5/5 - (4 امتیاز)
بخوانید : چگونه یک سربرگ سفارشی با المنتور بسازیم ؟
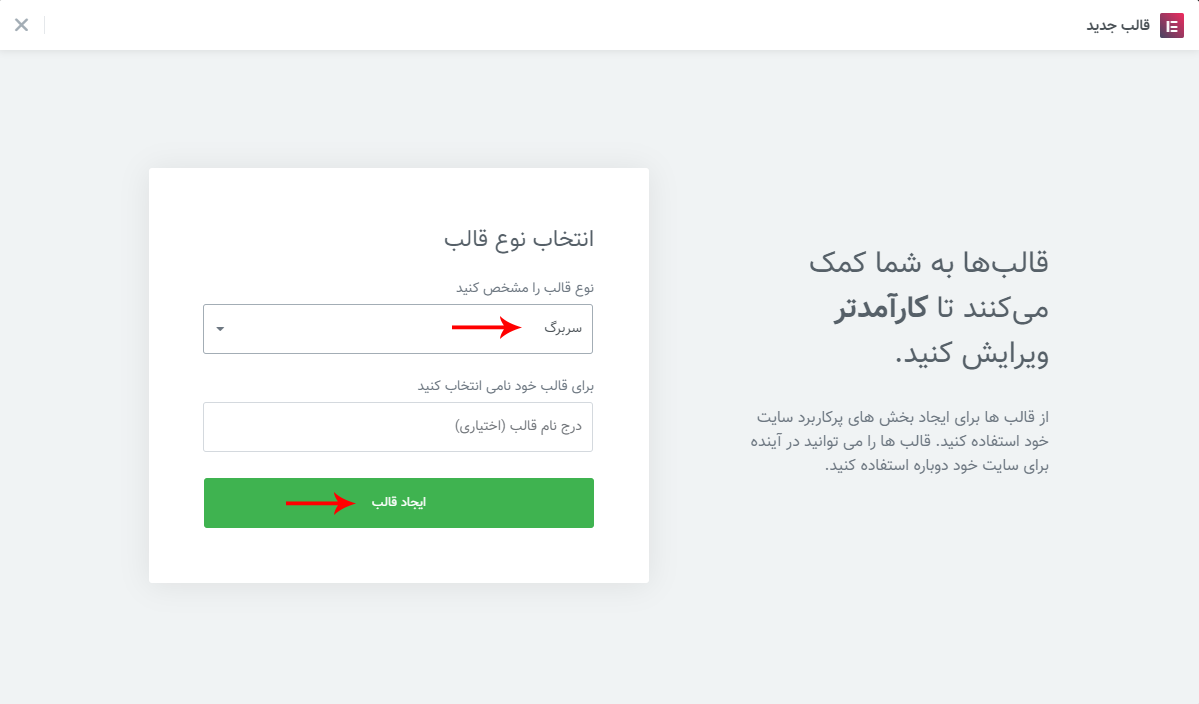
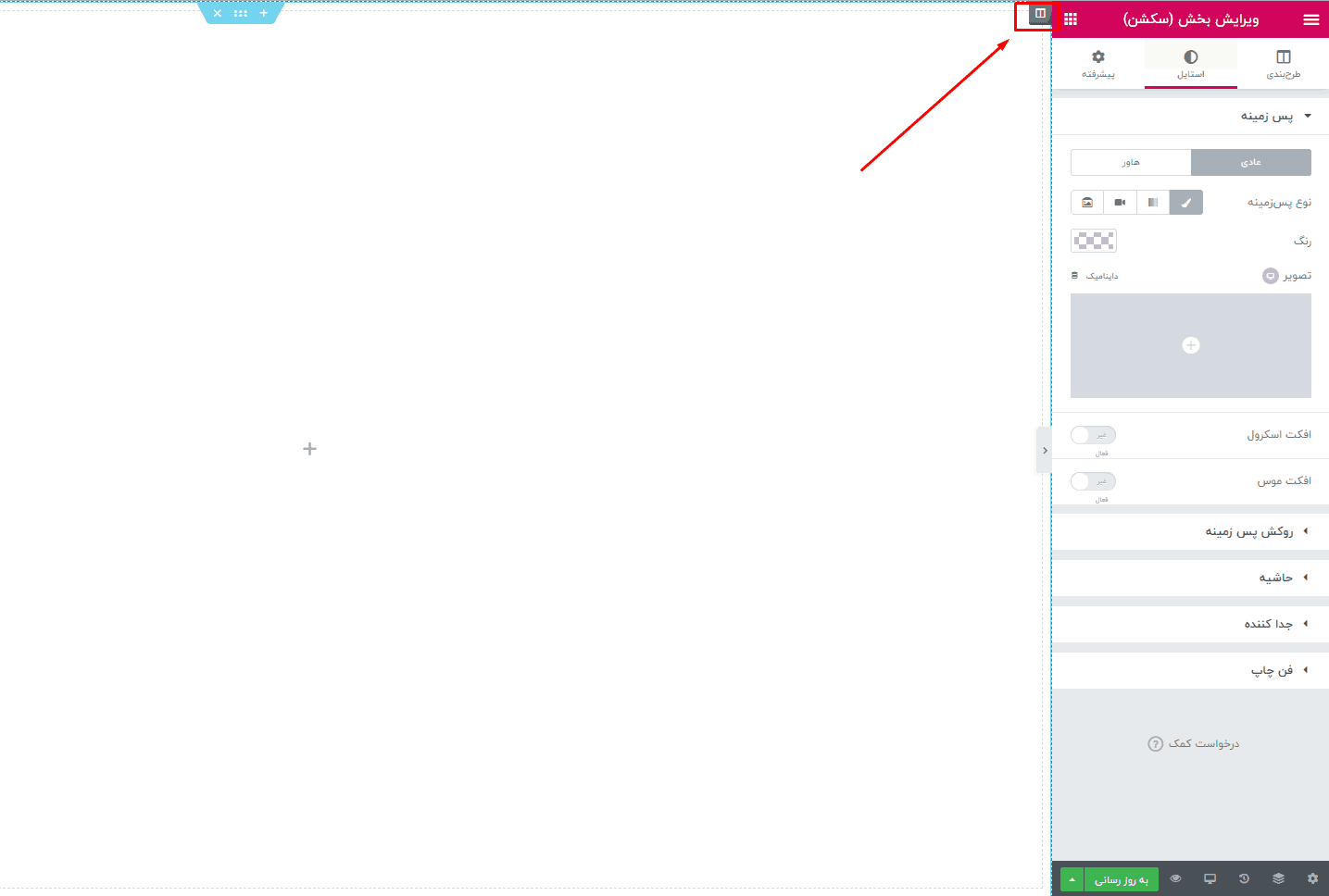
 زمانی که دکمه ایجاد قالب را می