ما بسیار خوشحالیم که المنتور 3.24 را معرفی میکنیم؛ بروزرسانی که تجربه طراحی سایت را به سطح جدیدی میبرد و بر عملکرد، تبدیل، انعطافپذیری طراحی و تجربه بازدیدکنندگان تمرکز دارد. در این بروزرسانی، چندین ویژگی قدرتمند جدید اضافه شده است، از جمله نوارهای شناور، فونتهای متغیر و بارگذاری بهبود یافته CSS که هر کدام مزایای منحصر به فردی دارند و به شما کمک میکنند وب سایت های سریعتر و پویاتری ایجاد کنید.
نوارهای شناور: پیامهای چسبیده ای که حتی در حین اسکرول بازدیدکنندگان همیشه قابل مشاهده هستند
افزایش تعامل کاربر با دیده شدن مداوم
حفظ اطلاعات مهم در مرکز توجه بسیار حیاتی است. اینجاست که نوارهای شناور جدید به کار میآیند. این ویژگی به شما این امکان را میدهد که نوارهای ثابتی ایجاد کنید که در حین اسکرول کاربران در صفحه، همیشه قابل مشاهده باشند و اطمینان حاصل کنید که پیامهای کلیدی شما، چه پیشنهادات تبلیغاتی، اعلامیههای مهم یا دعوت به اقدام همیشه در دسترس هستند.
المنتور 3.24 شامل بیش از 30 قالب از پیش طراحی شده و 3 نوع اصلی نوار شناور است:
- نوار دعوت به اقدام (CTA) – برای برجسته سازی دکمه های مهم CTA در بالا یا پایین صفحه. این ویژگی برای تمام کاربران المنتور در دسترس است.
- نوار تیکر – برای جلب توجه بازدیدکنندگان با بروزرسانی ها و تبلیغات مداوم به صورت حلقه ای. این ویژگی تنها با المنتور پرو در دسترس است.
