اگر از قالب های آماده وردپرس استفاده کرده باشید حتما دیده اید که برخی از این قالب ها بخش های مختلفی مانند نمونه کار، خدمات و … دارند.
ولی اگر شما از قالب های پیش فرض و بدون امکانات جانبی مانند قالب Hello Elementor استفاده کنید چطور می توان این بخش ها را به سایت اضافه کرد ؟
Post Type سفارشی چیست ؟
پست تایپ در واقع به نوعی پست سفارشی شده در وردپرس مانند نوشته ها، برگه ها می باشد. توسط این پست تایپ ها شما می توانید مطالب هر بخش را با طراحی متقاوت نسب به باقی انجام دهید. سیستم مدیریت محتوا وردپرس به صورت پیش فرض دارای 5 نوع پست تایپ Nav, Menu, Attachment, page, post می باشد. شاید نوع post و page را بیشتر از همه آشنایی داشته باشید.
ایجاد Post Type در وردپرس
گاهی اوقات نیاز دارید یک محتوا را با ویژگی های مختلف و خاص نمایش دهید. در این صورت شما نیاز به پست تایپ دارید. برای ایجاد Custom Post Type به 2 روش میتوان اقدام کرد:
روش اول اضافه کردن کد مربوط به ایجاد پست تایپ در functions.php قالب است که نیازمند آشنایی با کد نویسی PHP هست.
خوشبختانه افزونه های زیادی در این مورد وجود دارد. یکی از این افزونه ها، افزونه Jet Engine می باشد که علاوه برای ایجاد Post Type سفارشی، فیلد های سفارشی، دسته بندی، متا باکس و لیست اضافه می کند.
در این مقاله قصد داریم تا با استفاده از این افزونه یک پست تایپ نمونه کار ایجاد کرده و با استفاده از افزونه المنتور اقدام به طراحی این پست تایپ کنیم.
ایجاد Post Type با افزونه Jet Engine
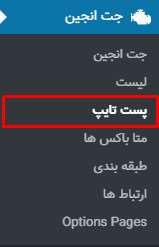
برای شروع از پیشخوان وردپرس به تب جت انجین رفته و روی گزینه پست تایپ کلیک کنید.
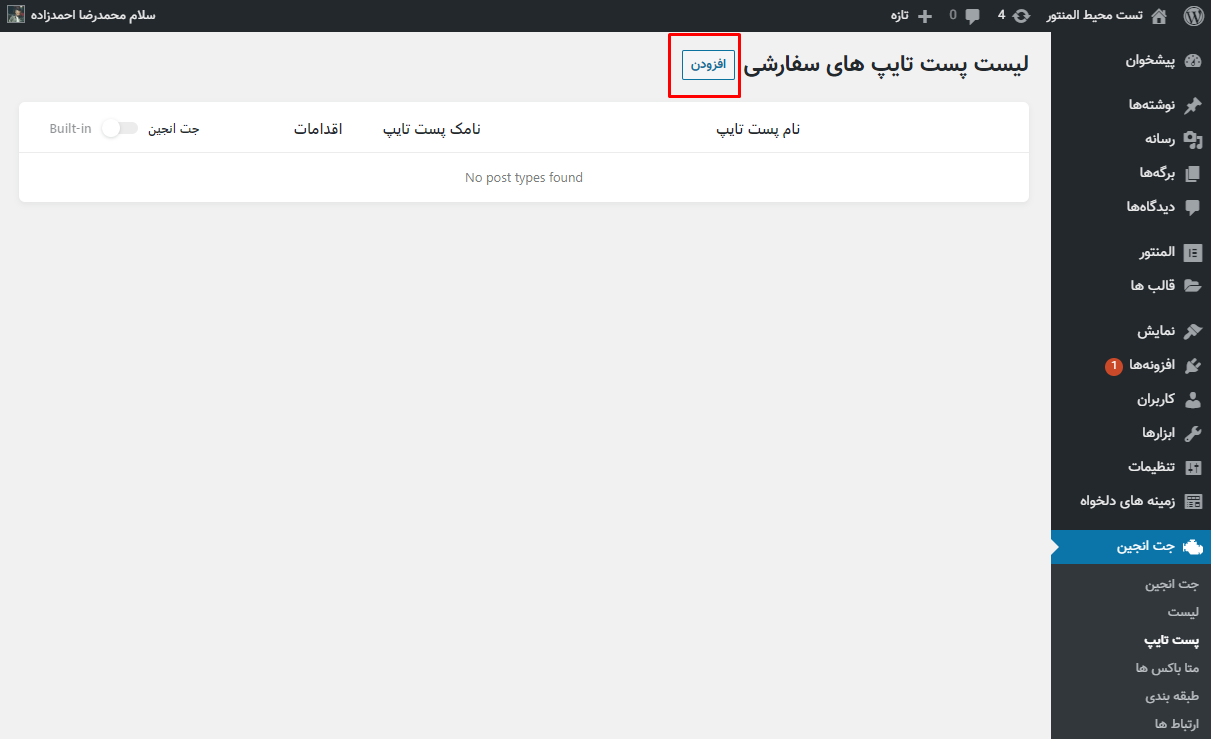
سپس در برگه باز شده، افزودن را بزنید تا پست تایپ سفارشی را ایجاد کنیم.
