طراحی صفحه جستجو توسط افزونه المنتور پرو انجام می شود ولی مشکلی که بسیاری از کاربران با آن روبرو هستند، مخفی کردن برخی از Post Type ها یا برگه ها در نتایج جستجو است. در برخی موارد نیاز دارید تا صفحه نتایج جستجو محصولات با بخش نوشته ها متفاوت باشد.
افزونه Elementor Extras قابلیتی دارد که می توانید صفحات جستجو سفارشی برای هر فرم طراحی کنید.
برای انجام این آموزش به افزونه های زیر نیاز داریم:
طراحی فرم جستجو سفارشی با المنتور
استفاده از ویجت فرم جستجو
بعد از نصب افزونه Elementor Extras به صفحه یا قالب سربرگ و یا هر صفحه ای که نیاز دارید فرم جستجو را قرار دهید بروید.
سپس از بین لیست، ویجت فرم جستجو افزونه المنتور اکسترا را در صفحه قرار دهید.
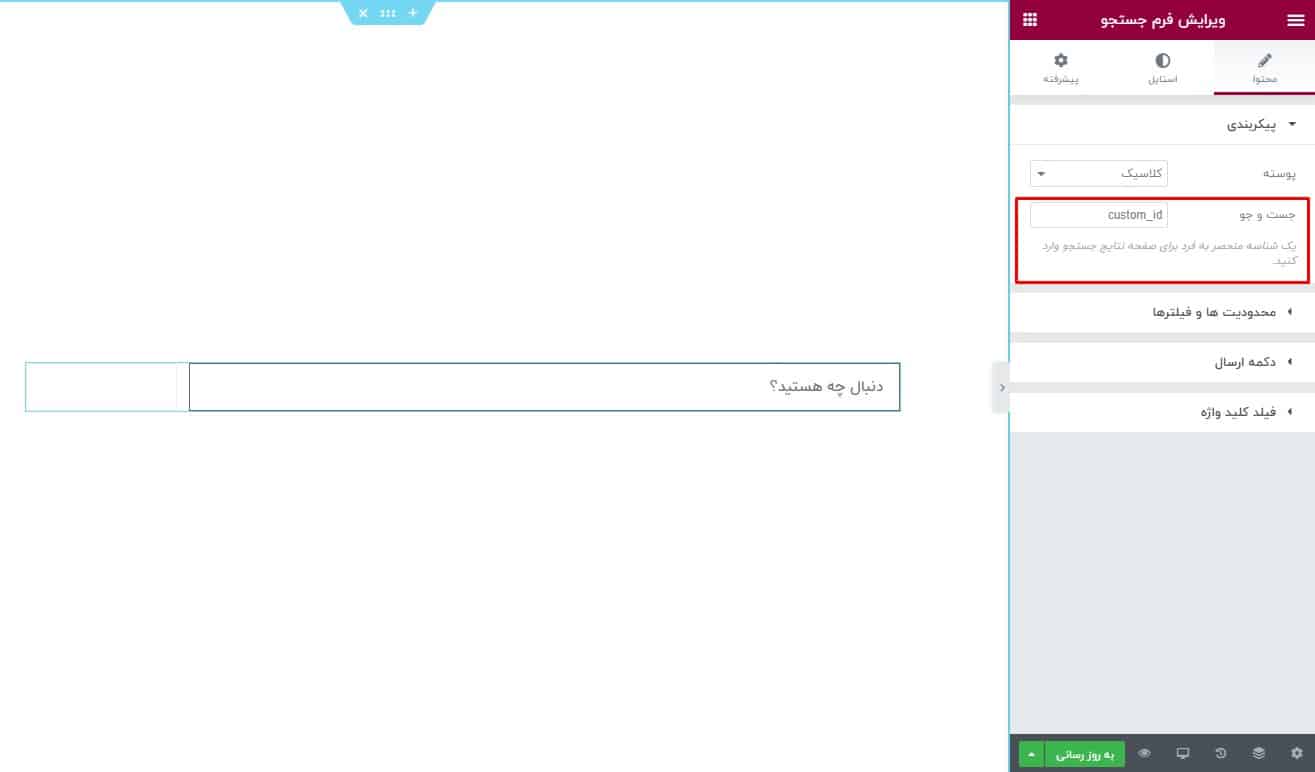
بعد از اینکه ویجت فرم جستجو را در صفحه قرار دادید از بخش اول می توانید نوع پوسته فرم جستجو را انتخاب کنید. سپس در فیلد دوم باید یه شناسه منحصر به فرد تعریف کنید.