زنید پنجره ی کتابخانه قالب های آماده المنتور باز می شود، آن را ببندید زیرا در اینجا به کار ما نمی آید.
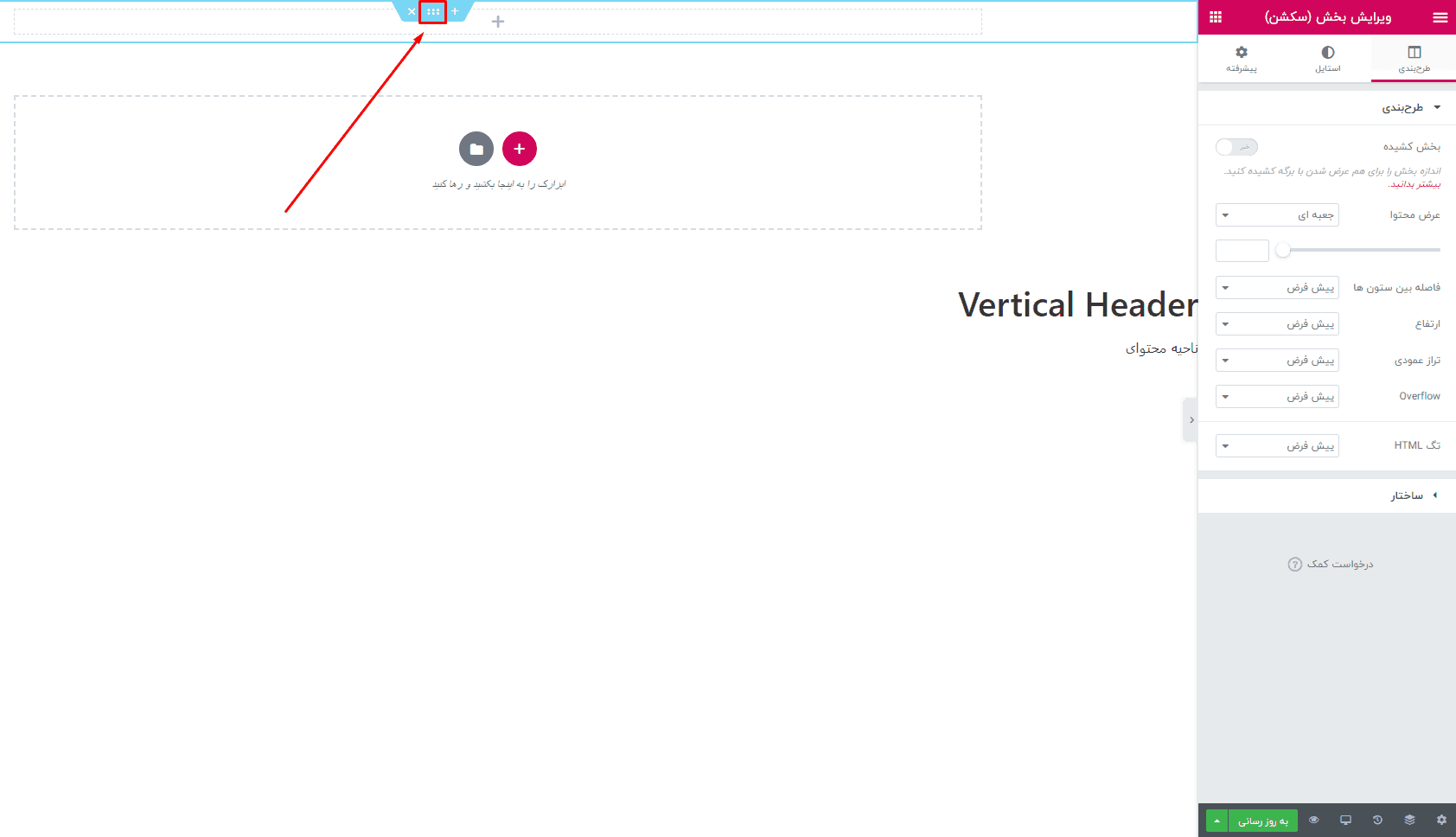
روی آیکون + کلیک کنید و یک بخش ایجاد کنید.
