حتما تا به حال فوتر برخی از سایت ها را دیده اید که به هنگام اسکرول به سمت پایین، فوتر نمایان می شود. حالا در آموزش قصد داریم طراحی فوتر مخفی را به هم دیگه کار کنیم.
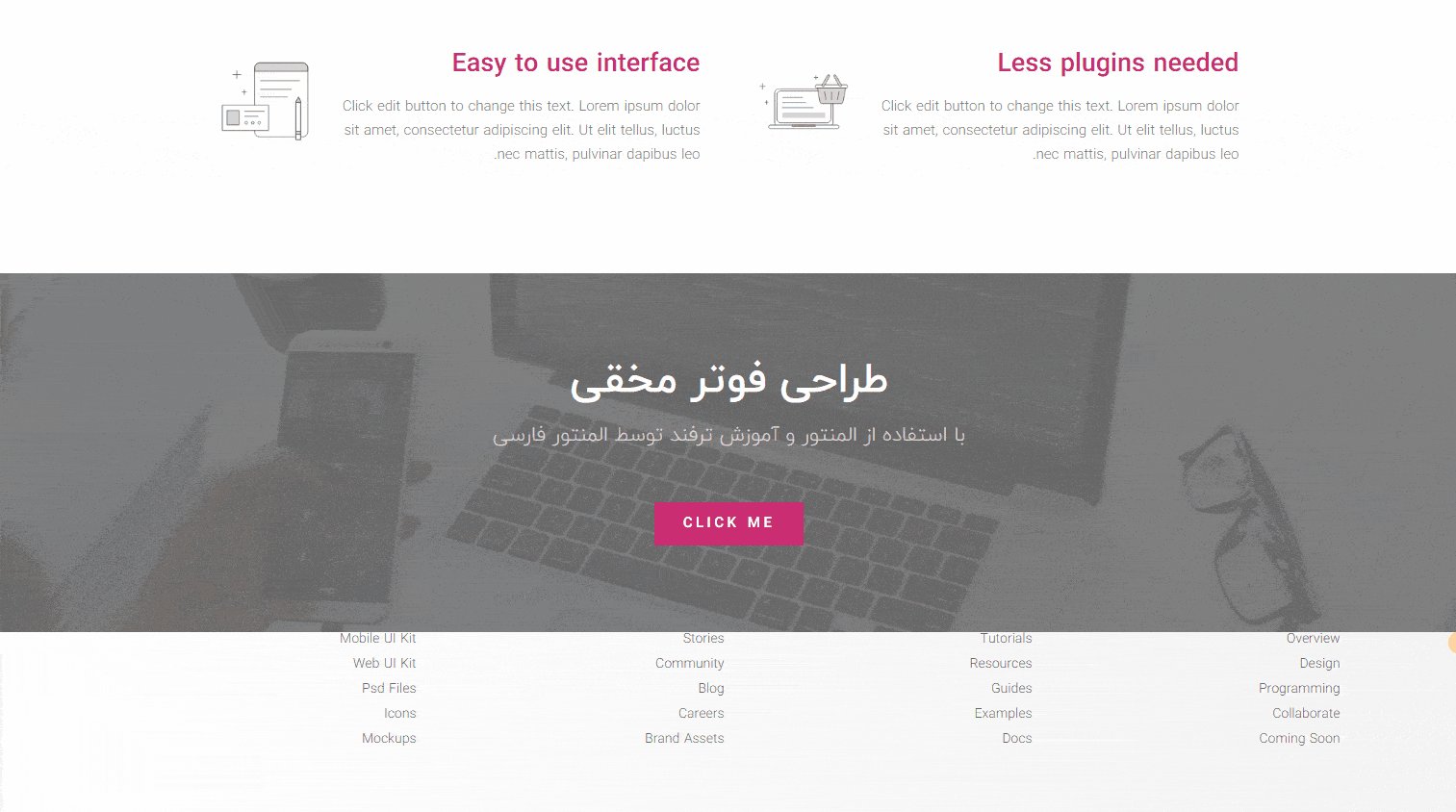
