ساخت بولتهای رنگی
سلام دوستان.
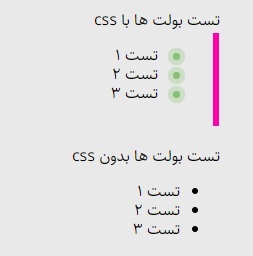
من میخوام مشابه تصویر زیر، که در سایت همیار آکادمی بکار برده شده؛ بولت بسازم.
اول احساس کردم که با یک افزودنی ساخته شده. به پشتیبانی المنتور حرفهای در ژاکت پیام دادم و این پاسخ رو دادند:
سایت همیار وردپرس با کد اضافی CSS این بولت ها رو تغییر رنگ داده و افزودنی برای این کار نیست
لینک صفحه مربوطه:
کسی میتونه کمکم کنه و با جزئیات بیشتر توضیح بده؟
سلام
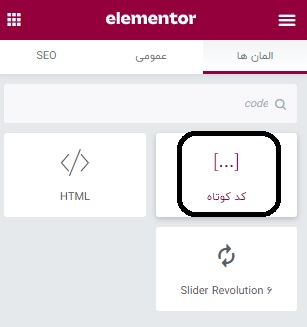
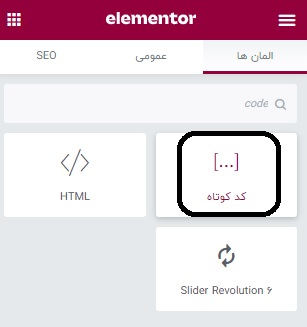
اول یه المنت کد کوتاه انتخاب کن
بعد تو “کد کوتاه را وارد کنید” این کدا رو کپی کن :
<h6>
تست بولت ها با css
<h6>
<ul>
<li>تست 1</li>
<li>تست 2</li>
<li>تست 3</li>
</ul>
بعد از تب پیشرفته و css سفارشی این کد ها رو وارد کن :
selector ul {
list-style: none;
}
selector ul li::before {
content: “”;
width: 7px;
height: 7px;
background-color: #87C274;
border-radius: 7px;
box-shadow: 0 0 0 5px rgba(135,194,116,0.3);
float: right;
margin-left: 15px;
margin-top: 7px;
}
/*
selector h6::before {
content: “”;
width: 3px;
height: 80%;
right: 11px;
top: 15px;
background-color: #00ffff;
box-shadow: 0 0 0 2px rgba(135,194,116,0.3);
position: absolute;
z-index: -4;
margin-left: 10px;
margin-top: 15px;
}
*/
selector ul::before {
content: “”;
width: 6px;
height: 80%;
right: 1px;
top: 15px;
background-color: #ff00aa;
position: absolute;
z-index: -5;
margin-left: 10px;
margin-top: 15px;
}
نتیجه کار :
کد از لحاظ selectorی و ساختاری یکم ایراد داره. ولی خوب جواب میده. وقتش نیست توضییحش رو بدم
اغدادش رو تغییر بده . رنگ اندازه حاله نور ارتفاع و ضخامتش رو میتونی عوض کنی
من یه قسمت هم اضافه کردم که اگه /* و */ رو از داخل کد برداری میتونی یه چیز جالب تر در بیاری. فقظ زد ایندکس ها رو حواست باشه. خط زخیم زد ایندکسش باید کمتر باشه.
سلام.
چجوری میشه دایره بالای خط رو اضافه کرد؟
مثل خود سایته؟
سلام دوست عزیز.
ممنونم از پاسخگوییتون.
اما مطابق کاری که گفتید انجام دادم، اما نشد!
