المنتور 3.11 شامل ویژگیهای جدیدی است که توانایی شما را برای سفارشیسازی طراحی و نمایش لیستینگ، بهبود گردش کار و تجربه بازدیدکنندگان را افزایش میدهد.
این نسخه به شما این امکان را می دهد که طراحی وب سایت خود را به سطح بعدی ارتقا دهید. با ویجت کاروسل حلقه یا Loop Carousel جدید، می توانید پست ها، پست تایپ های سفارشی یا محصولات خود در قالب کاروسل حلقه ای قرار دهید. ویژگی دیگری که باعث افزایش سرعت کار شما خواهد شد ویژگی کپی کردن عناصر از ویرایشگر یک وبسایت به وبسایت دیگر با ویژگی جدید «Copy & Paste Between Websites» خواهد بود.
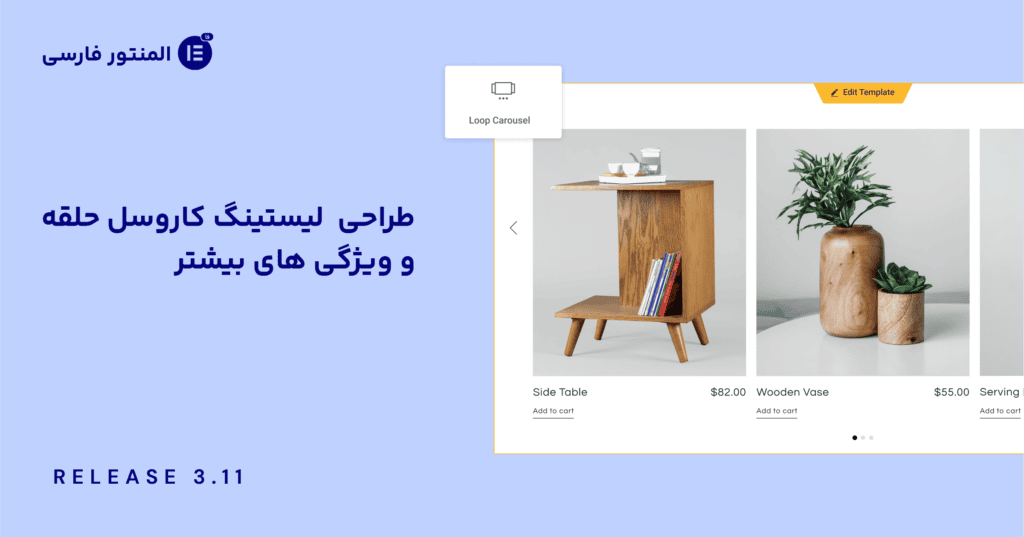
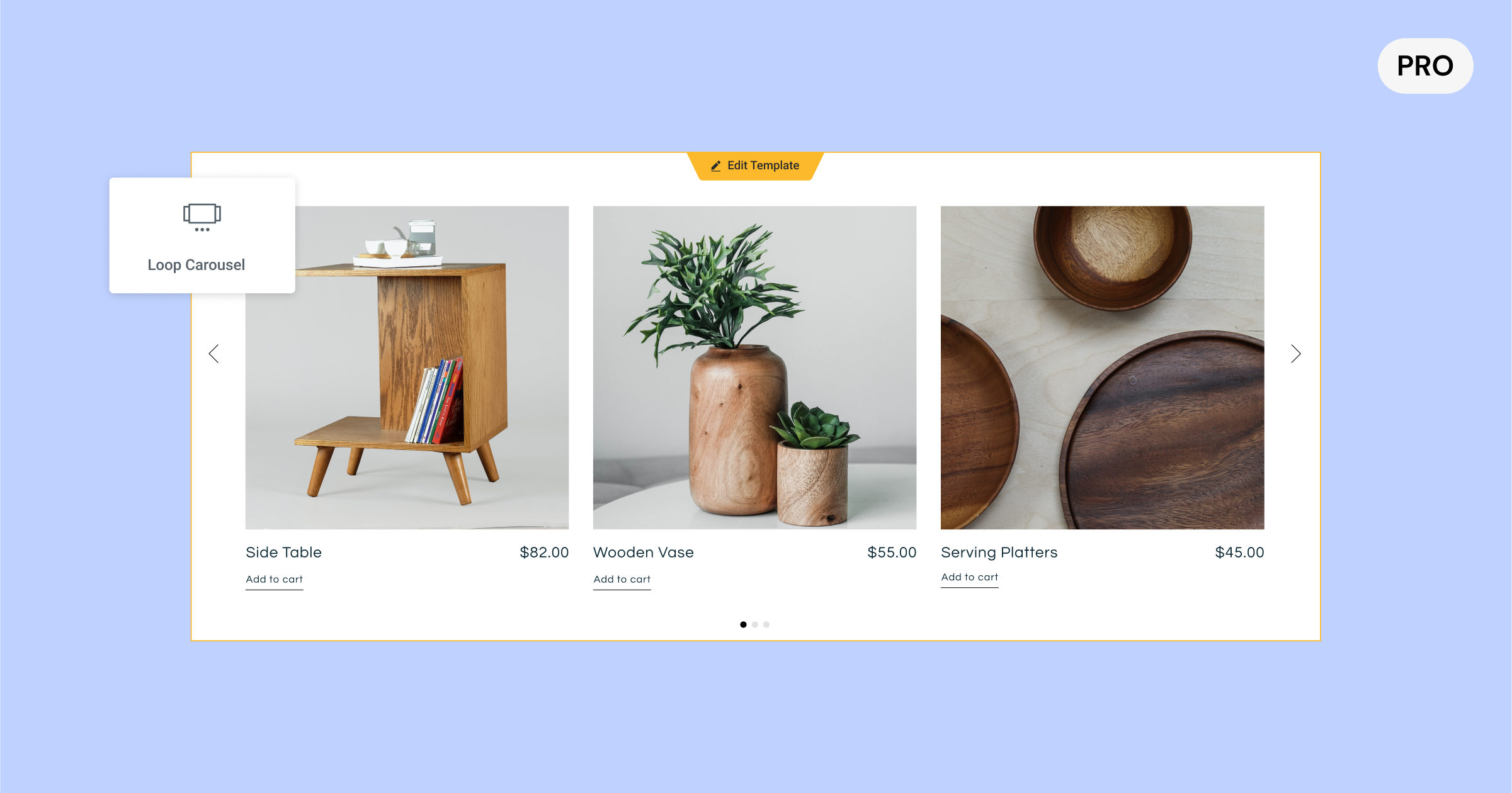
[Pro] لیست های داینامیک خود را در کاروسل طراحی کرده و به صورت حلقه نمایش دهید
ویجت جدید Loop Carousel قابلیت های Loop Builder را که برای اولین بار در المنتور 3.8 منتشر شد، افزایش می دهد. این ویژگی جدید به شما امکان می دهد یک Loop Carousel را در هر قسمت از وب سایت خود قرار دهید. با کاورسل حلقه، میتوانید لیست پستها، پست تایپ های سفارشی یا محصولات خود را بهجای حالت شبکه ای، در قالب کاروسل حلقه بینهایت نمایش دهید.
برای ایجاد کاورسل حلقه ای در المنتور با طراحی سفارشی، لازم است ابتدا یک آیتم طراحی کرده سپس کوئری مورد نظر را تعریف کنید.
طراحی قالب آیتم اصلی برای کاروسل
هنگامی که ویجت Loop Carousel را در ویرایشگر قرار میدهید، از شما خواسته می شود که یک الگو ایجاد کنید. میتوانید با کلیک روی دکمه در ویرایشگر یا پنل ویجت، یکی را در همان قسمت طراحی کنید، یا الگویی را که قبلا ایجاد کردهاید انتخاب کنید. همچنین، میتوانید با رفتن به Theme Builder و افزودن یک آیتم حلقه جدید، یک الگوی جدید ایجاد کنید.