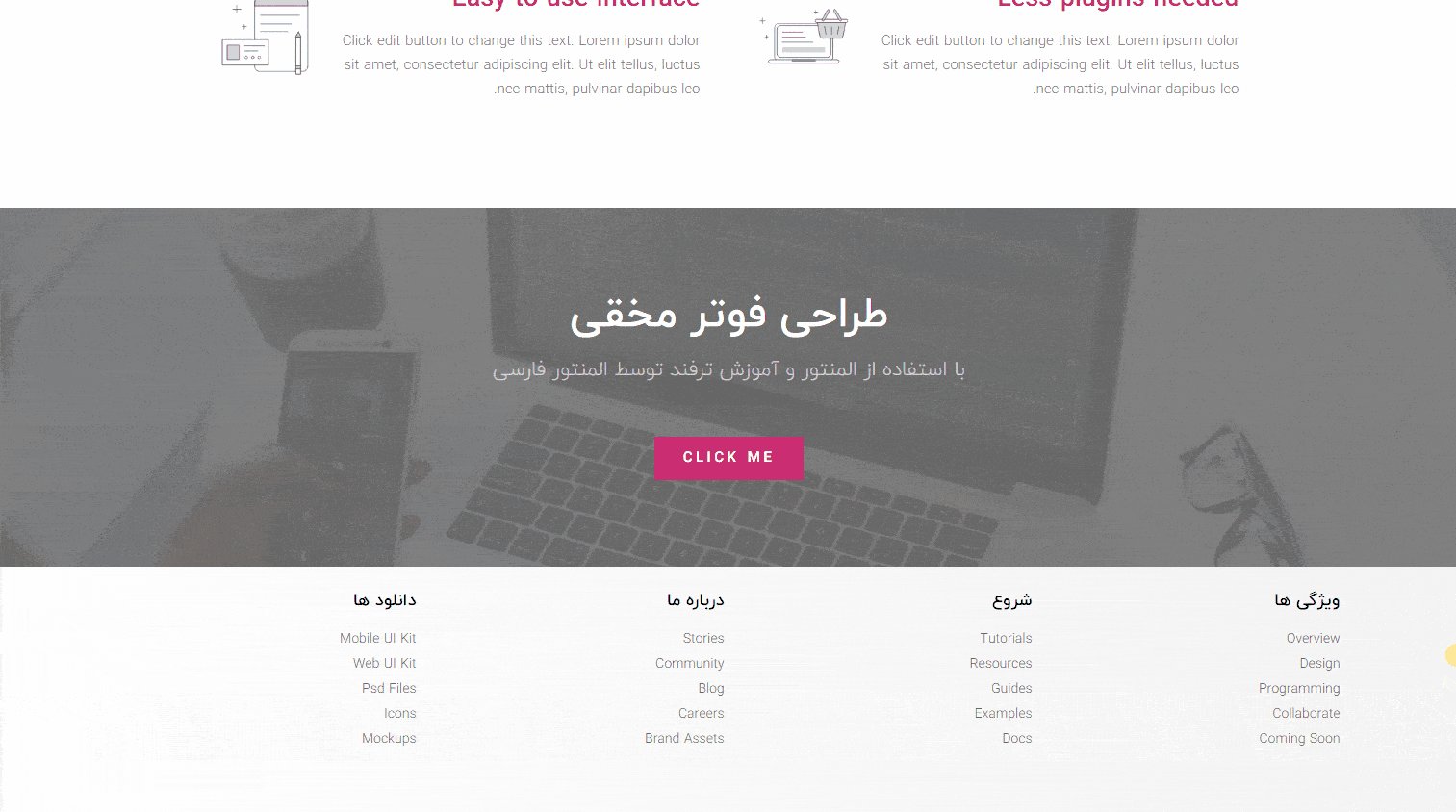
طراحی فوتر مخفی با استفاده از المنتور
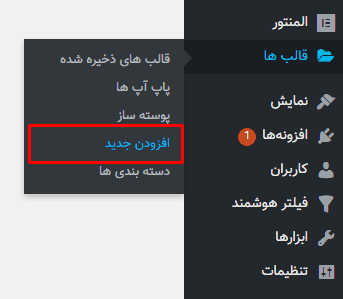
در مرحله، از پیشخوان وردپرس تب قالب ها، گزینه افزودن جدید را بزنید.
