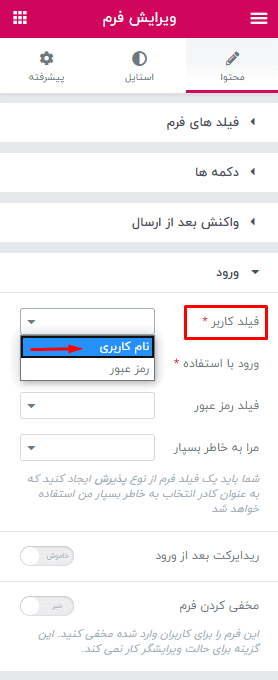
بر روی تب ورود کلیک کنید. در قسمت اول، فیلد نام کاربری را زده و از بین گزینه ها، فیلد نام کاربری که ساختید را انتخاب کنید.
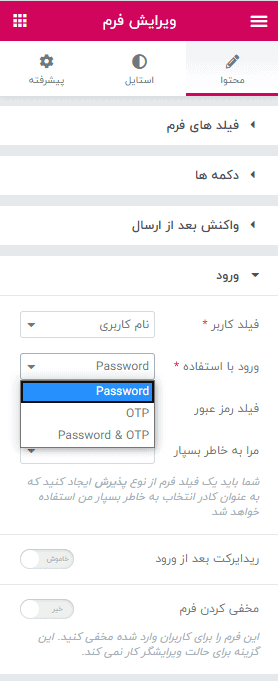
در فیلد دوم قسمت ورود با استفاده، 3 گزینه دارد.
- Password: ورود با رمز عبور کاربر
- OTP: ورود با استفاده از کد ارسالی به ایمیل یا SMS
- OTP & Password: ورود با استفاده از رمز عبور کاربر و کد ارسالی به ایمیل یا SMS
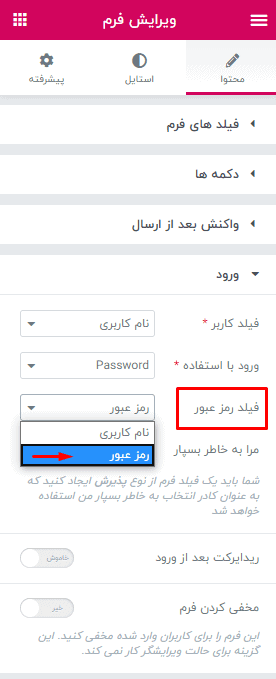
در اینجا روی گزینه اول یعنی Password قرار می دهیم. بعد از انتاخب این گزینه، فیلد سوم، گزینه رمز عبور که ساختید را انتخاب می کنید.
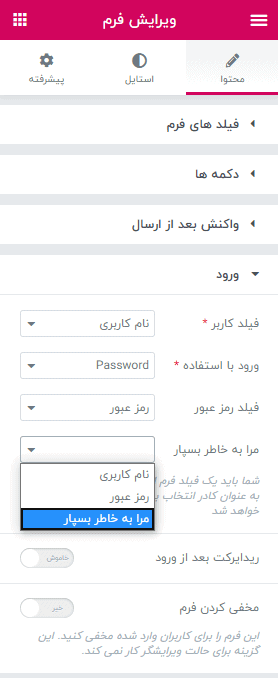
فیلد آخر، گزینه مرا به خاطر بسپار می باشد. از بین گزینه ها ، فیلدی که در این مورد ساختیم را انتخاب کنید.
گزینه بعدی ریدایرکت بعد از ورود می باشد. با روشن کردن این گزینه می توانید برای هر نقش کاربری در هنگام ورود یک آدرس مجزا دهید.
با روشن کردن گزینه مخفی کردن فرم ورود، کاربران وارد شده دیگر این فرم را مشاهده نخواهند کرد. توجه کنید پاپ آپ همچنان نشان داده خواهد شد و فقط فرم ورود نمایش داده نمی شود.
حالا می توانید استایل فرم ورود را به دلخواه تغییر دهید و پاپ آپ را ذخیره کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. سوالات خودتان را از بخش نظرات مطرح کنید.






















48 پاسخ
لطفا افزونه ای که دکمه ورود و ثبت نام با گوگل رو باهاش طراحی کنم معرفی کنید متشکر
با سلام
افزونه های غیر المنتوری مانند Nextend برای ورود با گوگل مناسب است.
سلام خیلی زیبا بود متشکر از آموزش های خوب شما
برای ورود و ثبت نام می خوام از طریق گوگل رو اضافه کنم با المنتور چطور میشه المان ورود با جیمیل رو اضافه کرد؟
با سلام
ممنون از همراهی. نه متاسفانه با المنتور نمیشه و باید از افزونه های جانبی استفاده کنید.
