ساخت قسمت نظرات
ضمن عرض سلام و ادب ، میخواستم بدونم در المنتور پرو و ادان هاش ویجتی برای ساخت قسمت دیدگاه ها نداریم ؟؟؟ و اگه نداریم خیلی ممنون میشم راهنمایی بفرمایید یکی از افزونه های مطرح را برای اینکار. با سپاس.
سلام
المنتور و پرو نداره
یه افزونه ی جدا برای المنتور اومده فکر کنم که اسمش رو یادم نیست – اگه دوستان معرفی کنن خوب میشه
افزونه
wpdiscuz(s) اگه درست نوشته باشم
هم خیلی معروفه
—
اگه برای ظاهر میخوای بهتره از css استفاده کنی ولی اگه برای امکاناتش میخوای اون افزونه ای که گفتم خوبه
سلطانی سلطان احمد جان. سپاس
سلام احمد جان یه سوالی از خدمتت داشتم، آقا داشتم در مورد زبان های html و css این ها مطالعه می کردم که سوالاتی برام پیش اومد گفتم یکی دوتاش رو از شما بپرسم یکم ذهنم باز شه.
تعریف زبان نشانه گذاری html و آشنایی با یک سری تگاش رو مطالعه کردم و متوجه شدم تمام محتویات صفحه توسط html اعمال و اجرا میشه و در کنار اجرا شدن، ساختار صفحه و نشانه گذاری هم برای محتوا اتفاق میفته ، یعنی مشخص میکنه این قسمت body بدنه این صفحه است و قسمت های داخل این بدنه که مثلا با تگ p مشخص میشه این محتوا و پارگراف است ، یک قسمت دیگه با تگ مثلا article این مقاله هست و و و …
<!doctype html>
<html>
<head>
</head>
<body>
اینجا مثلا همه محتوای سایت و تگ ها و موارد مربوط به css , .. قرار میگیره..
</body>
</html>
یعنی برای موتور جستجو مشخص میکنه هر قسمت چه چیزی هست و چه اهمیتی داره مثل تگ های عنوان و هدر و فوتر و ساختار صفحه را ایجاد میکنه … بعد زبان css میاد به html اضافه میشه و استایل به محتوا میده و زبان برنامه نویسی جاوا اسکریپت اضافه میشه و انیمیشن به صفحه میده (خیلی سریع و سطحی گفتم که خلاصه شه :))) ) خب حالا سوال من اینجاست که وقتی می ریم و view page sorce می زنیم و کد های مربوط به صفحه سایت به نمایش در میاد یک سند html از اون صفحه که کد های js و css هم داخلش هستند رو نمایش میده ، حالا می خوام بدونم نقش ربان برنامه نویسی سایت که برای وردپری php چیه؟ و از کجا میشه کدهای php سایت رو دید؟ از طریق c panel? ایا هر صفحه حاوی کد های php هست مثل html یا بیشتر مربوط به داینامیک کردن سایت هست و اینکه این کد ها روی php اعمال می شن یا ربطی ندارن؟
سلام سجاد عزیز.
امیدوارم حالت خوب باشه.
یه سوال پرسیدی که من اگه میخواستم با ویس بهت توضیح بدم حدود یک ساعتی وقت میبرد:)))
ولی برای اینکه اطلاعاتت زیاد بشه یه سری توضیح میدم. ممکنه خیلی خیلی سردرگم بشی. این اطلاعات زیاد به دردت نمیخوره و فقط برای اطلاعات عمومیت خوبه که بدونی. اگه بعدش برات سوال پیش اومد بپرس:
هر زبان برنامه نویسی از یک ساختار درست شده که هر چی به زبان انگلیسی نزدیک تر بشه بهش میگن زبان سطح بالا. و هر چی به زبان سی پی یو (0-1 و عمل جمع) نزدیکتر بشه بهش میگن زبان سطح پایین.