سلام
من باز چک کردم
باز میزارم کد ها رو:
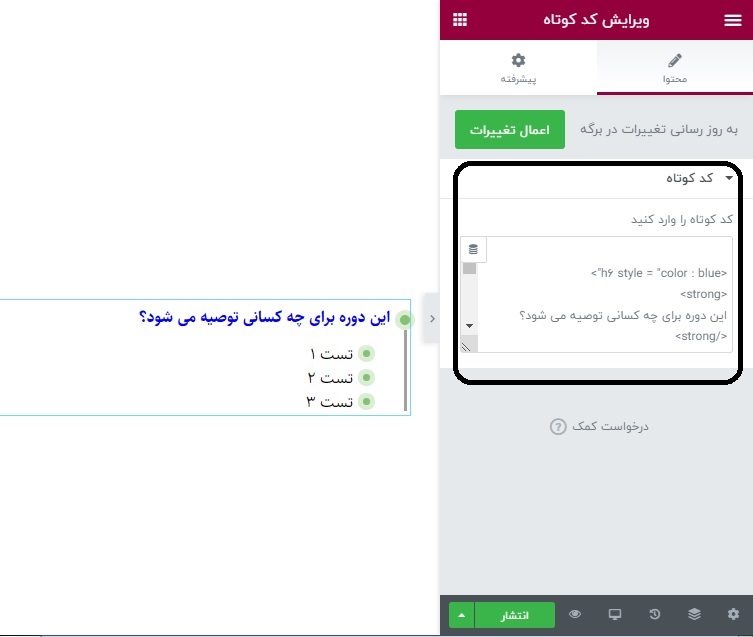
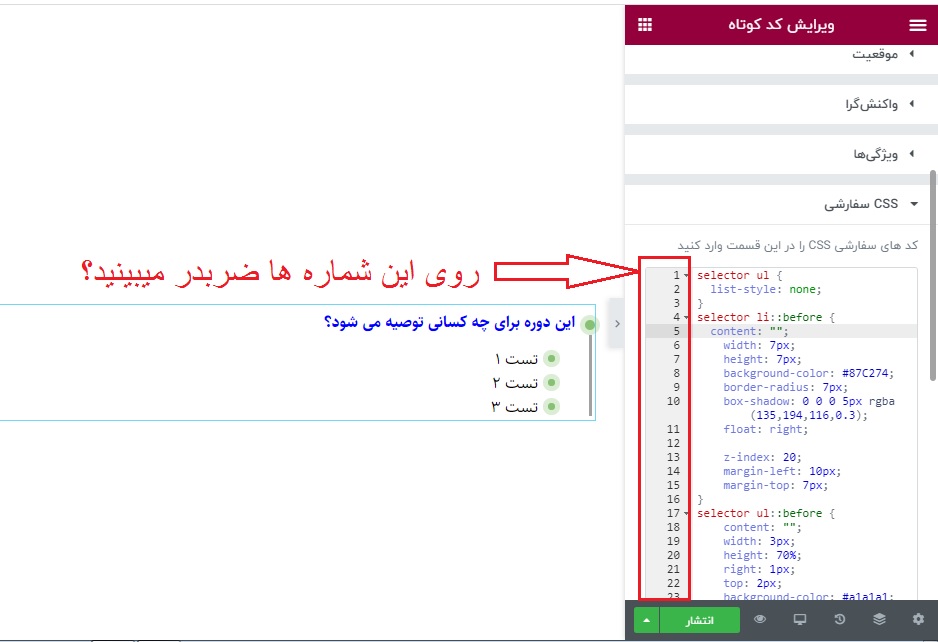
این کد هارو تو عکس بالا بزار:
<h6 style = “color : blue”>
<strong>
این دوره برای چه کسانی توصیه می شود؟
</strong>
</h6>
<ul>
<li>
تست 1
</li>
<li>
تست 2
</li>
<li>
تست 3
</li>
</ul>
این کد ها رو هم تو عکس بالا بزار:
selector ul {
list-style: none;
}
selector li::before {
content: “”;
width: 7px;
height: 7px;
background-color: #87C274;
border-radius: 7px;
box-shadow: 0 0 0 5px rgba(135,194,116,0.3);
float: right;
z-index: 20;
margin-left: 10px;
margin-top: 7px;
}
selector ul::before {
content: “”;
width: 3px;
height: 70%;
right: 1px;
top: 2px;
background-color: #a1a1a1;
position: absolute;
z-index: 10;
margin-right: 2px;
margin-top: 28px;
}
selector h6:before {
content: “”;
width: 10px;
height: 10px;
background-color: #87C274;
border-radius: 7px;
box-shadow: 0 0 0 5px rgba(135,194,116,0.3);
float: right;
z-index: 9;
margin-left: 10px;
margin-top: 7px;
}
من تو دوجا تست گرفتم
خطا نمیده؟
با سلام
ممنون از توضیحات کامل کاربران، می توانید از کد های زیر هم استفاده کنید:
ابتدا از یک ویجت ویرایشگر متن استفاده کنید. سپس کلاس CSS ویجت را unreq قرار دهید.
