یکی از فاکتور های رتبه بندی گوگل Core Web Vitals می باشد. این فاکتور بر اساس تجربه کاربری عمل می کند و روند درک معیار های UX را تسهیل می کند. حالا فقط باید روی معیار های خاصی تمرکز کرده و آنها را بهبود بخشیم.
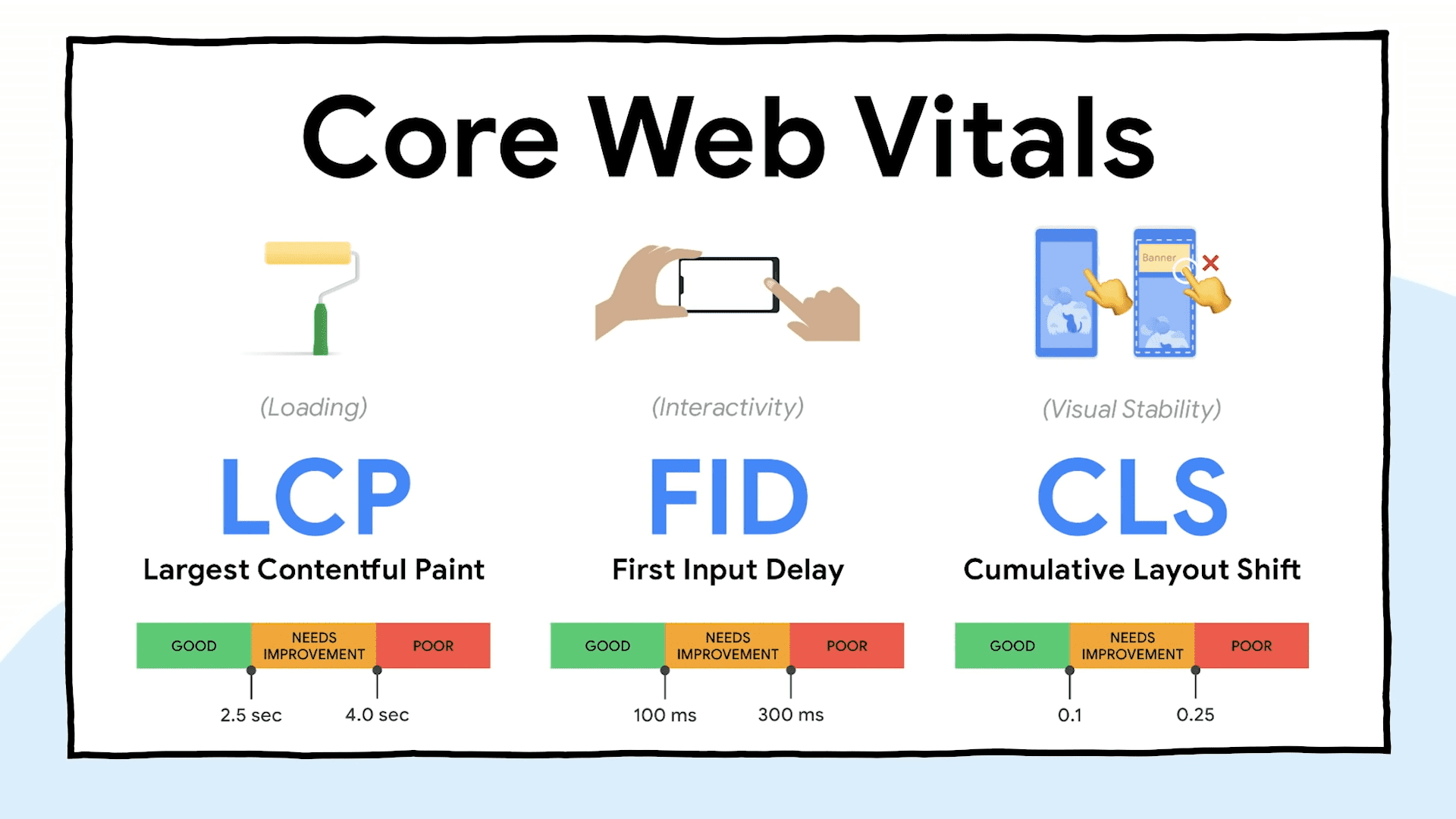
در نیمه اول سال 2020، گوگل به طور رسمی اعلام کرد که Core Web Vitals به عنوان فاکتور رتبه بندی مورد استفاده قرار خواهد گرفت. از آن زمان تا کنون، 3 مورد اصلی در میان کارشناسان سئو و طراحان مورد بحث بوده است:
- سرعت بارگذاری سایت (Page Loading Speed)
- تعامل محتوا (Content Interactivity)
- ثبات بصری (Visual Stability)
از نظر فنی، LCP, FID, و CLS آن سه معیار هستند که مجموعا به عنوان Core Web Vitals نامیده می شوند.
