المنتور به شما قابلیت طراحی تمامی بخش های سایت از جمله نوشته تکی (Single Page) را می دهد. اگر از این ویژگی برای طراحی بخش نوشته ها استفاده کرده اید شاید کمبود بخش سایدبار را متوجه شده باشید.
تمامی قالب ها دارای گزینه ابزارک ها در پیشخوان وردپرس می باشند. ولی اگر از کاربرانی هستید که در کنار استفاده از افزونه المنتور، از قالب Hello Elementor استفاده میکنید، شاید متوجه حذف شدن بخش ابزارک ها از تب نمایش در وردپرس شده اید. این مورد بنابر گفته های المنتور به دلیل سبک تر شدن قالب و حذف کد های اضافی انجام شده و برای ایجاد سایدبار باید از خود المنتور استفاده کرد.
در این آموزش قصد داریم بدون نیاز به بخش ابزارک ها و فقط با استفاده از المنتور، برای بخش نوشته ها سایدبار طراحی کنیم.
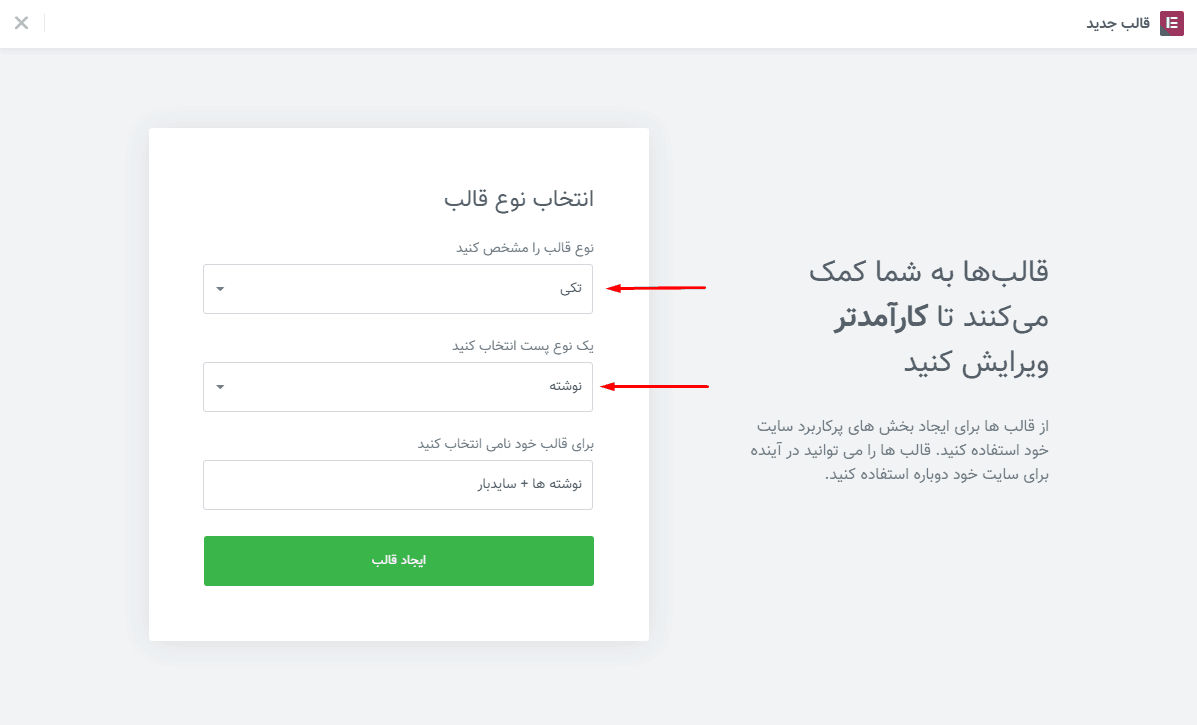
ابتدا از بخش قالب ها، گزینه افزودن جدید را زده و نوع قالب را روی تکی قرار دهید. در بخش نوع پست، گزینه نوشته را انتخاب کرده و دکمه ایجاد قالب را بزنید.