الگوی آیتم خود را به هر شکلی که می خواهید طراحی کنید. این کار را می توانید با استفاده از هر یک از ویجت های موجود در المنتور انجام دهید. ترتیب، اندازه، طرح و موارد دیگر را مطابق با نیازهای طراحی خود تنظیم کنید. ویجتهایی که استفاده میکنید میتوانند به صورت داینامیک بوده تا بر اساس محتوایی که به آن اختصاص میدهید با برچسبهای پویا پر شوند.
نکته حرفه ای: برای اطمینان از یکسان بودن طرح حلقه و همچنین افزایش سرعت کار،می توانید از همان الگوی مورد استفاده در ویجت Loop Grid برای Loop Carousel خود استفاده کنید.
کپی پیست قالب ها به صورت زنده از ک سایت به سایت دیگر
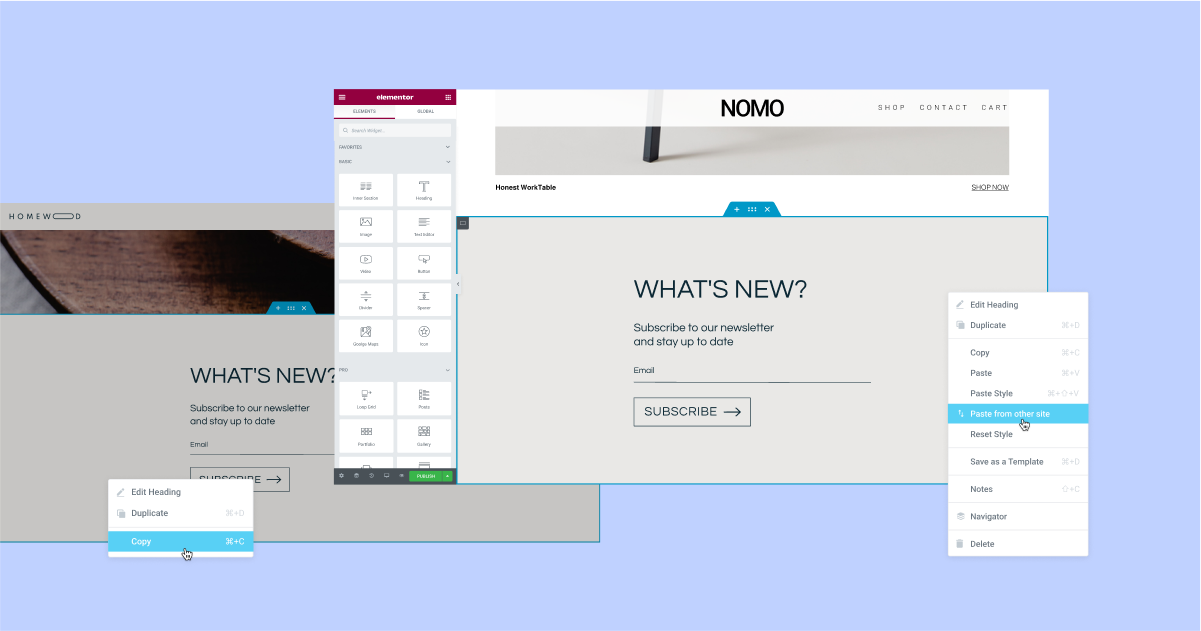
آیا عنصری دارید که در یک وب سایت طراحی کرده اید و می خواهید از آن در وب سایت دیگری استفاده کنید؟ اکنون می توانید از ویژگی جدید Copy & Paste Between Websites این کار را انجام دهید. این ویژگی به شما کمک می کند تا با حذف نیاز به ایجاد یک فایل JSON برای عنصری که می خواهید کپی کنید، آن را خروجی بگیرید و به وب سایت دیگری درون ریزی کنید، گردش کار خود را افزایش دهید.
