المنتور در نسخه 3.1 ویژگی جدید برای طراحی صفحات لندینگ معرفی کرد. این بخش که به صورت یک قالب Canvas بوده و هدر و فوتر را حذف می کند، مناسب طراحی صفحات لندینگ، کمپین ها و … می باشد.
البته این ویژگی به صورت آزمایشی بوده و برای دسترسی به این قابلیت باید آن را فعال کنید.
همچنین این بخش دارای بیش از 50 قالب آماده لندینگ، مجزایی از قالب های اماده المنتور می باشد که در صورت تهیه افزونه المنتور پرو می توانید به تمامی این قالب ها دسترسی داشته باشید.
فعال کردن قابلیت لندینگ
در مرحله اول مطمئن باشید که از آخرین نسخه المنتور و المنتور پرو استفاده کنید.
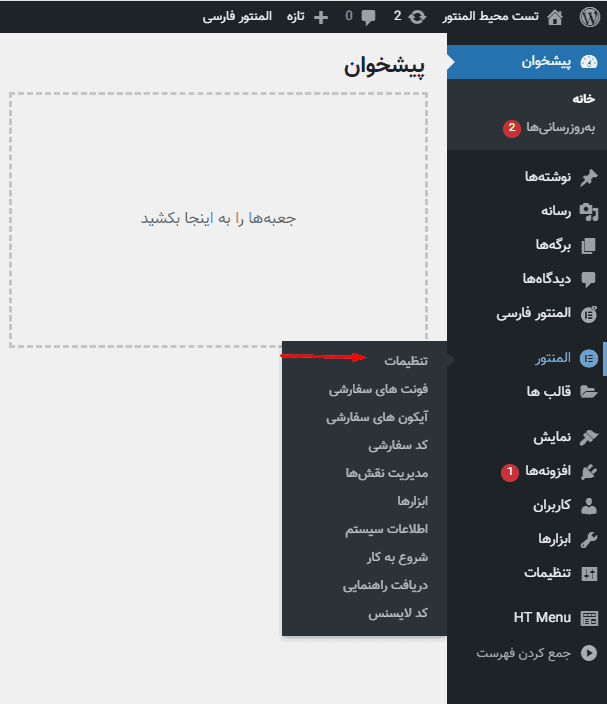
از پیشخوان وردپرس، تب المنتور را زده و وارد تنظیمات المنتور شوید:
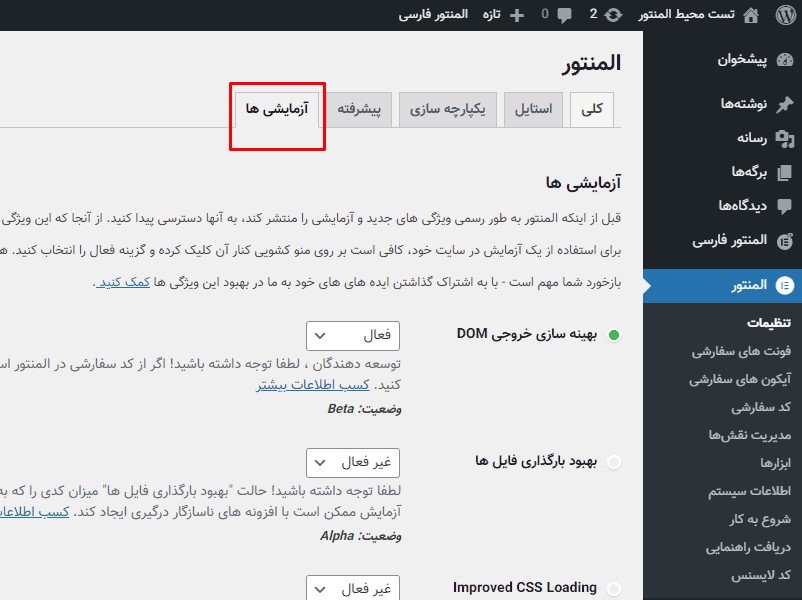
در مرحله بعدی، در قسمت بالای صفحه، گزینه آزمایشی ها را انتخاب کنید.
