فونتهای متغیر (Variable fonts) یک تکنولوژی پیشرفته در دنیای فونتها هستند که امکان دارد یک فایل فونت، شامل چندین سبک و تغییرات مختلف باشد. این تغییرات میتوانند شامل وزنهای متفاوت (مثلا ضخیم یا نازک)، عرضهای گوناگون و اندازههای نوری (optical sizes) باشند. بر خلاف فونتهای سنتی که برای هر سبک (مثل بولد، ایتالیک یا فشرده) به فایلهای جداگانه نیاز دارند، فونتهای متغیر میتوانند تمامی این ویژگیها را به صورت دینامیک و تنها در یک فایل تنظیم کنند.
فونتهای متغیر نسبت به فونتهای سنتی چندین مزیت دارند:
کنترل بیشتر: در فونتهای سنتی، شما به ویژگیهای از پیش تعیینشده محدود هستید. بهعنوان مثال، باید بین وزنی مثل 400 یا 600 انتخاب کنید. اما با فونتهای متغیر، کنترل کامل دارید و میتوانید وزنی مانند 475 را انتخاب کنید.
بهبود عملکرد: با استفاده از یک فایل فونت که شامل تمام تغییرات و سبکهاست، فونتهای متغیر میتوانند تعداد درخواستهای HTTP و حجم کلی فایل مورد نیاز برای بارگذاری سبکهای مختلف فونت را کاهش دهند، که منجر به بهبود عملکرد وبسایت میشود.
تایپوگرافی واکنشگرا: فونتهای متغیر این امکان را فراهم میکنند که بر اساس اندازه صفحه، وضوح یا ترجیحات کاربر، تایپوگرافی بهصورت پویا تنظیم شود. بهعنوان مثال، یک فونت میتواند در صفحهنمایشهای کوچکتر فشردهتر شود تا فضای بیشتری ذخیره شود یا در اندازههای کوچکتر برای خوانایی بهتر، کنتراست بیشتری پیدا کند.
یکپارچگی با CSS: فونتهای متغیر را میتوان با استفاده از CSS کنترل کرد. ویژگیهایی مانند ‘font-weight’، ‘font-stretch’ و ‘font-style’ با مقادیری فراتر از مجموعه ثابت معمول قابل تنظیم هستند و کنترل بیشتری را ارائه میدهند. همچنین میتوانید به فونتهای متغیر، انیمیشن اضافه کنید.
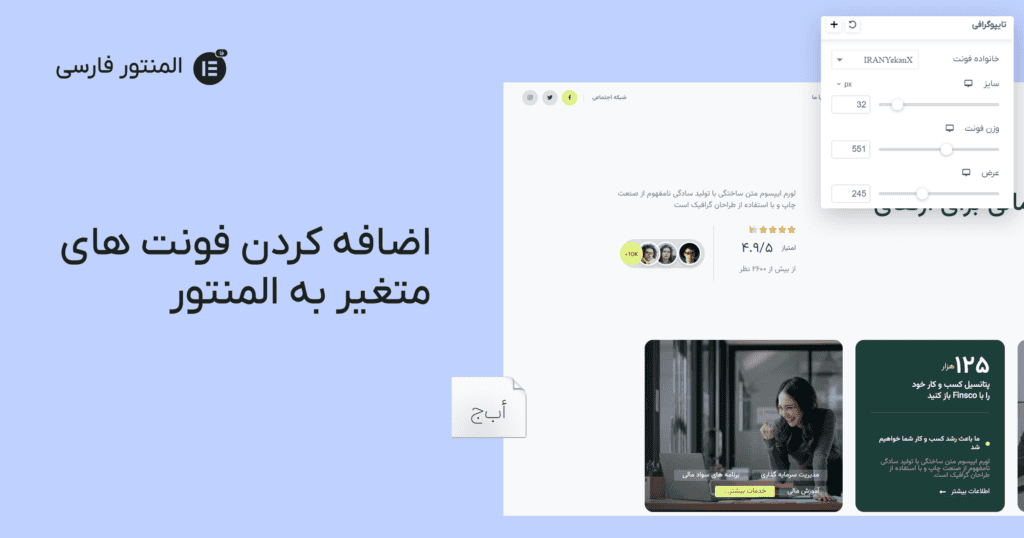
اضافه کردن فونت های متغیر به المنتور
پیش از استفاده از فونتهای متغیر، لازم است آنها را از طریق مدیریت وردپرس (WP Admin) اضافه کنید.