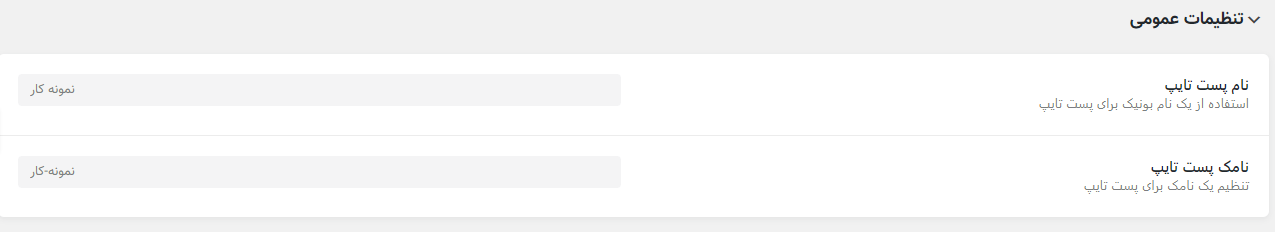
در اینجا باید یک نام برای پست تایپ قرار دهیم. ما در اینجا قصد ایجاد پست تایپ نمونه کار را داریم.
بخش نامک پست تایپ که به طور خودکار از نام پست تایپ گرفته می شود قابل تغییر هست. می توانید این قسمت را فارسی یا انگلیسی قرار دهید. همچنین باید بین کلمات از “-” یا “_” استفاده کنید.
