اگر با وردپرس کار کرده باشید میدانید که برای راه اندازی سایت فروش فایل باید از افزونه ایزی دیجیتال دانلود (EDD) استفاده کنید. در این مقاله قصد داریم تا با هم نمونه از طراحی سایت با افزونه EDD و افزودنی جانبی Briefcase WP برای راه اندازی فروشگاه فایل را انجام دهیم.
با ما همراه باشید!
خب برای شروع افزونه ایزی دیجیتال دانلود، المنتور پرو و افزونه Briefcase WP را نصب کنید.
محصول تکی
در این مرحله ابتدا قالب محصول تکی را طراحی می کنیم.
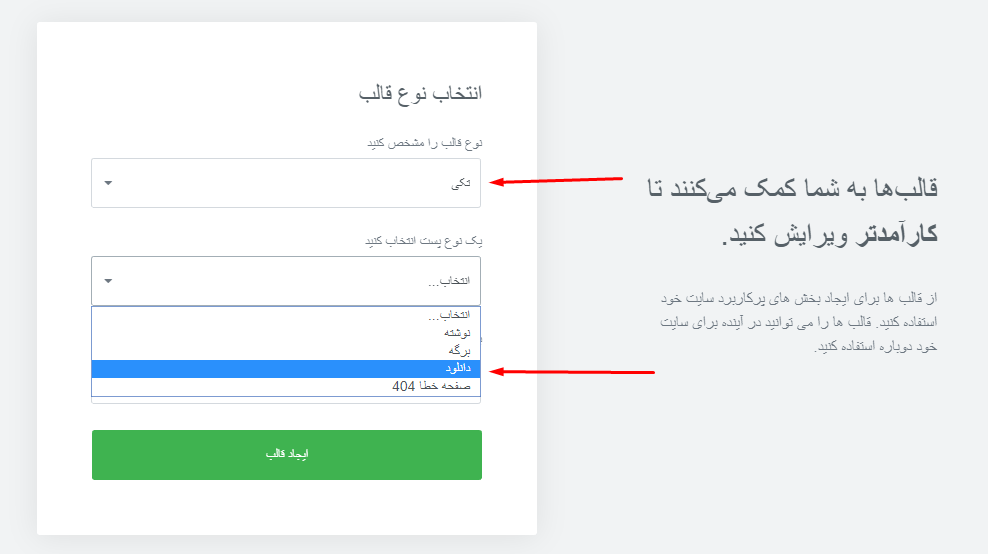
مرحله 1 – از تب قالب ها – افزودن جدید را بزنید – در مرحله انتخاب نوع قالب، نوع قالب را روی تکی و نوع پست را روی دانلود قرار دهید. و یک نام برای قالب خود انتخاب کنید. ایجاد قالب را بزنید تا به مرحله ویرایش برویم.
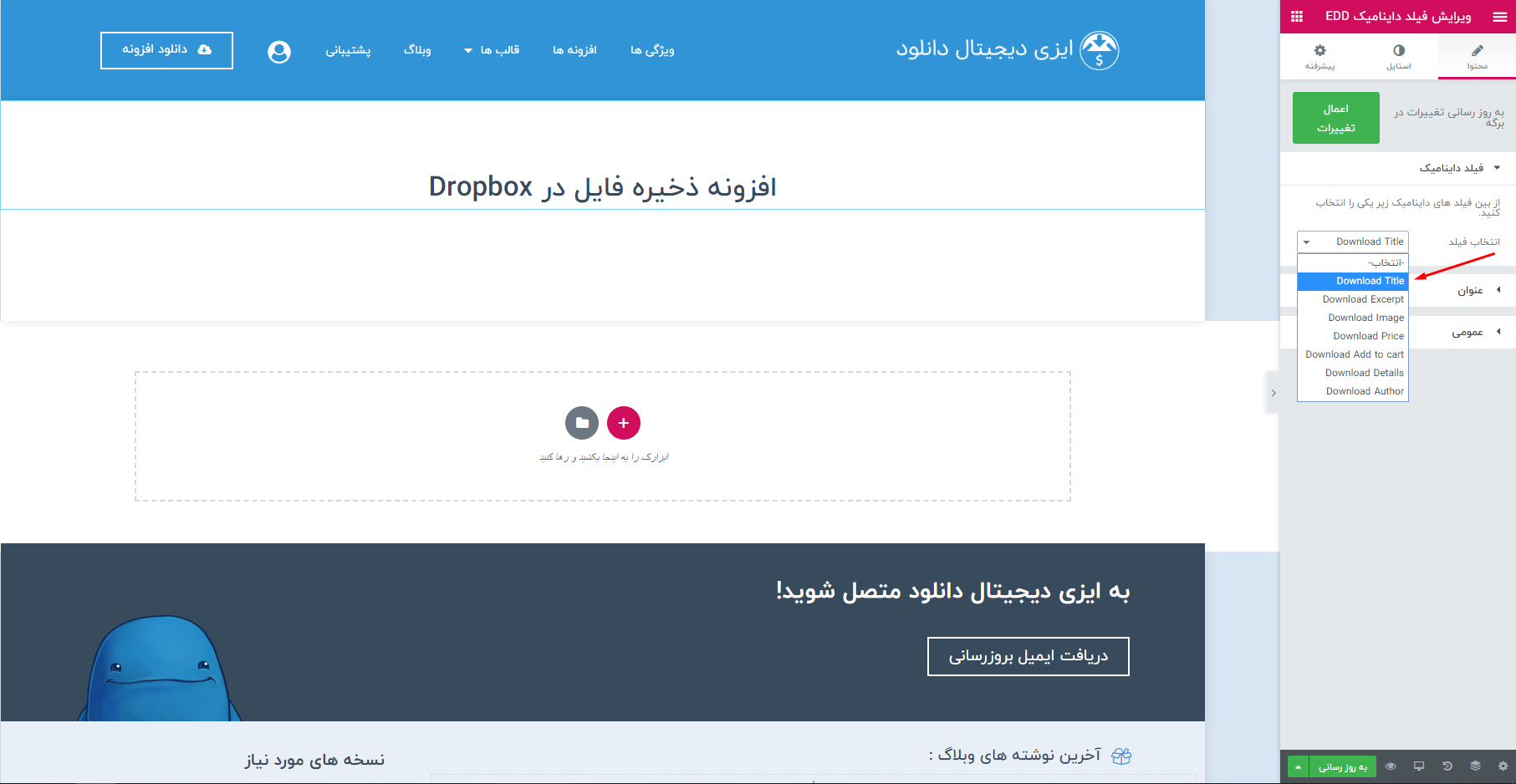