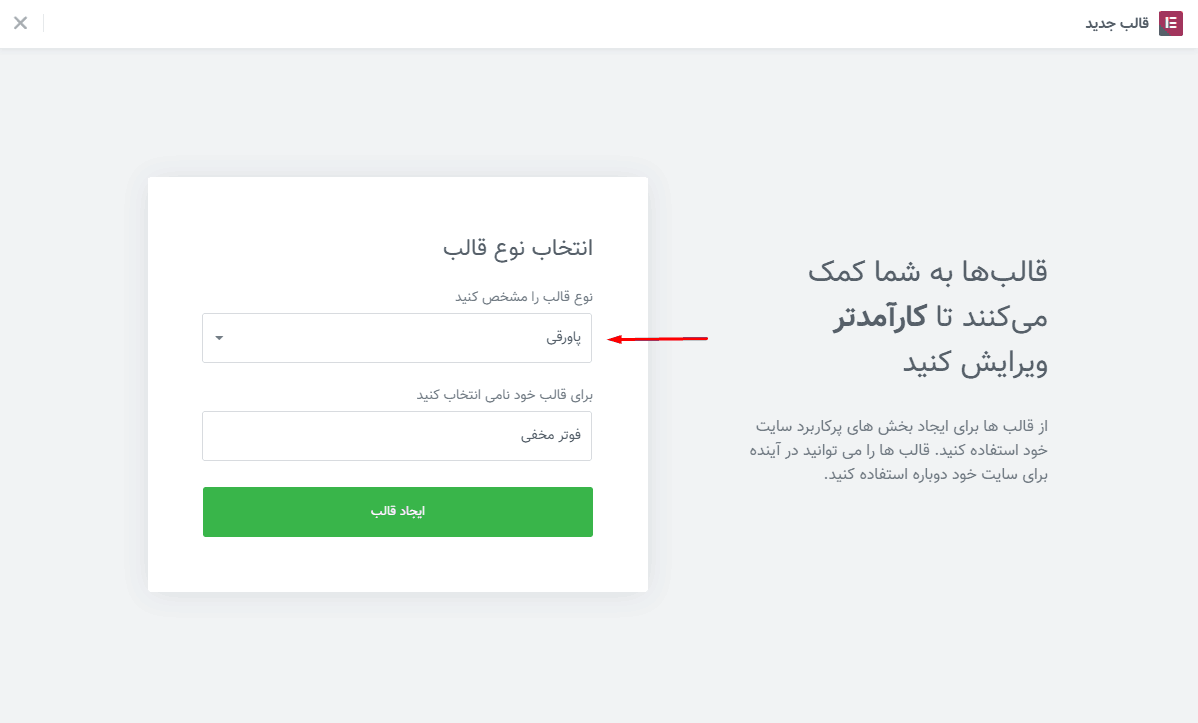
در مرحله دوم، نوع قالب را روی پاورقی قرار داده، یک نام بنویسید و دکمه ایجاد قالب را بزنید.
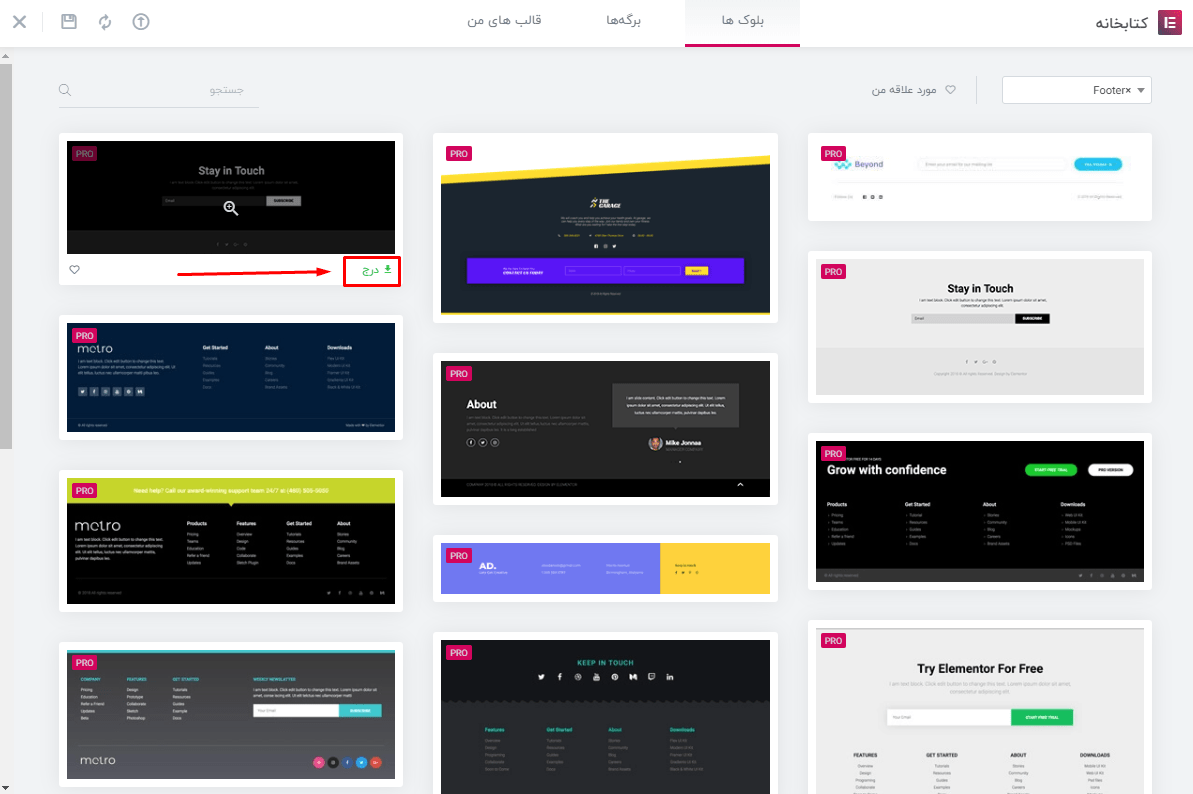
در این مرحله میتوانید از قالب های آماده کتابخانه المنتور انتخاب کنید، یا فوتر اختصاصی خودتان را طراحی کنید.