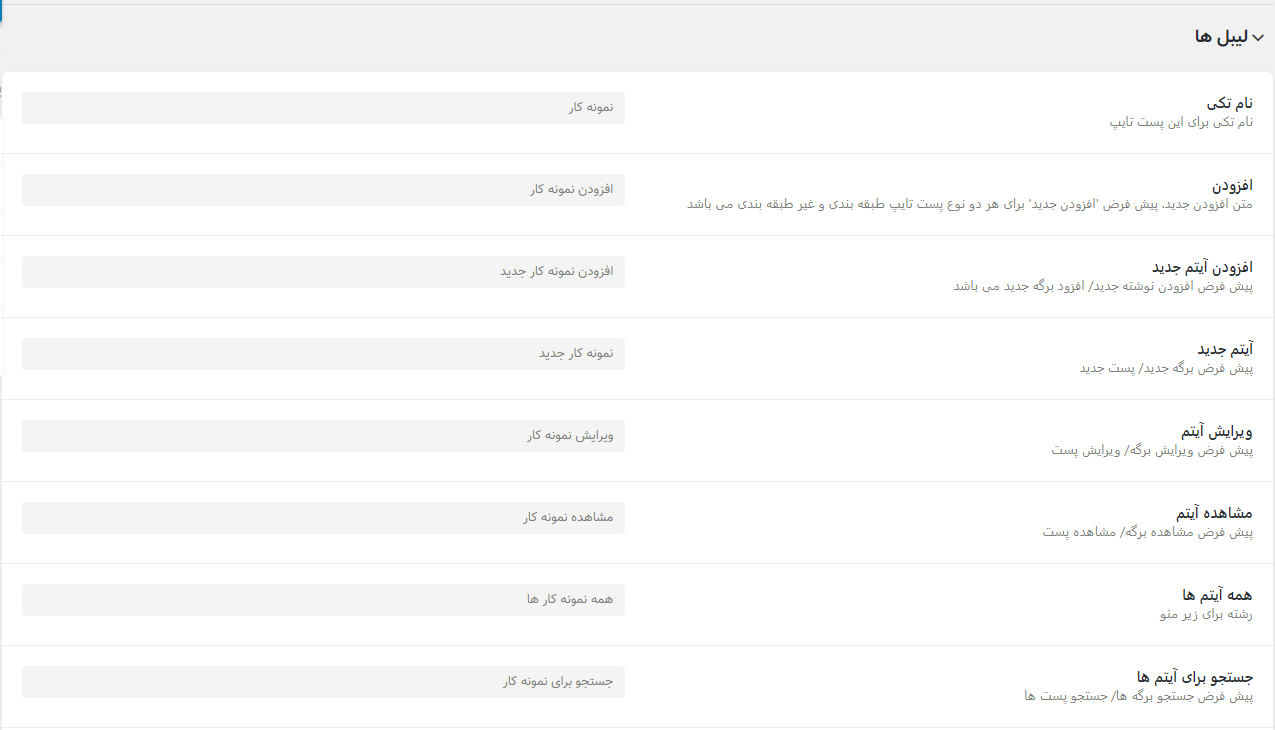
دربخش لیبل ها، اطلاعاتی که در پنل مدیریت نمیاش داده می شود را تعریف کنید.
اطلاعاتی مانند افزودن نمونه کار، ویرایش، مشاهده و …
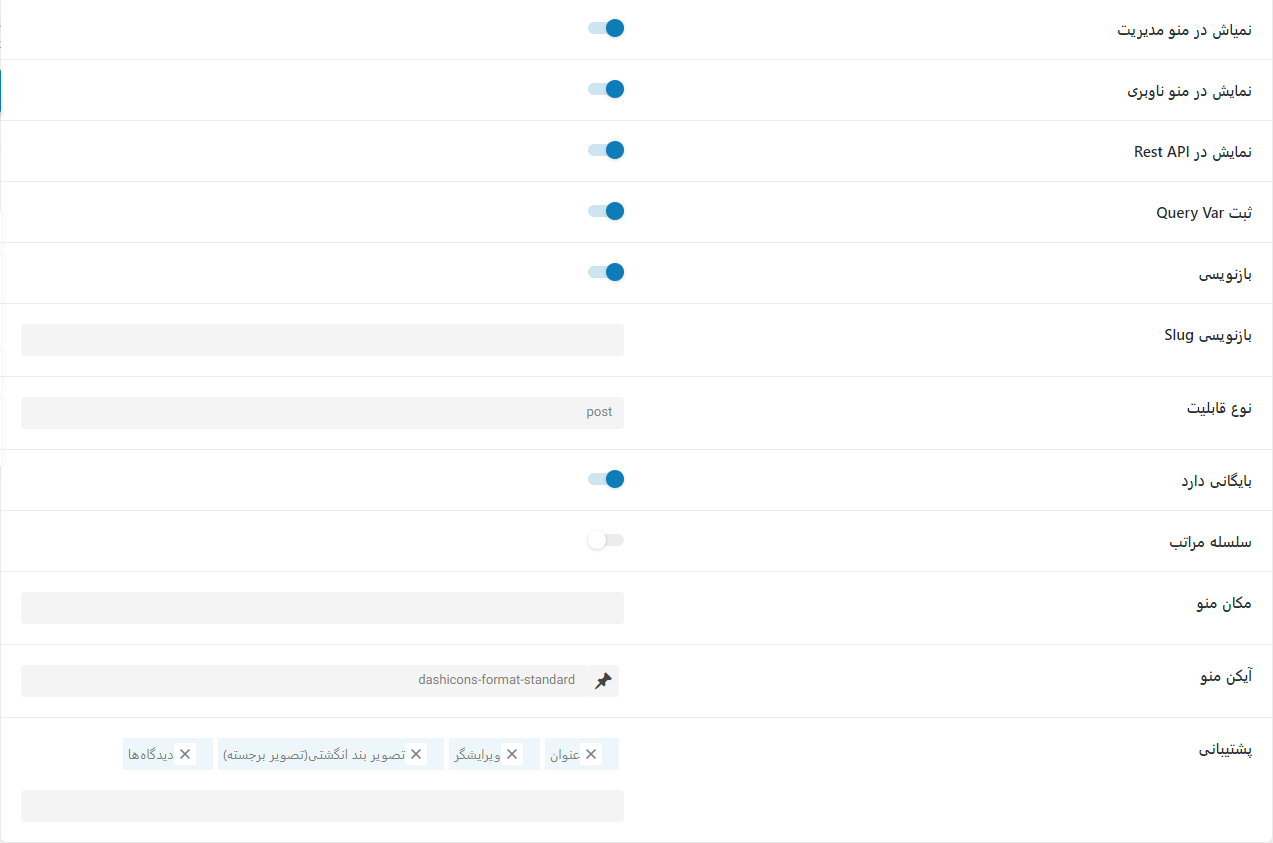
خب بعد از اینکه این موارد را پر کردید به قسمت تنظیمات پیشرفته رفته و گزینه های این قسمت را بررسی کنیم.
در اینجا گزینه هایی که در صفحه ایجاد نمونه کار قابل استفاده هست را میتوانید کنترل کنید. بخش نمونه کار ها دارای تصوی شاخص، بخش نظرات، دسته بندی، چیکده و … باشد یا نه.
آیکون مدیریت آن را تغییر دهید و نامک درون url این پست تایپ را ویرایش کنید.
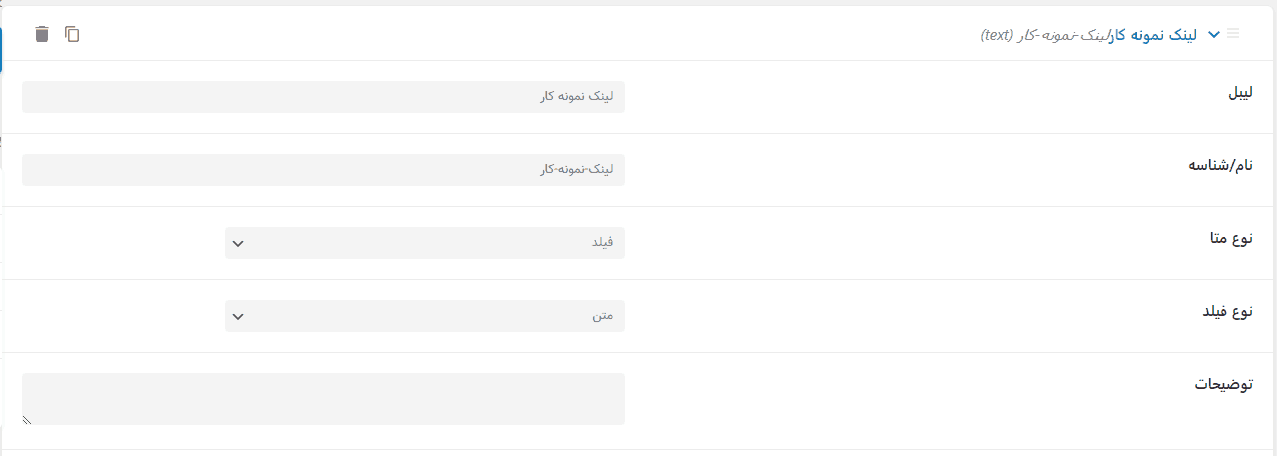
در پااین تر تنظیمات پیشرفته، بخش Meta fields ها را مشاهده می کنید. در این بخش شما قادر به ایجاد فیلد های سفارشی بوده تا در پست تایپ ایجاد شده نمایش دهید.
برای مثال زمانی که بخش نمونه کار را ایجاد می کنید شاید نیاز باشه یک لینک از نمونه کار را در این بخش قرار دهید.
برای این کار از بخش متا فیلد نوع فیلد را روی متن قرار دهید و یک نام برای این فیلد انتخاب کنید.
