207
امتیاز
سوال
3
پاسخ
70
-
سلام و وقت به خیر
شما فقط صفحاتی که با المنتور ساخته باشید رو میتونید با المنتور ویرایش کنید
- 332 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام
وقت شما به خیرممکنه بیشتر توضیح بدید؟ میتونید از عکس هم استفاده کنید که مساله واضحتر بشه…
- 424 بازدید
- 2 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
برای برطرف کردن بعضی از مسائل، نیاز به بررسی بیشتر و دسترسی داشتن به پنل وردپرس سایت مورد نظر داریم
پیشنهاد میکنم برای بخش پشتیبانی المنتور فارسی، تیکت بزنید و بهشون دسترسی بدید- 378 بازدید
- 4 پاسخ
- 0 امتیاز
-
دوست عزیز این مطالب رو ببینید:
https://elementor.com/blog/how-to-create-sticky-sidebar-menu/
https://marketingbayt.com/how-to-make-a-fixed-vertical-header-using-elementor-pro/
بهتون کمک میکنن که درباره ساختن هدر سایدبار ایده بگیرید
- 807 بازدید
- 8 پاسخ
- 0 امتیاز
-
- 465 بازدید
- 4 پاسخ
- 0 امتیاز
-
متوجهام که میخواید چیکار کنید، عرض کردم درست متوجه نمیشم که از چه روشی دارید برای انجام کار تلاش میکنید…
راستش غیرممکنه شما سکشنی توی صفحه بذارید و راههایی که من گفتم رو انجام بدید و سکشن تمام صفحه نشه! مگر اینکه قالبی که استفاده میکنید، المنتور رو 100% ساپورت نکنه.- 807 بازدید
- 8 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