سلام خسته نباشید
چطور میتونید فیلد اول رو هم نام کاربری هم ایمیل قرار بدیم که کاربر یکیشون و انتخاب کنه.
سلام خسته نباشید افزونه اکشن پک رو از کجا دانلود کنم؟
با سلام
در قسمت فروشگاه می تونید تهیه و سپس دانلود کنید.
سلام
ممنون برای آموزش خوب و مفیدتون ،
ببخشید با افزونه دیگه ای این گزینه ثبت نام و ورود که در قسمت واکنش بعد از ارسال هست
رو نمیشه ایجاد کرد؟؟
افزونه های دیگه ای مث سری افزونه های jet (jet block یا jet woo builder)
,element pack یا ….
ارسال به واتس اپ و تلگرام هم میشود آیا؟؟
ببخشید دوباره ریپلای میزنم
مورد پیامک که ایرانکار بده ،برای واکنش بعد از ارسال اضافه شده تا الان به افزونه یا نه ؟؟
چون دیدم در پاسخ به چندتا نظر گفته شد بررسی میشه و اضافه میشه!
نه متاسفانه هنوز اضافه نشده
با سلام
نه متاسفانه افزونه های دیگه در حال حاضر این قابلیت رو نداره.
همچنین قابلیت ارسال در واتس اپ یا تلگرام نیست.
ممنون و تشکر که پاسخ دادید
سلام
برای پیاده کردن ورود و ثبت نام شبیه ژاکت که در یک فیلد تنها ایمیل یا شماره موبایل بگیرد و بعد در صورت وجود آن ایمیل یا موبایل کاربر به ورورد برود و در صورت جدید بودن ایمیل یا موبایل ثبت نام صورت بگیرد.
توسط این المنتور یا افزونه دیگر یا پیاده سازی اختصاصی پیشنهاد شما چیست؟
سلام من با استفاده از این اموزش خوبتون کار رو درست انجام دادم ودر اتتها وقتی که کاربر اطلاعات رو وارد می کنه یه پیغام میاد که the form was sent succussfuly و بعدش هیچ اتفاق خاصی نمیفته یعنی دایرکت نمیشه به اون ادرس مورد نظر بنظرتون اششکال از کجاست میشه مشکل از هاست باشه
با سلام
از طریق بخش تیکت در ارتباط باشید. بررسی میشه.
سلام وقت بخیر
بنده فرم ورود رو که با اکشن پک میسازم، بار اول هر دو تا فیلد یوزرنیم و پسورد رو نشون میده اما بعد از اون فقط فیلد پسورد نشون میده با رفرش شدن صفحه.
با سلام
لطفا داخل سایت تیکت بزنید اطلاعات پشتیبانی فنی راهنمایی میکنه.
سلام خیلی عالی بود.
در همین آموزش اگر بخواهیم فراموشی رمز عبور اضافه کنیم، به چه صورت میشه؟
با سلام
آموزش مربوط به فراموشی رمز عبور همین افزونه را مشاهده کنید.
زمانی که کاربر حساب کاربریش رو با این فرم ساز ساخت، قیست بالای صفحات یه نوار مشکی رنگ میاد
که توی تنظیمات وردپرس هر کاربر میتونه بره و نمایشش رو غیرفعال کنه،
حالا ما چه طور این نوار رو به صورت پیش فرض غیرفعالش کنیم!؟
(بخش خوشایندی نیست)
سلام
تو نسخه جدید واکنش بعد از ارسال دیگه گزینه های “ورود” و “ثبت نام” نداره
لطفا خودتون چک کنید و راهنمایی فرمایید
با تشکر
با سلام
توجه کنید افرونه های المنتور و المنتور پرو آخرین نسخه باشند.
سلام
در مرحله “فیلد مرا به خاطر بسپار ” چک باکس نمایش داده و فقط متن ذخیره کردن پسورد وجود داره.
طبق مراحل انجام دادم و گزینه رو روی “پذیرش” گذاشتم.
ممنون میشم راهنمایی کنید.
با سلام
قابل تون چی هست؟ ممکنه قابل تغییراتی برای چک باکس اعمال کرده باشد.
قالب وردپرس Hello Elementor
سلام
بعد ار اینکه کاربر وارد سایت شما شد به جای ورود و ثبت نام ،نام کاربر نمایش داده میشه
وقتی موس رو نام کاربر برده میشه زیر منویی باز میشه
که نوشته داشبورد من و دکمه خروج هست
میشه توضیح بدید که چطور میشه اینو بسازیم
با سلام
برای این کار لطفا آموزش زیر را مشاهده کنید:
آموزش طراحی منو کاربری در سربرگ با استفاده از المنتور
سلام،
وقتی کاربر رمز عبور رو اشتباه می زنه، وارد صفحه ورود پیش فرض ورد پرس میشه، برای نمایش ارور تو همین صفحه ای که طراحی کردیم چه کار باید کرد؟
با سلام
لطفا از طریق تیکت درخواست پشتیبانی بدید تا مورد ما بررسی و رفع گردد.