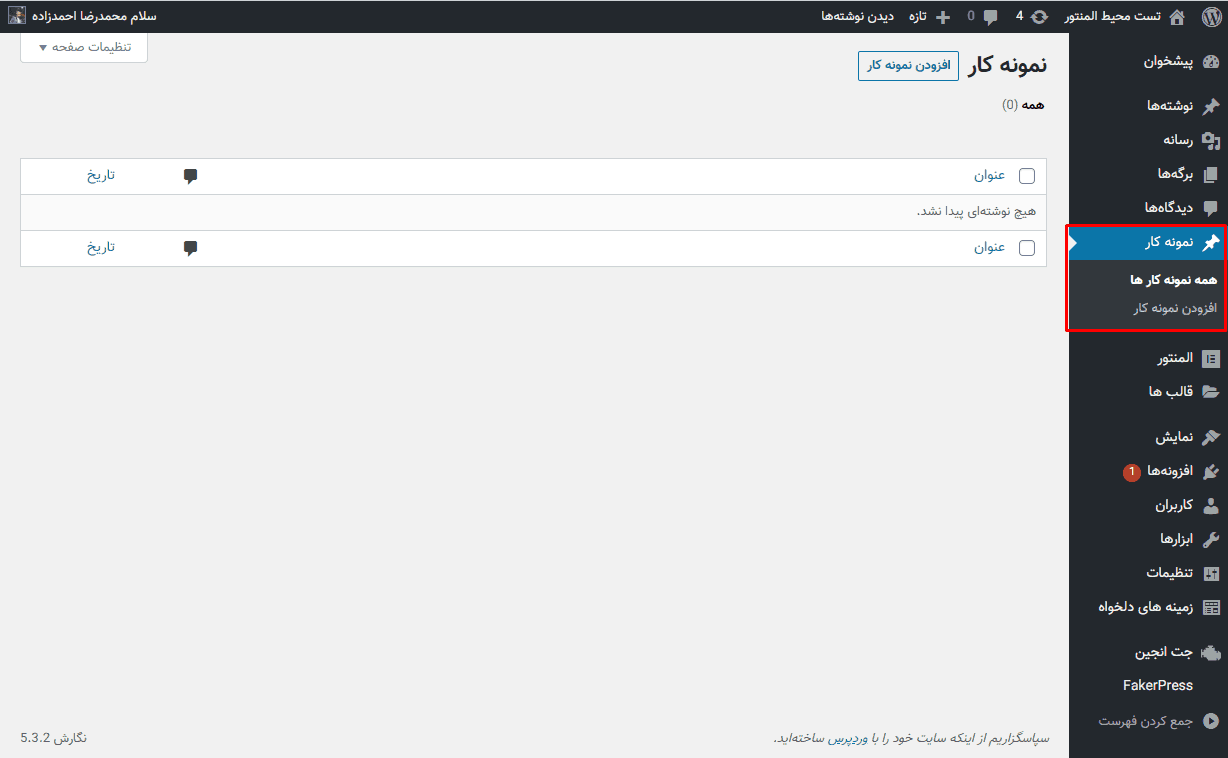
حالا پست تایپ را ذخیره کنید. و به پیشخوان وردپرس برید.
همانطور که مشاهده میکنید، بخش نمونه کار به سایت شما اضافه شده است.
اضافه کردن المنتور به پست تایپ
ولی اگر دکمه افزودن را بزنید در داخل این بخش قادر به ویرایش با المنتور نخواهید بود.