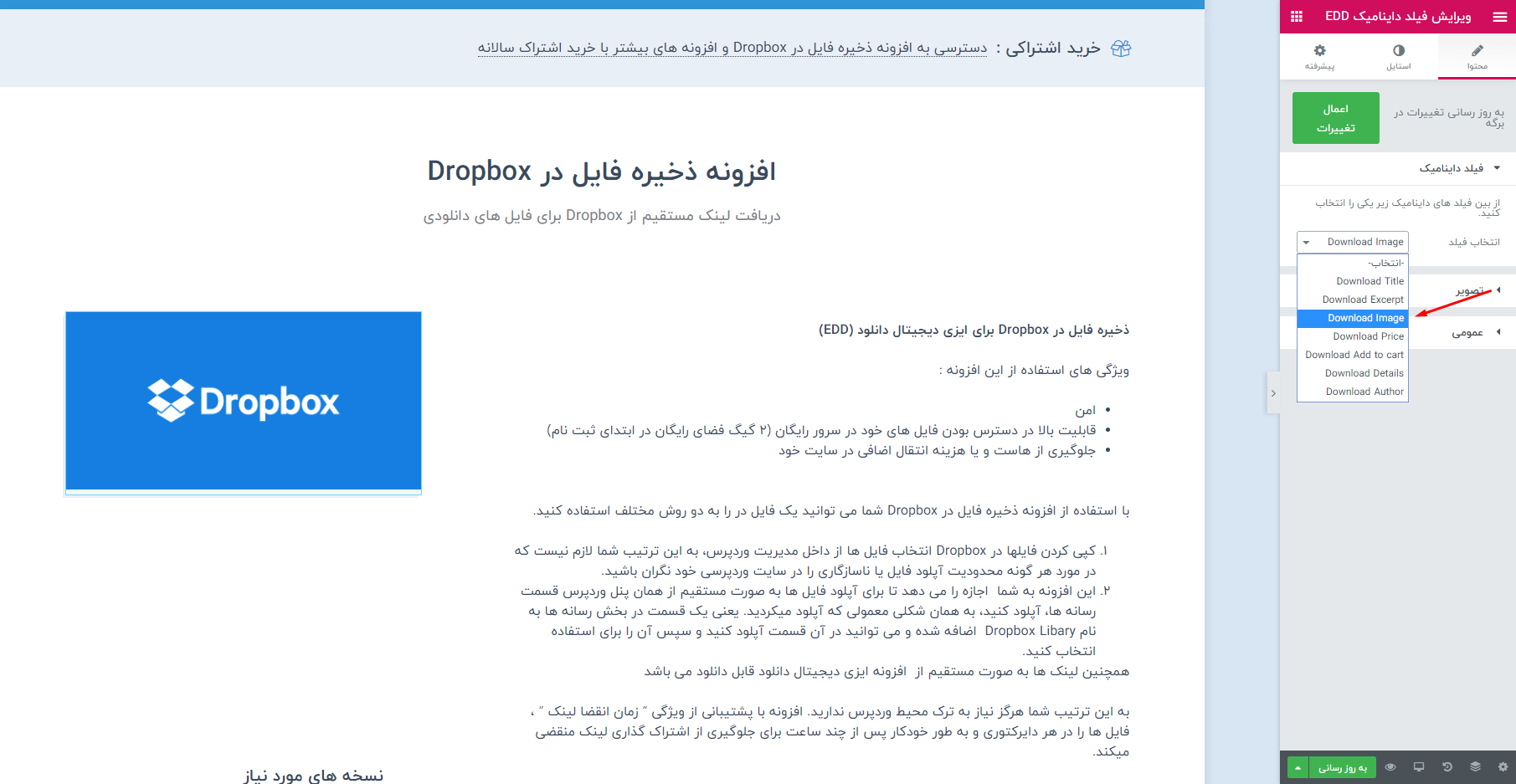
مرحله 2 – در این مرحله از ویجت فیلد داینامیک EDD استفاده میکنیم. برای قرار دادن عنوان محصول فعلی، بخش انتخاب فیلد را روی Download Title قرار بدید.
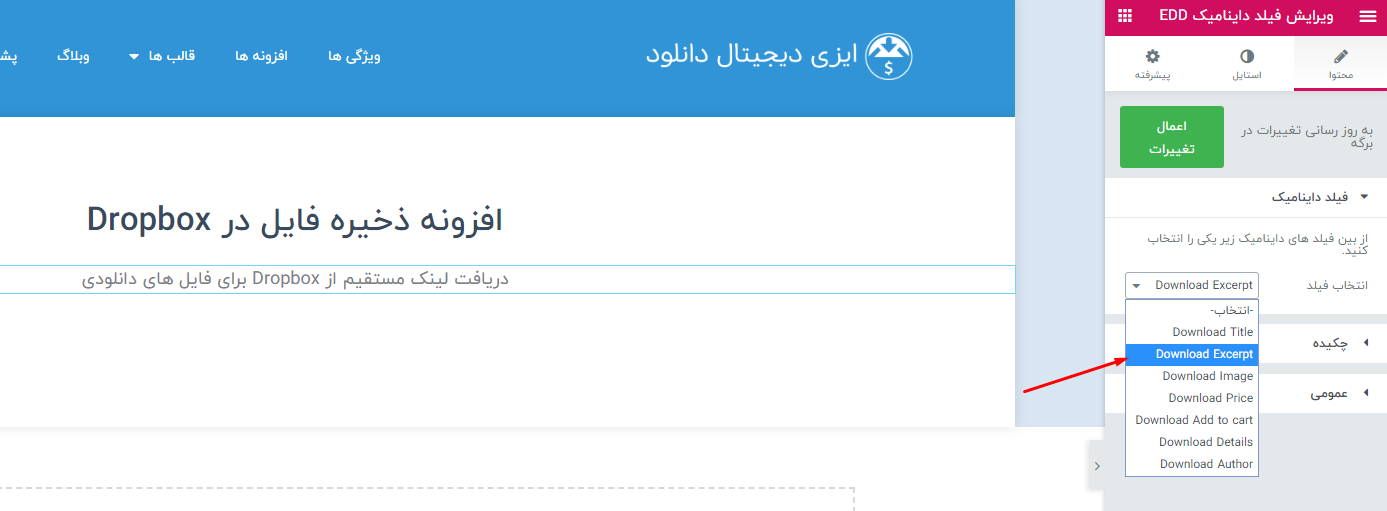
مرحله 3 – در اینجا قصد اضافه کردن خلاصه محصول را داریم. همان ویجت قبلی را کپی کنید و این بار در بخش انتخاب فیلد گزینه Download Excerpt را انتخاب کنید.