با استفاده از این به روز رسانی، می توانید هر عنصری را از ویرایشگر یک وب سایت با استفاده از دستور (CMD/CTRL + C یا کلیک راست روی عنصر و انتخاب کپی) کپی کنید و با کلیک راست ماوس، آن را در ویرایشگر وب سایت دیگر قرار دهید. در سایت مقصد و در قسمتی که می خواهید آن را پیست کنید، کلیک راست کرده و گزینه Paste from other site را بزنید، سپس از شما خواسته میشود روی CMD/CTRL + V کلیک کنید تا تایید کنید که میخواهید عنصر را جایگذاری کنید.
توجه کنید: برای استفاده از قابلیت Copy & Paste Between Websites، هر دو وب سایت باید بر روی المنتور نسخه 3.11 یا بالاتر باشند. علاوه بر این، ویدیوها و تصاویر لوکال هاست کپی نمیشوند. شما باید تصویر یا ویدیو را خودتان در وب سایت مورد نظر آپلود کنید.
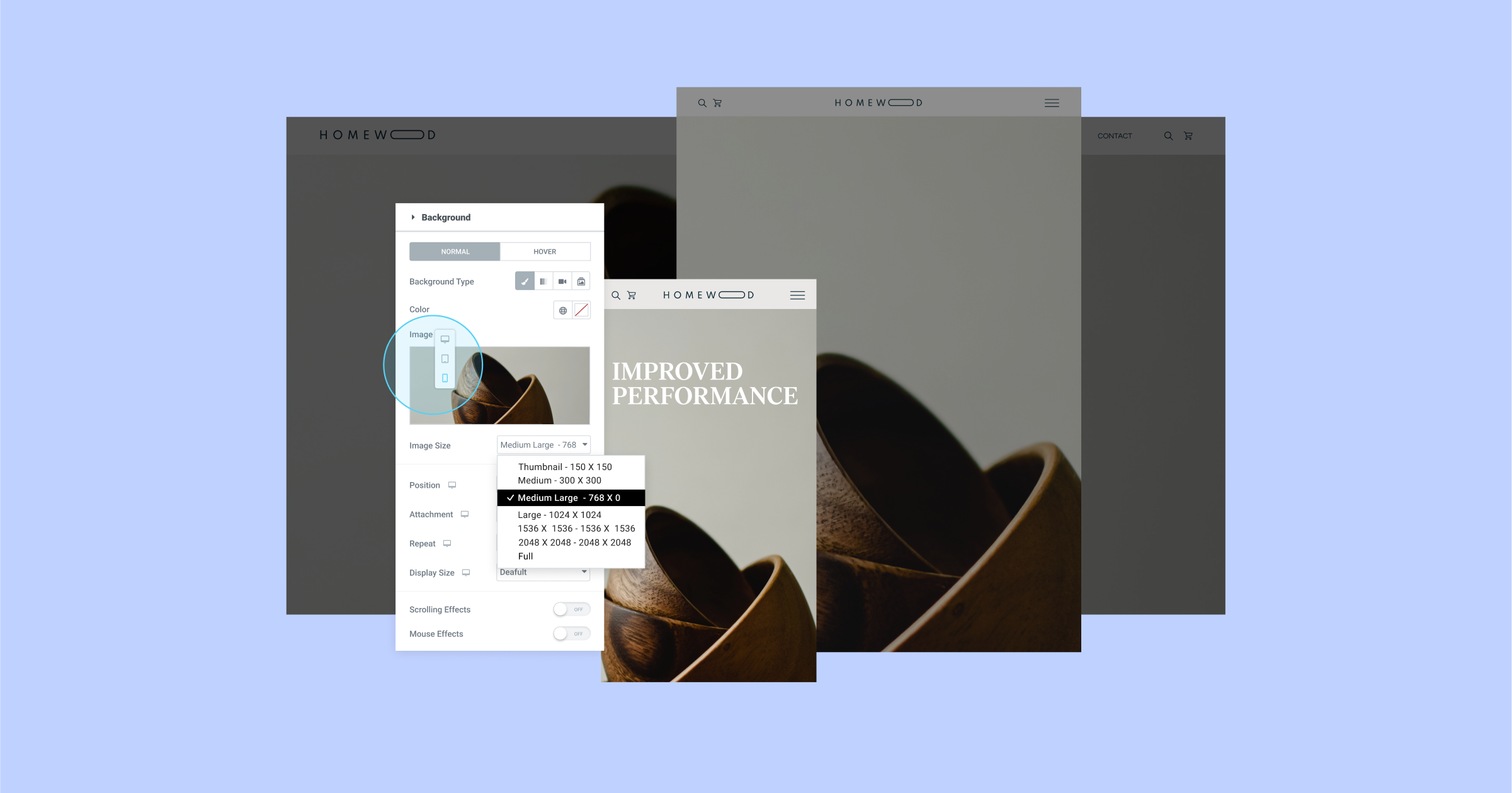
برای بهبود بارگذاری وب سایت سایز تصاویر پس زمینه را در هر دستگاه تنظیم کنید
سایز تصویر می تواند تاثیر قابل توجهی بر ظاهر و عملکرد وب سایت شما داشته باشد. سایز تصویری که خیلی کوچک است، ممکن است بهترین وضوح را در صفحه نمایش های بزرگتر نداشته باشد، یا تصویری که خیلی بزرگ است و می تواند بر سرعت سایت شما در دستگاه های موبایل تاثیر منفی بگذارد.
