در این آموزش، نحوه تغییر تصویر پس زمینه در کانتینر های مختلف، در حالت هاور را توضیح خواهیم داد. برای انجام این کار، از ویژگی کانتینر المنتور استفاده میکنیم، کد CSS سفارشی اضافه میکنیم و توضیح میدهیم که در حال انجام چه کاری هستیم.
توجه: برای استفاده از این آموزش، لازم است گزینه کانتینر فلکس باکس در تنظیمات المنتور فعال باشد. برای فعال سازی این گزینه، از پیشخوان وردپرس، تب المنتور را زده و وارد تنظیمات شوید. سپس در تب آزمایشی ها، گزینه کانتینر فلکس باکس را فعال کنید.
برای شروع چه چیزی نیاز داریم؟
- افزونه المنتور پرو
- 4 تصویر
طراحی کانتینر با تغییر پس زمینه
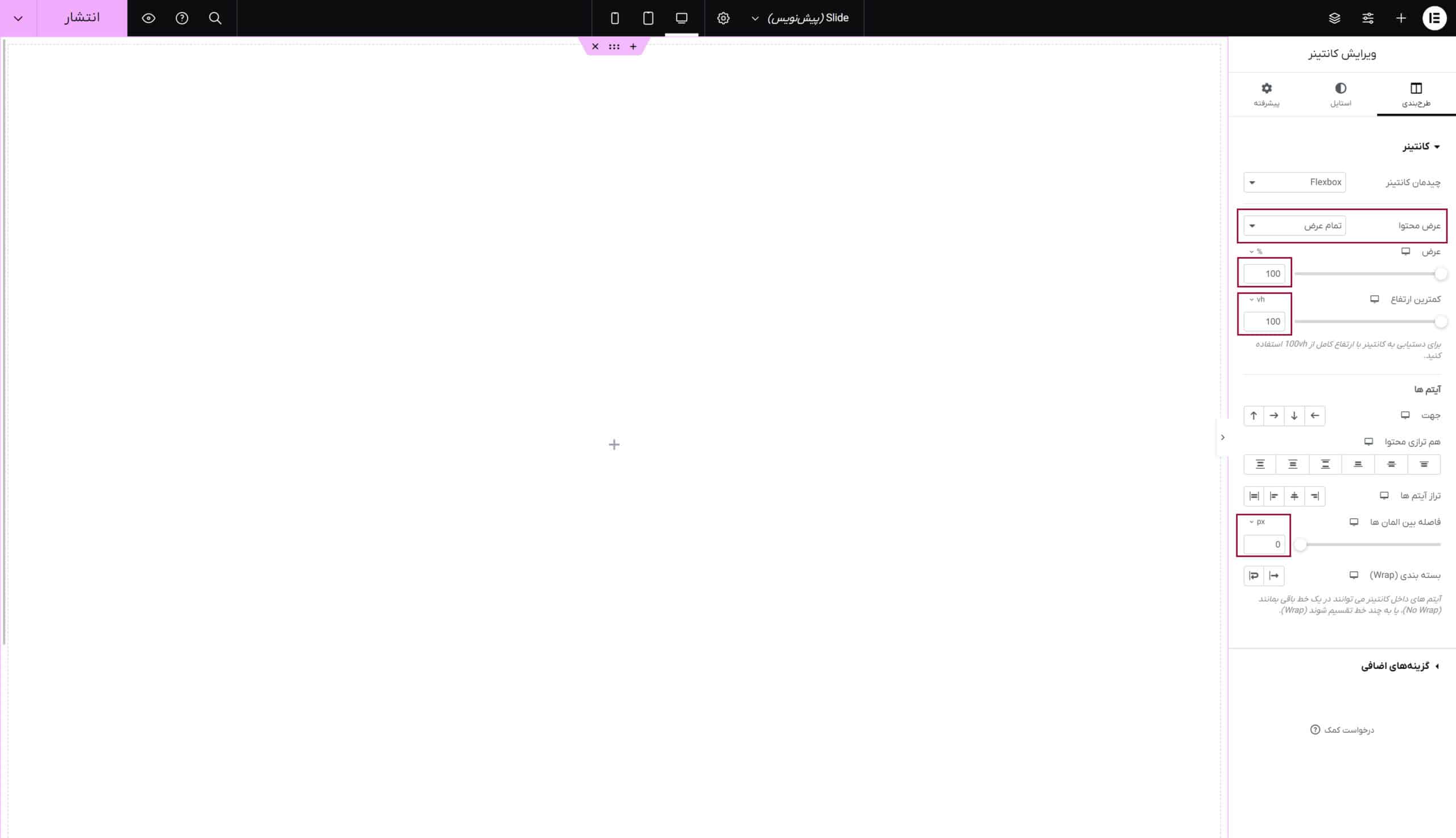
ابتدا در پیشخوان وردپرس، یک برگه ایجاد کرده و دکمه ویرایش با المنتور را بزنید. در ادامه، ویجت کانتینر را در صفحه قرار دهید. تنظیمات کانتینر را طبق گزینه های زیر تعریف کنید:
- عرض محتوا: تمام عرض
- عرض: 100%
- کمترین ارتقاع: 100vh
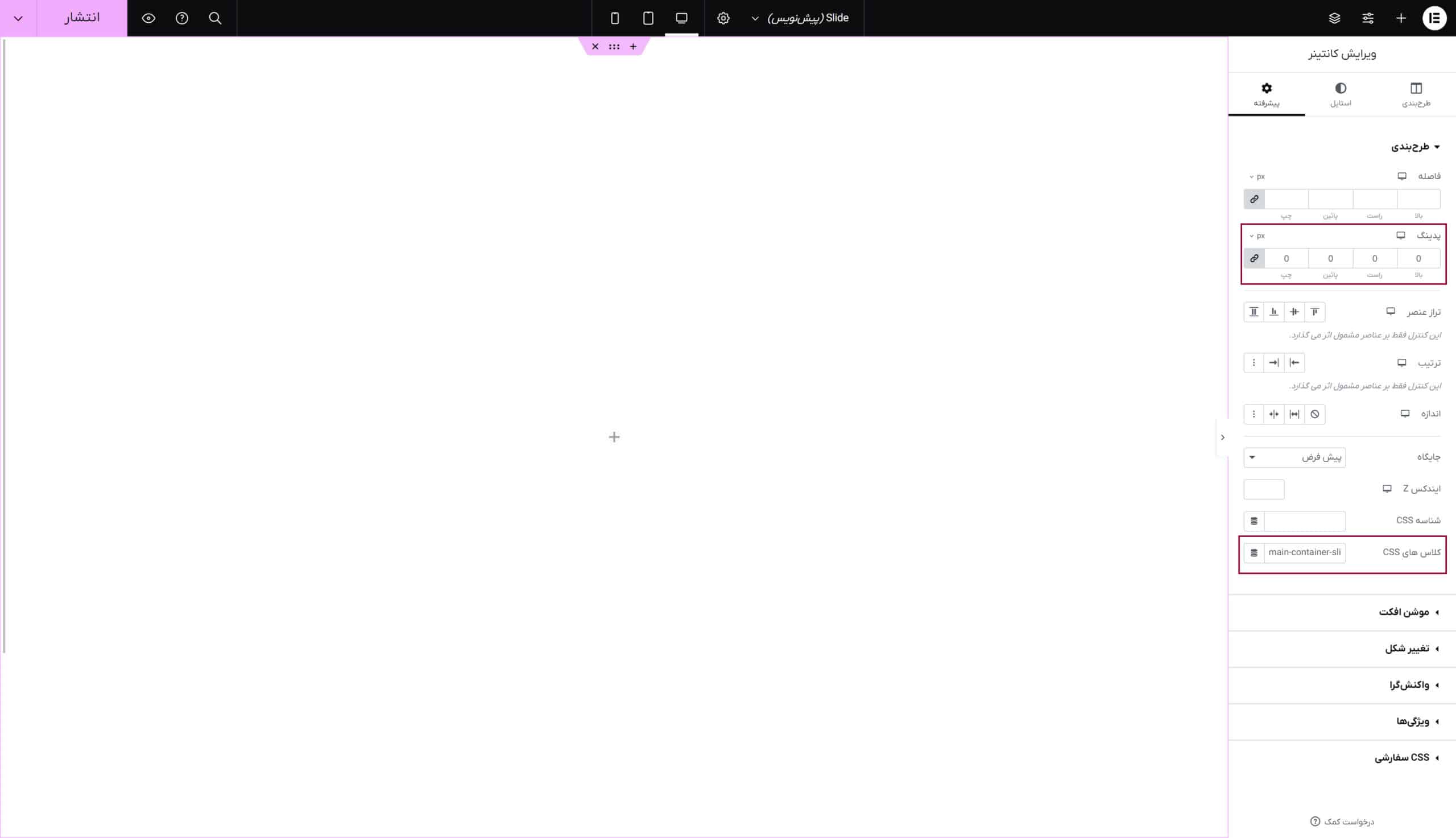
- پدینگ: 0px
در همین صفحه، تب پیشرفته را زده و در قسمت کلاس های CSS عبارت زیر را وارد کنید:
main-container-slide
بعد از انجام مراحل بالا، صفحه را ذخیره کرده و وارد پیشخوان وردپرس شوید. در قسمت رسانه، 4 تصویری که دارید را آپلود کنید.
