شاید تا به حال سعی کرده باشید منو های حرفه ای، به همراه تصویر بسازید ولی به دلیل طراحی پیچیده این نوع منو ها از این کار منصرف شده باشید.
در اینجا قصد داریم با استفاده از افزونه صفحه ساز المنتور و افزونه Jet Menu روشی بسیار ساده را برای طراحی مگامنو های حرفه ای ولی بسیار ساده را آموزش دهیم.
در ادامه با ما همراه باشید…
ساخت مگامنو با المنتور
ایجاد فهرست
مرحله 1: برای شروع ابتدا به قسمت پیشخوان وردپرس > نمایش > فهرست ها برید.
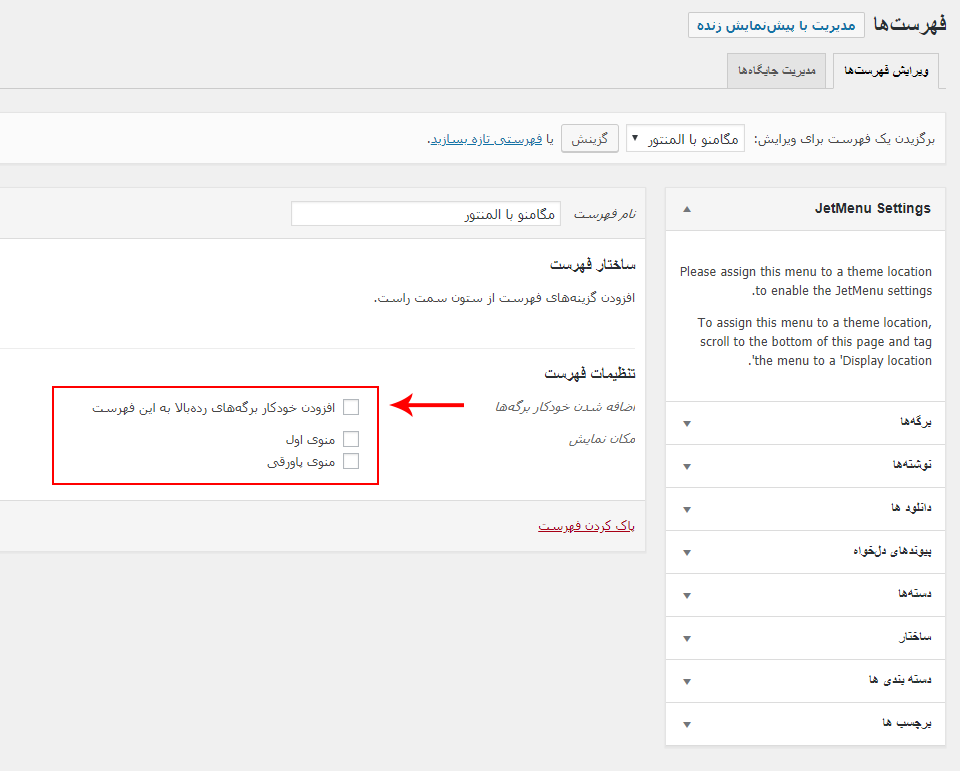
مرحله 2: حالا یک نام برای فهرست انتخاب کنید و روی گزینه ساخت فهرست کلیک کنید و سپس مکان نمایش منو را انتخاب کنید.
مرحله 3: بعد از انتخاب مکان نمایش، از منو سمت راست تنظیمات جت منو را فعال کنید.
طراحی مگامنو در افزونه Jet Menu
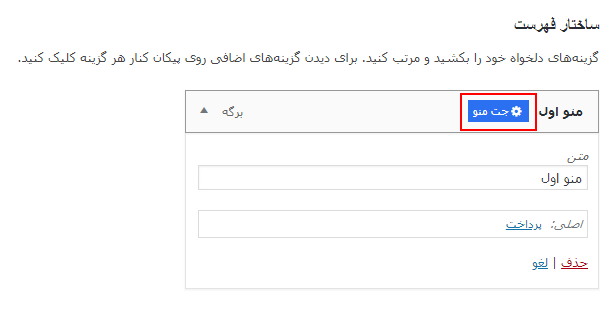
مرحله 4: حالا یک بخش به فهرستی که ساختید اضافه کنید.
مرحله 5: سپس روی منویی که میخواهید مگامنو ایجاد کنید بروید و گزینه جت منو را کلیک کنید.