زمانی که دکمه ایجاد قالب را می زنید پنجره ی کتابخانه قالب های آماده المنتور باز می شود، آن را ببندید زیرا در اینجا به کار ما نمی آید.
روی آیکون + کلیک کنید و یک بخش ایجاد کنید.
سفارشی سازی بخش (Section)
ابتدا روی بخش اصلی کلیک می کنیم. حالا تنظیمات طرح بندی و پیشرفته را مطابق اطلاعات زیر پر کنید.
حالا تنظیمات طرح بندی و پیشرفته را مطابق اطلاعات زیر پر کنید.
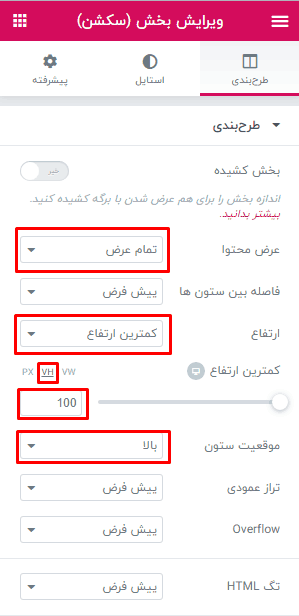
تب طرح بندی :
عرض محتوا را روی گزینه تمام عرض قرار هید. ارتفاع را روی گزینه کمترین ارتفاع انتخاب کرده و واحد را روی گزینه VH قرار دهید. مقدار کمترین ارتفاع را 100 قرار دهید. همچنین موقعیت ستون را روی بالا قرار دهید.تب پیشرفته :
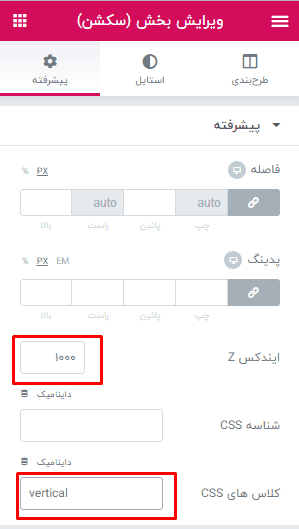
مقدار ایندکس Z را روی 1000 قرار دهید. در بخش کلاس های CSS مقدار vertical را وارد کنید. مطابق تصویر زیر :
 توجه: حتما برای پس زمینه بخش (Section) یک رنگ قرار بدید تا ناحیه سربرگ مشخص شود.
توجه: حتما برای پس زمینه بخش (Section) یک رنگ قرار بدید تا ناحیه سربرگ مشخص شود.
سفارشی سازی ستون (column)
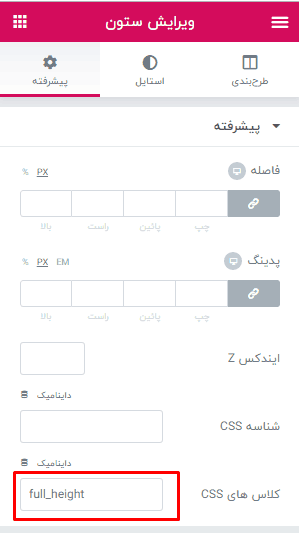
حالا باید ستون داخلی بخش را انتخاب کنیم و تنظیمات ستون را انجام دهیم. بعد از کلیک روی ستون در بخش پیشرفته ستون، تنها چیزی که نیاز هست اضافه کردن یک کلاس با نام full_height می باشد. در مرحله بعد به آن نیاز داریم.
بعد از کلیک روی ستون در بخش پیشرفته ستون، تنها چیزی که نیاز هست اضافه کردن یک کلاس با نام full_height می باشد. در مرحله بعد به آن نیاز داریم.