دوست عزیز صادقانه بگم که من متوجه «روش طراحی» شما نمیشم (بر اساس تصاویری که فرستادید)، چون اینجور به نظر میرسه که صفحه اصلی شما کلا شامل سربرگ (هدر) سایت شده… اگر اینجوره که خب یه مقدار مسیر رو اشتباه رفتید و نباید به این صورت طراحی کنید (البته امیدوارم من اشتباه متوجه شده باشم)
اما به طور کلی در مرحله اول باید مطابق راهنمایی که انجام شد، در تنظیمات سایت، صفحه نخست رو روی صفحهای که طراحی کردید بذارید.
و برای تمام صفحه شدن یک سکشن به دو روش میتونید اقدام کنید:
1) در قسمت طرحبندی سکشن، ارتفاع رو روی گزینه هم اندازه صفحه نمایش قرار بدید
2) در همون قسمت طرح بندی، ارتفاع رو روی کمترین ارتفاع قرار بدید، گزینه VH رو انتخاب کنید و بعد 95 یا 100 درصد رو وارد کنید
(بهتره این موارد رو برای نسخههای موبایل و تبلت هم چک کنید و در صورت نیاز تنظیمات مجدد انجام بدید)البته بازم تکرار میکنم که نمیدونم منوی کناری و کلا هدر رو چطور طراحی کردید؟ اگر ممکنه در این مورد توضیح بدید شاید بهتر بتونیم راهنمایی کنیم
- 807 بازدید
- 8 پاسخ
- 0 امتیاز
-
سلام
وقت شما به خیرهدری که برای صفحه اصلی سایت ساختید با هدر بقیه صفحات متفاوت نیست؟
امکانش هست آدرس سایت رو بفرستید؟- 674 بازدید
- 5 پاسخ
- 0 امتیاز
-
- 3437 بازدید
- 19 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
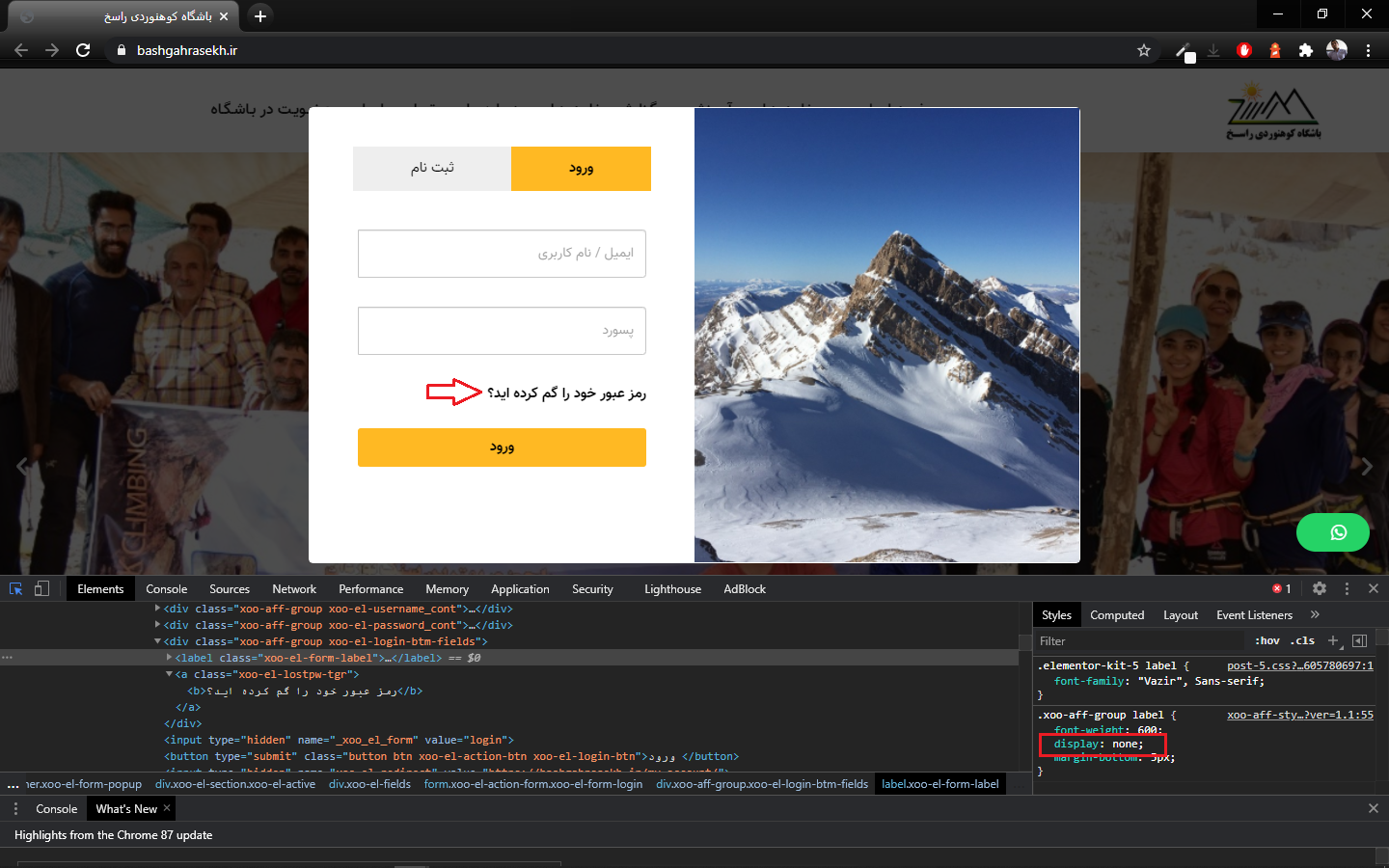
همونطور که توی عکس میبینید کافیه display کلاسی که کدش رو براتون مینویسم، از block به none تغییر بدید. البته باید از important! هم استفاده کنید که override کنه.
