المنتور 3.23 با ارائه ویژگی ها و بهبود های جدید، تحولی در طراحی وب سایت ها ایجاد می کند. این نسخه با معرفی ویجت جستجوی پیشرفته، دکمه های شناور چند منظوره و ویجت های جدید لینک در بیو، امکاناتی فراهم میکند که به شما اجازه میدهد وبسایت هایی زیباتر طراحی کنید و تجربه ای منحصر به فرد برای بازدیدکنندگان خود ایجاد کنید.
[Pro] ویجت جستجوی جدید ارائه دهنده نتایج در زمان واقعی با AJAX
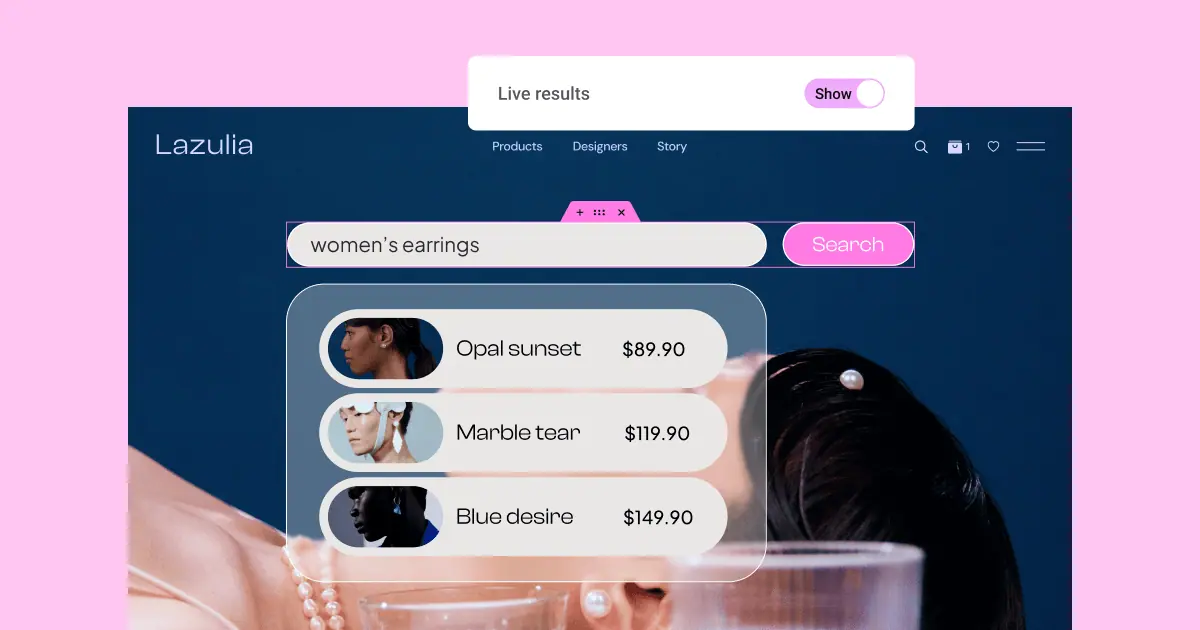
ویجت جستجوی جدید المنتور اکنون از AJAX استفاده میکند تا هنگام تایپ کردن کاربران، نتایج زنده را نمایش دهد و نیازی به رفتن به صفحه نتایج جداگانه نیست. قابلیت جستجوی در زمان واقعی یکی از ویژگی های پرطرفدار کاربران بوده و این اطمینان را میدهد که بازدیدکنندگان به سرعت نتایج جستجو را دریافت کنند. نتایج زنده به صورت یک آیتم حلقه در یک جعبه کشویی زیر نوار جستجو نمایش داده میشوند.