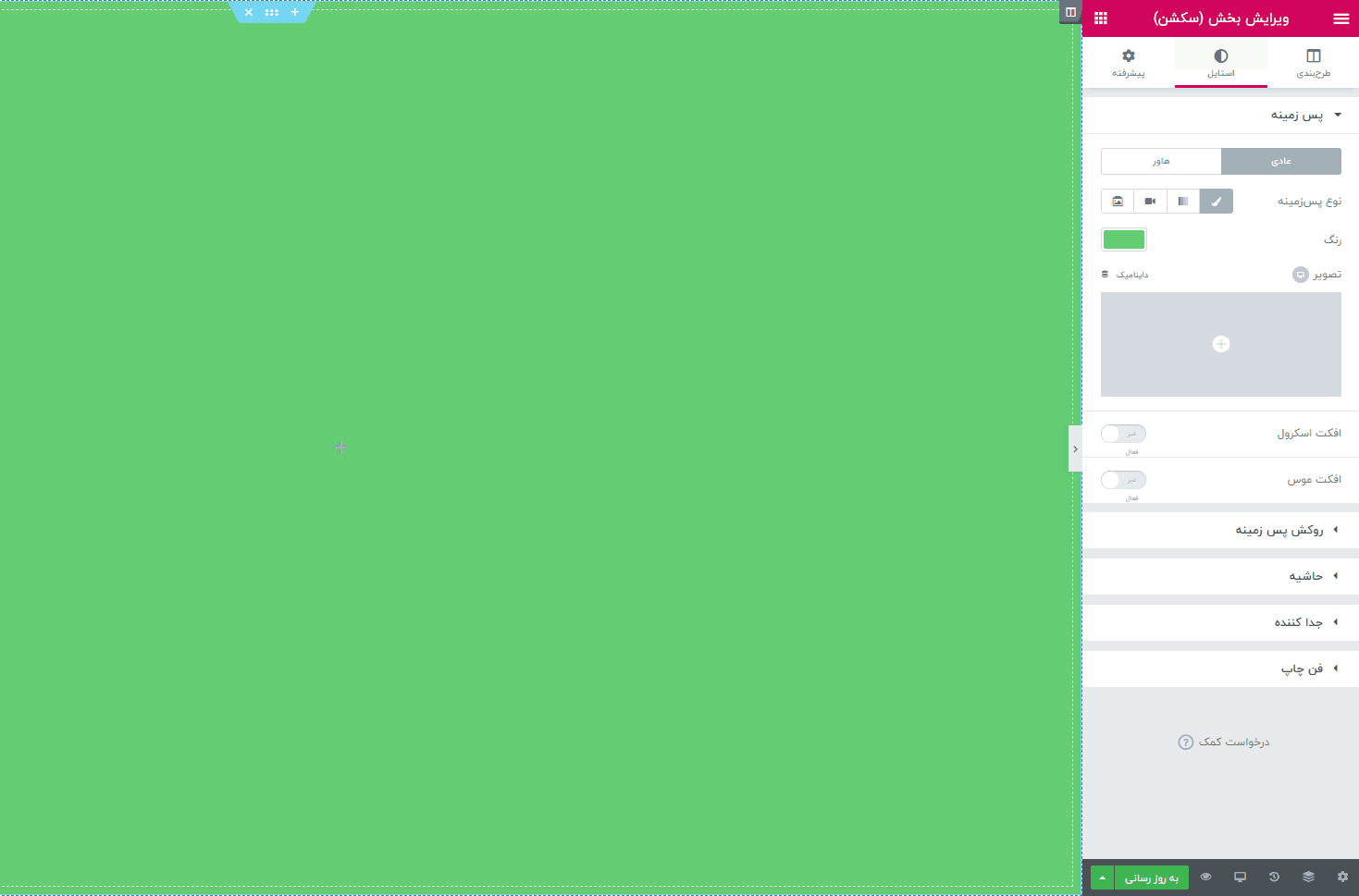
 اگر تمامی موارد بالا را به درستی انجام داده اید، تمام صفحه شما باید مانند تصویر به رنگی که انتخاب کرده اید در آماده باشد.
اگر تمامی موارد بالا را به درستی انجام داده اید، تمام صفحه شما باید مانند تصویر به رنگی که انتخاب کرده اید در آماده باشد.
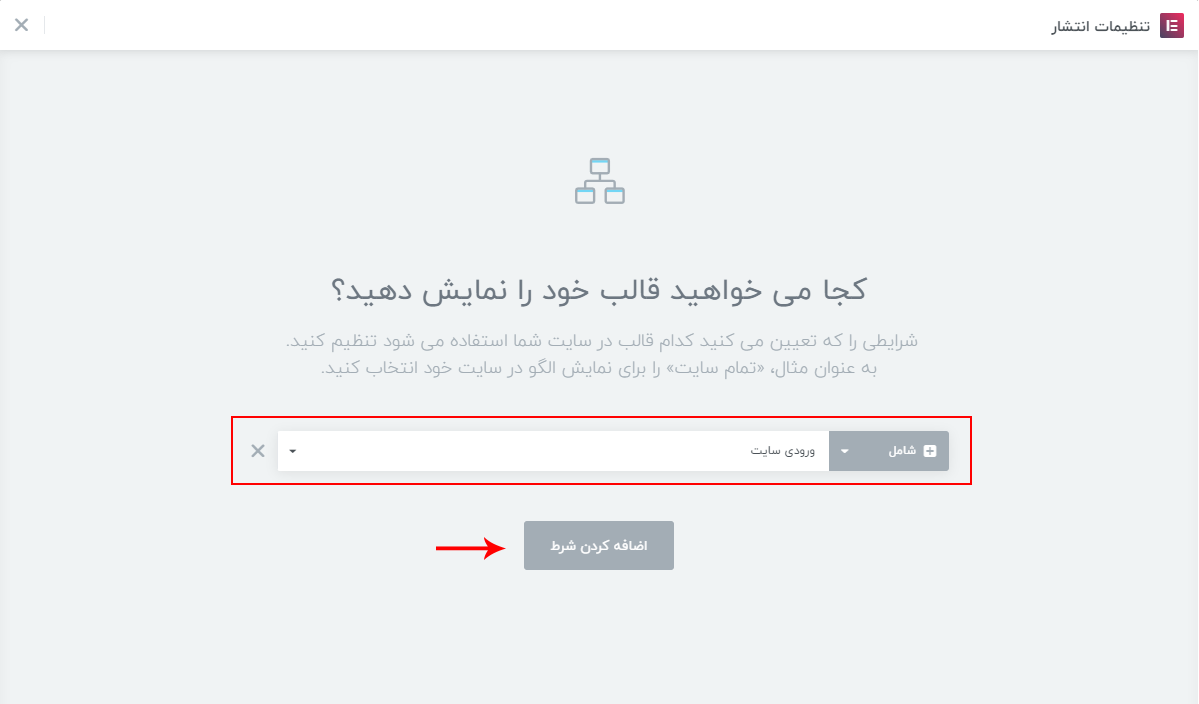
 حالا سربرگ را منتشر کرده و در بخش شرایط نمایش روی گزینه ورودی سایت قرار دهید.