برای اینکه زبان های سطح بالا رو به زبان سی پی یو تبدیل کنن از یک تبدیل گراستفاده میکنن (تبددیل کننده ها 2 نوعن : مفسری – کامپایلری که نمیخواد فرقش رو بدونی)
بسته به نوع برنامه ای که میخوای بنویسی و هدفت زبان های برنامه نویسی مختلفی وجود داره.
مثلا برای ویندوز میتونید از زبان های بیسیک (کیو بیسیک – ویژوال بیسیک) یا زبان های تحت c (++ و # و…) استفاده کنیم.
برای ویندوز. مکینتاش. اینوکس برنامه نوشتن سادست و در نهایت به یک سورس و یک بانک اطلاعاتتی نیاز داریم که طراحی کنیم.
ولی برای طراحی سایت و برنامه های تحت وب داستان یکم فرق میکنه.(روال همونه ولی تبدیل ها زیادن)
من برای سایت رو بهت میگم که به دردت میخوره بدونی (داینامیک یا سایت پویا رو که گفتی به سایت هایی میگن که بانک اطلاعاتی دارن و طبق اون بانک اطلاعاتی هر بار میتونید محتوای متفاوت نمایش بدی. سایت های پویا رو توضیح میدم که پیچیده تره. بعدش ایستا رو بگم میفهمی):
ما دو نوع کد نویسی داریم:
-
- سمت سرور
-
- سمت کاربر
سمت سرور : این ها کد هایی هستن که به دلیل امنیتی بودنشون برای ما سمت سرور نگهداری میشن و این کد ها تو کامپیوتری (سرور یا همون هاست)هست که داخل دیتاسنتر (همیشه باید روشن و آنلاین باشه) نگهداری میشه. به همین دلیل بهشون میگن سمت سرور. برای دسترسی یه این کد ها باید به سرور دسترسی داشت که برای ما ها این دسترسی از کنترل پنل هایی به اسم سی پنل یا دایرکت ادمین و وی پنل و…. ایحاد میشه. وظیفه این کدها 3 چیزه :
1- ذخیره و بازیابی فایل ها
2- برقراری ارتباط با بانک اطلاعاتی
3- ساخت کد های سمت کاربر (این رو دقت کن)
کد های سمت سرور بسته به نوع سیستم عامل سرور و نوع زبان برنامه نویسی که ما بلدیم فرق دارن
مثلا سایت شاپرک یا همون شبکه بانکی ایران سیستم عامل ویندوز و برنامه نویسی asp.net تحت c# نوشته شده.
یا سایت دیجیکالا تحت php نوشته شده.
فرقی نداره با چه زبانی سمت سرور برنامه نویسی شده باشه چون هر دو مورد کد هایی رو میسازن که بهش میگن کد های سمت کاربر (از این بابت مطمئن باش چون من اکثر زبان ها رو بلد بود php و aspx با c# , vb و…)
این زبان ها میان بسته به نوع درخواست، کد های متفاوتی که سمت کاربر هست رو میسازن. مثلا همین سایت المنتور فا :
وقتی شما هدر مرورگرتون رو میبینید نوشته سجادمعنیش اینه که php یه همچین کدی رو ساخته و فرستاده برای شما:
</h2′>سجاد<h2′>
در صورتی که برای من ahmad رو ساخته و فرستاده. (مفهوم داینامیک اینجاست)
پس تا اینجاش شد کد نویسی سمت سرور.
بعد اینکه کد های سمت کاربر(کلاینت) ساخته شد اونا رو میفرسته به سمت کاربر:
معمولا 3 نوع کد نویسی مهم هستن که باید بدونید:
1- html (بیس و تنها کد های وب عمومی هست و همه مرورگر های اینترنتی و شرکتهای تولید کننده برنامه نویسی باید رعایتش کنن>w3 رو سرچ کن)
2- css
3- js
کد های دیگه ای هم هستن که مهمن ولی زیاد به کار نمیاد (xml: مثل کد های نقشه سایت و . . . )
چیدمان صفحه توسط کد های html انچام میشه. برای استایل دهی لینک کدهای css در تگ head داده میشه یا به صورت دستی کدهای css داخل html نوشته میشن.
