بعد از منتشر شدن نسخه 3 المنتور، بسیاری کاربران با مشکلات عدم سازگاری افزونه ها و قالب با این نسخه رو برو شدند.
بهترین کار قبل از بروزرسانی افزونه ها و قالب ها، بررسی سازگاری آخرین نسخه افزونه ها با سایت اصلی ما بوده تا بدون هیچ گونه خرابی در سایت این کار را انجام دهیم.
یکی از این روش ها، استفاده از محیط های آزمایشی یا Staging است. در این مقاله، نحوه تهیه نسخه کلون شده (Clone) سایت وردپرسی را توضیح می دهیم.
محیط آزمایشی یا سایت Staging در وردپرس چیست؟
این حالت در واقع یک سایت آزمایشی کلون شده از وب سایت اصلی شماست. محیطی ایجاد می کنیم تا بتوانیم وب سایت خود را با تغییرات جدید آزمایش کنیم تا سایت اصلی تحت تاثیر قرار نگیرد.
در این محیط می توانید مواردی مانند مشکلات و تداخل افزونه ها را برطرف کرده یا چیز جدیدی مانند تغییر قالب، نصب افزونه ها و قطعه های کد جدید را امتحان کنید – همه اینها بدون اختلال در سایت اصلی می باشد.
سپس بعد از اتمام تغییرات جدید و بروزرسانی ها، در صورت عدم مشکل در سایت اصلی بارگذاری کنید.
اهمیت استفاده از محیط آزمایشی
برای درک بهتر اهمیت استفاده از محیط آزمایشی بیایید آزمایش دارو را مثال بزنیم. بهترین مکان برای تولید دارو در آزمایشگاه است. در این مکان کنترل کاملی بر روی محیط و موارد دارید. حتی آزمایش دارو هم بر روی افراد انجام می شود.
زمانی که صحبت از طراحی سایت می شود، محیط آزمایشی ما همان آزمایشگاه ماست. در این محیط بالاترین سطح کنترل را داریم و می توانیم تمامی آزمایش های خود را روی سایت مان انجام دهیم.
استفاده از محیط آزمایشی چندین مزیت دارد:
عیب یابی
هیچ وب سایت کاملی وجود ندارد. هر چه قدر تلاش کنید، همیشه خطا هایی در قسمت های مختلف سایت رخ خواهد داد. ممکن است تداخل افزونه ها یا مشکلات فنی دیگری باشد. ولی گاهی با رفع یک مشکل، 10 مشکل دیگر ایجاد می شود.
محیط آزمایشی مکانی مناسب برای حل این مشکلات است. حتی اگر مشکلات بیشتری روی این بخش ایجاد کنید، هیچ تاثیری روی سایت اصلی شما ندارد. این یک مکان عالی برای حل تمامی مشکلات فنی می باشد.
امنیت
همانطور که اشاره کردیم، محیط آزمایشی یک مکان امن برای بررسی سایت خود است. علاوه بر این همچنین مکان خوبی برای ایجاد نسخه پشتیبان از وب سایت شما است.
از آنجا که یک سایت آزمایشی اساسا یک کلون از وب سایت فعلی و اصلی شما است، در صورت بروز مشکل، همیشه می توانید به آخرین نسخه از وب سایت خود برگردید.
تمرین
سایت آزمایشی مکانی برای انجام تست ها و بررسی های شما است. از آنجا که در دسترس عموم نیست، بنابراین کاربران هیچ مشکل یا خرابی را تجربه نخواهند کرد.
همچنین، اگر تنظیمات را تغییر دهید، می توانید مطمئن شوید که Google یا سایر موتورهای جستجو این وب سایت را نمی بینند و از این رو، نتایج منفی سئو نخواهید داشت.
نحوه ایجاد یک محیط آزمایشی یا Staging
در اینجا 2 روش برای ایجاد یک سایت با محیط آزمایشی وجود دارد:
- ایجاد محیط آزمایشی با استفاده از افزونه وردپرس WP Staging.
- ایجاد محیط آزمایشی به صورت دستی. (این مورد برای کاربران مبتدی توصیه نمی شود.)
