در نتایج گوگل حتما دیده اید که برخی لینک ها دارای ستار های امتیاز و رتبه بندی هستند.
شاید شما هم تلاش کرده باشید تا این ویژگی را به لینک های سایت خود در نتایج اضافه کنید. ولی ممکنه به دلایل مختلف موفق به این کار نشده باشید.
بخوانید : راهنمای Rich Snippets وردپرس: تمام چیز هایی که باید بدانید (شامل افزونه ها)
در این مقاله قصد داریم تا با استفاده از افزونه رایگان kk Star Ratings و استفاده در المنتور این ویژگی را به مقالات اضافه کنیم.
ستاره دار کردن مطالب در گوگل
نصب افزونه رایگان
ابتدا افزونه kk Star Ratings را از مخزن وردپرس نصب کنید.
بعد از نصب این افزونه، ستاره های امتیاز گیری به صورت خودکار به نوشته ها و برگه های سایت شما اضافه خواهد شد. ولی اگر نوشته های خودتان را با استفاده از صفحه ساز المنتور طراحی کرده باشید اضافه شدن خودکار ستاره به صفحه شاید ظاهر مناسبی نداشته باشد.
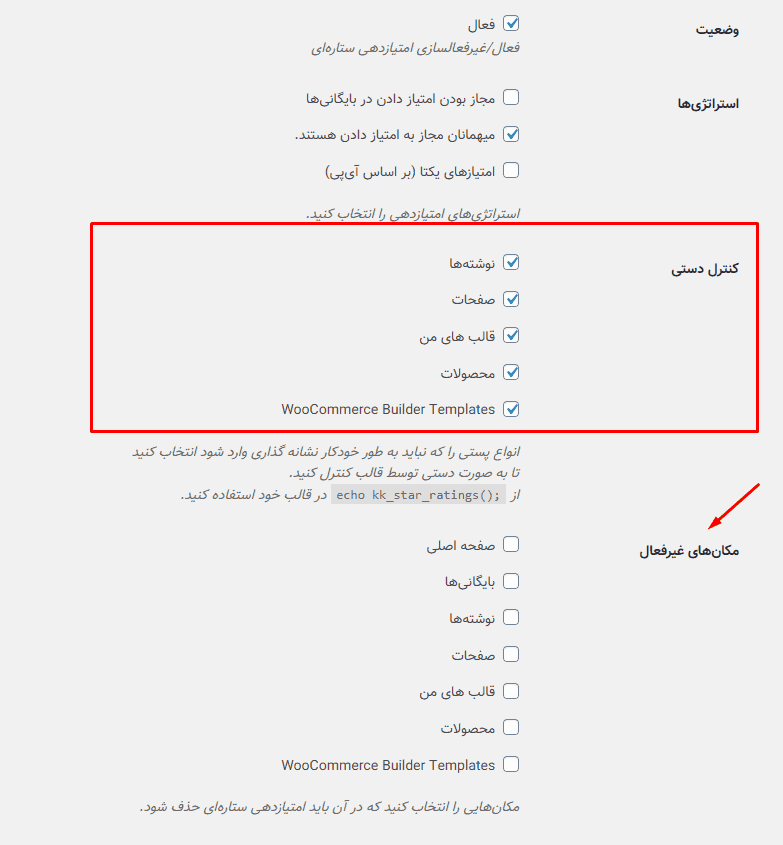
برای حذف ستاره ها و کنترل دستی به تنظیمات افزونه kk Star رفته و تمامی گزینه های بخش کنترل دستی را روشن کنید.
همچنین با روشن کردن بخش مکان های غیر فعال ستاره امتیاز گیری در اون بخش ها نمایش داده نمی شود.
خب کار با تنظیمات افزونه kk Star تمام شده و حالا باید ستاره امتیاز گیری را به صورت دستی به صفحه مورد نظر اضافه کنید.
