همانطور که در اینستاگرام المنتور فارسی ذکر کردیم، یکی از ترند های محبوب سال 2020 استفاده از طرح های گرادینت می باشد.
با المنتور به راحتی می توانید پس زمینه های گرادینت را طراحی و پیاده سازی کنید. ولی برای اجرای گرادینت در ویجت دکمه المنتور، هیچ گزینه ای وجود ندارد و باید از افزونه های جانبی استفاده کنید.
امروز در این ترفند، نحوه پیاده سازی دکمه گرادینت در المنتور و بدون نیاز به افزونه جانبی را یاد می گیریم.
طراحی دکمه گرادینت با استفاده از المنتور
ایجاد دکمه به صورت معمولی
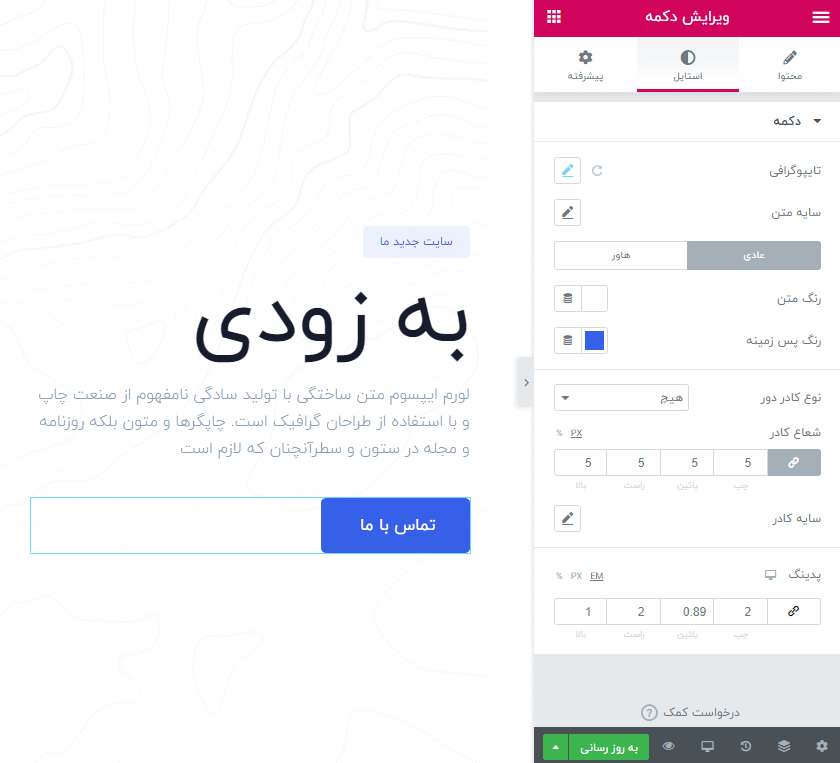
ابتدا یک دکمه به صورت معمولی داخل صفحه قرار داده و در تب استایل، رنگ پس زمینه را که یکی از رنگ های گرادینت هست اختصاص دهید.
بعد از تنظیم رنگ پس زمینه، رنگ دوم گرادینت را باید قرار دهیم.
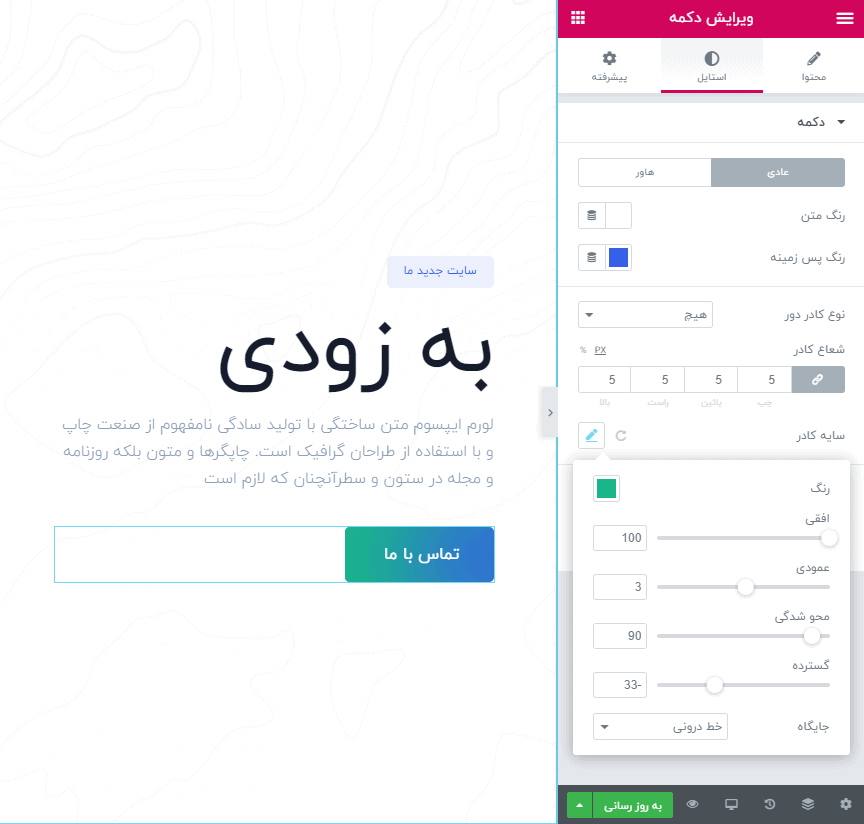
در همین تب استایل، گزینه سایه کادر را زده و رنگ دوم رو انتخاب کنید. سپس مقادیر زیر را به ترتیب قرار دهید.
