در بسیاری از سایت ها برای نمایش اطلاعیه ها از روش های مختلفی استفاده می کنند. نوار اعلان، پاپ آپ و …
استفاده از پاپ آپ در المنتور به راحتی قابل انجام است ولی برای اجرای نوار اعلان اونم به صورت داینامیک گزینه ای وجود ندارد.
در این آموزش با استفاده از افزونه ACF و صفحه ساز المنتور، نحوه طراحی یک نوار اعلان داینامیک با قابلیت تغییر متن و رنگ را با همدیگه یاد میگیریم.
آموزش طراحی نوار اعلان با المنتور به صورت داینامیک
نصب افزونه ACF و ایجاد پنل تنظیمات
برای شروع کار باید حتما افزونه ACF را داخل وردپرس خودتان نصب کنید.
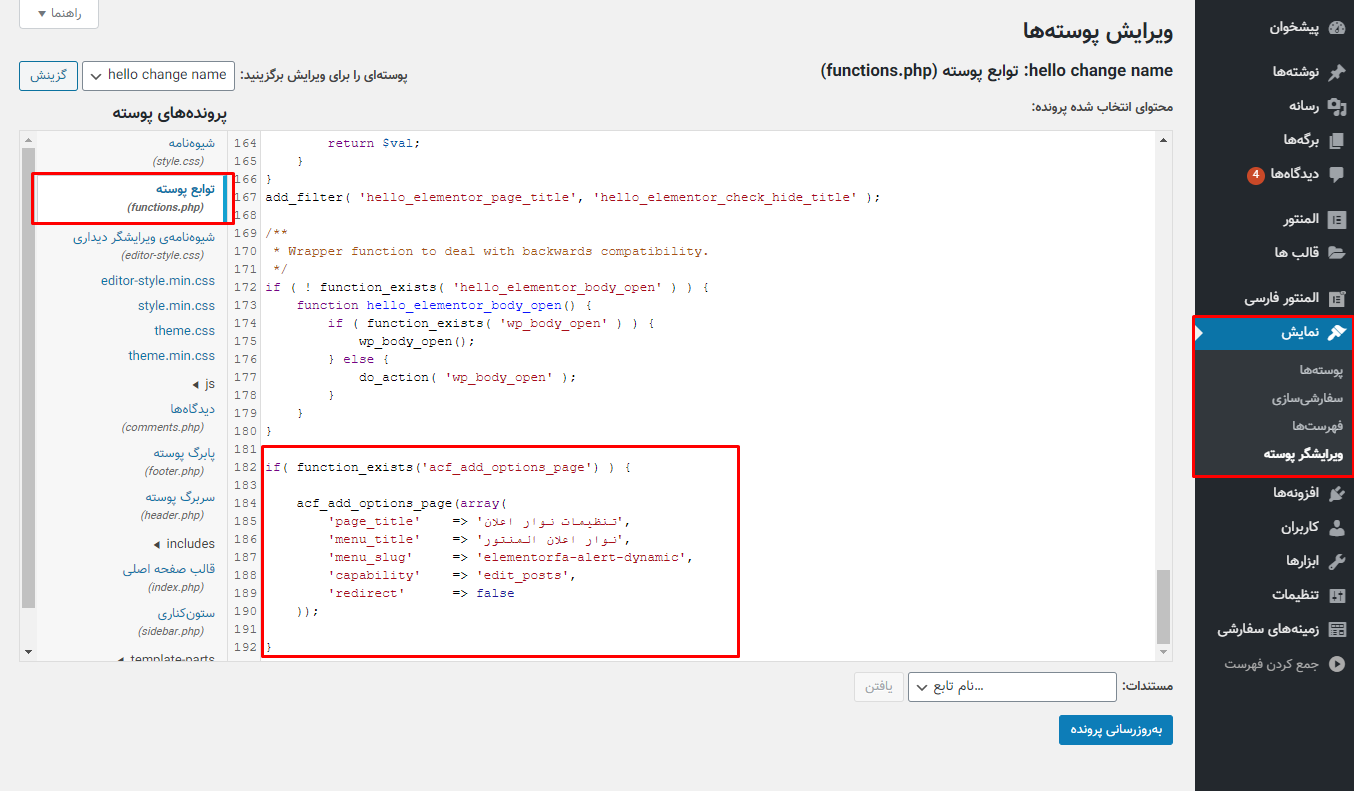
بعد از نصب این افزونه، از پیشخوان وردپرس از تب نمایش، گزینه ویرایشگر پوسته را بزنید. حالا از ستون سمت چپ، فایل توابع پوسته یا function.php را پیدا کنید. بعد از کلیک روی این گزینه، کد زیر را در انتهای تمامی کد ها قرار دهید.
