شاید در بسیاری از سایت ها، هنگام اسکرول به بالا و پایین به سربرگ آن ها توجه کرده باشید.
به این صورت که در هنگام اسکرول به پایین سربرگ مخفی می شود و در اسکرول به بالا سربرگ نمایش داده می شود.
امروز، در این آموزش قصد داریم تا سربرگی که با المنتور طراحی شده را در صورت اسکرول به سمت پایین مخفی و اسکرول به سمت بالا نمایش دهیم.
برای استفاده از این آموزش به 2 افزونه زیر نیاز داریم:
- افزونه المنتور پرو
- افزونه Simple Custom CSS and JS (رایگان در مخزن وردپرس)
طراحی سربرگ توسط المنتور
برای این کار باید سربرگ خود را توسط المنتور طراحی کرده باشید. با استفاده از آموزش طراحی سربرگ توسط المنتور ابتدا یک سربرگ طراحی کرده و سپس ادامه مراحل را طی کنید.
تنظیمات سربرگ برای حالت چسبان
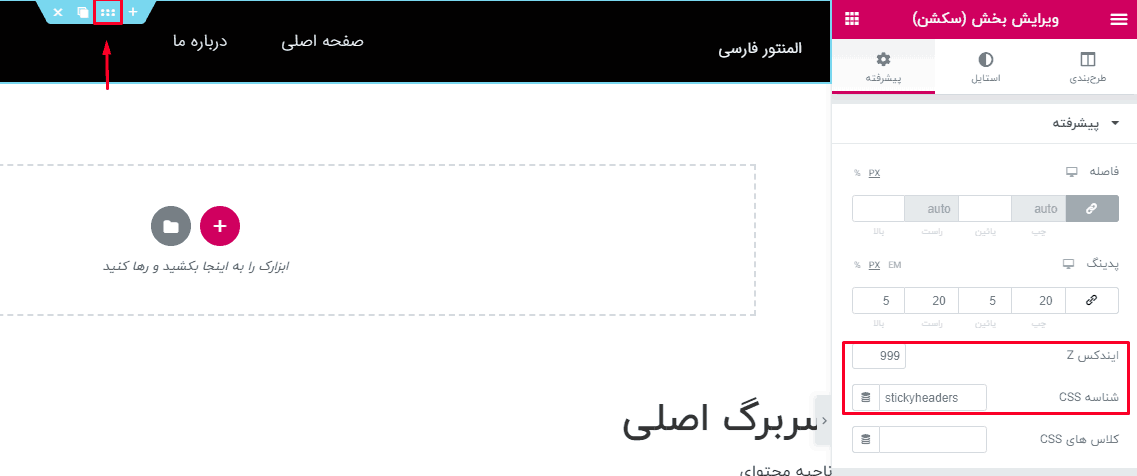
وارد قالب سربرگ طراحی شده در المنتور شده و در تب پیشرفته گزینه ایندکس Z را روی 999 قرار دهید. این کار برای قرار گرفتن سربرگ روی تمامی المان های صفحه می باشد.
همچنین در بخش شناسه CSS مقدار stickyheaders را قرار دهید.
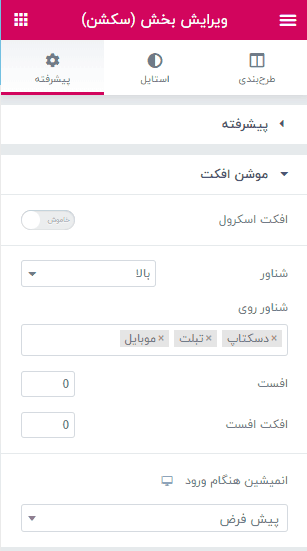
سپس از تب موشن افکت، گزینه شناور را روشن کرده و روی گزینه بالا قرار دهید.
حالا به تب CSS سفارشی رفته و کد زیر را داخل کادر قرار دهید:
#stickyheaders{
-webkit-transition: transform 0.34s ease;
transition : transform 0.34s ease;
}
.headerup{
transform: translateY(-110px); /*adjust this value to the height of your header*/
}توجه کنید در گزینه translateY(-110px); باید مقدار ارتفاع سربرگ خودتان را به صورت منفی قرار دهید.
اگر سربرگی طراحی کردید که 90 پیکسل ارتفاع دارد باید مقدار translateY(-90px) باشد.
