المنتور یک ابزار عالی برای طراحی می باشد و توانایی سفارشی سازی بالایی در ویرایشگر با کشیدن و رها کردن ویجت در صفحه دارید. المنتور فقط یک صفحه ساز نیست.با گذشت زمان و ارائه نسخه های جدید تا حد زیادی این صفحه ساز تکامل یافته است. به طوری که شما می توانید سایت های کاملا کاربردی را بدون نیاز نوشتن بک خط کد طراحی کنید!
از آنجا که المنتور گزینه های گوناگون و قابلیت های سفارشی سازی زیادی ارائه می دهد، اغلب برخی از آنها از دست می روند و در استفاده از آنها در روند طراحی استفاده نمی شود.اگر چه طراحی صفحات وب با المنتور بسیار سریع و آسان می باشد اما اگر می خواهید سرعت طراحی خود را بیشتر کنید، به جای درستی آمدید.
در این مقاله استفاده کامل از کارکرد ویرایشگر المنتور و ویژگی های آن بیشتر آشنا می شویم.
بیایید شروع کنیم!
1- استفاده از قالب های آماده
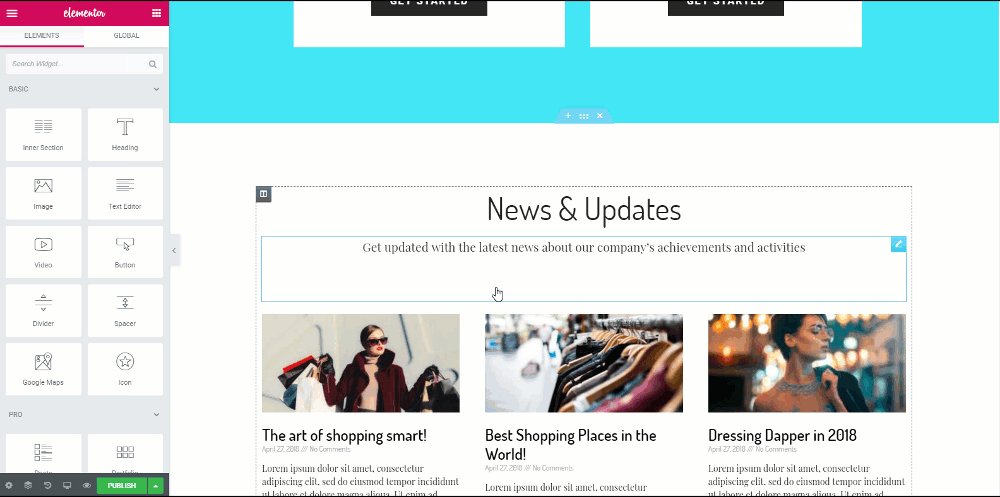
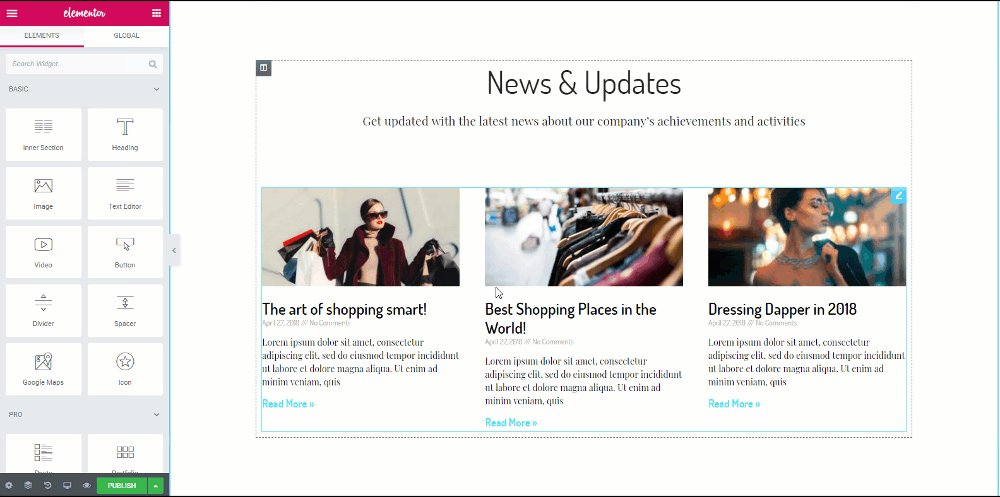
استفاده از قالب های آماده شما را قادر می سازد تا بدون طراحی صفحه از ابتدا ایده های خودتان را پیاده سازی کنید. کتابخانه المنتور یک منبع عالی برای قالب های حرفه ای طراحی شده می باشد.شما می توانید به آسانی از این قالب ها برای طراحی صفحات وب سایت خود استفاده کنید.اگر نیازی به استفاده از قالب های آماده ندارید و صفحه خودتان را طراحی کرده اید، می توانید از بخش ها یا بلوک های از پیش طراحی شده استفاده کنید. این بلوک ها شامل بخش سربرگ، فوتر، بخش تماس، خدمات، لیست قیمت و … می باشد.
