ساید بار
سلام..
من میخوام ساید بار اضافه کنم ولی قسمت ستون در سایدبار خالیه
از کجا باید سایدبارم طراحی کنم.باید براش قالب درست کنم؟ آرشیو .صفحه. تکی چی باید باشه؟
با سلام
برای ایجاد سایدبار در المنتور و قالب Hello Elementor از آموزش طراحی سایدبار با استفاده از المنتور استفاده کنید.
سلام..
شما در این اموزش یک صفحه نوشته طراحی کردین سایدبار همراه با محتوا..من میخوام فقط سایدبار طراحی کنم..چون صفحه های نوشته های خودم طراحی کردم..میخوام سایدبار طراحی کنم و از قسمت ستون در ویجت سایدبار اون سایدباری که طراحی کردم فراخوانی بکنم…
قالب تون چیه ؟
چون قالب Hello Elementor بخش ابزارک ها را حذف کرده و باید از این روش استفاده کرد.
برای استفاده از ویجت سایدبار کافیه از تب نمایش – ابزارک ها ویجت ها رو داخل یکی از فیلد ها قرار بدید تا بتونید ستون کناری را در المنتور انتخاب کنید.
منم مثل شما با سایدبار مشکل داشتم. ولی با روش آموزشی که المنتورفا گذاشت مشکلم برطرف شد. کلا ویجت سایدبار المنتور گیر زیاد داره استفاده نکنی بهتره. ضمن اینکه ویجت های سایدبار قالب ها هم عموما محدودیت هایی دارن و نمیشه هر کاری دلت خواست انجام بدی.