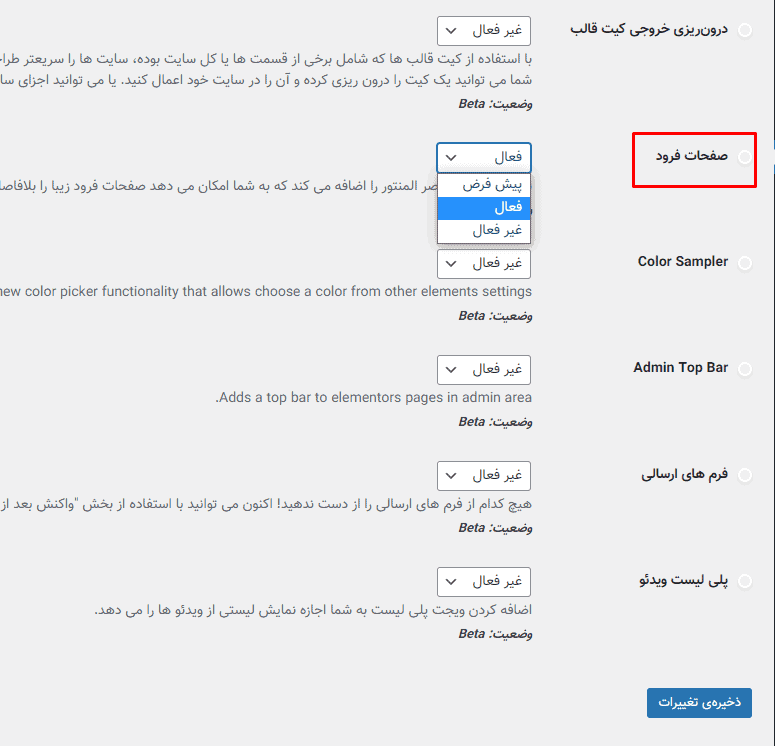
سپس به انتهای لیست رفته و گزینه صفحات فرود را پیدا کنید. در اینجا گزینه صفحات فرود را روی حالت فعال قرار داده و ذخیره کنید.
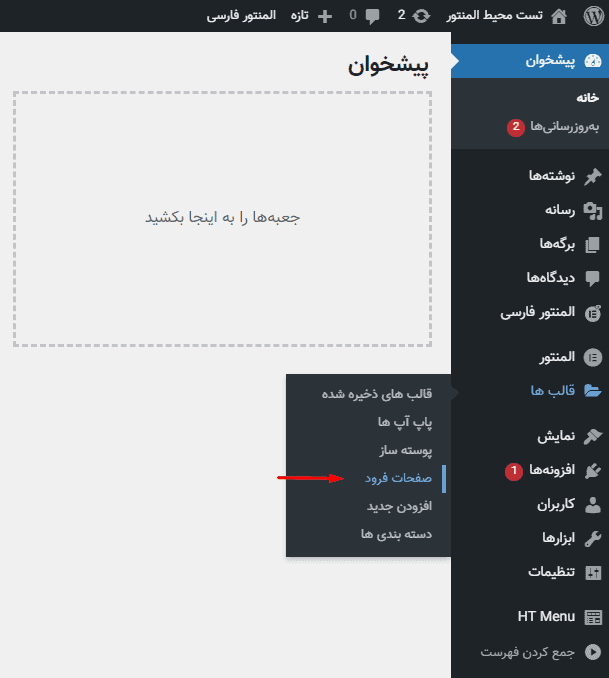
حالا تب قالب ها را انتخاب کرده، مشاهده می کنید که به گزینه ها، گزینه صفحات فرود اضافه شده است. روی این گزینه کلیک کنید.
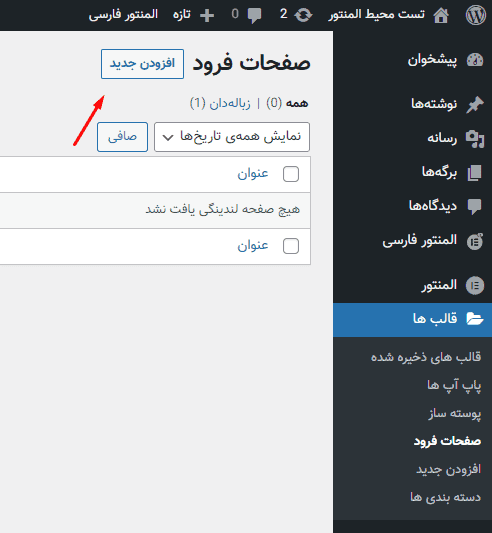
در مرحبه بعدی، می توانید صفحات فرود را در این جا مدیریت کنید. روی گزینه افزودن جدید بزنید.