2- استفاده از کلید های میانبر
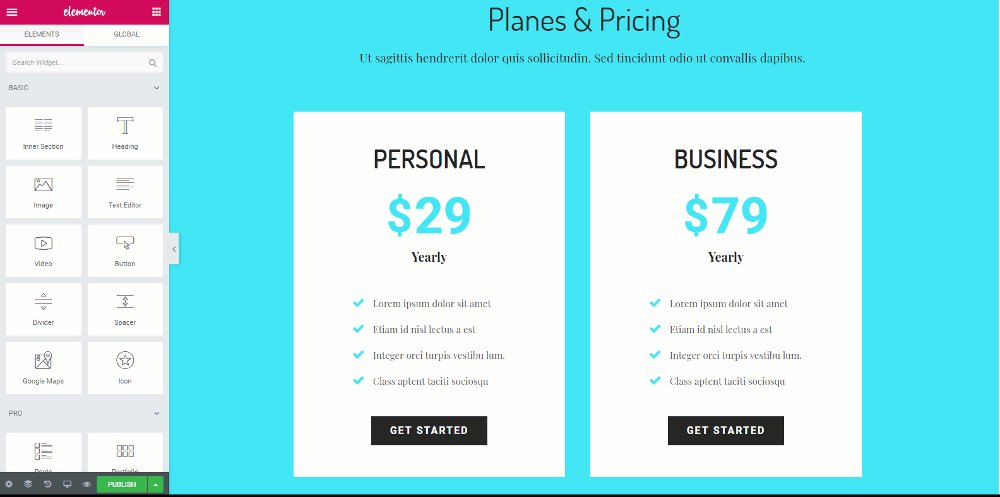
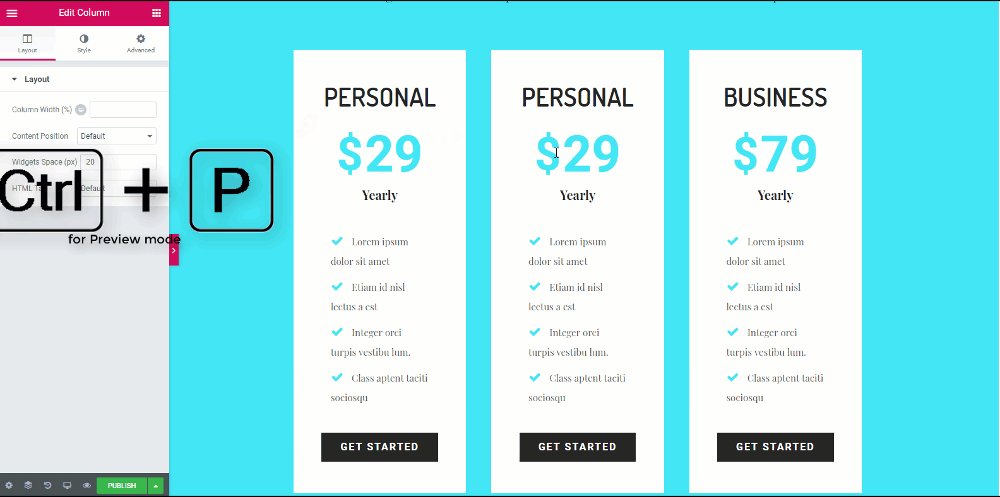
هیچکس نمیتواند در مورد اینکه کلید های میانبر سرعت کار با ابزار را افزایش میدهد بحث کند. کلید های میانبر نیز در المنتور یک ویژگی جالب هست که بدون کلیک کردن در صفحه ابزار یا عملی را انجام دهید. این یعنی روند طراحی خودتان را سرعت بخشید.
