بعد از اینکه هدر سفارشی خودتان را طراحی کردید شاید نیاز به کمی سفارشی سازی و تغییر در ظاهر هدر داشته باشید. روش های مختلفی برای سفارشی سازی هدر سایت هست. یکی از این روش ها ایجاد هدر شفاف (Transparent) می باشد.
در این ترفند، قصد داریم تا با استفاده از المنتور، یک هدر شفاف طراحی کنیم.
با ما همراه باشید…
برای مشاهده ویدئو به مقاله طراحی سربرگ شفاف و چسبنده با المنتور مراجعه کنید.
طراحی هدر شفاف با المنتور
در مرحله اول ابتدا یک هدر با استفاده از مقاله طراحی هدر با استفاده از المنتور پیاده سازی کنید.
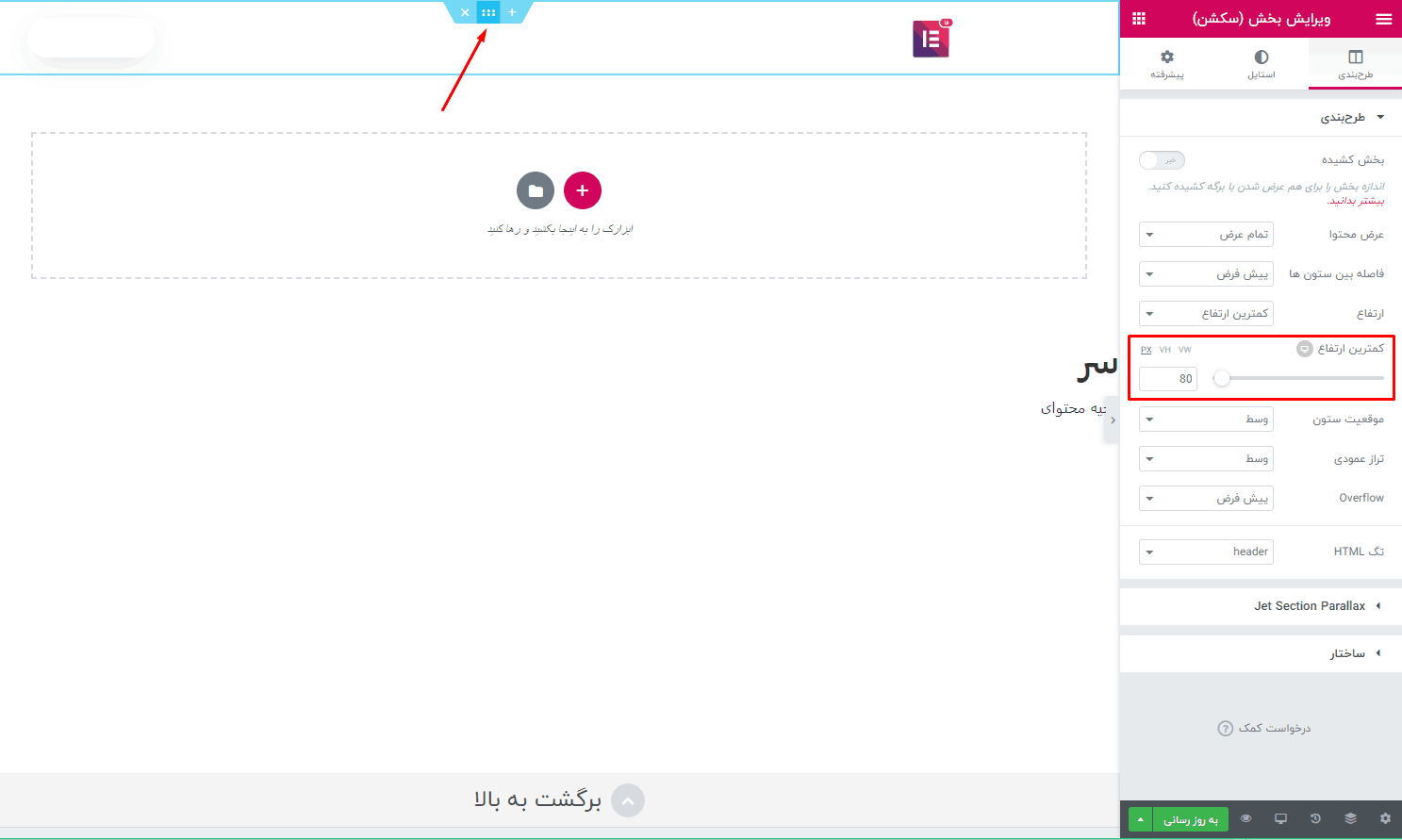
خب حالا به بخش هدری که طراحی کردید رفته و بر روی بخش اصلی هدر کلیک کنید. سپس یک ارتفاع مشخص بدهید. در اینجا ما به هدر مقدار 80 پیکسل را داده ایم.