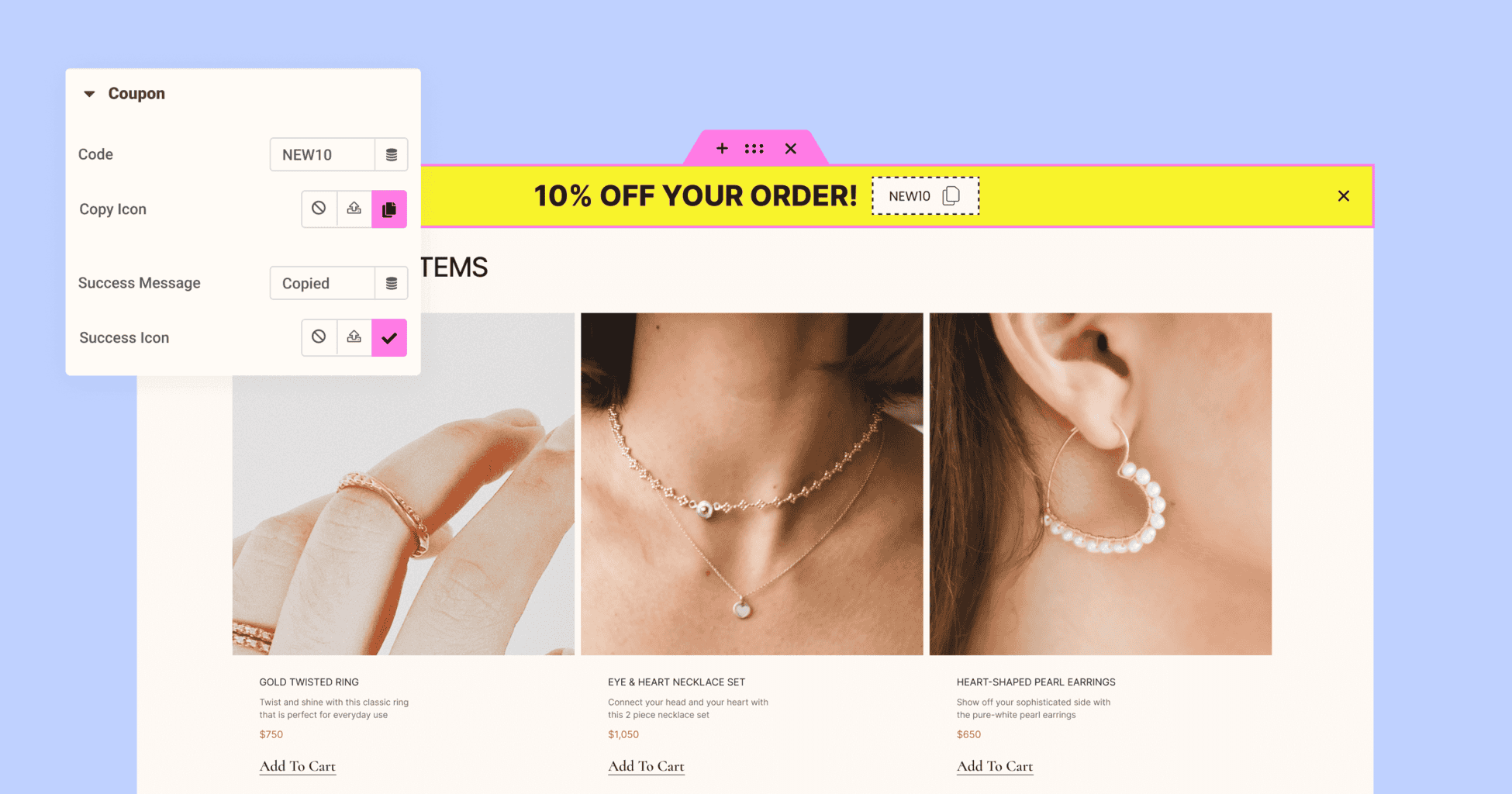
- نوار کوپن – برای تبلیغ کد های تخفیف که با یک کلیک قابل کپی کردن هستند. این ویژگی تنها با المنتور پرو در دسترس است.
دیده شدن مداوم نوار های شناور به منظور افزایش تعامل بازدیدکنندگان طراحی شده است تا اطمینان حاصل کند که مهم ترین پیام های شما هرگز گم نمیشوند. این ویژگی به ویژه برای سایت های فروشگاهی که در حال اجرای تبلیغات فروش، وبلاگ ها که کاربران را به ثبتنام در خبرنامه تشویق میکنند، یا هر سایتی که تعامل کاربر برای موفقیت آن کلیدی است، بسیار ارزشمند است.
راهاندازی و سفارشیسازی آسان
راه اندازی نوارهای شناور بسیار ساده است. ابتدا، اطمینان حاصل کنید که ویژگی “Container Flexbox” فعال است. سپس برای فعال سازی نوار شناور به داشبورد وردپرس بروید > المنتور > تنظیمات > ویژگیها را بزنید و گزینه نوار های شناور را فعال کنید. هنگام افزودن یک عنصر شناور جدید (داشبورد وردپرس > قالبها)، از شما خواسته میشود که بین نوار شناور یا دکمه شناور یکی را انتخاب کنید. یکی از بیش از 30 قالب موجود را انتخاب کرده و سپس با سفارشی سازی محتوای متنی، لینکهای دعوت به اقدام و موارد دیگر، نوار شناور خود را شخصی سازی کنید. کاربران المنتور پرو همچنین میتوانند از شرایط نمایش استفاده کنند تا مشخص کنند که نوار های شناور در کجا، چه زمانی و برای کدام کاربران نمایش داده شوند و بدین ترتیب هدف گیری و اثر بخشی را افزایش دهند.