در اینجا لیستی از میانبر های که می توانید برای افزایش سرعت کار با المنتور استفاده را می بینید :
: میانبر های عملیاتی
| بازگشت | Ctrl / Cmd + Z | هر تغییری که در صفحه ایجاد شده به حالت قبلی بازگردانید |
| عدم بازگشت | Ctrl / Cmd + Shift + Z | هر تغییری که را حذف کرده اید ، بازگردانید |
| کپی | Ctrl / Cmd + C | کپی کردن بخش، ستون و ویجت ها |
| پیست | Ctrl / Cmd + V | پیست کردن بخش، ستون و و یجت ها |
| پیست استایل | Ctrl / Cmd + Shift + V | پیست کردن استایل بخش، ستون و ویجت |
| حذف | Delete | خذف کردن بخش، ستون و ویجت ها |
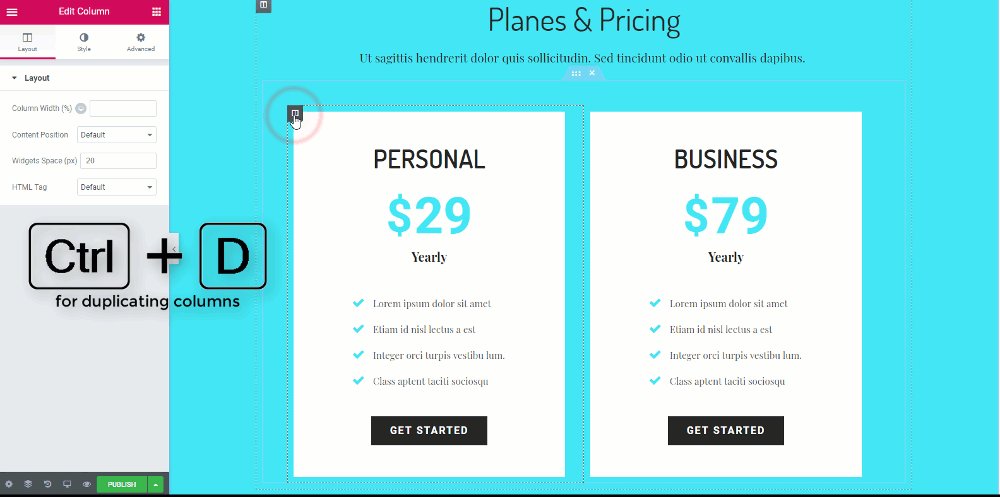
| تکثیر | Ctrl / Cmd + D | تکثیر بخش، ستون و ویجت های طراحی شده |
| ذخیره | Ctrl / Cmd + S | ذخیره کردن طراحی در تاریخچه |
میانبر های ناوبری :
| پیش نمایش / پنل | Ctrl / Cmd + P | تعویض میان پنل و حالت پیش نمایش |
| ویرایشگر موبایل | Ctrl / Cmd + Shift + M | تعویض میان حالت دسکتاپ، تبلت و موبایل |
| تاریخچه | Ctrl / Cmd + Shift + H | رفتن به پنل تاریخچه |
| ناوبری | Ctrl / Cmd + I | باز کردن ناوبری |
| متابحانه قالب ها | Ctrl / Cmd + Shift + L | بازکردن کتابخانه قالب های آماده |
| میانبر های کیبورد | Ctrl / Cmd + ? | باز کردن پنجره راهنمای میانبر ها |
| خروج | ESC | باز کردن تنظیمات و رفتن به پیشخوان |
3- ذخیره بخش ها برای استفاده مجدد
برای مثال اگر شما یک بخش را طراحی کرده اید و عالی شده است و میخواهید همان طرح را در جای دیگری نیز استفاده کنید.در این مورد چه کاری انجام می دهید؟ البته بریا اینکه مجدد بخواهید استفاده کنید نیازی به طراحی دوباره آن نیست. برای این کار کافی است بخش مورد نظر را ذخیره کنید و در بخش های مختلف سایت استفاده کنید.
4- تعریف پالت رنگی
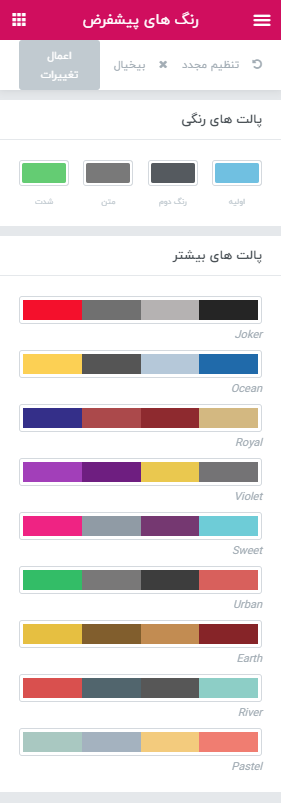
زمانی که ما یک صفحه وب سایت را طراحی می کنیم، معمولا از یک الگوی طراحی خاصی استفاده میکنیم که ممکن است این ترکیب رنگ ها به صورت مکرر استفاده شود.
انتخاب رنگ یا وارد کردن کد رنگ شاید زمان زیادی را ما بگیره. پس برای این کار المنتور راه حلی را ارائه داده است. شما می توانید رنگ هایی که زیاد استفاده میکنید را در بخش تنظیمات رنگ المنتور وارد کنید و در هنگام طراحی استفاده کنید.
5- استفاده از ویجت های عمومی
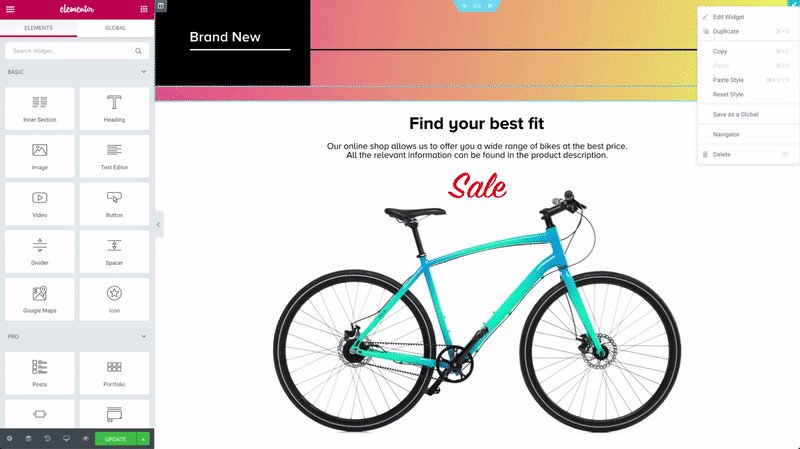
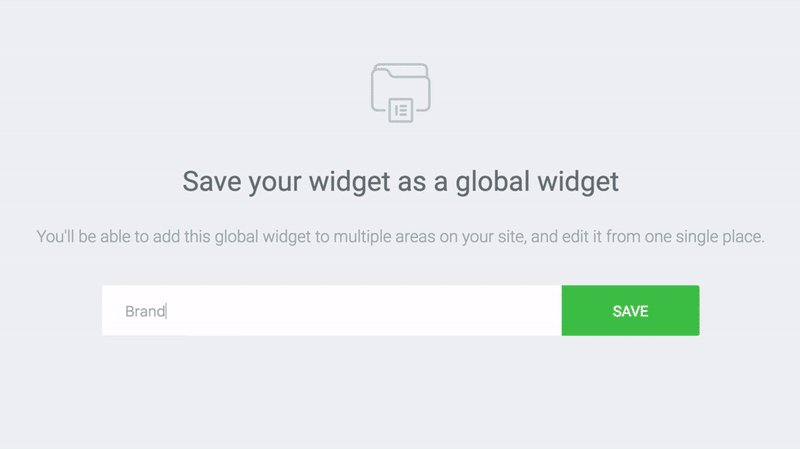
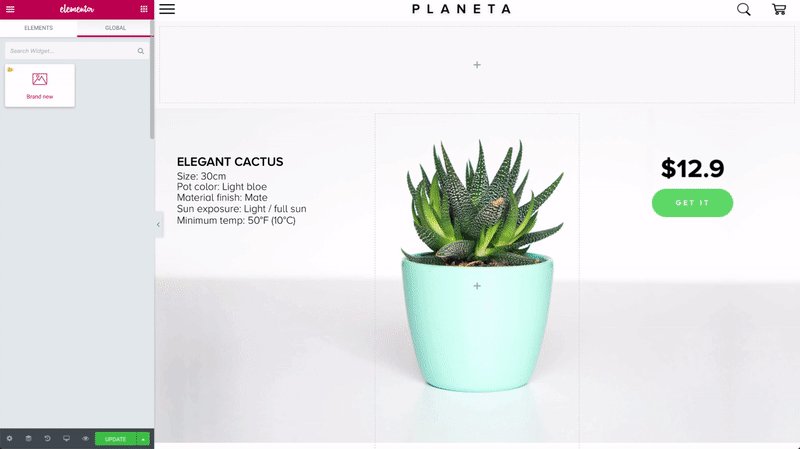
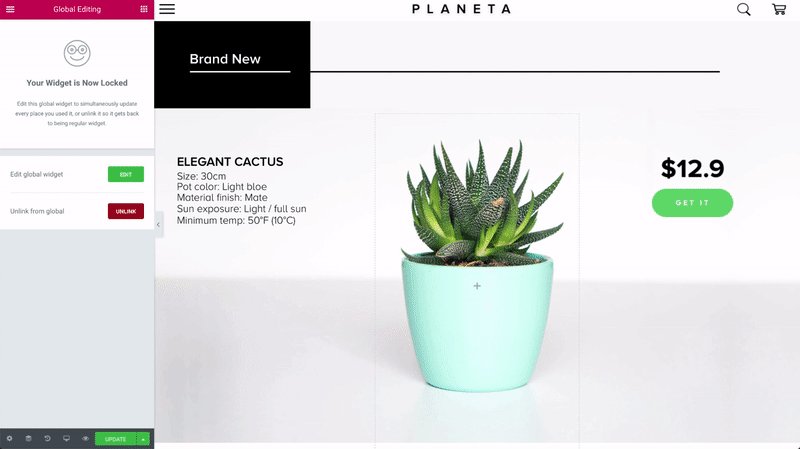
این ویژگی فوق العاده سرعت کار با بسیار افزایش میدهد.بریا مقال می خواهید یک ویجت مشابه در بخش هیا مختلف سایت داشته باشید.این ویجت می تونه دکمه تماس با ما یا هر چیزی دیگه ای باشه. اگر بخواهید به صورت پیش فرض یک تغییر جزئی به ویجت بدهید باید در همه صفحاتی که از این ویجت استفاده کرده اید تغییر را اعمال کنید. البته شدنی هست ولی زمان بسیار زیادی از شما میگیرد.
بریا رفع این مشکل، استفاده از ویجت عمومی المنتور می باشد. با استفاده از این ویژگی یک ویجت عمومی که با حاشیه زرد رنگ نمایش داده می شود یک ویجت که در چندین صفجه استفاده شده را ویرایش می کنید و در تمامی بخش های سایت نیز، نغییرات اعمال می شود.
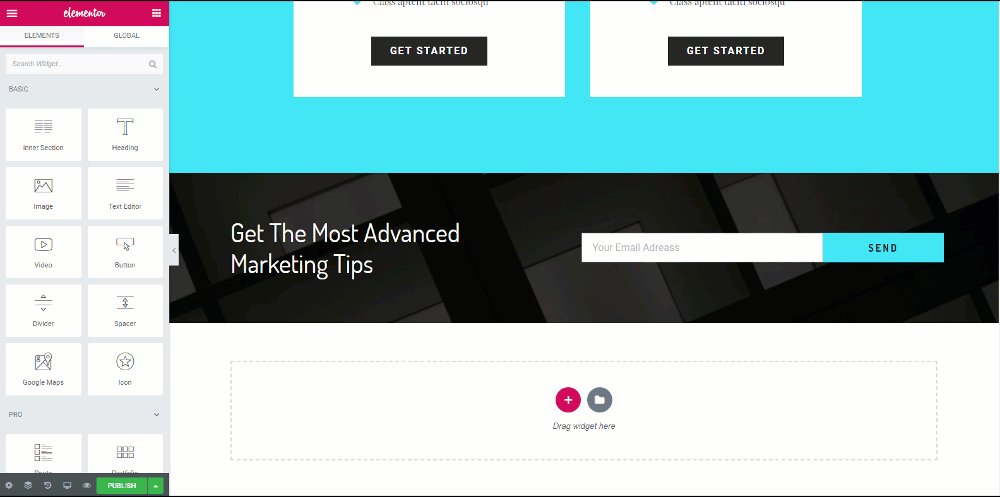
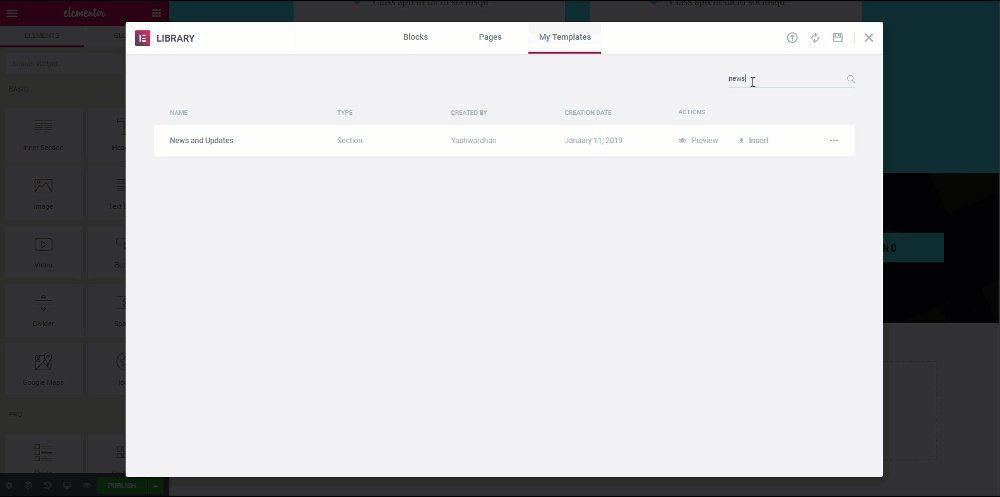
6- ورودی / خروجی گرفتن از صفحات
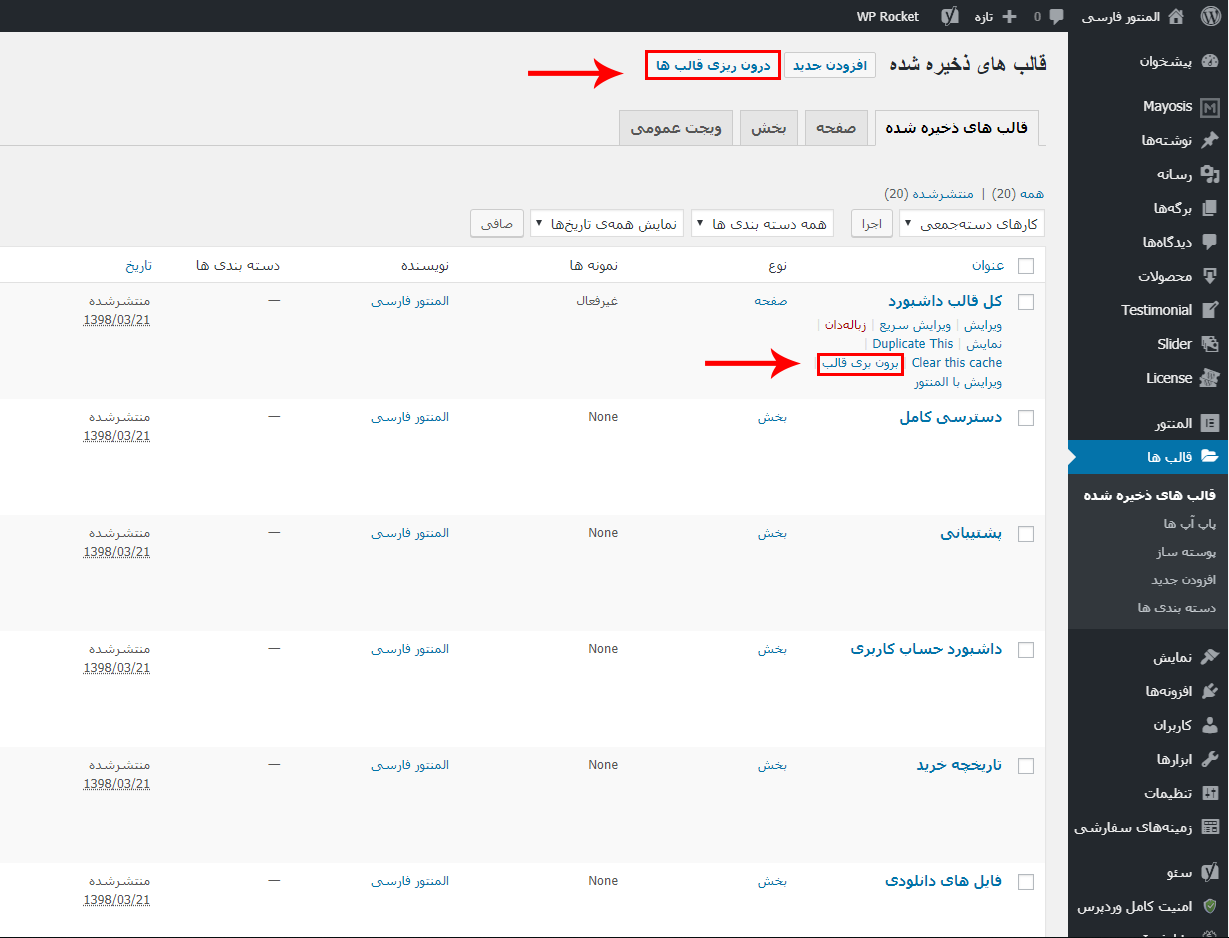
یکی دیگر از ویژگی های المنتور ورودی / خروجی گرفتن از قالب های طراح شده می باشد. این ویژگی به شما این امکان را می دهد که صفحات طراحی شده را با همان فرمت به سایر سایت های طراحی شده انتقال دهید.
برای این کار، به تب قالب ها رفته و سپس روی دکمه برو ریزی کلیک کنید تا هر یک از قالب ها به صورت فایل با فرمت JSON برای شما دانلود شود.به همین صورت می توانید قالب های برون ریزی شده را در سایت دیگر درون ریزی کنید. بریا این کار در تب قالب ها، بخش بالایی سایت، دکمه دون ریزی قالب ها را کلیک کرده و فایل با فرمت JSON و یا ZIP را آپلود کنید.
