اگر مقاله های طولانی در سایت منتشر می کنید، اضافه کردن فهرست مطالب له موتور های جستجو و کاربران کمک می کند تا مقاله شما مرور کرده و درک بهتری برای مطالعه داشته باشند.
با استفاده از ویجت فهرست مطالب المنتور، شما می توانید به آسانی فهرست مطالب سایت را به صورت خودکار بر اساس تگ های محتوایی دسته بندی کنید.
برای مثال:
- <h2>
- <h3>
- <h3>
- <h2>
- <h3>
اگر از ویجت فهرست مطالب در کنار پوسته ساز المنتور پرو استفاده می کنید، در این صورت می توانید به طور خودکار فهرست مطالب را بدون هیچ حرکتی به تمامی مقالات سایت خود اضافه کنید. وقتی کاربری روی هر کدام از عنوان ها در فهرست مطالب کلیک کند به عنوان یک لنگر عمل کرده و کاربر را به همان تگ هدایت می کند.
در این مقاله قصد داریم تا نحوه قرار دادن فهرست مطالب با استفاده از پوسته المنتور را یاد بگیریم.
نحوه اضافه کردن فهرست مطالب با پوسته ساز المنتور
اولین نکته ای که باید توجه داشته باشیم این است که میتوانید این ویجت را به صورت جداگانه در هر برگه ای استفاده کنید ولی در این آموزش تمرکز اصلی ما استفاده از پوسته ساز در المنتور می باشد.
1.ایجاد یا ویرایش قالب نوشته تکی
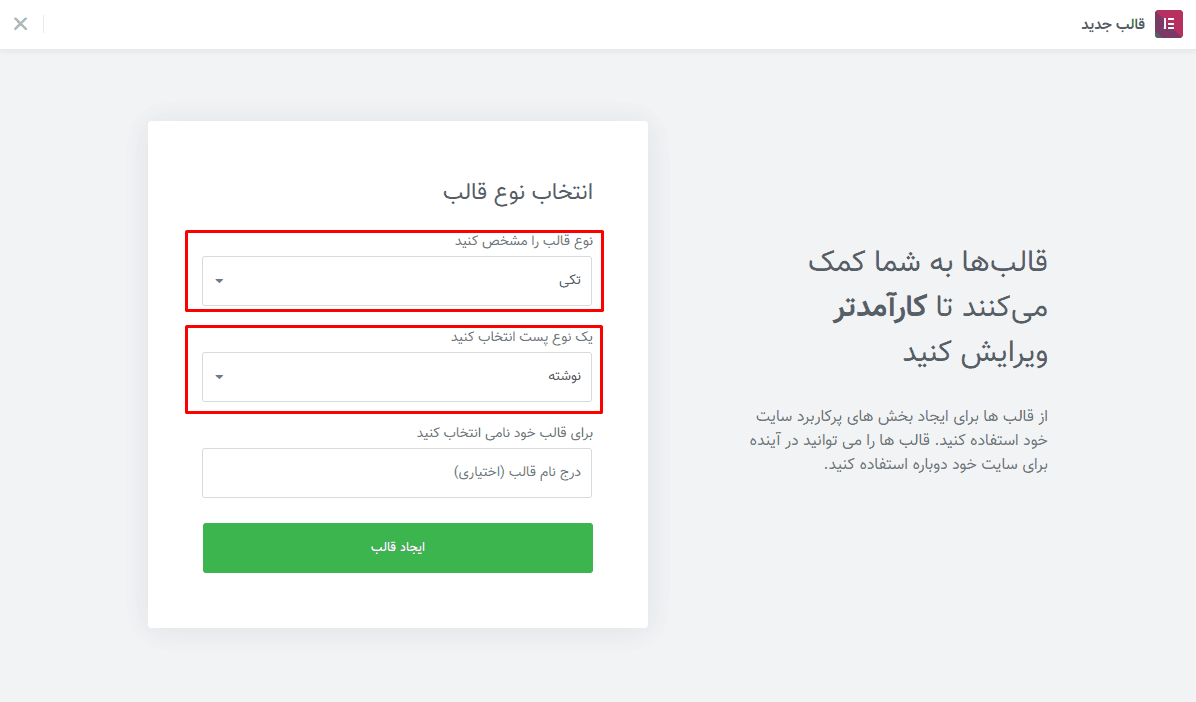
برای شروع، از پوسته ساز المنتور استفاده کنید. برای این کار باید از بخش قالب ها، نوع قالب را روی گزینه تکی قرار داده و نوع پست را روی گزینه نوشته قرار بدید.