[PRO] فونتهای متغیر: آزادی خلاقانه را با کنترل دقیق تایپوگرافی باز کنید
طراحی خود را با تایپوگرافی پویا متحول کنید
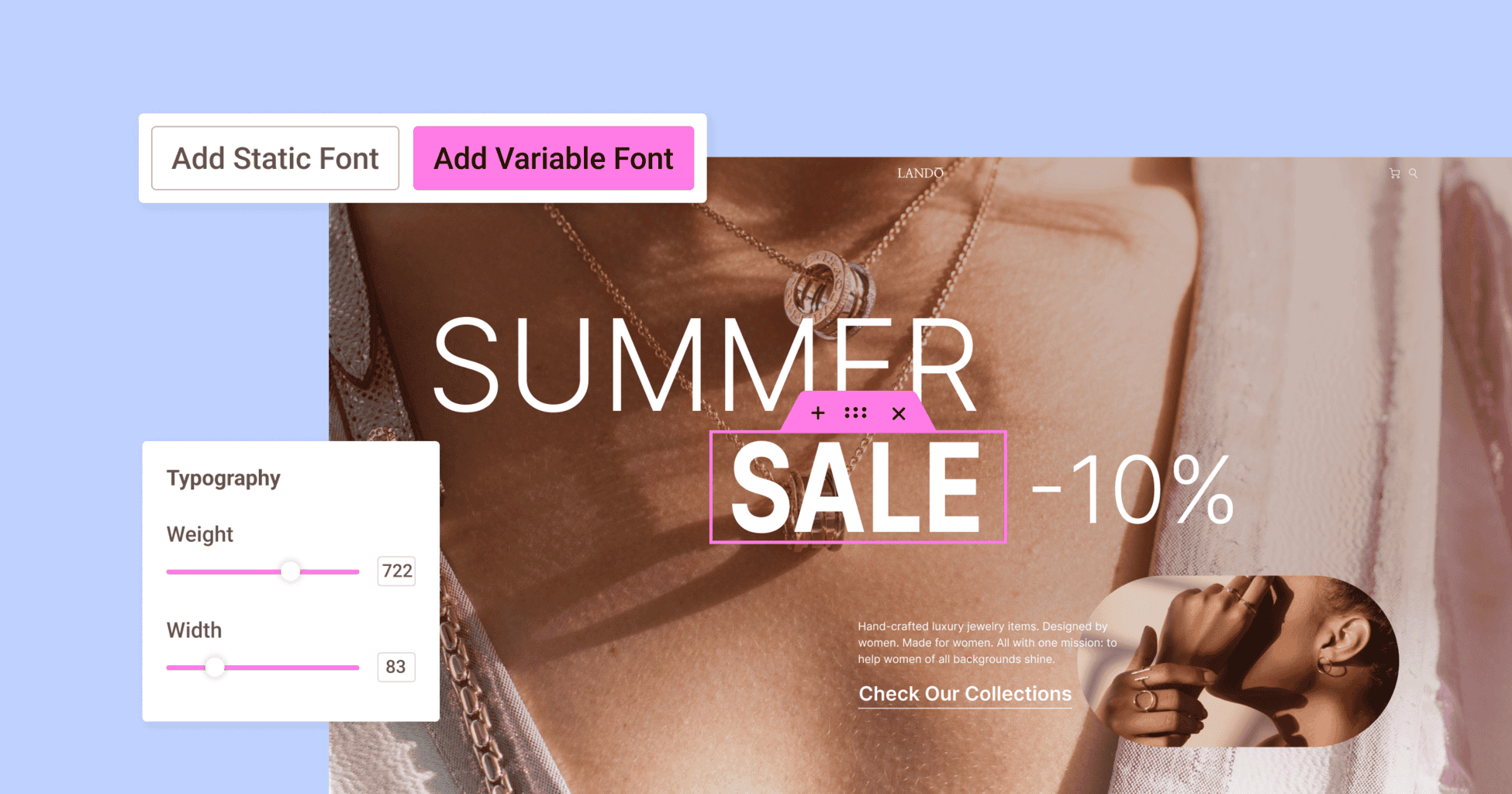
تایپوگرافی یکی از پایه های هر طراحی عالی است و با المنتور 3.24، کاربران کنترل بیشتری بر طراحی متن سایت خود خواهند داشت. فونت های متغیر این امکان را به شما می دهد تا جزئیات متن خود را با دقت تنظیم کنید.
فونتهای متغیر به کاربران این امکان را میدهد که وزن و عرض متن را با نوار های کشویی ساده تنظیم کنند. همچنین کنترل کاملی روی سفارشی سازی متن فراهم میکند. این ویژگی به طراحان کمک میکند تا طراحی های پویا و جذاب تری ایجاد کنند. در مقایسه، با فونتهای ایستا، کاربر فقط میتواند وزن و عرض متن را در واحدهای ثابت 100 پیکسل تنظیم کند.