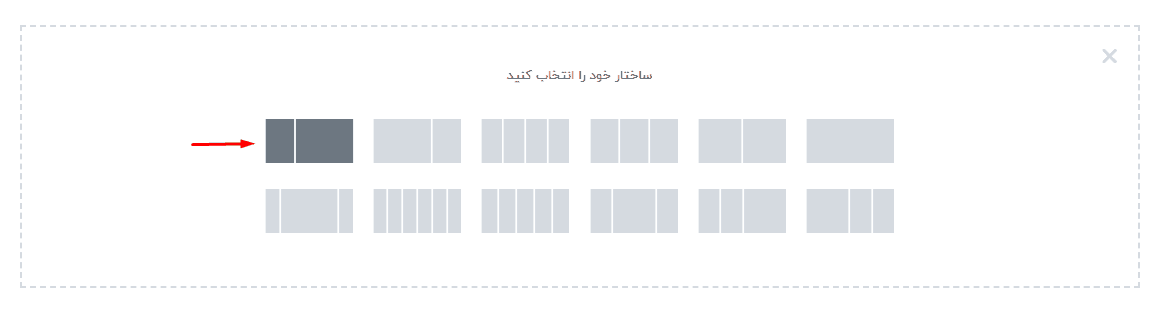
در ویرایشگر المنتور، روی دکمه + کلیک کنید و در قسمت ساختار، گزینه 6 از ردیف اول را انتخاب کنید.
بعد از انتخاب این ساختار، بخش اصلی به 2 ستون با عرض های 70 و 30 درصد تقسیم می شود. ستون با عرض 70 درصد بخش محتوایی نوشته ها خواهد بود و ستون با عرض 30 درصد بخش سایدبار وبلاگ خواهد بود.
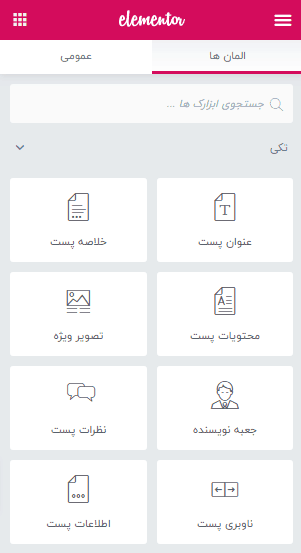
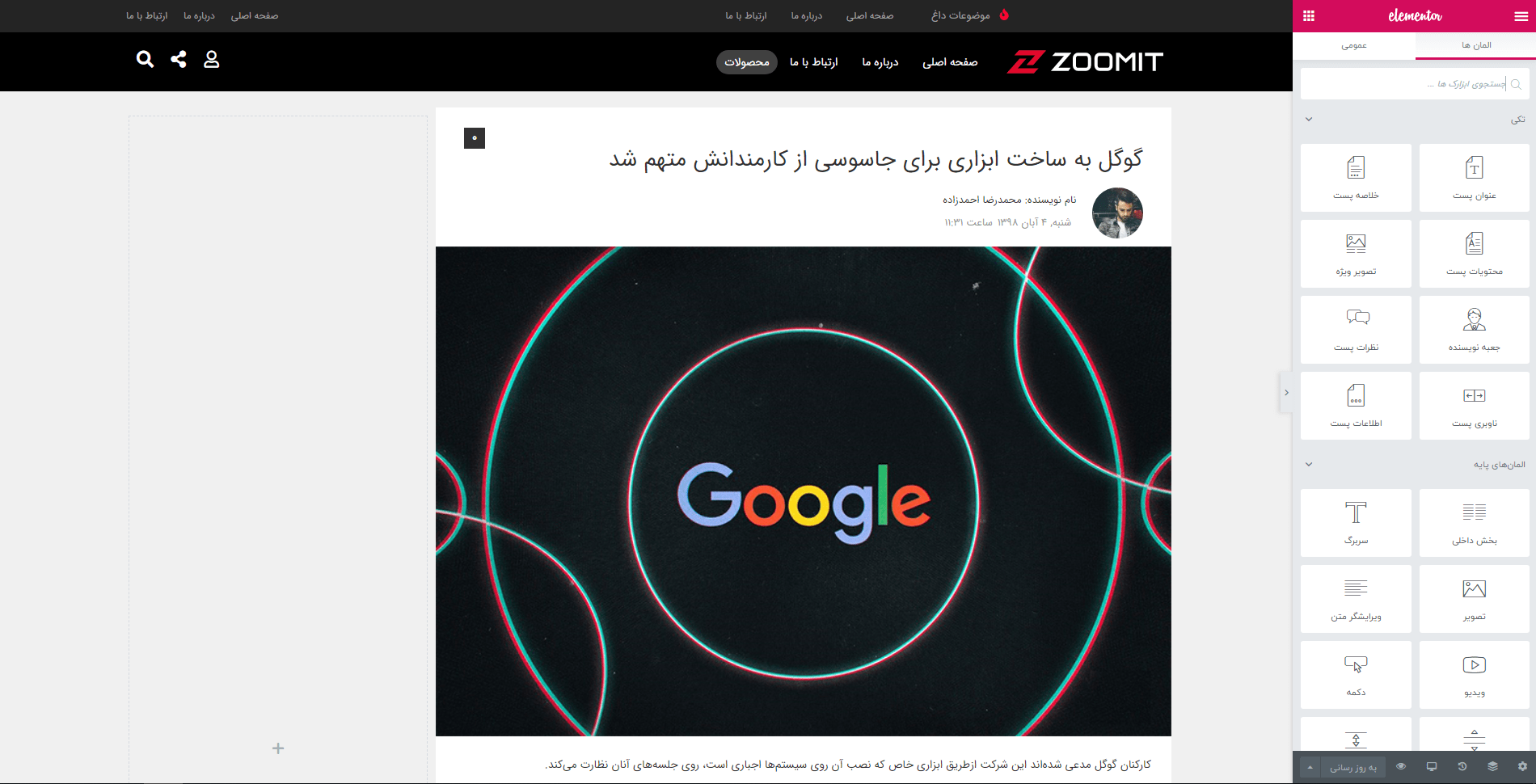
در ستون سمت راست ویجت های مربوط به نمایش عنوان پست، محتویات پست، تصویر ویژه و … را قرار در.
از لیست ویجت های بالا برای طراحی بخش محتوایی استفاده کنید.