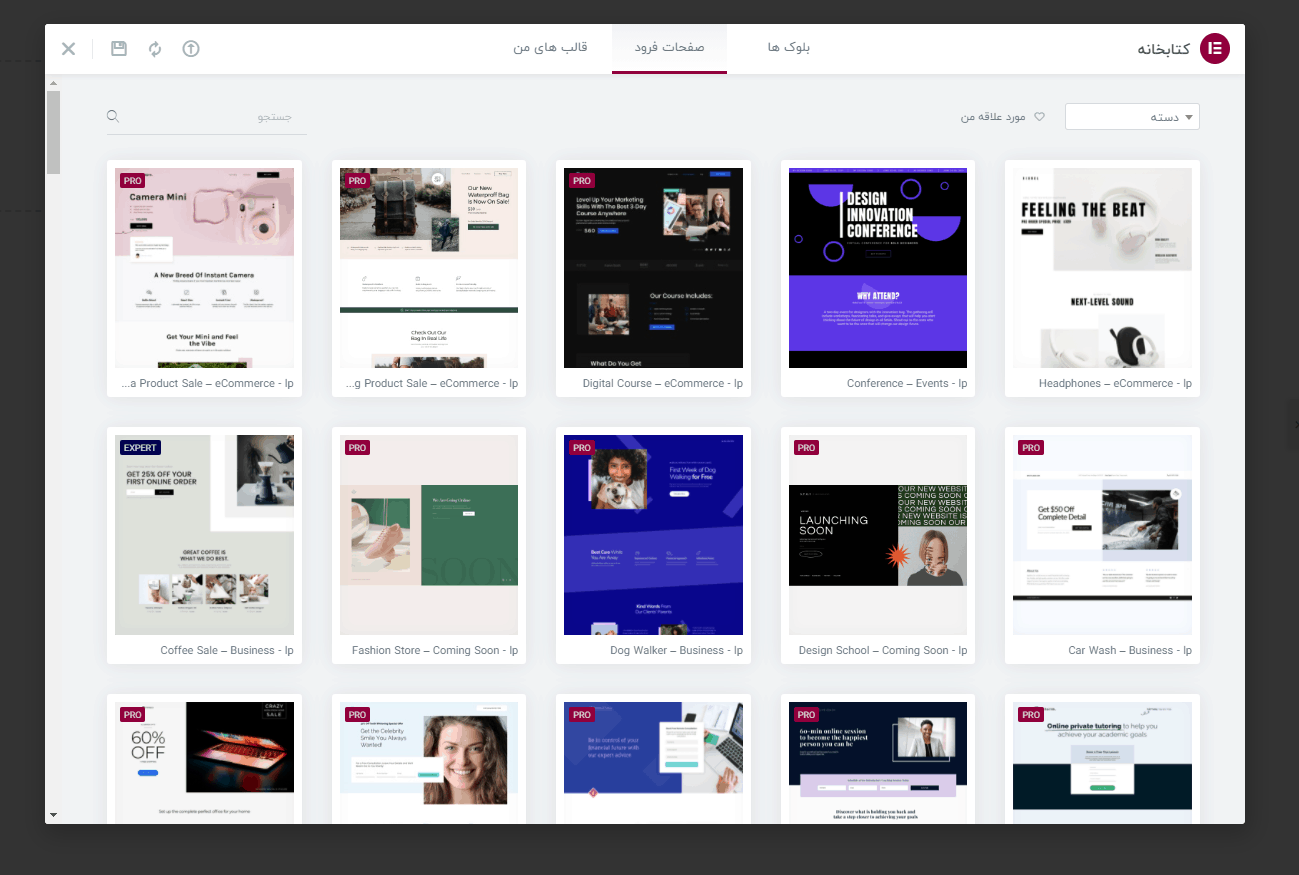
بعد از کلیک روی افزودن جدید، وارد ویرایشگر المنتور شده و قالب های آماده لندینگ را مشاهده می کنید. قالب های این بخش با قالب های آماده المنتور متفاوت بوده و مخصوص لندینگ هستند.