تجربه جستجوی قابل تنظیم
شما میتوانید همه چیز را، از فیلد ورودی جستجو و دکمه های ارسال تا فرمت نتایج زنده را به دلخواه خود تنظیم کنید. متن پیشفرض، آیکن ها و فیلد های ارسال را مطابق با سایت خود تغییر دهید. همچنین میتوانید نحوه تعامل بازدیدکنندگان با جستجو را کنترل کنید، مانند فشار دادن کلید Enter، کلیک کردن بر روی دکمه جستجو یا هر دو. گزینه های کنترل محتوا و فیلتر کردن پویا به شما این امکان را میدهند که تجربه جستجویی کاملا سفارشی ایجاد کنید.
به بازدیدکنندگان کمک کنید تا آنچه را که به دنبال آن هستند پیدا کنند
پیمایش به برگه محتوا و فعال کردن نتایج زنده در بخش نتایج بسیار آسان است. شما میتوانید قالب آیتم حلقه مورد نظر برای نتایج زنده را انتخاب کنید یا یکی جدید با استفاده از Theme Builder بسازید. با تنظیم تعداد ستون ها و تعداد مواردی که باید به صورت همزمان نمایش داده شوند، ظاهر جعبه کشویی را سفارشی کنید. همچنین میتوانید تعداد حداقل کاراکتر های لازم برای نمایش نتایج زنده را تعیین کرده و پیام «هیچ موردی پیدا نشد» را شخصی سازی کنید. استفاده از Query برای فیلتر کردن نتایج ضروری است و به بازدیدکنندگان کمک میکند تا دقیقا آنچه را که دنبال میکنند، پیدا کنند.
این ویژگی به طور پیش فرض در تمام وبسایت های جدید فعال است. برای فعال سازی آن در یک وب سایت، به پیشخوان وردپرس بروید – المنتور – ویژگیها – و گزینه «جستجو» را فعال کنید.
دکمههای شناور: افزایش تبدیل و تعامل
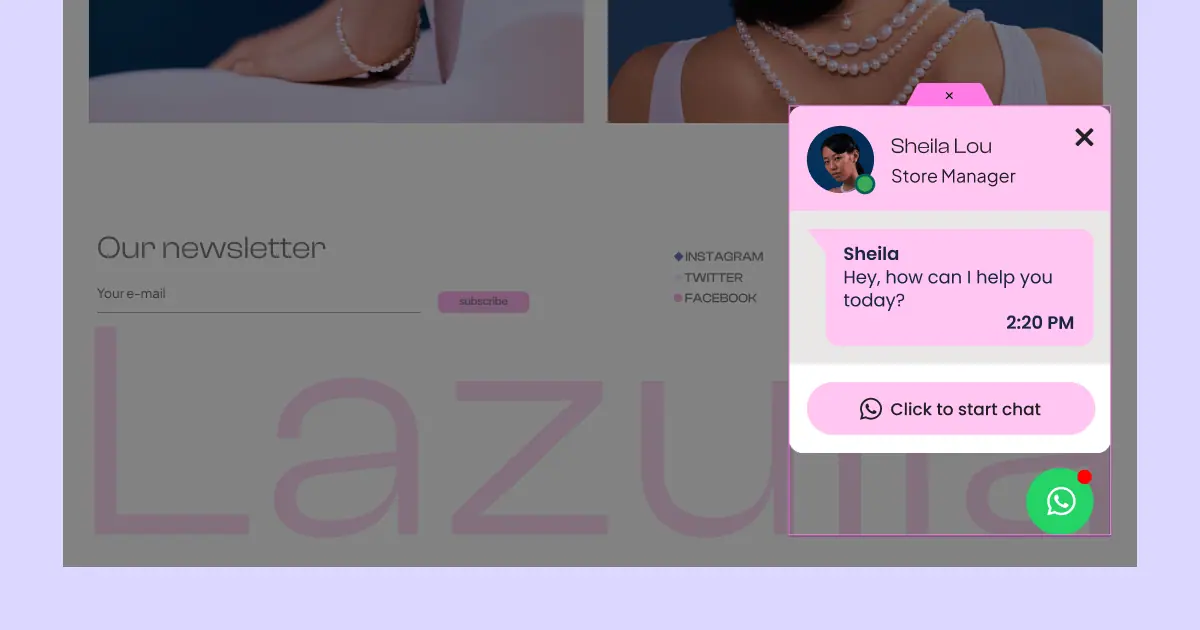
ویجت دکمه های شناور جدید برای افزایش تبدیل ها بسیار مناسب است، زیرا می توانید به راحتی به چت ها یا دیگر پلتفرم ها لینک دهید. چه نیاز به دکمه ای برای شروع گفتوگو در واتساپ، دکمه ای با لینک های متعدد برای تماس، یا دکمه ای با جزئیات کلیدی داشته باشید، این ویژگی یک راه حل چند منظوره ارائه میدهد. برای اضافه کردن این دکمه ها، به پیشخوان وردپرس بروید – قالبها – دکمههای شناور. سپس بر روی «افزودن دکمه شناور جدید» کلیک کنید و از میان قالب های پیش طراحیشده قابل تنظیم یکی را انتخاب کنید.