مرحله 4 – در این مرحله، یک ویجت بخش داخلی اضافه می کنیم و ستون سمت راستی محتوا و نوشته های توضیحات دانلود و ستون سمت چپ تصویر محصول و دکمه اضافه به سبد قرار میگیرد.
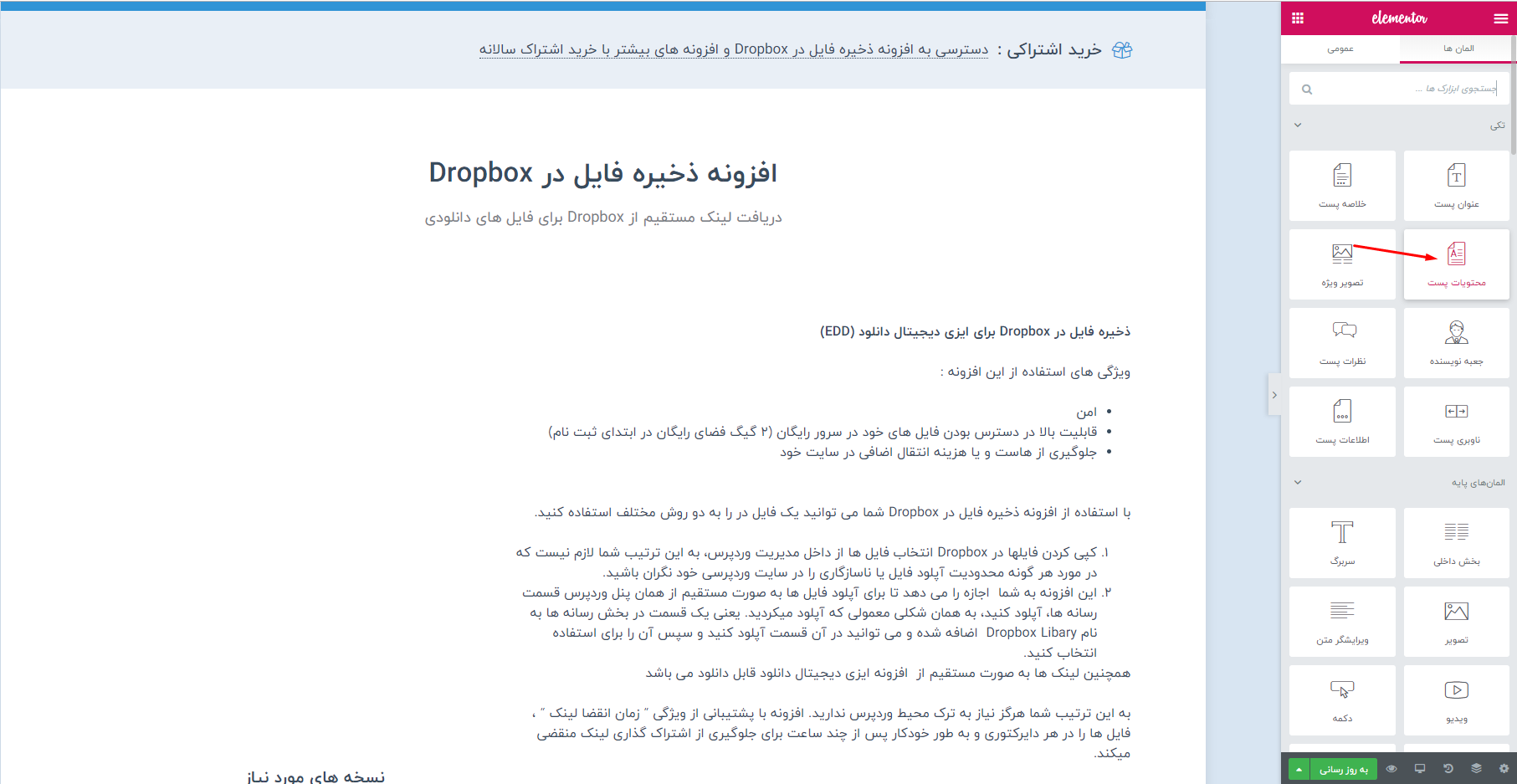
برای اضافه کردن محتویات پست، از ویجت های المنتور پرو استفاده میکنیم.