سپس در ستون سمت چپ که محل قرار گیری محتویات سایدبار می باشد، می خواهیم ویجت های نمایش آخرین نوشته ها، برچسب ها، شبکه های اجتماعی، جستجو و … را قرار دهیم.
خب برای شروع ویجت فرم جستجو را در بالا ترین بخش ستون قرار میدهیم. سپس برای نمایش آخرین نوشته ها، از ویجت پست ها استفاده می کنیم.
بعد از قرار دادن ویجت پست ها، می بینید که ظاهر مناسبی برای قرار گرفتن در سایدبار ندارد.
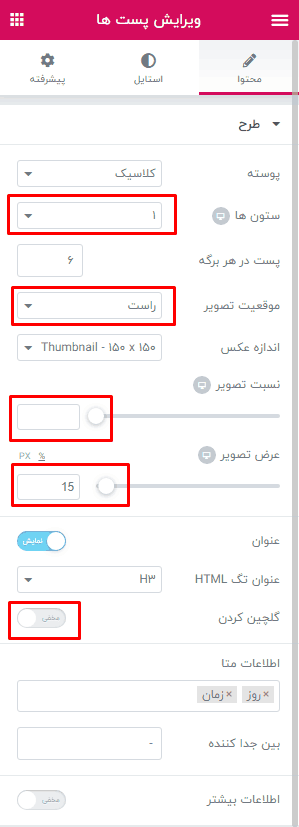
برای رفع این مورد، تنظیمات را طبق تصویر کامل کنید تا نمایش آخرین نوشته ها مناسب برای سایدبار شود.