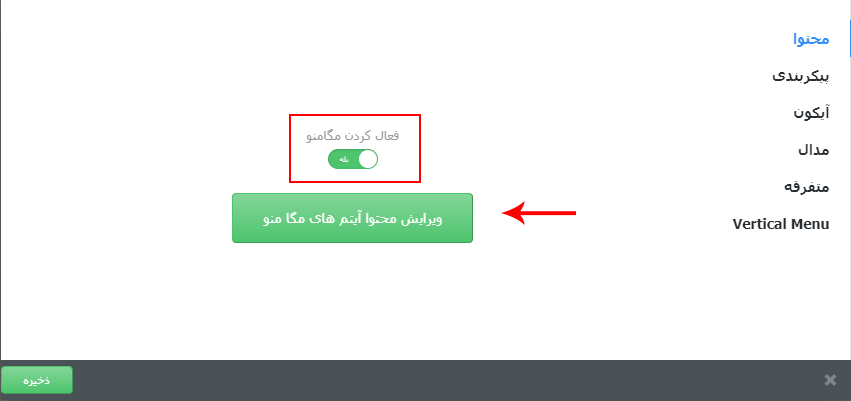
مرحله 6: در این مرحله باید گزینه فعال کردن مگامنو را فعال کنید. سپس روی دکمه ویرایش محتوا آیتم های مگامنو کلیک کنید.
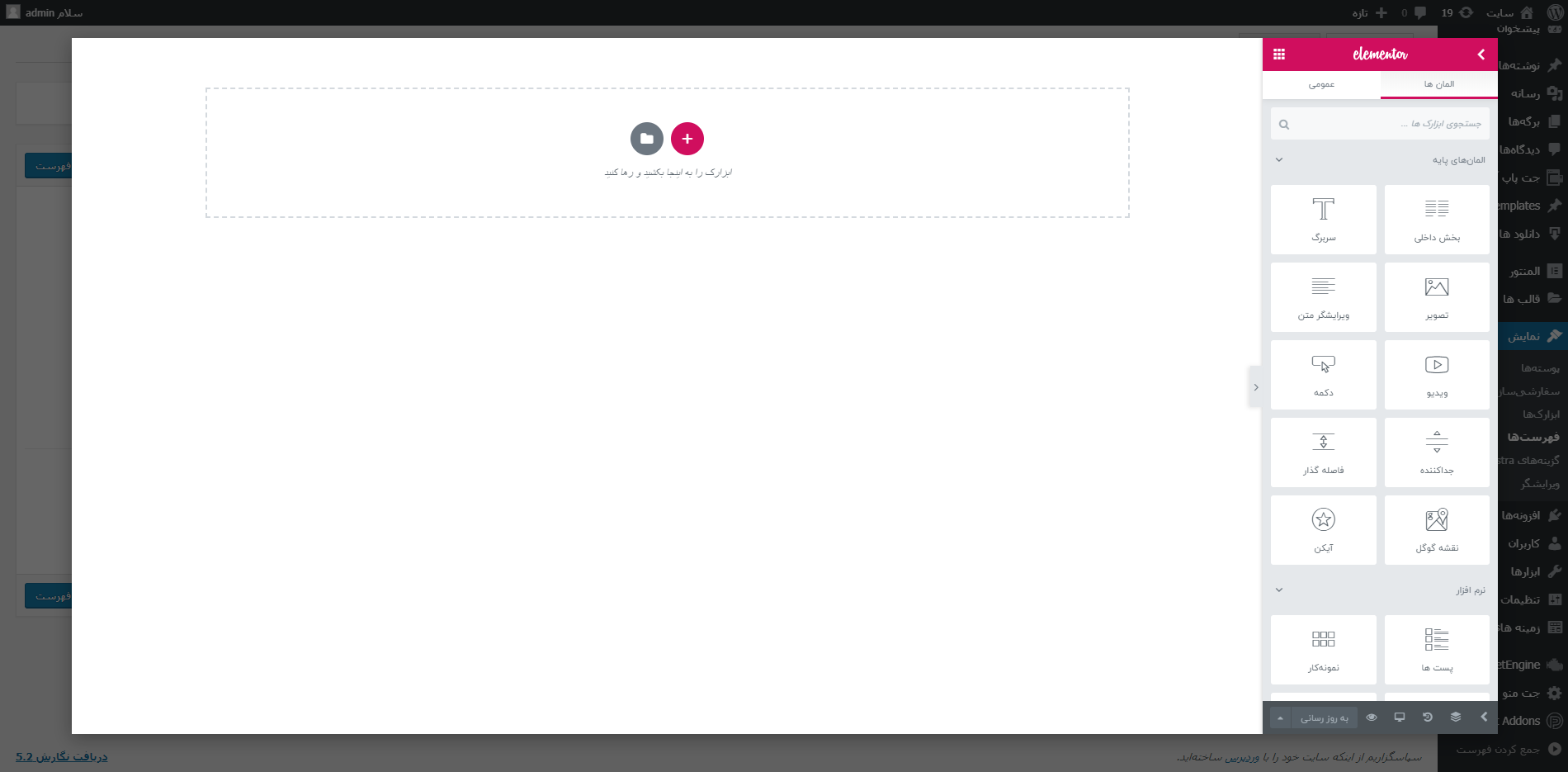
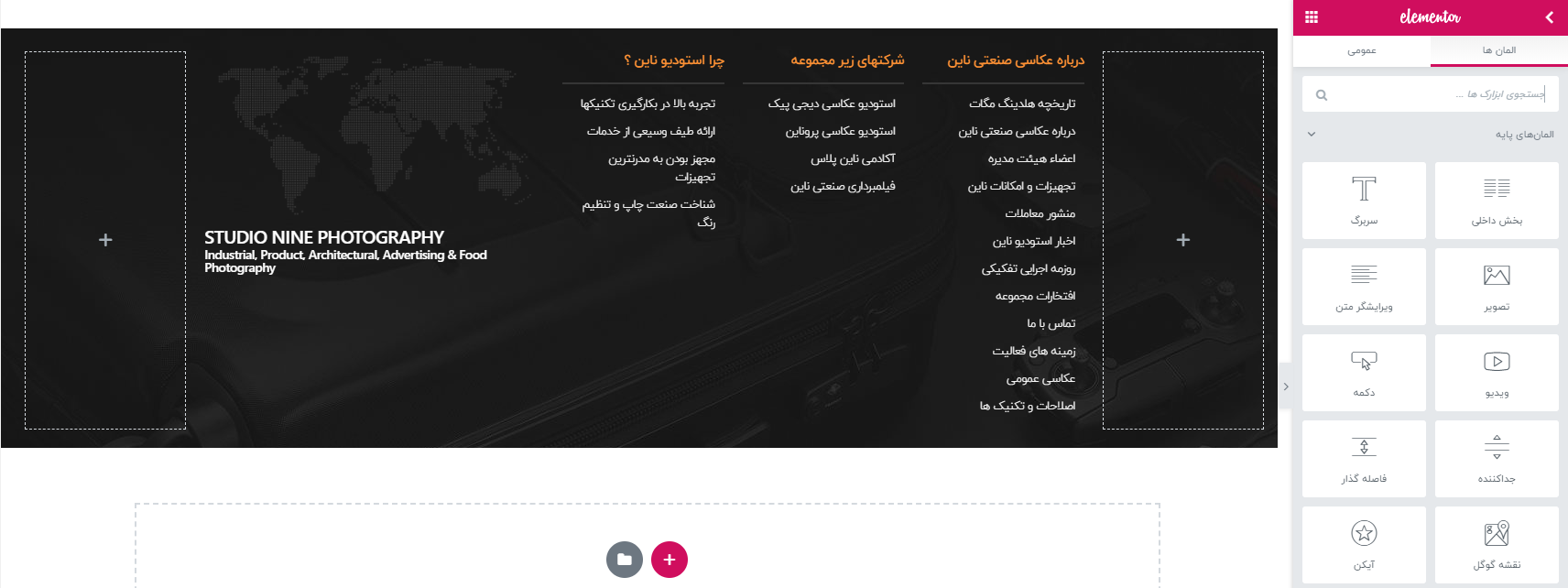
مرحله 7: در اینجا صفحه ساز المنتور باز شده و طراحی خودتان را انجام دهدید و سپس روی دکمه ذخیره فهرست کلیک کنید تا منو فعال شود.
نمایش مگامنو در سربرگ سایت
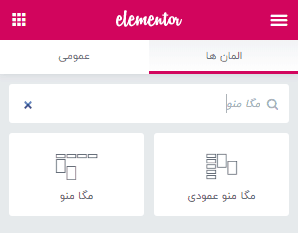
مرحله 8: برای نمایش مگامنو در سایت، از ویجت مگامنو عمودی یا افقی افزونه JetMenu استفاده کنید.
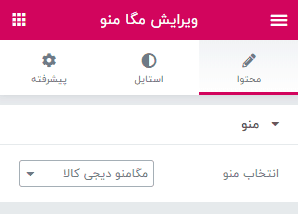
سپس منویی که به صورت مگامنو طراحی کردید را انتخاب کنید:
حالا صفحه را ذخیره کرده تا تغییرات را مشاهده کنید.
در اینجا میتونید نمونه ای طراحی شده مگامنو با استفاده از المنتور و افزونه JetMenu مشاهده کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر شما هم تجربه ای در ساخت مگامنو با این افزونه دارید با ما به اشتراک بگذارید.
















27 پاسخ
با درود و احترام
من مطابق آموزش بر روی قالب وودمارت مگا منو رو طراحی کردم و با کلیک بر روی دسته بندی بر روی هدر سایت، مگا منو باز نمیشه، این در صورتیه که قبلا با همین آموزش بر روی قالب وودمارت مگا منو رو فعال کرده بودم.