حالا سربرگ را منتشر کرده و در بخش شرایط نمایش روی گزینه ورودی سایت قرار دهید.

اضافه کردن کد های CSS
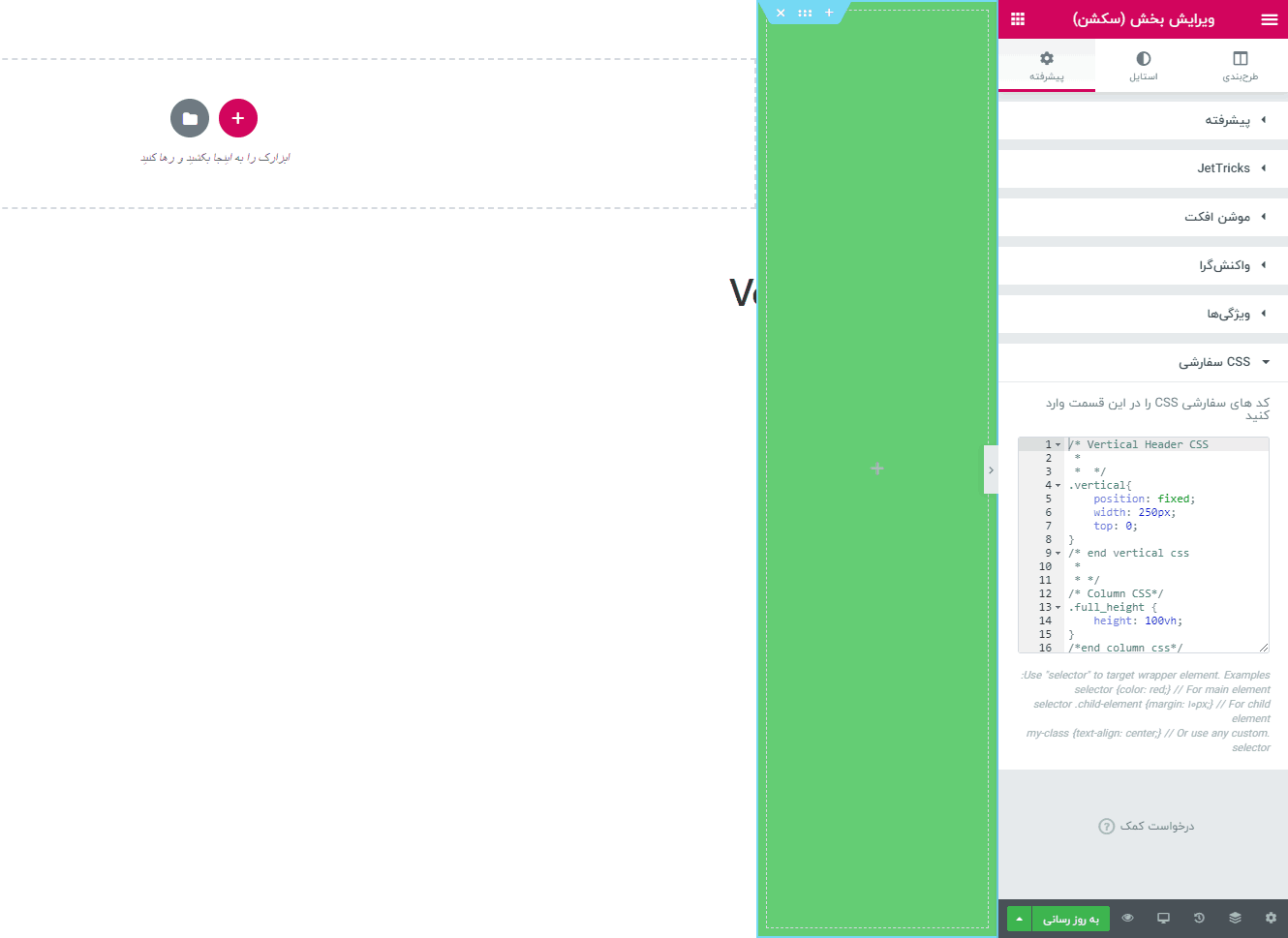
حالا وقت اضافه کردن کد های CSS برای تعیین هدر عمودی می باشد. روی بخش اصلی (Section) کلیک کرده و در تب پیشرفته تب CSS سفارشی را باز کرده و کد زیر را در آن قرار دهید. /* Vertical Header CSS /* Vertical Header CSS
*
* */
.vertical{
position: fixed;
width: 250px;
top: 0;
}
/* end vertical css
*
* */
/* Column CSS*/
.full_height {
height: 100vh;
}
/*end column css*/
 در این صورت میبینید که هدر به صورت عمودی در سمت راست قرار گرفته. حالا بروزرسانی را بزنید و صفحه اصلی سایت را باز کنید.