ایجاد محیط آزمایشی سایت وردپرسی با استفاده از افزونه WP Staging
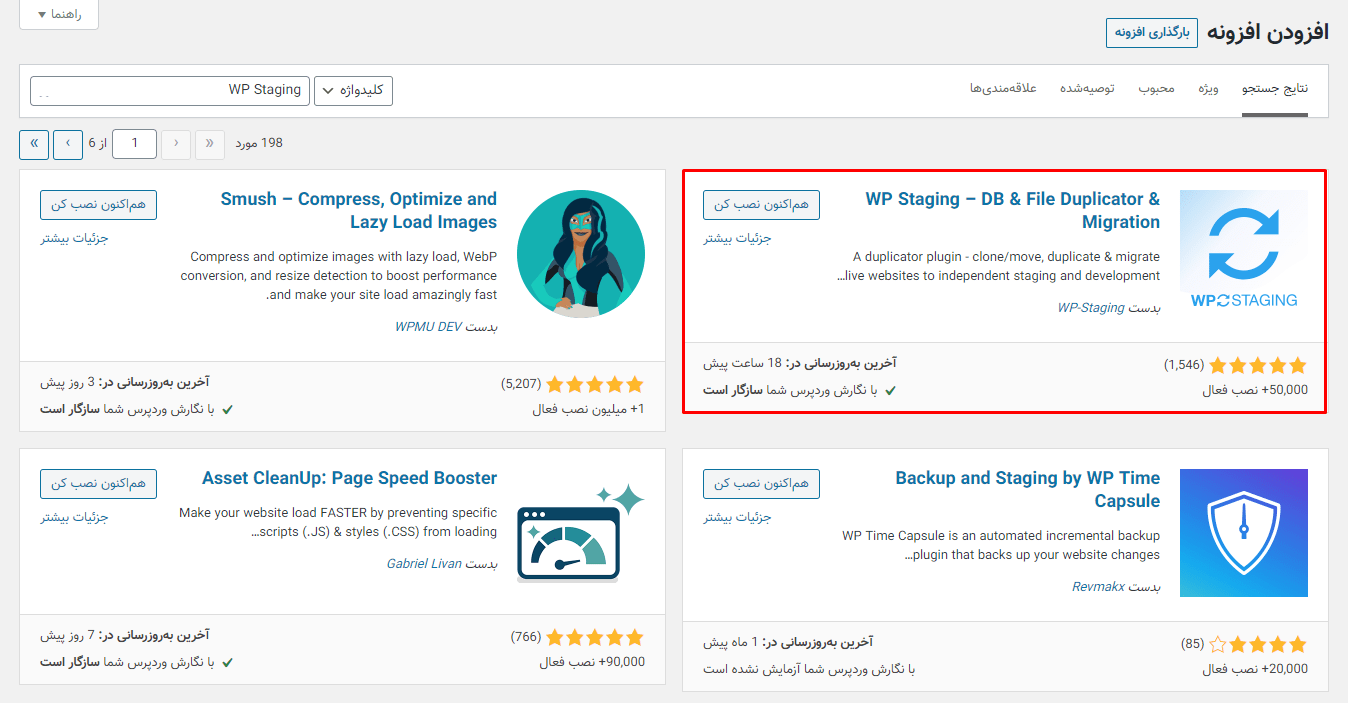
وارد پیشخوان وردپرس شده و از بخش افزونه ها، افزودن را بزنید. در بخش جستجو عبارت WP Staging را جستجو کرده و افزونه مورد نظر را نصب کنید.