خب یکی از قالب های آماده را درج می کنیم.
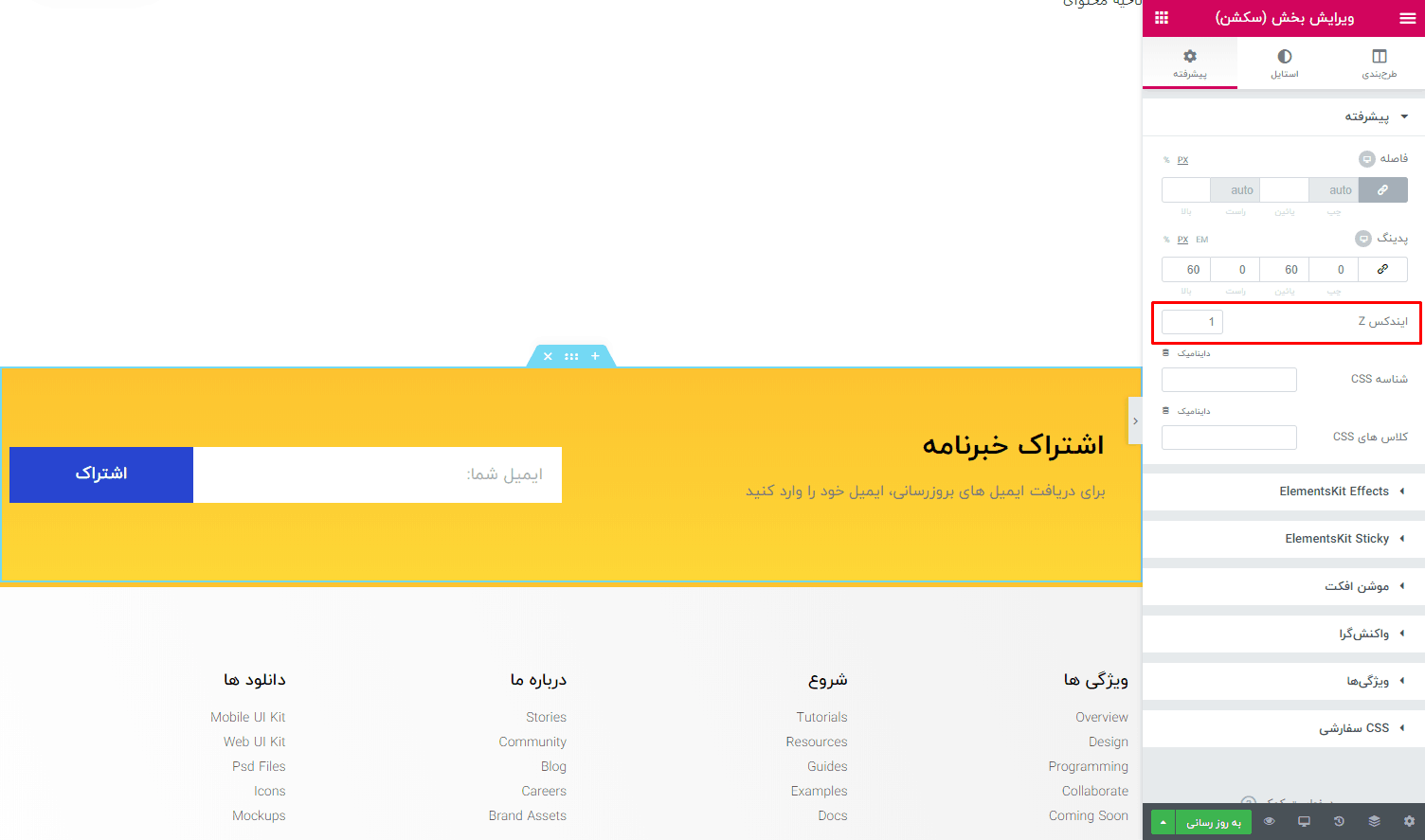
بعد از درج فوتر، بر روی بخش اصلی کلیک کرده و به تنظیمات پیشرفته بخش برید، سپس مقدار z-index را روی 1 قرار دهید.
