در نسخه جدید المنتور یعنی المنتور 3.5، قابلیت های جدیدی برای طراحی معرفی شده است. این ویژگی ها سرعت کار شما با المنتور را بهبود می بخشد.
در این نسخه 3 ویژگی برای افزایش سرعت گردش کار اضافه شده است. افزودن ویجت ها به علاقه مندی، کشیدن و رها کردن تصاویر از Desktop و انتخاب چند گانه از ویژگی های اضافه شده به المنتور می باشد.
علاوه بر امکانات اضافه شده، رابط کاربری بخش آزمایشیها تغییر کرده و ویژگی های پایدار از آزمایشیها جدا شده است.
مراحل طراحی سایت های سریعتر
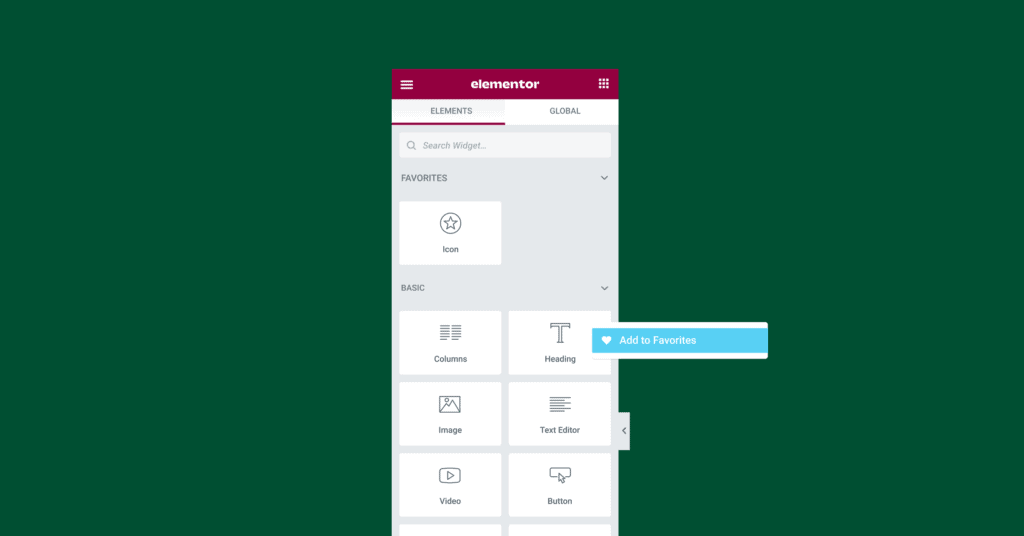
افزودن ویجت به علاقه مندی: پنل ویرایشگر را شخصی سازی کنید
همانطور که روزانه با المنتور طراحی می کنید، احتملا ویجت های خاصی را بیشتر از باقی ویجت ها استفاده می کنید. با استفاده از ویژگی اضافه به علاقه مندی، پنل ویرایشگر را شخصی سازی کرده تا به ویجت های پر استفاده سریعتر دسترسی داشته باشید.
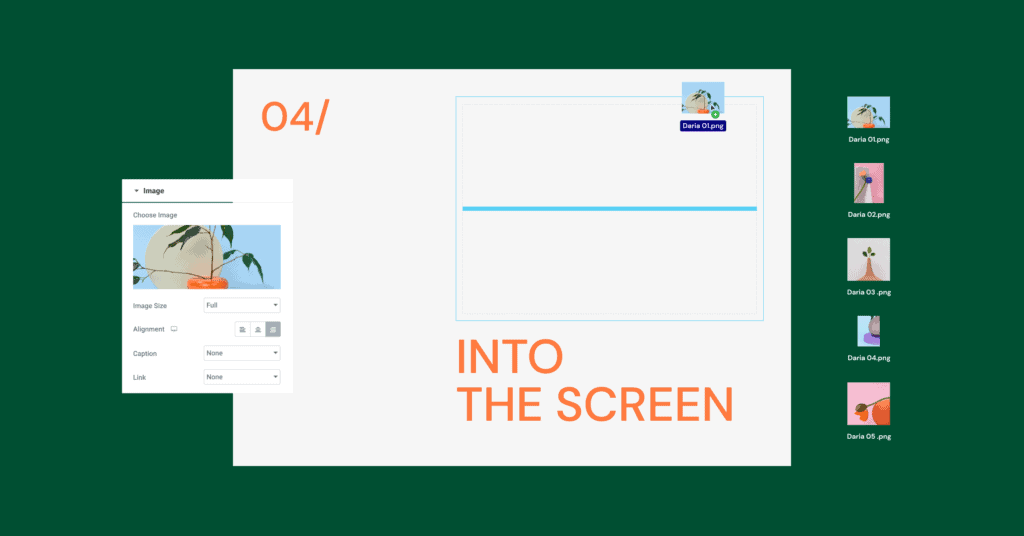
کشیدن و رها کردن تصاویر از Desktop: فایل های رسانه و تصاویر را مستقیما در ویرایشگر قرار بدید
آپلود فایل های رسانه، تصاویر یا قالب های آماده (.json) هیچ موقع به این آسانی نبوده است. این بروزرسانی به شما امکان می دهد تا یک یا چند فایل رسانه را مستقیما در ویرایشگر قرار دهید.