سپس متن زیر را قرار دهید:
<div class=”unreq-title”>متن تست برای المنتور فارسی</div>
<ul>
<li>افرادی که میخواهند سایت راهاندازی کنند و میخواهند آن را کامل نمایند.</li>
<li>صاحبان کسبوکاری که به فکر ورود قدرتمند به دنیای مجازی هستند.</li>
<li>افرادی که میخواهند در خانه بنشینند و کسب درآمد آنلاین داشته باشند.</li>
</ul>
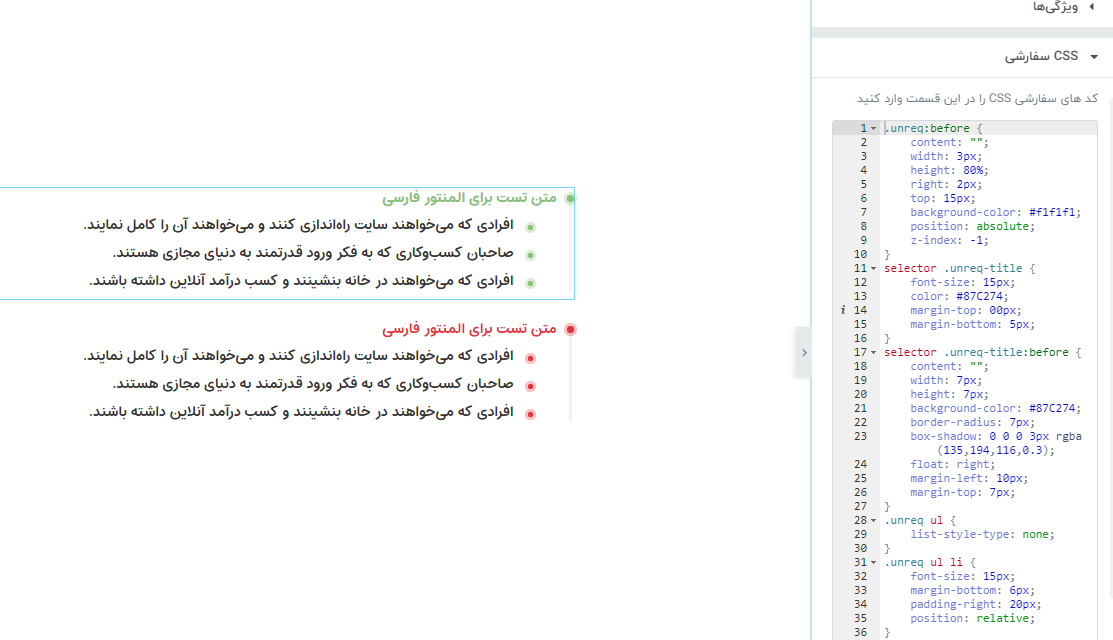
بعد کد های زیر را درون CSS سفارشی ویجت قرار دهید:
از لینک رو برو کد ها را دانلود کنید: دانلود
در نهایت مشابه تصویر زیر خواهد شد:
برای راحتی کار می توانید قالب المنتوری که این کار اجرا شده را دانلود کنید: