گاهی در طراحی یک صفحه، نیاز دارید تا یک بخش یا ستون، و یا حتی یک ویجت، بعد از کلیک بر روی یک دکمه نمایش داده شود. به این صورت بخش به صورت پیش فرض مخفی باشد.
در این آموزش نحوه نمایش یک بخش توسط دکمه را یاد می گیریم.
برای اجرای این آموزش، نیاز به افزونه جانبی زیر داریم:
نمایش دادن یک بخش با کلیک بر روی دکمه
تعیین یک شناسه برای بخش مورد نظر
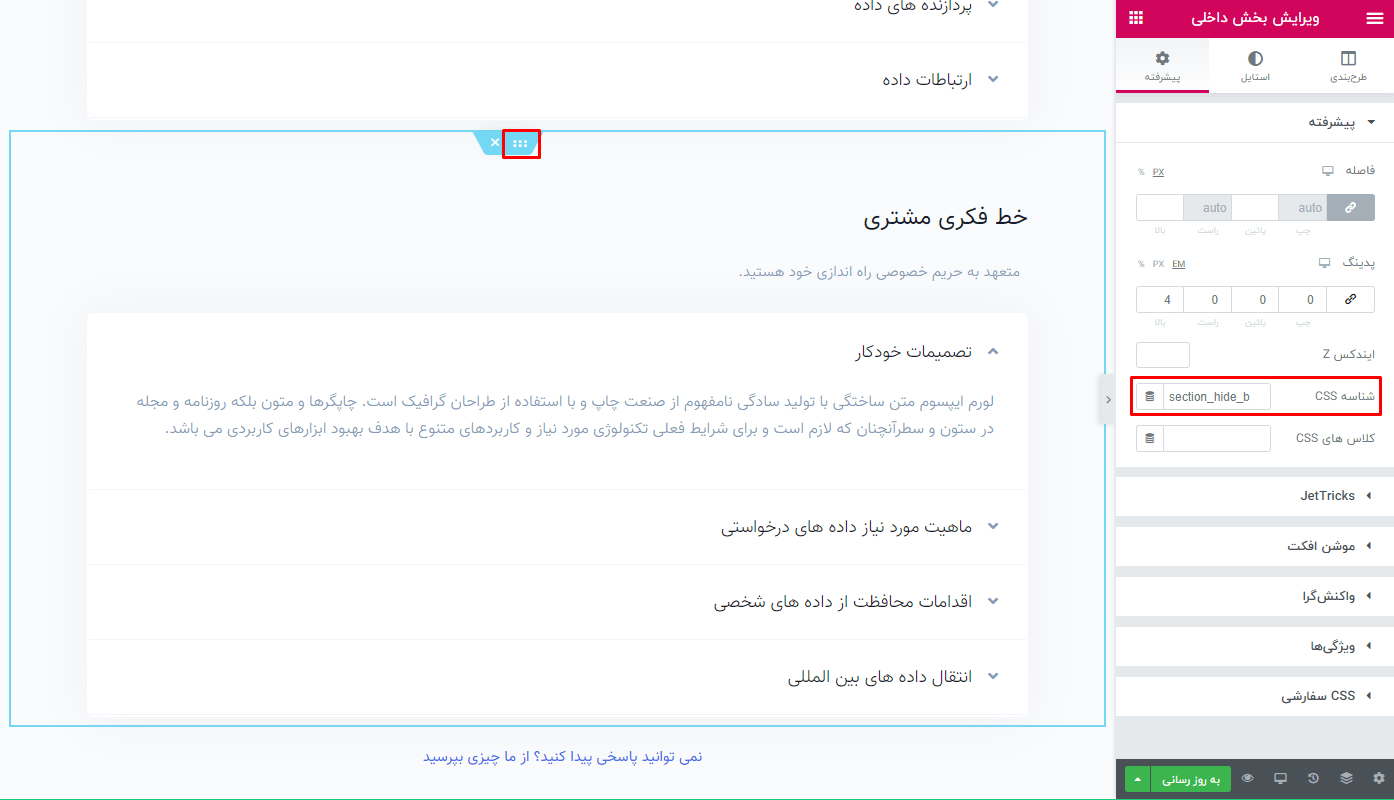
بر روی بخش، ستون و یا ویجت کلیک کرده و در تب پیشرفته، گزینه شناسه CSS یک مقدار دلخواه وارد کنید. این مقدار برای مخفی کردن بخش و نمایش توسط دکمه انجام می شود.
در ایجا شناسه ما section_hide_b می باشد.
