المنتور نسخه 3.25 را معرفی میکند؛ بروزرسانی ای که شامل بهبود های مهمی برای افزایش عملکرد وب سایت، تجربه کاربری و انعطاف پذیری در طراحی است. از بهینه سازی مداوم CSS تا اسکرول روان با CSS محلی و ارتقای قابلیت جستجو، این نسخه به گونه ای طراحی شده تا وب سایت شما سریع تر، تعاملی تر و دسترس پذیرتر شود.
افزایش عملکرد با بهینه سازی مداوم CSS
سرعت سایت اهمیت زیادی دارد و در المنتور نسخه 3.25 گام های بزرگی برای بهبود عملکرد وب سایت شما با بهینه سازی مداوم CSS برداشته شده است.
المنتور با تحلیل ویجت ها و ویژگی های فعال در هر صفحه، اطمینان حاصل میکند که تنها CSS های ضروری بارگذاری شوند و استایل های بدون استفاده حذف شوند. نتیجه این کار، سایتی سبک تر و سریع تر است که تجربه ای روان تر را هم برای کاربران دسکتاپ و هم موبایل فراهم میکند.
بهبودهای کلیدی در بهینه سازی CSS
- حجم صفر برای CSS افزونه المنتور پرو: اکنون به طور پیش فرض با CSS صفر شروع میشود، این به این معناست که زمانی افزونه را نصب می کنید، هیچ حجمی از CSS وجود ندارد تا زمانی که شروع به افزودن ویجت ها کنید. این رویکرد به طور قابل توجهی اندازه CSS وب سایت شما را کاهش میدهد و آن را سریع تر می کند.
- ویجتهای ووکامرس: برای کاربران ووکامرس، این یک تغییر بزرگ است. در المنتور 3.25، CSS برای ویجت های ووکامرس به صورت شرطی بر اساس استفاده بارگذاری میشود و تا 197 کیلوبایت از CSS صرفه جویی میشود. پیش از این، CSS برای تمامی 32 ویجت ووکامرس بارگذاری میشد، حتی اگر تنها یک ویجت استفاده میشد. این بروزرسانی بار اضافی را حذف کرده و فروشگاه ووکامرس شما را به طور قابل توجهی سریع تر میکند.
- استایل های عمومی: به طور مشابه، استایل های عمومی اکنون به صورت شرطی بارگذاری میشوند که باعث کاهش بیشتر اندازه فایل CSS به میزان 65 کیلوبایت میشود.
- استایل ویجت های المنتور: در المنتور 3.25، تلاش های ما برای بارگذاری شرطی استایل ویجت ها پیشرفت کرده است. به جای بارگذاری گروهی استایل ها به طور همزمان، این بروزرسانی اکنون استایل ها را به طور جداگانه برای 6 ویجت عناصر قالب، 3 ویجت کاروسل و 2 ویجت فرم بارگذاری میکند.
این بروزرسانی بر بارگذاری CSS ضرروی متمرکز است و به طور قابل توجهی میزان کد های استفاده نشده ای که میتواند سرعت سایت شما را کاهش دهد، کم میکند. با حذف CSS غیر ضروری، سایت شما سریع تر بارگذاری میشود و عملکرد آن هم در دسکتاپ و هم در موبایل بهبود مییابد، همچنین معیار های اصلی سئو و امتیازات Core Web Vitals نیز ارتقا مییابند.
[Pro] اسکرول روان با CSS محلی: گزینه جدید فاصله گذاری لینک ها (Anchor)
المنتور 3.25 همچنین بهبود های چشمگیری در عملکرد اسکرول به همراه دارد. المنتور کتابخانه AnchorJS را با یک CSS محلی جایگزین کزده که نه تنها با کاهش وابستگی به جاوا اسکریپت عملکرد را بهبود میبخشد، بلکه اسکرول را روان تر و یکنواخت تر در دستگاه های مختلف اجرا میکند.