برای js هم مثل css رفتار میشه. هم میشه داخل فایل جداگانه کدهاش رو ارسال کرد و لینک کرد و هم میشه داخل html اضافشون کرد.
js خیلی زبان ساده و خوبیه. کی گفته برای انیمیشنه :)))). تقریبا بعد html باید js رو یاد گرفت. جزو مهمترین زبان های دنیاست. و کلی کار میکنه . ارسال اطلاعات. برنامه نویسی مناسب . باهاش میشه بازی طراحی کرد اصلا.
………………………………………………
وظیفه تبدیل (کامپایل) کد های php به زبان ماشین تو سرور توسط برنامه ای به اسم php هست که الان ورژن8ش اومده فکر کنم
وظیفه تبدیل کدهای html,js,css به زبان ماشین تو کامپیوتر کاربر و توسط مرورگر انجام میشه (مرورگر در واقع یک برنامه کامپایلره)
………………………………………………….
سایت ایستا :
شما میتونید یک فایل html رو داخل روت هاست قرار بدید. و به جایی که کد های php بیان و html رو بسازن خودت دستی این کدها رو بسازی. اینجوری دیگه هر کی سایت رو ببینه یک چیز رو مشاهده میکنه
دیگه نمیتونی از نام کاربرهای مختلف استفاده کنی و ….
…………………………………………………
تکه کدی که فرستادی درسته ولی اصولی نیست و طراحی بدیه.
کد های cssوjs بهتره داخل یه فایل دیگه باشن و در بیرون تگ body و داخل تگ head لینک بشن
………………………………………………..
موتور جستجو گر کد ها رو اینجوری میبینه :
تگ های مفهومی : برای اینکه نوع ذخیره یا ایندکسش رو مشخص کنه
تگ ساده : برای کراول کردن (اصطلاحه) یا همون مسیری که میره برای ایندکس
…………………………………………………..
زبان نشانه گذاری اضطلاحیه که به زبان برنامه نویسی و کدهای بدون عملیات محاسباتی میگن.
مثلا شما دوتا عدد رو تو htm-html-css- xml و… نمیتونی جمع بزنی
……………………………………………………
تگ article رو هم میشه گفت مقاله هم میشه گفت تکه تحقیق
این میتونه مقاله باشه
<article’>
<‘section> قسمت اول<‘/section>
<‘section> قسمت دوم<‘/section>
<‘section> قسمت دوم<‘/section>
</article’>
این میتونه تکه تحقیق باشه
<‘section>
<article’> نتایج یک تحقیق <‘/article>
<article’> نتایج یک تحقیق <‘/article>
<article’> نتایج یک تحقیق <‘/article>
<‘/section>
بعضی وقت ها مفهوم تگ ها تفییر میکنه (بسته به نوع استفاده)
…………………………………………………
وقتی شما با php یک سایت میسازی کلی فایل با پسوند php باید درست کنی. وردپرس هم با php نوشته شده که کلی فایل php داره و به ضورت رایگان و اپن سورس قرار داده شده (به اینا میگن سیستم مدیریت محتوا یا cms. یک سایت نوشته شده خام. مثل : پرستاشاپ . وردپرس. جوملا و…. )
…………………………………………………….
من نمیدونم با اینا به جواب سوالت برسی یا نه چون برای کسایی که کار نکردن یکم اولش پیچیده به نظر میاد.
سعی کردم جوری بگم که متوجه بشی. سوال داشتی بپرس
دمت گرم سلطان ، خیلی خوب بود .. فقط کار php رو باز خوب نفهمیدم که حالا میرم یه چندتا سایت هست مفصل گفته ، میخونم اگه متوجه نشدم بهت میگم…البته اینو فهمیدم که php اطلاعات رو از data base میخونه و اینطوری صفحات داینامیک میشن ولی اگه فقط از طریق html یک محتوایی نمایش داده شه اون صفحه استاتیک هست… مثلا نظرات کاربران توسط php از پایگاه داده خوانده میشه برای همین پویا و متغییر است.