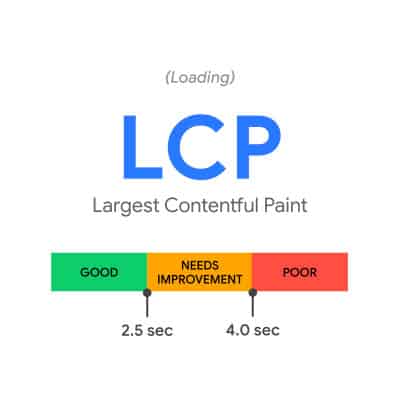
Largest Contentful Paint (LCP)
اولین فرصت شما برای ارائه یک تجربه خوب به کاربر، سرعت بارگذاری سریعتر صفحه است. کاربران سایت هایی که بارگذاری آن ها زیاد طول بکشد، دوست ندارند.
LCP استانداردی است که عملکرد بارگذاری سایت ها را اندازه گیری می کند. این متریک مدت زمان اجرای بزرگترین عنصر موجود در صفحه را اندازه گیری می کند.
هنگامی که محتویات بالای صفحه قابل مشاهده می شوند، بزرگترین عنصر نسبت به سایر عناصر زمان بیشتری میگیرد. محتویاتی مانند تصاویر، ویدئو ها، فایل های SVG و تصویر پس زمینه به عنوان LCP در نظر گرفته می شود.
امتیاز استاندارد LCP
طبق استاندارد گوگل، اگر سایت شما در کمتر از 2.5 ثانیه لود شود، عالی است. اگر بین 2.5 تا 4.0 ثانیه باشد، نیاز به بهبود دارد. اما زمان بیشتری طول می کشد تا لود شود؟ اگر بیش از 4.0 ثانیه است، واقعا باید روی آن کار کرد و عملکرد آن را بهبود بخشید.
چه چیزی باعث کاهش امتیاز LCP می شود؟
- سرعت کم پاسخ سرور
- بلاک شدن کد های CSS و JavaScript هنگام رندر
- رندر سمت کاربر
- زمان لود بیشتر عناصر بزرگ
روش های حل این مشکلات
راه های مختلفی برای حل مشکل زمان بارگذاری LCP دارید. اما ابتدا باید تشخیص دهید چه چیزی باعث کندی وب سایت شما می شود؟
اگر زمان پاسخگویی سرور شما کم است، می توانید با ارتقا هاست خود، زمان پاسخ گویی را کاهش دهید. در مقاله چه نوع هاستی برای سایت من مناسب است؟ می توانید نیازمندی های خود را پیدا کنید. همچنین می توانید از یک سرویس توزیع محتوا (CDN) استفاده کنید.
اگر مسدود بودن فایل های CSS و جاوا اسکریپت مشکل ایجاد کرده است، افزونه ها و اسکریپت های غیر ضروری را غیر فعال کنید. برای غیر فعال کردن افزونه ها و اسکپریت ها در صفحات مختلف، می توانید از آموزش افزایش سرعت سایت طراحی شده با المنتور استفاده کنید.
همچنین می توانید فایل های بزرگ مانند تصاویر را فشرده کرده و با استفاده از گزینه های پیش بارگذاری، رندر سمت سرور را بهینه کنید. برای بهینه سازی تصاویر می توانید از مقاله بهترین افزونه های بهینه ساز تصویر در وردپرس استفاده کنید.
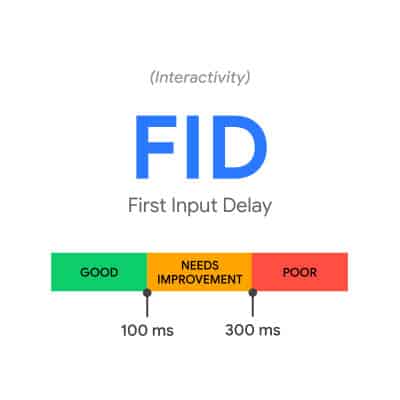
First Input Delay (FID)
این متریک تعامل صفحات وب را اندازه گیری می کند. یک وب سایت تعاملی، کاربران را بیشتر درگیر می کند و تعامل سایت را افزایش می دهد.