هر تصویری که در وردپرس آپلود میشود به اندازههای مختلف تصویر (رزولوشن تصویر)، از جمله: Thumbnail، Medium، Medium Large، Full و موارد دیگر برش داده میشود. این به شما امکان می دهد اندازه تصویر را در نقاط شکست مختلف تنظیم کنید.
با المنتور 3.11، میتوانید هر یک از اندازههای تصویر پسزمینه را به صورت واکنشگرا تنظیم کنید. به این ترتیب میتوانید تصاویر بزرگتر را برای دسکتاپ و تصاویر کوچکتر را برای موبایل انتخاب کنید و عملکرد وبسایت خود را بدون به خطر انداختن ظاهر آن بهبود بخشید.
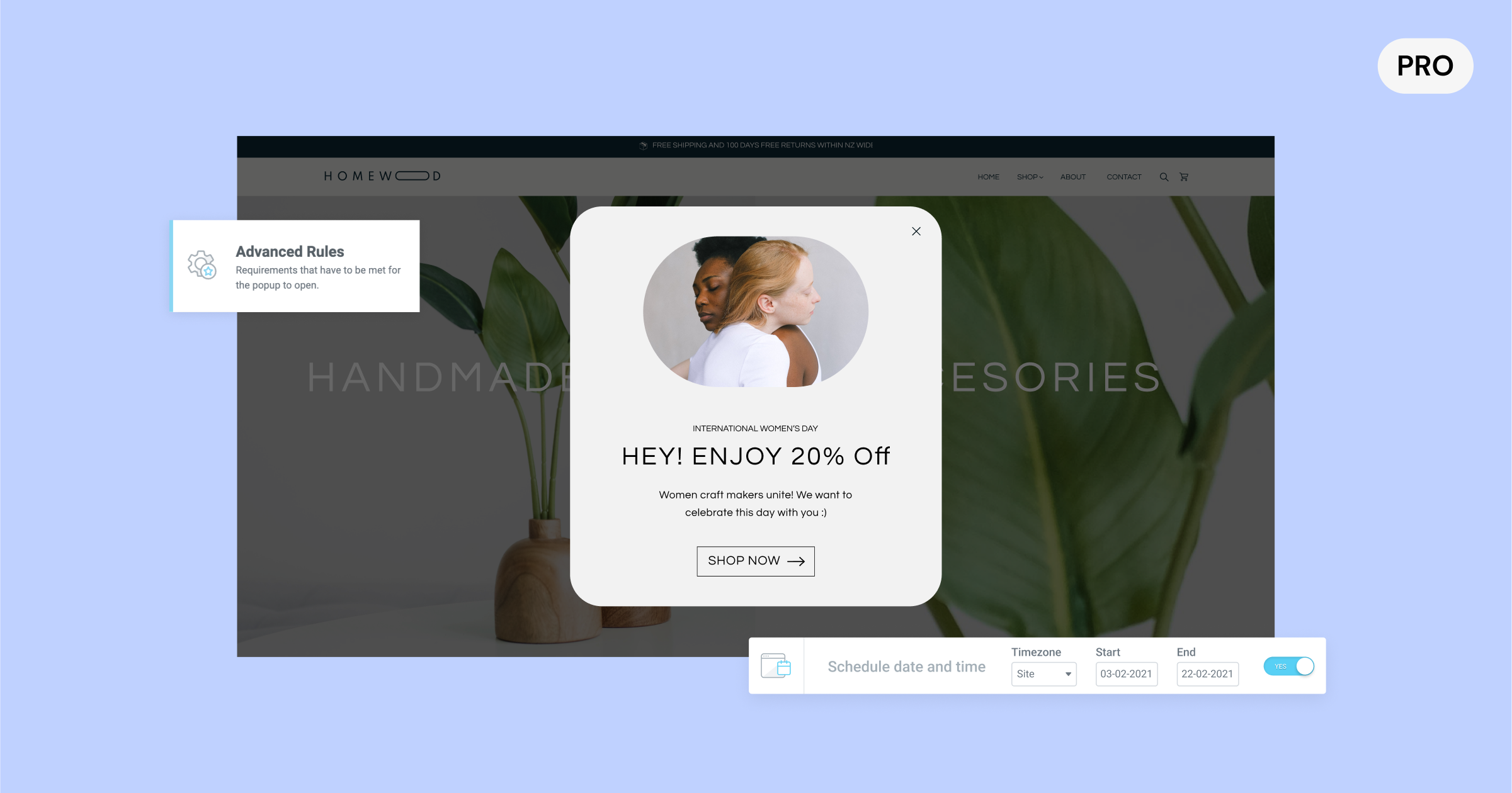
[Pro] با قانون پیشرفته جدید، پاپ آپ ها را برای یک بازه زمانی خاص برنامه ریزی کنید
آیا تبلیغی دارید که می خواهید در یک بازه زمانی خاص نمایش دهید؟ اکنون میتوانید دقیقا برنامه ریزی کنید که چه زمانی پاپ آپ ها ظاهر شوند. تاریخ و زمان را بر اساس منطقه زمانی وب سایت خود یا حتی منطقه زمانی بازدیدکنندگان خود انتخاب کنید.