این کد پنل تنظیمات نوار اعلان المنتور را به پیشخوان وردپرس اضافه می کند.
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'تنظیمات نوار اعلان',
'menu_title' => 'نوار اعلان المنتور',
'menu_slug' => 'elementorfa-alert-dynamic',
'capability' => 'edit_posts',
'redirect' => false
));
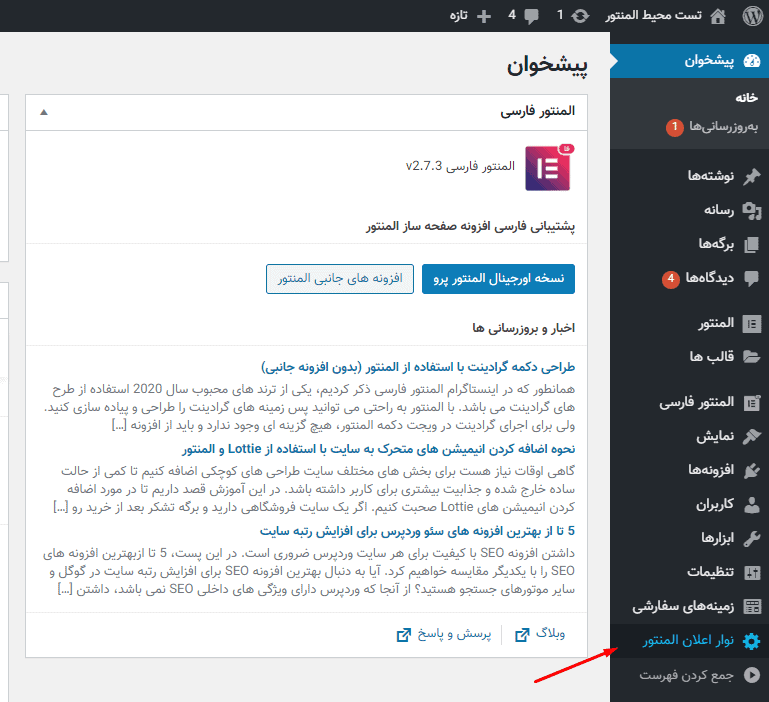
}بعد از اضافه کردن این کد، فایل را ذخیره کرده و به پیشخوان وردپرس بروید.
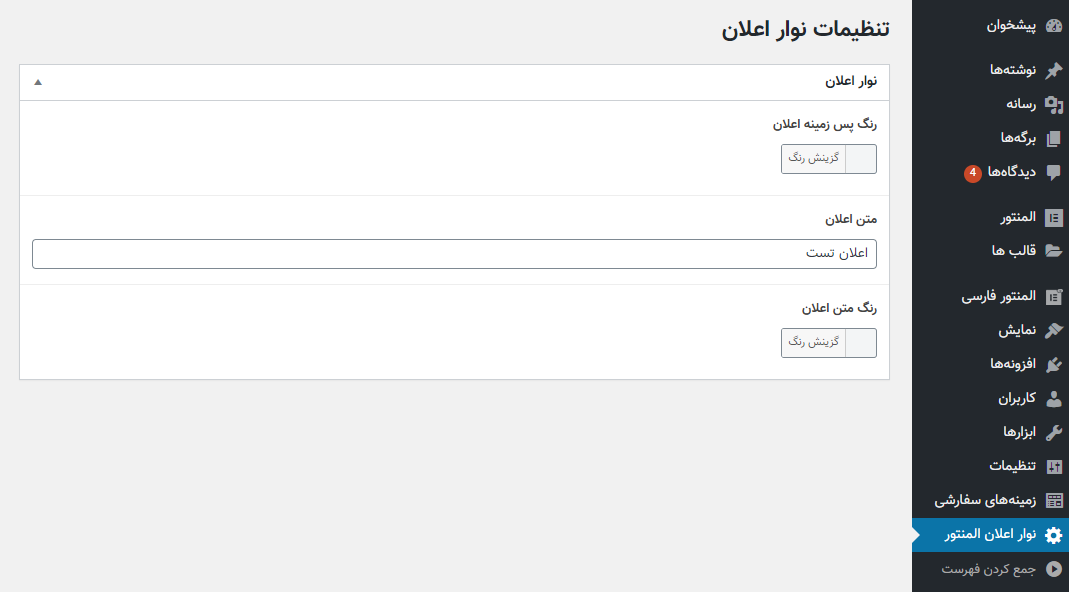
گزینه نوار اعلان المنتور اضافه شده است.
تا اینجای کار، پنل تنظیمات نوار اعلان را ایجاد کردیم. حالا از پیشخوان وردپرس، تب زمینه های سفارشی را بزنید.
ایجاد فیلد های سفارشی
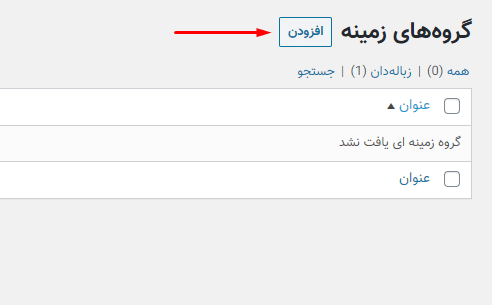
در اینجا نیازه که چند زمینه سفارشی برای طرح داینامیک نوار اعلان ایجاد کنیم. روی دکمه افزودن کلیک کنید و یک نام برای زمینه قرار بدید.
حالا باید 3 زمینه در اینجا ایجاد کنیم.
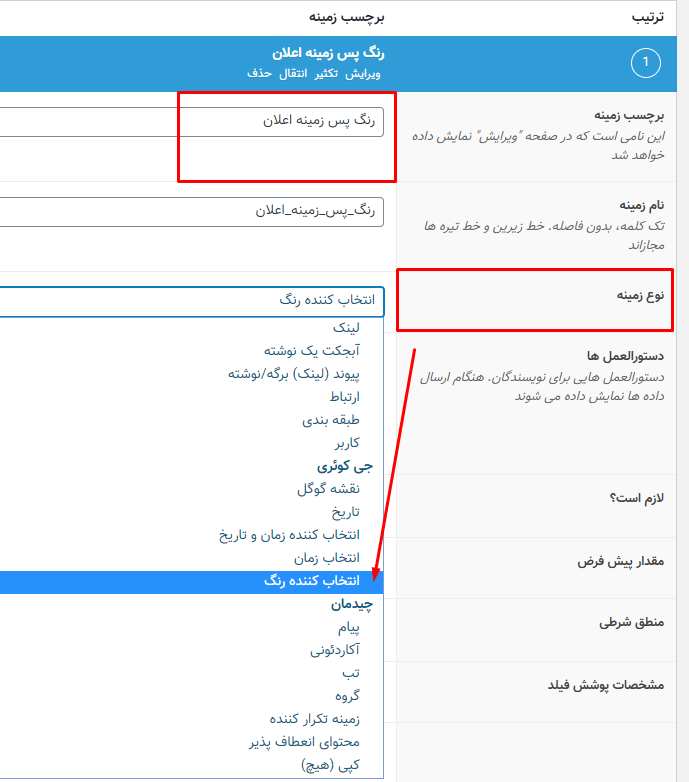
زمینه اول مربوط به رنگ پس زمینه نوار اعلان ما می باشد. نام زمینه را رنگ پس زمینه اعلان قرار داده و نوع زمینه را روی انتخاب کننده رنگ قرار دهید.
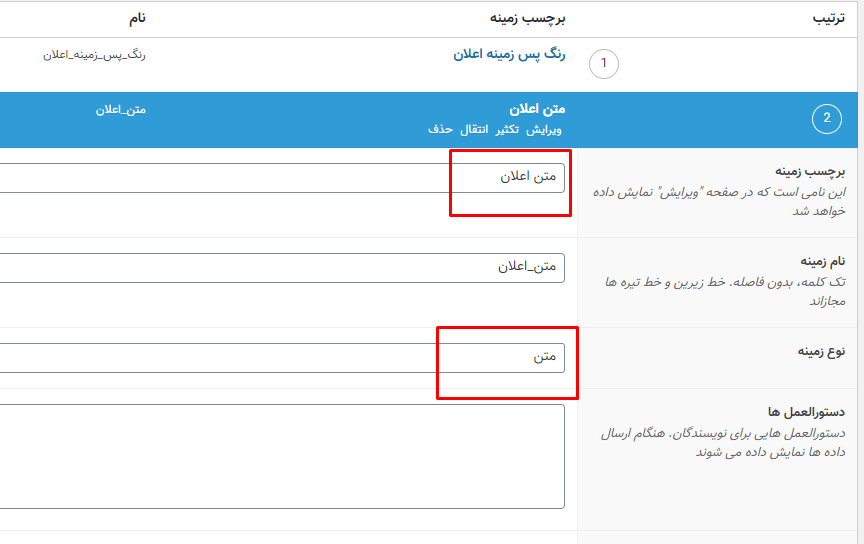
زمینه دوم مربوط به متن اعلان داخل سایت می باشد.
نام زمینه را متن اعلان قرار داده و نوع زمینه را روی متن قراردهید.