سلام و عرض ادب
اگر مگامنویی که طراحی کردیم دارای ارتفاع بیشتری از صفحه نمایش باشد و نیاز به اسکرول خوردن داشته باشد باید به چه طریقی اجازه اسکرول خوردن داد؟
با سلام
این مورد توسط CSS باید انجام بشه.
کد css بزنید :
overflow:scroll;
ممنون
سلام وقتتون بخیر علت اینکه وقتی فهرست رو از طریق المان مگامنو انتخاب میکنیم ِ علامت کشویی dropdown دیده نمیشه چی هست؟ وقتی ماوس رو روی منو میبرم لیست کشویی ، پایینش باز میشه ولی علامت کشویی کنار منو وجود نداره
با سلام
آیا افزونه کش دارید؟
بله افزونه راکت هست ،
علامت dropdown فقط وقتی المان لیست کشویی (wordpress menu) رو میندازم دیده میشه و وقتی المان مگامنو رو میندازم دیده نمیشه و باید حتما “محتوای مگا منو” رو از قسمت فهرست ها فعال کنم تا علامت کشویی دیده بشه در حالی که میخوام با استفاده از المان مگامنو ، منوی ساده طراحی کنم
خیلی عالی بود.
فقط گفتین فایل zip آیکون در سایت هس میتونین دانلود کنین کجا قرارداره.
کد Css کجا قرار گرفته؟؟
سلام
امکانش هست که عنوان هر تب عنوان دسته اصلی
و محتوای هر تب زیر دسته های هر کدوم باشه؟
یعنی به صورت دستی نیاییم ما خودمون دیتاشو وارد کنیم از داخل دسته بندی محصولات بخونه
این امکان هست؟ یعنی به صورت داینامیک باشه
با سلام
نه متاسفانه. با استفاده از این روش باید به صورت دستی عنوان و زیر دسته ها را قرار بدید.
هیچ راهی وجود نداره؟
میشه لینک ها رو در فهرست وردپرس وارد کرد و اونا رو ایمپورت کرد؟
با سلام و خسته نباسید.
من مگا منو همچیزش اوکیه ولی داخل موبایل زیر منو ها نمایش داده نمیشه. یعنی اول که منو رو میچینم اوکی بعد 1 روز نمایش دیگه نمیده. باید یه منو جدید بسازم. قالب و هاست و عوض کردم افزونه های اضافی جز المنتور و جت منو رو حذف کردم بازم مشکل داره. همه چیزم آپدیته
با سلام
برای این مورد می تونید داخل سایت تیکت بزنید تا پشتیبانی بررسی کند.
با عرض سلام و ادب …
من یه مگامنو با جت منو طراحی کردم ، همه چیزش اوکی هست ، فقط وقتی روی عنوان وای میستی یا کلیک میکنی ، چندین ثانیه طول میکشه تا زیر منو لود بشه !
دلیلش چی هست ؟
سلام ، مگامنو به درستی نمایش داده می شود و کار میکند ، اما زمانیکه مگامنو بسته است لینکهای پنجره منو به صورت نامرئی فعال است .
سلام
چجوری آیکون راست به چپ کنم؟
با سلام
اگر در وردپرس فارسی باشد، به صورت راستچین قرار میگیرد.
سلام و وقت بخیر
ممنون از آموزش های بی نظیرتون. یه سوال داشتم در منوی سایت https://www.muralswallpaper.com/ و در بخش shop by category هر لینکی موس بره روش، اون زیر عکس دسته رو نشون میده. آیا با جت منو میشه این رو ساخت و اگر ممکنه چطوری باید انجام داد.
ممنونم
سلام
متوجه نشدم چور دسته بندی هایی که بعنوان زیرمجموعه سردسته ها در بخش های قالب ساختین به محصولات مرتبط با همون موضوع لینک میشن ممکنه راهنمایی بفرمایید
خیلی دنبال این منو بودم…فقط مرحله 7 رو بیشتر توضیح میدین که چطور فهرست رو باید بسازم؟
با سلام
مرحله 7 باید افزونه Jet Menu نصب باشد تا بتوانید فهرست را پر کنید.
خیلی عالی بود.من افزونه هم از همین سایت تهییه کردم.
یه سوال داشتم. میشه سرعت نمایش مگا منو یا بسته شدنش رو تنظیم کرد؟
وقتی موس رو از محتوا خارج میکنم یک ثانیه ای طول میکشه که محتوا مگا منو بسته بشه.
با سلام
متاسفانه امکان تغییر در سرعت نمایش محتوا وجود ندارد.
سلام من اینکارارو انجام میدم منو رو ذخیره میکنم ولی تو سایت رو منو که میرم مگا منو رو اصلا نمایش نمیده
با سلام
در مرحله 8 باید ویجت مگامنو این افزونه رو انتخاب کنید تا منوی طراحی شده را نمایش دهد.
عالی بود