این مقدار را بع خاطر بسپارید، در مراحل بعدی به آن نیاز داریم.
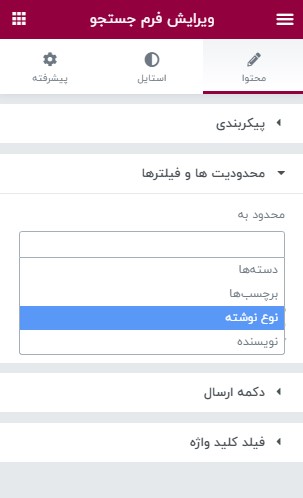
حالا به تب دوم یعنی محدودیت ها و فیلتر ها می رویم.
در بخش اول، روی محدود به کلیک می کنیم و گزینه نوشه نوشته را انتخاب می کنیم.
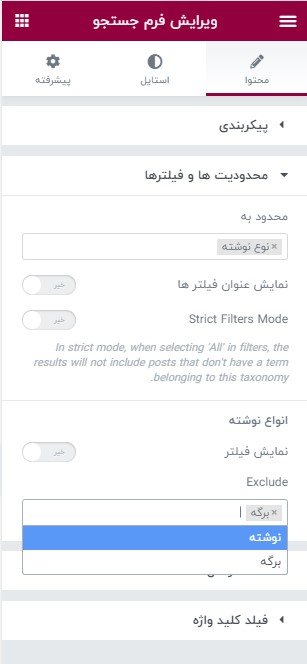
بعد از انتخاب گزینه های دیگری به تنظیمات ویجت اضافه خواهد شد.
در قسمت فیلتر، باید نوع نوشته هایی که می خواهید در نتایج جستجو نشان داده نشوند را انتخاب می کنید. برای