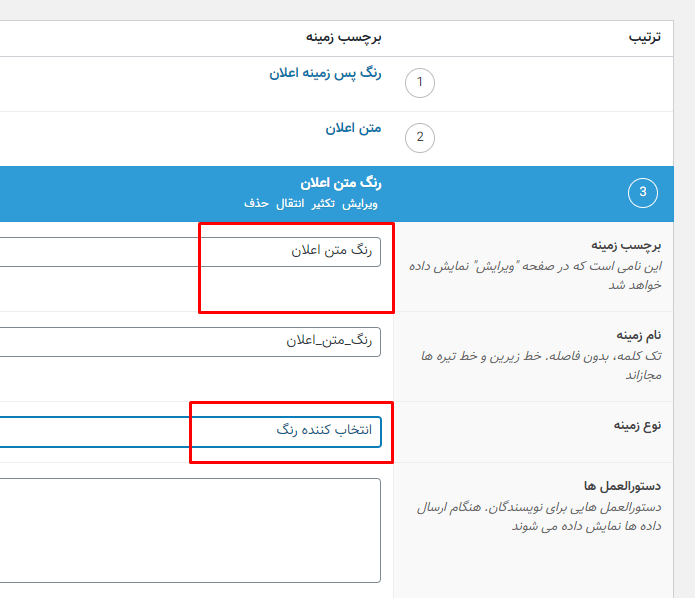
زمینه سوم رنگ متن اعلان می باشد.
مجدد یک زمینه با نام رنگ متن اعلان ایجاد کرده و نوع زمینه را روی انتخاب کننده رنگ قرار دهید.
حالا که هر 3 زمینه ایجاد شد،باید این زمینه های سفارشی را به برگه تنظیمات نوار اعلان المنتور که بالاتر در فایل function قرار دادیم، اختصاص دهیم.
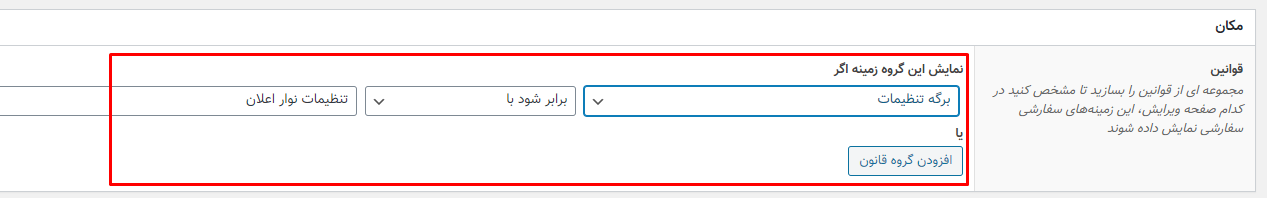
در همین صفحه ایجاد فیلد های سفارشی، کمی به پایین اسکرول کرده و در تب مکان قسمت اول را روی برگه تنظیمات قرار دهید.
با انتخاب این گزینه، تنها برگه تنظیماتی که با استفاده از کد ایجاد کردیم نمایش داده می شود.
حالا زمینه سفارشی را منتشر کرده و به تب نوار اعلان المنتور در پیشخوان وردپرس برید.
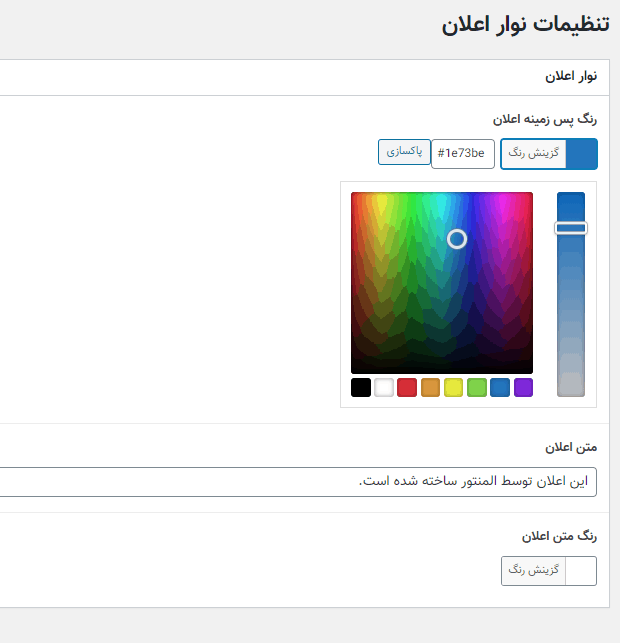
همانطور که مشاهده می کنید، فیلد های سفارشی ایجاد شده داخل این صفحه قرار گرفته اند.
خب تا این مرحله، کار با افزونه ACF تمام شد. حالا باید وارد طراحی با المنتور شویم.
طراحی نوار اعلان در المنتور
از پیشخوان وردپرس، از تب قالب ها، وارد قالب های ذخیره شده بشید و سربرگی که با المنتور طراحی کردید را ویرایش کنید.
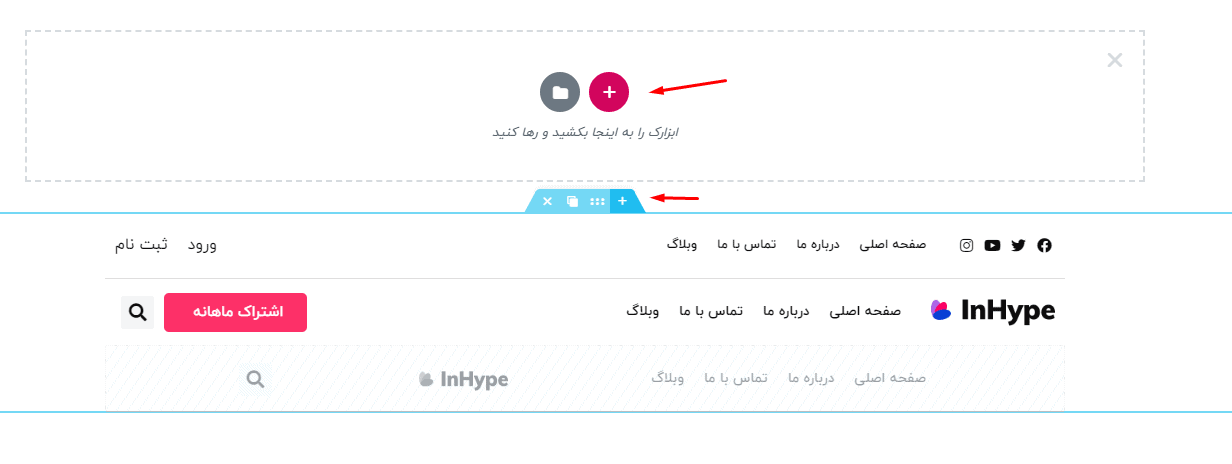
در اینجا با زدن دکمه افزودن بخش جدید، یک سکشن بالای هدر سایت اضافه کنید.
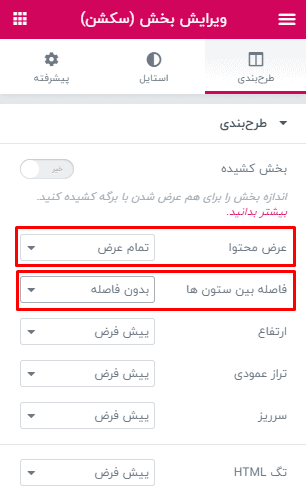
بعد از ایجاد Section در بالای هدر، در تنظیمات، عرض محتوا را روی تمام عرض قرار داده و حتما فاصله بین ستون ها روی گزینه بدون فاصله باشد.
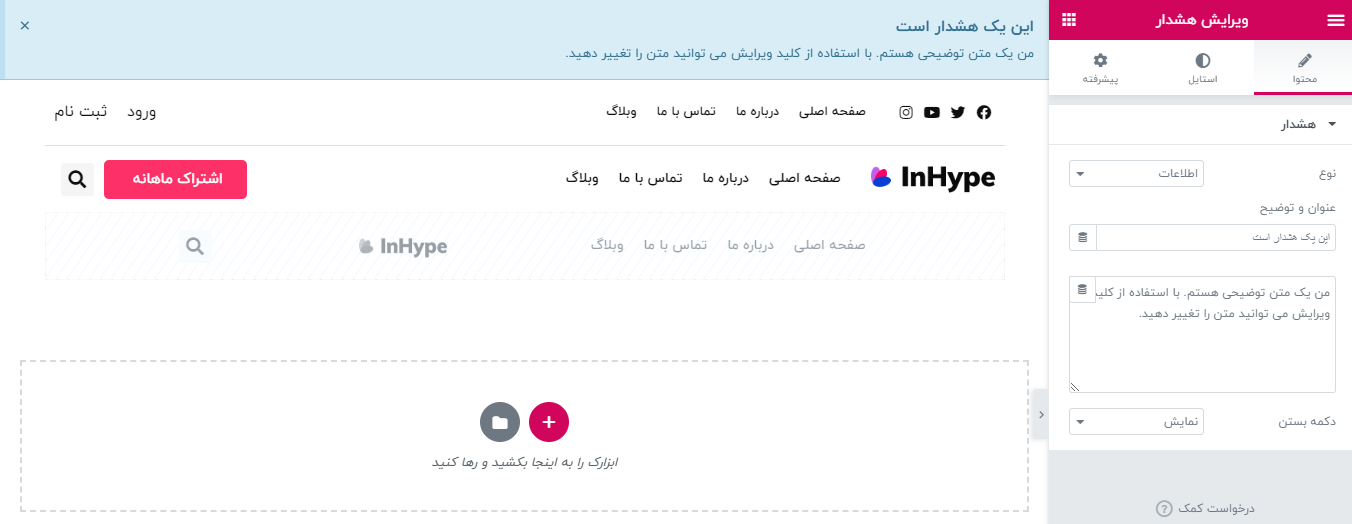
حالا ویجت هشدار را از بین ابزارک های المنتور جستجو کرده و داخل بخش اضافه شده قرار دهید.
در این مرحله می خواهیم زمینه های سفارشی که بالاتر ایجاد کردیم را به ویجت هشدار اختصاص دهیم.
با این کار مقادیر ویجت توسط پنل تنظیمات پر شده و دیگر نیازی به تغییرات در المنتور نیست.
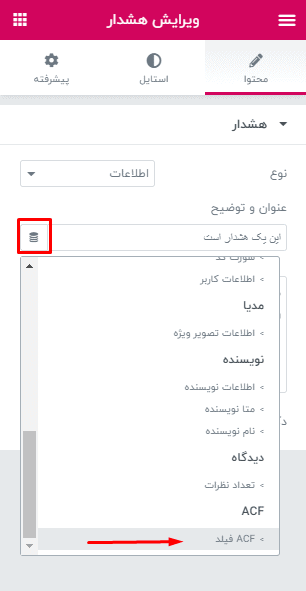
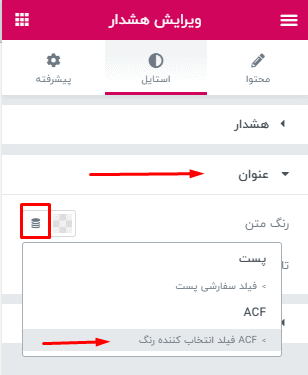
خب در قسمت عنوان بر روی آیکون برچسب های پویا کلیک کرده و در بین لیست، گزینه فیلد ACF را انتخاب کنید.
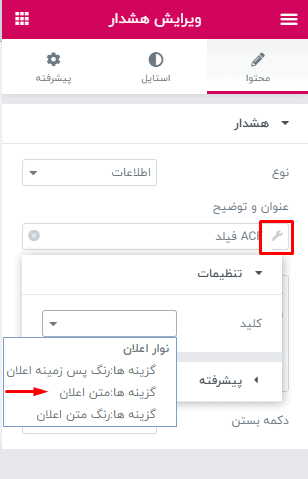
بعد از انتخاب روی آیکون آچار کلیک کرده و در قسمت کلید، گزینه متن اعلان را انتخاب کنید.
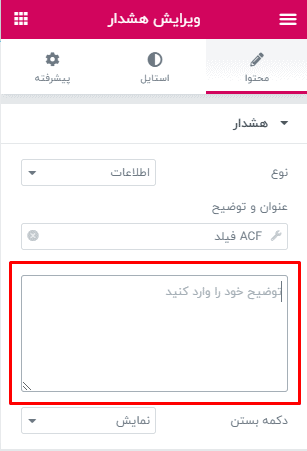
کادر توضیحات ویجت هشداررا خالی کرده تا هیچ متنی داخل این قسمت نباشد.
حالا به تب استایل ویجت هشدار برید.
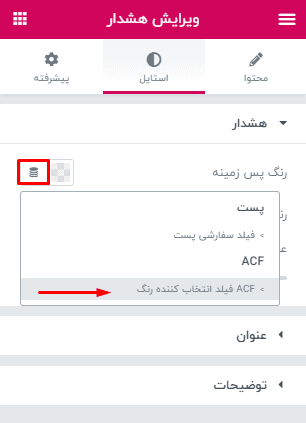
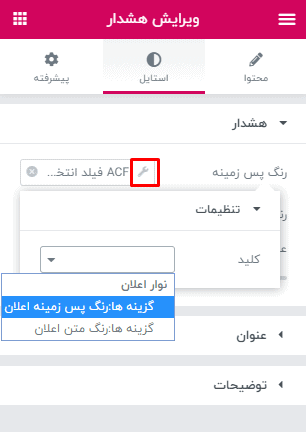
آیکون رچسب پویا رنگ پس زمینه را زده و از بین لیست گزینه فیلد انتخاب کننده رنگ ACF را انتخاب کنید.
بعد از انتخاب، روی آیکون آچار کلیک کرده و در قسمت کلید، گزینه پس زمینه اعلان را انتخاب کنید.
این دو مرحله را نیز برای گزینه رنگ حاشیه هم تکرار کرده تا رنگ پس زمینه را برای حاشیه اعلان قرار دهیم.
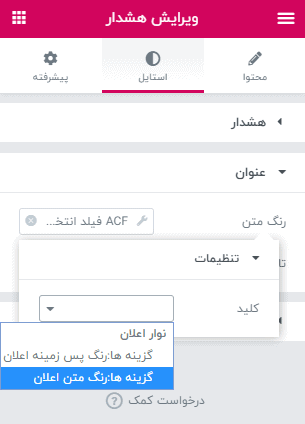
حالا به تب عنوان رفته و مجدد روی آیکون برچسب های پویا کلیک کنید.
در بین لیست گزینه فیلد انتخاب کننده رنگ ACF را انتخاب کنید.
در مرحله بعد، کلید فیلد سفارشی را روی گزینه رنگ متن اعلان قرار دهید.
بررسی صحت نوار اعلان
حالا سربرگ را ذخیره کرده و وارد پیشخوان وردپرس شوید.
وارد تب نوار اعلان المنتور شده و مقادیر رنگ و متن را پر کنید.
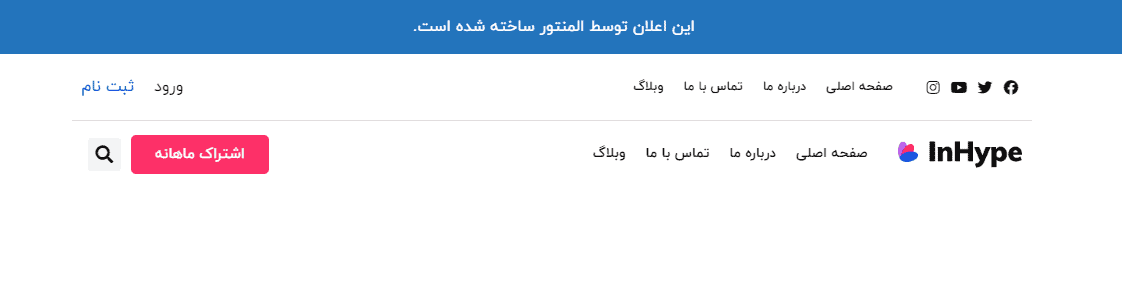
بعد از بروزرسانی برگه تنظیمات، وارد صفحه اصلی سایت بشید.
همانطور که مشاهده می کنید، رنگ و متنی که در برگه تنظیمات اعمال کردیم داخل صفحه سایت نمایش داده می شود.
توجه: هنگامی که مقدار متن اعلان در تنظیمات خالی باشد، نوار اعلان در سایت نمایش داده نخواهد شد.
متن وسط چین نوار اعلان
متاسفانه برای وسط چین کردن متن نوار اعلان، در المنتور گزینه ای وجود ندارد.
ولی می توانید از قسمت CSS سفارشی ویجت هشدار کد زیر را قرار دهید تا متن نوار اعلان وسط چین شود.
selector .elementor-alert.elementor-alert-info {
text-align: center;
}بعد از قرار دادن کد، نوار اعلان به شکل زیر نمایش داده خواهد شد.
تغییر رنگ دکمه بستن
همچنین دکمه بستن نوار اعلان به صورت پیش فرض به رنگ مشکی بوده و تنظیماتی برای تغییر این گزینه وجود ندارد.
مجدد می توانید از بخش CSS سفارشی ویجت هشدار، کد زیر را قرار داده تا به رنگ سفید در بیاید. می توانید کد رنگی دلخواه خود را نیز جایگزین کد زیر کنید.
selector .elementor-alert button.elementor-alert-dismiss {
color: #fff;
}در نهایت می توانید با تغییر مقادر نوار اعلان را سفارشی سازی کنید:
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. هر مشکلی در اجرای این آموزش داشتید از بخش نظرات سوالات خود را مطرح کنید.































21 پاسخ
سلام خسته نباشید
استاد برای ساخت نوار پیشرفت پویا باید چه دوره ای ببینم؟
چون من دوره جت انجین رو کامل مطالعه کرد هیچ استادی اشاره هم نکرد.
واسه امتیازی که کاربران به یک پست یا محصول میدن میخوام
ممنون میشم راهنمایی کنید
سلام روز بخیر من توی صفحه یه ستون تکی اضافه کردم و داخل دکمه و عکس گذاشتم ولی این ستون هر کاری کردم وسط چین نمیشه و سمت چپ هست البته توی بقیه صفحات هم همین طوری هست ولی با css ادیتشون کردم توی خود المنتور گزینه ای برای این کار وجود نداره؟ عکس https://s4.uupload.ir/files/screenshot_(92)_nay.png سایت https://coloredtears.com/donate/
این کار رو با افزونه جت انجین میشه انجام بدیم؟
میشه یه توضیح بدین چجوری؟
با سلام
در حال حاضر این آموزش با استفاده از ACF قابل انجام است.
متاسفانه من موفق نشدم
با اینکه کد php رو دقیقا در محل گفته شده قرار دادم (و این کار رو هم برای پوسته اصلی و هم پوسته چایلد امتحان کردم) اما گزینه اعلانها به نوار ابزار وردپرسم اضافه نشد.
به پوستهای که استفاده میکنیم ربط داره؟؟
نه ارتباطی به قالب نداره و تنها در فایل function باید قرار بگیرد.
سلام، هیچ زمینه ای وجود ندارد. روی دکمه+ افزودن زمینه کلیک کنید تا اولین زمینه خود را بسازید.
در اینجا وقتی روی دکمه افزودن زمینه میزنم هیچ اتفاقی نمیوفته!!!!!!!!!!!
با سلام
نسخه افزونه چنده؟ ممکنه تداخلی در افزونه وجود داشته باشد.
جدیدترین نسخه در همین الانه. واقعا نمیدونم چیکار کنم😕😕
برای رفع مشکل می تونید به پشتیبانی تیکت بزنید تا مورد شما بررسی شود.
سلام، دو سوال داشتم
اول اینکه اعلان لینک دار نیست و کاربر بعد از کلیک روی اون به صفحه ای نمیره؟!
دوم اینکه برای این آموزش باید حتما نسخه المنتور سایت شما رو خریداری کرده باشیم؟!
با سلام
برای لینک دار شدن اعلان باید از کد HTML به صورت و تگ a استفاده کنید.
نه نیازی نیست از المنتور سایت ما استفاده کنید.
سلام وقت بخیر خسته نباشید ببخشید بنده همون اول به مشکل خوردم
قالب من هلو المنتور هست
همین که کد رو در فانکشن قرار دادم هیچ منویی به پیشخوان اضافه نشد
هم acf pro هم المنتور و المنتور پرو روی سایت من نصب و فعال هستن
با سلام
کد ها در انتها تمامی کد های فعلی قرار گرفته؟
بله در انتهای تمامی کد ها قرار دادم
سلام و خسته نباشید
ممنون از زحمتی که برای علاقهمندان وردپرس و خصوصا کاربران افزونه المنتور میکشید
یه سوال داشتم. چطور میشه ClassName ویجتهای مختلف (منظورم selector .elementor-alert button.elementor-alert-dismiss هست) رو بدست آورد تا بتونیم از طریق Custom CSS ویژگیهاشون رو تغییر بدیم؟
مثلا ClassNameهای افزونه WooCommerce Page Builder رو از کجا بدست بیاریم؟
با سلام
خواهش میکنم.
برای به دست آوردن کلاس های المان های استفاده در صفحه کافیه دکمه F12 در مرورگر کروم را زده و از سمت چپ آیکون مواس را بزنید تا بتونید کلاس های داخل صفحه را مشاهده کنید.
نمونه انتخابگر کلاس به حالت زیر است:
http://prntscr.com/sl6w1i
سلام، چطور میشه در وسط یک هدر (که یک جمله است) یک کلمه را رنگی کرد.
مثلاً عنوان هدر این باشد:
سلام، من ایران را دوست دارم.
بعد مثلاً کلمه «ایران» را در جمله بالا به رنگ سبز درآوریم، ولی کلمات قبل و بعد به رنگ مشکی باشند؟
با سلام
این کار توسط CSS انجام میشه.
برای مثال جمله بالا رو اگر به این صورت بنویسید:
سلام، من ایران را دوست دارم.
کلیمه ایران را بین span قرار دهید.
< span style="color:000 > ایران < / span >
با این کار، کلمه ایران با رنگ مشکلی میشه.
حالا می تونید کد رنگی #000 را به هر رنگ دیگری تغییر بدید.
سلام
ممنون از آموزش خوبتون
فقط اگر ممکنه این مورد رو شخصی سازی تر کنید و امکاناتی از قبیل افزودن دکمه قابل کلیک، تایمر و رنگ زمینه گرادینت بهش اضافه کنید.
سپاس از شما
با سلام
متاسفانه ویجت هشدار قابلیت اضافی در اختیار ما قرار نمیده تا مواردی که فرمودید رو اضافه کنیم.
ولی حتما سعی میشه آموزش های عملی دیگه ای ارائه بشه.