در نسخه رایگان المنتور، سه قالب حرفه ای طراحی شده دریافت خواهید کرد و در نسخه پرو بیش از 40 قالب در اختیار شما قرار میگیرد.
گزینه های تماس چند منظوره
هر قالب میتواند با توجه به محتوای مورد نظر تنظیم شود. برای مثال، اگر از قالب چت تک استفاده کنید، میتوانید پلتفرم های پیام رسانی مانند واتساپ، مسنجر، SMS و ایمیل را انتخاب کنید. سپس اطلاعات خود، مثل شماره تلفن یا ایمیل را وارد کنید تا بازدیدکنندگان بتوانند با شما تماس بگیرند. همچنین، در هر دکمه شناور میتوانید آواتار و پیام چت را شخصی سازی کنید تا تعامل با بازدیدکنندگان بهتر شود.
شخصیسازی به سلیقه خود
شما میتوانید با تنظیم عناصر مختلف از طریق بخش استایل، طراحی و هماهنگی برند خود را حفظ کنید و همچنین انیمیشنهای ورود و خروج دکمه شناور را شخصیسازی کنید. علاوه بر این، با استفاده از تب پیشرفته، میتوانید مکان دکمه را تنظیم کنید تا به یکی از اجزای برجسته طراحی وب سایت شما تبدیل شود.
ردیابی کلیک ابزار مفیدی است که به شما کمک میکند تاثیر دکمه های شناور خود را بررسی کنید. می توانید آمار کلیک ها را در لیست دکمه های شناور مشاهده کنید (پیشخوان وردپرس – قالبها – دکمههای شناور).
افزایش تعامل و تبدیل با شرایط نمایش
با استفاده از المنتور پرو، می توانید شرایط نمایش دکمه های شناور را تنظیم کنید تا مشخص کنید این دکمه ها در چه زمان، مکان و برای چه کسانی نمایش داده شوند. با این تنظیمات، میتوانید به گروه های خاصی از مخاطبان هدف گذاری کنید و مطمئن شوید که دکمه ها فقط برای بازدیدکنندگان مرتبط نمایش داده میشوند. به عنوان مثال، می توانید یک دکمه چت را در تمام صفحات سایت قرار دهید یا برای هر صفحه دکمه چت متفاوتی تنظیم کنید. همچنین می توانید نمایش دکمه را بر اساس مسیر بازدیدکننده تنظیم کنید؛ مثلا دکمه چت را در صفحات محصول برای پاسخ به سوالات مشتریان درباره محصولات نمایش دهید، در حالی که دکمه دیگری در صفحه پرداخت برای پشتیبانی سریع و تشویق به خرید نمایش داده شود.
این ویژگی به طور پیش فرض در وبسایت های جدید فعال است. برای فعال سازی آن در وب سایت، به پیشخوان وردپرس بروید – المنتور – ویژگیها – و گزینه «دکمه های شناور» را فعال کنید.