بعد از اینکه صفحه صفحه اصلی را مشاهده می کنید می بینید که کمی از محتوا زیرهدرعمودی قرار گرفته است. برای رفع این مورد مقدار فاصله محتوا از هدر عمودی را کم کنیم. کد زیر را در بخش CSS سفارشی قرار داده و بروزرسانی را بزنید.
در این صورت میبینید که هدر به صورت عمودی در سمت راست قرار گرفته. حالا بروزرسانی را بزنید و صفحه اصلی سایت را باز کنید.
بعد از اینکه صفحه صفحه اصلی را مشاهده می کنید می بینید که کمی از محتوا زیرهدرعمودی قرار گرفته است. برای رفع این مورد مقدار فاصله محتوا از هدر عمودی را کم کنیم. کد زیر را در بخش CSS سفارشی قرار داده و بروزرسانی را بزنید.
.page-content, .elementor-location-footer {
margin-right: 250px;
}
استایل دهی به هد عمودی المنتور
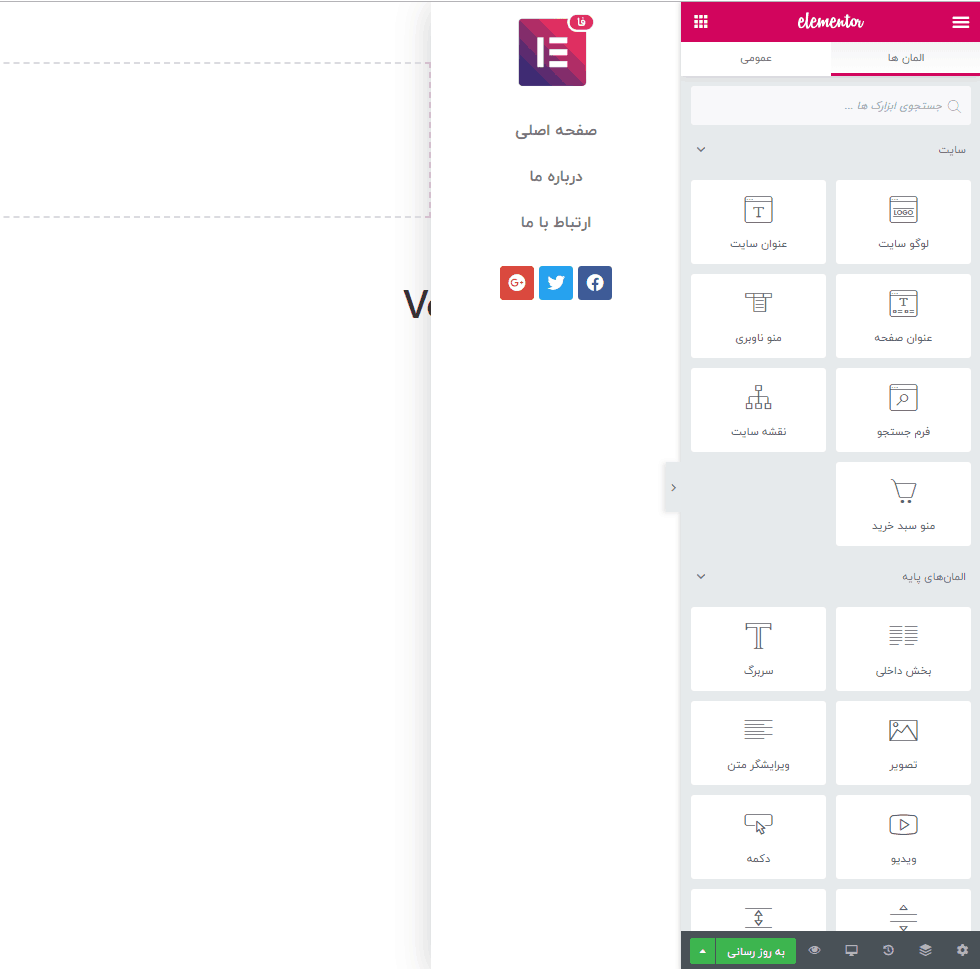
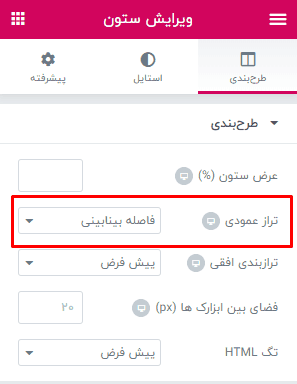
برای اینکه بتونیم ظاهر هدر را به سفارشی سازی کنیم، لوگو، منو و شبکه های اجتماعی را به هدراضافه می کنیم. میبینید که ظاهر مناسبی ندارد و تمامی ویجت ها در بالا قرار گرفته اند. حالا باید روی ستون کلیک کنیم و در تب طرح بندی، گزینه ترازبندی عمودی را روی گزینه فاصله بینابینی قرار دهیم.