قرار دادن کد جاوا اسکریپت در وردپرس
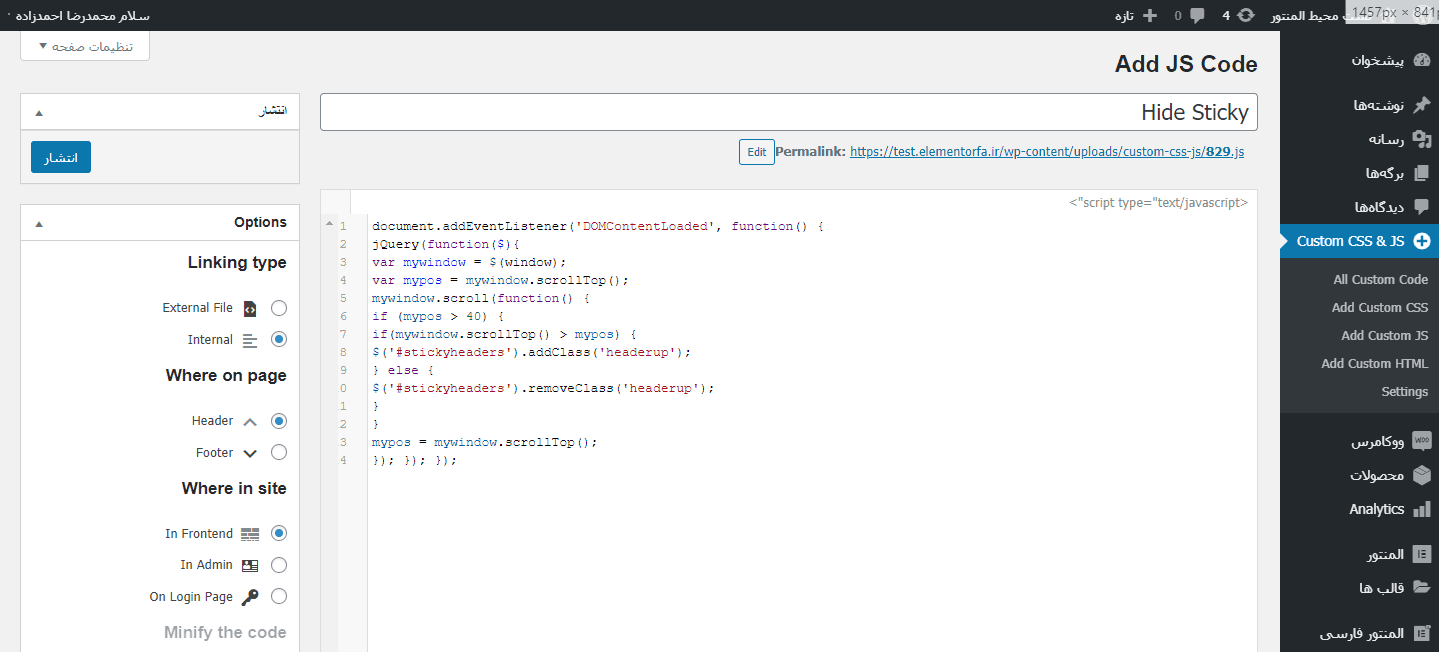
بعد از نصب افزونه Simple Custom CSS and JS داخل پیشخوان وردپرس، تب Custom CSS & JS گزینه Add Custom JS را بزنید.
در صفحه باز شده ابتدا یک عنوان انتخاب کنید و کد زیر را جایگزین کد های فعلی کنید:
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
var mywindow = $(window);
var mypos = mywindow.scrollTop();
mywindow.scroll(function() {
if (mypos > 40) {
if(mywindow.scrollTop() > mypos) {
$('#stickyheaders').addClass('headerup');
} else {
$('#stickyheaders').removeClass('headerup');
}
}
mypos = mywindow.scrollTop();
}); }); });بعد از قرار دادن کد همانند تصویر، دکمه انتشار را بزنید.
حالا به سربرگ سایت رفته و اسکرول کنید. مشاهده می کنید که در صورت اسکرول به سمت پایین، سربرگ مخفی شده و هنگام اسکرول به سمت بالا نمایش داده می شود.
در نهایت ظاهر سربرگ به شکل زیر خواهد شد:
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در حین اجرای این آموزش دارید از بخش نظرات مطرح کنید.










32 پاسخ
سلام، لطفا اگه امکانش هست این آموزش رو آپدیت کنید با استفاده از custom code خود المنتور جواب نداد و اون افزونه ای که شما معرفی کردین رو امتحان نکردم . ( کد رو داخل تگ اسکریپت قرار دادم تا مشکل نداشته باشه و در body قرار دادم.)
سلام
با آپدیت المنتور میشه کدها رو بدون افزونه Simple Custom CSS and JS مستقیم داخل المنتور قرار داد؟ اگر بله در قسمت body باید قرار گیرد یا head?
با سلام
بله می تونید داخل المنتور قرار بدید. به دلخواه می تونید در head, body یا footer قرار بدید.
با افزونه یشه ولی بدون افزونه و با کدهای داخلی المنتور جواب نمیده
خط 6 و 7 ارر میده برای علامت <
سلام وقت بخیر
اگر بخواهیم یه یه المانی بعد از اسکرول کردن بکگراندش عوض بشه چه کدی بزنیم؟
با سلام
لطفا اگر نکونه ای دارید ارسال کنید.
سلام
وقت بخیر
این سایتو ببینید، هدر بعد از شناوری گیر میکنه بالای هدر
https://www.makdi.ir/
با سلام
خط اول CSS ارور میده و هدر غیب نمیشه و با اسکرول به صورت sticky میاد پایین
مشکل چیه؟
با سلام
یعنی کد CSS که وارد می کنید خطا میده و اعمال نمیشه؟
هدر موبایل من جداست
اگر بخوام برای موبایل هم چنین چیزی ایجاد کنم باید چکار کنم؟
ممنون مشکل حال شد
ولی حالا سکشن من برای موبایل جدا هستش و برای موبایل عمل نمیکنه
اونجا باید چیکار کنم؟
با سلام
می تونید به صورت کلی داخل یک بخش جداگانه طراحی کنید که هم برای موبایل و هم برای دسکتاپ نمایش داده شود.
خب من این کارو انجام دادم مشابه دسکتاپ ولی عمل نمیکنه
سوال من اینه که باید ایا باید دوباره یه js دیگه بسازم و با چه اسمی توی شناسه cssفراخوانی کنم؟
سلام مشکل با تنظیم Offset رفع شد .
ولی مشکل جدید اینه که وقتی هدر میخواد مخفی و یا نمایش داده بشه در هنگام حرکت از روی بقیه رد میشه ، من میخوام از زیر رد بشه باید چکار کنم
با سلام
باید مثدار ایندکس Z را بر اساس نیاز تغییر بدید. این گزینه در تب پیشرفته قرار دارد.
سلام، من نصف هدر رو میخوام در هنگام اسکرول مخفی کنم اما صفحه بهم میریزه
سلام
قبل از هرچیزی بابت آموزش خوبتون تشکر میکنم.
اگه بخوام هدر موقع بالا آمدن سایت (باز شدن صفحه سایت) مخفی بمونه و با اسکرول کردن ظاهر بشه چکار کنم؟
البته هدری که ساختم به این صورت است که موقع اسکرول به پایین ظاهر و اسکرول به بالا مخفی میشه.
با تشکر
سلام
این اموزش ببنید
سلام
خیلی ممنونم
سلام وقت بخیر
من میخام از این کد در هدر موبایل استفاده کنم اما زمانی که این کد رو وارد میکنم در برگه ها منو به سمت چپ میرد و از صفحه خارج میشود برای این مشکل چه باید کرد بنظرتون
با تشکر
با سلام
لطفا آدرس سایت را ارسال کنید تا بررسی کنیم.
سلام
در طراحی هدر توسط المنتور وقتی که برای تبدیل منوی متن به منو بار نقطه توقف و یا شکست را تعیین می کنیم صرفا دو عدد قرار گرفته یکی 768 و یکی 1025 می خواستم بدونم چطور میشه این این اعداد را تغییر داد ؟
با سلام
از تنظیمات المنتور در پیشخوان وردپرس می توانید این مقادیر را تغییر دهید.
سلام وقتتون بخیر
ممنون از اموزش های عالیتون
یه سوال داشتم، چطور میشه برعکسش رو انجام داد یعنی در حالت عادی منو وجود نباشه و با اسکرول کردن ظاهر بشه؟
سلام
چطور میتونم هدر سایتم رو مثل این سایت درست کنم . https://www.greenweb.ir/
هم شفاف باشه و هم بعد اسکرول کردن به سمت بالا بره و به صورت چسبنده به ابتدای سایت برگرده
با سلام
می توانید از آموزش طراحی سربرگ شفاف و چسبنده با المنتور استفاده کنید.
سلام میخواهم اون کد آموزش شفاف را روی این انجام دهم ایا میشود
با سلام
بله می تونید استفاده کنید.
سلام وقتتون بخیر
یسوال داشتم… میخوام وقتی میام روی فوتر هدرم ناپدید بشه. به طور واضح تر اینکه وقتی ب فوتر میرسم هدرم به سمت بالا جمع بشه و دیده نشه. لطفا اگ قطعه کدی چیزی داره راهنماییم کنید. قالب من hello elementor و از المنتور استفاده میکنم.
ممنون آموزش های خوبتون.
ممنون از همراهی