اضافه کردن ستاره در المنتور
اگر نوشته تکی خود را با استفاده از ویژگی پوسته ساز المنتور طراحی کرده باشید کارتان راحت می شود. چرا؟ به دلیل اینکه یک بار ستاره را به صفحه اضافه می کنید و به صورت خودکار در تمامی نوشته ها و در جایگاهی مورد نظرتان هست قرار میگیرد.
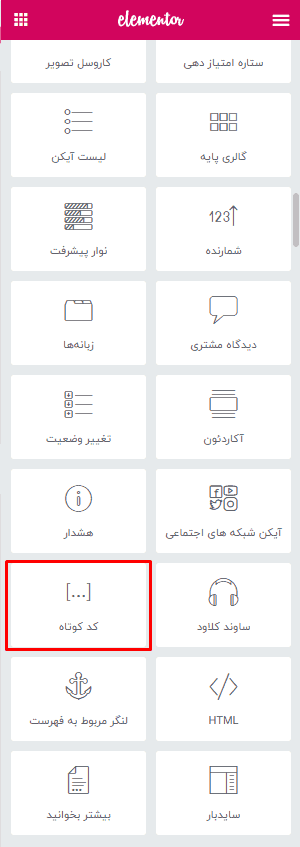
خب به ویرایش نوشته تکی با استفاده از المنتور رفته و یک ویجت کد کوتاه برای قرار دادن ستاره امتیاز گیری در صفحه قرار بدید.
روی ویجت کد کوتاه کلیک کرده و Shortcode زیر ار قرار دهید.
[ kkstarratings ]
توجه: kkstarratings را به بدون هیچ فاصله ای بین [ ] قرار دهید. در اینجا به دلیل فراخوانی شورت کد توسط افزونه kk Star، فاصله قرار داده شده است.
با اضافه کردن این کد، ستار ها در ویرایشگر المنتور نمایش داده نمی شود. ولی اگر به سایت مراجعه کنید ستاره ها را مشاهده می کنید.
خب حالا باید کد Content جهت ستاره دار کردن مطلب در گوگل را تنظیمات افزونه kk Star قرار دهیم.
فعال کردن Rich Snippets در افزونه kk Star
مجدد به تنظیمات افزونه رفته و تب Rich Snippets را باز کنید.
وضعیت افزونه را فعال کنید و در بخش Content اسکریپت زیر را قرار دهید.
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "CreativeWorkSeries",
"name": "[title]"
},
"author": {
"@type": "Person",
"name": "کاربران"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "[score]",
"bestRating": "[best]"
},
"publisher": {
"@type": "Organization",
"name": "کاربران"
}
}
</script>خب تنظیمات را ذخیره کرده و منتظر امتیاز دهی کاربران به ستاره ها باشید.
میانگین امتیاز کاربران در نتایج گوگل نمایش داده خواهد شد.
به پایان یکی دیگر از ترفند های المنتور رسیدیم. امیدواریم که از این ترفند هم استفاده خوبی کرده باشید.
اگر مشکلی در اجرای این آموزش دارید در بخش نظرات مطرح کنید.











53 پاسخ
سلام حتما باید اسکریپت رو تغییر داد؟
اسکریپت فعلی اینه :
{
“@context”: “https://schema.org/”,
“@type”: “CreativeWorkSeries”,
“name”: “{title}”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “{score}”,
“bestRating”: “{best}”,
“ratingCount”: “{count}”
}
}
سلام دوست عزیزم
کد اسکیمای بالا یک مشکلی داره اونم اینه که به جای [ ] جدیداً باید از { } استفاده کنید چراکه خود افزونه هم این رو گفته استفاده کنید و قبلی منسوخ شده
ما بیش از یک سال و نیم هست که با خطای سرچ کنسول مواجه هستیم که شماره تعداد نظر رو نمیشناسه لذا خواستم عزیزان دیگر با مشکل ما مواجهه
{title} عنوان نوشته
{score} میانگین امتیازات
{count} تعداد امتیاز داده شده
{best} تعداد کل ستارهها
با سلام
ممنون از شما.