بعد از ایجاد یا از بین قالب های آماده یکی را انتخاب کرده و یا یک قالب طراحی کنید.
2.اضافه کردن ویجت فهرست مطالب
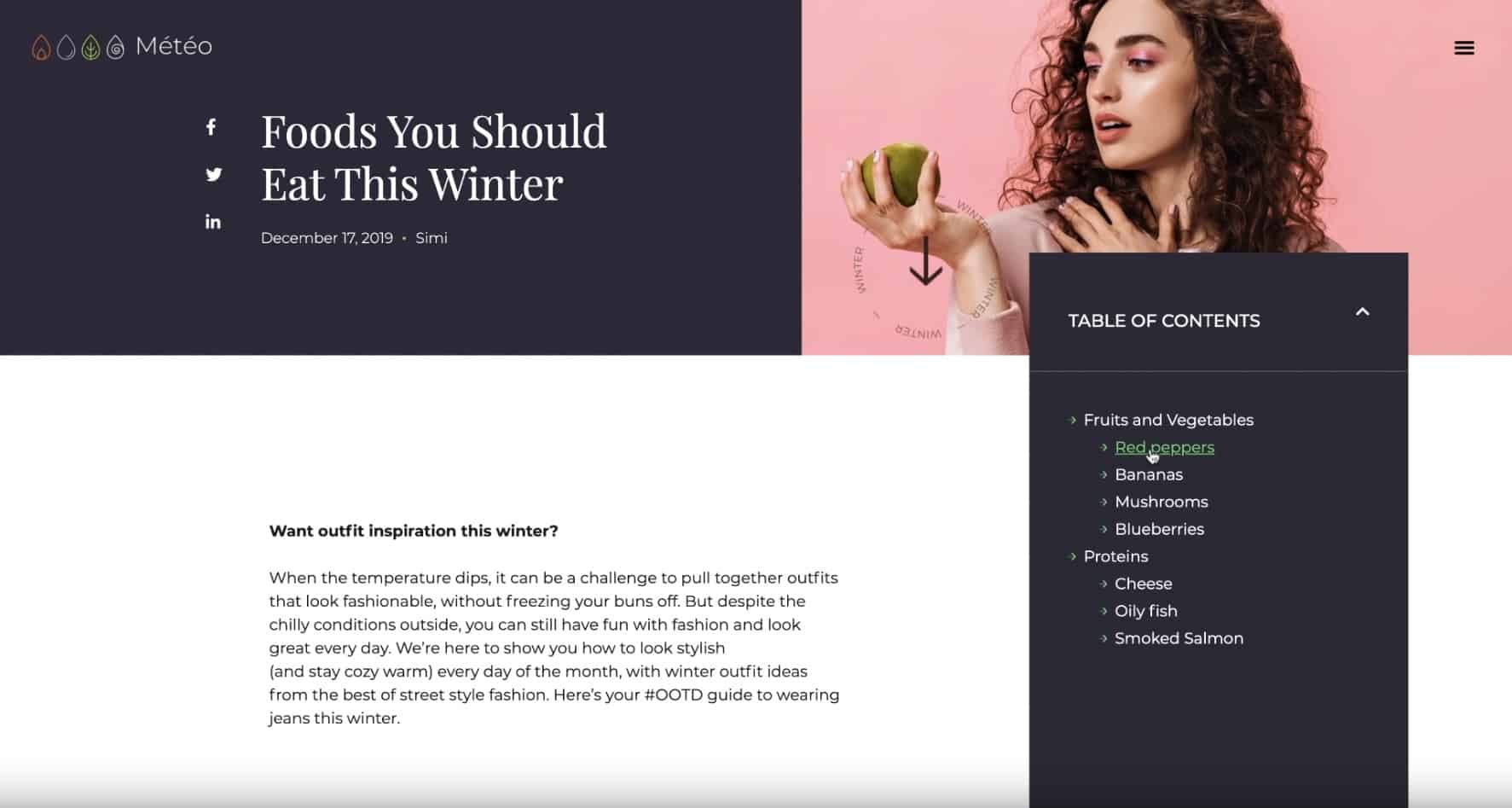
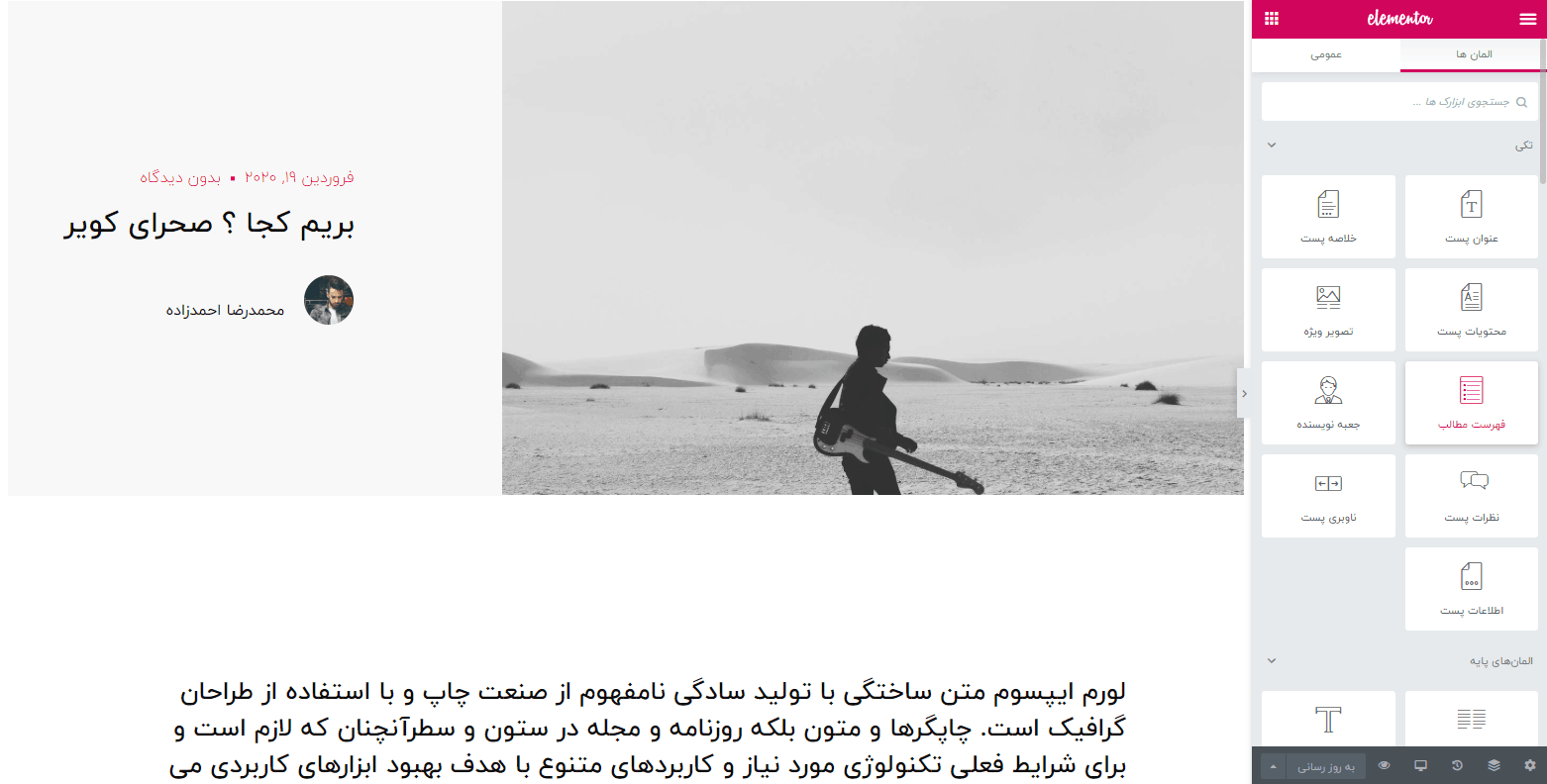
زمانی که قالب نوشته تکی را طراحی کردید، ویجت فهرست مطالب را در جایی که می خواهید فهرست مطالب نمایش داده شود قرار دهید. این ویجت دربخش تکی دسته بندی ویجت های المنتور به نام فهرست مطالب قرار دارد.