قرار دادن ویجت دکمه افزونه Jet Tricks
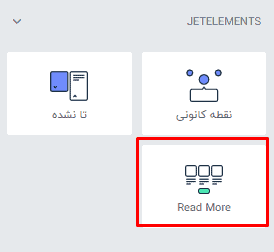
بعد از اینکه شناسه CSS بخش مورد نظرتان را تعیین کردید، به سراغ ویجت Read More از افزونه Jet Tricks بروید.
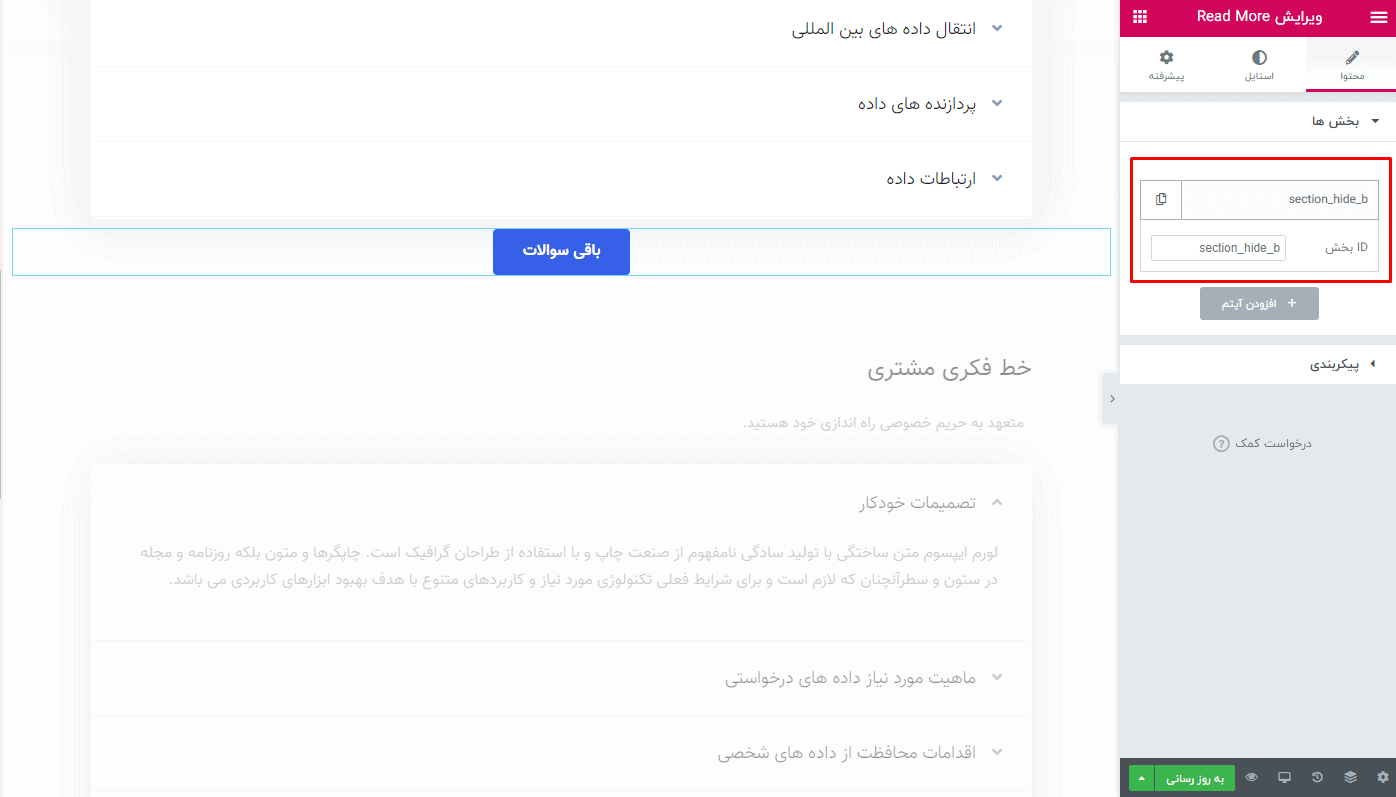
بعد از قرار دادن ویجت بالای بخش قبلی، در تنظیمات ویجت، شناسه CSS که در مرحله قبل تعیین کردید را اینجا وارد کنید. در اینجا می توانید بخش های مختلف دیگر را با شناسه های یکتا مشخص کرده و با زدن افزونه آیتم، بخش های دیگری را با کلیک بر روی دکمه نمایش دهید.