شروع کار با فونت های متغییر
برای راه اندازی فونت های متغیر، ابتدا یک فایل TTF از فونت متغیر از پلتفرم مورد علاقهتان، مانند Google Fonts، دانلود کنید. سپس به داشبورد وردپرس بروید > المنتور > فونت های سفارشی > افزودن جدید > افزودن فونت متغیر را بزنید. نام فونت جدید را وارد کنید، فایل TTF خود را بارگذاری کنید، گزینه های وزن و عرض مورد نظر را انتخاب کنید، مقادیر را بر اساس ویژگی های فونت تنظیم و منتشر کنید. هنگام ویرایش متن به قسمت تایپوگرافی رفته، میتوانید فونت های جدید را در بالای لیست خانواده فونت، در بخش «فونتهای متغیر» ببینید.
بارگذاری بهبود یافته CSS: هوشمندتر، سریعتر و کارآمدتر
عملکرد سایت را با بارگذاری شرطی CSS بهینه کنید
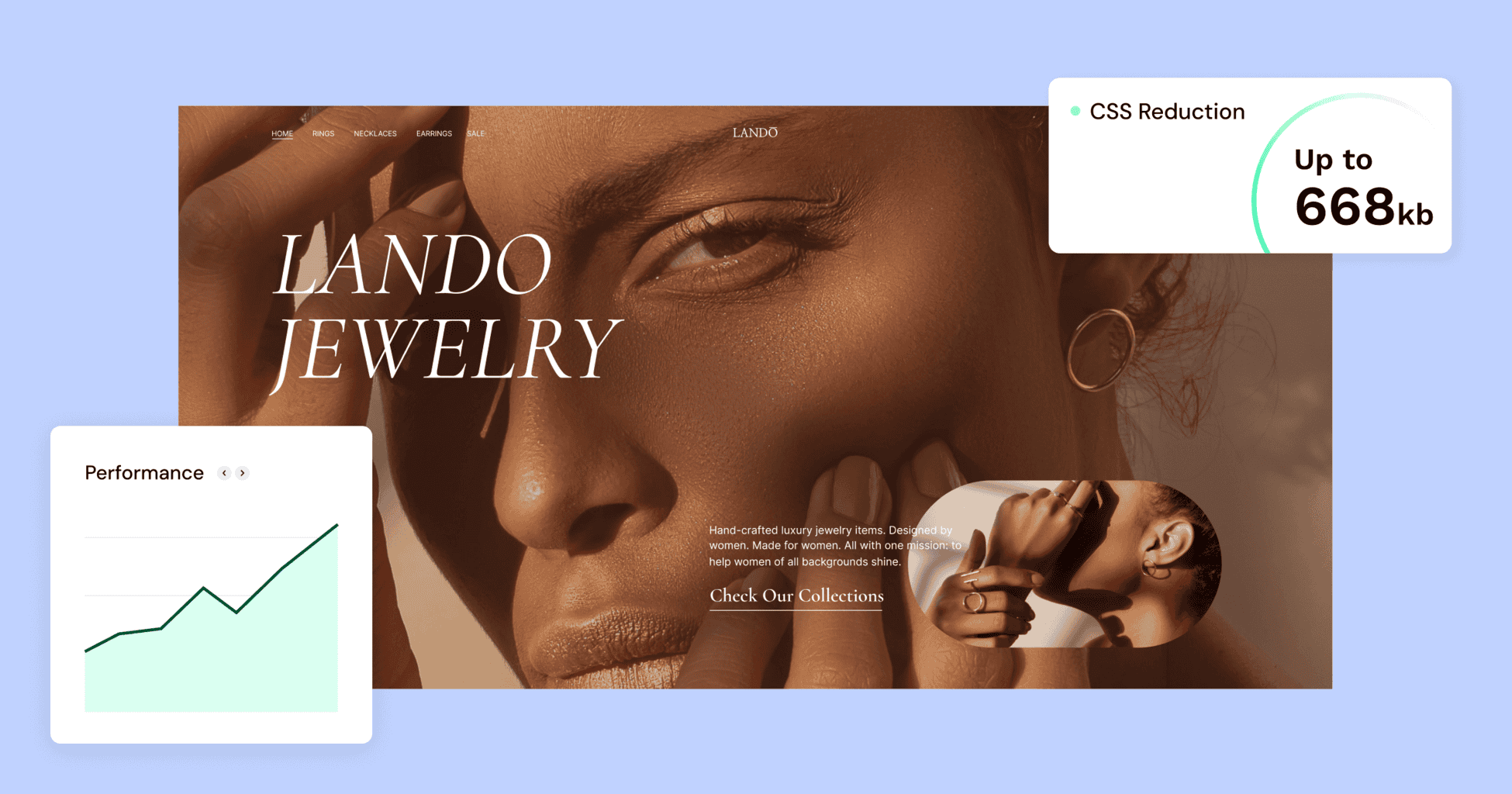
هر ثانیه در زمان بارگذاری صفحه اهمیت دارد و با المنتور 3.24، با بارگذاری شرطی CSS یک گام بزرگ به سمت بهینه سازی عملکرد سایت برداشته شده است. این ویژگی به گونه ای طراحی شده که فقط CSS مورد نیاز برای عناصر موجود در صفحه بارگذاری میشود، که به طور چشمگیری مقدار کد های غیر ضروری را که میتواند سرعت سایت را کند کند، کاهش میدهد.
