این روزها افکت Glassmorphism که به عنوان فیلتر پس زمینه شناخته می شود، یک ترند طراحی مدرن می باشد. بسیاری از توسعه دهندگان این افکت شیشه ای را به رابط کاربری خود اضافه می کنند. اگر شما هم می خواهید این افکت زیبا را به سایت المنتوری خود اضافه کنید، تا انتهای این مقاله با ما همراه باشید.
از زمانی که این نوع افکت در رابط کاربری محبوب شده است، نیاز کاربران به اضافه کردن این ویژگی افزایش داشته است. بنابراین تصمیم گرفتیم با معرفی افزونه Exclusive Addons و ویژگی Glassmorphism نحوه طراحی این مدل را توضیح دهیم.
افکت Glassmorphism چیست؟
Glassmorphism UI یک گرایش طراحی بوده که جلوه های شیشه ای شفاف را در وب سایت ها به نمایش می گذارد. این رابط گرافیکی، مبتنی بر 3 افکت مجزا می باشد: شفافیت (شیشه مات)، رنگ های زنده و پاستیلی و حاشیه روشن. ترکیب این 3 افکت منجر به سبک شیشه ای به نام Glassmorphism UI می شود.
نحوه ایجاد افکت Glassmorphism با افزونه Exclusive Addons
ایجاد افکت Glassmorphism توسط المنتور بسیار آسان است. این کار توسط افزونه Exclusive Addons که یک افزودنی المنتور است انجام می شود. بنابراین ابتدا باید افزونه را نصب و فعال کنید.
سپس مراحل زیر را دنبال کرده تا این افکت زیبا را در سایت خود پیاده سازی کنید.
مرحله اول
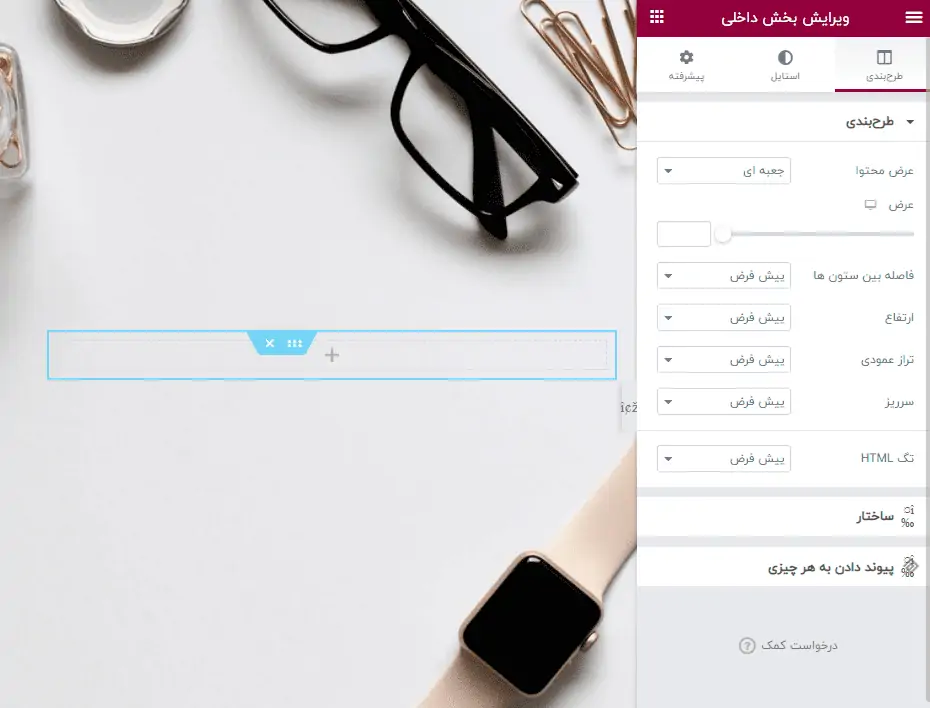
ابتدا در صفحه مورد نظر، یک بخش داخلی قرار داده و محتویات دلخواه خود طراحی کنید.
مرحله دوم
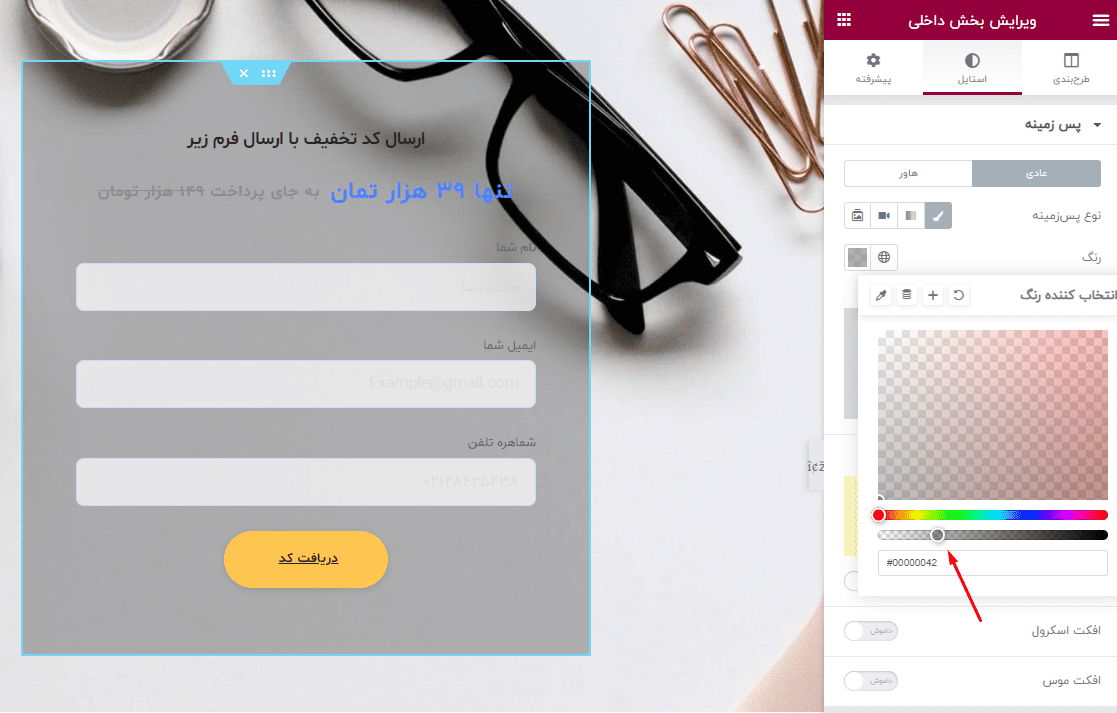
بعد از قرار دادن ویجت ها در بخش، به تب استایل رفته و یک پس زمینه شفاف قرار دهید. توجه کنید حتما پس زمینه دارای کمی شفافیت باشد.
مرحله سوم
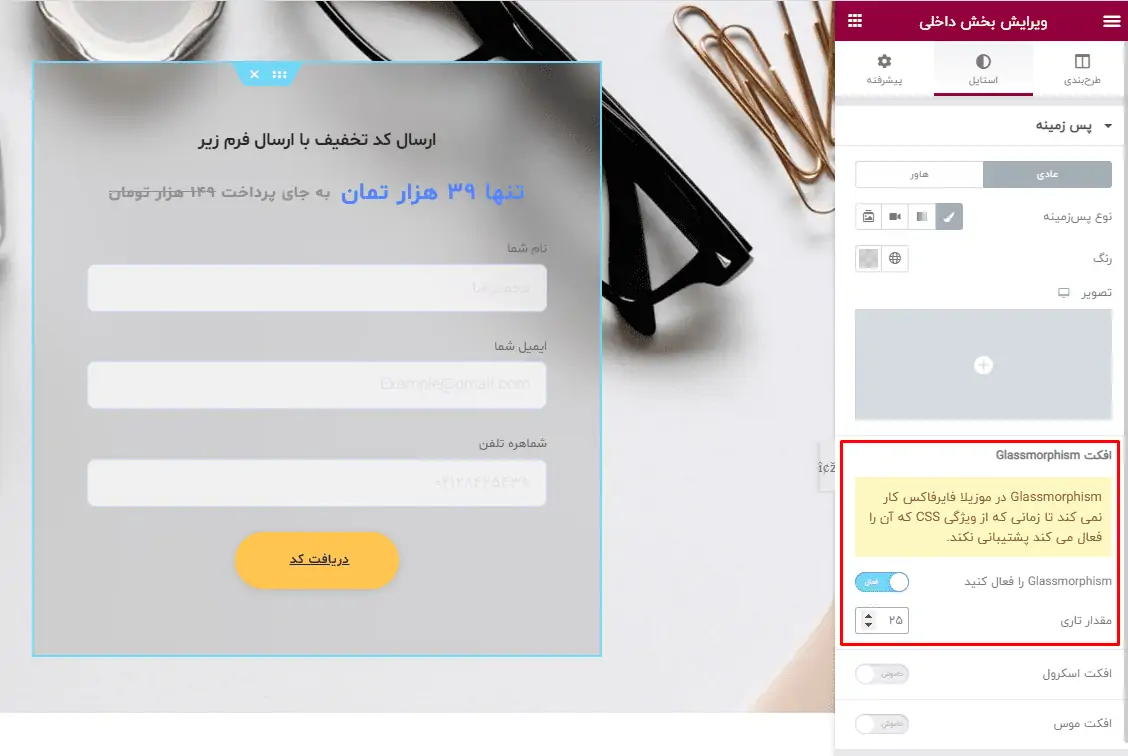
بعد از تعیین رنگ، در همین تب یعنی تب استایل، گزینه Glassmorphism را فعال کرده و مقدار تاری را تعریف کنید. هر چه میزان تاری بیشتر باشید، مقدار شیشه ای بودن پس زمینه نیز بیشتر خواهد شد.
همانطور که مشاهده می کنید، پس زمینه دارای شفافیت به همراه حالت شیشه ای می باشد.
این حالت را برای تمامی ویجت ها، بخش ها و ستون می توانید استفاده کنید. تنها توجه کنید باید بخش یا ویجت مورد نظر، دارای رنگ پس زمینه شفاف بوده تا حالت شیشه ای دیده شود.
امیداریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای افکت Glassmorphism دارید، در نظرات در میان بگذارید.










6 پاسخ
سلام لطفا نحوه گذاشتن موزیک و ویدیو در المنتور رو هم آموزش بدید
بهتر نبود به جای افزونه یا در کنار اون کد های سی اس اس رو معرفی میکردید ؟
با سلام
این آموزش توسط المنتور بوده که بدون نیاز به کد نویسی اجرا کنید.
ممنون بابت آموزش خوبتون.
برای دوستانی که میخوان بدون پلاگین انجامش بدن هم کافیه توی تب پیشرفته و سیاساس سفارشی، یه سلکتور باز کنن و کد مورد نظر رو قرار بدن:
selector{
backdrop-filter: blur( 4px );
-webkit-backdrop-filter: blur( 4px );
}
سپاس گزاررررررررررررررررررم دوست عزیز، راه کار شما فوق العاده بود
این کد رو وقتی توی یه سکشن مثل هدر قرار میدید و بعد منوی موبایلی میزارید یا هر چیزی که قرار باشه از اون سکشن بیشتر نمایش داده بشه…
هر آبجکتی در این صورت محدود به همون سکشن میشه