نکته: فونتهای متغیر دارای چندین ویژگی هستند که میتوانید برای تنظیم آنها استفاده کنید. عرض (Width) و وزن (Weight) دو مورد از رایجترین ویژگیها هستند و این دو در المنتور پشتیبانی میشوند.
برای اضافه کردن یک فونت متغیر:
- ابتدا یک فونت متغیر که میخواهید استفاده کنید پیدا کرده و آن را در کامپیوتر خود دانلود کنید. ممکن است نیاز باشد فایل را از حالت فشرده خارج کنید.
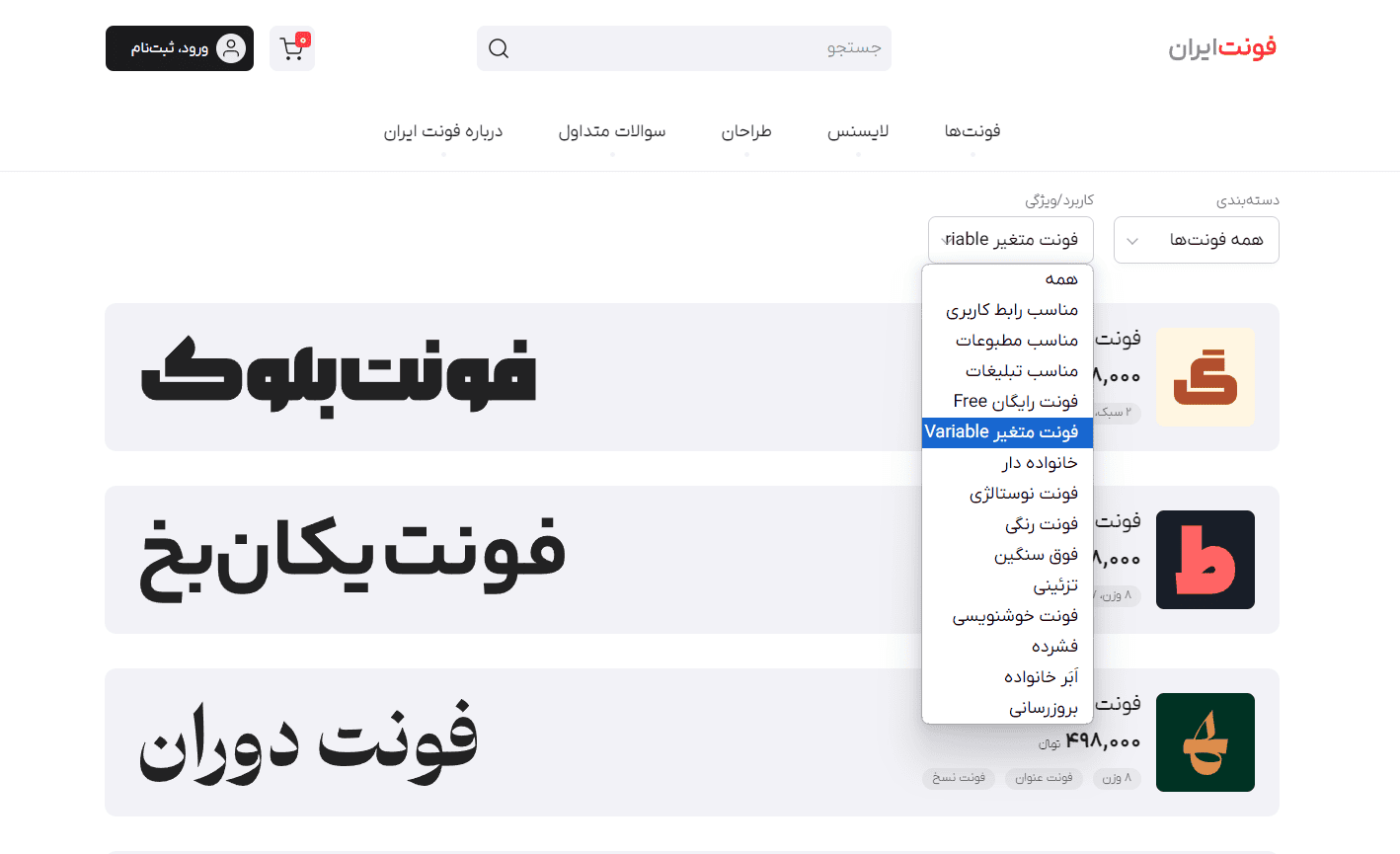
- فونتهای متغیر از منابع مختلفی قابل دسترس هستند، برای فونت های انگلیسی از Google Fonts و برای فونت های فارسی فونت ایران قابل دسترس هست.
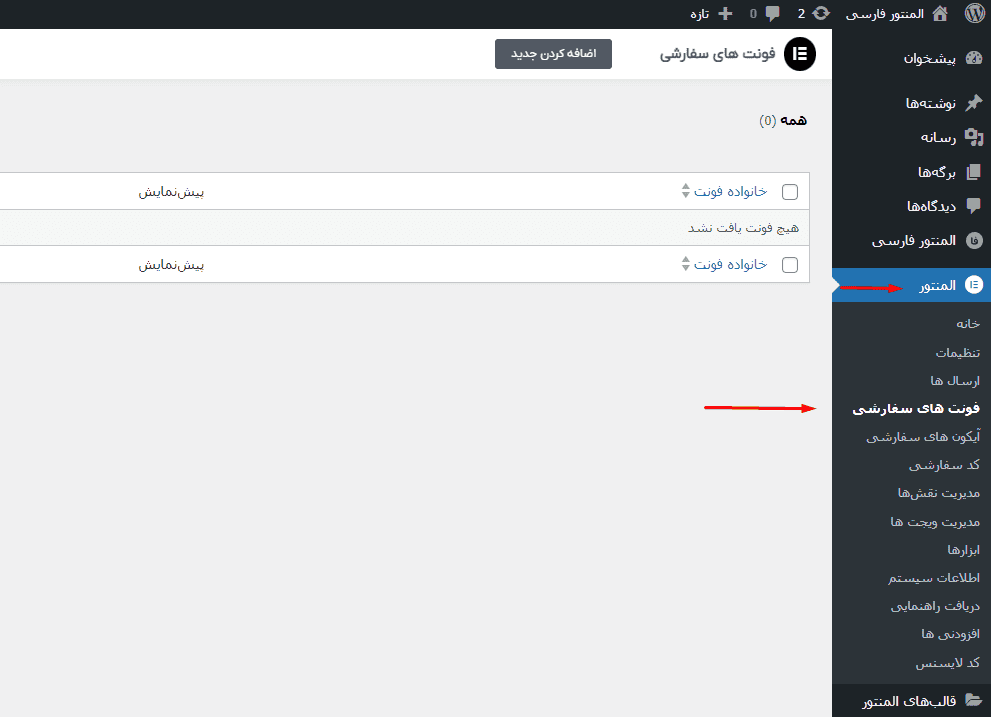
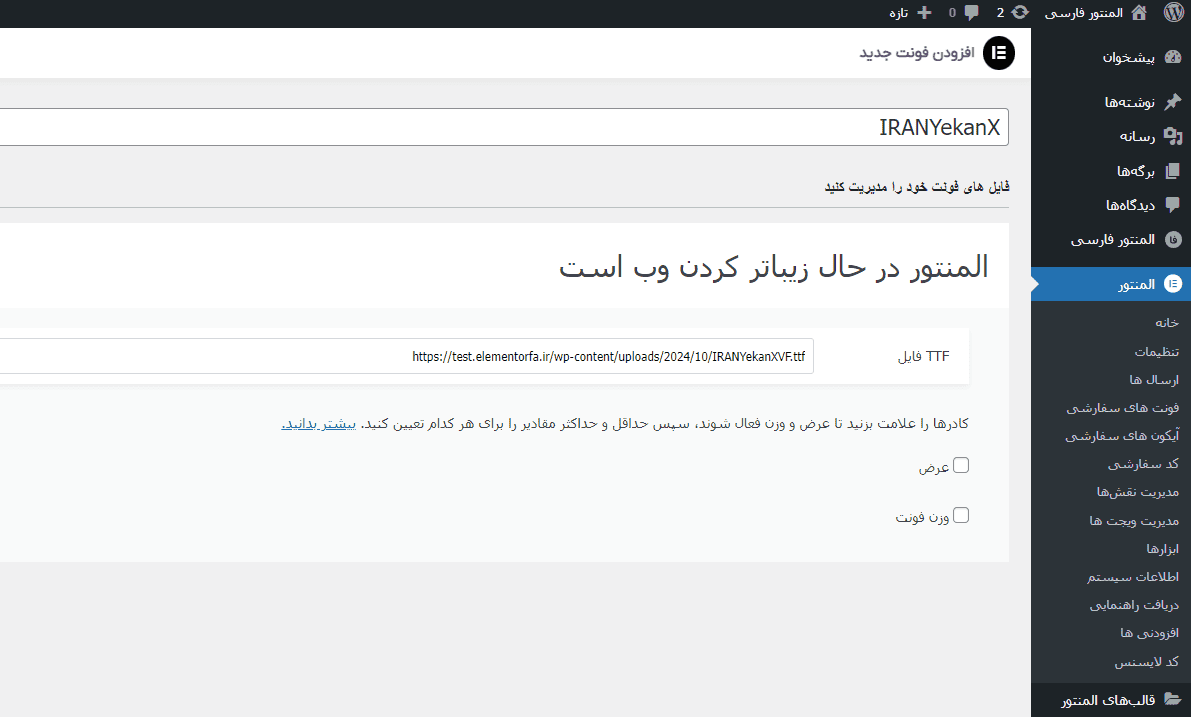
به بخش مدیریت وردپرس رفته و از مسیر المنتور- فونت های سفارشی را انتخاب کنید. صفحه زیر نمایش داده میشود:
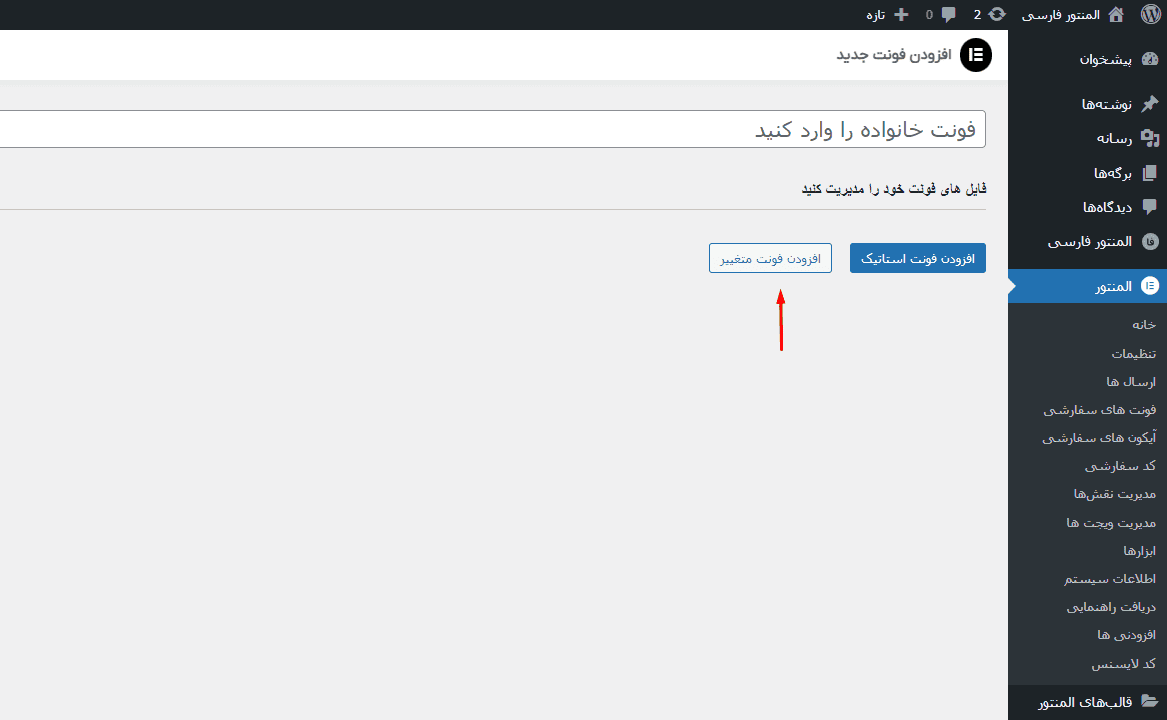
روی دکمه اضافه کردن جدید در بالای صفحه بزنید. در صفحه جدید، ابتدا یک نام برای خانواده فونت خود انتخاب کرده، سپس روی دکمه افزودن فونت متغییر کلیک کنید.
حالا کافیست، فایل فونت با فرمت TTF را در کادر مورد نظر آپلود کنید. فایل را از سایتی که فونت تهیه کردید می توانید دانلود کنید.
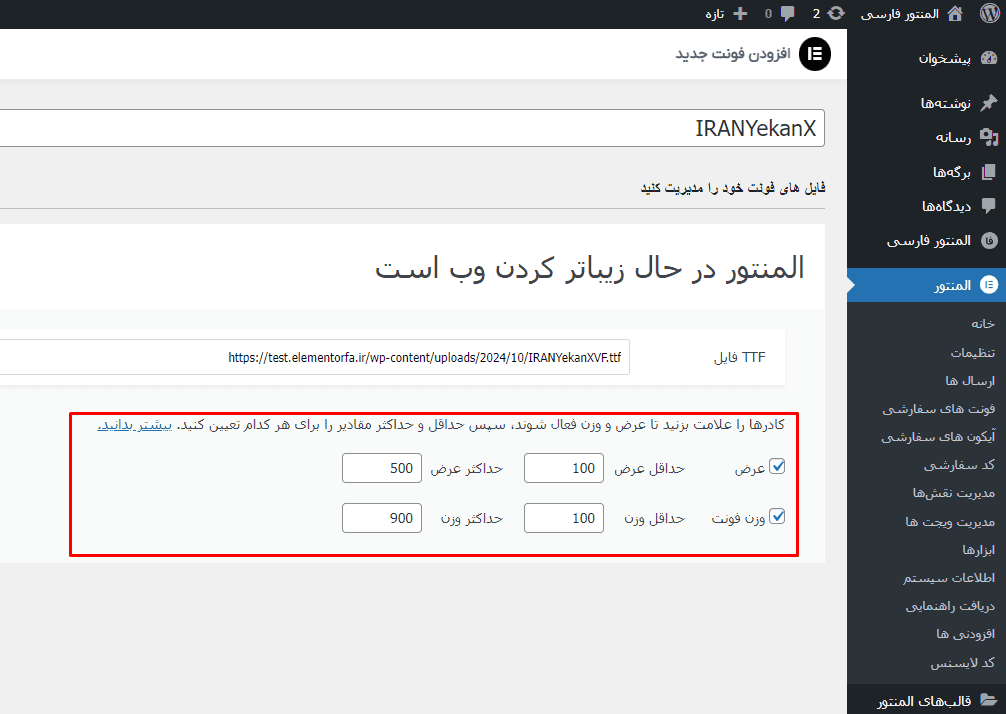
در پایین کادر آپلود فونت، 2 تا چک باکس مربوط به وزن و عرض فونت متغییر وجود دارد. در صورت فعال کردن امکان مقدار دهی فراهم می شود:
گزینه Width و Weight را فعال کنید و حداقل و حداکثر مقدار را وارد کنید. این اطلاعات از سوی سازنده فونت در دسترس است.
در انتها دکمه انتشار را زده و وارد محیط المنتور شوید تا بتوانیم از فونت متغییر استفاده کنیم.
استفاده از فونت های متغیر در ویرایشگر المنتور
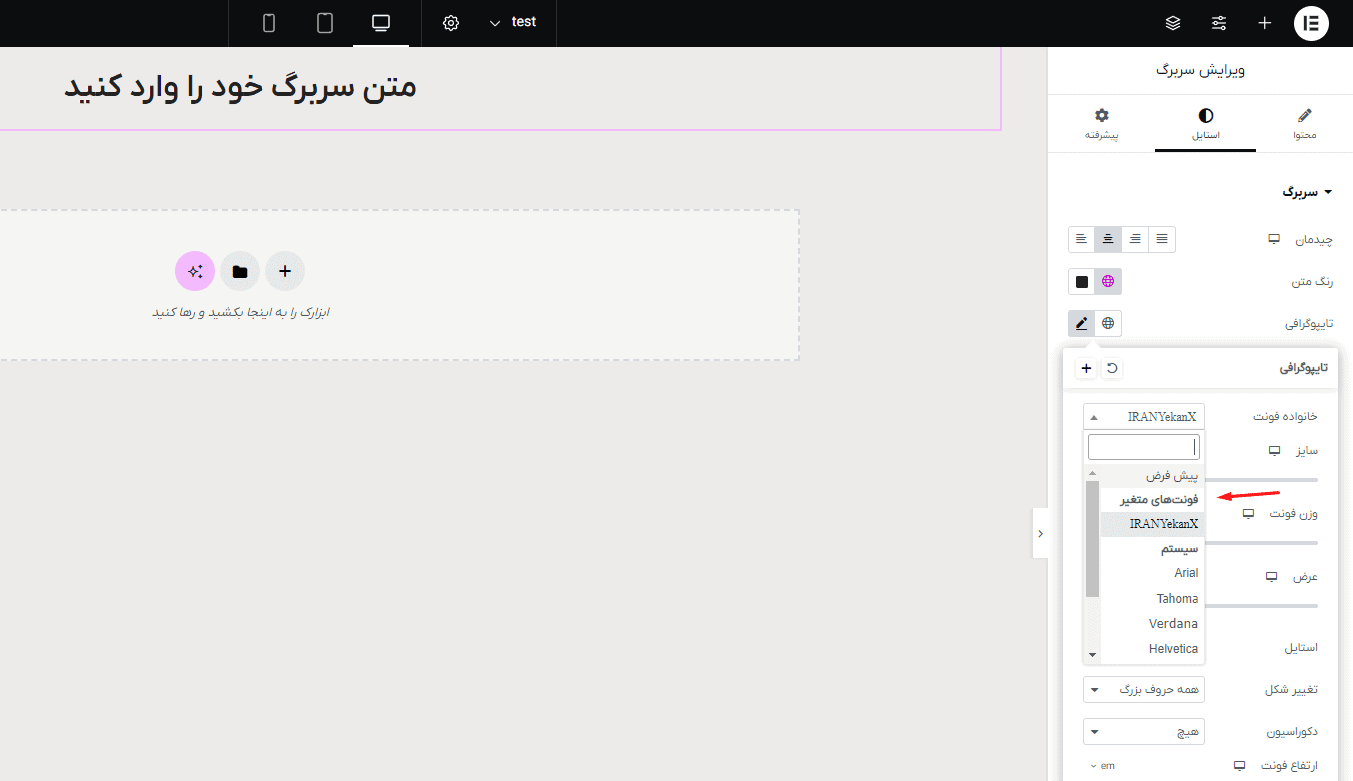
پس از نصب فونتهای متغیر، میتوانید آنها را در هر ویجتی که دارای گزینه تایپوگرافی است، استفاده کنید. در مثال زیر، ما از یک فونت متغیر در ویجت سربرگ (Heading) استفاده خواهیم کرد.
در قسمت استایل، زمانی که خانواده فونت را انتخاب می کنیم، در زیر فونت های متغییر، نام فونتی که آپلود کردیم نمایان میشود:
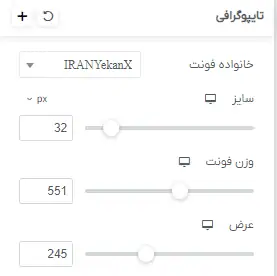
در صورتی که یک فونت متغییر را انتخاب کنید، مقادر عرض و وزن فونت در زیر کادر انتخاب فونت دیده میشود و می توانید با نوار میله ای مقادیر عرض و وزن را تغییر دهید.
در فونت های ایرانی مقدار وزن فونت در فونت متغییر تعریف شده است، ولی ممکن مقدار عرض در فونت های ایرانی کاربرد نداشته باشد و این ویژگی در فونت ها وجود نداشته باشد. بنابراین می توانید تنها از گزینه وزن فونت استفاده کنید.














3 پاسخ
اونهایی که نقطه متفاوت دارند چجوره ؟
برای ایران سنس باید چه اعدادی زد ؟
با سلام
باید از font-feature-settings استفاده کنید که نیازمند استفاده در CSS هست.
ممنون عالی بود
ولی کاشکی میشد با فرمت woff یا woff2 فونت متغیر رو اپلود کرد.