چطوری یک فروشگاه برای خودمون طراحی کنیم با woocommerce page builder
با سلام چطوری با افزونه woocommerce page builder یک فروشگاه درست کنیم که همش خودمون طراحی کنیم یعنی از archive prodouct یا archive آماده خود المنتور و ووکامرس استفاده نکنیم خودمون از 0 تا 100 رو با افزونه woocommerce page builder هم قسمت محصولات و هم قسمت تکی محصولات و هم قسمت کامل ووکامرس رو طراحی کنیم ما در قالب هاووکامرس ساز هم داریم کاربرد این هم لطفا کامل توصیح بدید من اکانت در المنتور ساختم اما هنوز دسترسی به کتابخانه و درج کردن ندارم ووقتی روی درج میزنم پیام GET STARTED میاد رفع این مشکل چطوریه آیا برای تک تک افزودن قالب ها باید هی ثبت نام کنم ؟ اگر ممکنه بصورت عکس یا ویدیو راهنمایی کنید مممنون میشم.
با سلام
برای طراحی بخش های آرشیو محصولات هم می توانید از آرشیو خود المنتور استفاده کنید و هم از ووکامرس ساز افزونه. هر دو دقیقا یک مسیر رو طراحی می کنند
تفاوتی ندارن و در هر دو بخش کاملا می تونید از 0 تا 100 قالب رو با المنتور و ویجت های woocommerce page builder طراحی کنید.
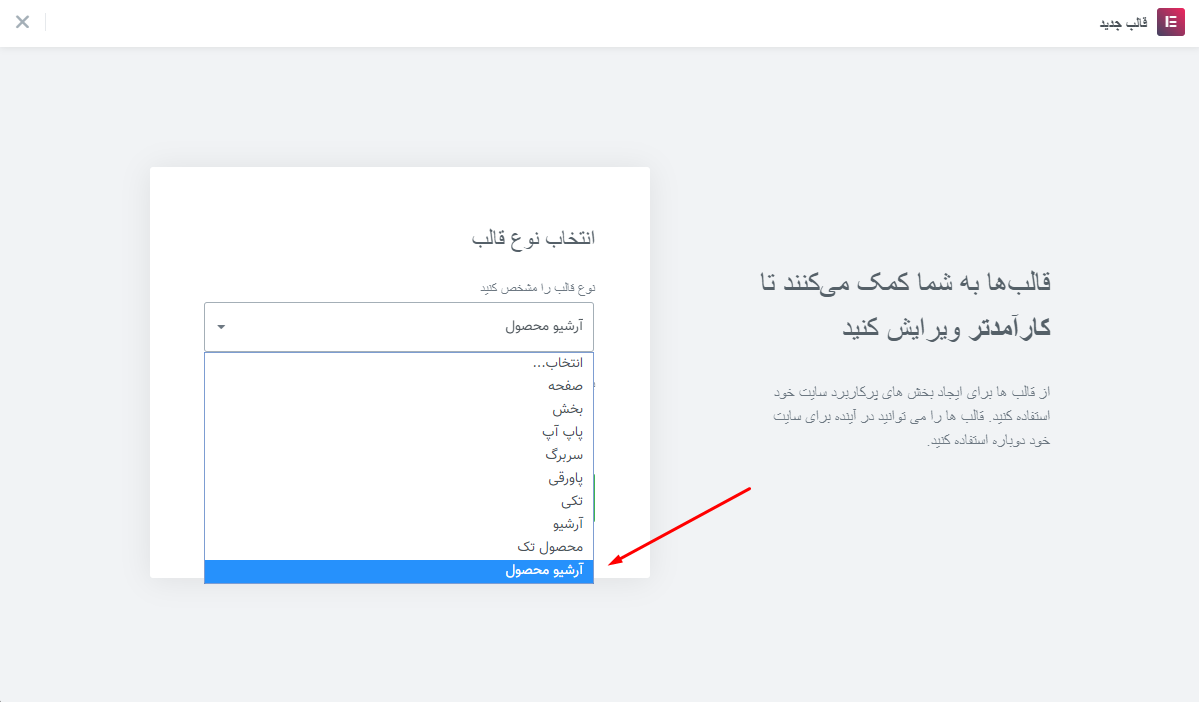
ابتدا از بخش قالب ها افزودن جدید رو بزنید و طبق تصویر رو ی آرشیو محصولات قرار بدید.