سمت کاربر و سرور رو چون مطالعه کرده بودم فهمیدم چی میگی ولی اینطوری متوجه شده بودم که وقتی ما یک در خواست از مرورگر میدیم که مثلا این سایت باز شه از طریق نت درخواست میره به سرور اونجا توسط مفسر که احتمالا (کامپایلر) ترجمه میشه و به مرورگر ما بر میگرده (اطلاعات در سرور تفسیر میشه و پاسخ به کاربر برمیگیرده)و سمت کاربر اطلاعات توسط مرورگر کاربر با (زبان مفسری (Interpreted) خوانده میشه دیگه اینکه یه سری کد هست که اینور و اونور نگهداری میشه رو نخونده بودم:|، زبان js هم خوندم که یک زبان برنامه نویسی خیلی پر کاربرد هست (جاوا اسکریپت زبانی سطح بالا، داینامیک، شیگرا و تفسیری است که در زمینه موبایل اپلیکیشن و .. هم میشه ازش استفاده کرد) من برای اینکه کارکردش رو توی سایت وردپرسی متوجه شم اینو فهمیدم که تمام انیمیشن های سایت هم توسط جاوا اسکریپت اضافه میشه نه اینکه جاوا اسکریپت کارش انیمیشن هست.. در سایت وردپرسی برای همین اقلب ازش استفاده میشه دیگه؟ الان کاربرد جاوا اسکریپت در سایت های وردپرسی به جز این کار چی هست؟ من کدهای جاوای سایتم رو چطوری پیدا کنم از کدهای سورس ؟ احمد سلطان تعریف js تو سایت های مختلف هست من قصدم اینه که بفهمم کاربردش تو سایت های ما چیه نه اینکه با قابلیت زبان های js php این ها اشنا شم
. . . . . . . . . . . . .
حالا بریم به صورت پروژه محور کار پیش ببریم :)))))
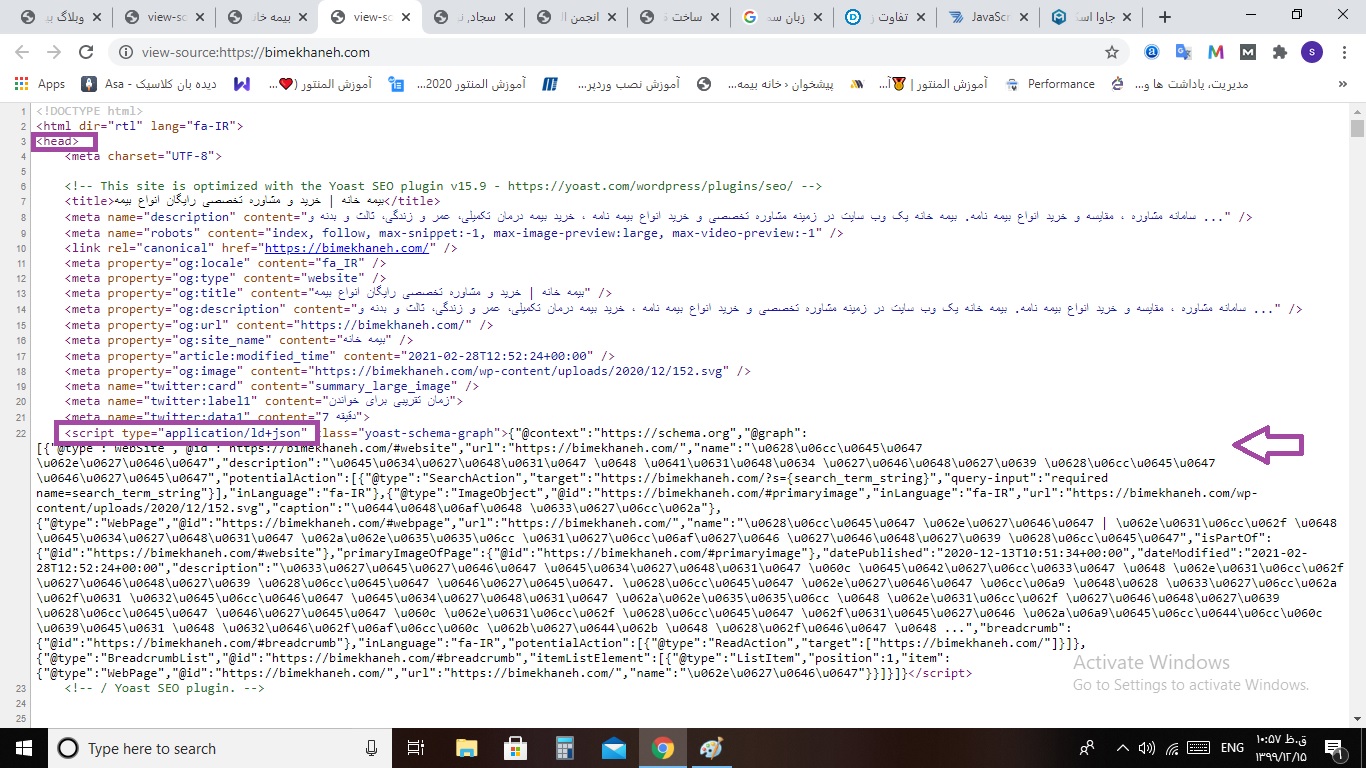