زمانی که ویجت را به صفحه اضافه می کنید، باید به طور خودکار لیستی از تمام عناوینی را که در مقاله وجود دارد را مشاهده کنید.
حالا زمان تنظیم کردن ویجت فهرست مطالب می باشد.
3.پیکربندی ویجت فهرست مطالب
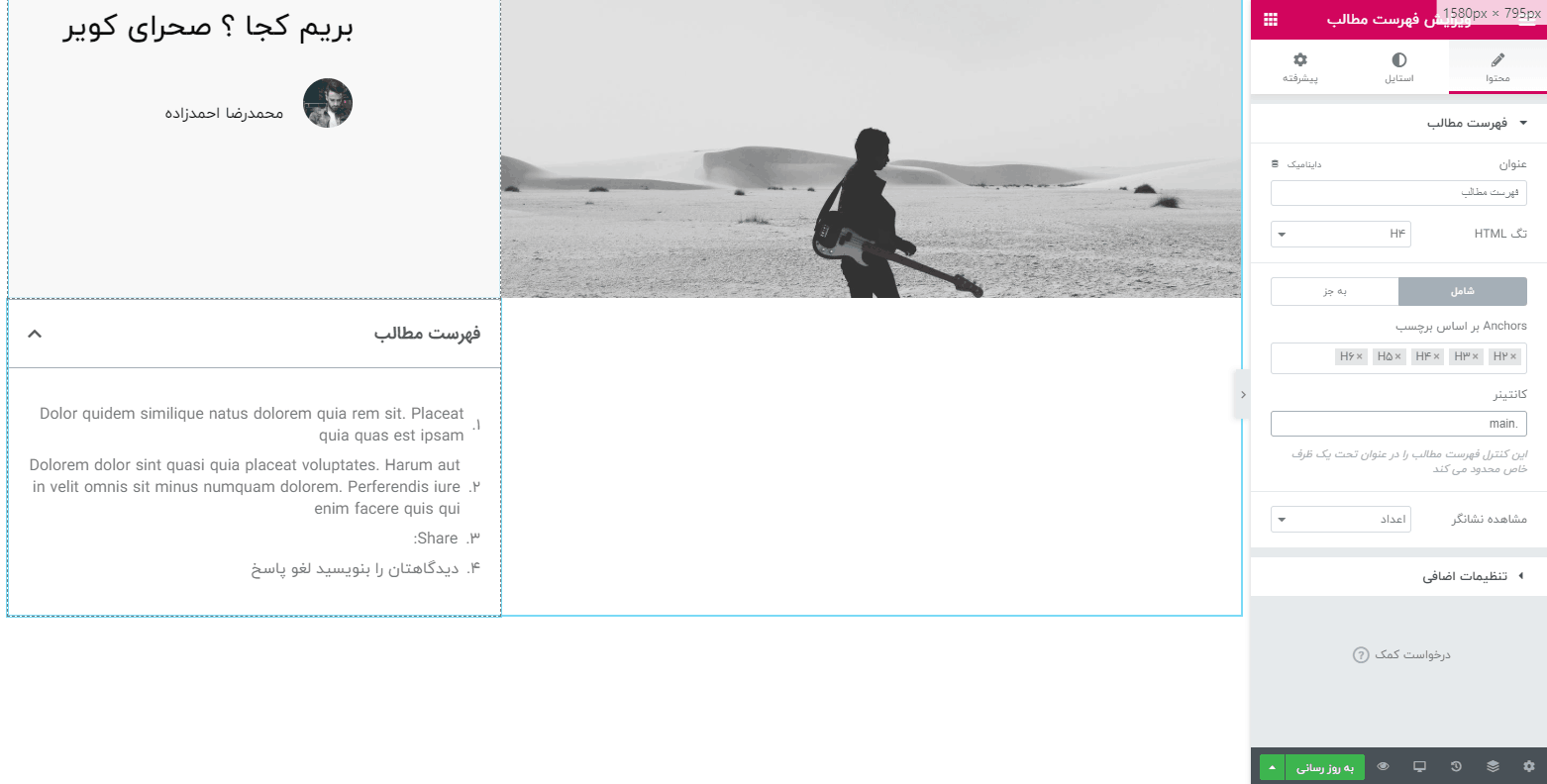
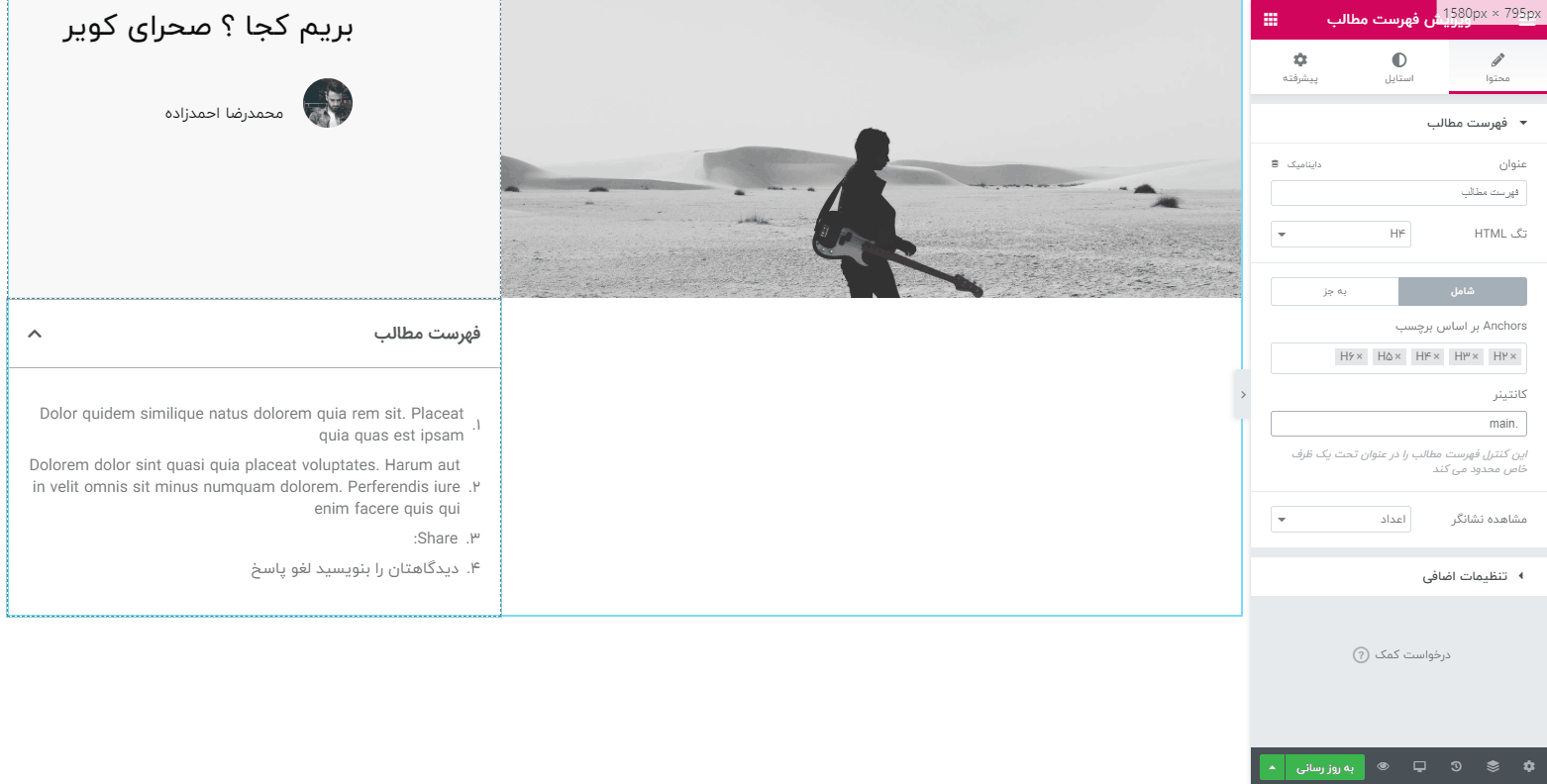
تنظیمات ویجت فهرست مطالب را باز کنید تا ویجت را پیکربندی کنیم.
ابتدا عنوان خود را اضافه کنید. برای مثال “فهرست مطالب”. این متن در بالای فهرستی که به طور خودکار ایجاد می شود به صورت ثابت قرار میگیرد.
سپس از بین گزینه های شامل و به جز یکی را انتخاب کنید تا تگ های انتخاب در صفحه را تعیین کنیم.