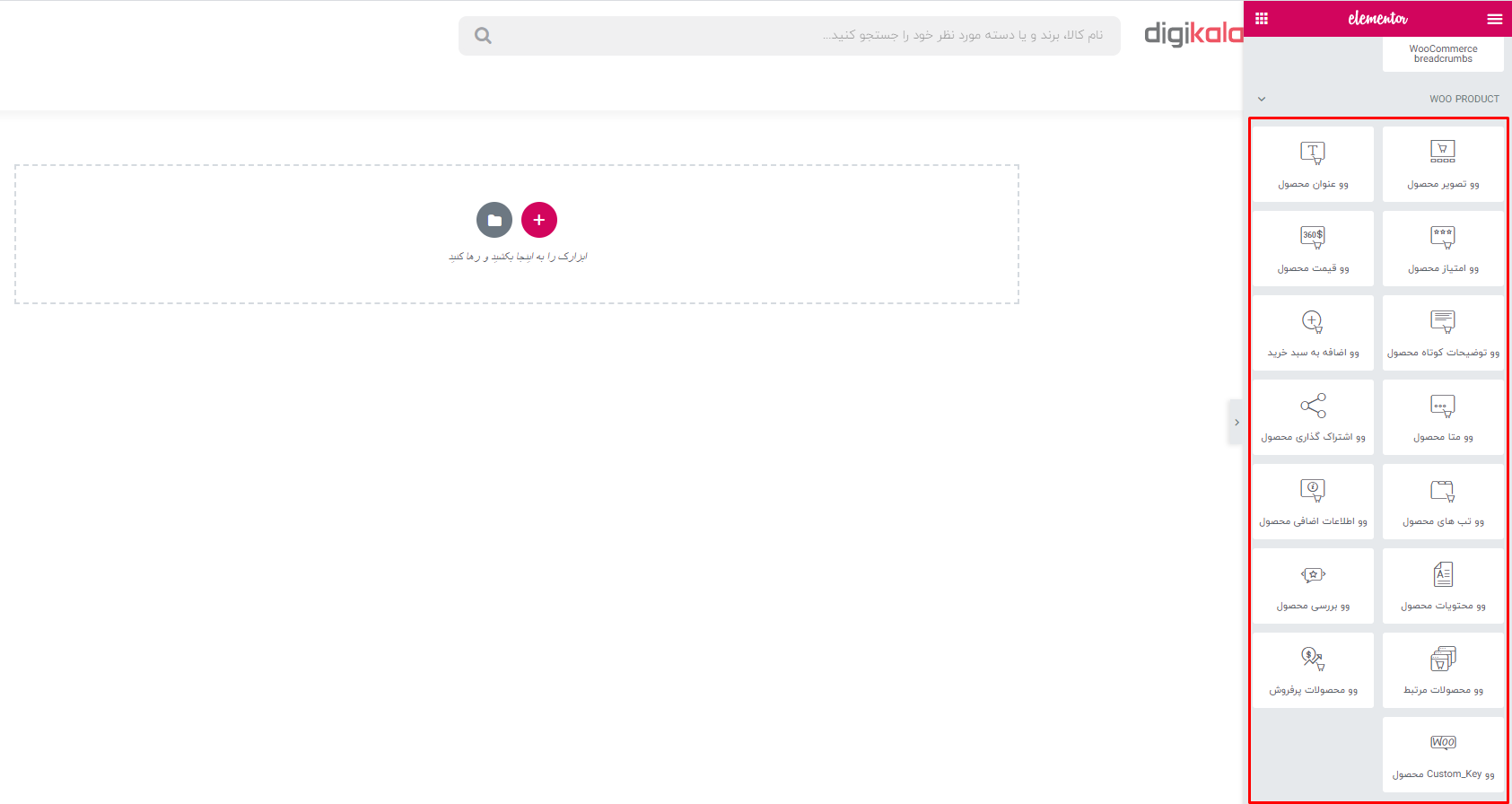
بعد پنجره کتابخانه المنتور رو ببندید و طراحی تون رو انجام بدید.