.xoo-aff-group label { display: none; }هرچند نکته اصلی اینه که موقع ساختن فرم، چرا از input چک باکس برای لینک فراموشی رمز استفاده شده؟! اگه اون رو هم اصلاح کنید، مشکل حل میشه و نیازی به کد زدن هم نیست…
- 3437 بازدید
- 19 پاسخ
- 0 امتیاز
-
درود بر شما، خواهش میکنم
متاسفانه در مورد گزینه مد نظر شما اطلاعی ندارم…
- 2118 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
برای درست کردن پاپآپ و اختصاص دادن اون به یک دکمه (مثلا دکمهای با آیکون همبرگری توی نسخه دسکتاپ و / یا دکمهای برای باز کردن منوی نسخه موبایل)، نیازی به افزونه خاصی ندارید…
المنتور پرو رو که داشته باشید، به سادگی میتونید هر مدل پاپآپی باهاش درست کنید و به هر دکمهای اختصاصش بدیداگر با مراحل این کار آشنا نیستید، بگید که راهنمایی انجام بشه
- 1344 بازدید
- 7 پاسخ
- 0 امتیاز
-
وقت به خیر
پس از مدیا کوئری استفاده کردید…
البته کد دقیقی هم نیست و override داره
به نظرم توی ریسپانسیو بودن سایت هم اثر مطلوبی نداشته باشهفکر میکنم اگر تیکت میزدید و بچههای پشتیبانی المنتور فارسی دقیقتر مساله رو بررسی میکردن، مطمئنا قابل حل بود
- 928 بازدید
- 6 پاسخ
- 0 امتیاز
-
درود بر شما
در صورت امکان تجربهتون رو اینجا به اشتراک بذارید تا اگر کسی مشکل مشابهی داشت، بتونه از تجربه و راهحل شما استفاده کنه.موفق باشید
- 928 بازدید
- 6 پاسخ
- 0 امتیاز
-
درود بر شما آقا رضای عزیز
ممنون از اینکه تجربهتون رو به اشتراک گذاشتید. البته شخصا فقط از گوگل کروم برای ساختن سایت استفاده میکنم و از فایرفاکس و edge فقط برای تست گرفتن استفاده میکنم
ولی خب بالاخره مسائل مختلفی ممکنه پیش بیاد، حتی رفتن برق!اما نکته اینجاست که خود المنتور موقعی که شما مشغول طراحی هستید، از صفحه شما پشتیبان تهیه میکنه و اصطلاحا سیستم auto-save داره
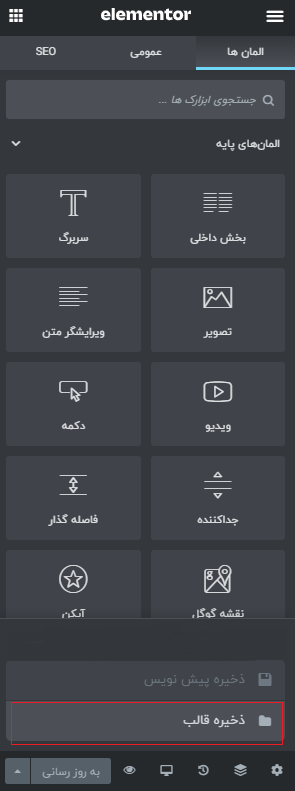
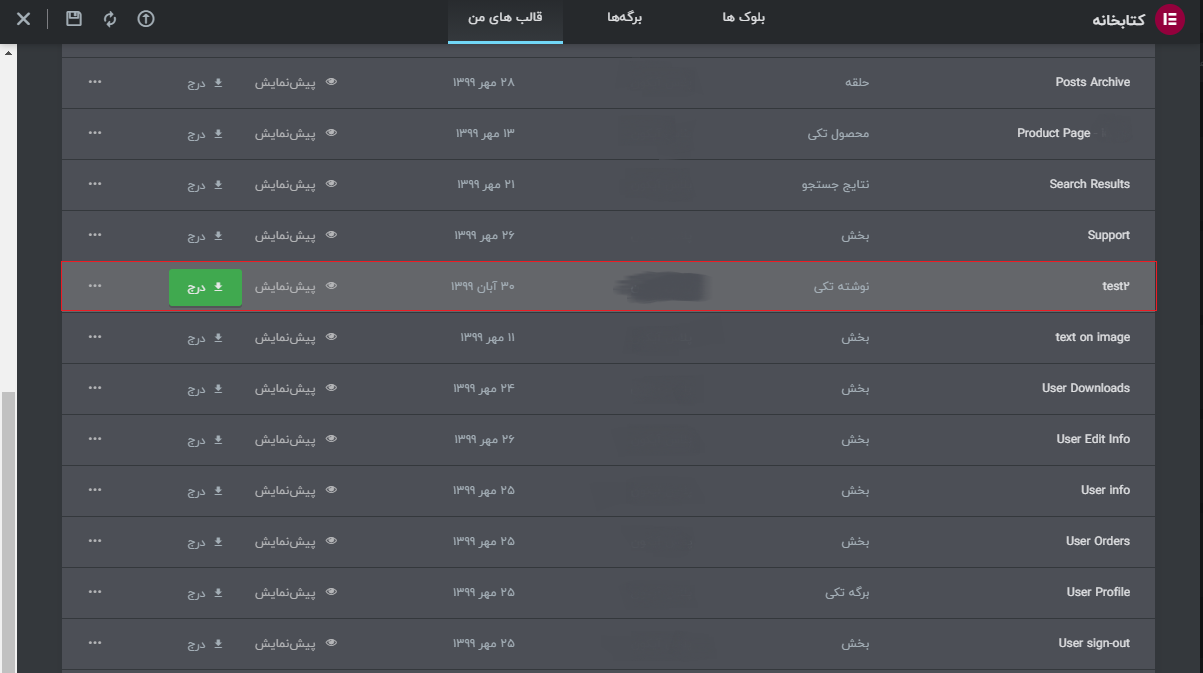
و نکته مهمتر اینکه خودتون هم میتونید بعد از درست کردن هر سکشن از صفحه، یا حتی هر ستون، یا توی فاصلههای مختلف (مثلا هر چند دقیقه یه بار) دکمه سبز رنگ «بروزرسانی» صفحه رو بزنید (پایین ستون ابزارهای المنتور). اینجوری چیزی از دست نمیره (یا توی بدترین حالت، همه چیزهایی که ساختید از دست نمیره، شاید فقط چند مورد آخر…)و نکته سوم اینکه شما میتونید صفحهای که طراحی میکنید رو به صورت «قالب» ذخیره کنید و بعدا هر جای دیگه سایت از اون استفاده کنید. اگر این قالب رو اکسپورت (برونبری) کنید، همون قایل جیسون رو به شما میده که خب شامل ساختار کلی صفحه ست نه محتوای صفحه و کاربردش هم برای استفاده از این ساختار در یک سایت دیگه ست، نه همون سایت اصلی.