استایل هدر
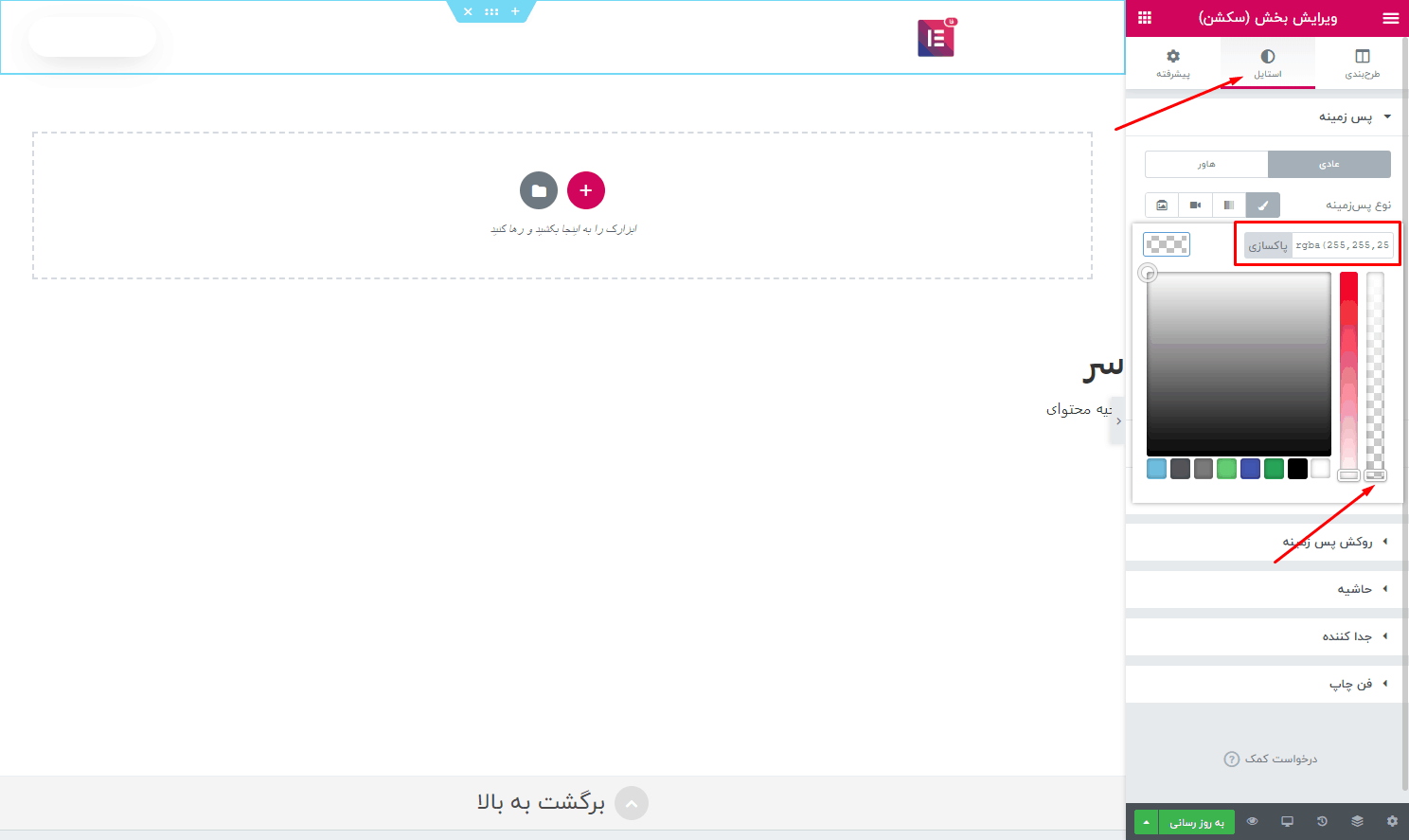
سپس به تب استایل هدر رفته و مقدار پس زمینه را روی rgba(255,255,255,0) قرار دهید. با این کار مقدار پس زمینه را بدون رنگ و شفاف خواهد شد.