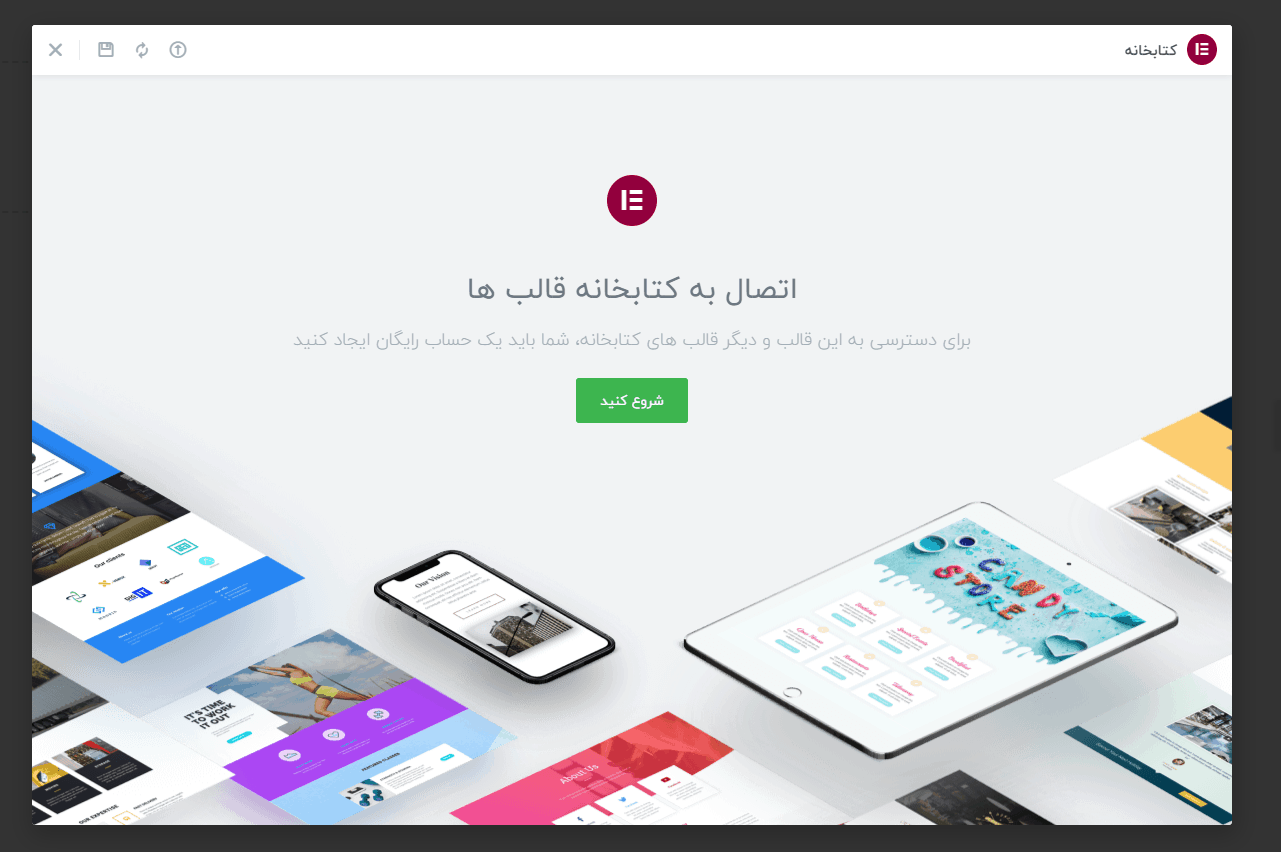
روی هر کدام از این قالب ها که می خواهید کلیک کرده و گزینه درج را بزنید. ممکن است در مرحله اول از شما اطلاعات سایت المنتور را بخواهد که کافیست یک حساب رایگان در سایت المنتور ایجاد کرده و متصل کنید.