کاربرد این ویژگی مفید را زمانی متوجه می شوید که یک سایت را در localhost طراحی کرده اید و می خواهید به سرور هاست منتقل کنید. به همین سادگی انتقال تمامی برگه های سایت انجام می شود.
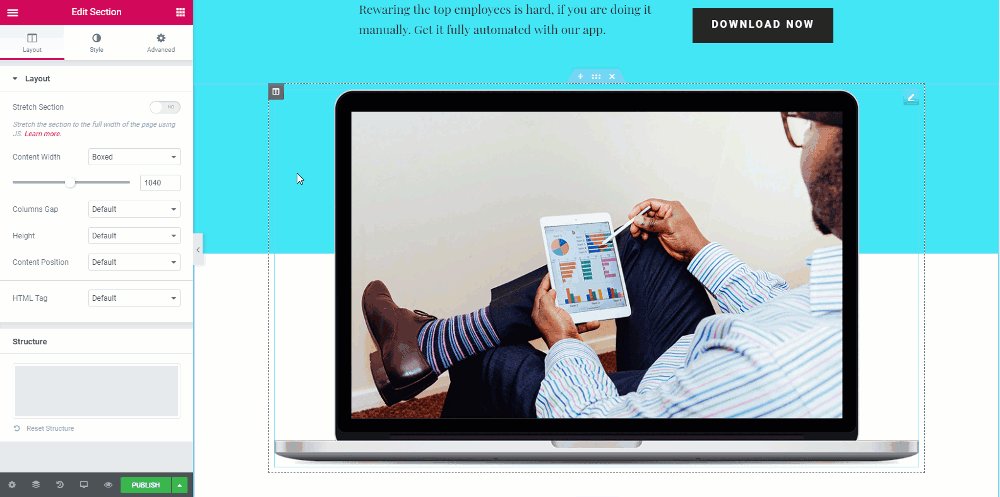
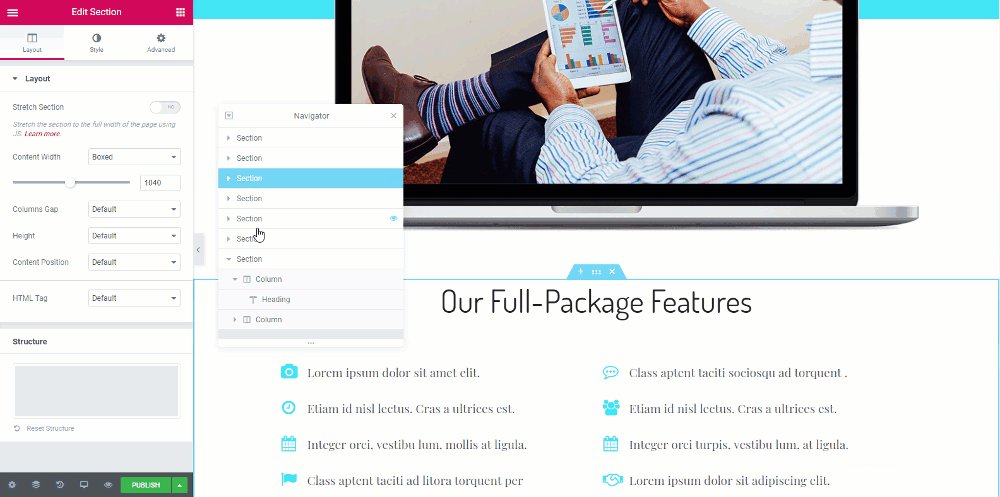
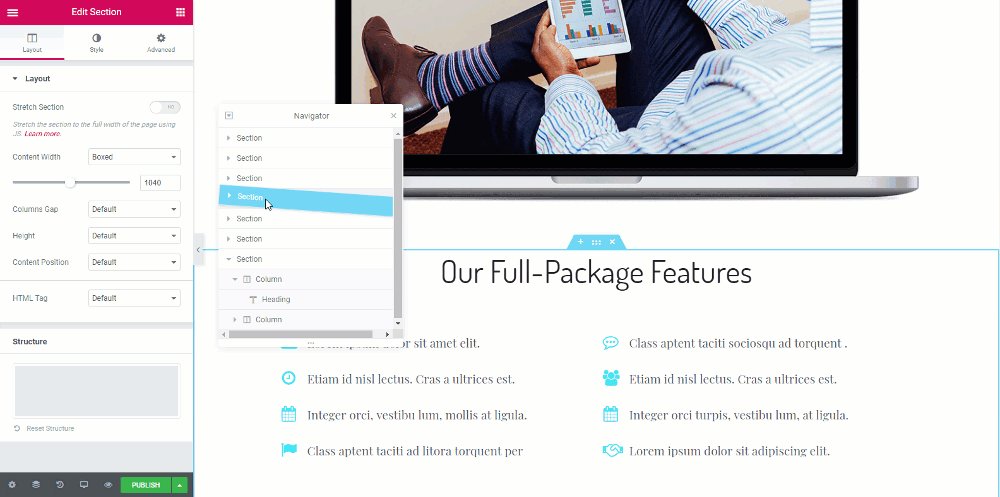
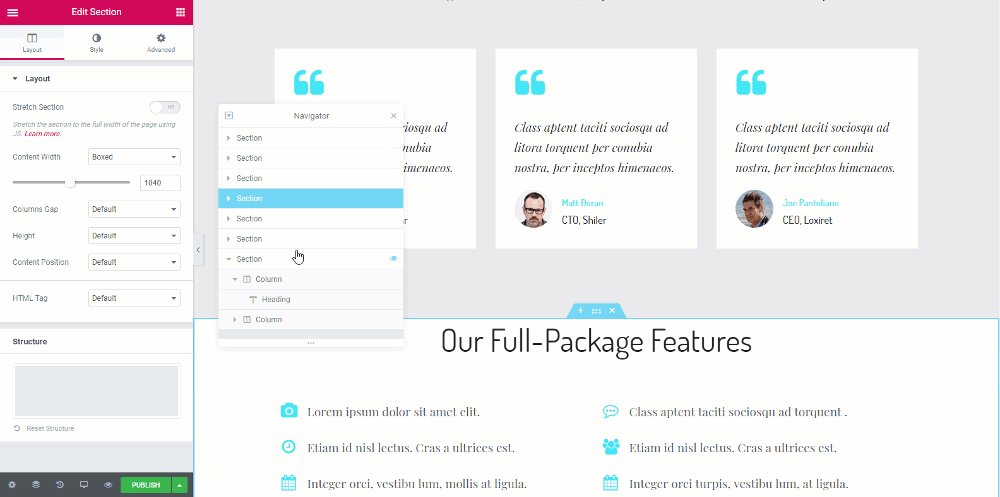
7- منوی ناوبری در ویرایشگر
یکی از بهترین ویژگی های افزونه المنتور برای بالا بردن سرعت کار استفاده از منو ناوبری برای رفتن به بخش های طراحی شده می باشد.
پنجره ای کوچک که به شما دسترسی به تمامی بخش ها، ستون و ویجت های اضافه شده به صفحه را میدهد. امکان جابه جا کردن ویجت ها و بخش های مختلف را با کشیدن هر منو به بالا پایین را دارید.
این ابزار برای صفحات طولانی که دارای تعداد زیادی عناصر با طراح های پیچیده چند لایه دارد مفید می باشد. همچنین می توانید در قسمت منو ناوبری روی هر بخش یا ویجت کلیک راست کرده و عملیات مورد نظر مانند کپی، پیست و… را انجام دهید.
8- پیکربندی اولیه المنتور