تگ های عنوان خاص
برای مثال ، شما ممکن است بخواهید برچسب های <h2> و <h3> را درج کنید. شما برچسب های عنوان را میتوانید در ویرایشگر WordPress مشخص کنید.
کانتینر ها
با استفاده از این قسمت، می توانید محتوای دلخواه صفحه را تنها در فهرست مطالب نمایش دهید برای این کار باید به ستون یا بخش محتوایی که می خواهید یک کلاس CSS اختصاص دهید. سپس در بخش کانتینر کلاس CSS را وارد کنید.
برای مثال به بخش محتوایی خود کلاس main را اختصاص دادیم. در فیلد کانتینر .main را وارد می کنیم. به این صورت تنها محتوایی که در همان بخش قرار بگیرد در فهرست مطالب نمایش داده می شود.
اگر به تب به جز بروید می توانید عنوان های خاصی از مقاله را که در محتوا استفاده شده حذف کنید. برای مثال میخوانید یک عنوان با تگ <h2> را حذف کنید، می توانید با ویرایشگر المنتور یک کلاس با عنوان ignore به آن اضافه کنید و سپس با استفاده از گزینه Anchors بر اساس سلکتور آن را حذف کنید.
در ادامه می توانید از گزینه مشاهده نشانگر برای اضافه کردن عدد و یا نقطه در بین فهرست استفاده کنید. اگر گزینه نقطه را انتخاب کنید میتونید از هر آیکون دیگری با در لیست Font Awesome استفاده کنید.
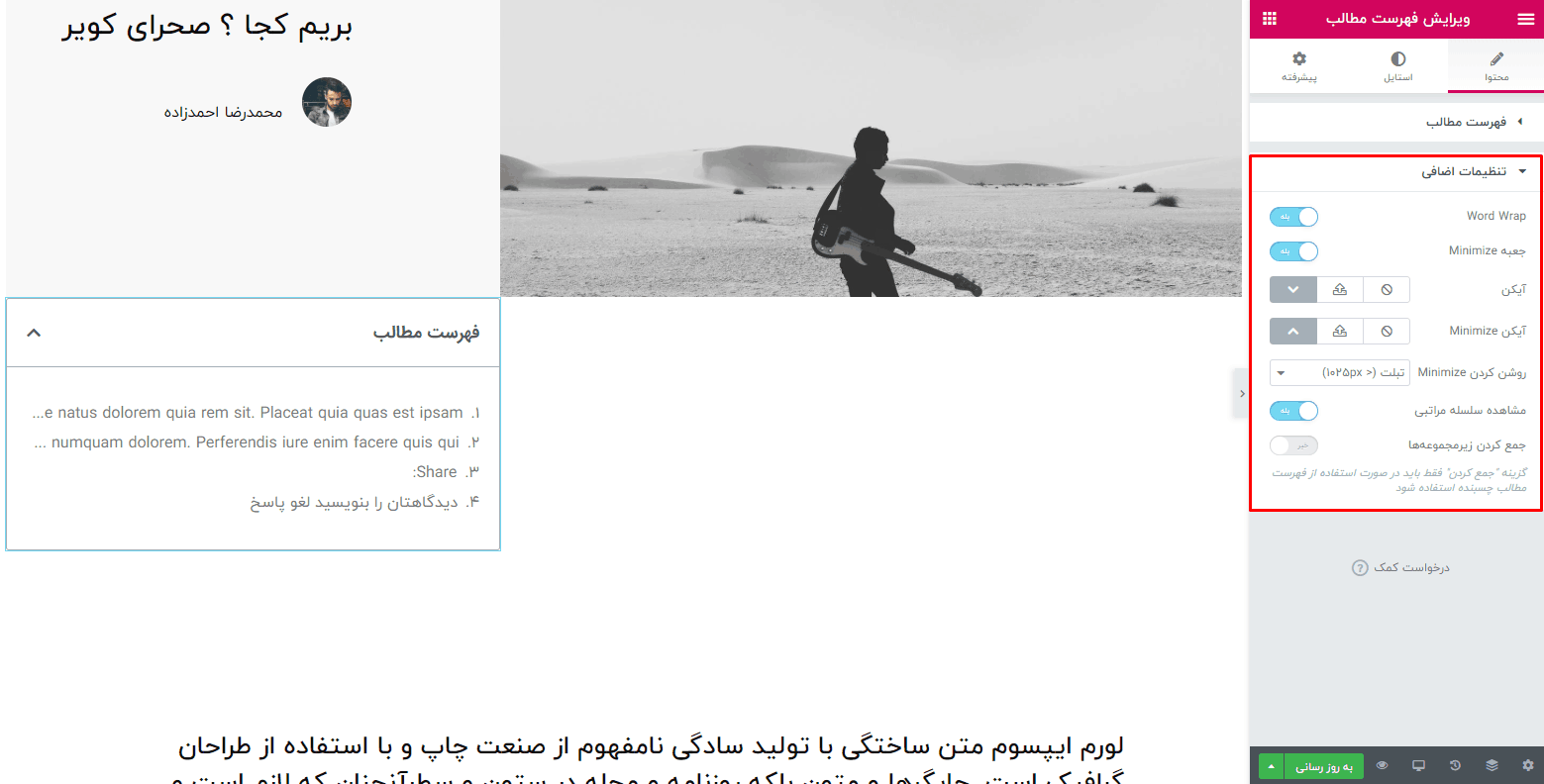
در نهایت، می توانید از بخش گزینه های اضافی برخی تنظیمات دیگر را کنترل کنید.