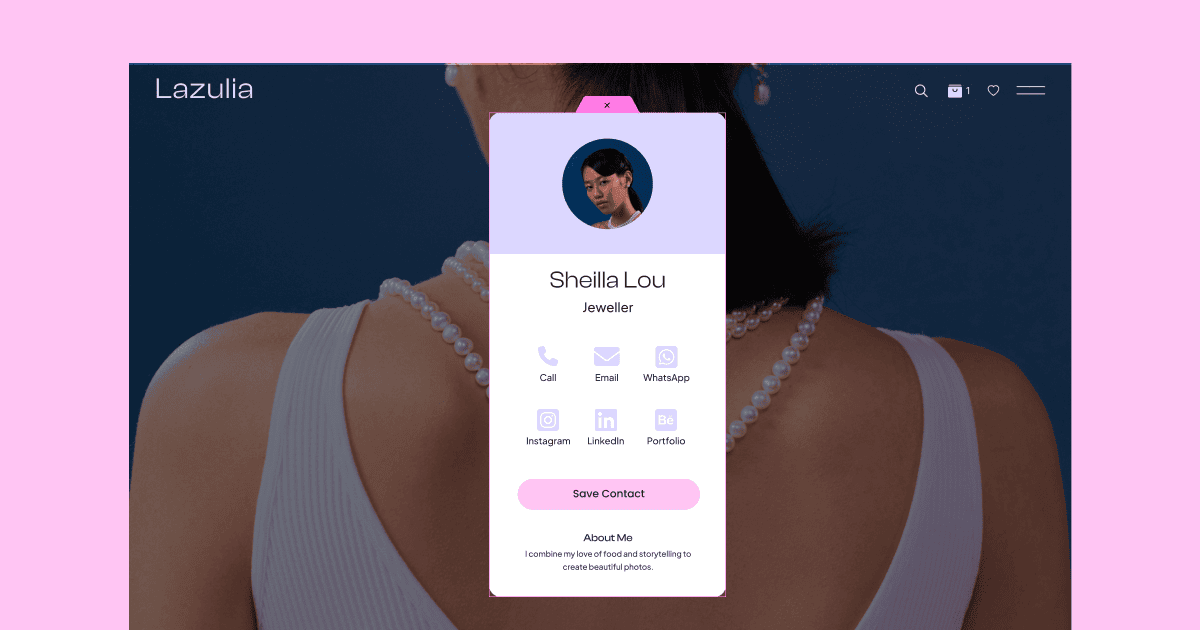
ویجتهای لینک در بیو: لینکهای خود را به سادگی نمایش دهید
از آنجا که پلتفرم های اجتماعی تعداد لینک هایی که می توانید در بیو خود قرار دهید را محدود میکنند، استفاده از یک صفحه وب که محتوا و لینک های دیگر را در یک جا جمع آوری کند، به یک روش محبوب تبدیل شده است. این نیاز باعث ایجاد ابزار های مختلف “لینک در بیو” شده است.
7 ویجت جدید لینک در بیو!
نسخه 3.23 المنتور، هفت ویجت جدید “لینک در بیو” را معرفی میکند که برای ایجاد صفحات واکنش گرا و جمعآوری تمامی لینکهای مهم شما بسیار مناسب است. این ویجت ها برای پلتفرم های اجتماعی مثل اینستاگرام، تیکتاک، یوتیوب، X (که قبلا توییتر نام داشت)، لینکدین و دیگر شبکه ها عالی هستند و به راحتی به جذب ترافیک برای کار، برند یا کسب و کار شما کمک میکنند. هر ویجت به طور خاص طراحی شده تا نیاز های مختلف شما را برآورده کند، از جمله تبلیغ پلتفرم های خارجی، سازماندهی لینک های تماس یا نمایش آثار شما.
آماده با چند کلیک ساده
شما می توانید هفت ویجت جدید را در بخش جدیدی به نام “لینک در بیو” در ویرایشگر پیدا کنید. پس از انتخاب ویجت، می توانید محتوای آن را به شکلی تغییر دهید که با سبک برند شما هماهنگ باشد. با بیش از 60 بلوک طراحی شده در کتابخانه قالب ها، میتوانید به سرعت صفحه ای بسازید که با سبک و نیاز های برند شما مطابقت داشته باشد.