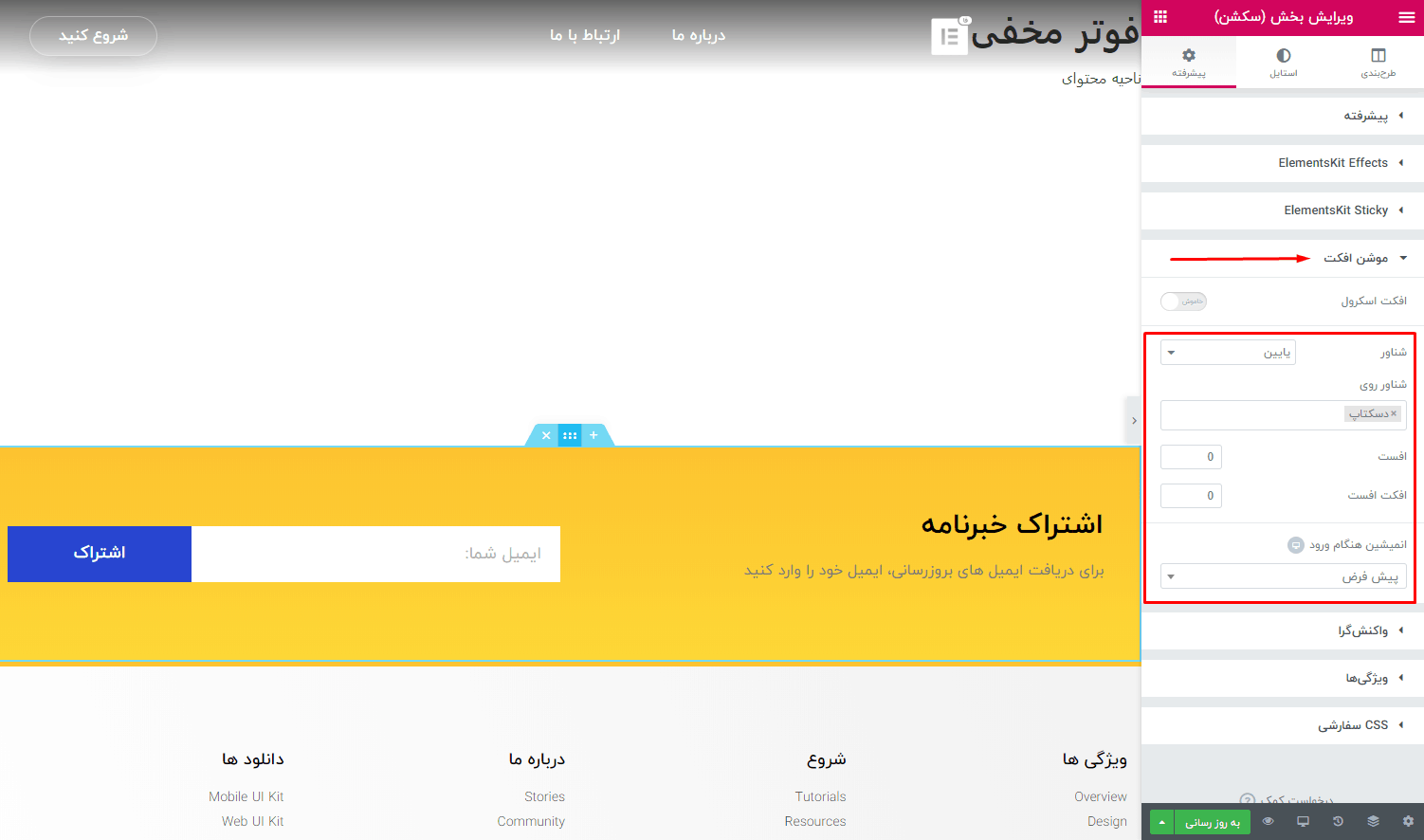
بعد از آن، در تب موشن افکت همان بخش اصلی رفته و گزینه شناور را فعال کرده و روی گزینه پایین قرار دهید. می توانید برای بهبود رابط کاربری، این ویژگی را فقط در حالت دسکتاپ روشن کنید و برای دستگاه های موبایل و تبلت غیر فعال کنید.