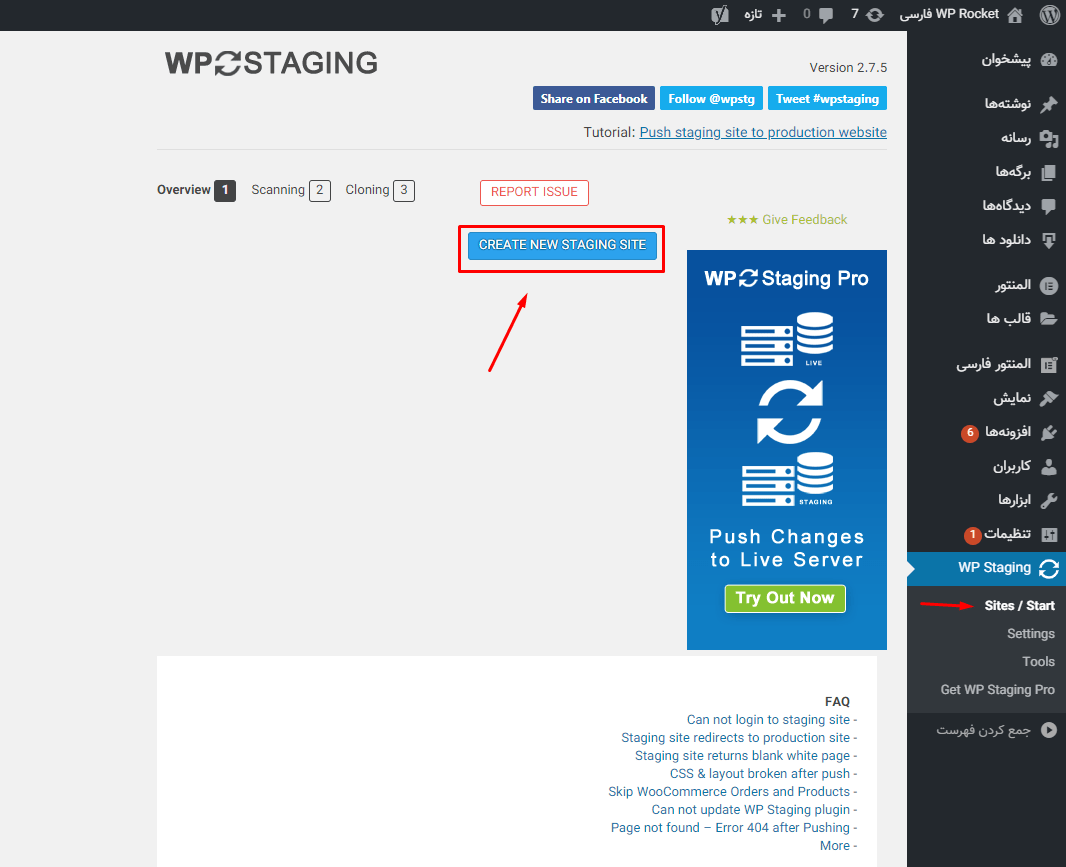
بعد از نصب و فعال سازی افزونه، از پیشخوان وردپرس روی تب افزونه کلیک کرده و گزینه Sites / Start را بزنید.
در صفحه باز شده، روی دکمه Create new staging site کلیک کنید تا شروع به اسکن کردن سایت شما کند.
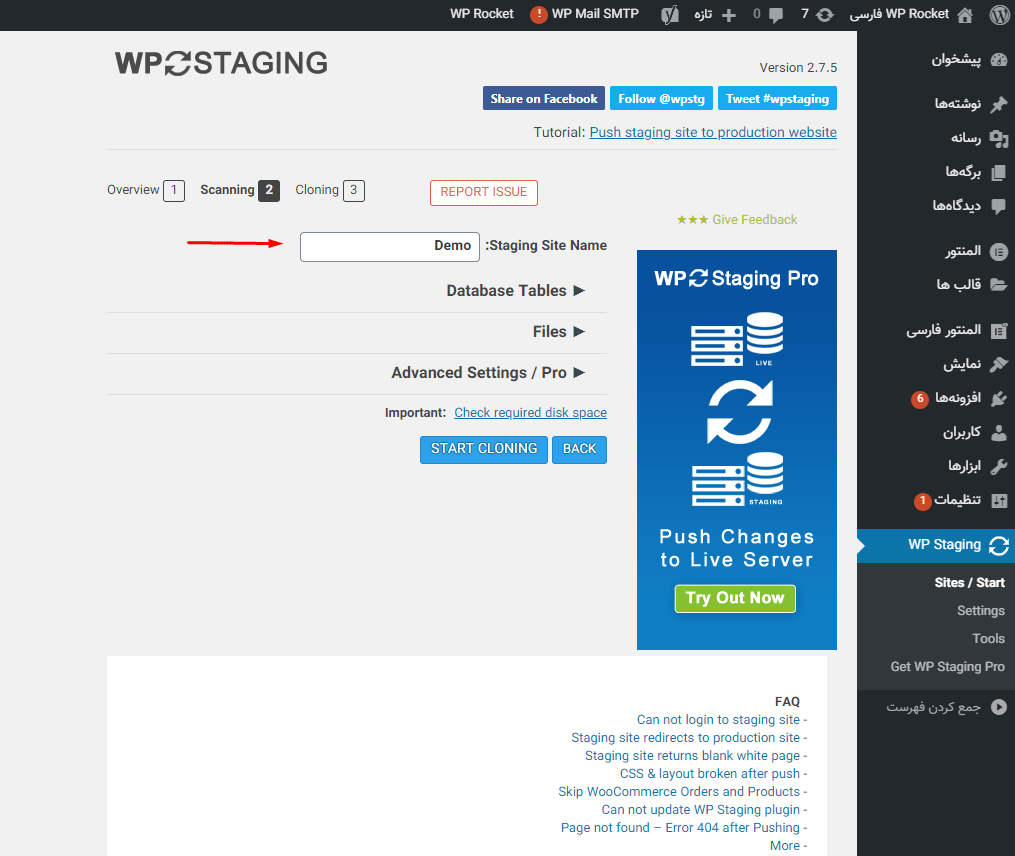
