تنظیمات ریسپانسیو المنتور
سلام لطفا در مورد تغییر اندازه های پیش فرض المنتور برای breakpoint های صفحه های نمایش و اینکه اصلا این اعداد چه منظوری رو میرسونن من رو راهنمایی کنید ، ممنون
سلام و وقت به خیر
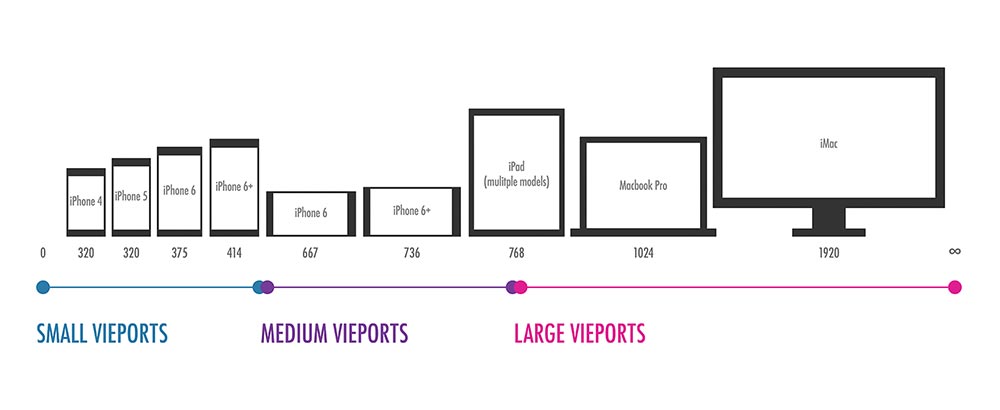
از breakpoint ها (نقاط شکست) برای کنترل رفتار واکنشگرایی (Responsive) صفحه یا یک عنصر خاص استفاده میشه.
مثلا وقتی عرض صفحه نمایش به کمتر از x پیکسل برسه، فرض بر اینه که وبسایت داره در دستگاه خاصی (مثلا موبایل یا تبلت) توسط کاربر استفاده میشه و باید بر اساس این مقدار عرض، ساختار و چیدمان صفحه و یا نمایش دادن / پنهان کردن عناصر خاصی در صفحه رو تنظیم کنیم.
این کار موقع کد زدن، با استفاده از نقاط شکست درMedia Queryها انجام میشه که خب المنتور کار رو به شدت ساده کرده و میشه بدون کد زدن، ظاهر در دستگاههای مختلف رو کنترل کرد (95 درصد مواقع! 5 درصد برای اطمینان باید کد زد که به ندرت پیش میاد)
معمولا نیازی به تغییر تنظیمات پیش فرض المنتور نیست ولی اگر قصد تغییر دارید حتما اول عبارت CSS Breakpoints رو گوگل کنید و اطلاعات کامل درباره عرضهای مختلف دستگاههای مختلف به دست بیارید. چون ممکنه با انجام تنظیمات اشتباه، رفتار واکنشگرایی سایت خودتون رو بهم بریزید…
خواهش میکنم
موفق باشید دوست عزیز