خب تا این جای کار فقط پس زمینه و ارتفاع هدر را تعیین کردیم. اگر هدر سایت را مشاهده کنید هنوز بالاتر از محتوا اصلی سایت قرار گرفته است.
تنظیمات پیشرفته هدر
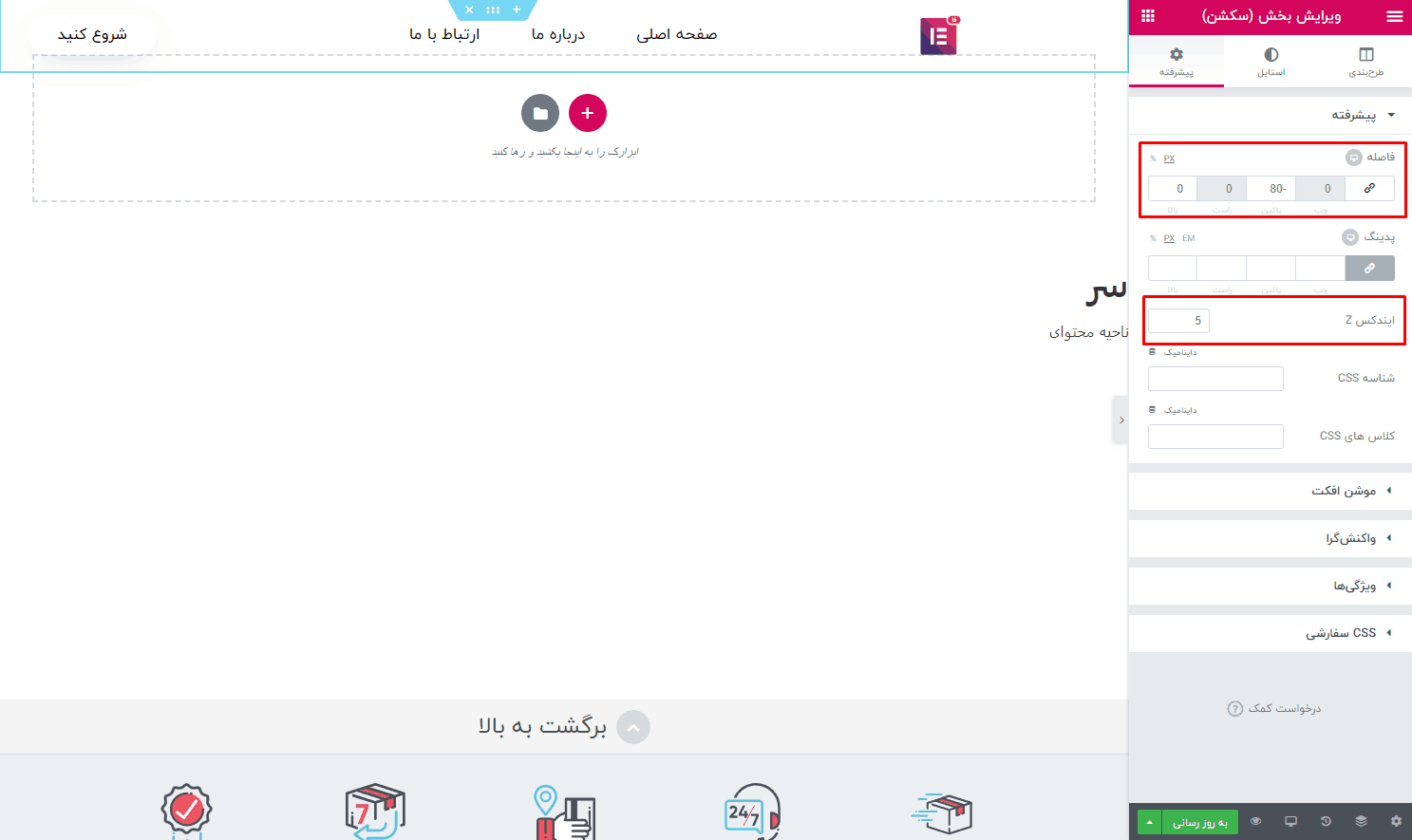
برای قرار دادن هدر بر روی محتوا، به بخش پیشرفته هدر رفته، و مقدار فاصله (Margin) از پایین را به میزان ارتفاع هدر به صورت منفی وارد کنید. ما در اینجا ارتفاع هدر را 80 پیکسل قرار دادیم، پس مقدار فاصله از پایین را -80 پیکسل قرار میدهیم.