طراحی وب سایت و تجربه بازدیدکنندگان خود را با این ویژگی های جدید ارتقا دهید
با المنتور 3.11 می توانید طراحی وب سایت خود را با کاروسل حلقه جدید ارتقا دهید، گردش کار خود را با ویژگی Copy & Paste بین وب سایت ها بهبود بخشید، و تجربه بازدیدکنندگان خود را با قوانین پیشرفته پاپ آپ و بهبودهای دسترسی بهبود بخشید.
بهبود مستمر وبسایتهای خود و معرفی مفاهیم جدید طراحی، میتواند تعامل بازدیدکنندگان شما را افزایش دهد و کسبوکار شما را در ذهن نگه دارد. این ویژگی های جدید را امتحان کنید و نظر خود را در نظرات با ما در میان بگذارید.











2 پاسخ
سلام شبتون بخیر ببخشید من یه مشکلی دارم که هرچی میگردم نمیتونم دلیلشو پیدا کنم ممنون میشم اگه بتونید کمک کنید به من
من محصولات فروشگاهمو داخل ویجت elementor loop grid نمایش میدم و با استفاده از افزونه jet smart filters فیلتر میکنم محصولات رو ولی وقتی فیلترها رو عوض میکنم شماره صفحات کپی میشه مدام و هی تکرار میشه فیلمش هم ارسال کردم براتون میخواستم بدونم چجور جلوی این تکرار رو بگیرم
با سلام
متاسفانه ویدئو ارسال نشده تا بتونیم بررسی کنیم.