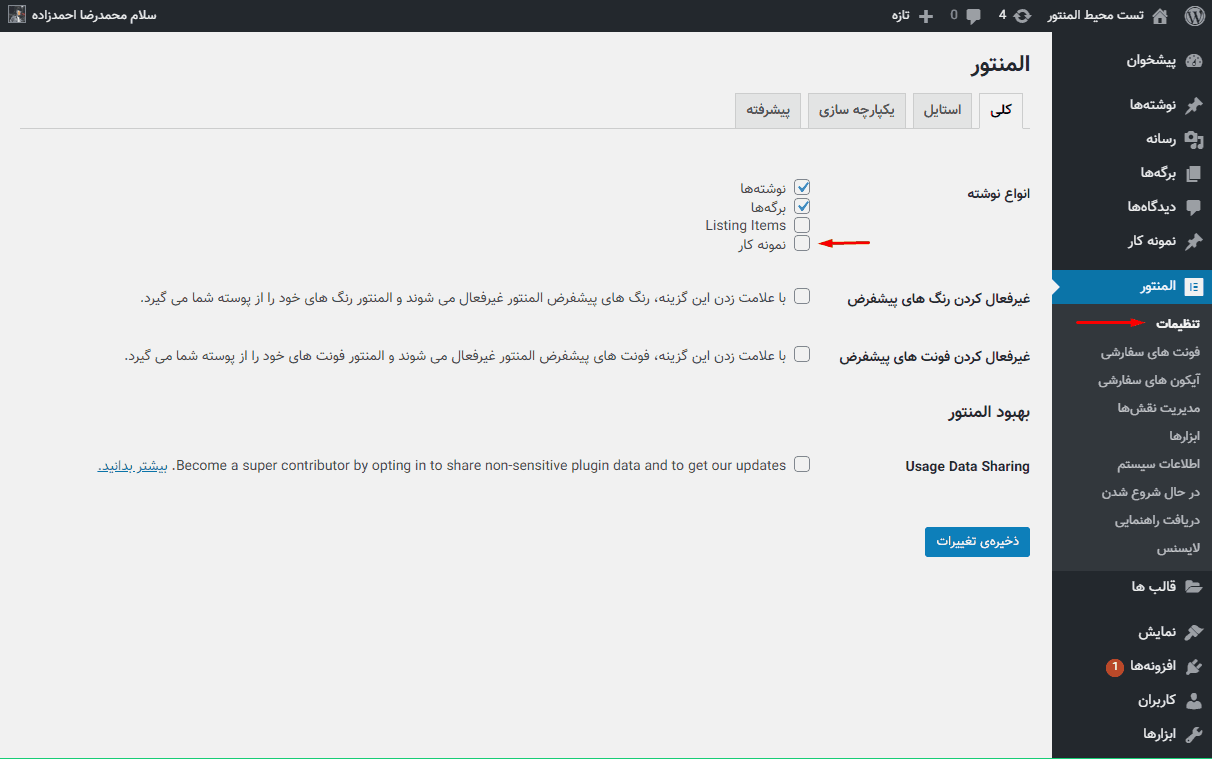
برای این کار از پیشخوان وردپرس، به تب المنتور رفته و گزینه تنظیمات را بزنید. در صفحه باز شده تیک پست تایپی که ایجاد کردید را بزنید تا به المنتور متصل شود.
حالا بعد از افزودن نمونه کار، دکمه ویرایش با المنتور ایجاد شده و قادر به طراحی بخش نمونه کار ها با استفاده از افزونه المنتور خواهید بود.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید.















41 پاسخ
من میخام پست تایی ایجاد کنم ک از نوع محصول باشه و قابلیت های ووکامرس رو هم داشته باشه. تو جت انجین ساختم ولی قیمت و عکس محصول و موجودی نداره! اینو چطور باید ایجاد کنم راهنمایی میفرمایید
با سلام
باید از فیلد سفارشی برای این مورد استفاده کنید.
سلام
جطور میشه پست تایپ سفارشی ساخته شده رو کلا حذف کرد
ممنونم
با سلام
اگر با افزونه هایی مانند ACF یا Jet Engine طراحی کردید، گزینه حذف پست تایپ دارند.
سلام وقت به خیر
آیا میشه کاری کرد بعد از این که این پست تایپ رو ساختیم افزوونه جت انجین رو غیر فعال کرد و اون پست تایپ سر جاش بمونه و حذف نشه و اگر حذف میشه چطور میشه کدهاش رو برداشت و در قالب قرار داد تا با غیر فعال کردن افزونه باز هم سر جاش بمونه >
با سلام
نه متاسفانه امکانش نیست.
من پست تایپ رو اوکی کردم و پوسته تکی پست تایپ هم اضافه کردم و درسته همه چیز، اما میخوام آرشیو پست تایپ سفارشیم رو درست کنم نمیشه و نوشته های سایت توش نمایش داده میشن .
یه سوال دیگه اینکه من acf هم برای این پست تایپ در نظر گرفته
در پست تایپ تکی میتونم به راحتی به قسمت اطلاعات پست اضافه اش کنم
اما مثلا میخوام 3 تا پست تایپ سفارشی آخرمو تو صفحه اصلی نمایش بدم ، در قسمت متا چیزی به اسم سفارشی نمیاره که بتونم با acf مچش کنم و اونارو نمایش بدم
با سلام
ویجت آرشیو پست ها باید در قالب آرشیو استفاده شود تا نوشته های مربوط به پست تایپ سفارشی قرار بگیرد.