کد استفاده شده در توضیحات مقاله هم از {} استفاده کرده و تست که شد مشکلی در شناسایی نیست.
توضحات [ ] مربوط به قرار دادن شورت کد در المنتور هست. نباید از [ ] در کد اسکیما استفاده کنید.
سلام من جواب گرفتم از این روش.
فقط در نمایش توی گوگل موفق نمیشم …
عالی
ممنونم از دوست خوبم محمدرضا
سلام وقت بخیر
کد Content رو قرار دادم الان حدود دو هفته میشه گذشته و تو این چند وقت با آپی های مختلف خودم رای دادم.
الان توی سرچ کنسول روی همون دو صفحه تو قسمت کد “ratingValue”: “[score]”, خطا داره تو عکس های زیر مشخصه لطفا راهنماییم کنید تشکر.
https://subaco.co/wp-content/uploads/2022/03/screencapture-search-google-search-console-r-review-snippet-drilldown-2022-03-07-16_46_39.png
https://subaco.co/wp-content/uploads/2022/03/screencapture-search-google-search-console-r-review-snippet-2022-03-07-16_44_17.png
سلام خسته نباشید من این افزونه رو نصب کردم و شورت کد که گذاشته بودید رو گذاشتم ولی کار نمیکنه و فقط کد [ kkstarratings ] نمایش داده میشه قالب نوشته ها رو با المنتور پرو که از شما خریدم درست کردم
با سلام
فاصله بین [ ] را حذف کردید؟
بله بدون فاصله گذاشتم ولی نمایش نمیده لطف کنید عکس های زیر رو نگاه کنید.
https://s4.uupload.ir/files/screenshot_2021-10-26_124903_z8mj.png
https://s4.uupload.ir/files/screenshot_2021-10-27_173322_nnkj.png
https://s4.uupload.ir/files/screenshot_2021-10-27_173600_vv69.png
https://s4.uupload.ir/files/screenshot_2021-10-27_173656_qdri.png
https://s4.uupload.ir/files/screenshot_2021-10-27_173729_kkdf.png
بخش امتیاز رو نشون میده الان ولی توی ” محتویات نوشته ” این قسمت رو چطور میتونم تغییر بدم عکس زیر رو نگاه کنید میخوام در این بخش باشه
https://www.upsara.com/images/v253424_.png
متوجه نشدم، کدوم قسمت رو تغییر بدید دقیقا؟
الان که افزونه فعال هست دون این که کدی که گفتید رو بزار بخش امتیاز رو در ” محتویات نوشته
نشون میده. ” به جای این این که در این بخش باشه :
https://s4.uupload.ir/files/876788678678_lb1f.jpg
میخوام در بخش ” امتیاز به این مقاله ” نشون داده بشه :
https://s4.uupload.ir/files/786867688768_cpo.jpg
برای مثال مثل مال شما باشه که در بخش بالا ، پایین ” امتیاز دهید ” هست
محتویات نوشته را به صورت خودکار توسط افزونه اضافه می کنه، باید از تنظیمات افزونه غیر فعال کنید.
من خیلی وقت هست که از این افزونه استفاده میکنم
مشکلی که با این قطعه کد دارم این هست :
در نتایج گوگل که نمایش میده میزنه که مثلا ” Rating: 5 · Review by کاربران ”
و بجای اینکه بگه چند نفر امتیاز دادن فقط مینوسیه توسط کاربران
چطوری باید کاری کنم که تعداد کسایی که امتیاز دادن را درج کنه؟
من دقیقا طبق آموزشی که برای KK star ratings داشتید عمل کردم و ستاره امتیاز دهی رو در صفحه اصلی سایت قرار دادم و الان 4 روز هم گذشته ، داخل گوگل سرچ کنسول هم چک کردم سایت بعد از انجام این عملیات مجدد ایندکس هم شده اما هنوز در نتایج گوگل ریتینگ نمایش داده نمیشه
اگر بتونید کمک کنید در این مورد خیلی خیلی ممنونتون میشم
این هم آدرس سایت بنده است :
https://arzanfollowers.ir
با سلام
اسنیپت ستاره در صفحه اصلی نمایش داده نمیشه و فقط در صفحات داخلی قابل نمایش است.