- Word Wrap — آیتم ها می توانند چند خطی باشند.
- Minimize جعبه — کاربران می توانند جعبه فهرست مطالب را باز و بسته کنند. در صورت فعال بودن میتوانید آیکون های دلخواهی را برای این کار قرار دهید. به عنوان مثال میتوانید جعبه را به طور خودکار برای دستگاه های موبایل بسته نگه دارید.
- نمای سلسله مراتبی — زمانی این گزینه فعال باشد، زیر عنوان ها در زیر عنوان های اصلی قرار میگیرند. موارد فر عی در زیر هر والد خود قرار میگیرد. اگر غیر فعال باشد، همه چیز فقط به صورت لیست و بدون تو رفتگی نمایش داده می شود.
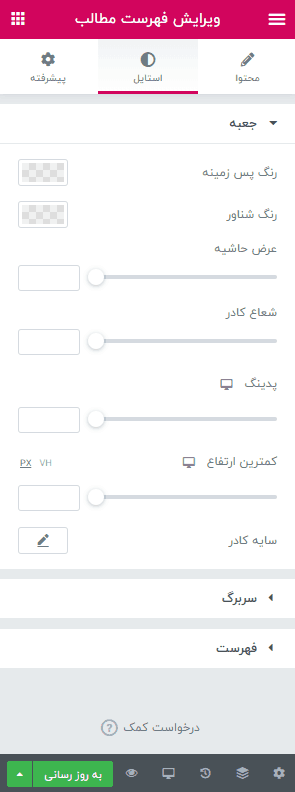
4.پیکربندی تنظیمات استایل
در مرحله بعد، برای پیکربندی جعبه فهرست مطالب، به تب استایل بروید. برای ایجاد یک تجربه کاربر پسند و مطابق با طراحی وب سایت خود میتوانید تمامی رنگ ها و سایز و فونت را تغییر دهید.
در این آموزش فقط نحوه اضافه شدن خودکار فهرست مطالب با استفاده از پوسته ساز المنتور را یاد گرفتید.
برای آشنایی بیشتر با پوسته ساز المنتور و خرید افزونه المنتور پرو کلیک کنید.
اگر سوالی در مورد نحوه اجرای در صفحات دیگر را دارید در بخش نظرات مطح کنید.














21 پاسخ
سلام ویجت فهرست مطالب من چند روزه رو حالت سرچینگ مونده و مطالب رو بر اساس فیلتر h ها نمیاره
با سلام
ممکنه تداخل بین افزونه کش باشه. اگر فعال هست یک بار غیر فعال کنید و مجدد تست کنید.
سلام وقت شما بخیر.
من هدر سایتم و فهرست مطالبم مثل شما به شکل ظاهری شما استیکی هست اما مشکلی که هست اینه وقتی هدر به سمت پایین میاد و چسبیده، فهرست مطالب که کنار چسبیده و باید زیر هدر حرکت کنه، به اشتباه روی اون قرار میگیره و پایین میاد.