زمانی که صفحه ای را طراحی می کنید ممکن هست برای هر کدام باید تنظیمات سایز، فونت و … را وارد کنید. برای اینکه زمان زیادی برای هر بخش نگذارید می توانید از بخش تنظیمات عمومی، اطلاعات پیش فرض را وارد کنید و دیگر نیاز به تنظیم مجدد نداشته باشید.
9- استفاده از جستجو گر المنتور
گاهی اوقات هنگامی که چندین صفحه طراحی می کنید و می خواهید به صفحه طراحی شده دیگری بروید باید به پیشخوان رفته و در قسمت برگه دنبال صفحه مورد نظر بگردید. با استفاده از جستجو گر المنتور تنها کافیست نام برگه را بزنید تا به صفحه ویرایش اون برگه بروید.
برای دسترسی به جستجوگر المنتور تنها با فشردن کلید میانبر Cmd/Ctrl + E روی کیبورد می توانید به این سرویس دسترسی داشته باشید.
10- استفاده از افزودنی های المنتور
یکی دیگر از راه های عالی برای افزایش سرعت شما در استفاده از المنتور، استفاده از افزونه های جانبی برای سفارشی سازی صفحات خود می باشد. در فروشگاه سایت المنتور فارسی می توانید ده ها افزونه با ویژگی های کاربردی و عالی برای افزایش سرعت در طراحی استفاده کنید.
المنتور یک ابزار عالی برای طراحی صفحات وب می باشد. با نکات ذکر شده در بالا مطمئن هستم می توانید سرعت طراحی وب سایت خودتان به طور قابل توجهی افزایش می یابد.
















یک پاسخ
بسیار عالی بود مطابتون و مفید، ممنون ازتون