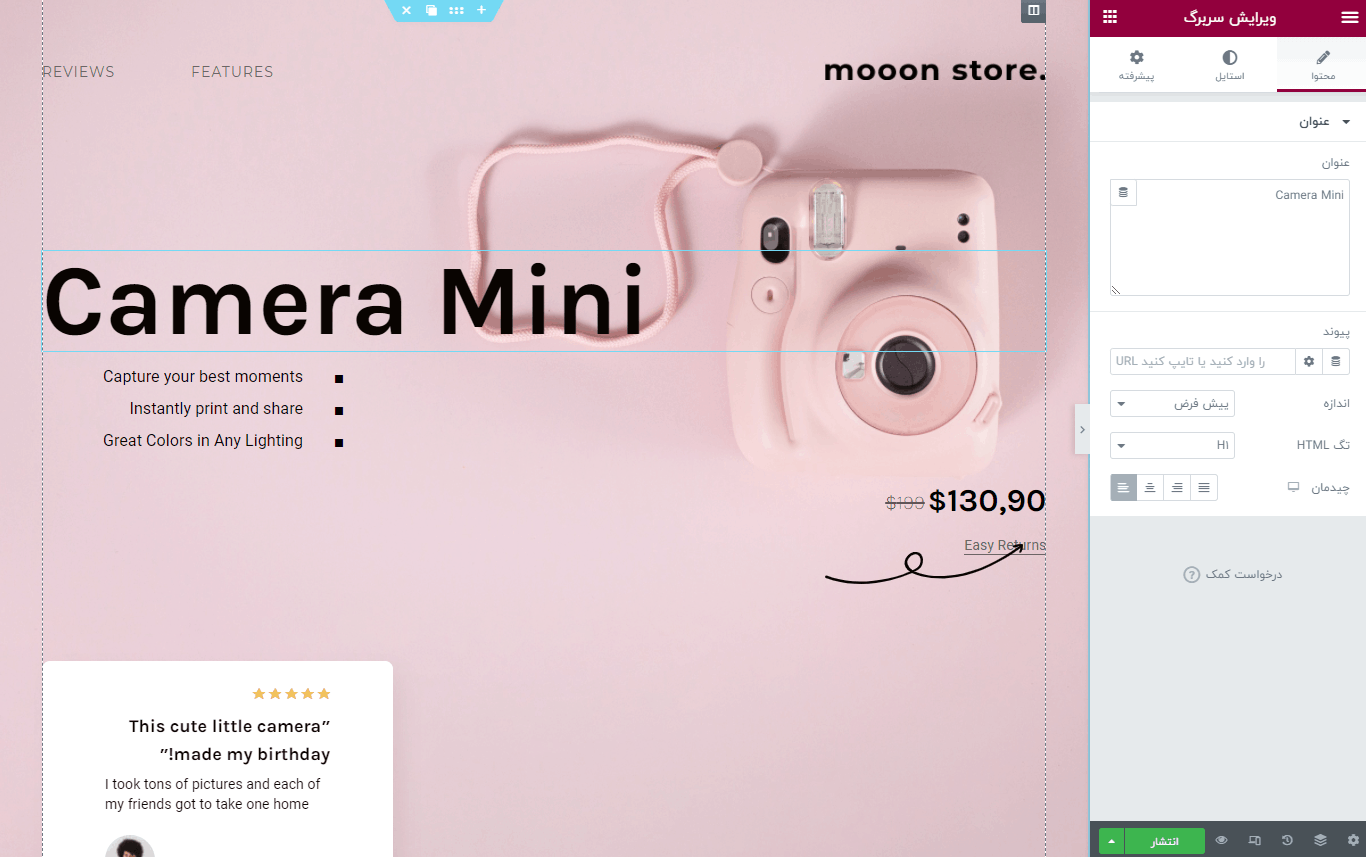
بعد از اتصال، قالب در صفحه درج شده و می توانید سفارشی کنید:
مشکلات و خطاها در هنگام درج قالب
در هنگام درج قالب خطا دوباره تلاش دهید میدهد؟
در این صورت ممکن است نسخه المنتور پرو که استفاده می کنید اصلی نبوده و قابلیت درج قالب ها را ندارد.
اگر افزونه المنتور پرو را از سایت المنتور فارسی تهیه کردید، کافیست لایسنس را فعال کرده تا مشکل درج قالب حل شود
خطای Undefined در هنگام درج قالب ها؟
این خطا در هنگام درج قالب های سنگین رخ داده و به دلیل توقف ارتباط بین سرور شما و المنتور است. کافیست مقدار Memory limit را افزایش داده تا سرعت انتقال بیشتر شود.















2 پاسخ
سلام
ممنون از شما
وقتی یه صفحه لندینگ ساخته میشه به یو آر ال پیشونو e-landing page اضافه میشه
امکان تغییر این بخش وجود داره که فقط landing بنویسه؟
سلام و وقت بخیر این مطلب بسیار مفید واقع شد
من میخواستم بدونم چطور میشه لندینگ پیج هایی رو ساخت که با اسکرول کردن به سمت پایین انیمیشن های خاصی فعال میشوند را ساخت؟
برای مثال می توان به لندینگ پیج سایت github اشاره کرد (اگر نمونه دیگری پیدا کردم باز هم نظر خواهم داد)
اگر ممکن است آموزش ساخت این نوع لندینگ پیج ها را در سایتتان قرار دهید
با تشکر از سایت آموزنده تون