فایل های رسانه را می توان درون یک ویجت موجود (تصویر, ویدئو, یا GIF) در صفحه قرار داد یا با قرار دادن در صفحه، ویجت به صورت خودکار اضافه خواهد شد. فایل های رسانه که در ویرایشگر قرار بگیرند، در بخش رسانه وردپرس آپلود می شوند. همچنین فایل ها با فرمت .json در بخش کتابخانه قالب ها قرار خواهند گرفت.
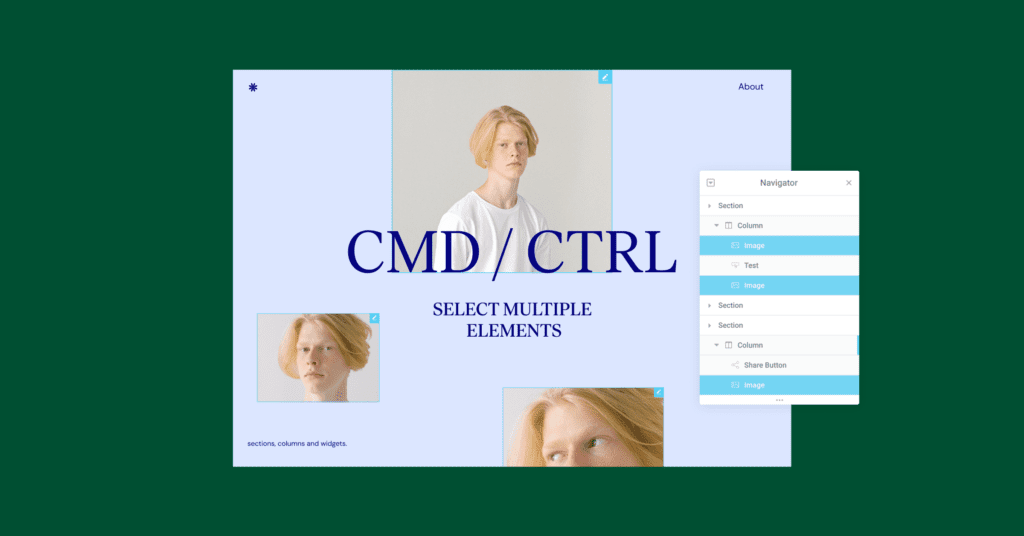
انتخاب چندگانه: چندین عنصر را همزمان اعمال کنید
درست مانند کلیک کردن بر روی دکمه های ترکیبی CTRL/CMD در دسکتاپ، به شما امکان انتخاب تعدادی از عناصر را می دهد. حالا می توانید بخش ها، ستون ها و یا ویجت ها را در ویرایشگر به صورت همزمان انتخاب کنید و عملیات های کپی، حذف، کپی، پیست، پیست استایل و بازگردانی استایل را انجام دهید.