سلام. وقتتون بخیر باشه. شما الان در ساید بار سمت چپ یک بخش به اسم برچسب ها دارید. خواستم بپرسم که چجوری میشه مثل مال این سایت جلوه زیبایی به هر برچسب داد؟ به شکی که هاور میشه رنگی بشه و کلا شکیل باشه مثل این سایت
با سلام
با استفاده از افزونه Jet Engine می تونید اجرا کنید.
سلام کد رو که قرار دادم، مراحل رو رفتم ولی بصورت پیش فرض توی سایت نشون نمیده امتیاز رو، باید حتما کاربر امتیاز بده تا نشون بده امتیاز مقاله رو بهش، جیکار کنم قبل از اینکه کاربر رای رو ثبت کنه نمایش بده توی وبسایت؟
با سلام
اگر برای یک محصول از این روش استفاده کردیم و کاربرا به محصول امتیاز دادن
حالا میخوایم در صفحه اصلی یا فروشگاه مجموع امتیاز را زیر هر محصول نمایش بده باید چکار کنیم؟
سلام
از نظر گوگل و سئو سایت استفاده از این افزونه آیا مشکلی داره؟
چون امتیاز های مقالات رو مدتیه حذف کرده گوگل. آیا جریمه ای داره؟ مثلا برای مقالات و محصولات ازش استفاده کنیم.
با سلام
نه مشکلی نداره و توسط کدی که قرار داده شده می توانید ستاره ها را در نتایج گوگل نمایش دهید.
سلام
خسته نباشید
ممنون بابت این آموزش
یه سوالی دارم
توی کدی که دادید بزاریم توی تنظیمات افزونه، این شورت کد افزونه [count] که تعداد افرادی رو نشون میده که امتیاز ثبت کردن، داخل کد شما نیست
چطور میتونیم قرار بدیم؟
ممنون
سلام
برای این که بتونم جای ستاره و نوشته امتیاز رو عوض کنم چه اقدامی باید انجام بدم
با سلام
متوجه منظورتون نشدم، جای ستاره و نوشته در کدام قسمت؟
آموزش خیلی مفیدیه
ولی متاسفانه پلاگینی که معرفی شده بیشتر از 9 ماهه که آپدیت نشده و وردپرس هشدار داده که شاید درست کار نکنه.
شما هنوز توی سایت خودتون ازش استفاده میکنید و مشکلی ندارید؟
پلاگین جایگزینی وجود نداره که بروز هم باشه؟
با سلام
افزونه با تغییر ساختار اسکیما ستاره در گوگل بروزرسانی میشود. نگرانی برای هشدار وردپرس در مورد بروزرساین نیست.
سلام
من کد شما رو داخل قسمت ریچ قرار دادم ولی با site: www جستجو میکنم بعضی مطالب رو با ستاره نشون میده و مطلب رو جستجو میکنم نشون میده چه مشکلی هست ؟؟
با سلام
این مورد توسط گوگل تشخیص داده میشه و ممکنه برخی مقالات بدون ستاره باشند.
چجوری ستاره دهی مثل سایت شما میشه
لطفا css تون قراربدین
با سلام
از شورت کد همین افزونه استفاده شده است.
کد css سفارشی ندارید ؟
استایل گرفته از قالبتون؟
کد CSS سفارشی خیر، از استایل خود افزونه گرفته شده است.