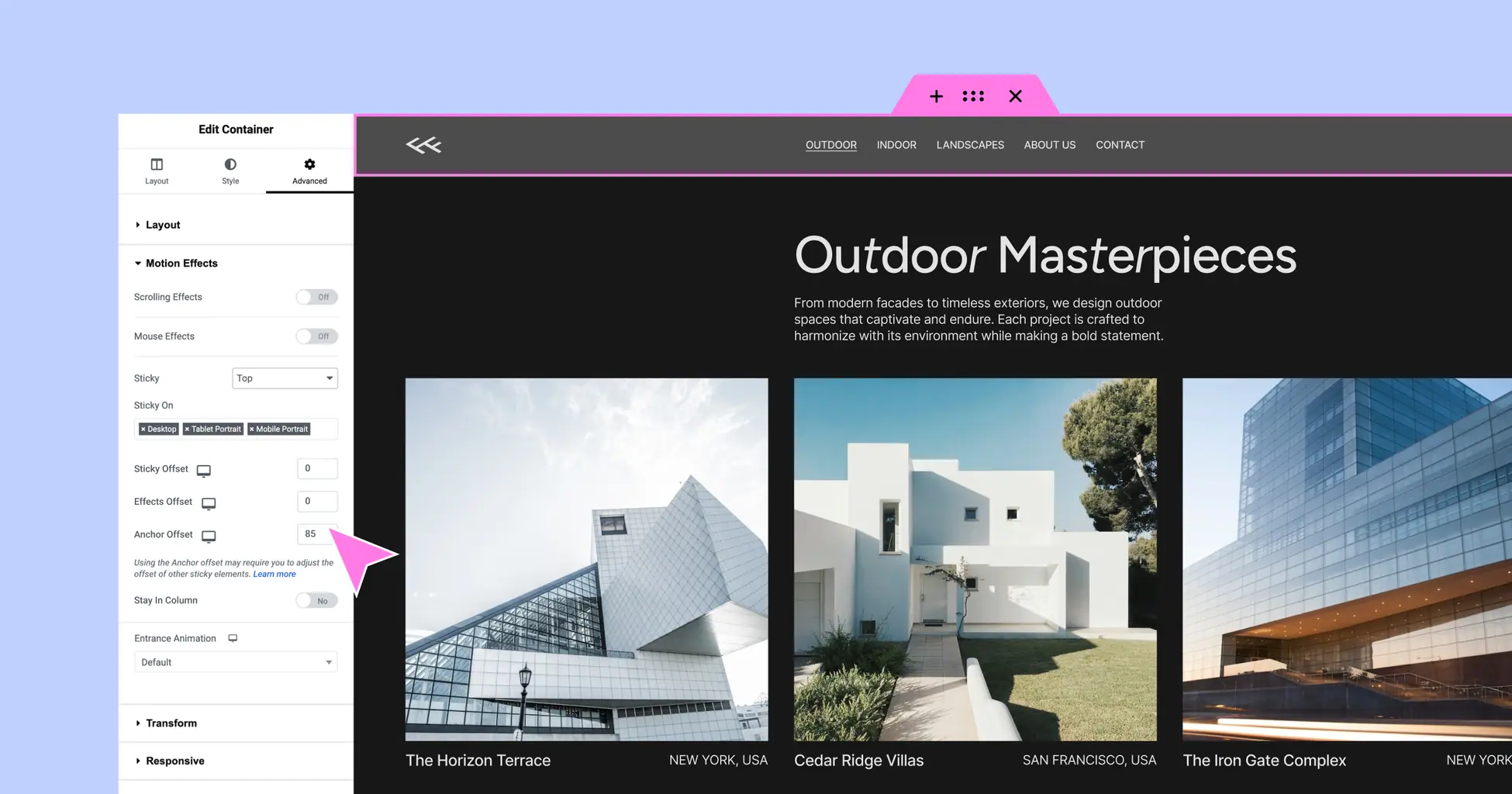
کنترل جدید فاصله گذاری لینک ها
یکی از ویژگی های کلیدی این بروزرسانی، تنظیم فاصله گذاری لینک ها (Anchor Offset) است که اطمینان حاصل میکند لینک های لنگر به موقعیت صحیح در صفحه اسکرول میکنند و مواردی مانند هدر های چسبنده و دیگر عناصر را در نظر می گیرد. پیش از این، لینک های لنگر اغلب به موقعیتی اسکرول میکردند که پشت هدر های چسبنده مخفی میشد و باعث سردرگمی و نا امیدی بازدیدکنندگان میشد. ویژگی فاصله گذاری لینک ها این مشکل را برطرف میکند و به شما این امکان را میدهد که مقدار فاصله گذاری سفارشی تنظیم کنید و رفتار اسکرول را به گونه ای تنظیم کنید که بخش لینک شده به طور کامل قابل مشاهده باشد و پشت هدر های چسبنده پنهان نشود.
چرا این موضوع اهمیت دارد؟
- اسکرول روان تر: با استفاده از CSS محلی برای مدیریت اسکرول، دیگر نیازی به نگرانی در مورد کاهش سرعت اسکرول به خاطر جاوا اسکریپت نخواهید داشت.
- ناوبری بهبود یافته: فاصله گذاری لینک ها (Anchor Offset)، ناوبری در صفحات بلند یا بخش های پرمحتوا را برای بازدیدکنندگان شهودی تر میکند.
- افزایش عملکرد: با کاهش وابستگی به جاوا اسکریپت، وبسایت ها از یک فرآیند رندر تمیز تر و سریع تر بهرهمند میشوند.
چگونه فاصله گذاری لینک ها را انجام دهیم؟
برای تنظیم فاصله گذاری لینک ها، به تب پیشرفته در هدر خود بروید، به قسمت موشن افکت (Motion Effects) اسکرول کنید، هدر را روی حالت چسبنده (Sticky) در بالا یا پایین تنظیم کنید، سپس می توانید مقادیر مربوطه را در فیلد فاصله گذاری لینک ها (Anchor Offset) وارد کنید.
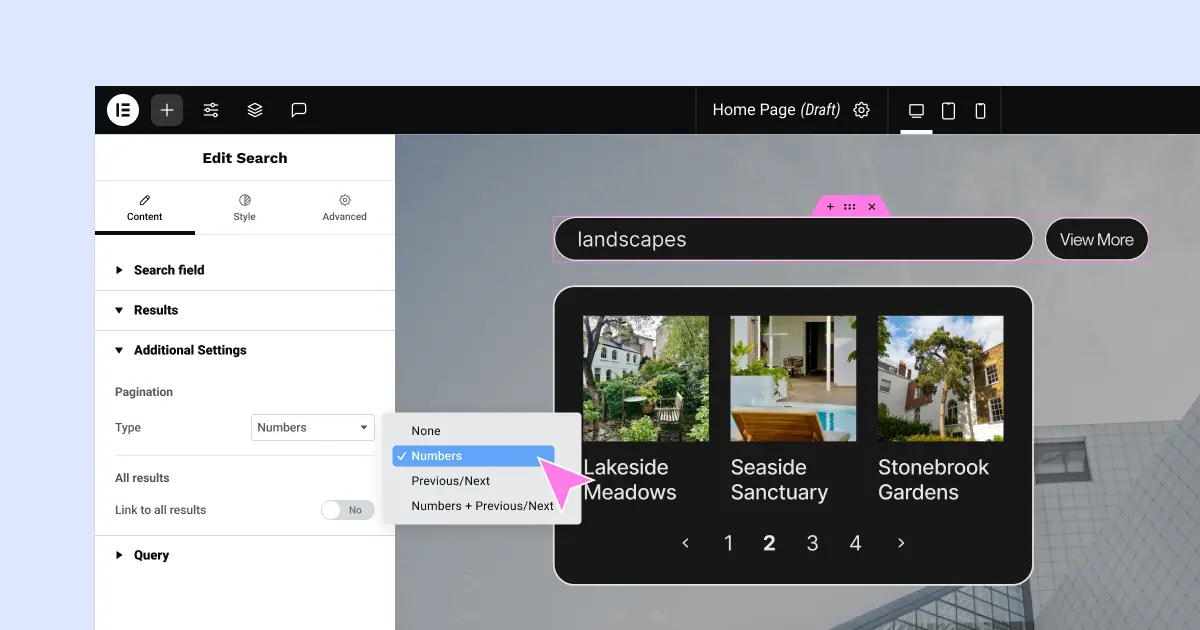
[Pro] ویجت جستجوی پیشرفته: صفحه بندی نتایج زنده
ویجت جستجو در المنتور 3.25 با معرفی صفحه بندی برای نتایج زنده بروزرسانی مهمی دریافت کرده است. پیش از این، نتایج جستجو در منوی کشویی جستجوی زنده فقط تعداد محدودی از موارد را نمایش می داد و بازدیدکنندگان باید به صفحه ای جداگانه میرفتند تا نتایج بیشتر را مشاهده کنند. اکنون، المنتور 3.25 صفحهبندی را مستقیما در منوی کشویی جستجوی زنده قرار داده و بازدیدکنندگاه می توانند بدون ترک صفحه، نتایج جستجو را به صورت صفحه بندی مشاهده کنند.