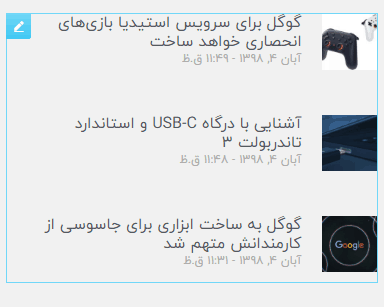
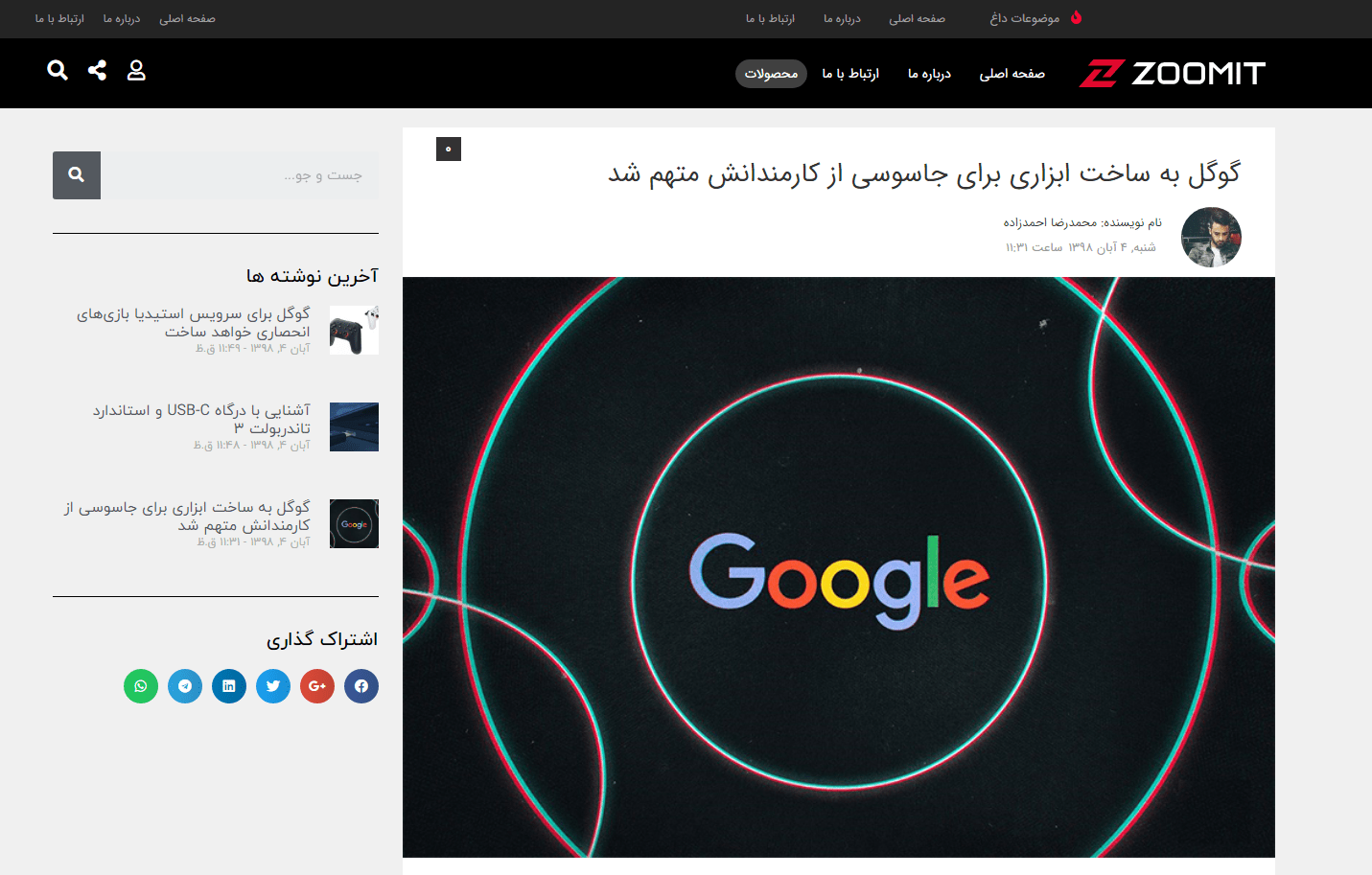
بعد از اعمال این تنظیمات ظاهر ویجت پست ها به شکل زیر خواهد شد.
حالا میخواهیم بخش اشتراک گذاری در شبکه های احتماعی را در سایدبار قرار دهیم. از بین لیست ویجت دکمه های اشتراک گذاری را پیدا کرده و در سایدبار قرار دهید.