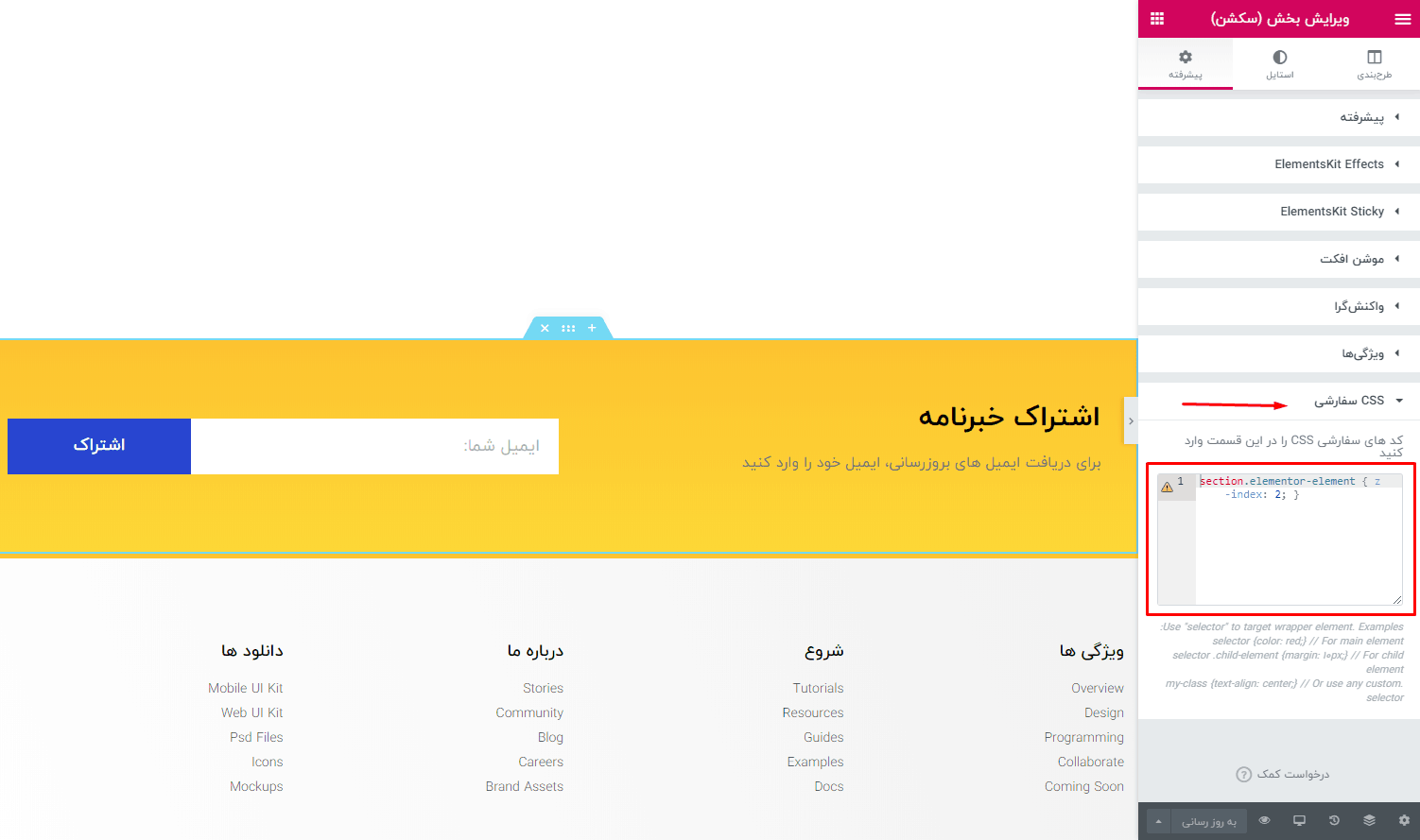
خب حالا در همان تب پیشرفته به قسمت CSS سفارشی رفته و کد زیر را وارد کنید.