کاهش تغییرات تجمعی طراحی با کش کردن بهبود یافته استایل
زمان بارگذاری سریع تر نهتنها رضایت بازدیدکنندگان را افزایش میدهد، بلکه تاثیر مثبتی بر سئو دارد و به سایت شما کمک میکند تا در نتایج موتورهای جستجو بالاتر بروید. در راستای بهبود عملکرد سایت، شیوه بارگذاری CSS برای ویجت های المنتور در این نسخه بهینه شده است که منجر به کاهش تغییرات تجمعی طراحی (CLS) میشود. با سیستم جدید style dependencies caching، استایل های ویجت در اولین بازدید کش میشوند و سپس در بازدید های بعدی از کش به <head> بارگذاری میشوند. این کار باعث کاهش CLS میشود و اطمینان حاصل میکند که استایل ها زودتر در فرآیند بارگذاری صفحه اعمال شوند و نتیجه اش تجربه کاربری روان تر و پایدار تر است.
بهبودهای جدید در روند کار
[PRO] شرایط نمایش دقیقتر برای کنترل بیشتر
المنتور 3.24 مدیریت شرایط نمایش را ارتقا میدهد. حالا وقتی یک شرایط نمایش برای یک ویجت تنظیم میشود، یک خط عمودی و آیکون در پنل ظاهر میشود که بهوضوح شرایط نمایش فعال را نشان میدهد. با کلیک روی این آیکون، به تنظیمات شرایط نمایش منتقل میشوید که این کار را سریع میکند.
علاوه بر این، حالا میتوانید شرایط نمایش را بین ویجت ها و صفحات کپی و پیست کنید یا به راحتی آنها را پاک کنید، فقط با کلیک راست روی ویجت. این ویژگی روند طراحی را ساده تر کرده و زمان را صرفهجویی میکند.
ویژگی ها و بهروزرسانی های اضافی
[PRO] تجربه جستجوی ساده تر
در نسخه 3.24، المنتور بر اساس ویجت جستجو که در 3.23 معرفی شده بود، با استفاده از بازخورد کاربران، عملکرد آن را بهبود بخشیده و بروزرسانی های جدید ویجت جستجو شامل موارد زیر است:
- آدرس های صفحه نتایج به طور قابل توجهی کوتاه تر شدهاند تا تجربه بازدیدکنندگان سادهتر شود
- اضافه شدن یک دکمه مستقیم در پوسته ساز برای ایجاد راحت تر آیتم حلقه
- کنترل بیشتر بر عرض منوی کشویی نتایج و قابلیت مشاهده و طراحی لودینگ جستجو
- ویجت جستجو اکنون به صورت پیش فرض بخشی از ویرایشگر است و دیگر نیازی به فعال سازی دستی ندارد










2 پاسخ
سلام.
این نوارهای شناور رو چرا ما نداریم!
نسخه پرو هم از سایت المنتورفا تهیه شده و آخرین نسخه المنتور نصبه!
مسیری که گفته شده (ویژگیها) اصلا نوار رو نداره که بخوایم فعال یا غیرفعالش کنیم
با سلام
در تب قالب ها – عناصر شناور را بزنید می تونید بین نوار شناور و دکمه های شناور یکی را انتخاب کنید.