سلام مجدد
در قسمتی که نوشتید :
وضعیت افزونه را فعال کنید و در بخش Content اسکریپت زیر را قرار دهید.
وقتی به این بخش رفتم چند خط کد وجود داشت.
کدهایی که کپی کردیم رو به انتها اضافه کنیم ؟ یا کدهایی که هست رو پاک کنیم و کدهایی که شما گذاشتید رو کپی و پیست کنیم ؟
با سلام
کد های فعلی رو حذف کنید و کد های داخل پست رو قرار بدید.
این کد ها مستقیم از google structured data استخراج شده و با افزونه kk star همگام شده تا بهترین و سریع ترین نتیجه رو برای اضافه کردن Snippets ستاره داشته باشید.
سلام
بعد از انجام کارهایی که گفتید، چند وقت بعد این تغییرات در نتایج گوگل اعمال میشه؟
مثلا در یک کلمه کلیدی در رتبه دوم هستیم ولی اسنیپت ساده نشون داده میده میشه، بنا به تجربه ای که دارید معمولا بعد از چند وقت این ستاره دار بودن کنار اسنیپت اعمال میشه ؟
با سلام
در صورت ثبت امتیاز در هر صفحه حدود 3 روز زمان میبره تا این مورد به لینک شما در نتایج گوگل نمایش داده شود.
سلام
با تشکر از مطالب مفیدتان
چطور میتوانیم مطالبی که ستاره بیشتری دارند را در ویجت پستها فیلتر کنیم؟
با سلام
در حال حاضر همچین امکانی وجود ندارد.
خود افزونه در بخش Rich Snippets یک تکه کدی گذاشته بصورت پیش فرض، این کد مال خودش ستاره ها رو در گوگل نشون نمیده؟ یا کد شمارو جایگزینش کنیم؟
کدی در مقاله قرار دادیم، از مستندات گوگل استخراج شده و با افزونه KK Star ادغام شده است. با استفاده از کد ما، نتیجه قرارستاره دار شدن مطالب در گوگل سریعتر بوده است.
از طریق شورت کد گذاشتنی نمیشه وسط چینش کرد، من از طریق ویجت ویرایشگر متن گذاشتم ایرادی نداره؟
با سلام
نه ایرادی نداره، از طریق ویجت ویرایشگر متن هم میشه استفاده کرد.
این افزونه چهار ماه پیش اپدیت شده، مشکلی پیش نیاره؟ شاید دیگه آپدیت هم نکنن، دو تا افزونه دیگه هم هستن تو مخزن وردپرس، نظرتون راجع به اینا چیه؟
Yasr – Yet Another Stars Rating
Rate my Post – WP Rating System
نه مشکلی نداره، زمانی که افزونه به درستی کار میکنه نیازی به بروزرسانی نداره.
سلام، المنتور خودش یک ویجت ستاره دهی داره، من اونو به تنهایی و بدون نصب افزونه دیگه میزنم کار نمیکنه چرا؟ اونم پیش نیاز داره؟
با سلام
ویجت ستاره المنت فقط جهت نمایش تعداد ستاره ثابت هست و امکان امتیاز دهی توسط کاربر را ندارد.
سلام چه طور تاریخ ها رو تو المنتور فارسی و شمسی کنم ممنون از شما
با سلام
برای شمسی شدن تاریخ ها باید افزونه Parsi Date را نصب کنید.
با سلام
این افزونه ی مورد کوچولو داره اینه ک هر کاربر بی نهایت بار میتونه ستاره بده در حالیکه رای جدید با رای قبلی جمع بسته میشه
با سلام
با روشن کردن گزینه امتیازهای یکتا (بر اساس آیپی) می توانید امتیاز دهی توسط کاربر را محدود کنید.
این افزونه تو موبایل خیلی گنگ هستش و اصلا کاربر نمیفهمه روی چندستاره داره کلیک میکنه.
با سلام
چه مشکلی داره دقیقا ؟