ویجت ها به گونه ای طراحی شده اند که به سادگی قابل تنظیم هستند و به شما امکان میدهند تا تصاویر، متن، لینک ها، آیکن ها و طرح بندی را به راحتی تغییر دهید تا با هویت برند شما هماهنگ شود. چه از یک بلوک پیش طراحی شده در کتابخانه استفاده کنید و چه ویجت خود را بسازید، فرآیند کار بسیار ساده و سریع است. ویجت “مینیمالیست” لینک در بیو برای همه کاربران المنتور در دسترس است، در حالی که کاربران المنتور پرو به تمامی هفت ویجت دسترسی دارند و ابزار کامل تری برای هر پروژه ای خواهند داشت.
این ویژگی به طور پیش فرض در وبسایت های جدید فعال است. برای فعال سازی آن در یک وب سایت، به پیشخوان وردپرس بروید – المنتور – ویژگیها – و گزینه «لینک در بیو» را فعال کنید.
عناصر تو در تو: طرحهای پیشرفته با عملکرد بهبود یافته
در نسخه 3.10، ویژگی عناصر تو در تو را معرفی کردیم که به شما امکان میدهد طراحی های انعطاف پذیرتری ایجاد کنید. با استفاده از کانتینر های Flexbox، می توانید هر عنصر را درون عنصر دیگری قرار دهید و به این ترتیب طرح های پیچیده تر و پیشرفته تری بسازید. با این حال، برخی کاربران هنگام کار با این عناصر با مشکل کندی عملکرد ویرایشگر رو به رو شدند.
در نسخه 3.23، تغییرات قابل توجهی برای بهبود عملکرد اعمال شده است. زیرساخت ویجت بروزرسانی شده به طوری که تغییرات فقط بر روی عنصر خاص تاثیر میگذارد و نیاز به بارگذاری کل ویجت ندارد. این بهینه سازی زمان تعامل با ویرایشگر را تا 60 تا 98 درصد بهبود می بخشد و به شما کمک میکند تا طراحی های پیچیده را سریعتر ایجاد کنید و تجربه ویرایش روان تری داشته باشید.
برای فعالسازی عناصر تو در تو، به پیشخوان وردپرس بروید – المنتور – ویژگیها – و گزینه «عناصر تو در تو» را فعال کنید.
بروزرسانیهای ویژگی و آزمایشها
- کشینگ عنصر: اکنون به طور پیش فرض در وبسایت های جدید فعال است و به طور قابل توجهی عملکرد را بهبود میبخشد. این ویژگی زمان بارگذاری را کاهش میدهد و تجربه بازدیدکنندگان را بهتر میکند.
- نوار بالایی: اکنون بهطور پیشفرض در ویرایشگر گنجانده شده و بهبود ناوبری و کارایی را فراهم میکند. به راحتی پیش نمایش نمای واکنش گرا را مشاهده کنید، به Theme Builder دسترسی پیدا کنید و بهسادگی بین صفحات جابهجا شوید.
- بهبودهای دسترسی: ساختار خروجی DOM به طور کامل باز طراحی شده تا محتوای مگامنو به طور کامل برای کاربران قابل دسترسی باشد.
المنتور 3.23: گامی به جلو در طراحی وب
المنتور 3.23 یک بروزرسانی کامل است که بهبود هایی در مرور سایت، دقت طراحی و تجربه کلی بازدیدکنندگان ایجاد میکند. با ابزار های جدید و پیشرفت های قابل توجه در عملکرد و دسترسی، این نسخه به شما کمک میکند تا وبسایت هایی سریع تر، جامع تر و جذاب تر بسازید. امروز بروزرسانی کنید و طراحی وب سایت خود را به سطح جدیدی ببرید.











یک پاسخ
با درود و خسته نباشید
خیلی سپاس از توضیحات بجا و خوبتان
درخواستی که درام این هست در صورت امکان آموزش های کوتاه تصویری هم در کنار این توضیحات بگذارید یا اگر دارید و هست اعلام بفرمایدد
با سپاس از شما