برای نمایش پست ها در صفحه اصلی از چه ویجتی استفاده می کنید؟
ویجت پست های خود المنتور
سلام وقت بخیر خدمت شما بنده یه سوال داشتم که ممنون میشم راهنمایی کنید.
من پست تایپ مشخصی رو ساختم بعد میخام کاربر با کلیک کردن اون وارد صفحه تکی بشه که جزییات بیشتری از اطلاعات رو بهش نشون بده دقیقا مثل صفحه تکی محصولات،که کاربر با کلیک کردن روی کی محصول مشخص وارد صفحه تکی اون محصول میشه،ممنوند میشم راهنمایی کنید.
با سلام
کافیه قالب نوشته تکی هم ایجاد کنید و در انتها شرط را روی پست تایپ مورد نظر قرار بدید.
میشه بفرمایید از کدوم طریق باید اقدام به ساخت قالب نوشته تکی کنم؟
از طریق قالب ها – گزینه نوشته تکی را بزنید.
مورد دیگه که اگر راهنمایی کنید ممنون میشم من پست تایپ هایی که ساختم لینک ندارند،یعنی نمیشه روشون کلیک کرد که بخاد بره صفحه تکی،ممنون میشم برای این مورد هم راهنمایی کنید.
متوجه نشدم، دقیقا کدام قسمت؟
ببنید من پست تایپ تور گردشگری ساختم و میخام کاربر با کلیک کردن روی اون پست تایپ ئارد صفحه تکی اون بشه و اطلاعات بیشتری راجع به تور ببینه،ممنونم میم قدم به قدم بگید چیکار کنم،من طبق توضیحاتی که دادید رفتم برگه تکی ساختم و در شرط،پست تایپ ها رو فعال کردم که برای اونا نمایش بده ولی خب ادامش رو نمیدونم که چیکار کنم.
الان برگه تکی ساخته شده ولی با پست تایپ ارتباطی نداره یعنی پست تایپ لینکی نداره که کاربر با کلیک کردن روش وارد صفحه تکی اون تور بشه.ممنون میشم راهنمایی کنید.
لطفا از بخش تیکت با پشتیبانی در ارتباط باشید، به صورت کامل راهنمایی انجام میشه.
سلام.وقتتون بخیر.من همه کارهارو انجام دادم ولی در رمان ثبت میگه مورد یافت نشد.
سلام
چطور میشه یک قالب که با المنتور طراحی شده رو ، به عنوان قالب پیشفرض پست تایپی که با جت انجین ساخته تعیین کرد.
توضیح واضح تر:
من پست تایپ نمونه کار رو با جت انجین ساختم . یک صفحه هم با المنتور ساختم برای نوشته نمونه کار. چطور این قالبی ک با المنتور ساختم ست کنم که هر نمونه کار جدیدی زدم توی اون قالب نمایش داده بشه ایا امکانش هست؟ یا باید دستی هربار ویرایش با المنتور بزنم
در جواب امیدرضا دهقان عزیز ، .
برای طراحی قالب ثابت برای پست تایپتون . یک قالب برای برگه تکی ایجاد کنید و در هنگام انتشار ،نمایش رو فقط برای پست تایپی که ساختید بزنید.
موفق باشید
سلام وقت به خیر
چه طور میشه برای پست تایپی که ایجاد کردیم دسته بندی داشته باشیم. مثلاً دسته بندی نمونه کارها؟
با سلام
باید از قسمت طبقه بندی، برای پست تایپ ساخته شده دسته بندی یا برچسب اضافه کرد.
سلام میشه باهاش یه پست تایپ ایجاد کرد برای ویدیو ها؟!
با سلام
بله مشکلی نداره
با سلام، ممنون از آموزش خوبتون
یک سوال داشتم، اگر دیده باشید خیلی از قالب های حرفه ای، انواع قالب برای انواع نوشته دارند که زمانی که میخواید یک نوشته ارسال کنیم از قسمت ویژگی های نوشته قالب رو میزاریم روی مثلا ویدئو
حالا اگر صفحه طراحی کردیم با المنتور چطور به این منو اضاف کنیم که محدود به دسته ها نشیم. چون امکان داره در یک دسته دبگه ویدئو بخوایم بزاریم و مشکل ساز میشه.