در مرحله بعد، باید یک نام برای حالت آزمایشی انتخاب کنید. گزینه های دیگر را به صورت پیش فرض قرار داده و روی دکمه Start Cloning کلیک کنید.
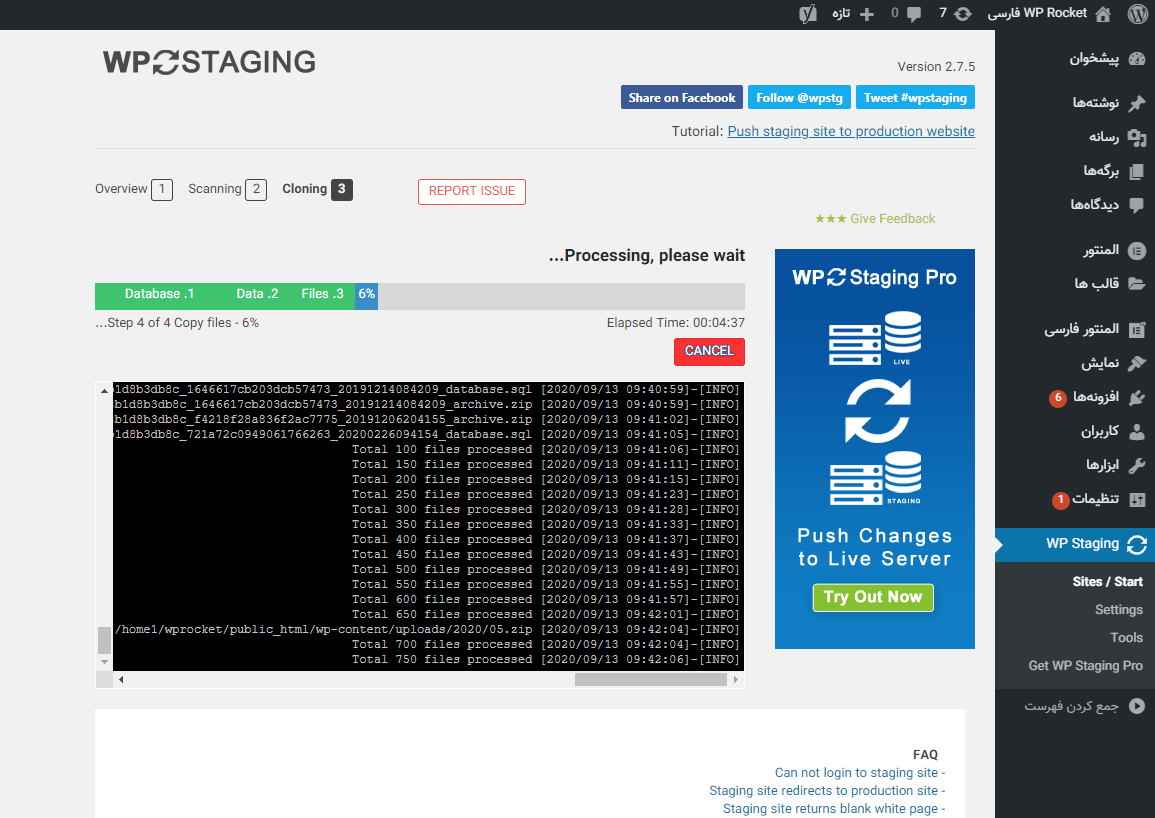
در اینجا پروسه کپی گرفتن از سایت اصلی و نصب روی پوشه ای که نامش را انتخاب کردید شروع می شود. مدت زمان انجام کار بسته به حجم سایت شما متفاوت خواهد بود.