یه روش دیگه هم امتحان کن بد نیست. توی یه پیج به صورت تمام عرض سایدبارت رو با المنت های المنتور طراحی کن و پیج رو با نام مثلا sidebar ذخیره کن. بعد بیا توی پیجی هایی که میخوای سایدبار قرار بگیره ، در بخش مورد نظرت برای درج سایدبار، یه دونه المنت “قالب” یا “template” قرار بده و صفحه ای که با نام sidebar ساختی رو فراخوانی کن. در واقع این صفحه میشه سایدبار تو و هر وقت خواستی میتونی با یک بار ویرایش سایدبار همه صفحات رو اصلاح کنی
ممنون از شما..
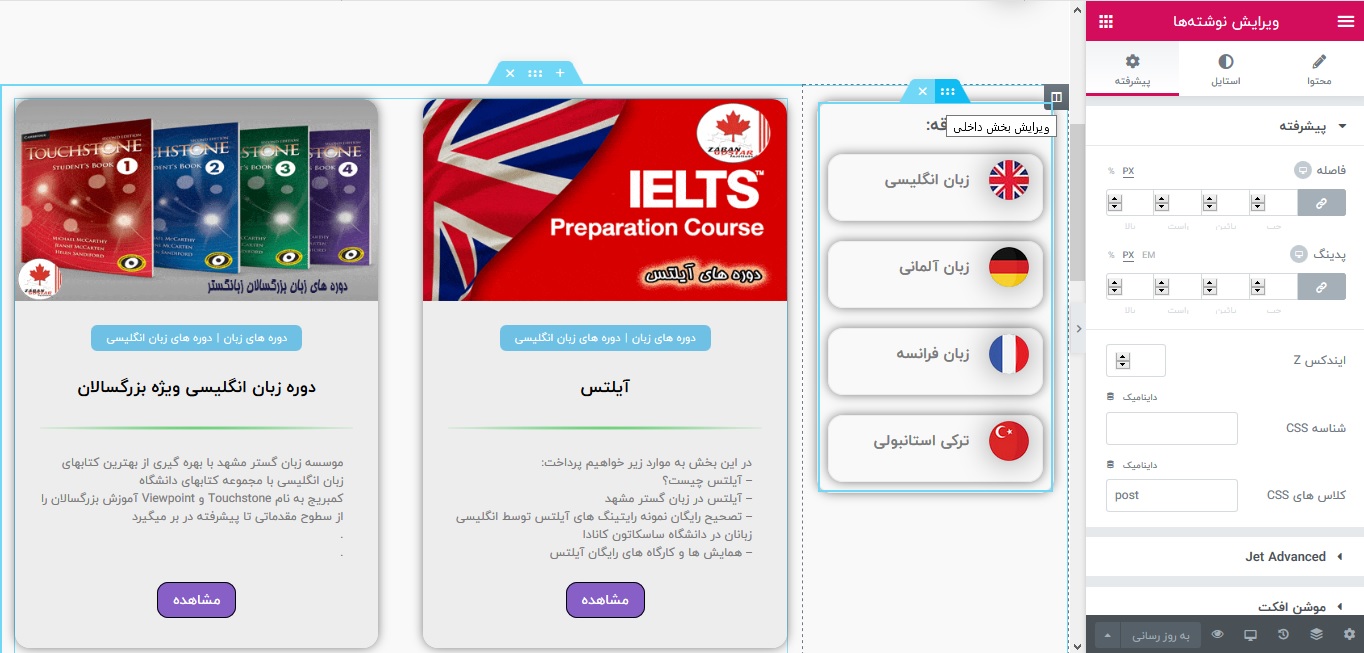
فقط ی مشکل دیگه دارم میخوام سایدبار شناور باشه مثه سایت خودتون .یعنی در همون ستون خودش شناور باشه..هدر و فوتر با قالب طراحی شده…
مشکلی که دارم اینکه بخش سایدبار رو حالت شناور بالا قرار دادم.در صفحه طراحی شناور هست ولی در نمایش سایت ثابت هست و خیلی کم جابجا میشه .در حد یک سانت.مشکلش کجاست؟
با سلام
برای اینکه ستون سایدبار خیلی کم جابهجا میشه واسه اینکه فقط در بخش اصلی قابلیت شناور بودن رو داره و به بخش های دیگه وارد نمیشه.
برای این کار باید از بالا تا پایین صفحه از یک بخش اصلی طراحی شده باشه و باقی ویجت ها داخل بخش داخلی قرار گرفته باشه