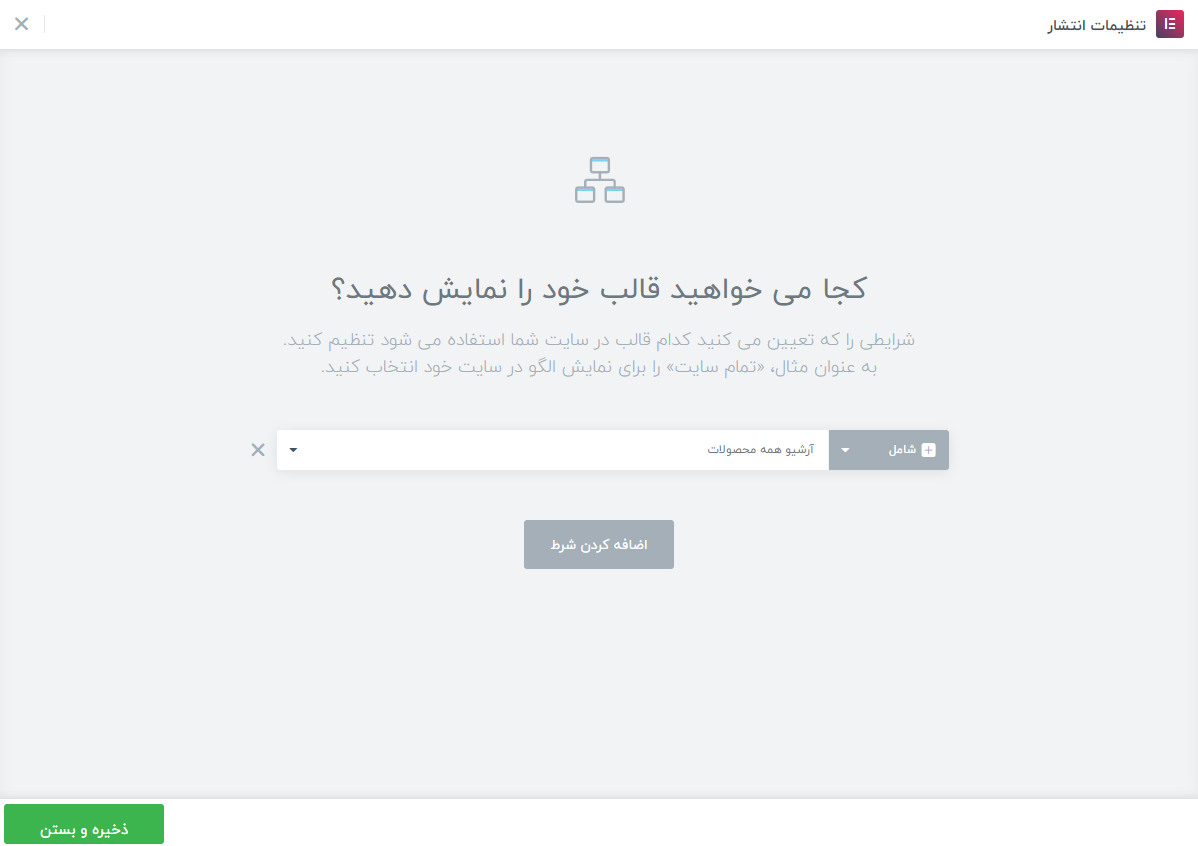
در آخر خم انتشار رو بزنید و شرایط نمایش رو روی گزینه آرشیو همه محصولات قرار بدید.
همچنین برای رفع مشکل قالب ها ، یک بار هر 2 افزونه المنتور و المنتور پرو رو حذف و مجدد از داخل بسته نصب کنید.
در صورت بروز مشکل تیکت بزنید تا براتون نصب رو انجام بدیم.