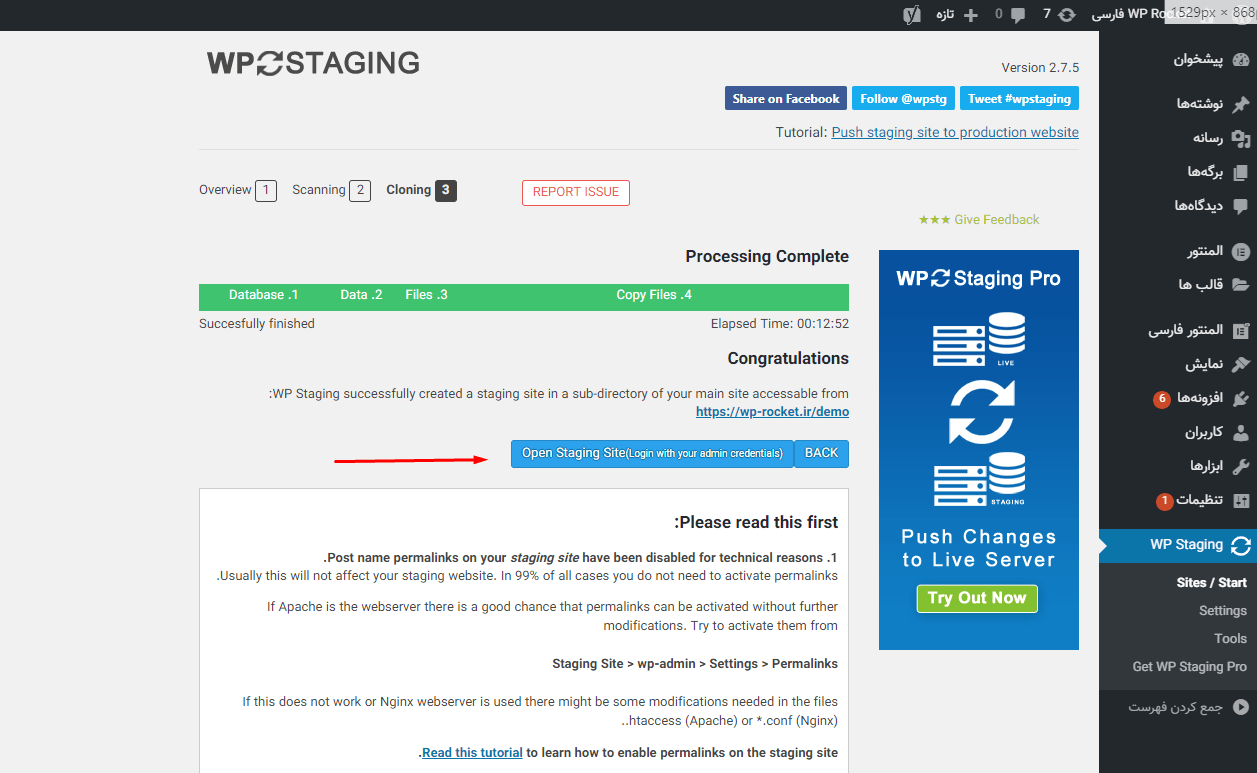
در این بخش 4 مرحله تا اتمام ایجاد محیط آزمایشی دارید. بعد از تمام شدن هر 4 مرحله می توانید با کلیک بر روی Open Staging Site، وارد پیشخوان سایت آزمایشی شوید.