اگه بخواین قالب ذخیره شدهای رو جای دیگهای از سایت دوباره استفاده کنید نیاز به فایل جیسون ندارید، کافیه از کتابخانه المنتور، بخش قالبهای من، اون رو «درج» کنید…البته اینکه موقع طراحی و بعد از هر تغییری در صفحه، بخواین اون رو به عنوان قالب ذخیره کنید اصلا کار درستی نیست و به نظرم بهترین راه اینه که خودتون موقع طراحی دکمه بروزرسانی رو بزنید.
- 2118 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام
وقت شما هم به خیرچرا قصد دارید از صفحهای که طراحی میکنید بکاپ جداگانه بگیرید؟
- 2118 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
از چه قالبی استفاده میکنید؟
عرض هدر توی وضعیت Boxed (جعبهای) نیست؟ممکنه یک سکشن با یک ستون توی صفحه بذارید و یک تصویر برای پسزمینه اون تنظیم کنید تا ببینم چه فضایی رو پر میکنه؟
- 928 بازدید
- 6 پاسخ
- 0 امتیاز
-
خواهش میکنم
هرجور خودتون صلاح میدونید ولی در مجموع اینکه برای تمام عرض کردن سایت، از مقادیر ثابت استفاده کنید، چندان کار اصولی نیست و پیشنهادم اینه که مساله رو پیگیری کنید تا بعدا خدای نکرده به مشکل نخورید…
الان سایت توی نسخههای موبایل یا تبلت هم خوب و درست بالا میاد؟- 709 بازدید
- 14 پاسخ
- 0 امتیاز
-
خدا رو شکر که مساله حل شده
البته WpDiscuz با توجه به رایگان بودنش، نسبت به Comment Designer امکانات بیشتری داره ولی خب تمپلیتهای Comment Designer هم خوبن و البته توی نسخه Pro امکانات خوب و جالبی هم داره.در هر صورت مهم برطرف شدن مساله و رضایت خود شماست
موفق باشید- 3111 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
المنتور به شما قابلیت «ساختن بخش نظرات» رو نمیده، حتی امکان سفارشیسازی این بخش رو به صورت مستقیم ندارید(مگر به کمک کدنویسی)
البته توی ویجت کامنتهای المنتور بخشی به نام skin وجود داره که فعلا فقط محدود میشه به ظاهر بخش نظرات همون قالبی که ازش استفاده میکنید، اما شاید در آینده بشه برای این بخش هم skin (ظاهر) طراحی کرد، مشابه ویجت پستها که میشه skin سفارشی براش ساخت.اما در مورد پلاگین WpDiscuz ، اگر تنظیمات رو به درستی انجام داده باشید، نباید مشکلی وجود داشته باشه دوست عزیز. توی بکاند تغییری توی قسمت نظرات نمیبینید، ولی توی صفحات سایت، تغییرات پلاگین جایگزین بخش نظرات قالب میشه.
پیشنهاد میکنم این مطلب رو هم بخونید:- 3111 بازدید
- 5 پاسخ
- 0 امتیاز