قابلیت های طراحی پیشرفته
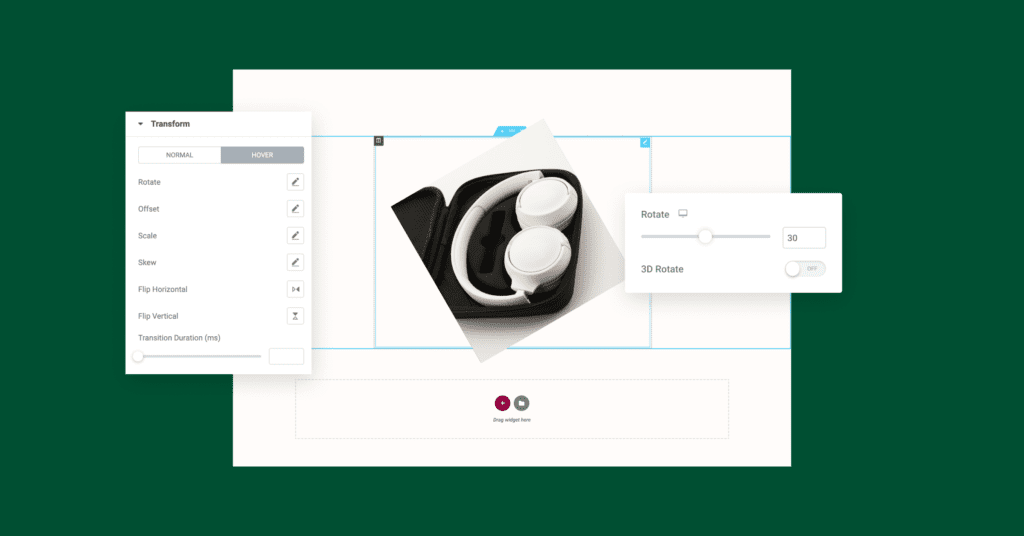
Transform: افزایش تعامل با طرح های منحصر به فرد و متحرک
با Transform می توانید از تمامی قابلیت های CSS Transform بدون نوشتن یک خط کد استفاده کنید. چیدمان عناصر را در صفحه با rotating, skewing, offsetting, scaling یا flipping تنظیم کنید. به عنوان مثال یک تصویر را 45 درجه بچرخانید تا در حالت عادی، به جای عمودی، مایل به نظر برسد. برای دسترسی به طرح های انیمیشنی پیشرفته تر، می توانید Transform را با موشن افکت ادغام کنید.
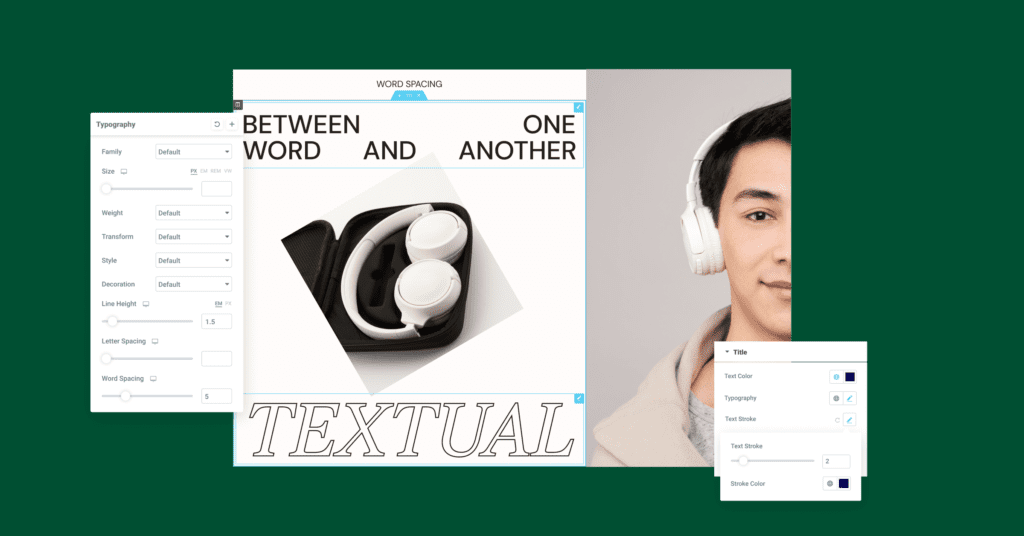
Text Stroke: سربرگ های خودتان را جذاب تر کنید
با استفاده از این ویژگی، می توانید سربرگ های شفاف را طراحی کنید. برای طراحی این مدل متن کافیه رنگ متن را روی شفاف قرار داده و یک Text Stroke رنگی تنظیم کنید. این قابلیت دور حروف یک کادر تعریف می کند.
Word Spacing: تجربه خواندن کاربران را بهینه کنید
توسط این قابلیت فاصله بین کلمات را در متن های سایت تغییر دهید. در گذشته قادر به تنظیم فاصله بین حروف در المنتور وجود داشت. حالا توسط این ویژگی بین کلمات یک جمله هم می توانید فاصله دلخواه تعریف کنید.
طراحی یا سرعت کار.. چرا هر دو نه؟
المنتور 3.5 دارای ویژگی هایی است که سرعت کار شما را در طراحی افزایش میدهد.
همچنین این بروزرسانی دارای قابلیت های جدیدی در بخش طراحی می باشد. با استفاده از ویژگی های جدید، سایت های جذابی را طراحی کرده تا نرخ بازگشت به سایت افزایش داده شود.
این ویژگی ها را امتحان کرده و نظر خود را در بخش نظرات با ما در میان بگذارید.












0 پاسخ