مثال در اینجا ما می خواهیم برگه های سایت را از نتایج جستجو مخفی کنیم، بنابراین روی گزینه برگه ها کلیک می کنیم تا دیگر در نتایج جستجو نمایش داده نشود.
باقی تب ها مربوط به سفارشی سازی ظاهری افزونه بوده و می توانید طبق نیاز خود، آنها را ویرایش کنید.
ایجاد صفحه نتایج جستجو سفارشی
ایجاد قالب آرشیو (نتایج جستجو سفارشی)
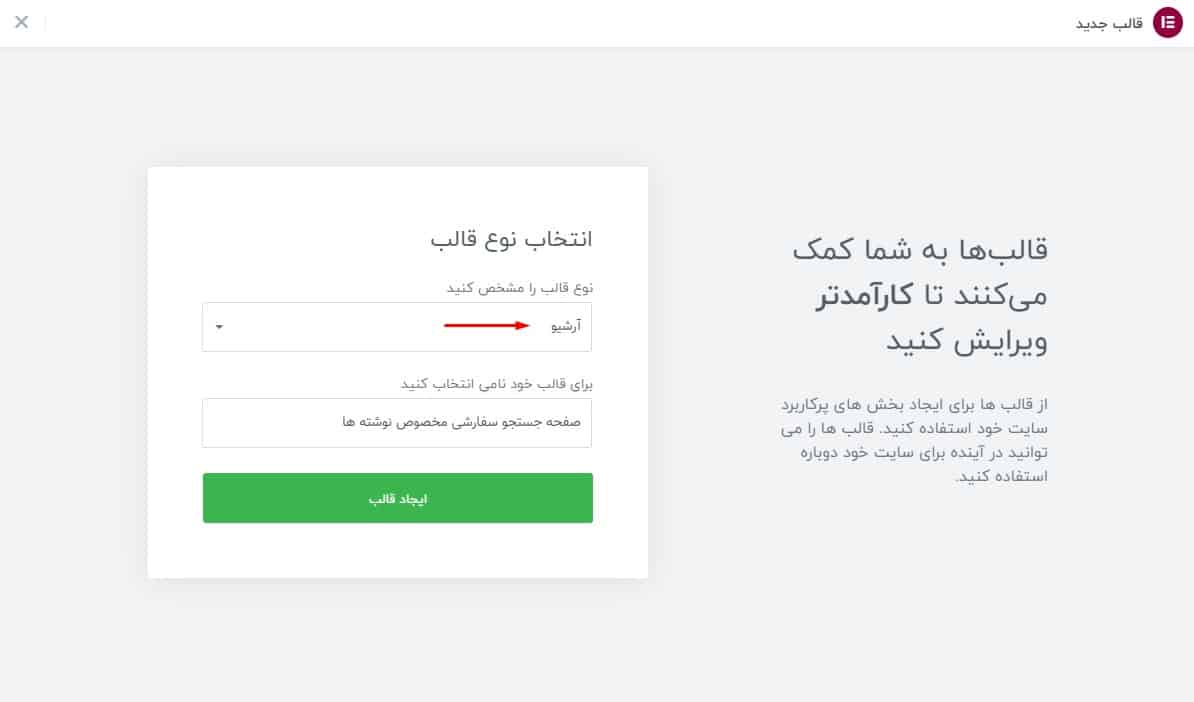
به پیشخوان وردپرس رفته و از تب قالب ها، گزینه افزودن جدید را بزنید. در بین گزینه ها آرشیو را انتخاب کرده و یک نام بنویسید.