مرحله 5 – خب! برای قرار دادن تصویر محصول و دکمه اضافه به سبد و قیمت محصول از همان ویجت فیلد داینامیک EDD استفاده می کنیم.
و این بار گزینه انتخاب فیلد را روی Download Image قرار میدهیم.
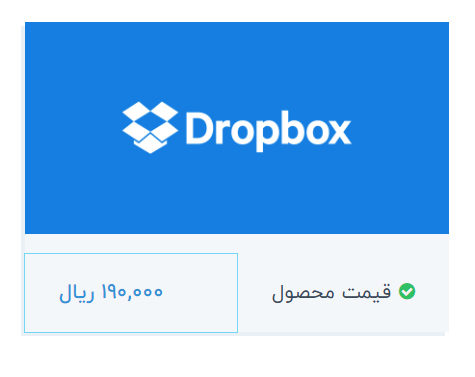
مرحله 6 – حالا فقط قیمت محصول و دکمه اضافه به سبد خرید مونده که اضافه کنیم. ابتدا یک ویجت سربرگ به صفحه اضافه کنید و متن داخل ویجت را قیمت محصول قرار بدید.
حالا میخواهیم قیمت محصول را قرار بدیم. باید از همان ویجت فیلد داینامیک EDD استفاده کنیم. این بار در بخش انتخاب فیلد روی گزینه Download Price کلیک کنید
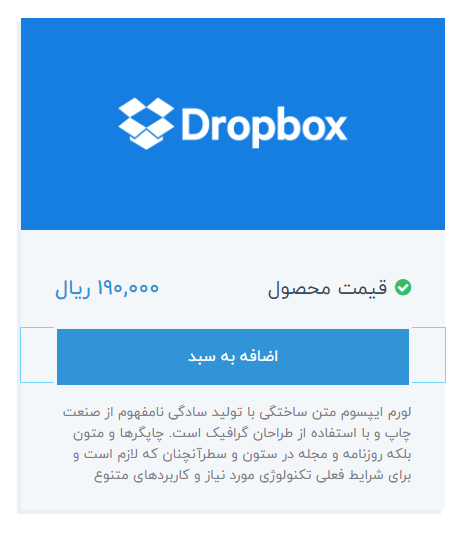
مرحله 7 – اضافه کردن دکمه اضافه به سبد خرید. دوباره ویجت داینامیک فیلد را کپی کنید و گزینه انتخاب فیلد را روی Download Add to cart قرا دهید.
مرحله 8 – خب طراحی به پایان رسید و حال نوبت قرار دادن این طرح، برای تمامی محصولات می باشد.