میبینید که ظاهر مناسبی ندارد و تمامی ویجت ها در بالا قرار گرفته اند. حالا باید روی ستون کلیک کنیم و در تب طرح بندی، گزینه ترازبندی عمودی را روی گزینه فاصله بینابینی قرار دهیم.
بخوانید : آشنایی با ویژگی Custom Positioning در المنتور
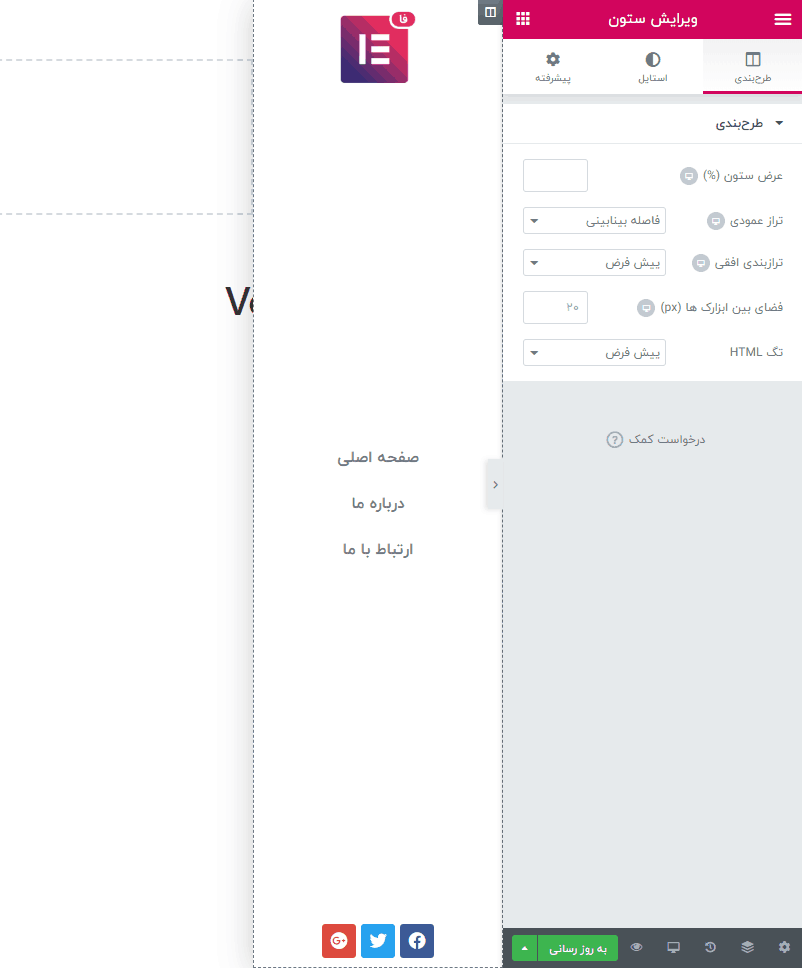
 بعد از قرار دادن تنظیمات طبق تصویر بالا میبینیم که ویجت ها از هم فاصله گرفته و در بالا و پایین ستون با فاصله یکسان قرار گرفته اند.
بعد از قرار دادن تنظیمات طبق تصویر بالا میبینیم که ویجت ها از هم فاصله گرفته و در بالا و پایین ستون با فاصله یکسان قرار گرفته اند.











31 پاسخ
سلام و وقت بخیر
هدر رو به صورت عمودی و هیچ مشکلی ایجاد کردم اما خب وقتی یک سکشن از صفحه اصلی ایجاد می کنیم محتوا زیر اون قرار می گیره.میشه لطفا راهنمایی کنید.
متشکرم
سلام من هدر و ساختم ولی میخوام محتوای بیشتری توی هدر بزارم
میخوام قابل اسکرول باشه چیکار باید بکنم
سلام ممنون از آموزش خوبتون
برای سایت من تقریبا همه چیز اوکی شد ولی قسمت فوتر در موبایل و تبلت به مشکل خوردم با اینکه کدی ک تو کامنتا گفتین رو هم اضافه کردم و مارجین رو 1 پیکسل گذاشتم..
ممنون میشم راهنمایی کنین.
با سلام
لطفا داخل سایت تیکت بزنید و آدرس سایت را ارسال کنید تا بررسی کنیم.
سلام ممنون از آموزشتون.
چطور میشه که این هدر عمودی در تبلت و موبایل تبدیل به منوی همبرگری بشه؟
با سلام
باید در موبایل و تبلت مخفی کنید و یک ویجت منو دیگر اضافه کنید.