سلام..
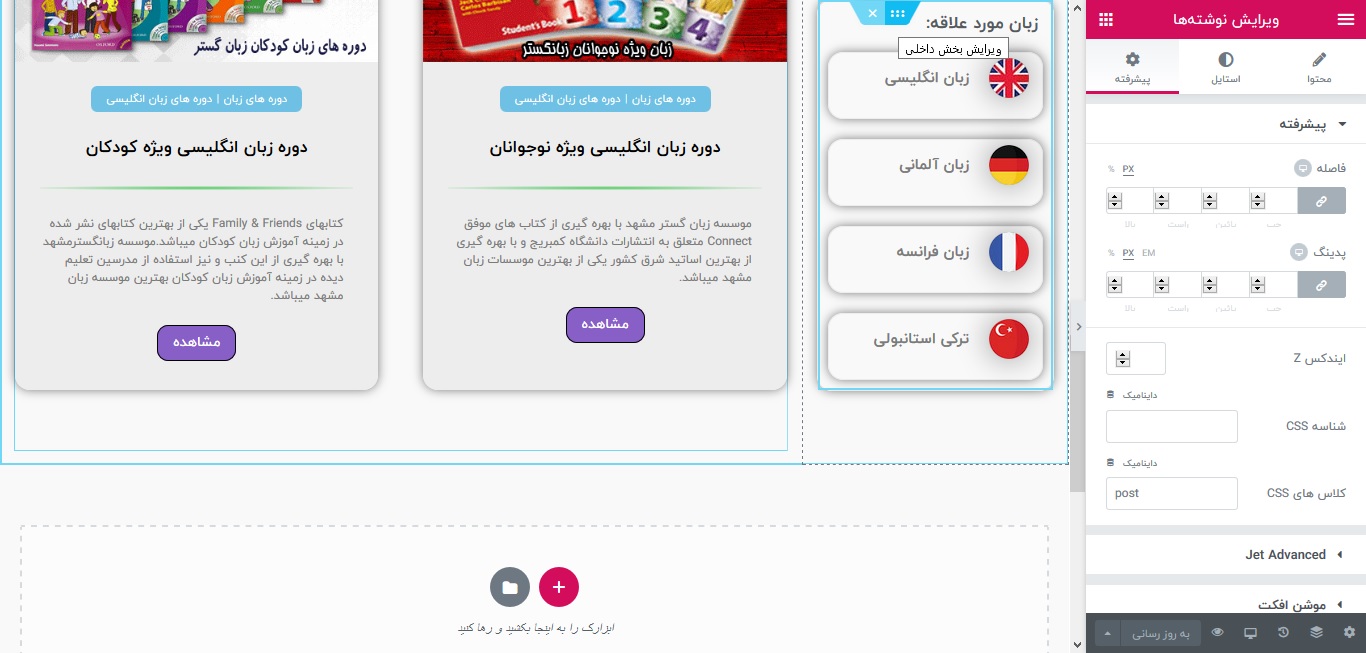
من الان سایدبار خودم که در تصویر بالا میبینید.تبدیل به قالب کردم.که در تمام صفحات بتونم اونو فراخوانی بکنم..
فقط اینکه نمیدونم چرا از قسمت قالب وقتی تغییرات اعمال میکنم..در صفحات تغییری نمیکنه.دلیلش چیه؟
چطور میتونم داینامیکش کنم مثه ویجت ها که هر تغییراتی دادم در تمام صفحات تغییر کنه؟
ردیف یابخش رو هم میشه مثه ویجت عمومیش کرد یا همون داینامیک؟
اگر از ویجت قالب ها استفاده کنید، در واقع ردیف یا بخش عمومی ی شود. هر تغییری در قالب ایجاد شود، اینجا هم تغییر می کند.
دستتون درد نکنه..
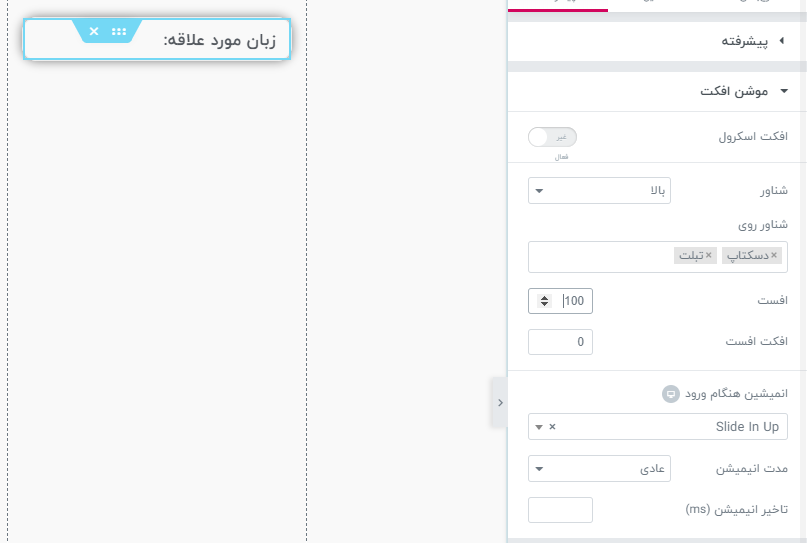
فقط اینکه اگه امکانش هست ی نگاهی به این قالب ساید بار بکنید.بببیند دلیل اینکه شناور نمیشه چیه..!
اینجا سایدبار از ویجت قالب استفاده نشده و فقط ردیف هست و حالت شناور ردیفم غیرفعال هست..
http://s7.picofile.com/file/8376730668/elementor_2743_2019_10_30.json.html
دستتون درد نکنه..فقط یک مشکلی که داره وارد فوترهم میشه..فوتر با قالب طراحی شده..
چیکار باید بکنم که وارد فوتر نشه.؟