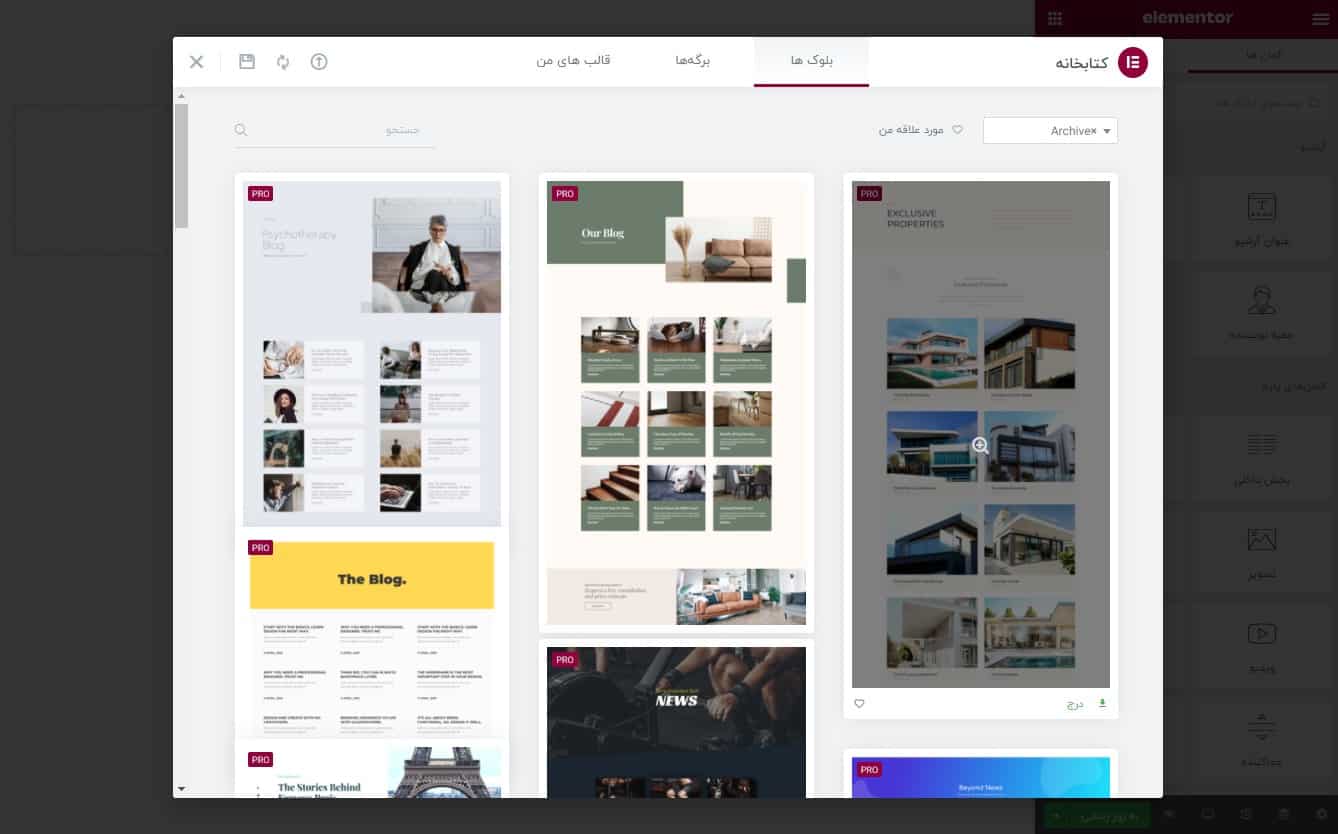
در صفحه باز شده می توانید یکی از قالب های آماده افزونه المنتور پرو را انتخاب کنید.
بعد از اینکه صفحه جستجو را طراحی کردید، روی دکمه انتشار کلیک کنید.
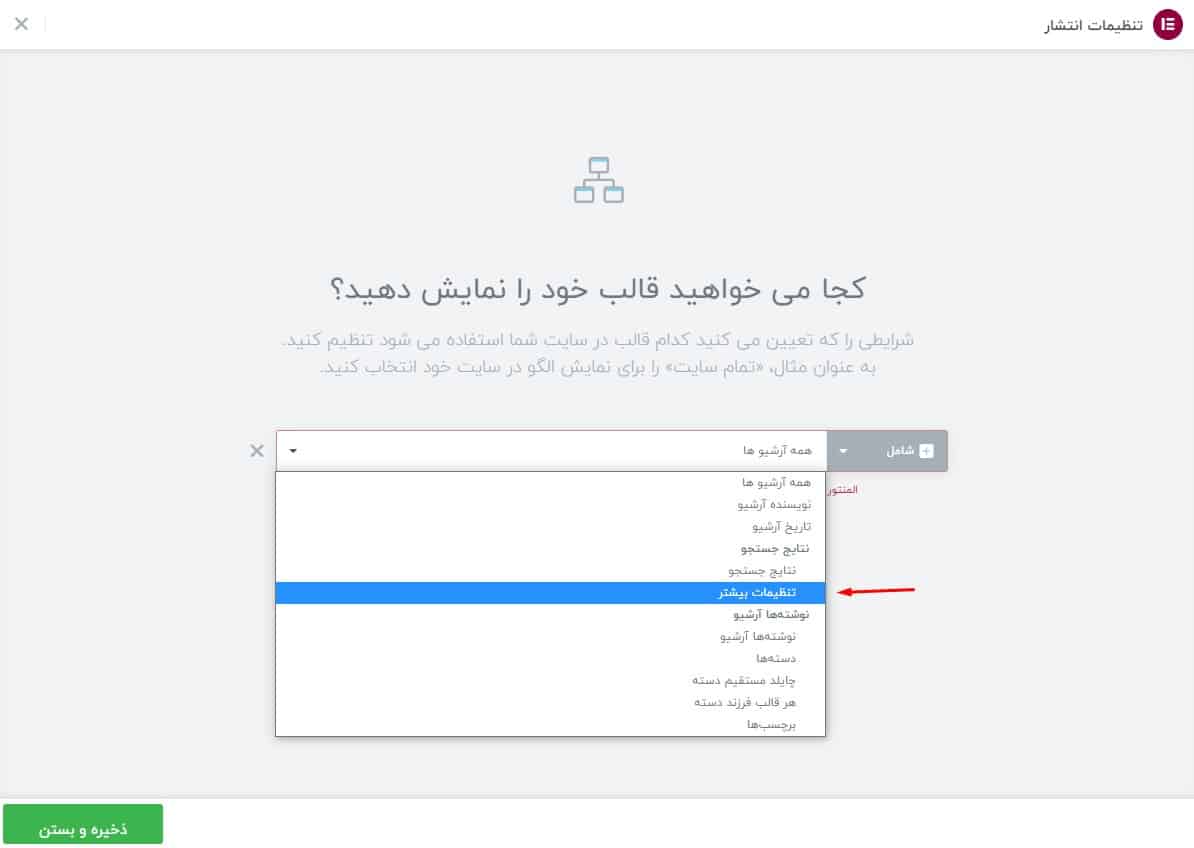
پنجره ای تحت عنوان تنظیمات انتشار باز شده که روی دکمه اضافه کردن شرط کلیک می کنید. سپس از بین گزینه ها، گزینه تنظیمات بیشتر زیر مجموعه نتایج جستجو را انتخاب می کنید.