حال می توانید از بخش پیکربندی، متن دکمه، آیکون و انیمیشن نمایش را مشخص کنید. بعد از اینکه استایل دکمه را ویرایش کردید، صفحه را ذخیره کنید.
نتیجه به شکل زیر خواهد بود:
امیدواریم که از این ترفند هم به خوبی استفاده کرده باشید. اگر مشکلی در هنگام اجرای آموزش دارید از بخش نظرات سوال کنید.










16 پاسخ
سلام وقت بخیر
منظورتون اینه که منویی که توی فوتر قرار دادین بالا نمیاد ؟
ُوالتون یک مقدار گنگ
چون فوتر ارتباطی به منوی بالای صفحه نداره شما میتونین برای فوتر از قالب هایی که با المنتور طراحی کردین استفاده کنین
ولی هدر سات رو از تنظیمات و هدر خود قالب استفاده کنین
سلام
یه مشکلی که من دارم اینه که بخش هایی که مخفی شدند در نسخه موبایل یه مقداری از ابتدای اونها نمایش داده میشه؟ چرا؟
با سلام
لطفا یک نمونه ارسال کنید بررسی کنیم.
سلام
یک سوال داشتم
من وقتی مثلا برای فوتر یک فوتر اختصاصی می سازم و اون رو به کل سایت تنظیم می کنم
دیگه قالب با منوی پیش فرض نمیاد بالا و منو رو نمیاره
آیا راهی هست که همزمان بشه از تنظیمات قالب پیش فرض و المنتور استفاده کرد؟
تشکر
سلام. مطلب مفیدی بود سپاس از شما
من افزونه رو خریداری کردم چه جور میتونم کاری کنم که با زدن روی دکمه read more خود دکمه مخفی نشه؟
با سلام
باید از ویجت دیگر همین افزونه به نام تانشده استفاده کنید.
وقت بخیر
اگر بخواهیم در یک برگه با کلیک بر روی یک دکمه یا متن به یک سکشن در همان برگه هدایت شویم چه راهی وجود داره.من همین راه رو برای همین مورد انجام دادم اما کار نمیکنه.مثلا بخواهیم یک About در هدر قرار دهیم و بعد با کلیک بروی ام به پایین همان برگه هدایت شویم.
ممنون
با سلام میتونین برای اینکار از المان “لنگر مربوط به فهرست” استفاده کنین
یک شناسه ازتون میگیره که این شناسه رو باید تو پیوند دکمه یا المان متنی که دارین به همراه شارپ وارد کنین که نتیجه مد نظرتون رو بهتون برگردونه
برای مثال
about در لنگر فهرست مینویسین (لنگر فهرست رو به بالای بخش درباره ما اضافه کنید)
و about# رو تو قسمت لینک یا همون پیوند دکمه یا متن مورد نظرتون مینویسین
با اینکار وقتی رو دکمه کلیک کنن اسکرول میشه به سمت همون بخش درباره ما
با سلام
برای این کار می تونید از آموزش زیر استفاده کنید:
نحوه ایجاد منو تک صفحه (Anchor) با استفاده از المنتور
سلام
وقت بخیر
چگونه میتونیم یک بخش مخفی کنیم وقتی کاربر لاگین کرد اون بخش دیده بشه حتی اگر صفحه هم رفرش شد باز هم شرط چک بشه و اون بخش نمایش داده بشه.
ممنون میشم من راهنمایی کنید.
البته داخل سایت جستجو نکردم و سریع سوال خودم نوشتم اگر این مطلب قرار گرفته لطف کنید لینکش قرار بدید.
تشکر
با سلام
می تونید از آموزش زیر استفاده کنید. این مورد برای مخفی کردن ویجت استفاده شده، ولی می توانید برای مخفی کردن بخش یا ستون هم استفاده کنید.
نمایش نام کاربر وارد شده در هدر سایت با المنتور
یک سوال دارم اینکه بعد از به نمایش درآوردن چطور میشه با زدن بر روی همان دکمه سکشن نمایش داده شده مخفی گردد ؟
با سلام
با این روش امکانش نیست. ولی با بارگذاری مجدد صفحه بخش مخفی شده و مجدد با زدن دکمه نمایش داده میشود.
سلام ،کاش این آموزش ها به صورت ویدئو یا گیف بود بهتر
با سلام
ترفند ها به دلیل کم بودن مراحل و گاها با قرار دادن ویجت انجام می شود، به ویدئو نیازی ندارد.