مشکل چطور میشه برطرف بشه؟
خیلی ممنونم
با سلام
باید مقدار افست تعریف کنید. در تنمظیمات حالت چسنبده می توانید مقدار دهی کنید.
سلام وقتتون بخیر
بنده این فهرست رو ساختم ولی موقع باز کردن نوشته کلد در حالت لود میمونه، از قالب وودمارت استفاده میکنم و البته توی صفحه نوشته های خودتون هم این مورد هست ولی بعد از رفرش دوباره فهرست نمایش داده میشه اما برای ما هنوز تو همون حالت لود میمونه
منم فهرست رو ساختم ولی موقع باز کردن نوشته کلد در حالت لود میمونه، از قالب روناک استفاده میکنم. نمیدونم مشکل از چیه. میشه راهنمایی کنید؟
تشکر
محمدرضا جان عالی بود، مثل همیشه آموزش ها به دردبخور و کاربردی هستن
سلام وقت بخیر
من چند ماه پیش این ویجت رو فعال کردم، ولی مشکلی که داشت این بود که هر عنوانی که توی فهرست بود رو توی سرچ کنسول هم به عنوان یک url جدا نشون میداد.
مثال:
https://elementorfa.ir/table-of-content/#aaa
https://elementorfa.ir/table-of-content/#bbb
https://elementorfa.ir/table-of-content/#ccc
که احتمالا توی سئو مشکل ایجاد میکرد، راهی نتونستم براش پیدا کنم و پاک کردم.
این مورد رو شما بررسی کردید؟
خودتون هم از این ویجت استفاده میکنید؟
با سلام میشه بفرمایید من چطور میتونم یک CSS برای بخشی که میخوام فهرست بسازه رو بنویسم
چون گفتید برای اون بخشی که میخوایم فهرست بسازه توی css اون محتوا main بود میسازیم و در کانتینر ها اون کلاس CSS رو فراخوانی کنیم.
میشه یک نمونه کد برای بخش CSS محتوا بفرستید با همون نام Main
با سلام
نیازی به کد CSS نیست. کافیه کلاس CSS در قسمت پیشرفته برای بخش محتوایی تعریف شود. سپس در قسمت کانتینر کلاس قرار میگیرد.
سلام
مشکلی که من باهاش دارم اینه که رو هر لینکش که کلیک میکنم فقط هدایت میشه به یک بخش، و هدایت نمیشه رو بخش همون تیتر مورد نظر…
مشکل کجاست؟
رو هر لینکی که کلیک میکنم فقط فقط هدایت میشه به تیتر اول مقاله…
موضوع خوبی هستش. اما بخش 3 رو خیلی تخصصی گفتین متوجه نشدم اصلا..ممنون میشم بیشتر توضیح بدین..
سلام.
یه سوال داشتم.
اگر من بخوام که وقتی روی لینک فهرست کلیک کردم که بره رو متن تیتری که میخوام، یکم بالاتر اگر بخوام باشه چیکار باید بکنم؟ الان من رو تاپیک کلیک میکنم میره روش ولی میچسبه به بالای نمایشگر متن من. میخوام یکم پایین تر باشه. از یکم بالاترش شروع بشه که متن نچسبه بالا فاصله داشته باشه.
با سلام
این مورد باید توسط افست برای هدینگ ها انجام شود.
سلام. من یک فهرست درست کردم که میخوام بصورت تصاویر اسلایدی نشون بدم به غیر از منوی اصلی. آیا المنتور این امکان یا ابزار را داره؟ میشه راهنمایی بکنید؟
با سلام
آیا نمونه ای دارید که ارسال کنید تا بهتر راهنمایی کنیم؟
با سلام و وقت بخیر
پلاگینی برای فهرست محتوا میتونید معرفی کنید که خودش اتوماتیک ID اضافه کنید و اینکه با المنتور سازگاری داشته باشه؟ یعنی بتونم استایل رو توی خود المنتور بهش بدم؟
با سلام
از همین ویجت فهرست مطالب می توانید در المنتور استفاده کنید. نیازی به نصب افزونه جانبی نیست.
با سلام
چطوری این المان رو استیکی کردین؟ حالت اکتیو رو از کجا باید فعال کنم؟
ممنون میشم راهنمایی کنید
ب اسلام
از تب پیشرفته، موشن افکت می تونید ویجت رو به حالت شناور قرار بدید.