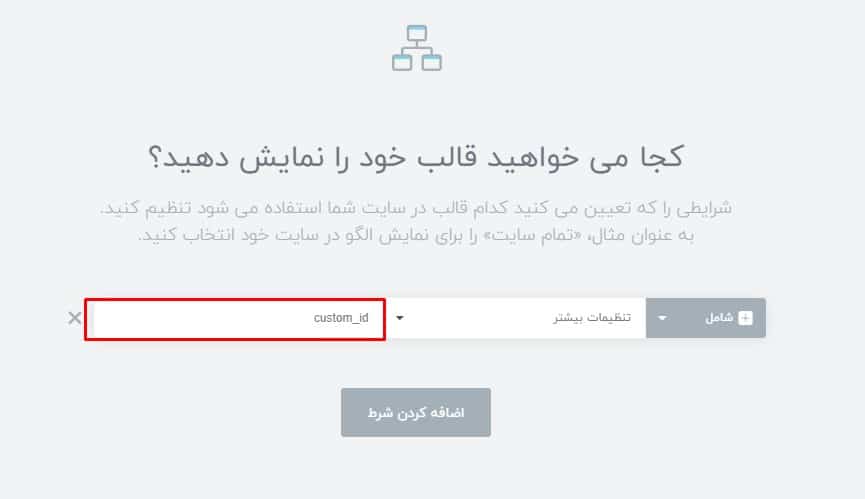
بعد از انتخاب این گزینه، فیلد جدید روبروی آن ظاهر می شود. در اینجا باید شناسه منحصر به فردی که در مرحله اول تعریف کردید تا قرار دهید.
حالا صفحه را ذخیره کنید.
این کار برای زمانی که شما چندین نوع پست محتلف مانند نوشته، برگه، محصول و … دارید کاربرد دارد تا صفحات جستجو مختلف و طراحی های مختلفی داشته باشید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای این آموزش دارید از بخش نظرات سوال خود را مطرح کنید.



















2 پاسخ
سلام لطفا یه افزونه رایگان به جا المنتور پرو برای طراحی قالب جستجو معرفی کنید
با سلام و احترام
بنده سایتی دارم که با قالب هلو المنتور طراحی شده است وقتی برروی باکس جستجو می زنم قالب سایتی که دارم درست نمایش داده نمی شود و برگه فروشگاه نمایش داده نمی شود برای اینکه وقتی در باکس جستجو یک عبارت را تایپ کنیم و آن محصول به درستی نمایش داده شود چه کاری باید انجام داد همچنین وقتی برروی باکس جستجو هنگامی کلیک می کنیم بصورت اتوماتیک وارد برگه فروشگاه شود چه کار می توان انجام داد لطفا در این زمینه راهنمایی بفرمایید و یا یک آموزش تهیه نمایید با تشکر.