سلام وقت بخیر ، ممنون از آموزشی که دادین ،
فقط مشکلی که هست کد :
.page-content, .elementor-location-footer {
margin-right: 250px;
}
فقط توی صفحه ویرایش کار میکنه اما بر روی صفحه اصلی سایت اعمال نمیشه و محتوا همچنان زیر منو قرار میگیره
دوستانی که میگن اعمال نشد ، اولش برای من هم نشد ولی رفتم از inspect و کلاس یا آیدی دقیقی که به کانتکت داده شده بود رو درآوردم. شماهم همینکار رو انجام بدید.برای من آیدی content# بود زدم واعمال شد… ممکنه برای شما یه آیدی دیگه یا کلاس دیگه ای باشه.
سلام
من برای سایتم یک مشکل دارم. با اینکه تمام مراحل رو رفتم و توی صفحه اصلی و یکی دو تا از صفحات دیگه خوب کار میکنه. با این حال، وقتی که میرم تو صفحاتی مثل دسته بندی نوشته ها یا خود وبلاگ و نوشته ها، محتوای اصلی میره زیر منو. مارجین رو روی 60 px قرار دادم چون عرض منوم 60 px هستش.
میشه یه راهنمایی کنید؟ ممنون
من مراحل رو دقیق رفتم همه چیز اکیه …این کد رو هم در بخش css قرار دادم
.page-content, .elementor-location-footer {
margin-right: 250px;
}
اما فقط توی صفحه اصلی محتوا درست نشون میده توی دیگر برگه ها و محصولات و دسته بندی محصولات که میرم محتوا زیر هدر هست چیکار باید کنم راهنماییم کنین ممنونم
قالبم هم هلو امنتور است
درود بر شما
عین دستورالعمل انجام دادم ولی هیچ صفحه ای از سایت نمایش نمیده. کدهای Css رو هم از سایت کپی کردم ولی تو سایت نمایش نمیده.
سربرگ دیگری طراحی میکنم بصورت عادی نمایش میده ولی این نوع رو نمایش نمیده
ممنون میشم راهنمایی بفرمایید.
سلام میشه سایت منو یه بررسی کنین، از قالب هدر آماده سایتتون استفاده کردم. تو قسمت منو سایت وقتی میرم و کشویی که باز میشه میره زیر پست و ناپدید میشه…ممنون
http://www.motored.ir
با سلام
کافیه مقدار ایندکس Z هدر را روی مقدار 999 قرار بدید.
سلام درست نشد. مشکل رو فهمیدم توی صفحه اول همه چیزش ok هست اما به قسمت فروشگاه و آرشیو و نوشته های تکی که میرم سربرگ کلا تغییر میکنه. میشه یه نگاه دیگه به قسمت های دیگه سایت بندازید
شاید مشکل از قالبه… ممنون میشم کمکم کنید.
یه نکته دیگه تنظیماتش رو روی entire site قرار دادم
با سلام
لطفا آدرس سایت تون را از طریق تیکت ارسال کنید تا پشتیبانی فنی بررسی کند.
سلام خداقوت
ببخشید من این رو انجام دادم ولی نشد و حتی فاسل خود شما رو هم درون ریزی کردم باز هم عمل نکرد.
واقا که عالی بود خیلی ممنون المنتور بهترین افزونه است
اگه بخوایم به سمت چپ منتقلش کنیم باید چه کنیم؟!
با سلام
کافیه در قسمت کد ها، در کلاس vertical یک left:0; اضافه کنید. به این صورت در سمت چپ قرار میگیرد.
سلام چیکار کنم این هدر عمودی جمع بشه یعنی وقتی دکمه را زدنند باز و بسته بشهع
با سلام
بررای اینکار باید از افزونه های جانبی المنتور مانند Elementor Extras و یا افزونه Element Pack استفاده کنید. ویجت Offcanvas و ویجت نوار کناری این کار رو انجام میده.
سلام
منویی که این طوری طراحی میشه، واکنش گرا نیست و در تبلت و موبایل هم همون 250 پیکسل نمایش داده میشه
چطور میشه این منو رو واکنش گرا کرد؟
در Css کدی باید وارد کنیم؟
ممنونم
با سلام
برای تغییر در موبایل و تبلت از کد زیر استفاده کنید و مقدار مورد نظر رو جایگزین کنید.
/* Mobile */
@media (max-width: 360px) {
.page-content, .elementor-location-footer {
margin-right: 250px;
}
}
/* Tablet */
@media (max-width: 768px) {
.page-content, .elementor-location-footer {
margin-right: 250px;
}
}
این کد را باید در قسمت css سفارشی ستون با کلاس vertical گذاشت یا ستون داخلی؟ یا صفحه مورد نظر؟
با سلام
تفاوتی ندارد، در بخش CSS سفارشی ستون قرار دهید.
تشکر بابت آموزش خوب و پاسخ دهی سریع
خواهش میکنم. موفق باشید
من این کد را داخل css ستون اصلی گذاشتم ولی بازم توی حالت موبایل و تبلت بجای اینکه جمع بشه و به حالت همبرگری در بیاد همون جور ثابت با اندازه ای که دادم میمونه و فقط فهرست داخلش جمع میشه! چیکار باید انجام بدم؟
امکان جمع شدن و همبرگری آموزش داده نشده و فقط به صورت ثابت است.
پشتیبانی تون فوق العاده است
به خصوص چت آنلاین و پاسخگویی به مشکلات
بیگ لایک …. خدایی
خواهش میکنم سلامت باشد.