اطلاعات ورود به محیط آزمایشی، همان اطلاعات ورود به سایت اصلی می باشد. زمانی که وارد این محیط شوید، نوار ابزارک های وردپرس به رنگ نارنجی بوده تا نسبت به نسخه اصلی سایت، متفاوت باشد.
حالا در این محیط می توانید نسخه های جدید افزونه، قالب ها و دیگر تغییرات را با خیال راحت اعمال کنید.
از این به بعد با منتشر شدن هر نسخه جدید افزونه المنتور یا افزونه های جانبی دیگر، می توانید ابتدا یک نسخه آزمایشی ایجاد کرده و روی آن تست و بررسی کنید. در صورت عدم مشکل، می توانید در سایت اصلی را نسز بروزرسانی کنید.
امیداریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر تجربه ای در استفاده از محیط های آزمایشی با استفاده از روش های دیگری دارید، در بخش نظرات با ما در میان بگذارید.













17 پاسخ
سلام روز بخیر
من با استفاده از همین افزونه ، یک محیط آزمایشی بنام demo ایجاد کردم که در انتهای نصب ، آدرس https://sitename/demo به من داده شد . وقتی به این آدرس میروم و تغییری ایجاد میکنم (مثلا یک پست را اصلاح یا حذف میکنم) ، تغییرات در سایت اصلی اعمال میشوند . نوار ابزار هم نارنجی نشده و همچنان مشکی است . راهنمایی بفرمایید مشکل کجاست . ضمنا نسخه پرو را چطور میتونیم خریداری کنیم ؟
ممنون از اطلاعات مفیدتون
لطفا نسخه PRO این افزونه را در فروشگاه قرار بدید که بشه به طور اتوماتیک تغییرات رو روی سایت اصلی push کرد
سلام
شما چه افزونه ای رو برای ووکامرس پیشنهاد میکنید
افزونه ای که تمام موارد رو توخودش داشته باشه و بشه هر صفحه ی ووکامرس رو باهاش طراحی کرد.
ممنون
با سلام
می توانید از افزونه Woolnetor Pro برای طراحی بخش های مختلف ووکامرس استفاده کنید.
این سیستم عیب یابی خواصی داره؟
منظور از خواص عیب یابی چیست؟
روش دوم؟
با سلام
روش دوم گفته شده به صورت دستی هست و توصیه نمیشه.
بسیار عالی مثل همیشه
چقدر سایت شما آموزنده ست
تشکر از تیم شما
با سلام
ممنون از همراهی شما
سپاسگزارم🙏🙏
محمد رضا عالی بود دمت گرم واقعا
سلام
ممنون از آموزش خوبتون
دوتا سوال داشتم ساخت سایت آزمایشی فضای هاست رو تحت تاثیر قرار نمی دهد ؟
اگر بخوایم حالت آزمایشی را غیر فعال کنیم ، غیر فعال کردن و پاک کردن افزونه ایی که معرفی کردید کافیست ؟
با سلام
به همان میزان که سایت اصلی تون حجم گرفته، محیط آزمایشی هم حجم می گیرد. برای حذف کردن نسخه آزمایشی هم در تنظیمات افزونه با یک کلیک می توانید محیط آزمایشی را حذف کنید.
با سلام در تنظیمات افزونه ، تحت عنوان Remove data on uninstall گفته شده : Activate this if you like to remove all data when the plugin is deleted. This will not remove staging sites files or database table . اگر میخواهید وقتی پلاگین حذف میشود ، همه دیتا هم پاک شود ، این تیک را فعال کنید . این کار ، فایل های سایت استیج و دیتابیس را پاک نخواهد کرد . این توضیح ، با حرف شما در مورد پاک کردن محیط آزمایشی با یک کلیک ، تفاوت ندارد ؟ با تشکر و احترام