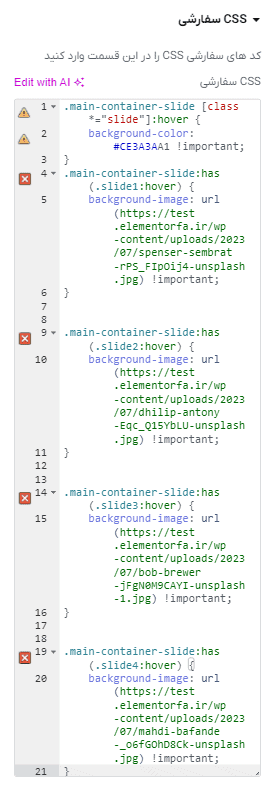
مجدد به صفحه المنتور که ایجاد کرده بودید بازگردید و در تب CSS کد های زیر را وارد کنید:
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}توجه: آدرس “https://yousite.com/image.jpg” را با آدرس تصویر خود در سایت تغییر دهید.
کد های CSS بالا، 2 مورد را تغییر می دهد:
1 – رنگ پس زمینه حالت هاور در هر کانتینر تغییر می دهد.
2 – تصویر پسزمینه در اسلاید .main-container هنگام نگه داشتن ماوس روی کانتینرهای .slide-* تغییر میدهد.
به مثال من نگاهی بیندازید (من آدرس تصاویر را برای تصاویر آپلود شده در رسانه خودم تغییر دادم):
تنظیم پس زمینه اولیه برای کانتینر
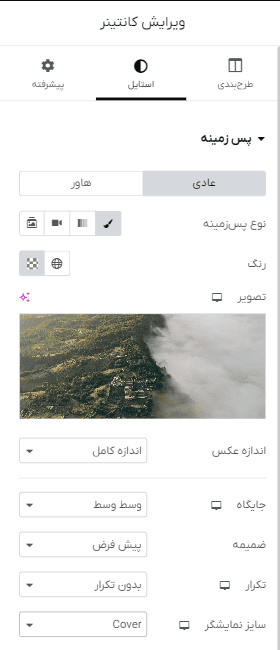
در مرحله بعد، باید یک پس زمینه اولیه برای کانتینر طراحی شده قرار دهیم. روی کانتینر کلیک کرده و به تب استایل برید. در تب استایل، تنظیمات زیر را انجام دهید:
- پس زمیه: عادی
- نوع پس زمینه: نمایش کلاسیک
- رنگ: شفاف (#00000000)
- تصویر: اولین تصویری که می خواید نمایش دهید
- سایز تصویر: اندازه کامل
- جایگاه: وسط وسط
- تکرار : بدون تکرار
- سایز نمایشگر: Cover
به این صورت اولین تصویری که در سایت نمایش داده میشود، همین تصویر است.
ایجاد اسلاید ها
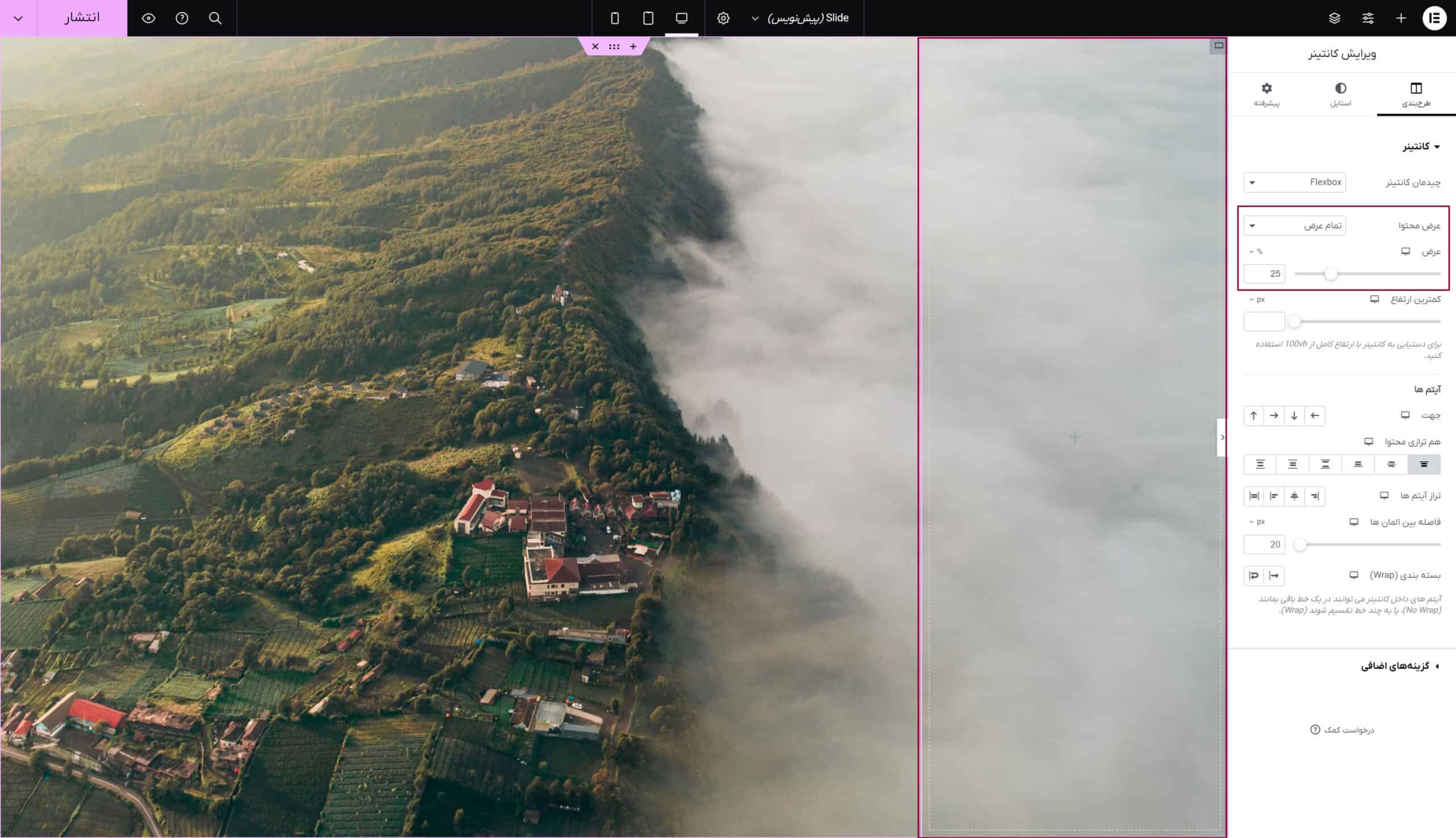
حالا باید اسلاید های دارای پس زمینه را تعریف کنیم. یک کانتینر درون کانتینر اصلی با تنظیمات زیر وارد کنید:
- عرض محتوا: تمام عرض
- عرض: 25%
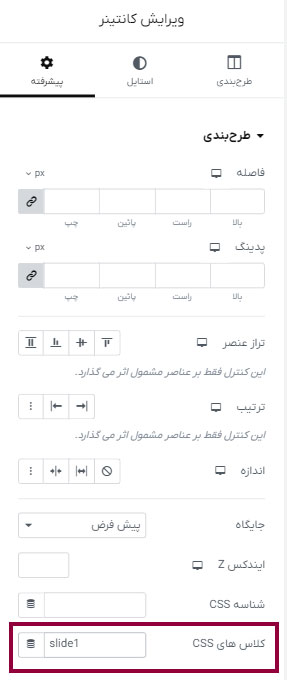
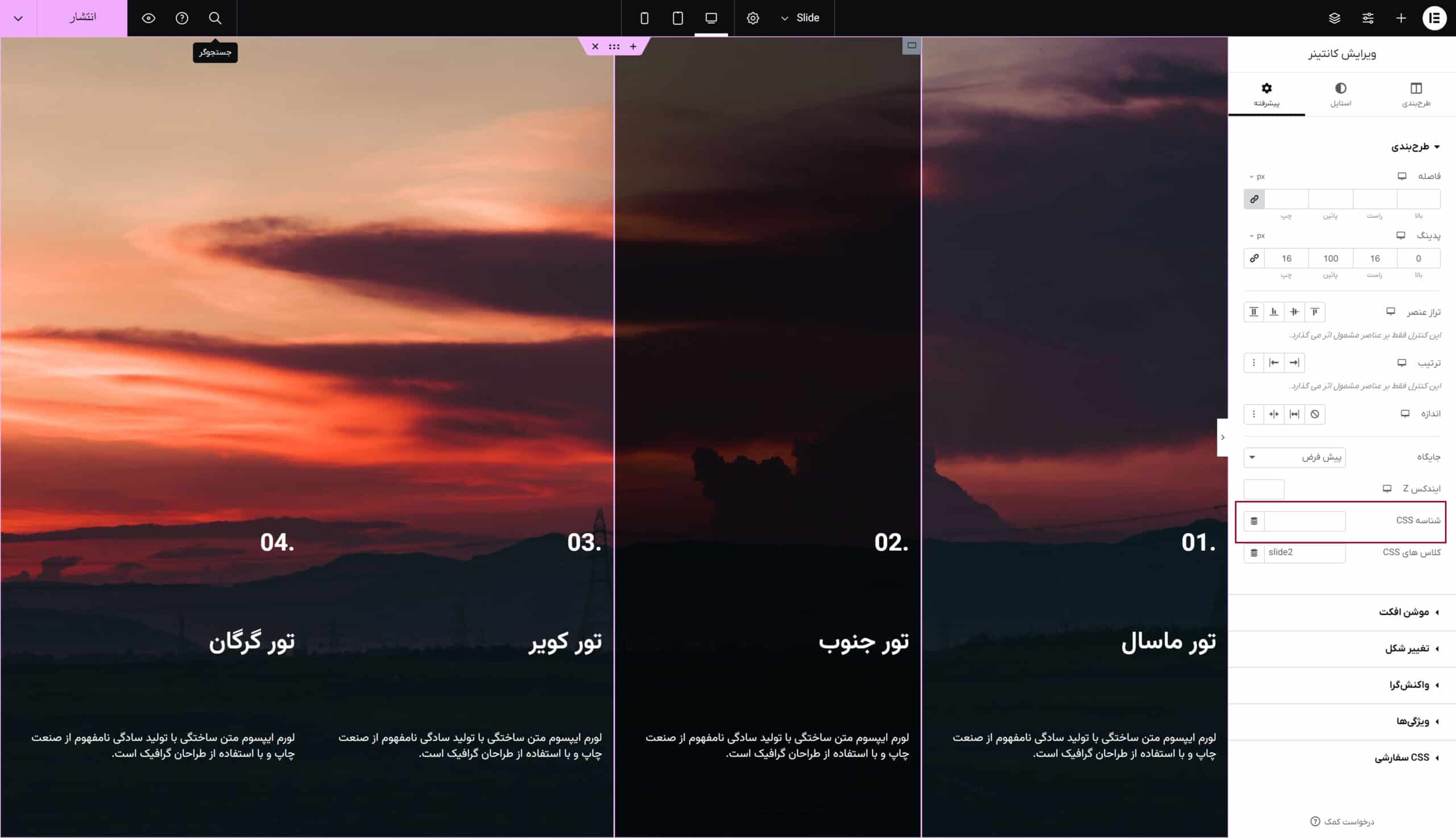
سپس در تنظیمات پیشرفته در بخش کلاس های CSS عبارت slide1 را وارد کنید.
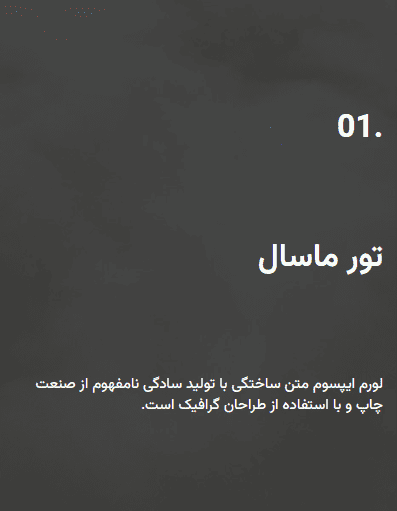
حالا، همانطور که برای این مثال انجام دادم، هر کانتینر را با طرح دلخواه خود طراحی کنید:
در این مرحله، کانتینر اول را تکثیر کرده و 3 تا دیگه اضافه کنید. سپس در تب پیشرفته، قسمت کلاس های CSS کانتینر دوم را به slide2، کانتینر سوم به slide3 و کانتینر چهارم به slide4 تغییر کند.
بعد از انجام مراحل بالا، صفحه را ذخیره کنید و پیش نمایش صفحه را مشاهده کنید.
به این صورت مشاهده می کنید با هاور روی کانتینر های مختلف، تصویر پس زمینه تغییر خواهد کرد.
نکته: برای تغییر پس زمینه به صورت تمیز، بهتره سایز تصاویر با همدیگر یکسان باشند.
















4 پاسخ
سلام ممنون از آموزش کاملتون
این کدهارو در حالت ریسپانسیو هم میشه میشه بذارید چون عکسها سایزشون تغییر میکنه و باید عکسهای جدید در حالت ریسپانسیو فراخوانی بشه
بسیار آموزش کاملی بود
با سلام
ممنون از همراهی
مرسی عالی بود