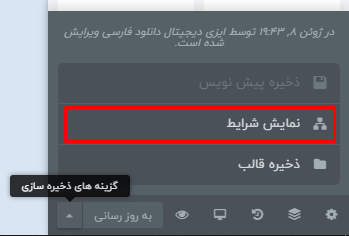
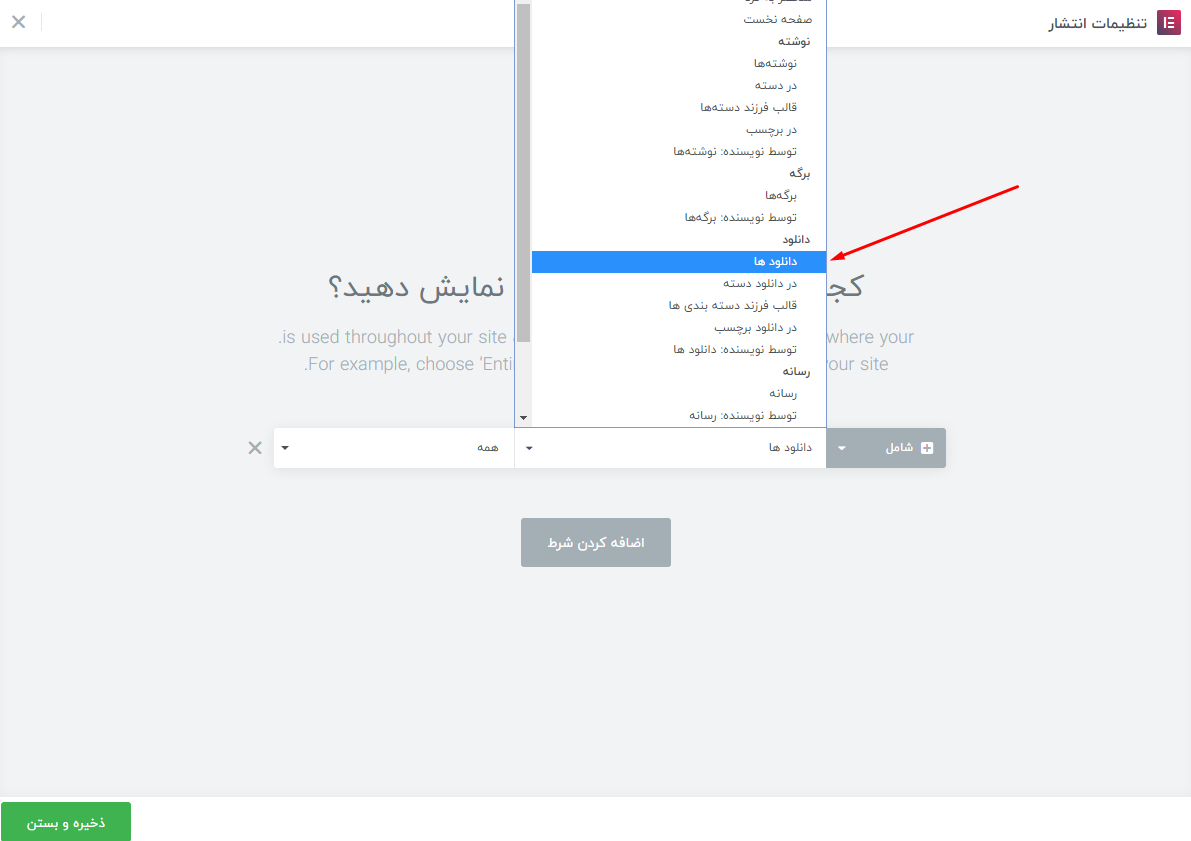
در این مرحله روی گزینه شرایط نمیا کلیک کنید.
و طبق تصویر زیر نوع پست را روی دانلود قرار داده و ذخیره کنید.
همچنین برای مشاهده نسخه آنلاین بخش طراحی شده از طریق لینک زیر وارد شوید.
امیدواریم که از این آمزوش هم به خوبی استفاده کرده باشید.

















9 پاسخ
سلام. لطفا آموزش ویدیویی از این آموزش تهیه کنید خیلی خوب میشه. ممنون
سلام و عرض ادب .
متاسفانه در هنگام افزودن قالب ، فقط برام پست تکی و صفحه تکی رو میاره…
اصلا قالب به نام “تکی” وجود ندارد !!
https://s6.uupload.ir/files/elementor_13yo.jpg
افزونه Briefcase را هم نصب کردم. چندبار حذف و آلود کردم ولی ویجت هاش لود نمیشن.
با سلام
لطفا از بخش حساب کاربری تیکت بزنید تا پشتیبانی فنی بررسی کنه.
با سلام و خسته نباشید
قالب من مشکل نمایش دکمه افزودن به سبد خرید داره مشکل چی میتونه باشه؟
تو صفحه عکس و توضیحات دانلود رو نشون میده اما دکمه افزودن به سبد رو نمیتونه نمایش بده
ممنون میشم راهنمایی کنید
بسیار عالی ممنون
سلام توی بخش انتخاب نوع پست برای من دانلود رو نشون نمیده
با سلام
پست تایپ دانلود در صورت نصب افزونه EDD به المنتور اضافه خواهد شد.
سلام
قسمت دوم آموزش را پیدا نکردم
لطفا راهنمایی بفرمایید
با سلام
قسمت های بعدی در حال تدوین هست بزودی قرار میگیرد.