افقی: 100
عمودی: 3
محو شدگی: 90
گسترده: -33
جایگاه: خط درونی
در اینجا گزینه جایگاه حتما روی گزینه خط درونی باشد تا داخل دکمه تغییرات اعمال شود.
در انتها می توانید با تغییر رنگ پس زمینه و سایه کادر دکمه، رنگ گرادینت را تغییر دهید.









12 پاسخ
سلام. اینکه رنگ دکمه تغییر میکنه را باید چه کدی قرار بدهیم؟
با سلام
منظور از رنگ دکمه تغییر می کنه در چه حالتی است؟
بله میدونم نیاز به css هست
برای همین گفتم اگر ممکنه کدش رو شما بنویسید
ممنونم
به به!
یه ترفند عااالی دیگه
فقط یه سوال، برای حالت hover و تغییر رنگش، چطوری میشه بهش transition داد؟
امکانش هست کدش رو بنویسید؟
با سلام
برای قرار دادن Transition از CSS استفاده کنید.
سلام
توی المنتور چکارکنیم که اگه خواستیم رنگ هدر و فوتر در تمام صفحات سایت در یک مرحله ویرایش بشه و مجبور نباشیم تک به تک صفحات رو ویرایش کنیم یا مثلا اگه یک پیام یا تبلیغ که در صفحات خاصی ثابت هست رو با یک حرکت ویرایش کنیم؟
ممنون از شما
با سلام
آموزش طراحی سربرگ توسط المنتور را مشاهده کنید. با این کار، یک بار طراحی می کنید و در تمامی صفحات نمایش داده خواهد شد.
برای مثال میخواهم با animated headline بنویسم
سایت تحقیق و توسعه
و میخواهم دور حرف “ق” در کلمه تحقیق (animated headline اعمال شود). یعنی دور حرف «ق» خط کشیده شود. وقتی این کار را انجام میدهم، نوشته فارسی به صورت:
تح ق یق و توسعه نمایش داده میشود که دور ق خط کشیده شده است! (حروف از هم جدا می افتند، میخواهم حروف به یکدیگر وصل باشند ولی دور یک حرف (در مثال اینجا «دور حرف “ق”» خط کشیده شده باشد ولی از حروف دیگر جدا نوشته نشود. آیا راهکاری برای این مورد می شناسید؟
سپاس
سلام آیا راهی وجود دارد که با animated headline یک حرف (به زبان فارسی) را داخل دایره ای که دور آن خط کشیده می شود قرار داد؟
با سلام
آیا نمونه ای هم در این مورد دارید ارسال کنید؟
سلام.
آیا نصب همه افزونهها وردپرس را کند نمیکند؟ (افزونهها دارای باگ نیستند؟)
برای خرید پکیج آخر، به جز کد تخفیف 40% برای خریدهای آینده، روی خود پکیج، تخفیف نمیدهید؟ من به جز پکیج 209.000 تومانی، چند تا افزونه جانبی المنتور، extras و… و raven را همزمان میخواهم (که از کد 40% استفاده خواهم کرد) و شاید یکی دو تا دیگه (مثل Dynamic content) را هم در نوبت بعدی خریداری کردم. ولی درحال حاضر برای خود پکیج 209.000 تومانی تخفیف میخواستم.
بستگی به هاست داره ولی هاست های وردپرسی منابع خوبی در اختیار شما قرار میدهند و مشکلی برای نصب تعداد بالای افزونه ها نیست.
متاسفانه تخفیف بیشتری روی این پکیج امکان پذیر نیست.