اقا در این عکس که سند html صفحه نخست سایت اصلی هست که یه انمیشن استفاده کردم در قسمت بالایی صفحه اومدم دیدم که در تگ head اون بالا که علامت زدم تگ head باز شده و قبل از بسته شدن تونستم به نظر خودم کد های انیمشن رو گیر بیارم .. که علامن زدم زده در تگ اسکریپت یک فایل jason هست … و اون کد های پایینی که علامت زدم کد های انیمیشن هست .. درسته یا زدم تو دیوار؟؟ :)))) الان هرجا تو سایتم انیمیشن استفاده کنم خودکار کد جاوا براش اجرا میشه و کاربردش تو سایت های ما اینه .. :|||
سلام
این درخواست شما نیست که کامپایل میشه. برنامه php ه.
من وقتی اینترنتم ایرانسل باشه و اسم سایت bimehkhaneh.com رو تو مرورگر میزنم این اسم مریه برا ایرانسل. اینا به سرورهایی وصلن که بهشون میگن dns server. ادرس سایت ها اونجا به آی پی تبدیل میشه و میره برای پیدا کردن هاست سایت شما. برنامه ای که داخل هاست شماست همون php ه که کد های php رو کامپایل میکنه.
بعد کامپایل کد های html . Css. Js رو که ساخته به شما ارسال میکنه
این دیگه ساده ترین راه تعریفش بود:)))) ولی میگم ممکنه باز گنگ باشه برات.
………
درباره مفسر و کامپایلر هم گفتم درگیرش نشو چون مهم نیستن برا شما. یه چیز مفهومیه. برای اطلاع:
Php. Js : مفسرین
Vb : هم کامپایلری هم مفسری
فرقشون رو تو نت ببین.
……….
کاربرد جاوا اسکریپت تو ورپرس :
شما هر افزونه ای رو به سایت اضافه کنی یا هر کدی رو به سایتتون اضافه کنید که مثلا:
{
یک عملیات محاسباتی انجام بده
یک انیمیشنی رو ایجاد کنه
یک تغیری رو توی کد های html . Css میدی(وقتی کاربر کار میکنه)
یک چیزی رو به سرور بفرسته
یک عملیات شرطی رو انجام بده
ووووو
}
انجام بده اون کار توسط js انجام میشه.
مثلا: شما افزونه جت سرچ رو به وردپرس اضافه میکنی. با این کار جستجوی ایجکس به سایت اضافه میشه. این کار توسط js انجام میشه.