خواستم با استفاده از ACF هم محدودیت بزارم برای نمایش قالب اما امکانش نبود، پس بهترین راه حل اینه قالبی که طراحی کردیم اضاف کنیم به همون منوی ویژگی های نوشته. فقط راه حل پیدا نکردم. لطفا راهنمایی کنید
با سلام
می تونید با استفاده ساختار این کار را انجام دهید. قالب های مختلف توسط المنتور برای ساختار ها ایجاد کرده تا در صورت انتخاب، استفاده شود.
نمیدونم درست متوجه شدم یا نه. در قسمتی که انتخاب می کنیم فوتر، هدر و… هست در ساخت قالب ساختار انتخاب کنم؟
اگر بله، برای من چنین دسته ای “ساختار” نداره
باید در انتها که برگه را طراحی کردید، در پنجره تنظیمات انتشار گزینه ساختار را انتخاب کنید.
سلام
گزینه ساختار برای پست تایپ ساخته شده وجود ندارد
گزینه مورد نظر رو پیدا کردم
سلام
پست تایپ رو ساختم و قالب را تنظیم روی نوشته در پست تایپ جدید میکنم و بر روی نمایش نوشته میزنم مینویسد : چیزی در اینجا پیدا نشد.
بالا هم مینویسد برگه پیدا نشد.
سلام
آیا مطالبی در این پست تایپ قرار داده اید؟
محتوا رو از طریق Acf و فیلد ها وارد میکنم هماهنگ با قالب.
البته کلا وقتی بخوام اون صفحه رو مستقل با المنتور ویرایش کنم پیام : ناحیه محتوایی شما یافت نشد و تابع the_content وجود ندارد رو میده.
با تشکر از شما جهت پاسخگویی و پشتیبانی …
از تنظیمات المنتور تیک پست تایپ جدید را فعال کردید؟ به این منظور که بتوانید با المنتور ویرایش را انجام دهید.
بله
من میخوام یه پست تایپ سفارشی ایجاد کنم و توش از کاربر بخوام یه جدول رو پر بکنه.چیکار باید بکنم؟
با سلام
لطفا توضیحات بیشتری در مورد طرح تون بدید.
فکر میکنم یا کسی اینقدر تخصصی با المنتور کار نکرده یا متوجه این مطلب نشدن که سوالی نپرسیدن.
شایدم خیلی سادس :./
سوالم اینه این پست تایپ ساخته شد حالا کجا نمایش داده میشه؟
ما قسمت بک اند رو طراحی کردیم
قسمت فرانت چی میشه؟
چجوری میتونیم بگیم این کجا نمایش داده بشه
و اینه میشه با این روش یه اسلایدر شبیه به روولوشن که نه ولی یه اسلایدر داینامیک ساخت تا نه نیاز باشه از اسلایدر الممتور به طور مستقیم استفاده بشه و نیاز به نصب افزونه اضافه و اسلایدر روولوشن سنگین باشه
با سلام
جایگاه نمایش در سایت بر اساس نیاز شما تعیین می شود. اگر پست تایپ نمونه کار ایجاد کردید، می توانید آخرین نمونه ها را با استفاده از ویجت پست ها نشان دهید.
یا با ساختن قالب آرشیو نمونه ها، همانند وبلاگ، اخرین نمونه کار ها را نشان دهید.
برای بخش دوم سوال تون، بله میشه اسلایدر المنتور را به صورت داینامیک به همراه تنظیمات طراحی کرد. برای درک بهتر این موضوع و نحوه پیاده سازی پنل تنظیمات می توانید از آموزش طراحی نوار اعلان با المنتور به صورت داینامیک (همراه افزونه ACF) استفاده کنید.
با سلام
من هم همین مشکل را دارم، فرمودین “با ساختن قالب آرشیو نمونه ها مانند بلاگ” لطفا بیشتر توضیح دهید که چگونه این آرشیو را بسازیم و در صورت امکان یک پست آموزشی در مورد نحوه نمایش پست تایپ ساخته شده منتشر کنید
با تشکر
حل شد