سفارشی سازی سایدبار
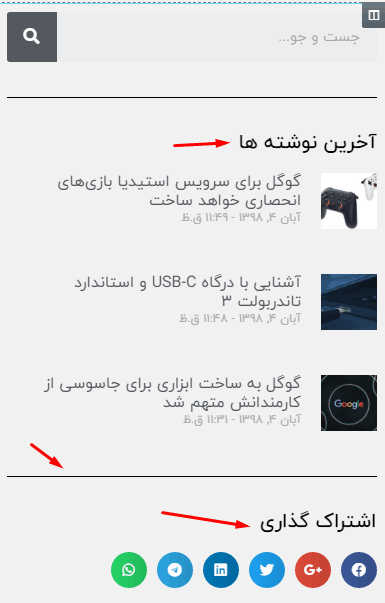
برای سفارشی کردن بخش سایدبار می توانید ویجت ها را از هم جدا کنید کنید. برای این کار از ویجت جداکننده استفاده کنید. همچنین میتوانید برای هر بخش، یک عنوان قراردهید. ویجت سربرگ را بالای هر بخش قرار داده و عنوان را بنویسید. در ادامه استایل هر ویجت را بر اساس نیاز خود تغییر دهید.
میتوانید ویجت ها و ابزار های مورد نیازتان را در این بخش قرار داده و دکمه انتشار را بزنید.
خب در انتها مشاهده می کنید که سایدبار نوشته های وردپرس را با استفاده از المنتور طراحی کردیم.
دانلود فایل اجرایی
در آخر هم میتوانید فایل اجرایی این آموزش را از طریق لینک زیر دانلود و با استفاده از آموزش نحوه ذخیره، درون ریزی و خروجی گرفتن از قالب های المنتور استفاده کنید.
همچنین در بخش ترفند های المنتور، میتوانید آموزش ایجاد سایدبار شناور را مشاهده کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشد. اگر مشکلی در هنگام اجرای این آموزش دارید از طریق بخش نظرات مشکلات خود را مطرح کنید.
















26 پاسخ
سلام و احترام ممنونم از آموزش کاربردیتون
سوالی که داشتم چطور میتونیم سایدبار رو به شکلی شناور کنیم که هنگام اسکرول به سمت پایین تا انتهای سایدبار اسکرول بشه و چسبیده باشه
و همینطور برعکس اگر اسکرول رو به بالا بودش بیاد به اول اسکرول بشه به اول سایدبار و چسبیده .
برای پیاده سازی این مورد لطفا راهنمایی بفرمایید
ممنونم از از شما پیشا پیش.
با سلام
باید از موشن افکت ستون را به حالت چسبنده قرار بدید.
سلام و عرض ادب
از بابت مطلب مفیدی که در سایت قرار دادید، سپاسگزارم.
با سلام
ممنون از همراهی شما
سلام. من برای نوشته های سایتم، ساب فولدر ساختم و اسمش. blog گذاشتم. چجوری می تونم در صفحه خانه سایت اصلی( روت) در باکس آخرین مطالب، نوشته های وبلاگ رو نمایش بدم؟ ویجت پستها رو استفاده کردم اما نوشته های من در ساب فولدر هستن نه در روت و وقتی ویجت پست ها رو می زنم نوشته های وبلاگ رو نمیاره، باید چجوری نوشته های وبلاگ رو در باکس آخرین نوشته ها در صفحه اصلی سایتم نمایش بدم؟
با سلام
وردپرس جداگانه هست و امکانش نمایشش در ویجت پست ها نیست.
سلام وقت خوش چطور میشه به اسلایدرهایی که ساختیم لینک بدیم؟
با سلام
اسلایدر های طراحی شده با چه ویجتی ؟
چطوری میتوان منو را سمت راست قرار داد مثل این سایت http://www.barnanemethi.com/
سلام . یک سوال :
حالا شما فرض کنید ما قصد داریم همین اسلایدری که شما اینجا طراحی کردید رو در برگه های دیگه ای که با النتور نساختیم هم قرار بدیم . مثلا برگه ای که با ویژوال کامپوزر طراحی شده . حالا داستان به چه شکل میشه ؟
با سلام
در اینجا سایدبار طراحی شده است نه اسلایدر!
باید یک قالب تکی ایجاد کنید و سایدبار را در قالب تکی قرار بدید تا در تمامی صفحات نمایش داده شود.
خیلی دنبال این موضوع بودم
سلام وقت بخیر من یک سوال دارم با المنتور کار میکنم بالای هر صفحه که عکس دارم یه چکیده از مطالب روی عکس گذاشته و من بلد نیستم حذفش کنم میتونید راهنمایی ام کنید
مورد دیگه اینکه زیر منوهای من یک سایز نیستند این مشکل رو چگونه بر طرف کنم
با سلام
لطفا آدرس صفحه ای که این مورد پیش آمده ارسال کنید.
سلام یه سوال
الان یه سایت مثل zaferanet.com نگاه کنید در دو حالت کامپیوتر و موبایل شکل سایت تفاوتی نمیکنه
فقط ابعاد کوچک میشه من چطور اینکار رو برای المنتور انجام بدم
اگه بتیونید توضیح بدید ممنونو میشم
با سلام
متاسفانه با المنتور نمیشه چنین چیزی اجرا کرد!
به صورت پيش فرض باید حتما حالت واکنشگرا رو یه سایت اضافه کنید چون ممکنه در آینده مشکلات نمایش در موبایل برای سایت شما توسط گوگل اخطار داده شود.
سلام خداقوت
متشکر از سایت خوبتون
بنده مشکلی در بحث طراحی داینامیک داشتم برای سایتم که خیلی حیاتی بود و از طریق این مقاله و پشتیبانی 3 روزه توسط سایت المنتور فارسی تونستم حلش کنم.
دمتون گرم تا حل شدن موضوع پشتیبانی کردین.
با سلام
خواهش میکنم در خدمتیم.
سلام مجدد. من صفحه ی تکی را ايجاد کرده ام. اما از چند روز پيش فونت نوشته را نمی توانم تغيير بدهم. قبلا می شد، اما الان نمی شود. فونت تيتر و خلاصه پست همه تغيير می کند اما فونت خود پست را توی صفحه ی تکی ديکر نمی توانم تغيير بدهم. می توانيد راهنمايی کنيد؟
با سلام
فونت فارسی موجود در فارسی ساز المنتور رو نمیتونید تغییر بدید یا فونت های دلخواه و انگلیسی؟
فونت های ماندگار را نصب کرده ام و می توانم تغيير بدهم اما تغييری در فونت تکی ايجاد نمی کند. تا چند روز پيش همه چيز درست بود نمی دانم چه اتفاقی افتاد که اين طوری شده است.
لطفا آدرس سایت رو ارسال کنید تا بررسی کنم.
ظاهرا فونت های پیش فرض قالب به صورت اجباری اولویت دارند.
سلام. در اين قالب برچسب های مربوطه که در پست استفاده شده را نشان نمی دهد. لطفا راهنمايی کنيد چطور می شود برچسب های استفاده شده در زير نوشته نشان داده شود؟
با سلام
نیازی به کاری نیست. برچسب های مربوط به هر پست رو نمایش میده.
لطفا آدرس سایت رو ارسال کنید چک کنم.
سلام ودرود به شما
در بخش ایجاد تکی در فیلد بعدی برای من جز برگه وصفحه 404 مورد (نوشته ) وجود نداره خواستم بدونم اشکال از کجاست من مواردی رو که تحت قالب هلو المنتور توسعه دادم شامل هدر وفوتر ومحصول وآرشیو محصول
وپاپ آپه وتمام برگه هام رو بصورت مجزا ساختم وتحت قالب نیست ونوشتهام هم همیمطور آیا باید تمام صفحه ها و نوشته هام رو هم به همین طریق وبا بسط قالب انجام بدم؟
با سلام
اگر به این صورت از طریق قالب نوشته ها انجام بدید، فقط یک بار با المنتور طراحی رو انجام میدید و برای نوشته ها خودکار از این قالب استفاده می شود.
ولی اگر به صورت تکی هر کدام را با المنتور طراحی کردید باید سایدبار هم به صورت جداگانه برای هر کدوم کپی کنید.