شما با گرویتی فرم یک فرم میسازی که اگه کاربر مثلا انتخاب کرد مرد فیلد نظام وظیفه اضافه بشه. این نمایش یا عدم نمایش فیلد با js انجام میشه
شما میتونید نوع مرورگر کاربر. ویندوز کاربر و امثال اینها رو بفرستی روی سرور و بفهمی که کاربرات از چیا استفاده میکنن. این با js انجام میشه
مگا منو ها میان یه بخش رو کامل نمایش میدن. این کار با js انجام میشه.
پارالاکس های پس زمینه توسط کد های js انجام میشه.
کلا هر چیز مربوط به چیدمان و استایل باشه html.css میشه
هر چیزی که مربوط به عملیات باشه با js انجام میشه.
…..
پیدا کردن :
وقتی کد های سایت رو میبینی بین تگ های head یک تگی هست به اسم link . اونجا آدرس فایل های js . Css. رو میتونی پیدا کنی.(البته تگ link کارهای دیگه هم میکنه)
البته کد های js . Css رو لابلای کد های html هم میشه نوشت:
هر جا دیدی تگ style نوشته اون یک css هست
هر جا دیدی تگ script نوشته اون جاوا اسکریپته
اینکه داخل یک فایل جدا باشه یا داخل تگ های سایت بسته به نوع کد نویس اون افزونه داره.
پیدا کردن کد ها آسونه. ولی اینکه بفهمی چیکار کرده یکم سخت.
…
اون کدی رو که تو عکس نشون دادی یک اسکرپته داخلیه . دقیقا تگ های جاوا اسکریپت همونشکلین ولی خیلی واضح نوشته شدن.( اون اسکریپت سایت اسکیماست. سایت های گوگل الکسا اسکیما و… هم با اسکریپت ارتباط برقرار میکنن. اگه یادت باشه تو الکسا بهت گفتم طبق یک سری کد با سایتت ارتباط برقرار میکنه)
کد های داخلی رو هر جای صفحه میشه نوشت.
.
کدهای json یک جور بانک اطلاعاتین نه کد های انیمیشن. ولی ازش برای انیمیشن هم ممکنه استفاده بشه. متاسفانه تو اینترنت هر سایتی هر جوری دوست داره یه سری آموزش ها رو میزاره همه رو گمراه میکنه:)))))
شنیدی میگن فایل های json ممکنه از لحاظ امنیتی مشکل دار باشن؟ مگه میشه انیمیشن مشکل دار بشه.
المنتور هم وقتی میخوای json رو فعال کنی اخطار میده.
…………
من الان دارم با گوشی مینویسم. بزار وقتی به یه کامپیوتر دسترسی پیدا کردم ۳ تا فایل html. Css. Js برات میفرستم . تو کامپیوتر و داخل یک پوشه بریز و html رو باز کن ببین چیکار میکنه. بعد کدهای هر ۳ فایل رو بخون. دقیق متوجه میشی.
سلام
این فایل رو نگاه کن متوجه کارکرد js میشی :
https://s16.picofile.com/file/8427046684/test.zip.html
قبل اجرا کد های html رو با نت پد نگاه کن. اتصال فایل css و js رو هم ببین.
وفتی فایل رو با مرورگر اجرا کردی ctrl+shift+i رو بزن باز کد ها رو نگاه کن.
میبینی که کد های html عوض شدن
این یکی ازکارهای js هست
………………….
از codepen دانلود کردم
خیلی اطلاعات خوبی بود.. عالی … دمت گرم.