همچنین برای قرار گرفتن هدر بر روی محتوا اصلی، باید مقدار z-index را روی 5 قرار دهید تا با اولویت بالاتری در سایت قرار بگیرد.
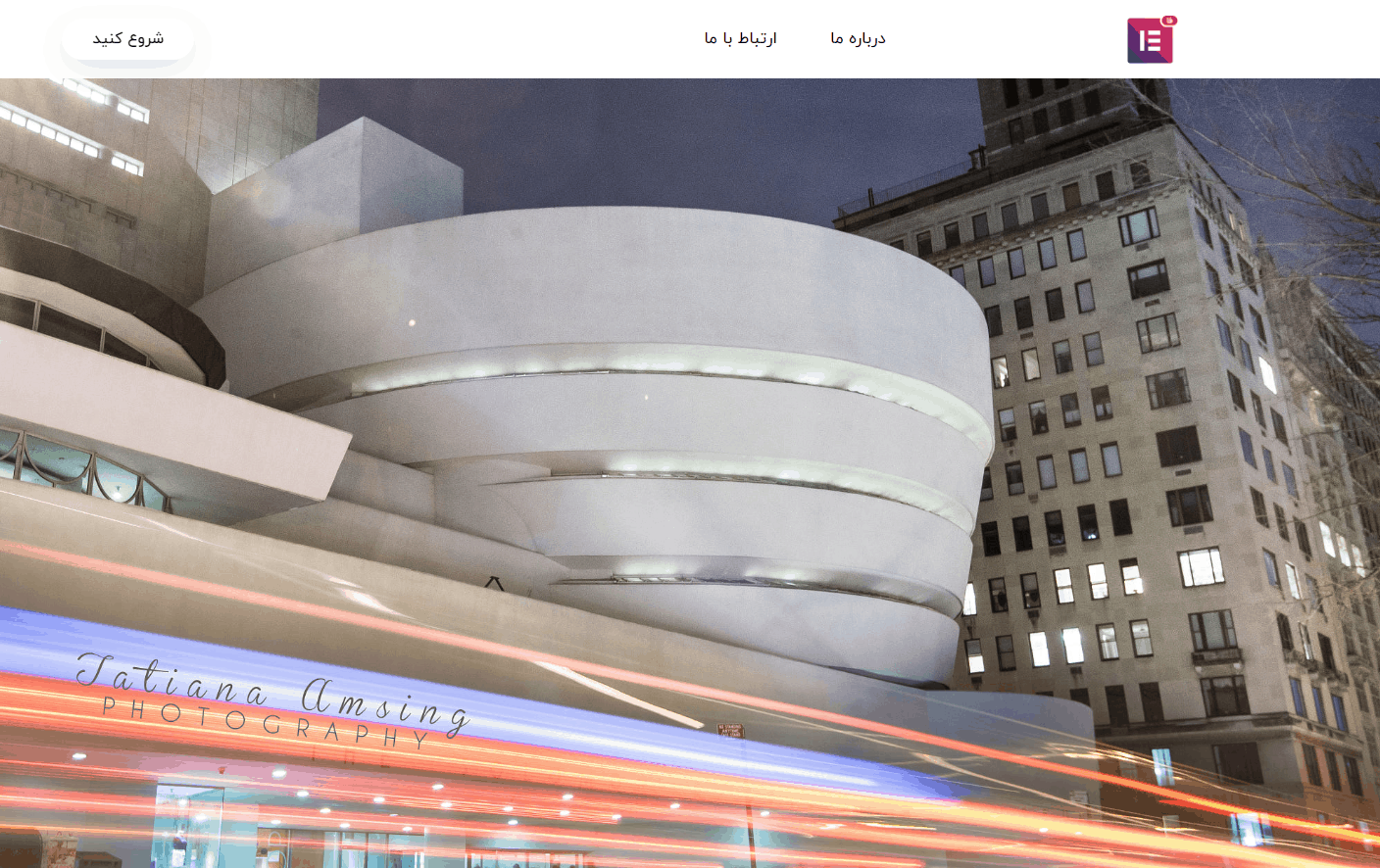
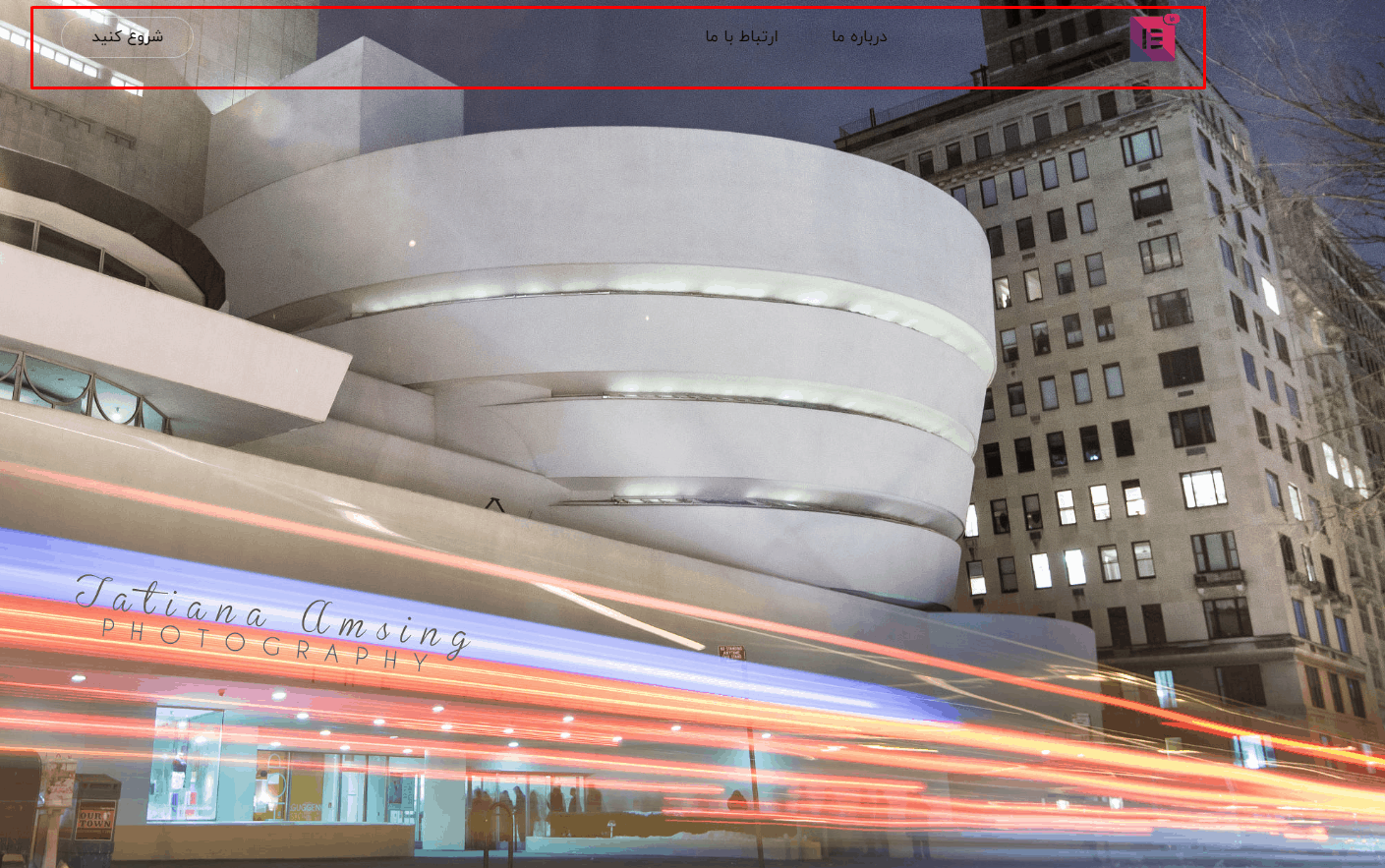
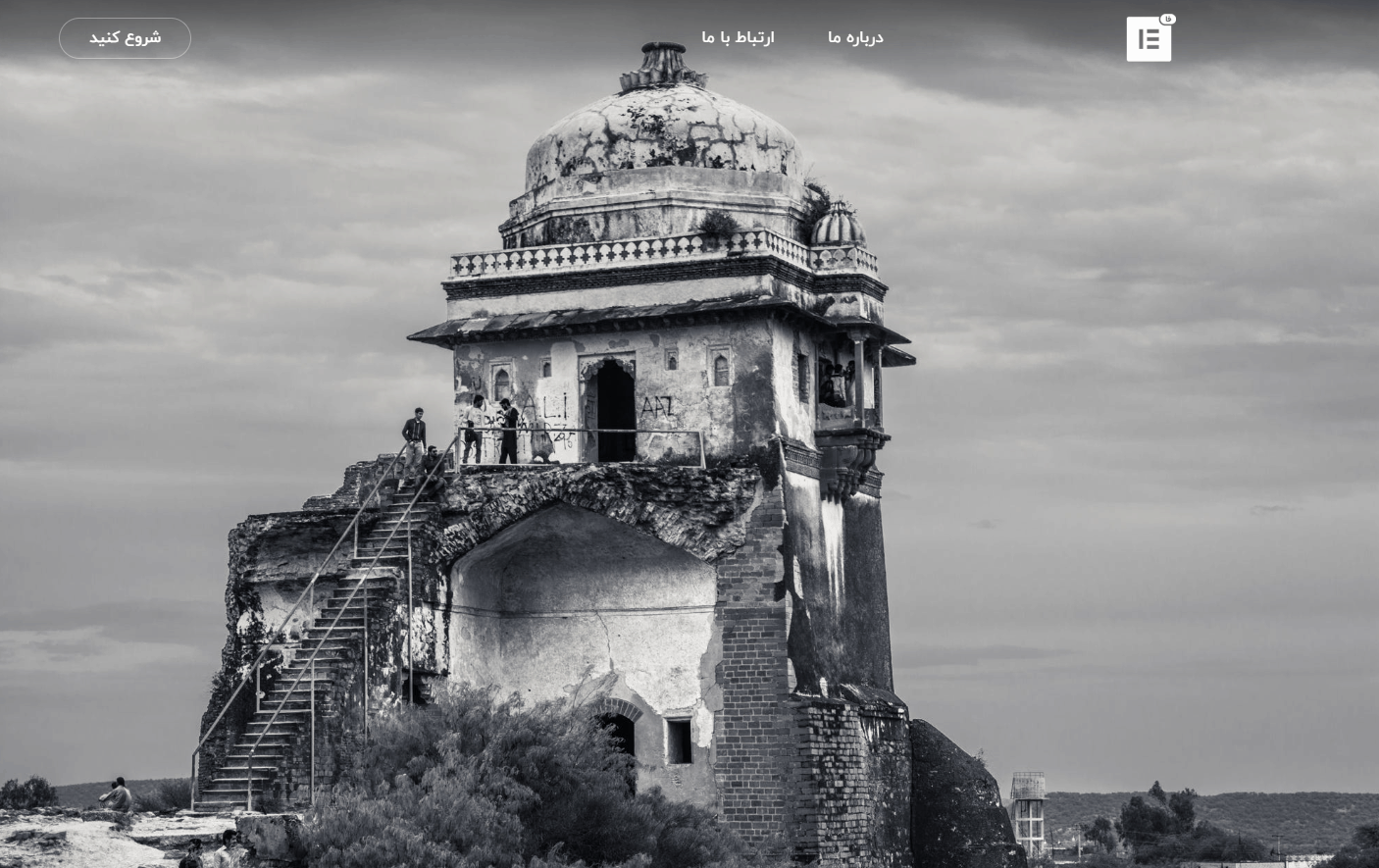
همانطور که در تصویر زیر مشاهده می کنید، محتویات هدر بر روی محتوای اصلی سایت قرار گرفته، ولی رنگ ویجت ها باید متناسب با پس زمینه تغییر کند تا قابلیت خوانایی بیشتری داشته باشد.
به تنظیمات هر ویجت رفته و رنگ منو، لوگو، دکمه و یا هر ویجت دیگری که در بخش هدر دارید را تغییر دهید.
به این صورت می توانید با استفاده از المنتور یک هدر شفاف طراحی کنید.
امیدواریم از این ترفند المنتور هم لذت برده باشید. اگر مشکلی در اجرای طراحی هدر شفاف داشتید در بخش نظرت مطرح کنید.













24 پاسخ
بسیار عالی
خیلی ساده و روان، تشکر از محتوای شما
با سلام
ممنون از همراهی شما
سلام و درود
زمانی که هدر شفاف طراحی میکنم اوکی هست و به خوبی اجرا میشه اما برای سایر صفحات این قابلیت هم اعمال میشه و بخاطر فاصله ای که دادیم به هدر، محتوا با هدر توی سایر صفحات یکی میشه. راه حل بنظرتون چیه؟
با سلام
هدر در باقی صفحات میره زیر محتوا؟
بله توی تمامی صفحات دیگه بخاطر اینکه فاصله ی محتوا رو منفی کردیم، میاد زیر هدر! راه حل چیه بنظرتون؟
لطفا داخل حساب کاربری، تیکت بزنید و اطلاعات سایت رو بدید تا بررسی کنیم.
سلام
در المنتور رایگان امکان طراحی هدر شفاف هست؟
با سلام
برای طراحی هدر در کل باید نسخه پرو نصب باشد.
با سلام کاش در ادامه این آموزش ساخت سربرگ شفاف برای نسخه موبایل رو هم آموزش میدادین الان نسخه موبایلمون رنگی مونده
سلام اینکه دکمه ای دارد میزنیم صفحه ای باز می شود و ویژگی های هدر مثل خانه و پروفایل و … در انجا هست(در گوشی)
می تونید از آموزش زیر استفاده کنید:
آموزش طراحی منو موبایل (منو کناری) با المنتور
سلام
چگونه هدری در حالت گوشی مثل هدر شما می شود ساخت ؟
با تشکر
با سلام
دقیقا چه ویژگی نیاز دارید؟
سلام و عرض ادب
بنده صفحه ورود و ثبت نام دارم طراحی میکنم چه کدی بزنم طولشو بتونم کم کنم چون تو تنظیماتش نبود
سلام وقتتون بخیر هدر شفاف کردیم بعدش میخوایم یه سایه ریز بدیم پشتش از چه طریقی یه نمونه که متوجه منظور من بشید سایت نماوا هدر رو مشاهده کنید مثلا مث اون
با سلام
از تب استایل – بخش حاشیه بخش اصلی می تونید سایه تعریف کنید.
هدر می ره روی اون تصویر دیگه اون تصویر پایین منظورمه ؟
سلام سایز اون تصویر پایین باید چند در چند باشه که هم ریسپانسیو باشه هم تو موبایل خوب نمایش داده بشه
با سلام
کدام تصویر؟
سلام در سایت راستچین وقتی موس روی لوگوی سایت قرار میگیره یک پنجره نمایش میدهد
این کار چگونه انجام میشود؟
با سلام
به این حالت tooltip گفته میشه و با استفاده از افزونه Essential Addons می توانید اجرا کنید.
عالی بود دوست عزیز
خواهش میکنم. ممنون از توجه شما