.elementor-location-header {
position:relative;
z-index:3;
}
.site-main {
overflow:hidden;
background-color:#fff;
position:relative;
z-index:2;
}
.elementor-location-footer {
position:relative;
z-index:1;
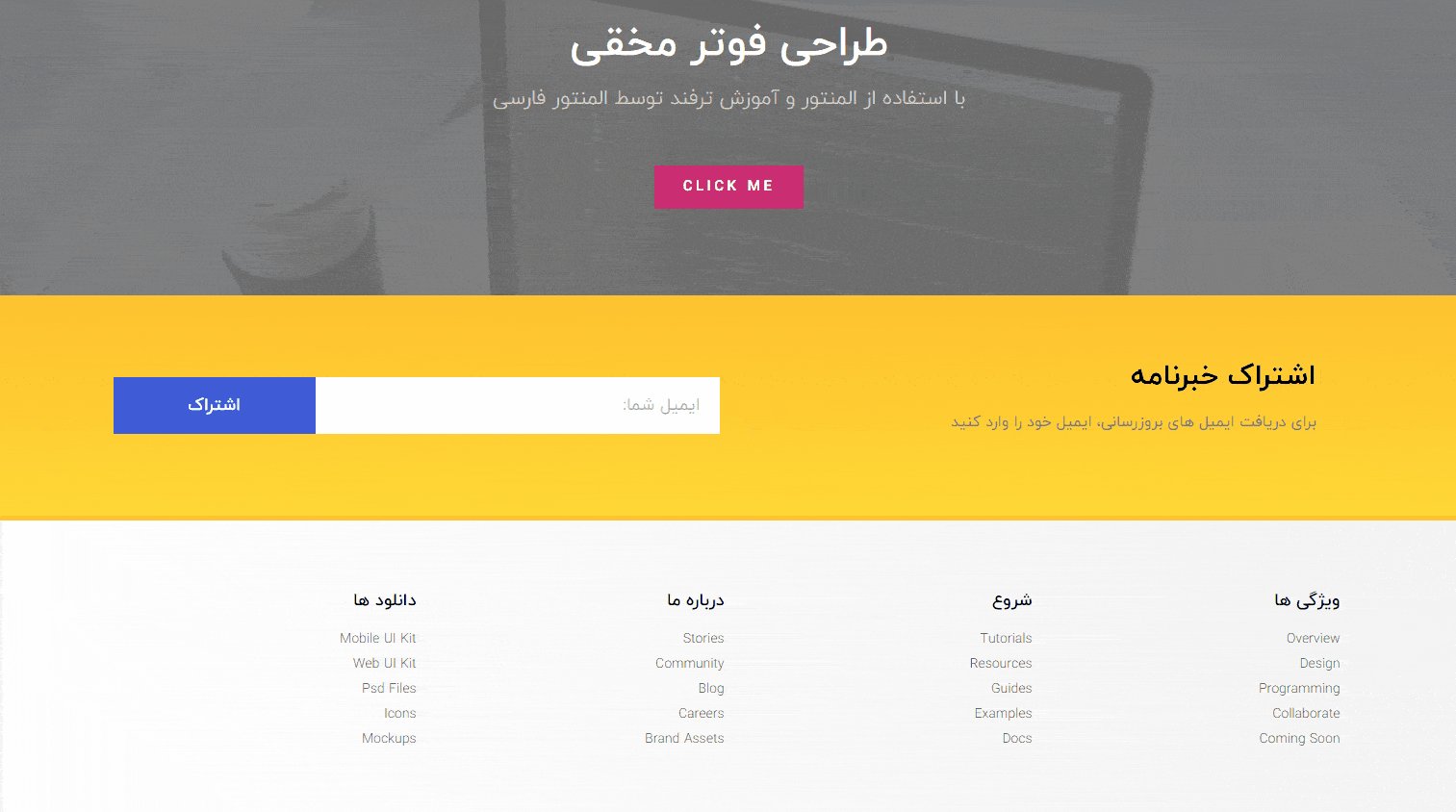
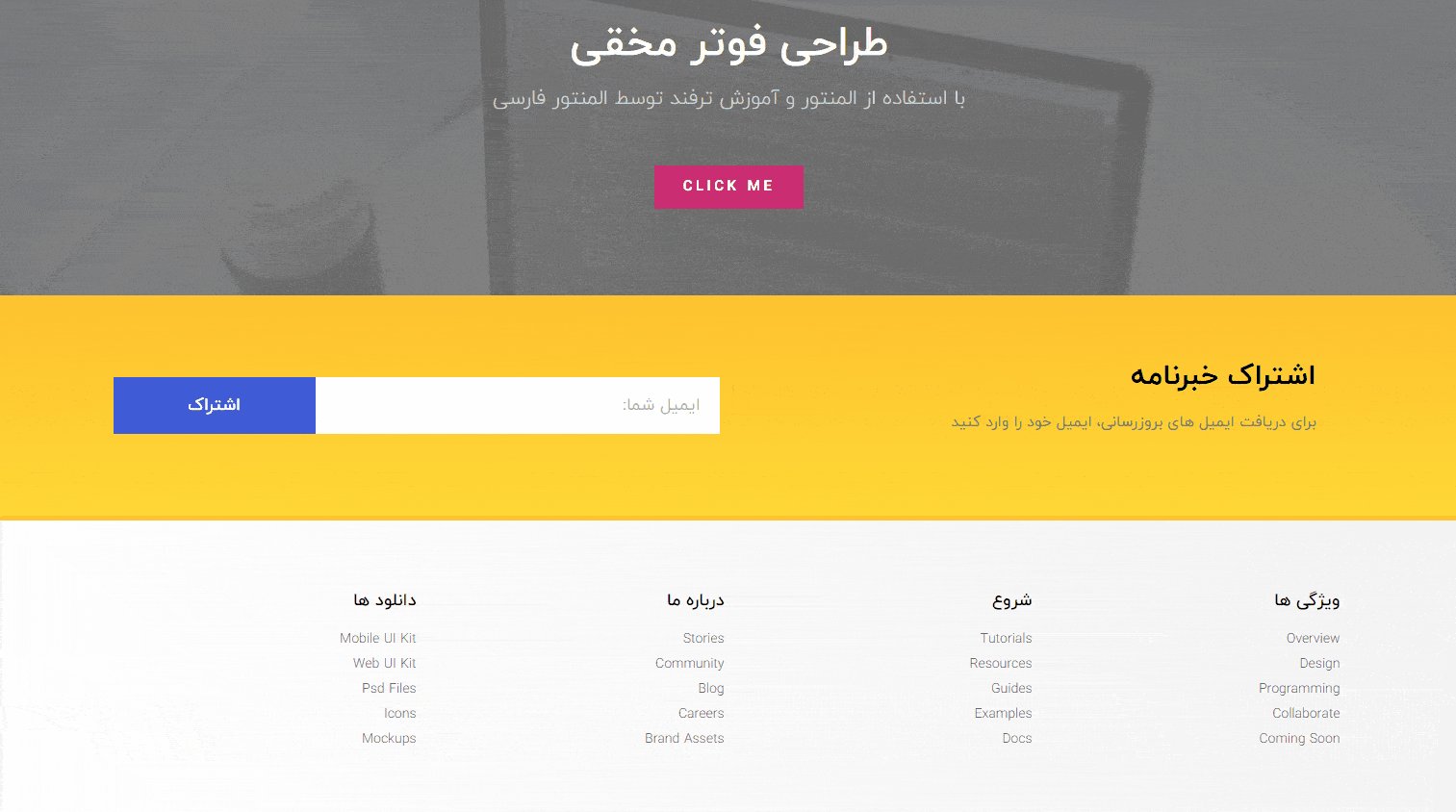
}خب کار با فوتر تمام شد. حالا به صفحه مورد نظر برید و بخش فوتر را مشاهده کنید.
در آخر توجه داشته باشید، باید پس زمینه تمامی بخش های اصلی (Section) لندینگ ها را سفید کرده تا فوتر در زیر بخش های سایت مخفی شود.














6 پاسخ
سلام ؛ خسته نباشید
ممنون از سایت خوبتون ؛ چرا پس زمینه ای که برای صفحه انتخاب کرده بودم کامل از بین رفت و پس زمینه سفید شد ؟
لطفا راهنمایی کنید
نمیشه پس زمینه قبلی که برای سایت قرار داده بودم باشه ؟
می تونید هر رنگ دلخواهی برای پس زمینه تعیین کنید.
من پس زمینه سایت رو یک عکس قرار دادم ؛ نمیشه به جای رنگ از عکس استفاده کنم ؟
بله می تونید از تصویر هم استفاده کنید.
با سلام
این آموزش تغییری در رنگ پس زمینه ایجاد می کند مگر اینکه تغییر داده باشید.