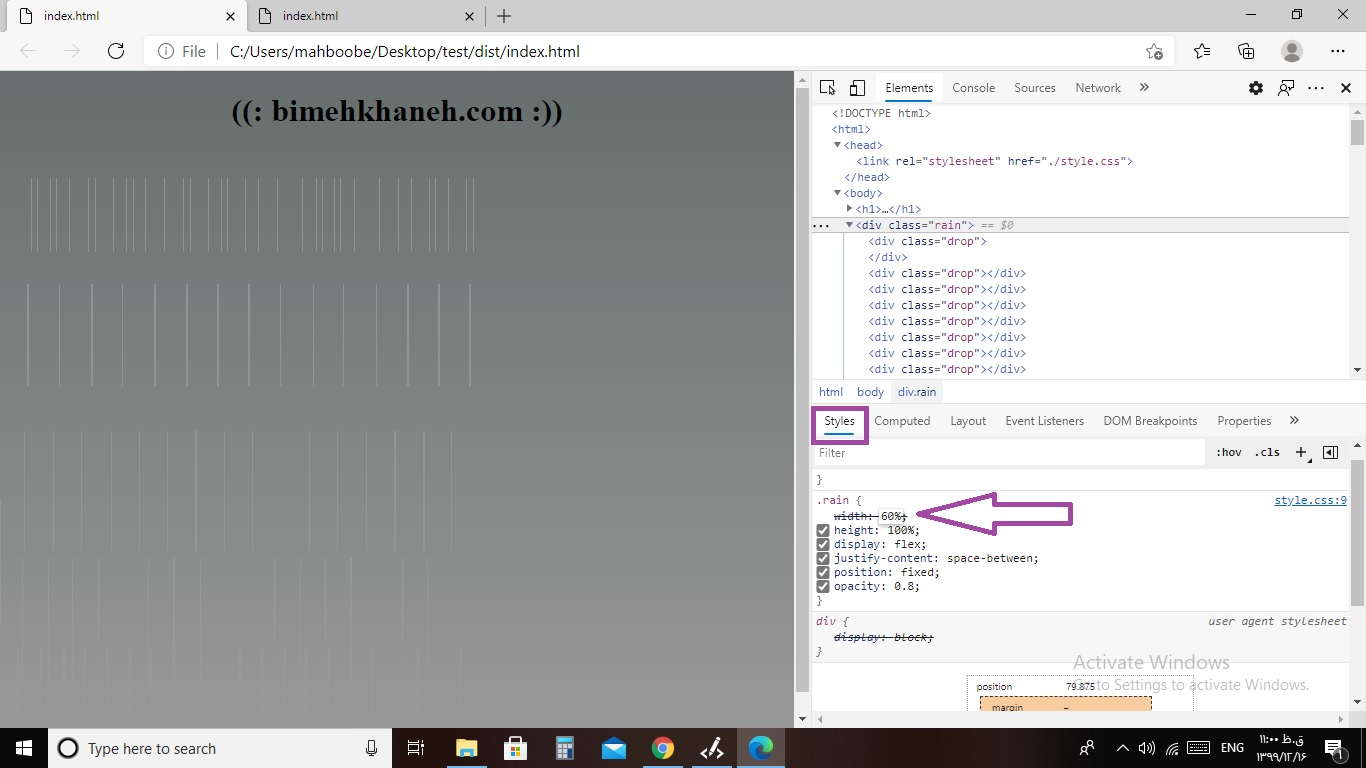
یه سوال جهت کنجکاوی برام پیش اومد :))) چرا تو inspect تو تب style میتونم مثل عکس زیر که عرض رو کم کردم تغییرات ایجاد کنم
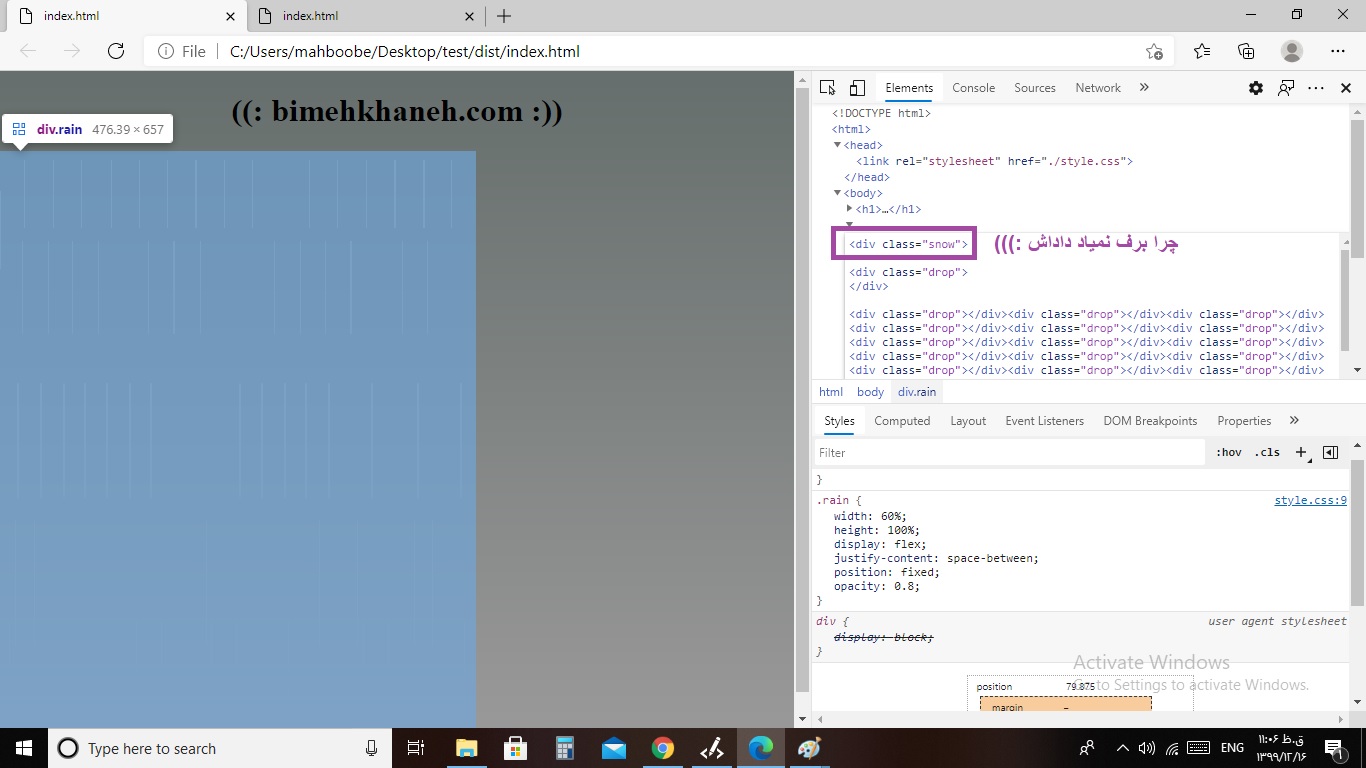
اما تگ div رو که تغییر میدم اعمال نمیشه 😐 برف که نیمد هیچی بارونم بند نیمد :||
البته میدونم تغییرات اینجا فقط انلاین دیده میشه و ذخیره نمیشه.
سلام
اینا به اون کد نویسی که این برنامه رو نوشته مربوط میشه(اون کد js در واقع یک برنامه هست که طرف نوشته و من برات فرستادم)
قسمت rain. یک کلاس هست که باید بری توی فایل style.css بینی طرف چه استایلی داده (برای قسمتی نوشته که مخواد بارون تو اون قسمت بیاد)
قسمت drop. همون قطرات بارونن که طراحی کرده (در واقع اون قطرات یک div با عرض 1 پیکسلن )
شما وقتی طرف برف نساخته نمیتونی از برف استفاده کنی :))
میتونی تغییراتتو بدی. مثلا صفحه هر 10 ثانیه (با رندوم) چشمک بزنه انگار که رعد و برقه :))
با برف رو شبیه سازی کنی.
شما فایل script.js رو باز کن عدد numberOfDrops = 150 تعداد قطرات بارونن. با کم و زیاد کردنشون و ذخیره js و اجرای مجدد html بارون شدید تر و کند تر میشه.
………………………………………
فرق inspect با viewsource تو اینه که inspect تو لحظه داره کد ها رو نمایش میده و viewsource کده رو تو لحظه بارگذاری (کد اولیه) نمایش میده
جفتشون کاربردیه.
برای اینکه از این مدل کدها پیدا کنی سایت codepen.io رو بگرد. ولی زیاد درگیرش نشو:))