مزایای اصلی:
- تجربه جستجوی بهبود یافته: بازدیدکنندگان میتوانند نتایج بیشتری را مستقیما در داخل نوار جستجو مشاهده کنند، این کار باعث نگاه داشتن بیشتر کاربر میشود.
- افزایش کشف محتوا: با صفحه بندی، بازدیدکنندگان بیشتر احتمال دارد محتوای مورد نظر خود را پیدا کنند که منجر به افزایش رضایت بازدیدکننده میشود.
چگونه صفحه بندی را تنظیم کنیم
برای اضافه کردن صفحه بندی به ویجت جستجو، ابتدا نتایج زنده را در بخش نتایج از تب محتوا فعال کنید. قالب حلقه خود را انتخاب کرده، سپس در بخش تنظیمات اضافی (در همان تب محتوا) می توانید گزینه های صفحه بندی با شماره ها و/یا دکمه های بعدی/قبلی را فعال کنید. همچنین می توانید ظاهر صفحه بندی را از تب استایل شخصی سازی کنید. شما می توانید تراز، موقعیت گذاری عمودی، فاصله و تایپوگرافی را تنظیم کنید و همچنین گزینه ای برای اضافه کردن استایل های حالت Hover و Active وجود دارد.
بروزرسانیهای اضافی در المنتور 3.25
- فعال سازی پیش فرض ویژگی جمع آوری فرم: ارسالی های فرم اکنون به طور پیش فرض در ویرایشگر فعال شده اند و در تمام وبسایت ها قابل استفاده هستند. کاربران می توانند این ویژگی را از داشبورد وردپرس غیر فعال کنند.
- قالب Twenty Fifteen: حذف سازگاری CSS که رنگ پس زمینه قالب را در صفحاتی که از قالب “Elementor Canvas” استفاده میکنند، حذف میکند.
- بهروزرسانیهای ویژگیها و آزمایشها:– کانتینر شبکه ای – ادغام شده با کانتینر فلکس باکس و تغییر نام به «کانتینر»
– بارگذاری کنترل بهینه شده – فعال برای سایت های موجود و ارتقا یافته به وضعیت پایدار
– عناصر تو در تو – فعال برای سایتهای موجود
– نوار بالای ویرایشگر – فعال برای سایتهای موجود
– شرایط نمایش (برای عناصر) – در ویرایشگر
باز کردن تمام پتانسیل های المنتور 3.25
المنتور 3.25 طراحی شده است تا وب سایت شما را سریع تر و تعاملی تر کند. از بهینه سازی CSS برای عملکرد بهتر، بهبود اسکرول با CSS محلی، تا آسان تر کردن جستجوی محتوا با صفحه بندی نتایج زنده، این بروزرسانی پر از ابزار های قدرتمند برای بهبود هم زمان تجربه کاربری شما و بازدیدکنندگان است. هماکنون به المنتور 3.25 بروزرسانی کنید تا از این ویژگی های جدید بهره برداری کنید و وب سایت خود سریع تر کنید.










یک پاسخ
مشکل اینه که سایت هایی که آپدیت کردیم المنتورشون رو یا خودشون بالا نمیان یا ابزارش ویرایش المنتور کار نمیکنه
مجبور به برگشت به نسخه های قبلی شدیم.