سلام وقت بخیر من از این فرم برای گرفتن اطلاعات استفاده میکنم نه صرفا برای ورود. میشه بگین این اطلاعات کجا ثبت میشه یا به کجا ارسال میشه؟
به ایمیل مدیرهای سایت هم نرفته!
خیلی این اطلاعات برام مهمه از کجا باید بهشون دسترسی داشته باشم؟
با سلام
اطلاعات به ایمیل مدیر ارسال میشه. می تونید از آموزش ذخیره سازی اطلاعات فرم المنتور در پیشخوان وردپرس استفاده کنید.
سلام
اگر نخوایم ایمیل تایید برای کاربر ارسال بشه باید چه کرد؟
با سلام
می توانید گزینه اعلان ایمیل را خاموش کنید.
من این پلاگین رو توی سایتهای غیرایرانی دیده بودم ولی دو دل بودم که بگیرم یا نه.
الان که شما هم گذاشتید، یه مقدار مطمئنتر شدم نسبت به خرید و استفادهاش.
ولی اجازه بدید بپرسم که به نظر شما این بهترین پلاگین برای ساختن فرم ورود و عضویت به کمک المنتوره؟ یا گزینههای بهتری هم وجود داره؟
مثلا خود شما توی سایتتون اگه اشتباه نکنم از Jet Elements استفاده کردید.
امکانش هست بهترین گزینه ممکن رو بین گزینههای موجود پیشنهاد کنید؟
ممنونم
با سلام
برای سفارشی سازی بالا و ایجاد فرم ورود یا ثبت نام دلخواه بهترین افزونه هست.
در سایت ما از آموزش طراحی فرم های ورود، ثبت نام، فراموشی رمز عبور با المنتور و افزونه Theme My Login استفاده شده که برای سفارشی سازی بالا باید کد CSS بزنید.
اکشن پک رو از کجا دانلود کنم؟
با سلام
در ابتدای مقاله لینک افزونه قرار گرفته است.
سلام. لطفا سامانه های پیامکی ایرانی مثل ippanel, maxsms فرانگار و … اضافه کنید تا مشکل ما هم حل بشه و برای خریدش مطمئن بشیم!
با سلام
بله حتما این مورد در حال پیگیری و اضافه شدن است.
سلام
چندتا سوال قبل از خرید داشتم:
1- اس ام اس رو چطور می تونیم برای این افزونه فعال کنیم و با کدوم سرویس دهنده هماهنگ است؟
2- امکان ارسال ایمیل تاییدیه هم دارد؟
3- چطور میشه مثل سایت خودتون “ورود با گوگل” را به فرم ورود اضافه کرد؟
4- امکان استفاده از کپچای عددی “ریاضی” در افزونه Action Pack وجود دارد چون کپچای عددی با اکثر افزونه ها مشکل داره؟
ممنون میشم این 4 سوال منو پاسخ بدید
با سلام
1- در حال حاضر با سرویس دهنده های داخلی هماهنگ نیست بزودی این امکان فراهم خواهد شد.
2 – بله می تونید ارسال ایمیل تایید به صورت لینک یا رمز یک بار مصرف قرار دهید.
3 – برای اضافه کردن ورود با گوگل باید از افزونه های جانبی مانند Nextend استفاده کنید. (رایگان در مخرن وردپرس)
4- برای این افزونه و فرم المنتور فقط از کپچا گوگل می توان استفاده کرد.
من تمامی مراحل رو انجام دادم اما بعد از ورود اطلاعات و زدن دکمه ورود
فقط پیام با موفقیت وارد شدید نمایش داده میشه
ولی ریدایرکت نمیشه و هیچ اتفاقی نمیوفته.
قسمت ریدایرت رو هم به صورت خاموش و روشن تست کردم باز هم کار نمیکنه
با سلام
لطفا از بخش پشتیبانی، تیکت بزنید و اطلاعات سایت را ارسال کنید تا بررسی کنیم.
پس افزونه اکشن پک کجاش استفاده شد؟
با سلام
در بخش واکنش بعد از ارسال، انتخاب گزینه ورود، ثبت نام و فراموشی رمز عبور جز عملیاتی هست که افزونه اکشن پک به فرم اضافه کرده است و برای ورود اینجا استفاده شده.
عالی عالی
همش به کنار اون ورود با اس مس من خیلی امیدوار کرد
امیدوارم هرچه زودتر اپراوتور های مثل ملی پیامک یا کاونگار بهش اضافه بشن که غوغا کنه المنتور عملا از نصب چندین افزونه خلاص میشیم
درود بر تیم المنتور فارسی و آموزش های حرفه ای تون
سلام
بسیار عالی ممنون
با سلام
ممنون از همراهی شما