FID زمان پاسخگویی هنگام تعامل کاربر با بخشی از سایت مانند دکمه تماس، لینک یا یک ویژگی JS را اندازه گیری می کند. برای مثال کاربر روی دکمه ای کلیک می کند و قرار است یک پاپ آپ باز شود. این معیار مدت زمانی که طول می کشد تا پس از کلیک روی دکمه، پاپ آپ باز شود را اندازه گیری می کند.
بنابراین FID زمان بین تماس برقرار شده و اقدام برای انجام کار است. این زمان تاخیر یا زمان پاسخ در واقع امتیاز FID در موتور های جستجو می باشد.
امتیاز استاندارد FID
گوگل صفحاتی با تاخیر کمتر از 100 میلی ثانیه را خوب در نظر می گیرد. هر چیزی بین 100 تا 300 میلی ثانیه باشه، نیاز به بهبود دارد. با این حال زمان بیش از 300 میلی ثانیه به عنوان ضغیف ثبت خواهد شد.
چه چیزی باعث تاخیر می شود؟
- Large JavaScript bundles
- Loaded main thread
- Long running JavaScripts
روش های حل این مشکلات
برای کاهش زمان تاخیر اولیه، می توانید کار های طولانی را به کار های کوچکتر تقسیم کنید. کد های بزرگ را شکسته و میزان بارگذاری جاوا اسکریپت را در یک صفحه کاهش دهید.
هرچه میزان کدهای جاوا اسکریپت در یک صفحه کمتر باشد، مقدار FID کاهش پیدا خواهد کرد.
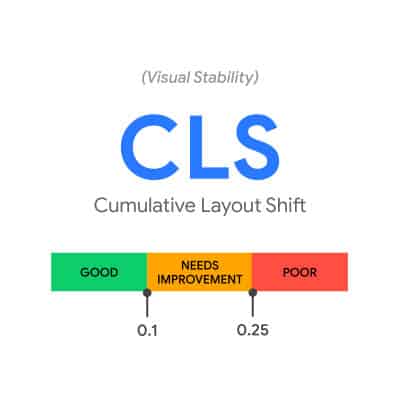
Cumulative Layout Shift (CLS)
معیار CLS تغییر روان و طبیعی محتوا را اندازه گیری می کند. در واقع ثبات یصری چیست؟ بیایید در این مورد یک مثال بزنیم.
فرض کنید شخصی در حال خواندن مقاله ای در سایت شما است و ناگهان یک پاپ آپ باز می شود. محتویات بدون هیچ هشداری شروع به حرکت می کند. همه ما می دانیم که از نظر کاربر چقدر آزار دهنده است. عدم ثبات جایگاه محتوا، آسیب به عملکرد وب سایت می زند.
برای ارائه ثبات بصری، جابه جایی نرم و طبیعی محتوا ضروری است.
متریک CLS تغییرات یک صفحه را بررسی کرده و کمک می کند تا عملکرد صفحه تا حد ممکن رضایت بخش باشد.
امتیاز استاندارد CLS
اگر امتیاز CLS زیر 0.1 باشد، یعنی سایت ثابت خوبی دارد. امتیاز کمتر از 0.25 هنوز نیاز به بهبود دارد. اما گوگل سایت هایی که امتیاز CLS آنها بیشتر از 0.25 باشد، ار نظر بصری ضعیف می داند.
چه چیزی باعث کاهش CLS می شود؟
- تصویر و ویدئو بدون ابعاد
- تبلیغات، Embeds و iframes بدون ابعاد
- محتویات داینامیک injected
- وب فونت های بدون استایل
روش های حل این مشکلات
بهترین روشی برای کاهش این معیار، قرار دادن عرض و ارتفاع به تصویر و ویدئو ها می باشد. مرورگر در هنگام بارگذاری سایت، فضای تعریف شده را برای تصاویر و ویدئو ها اختصاص می دهد.
برای طراحی واکنشگرا، می توانید از نسبت ابعداد CSS استفاده کنید. روش های مختلفی برای تعیین نسبت ابعاد وجود دارد.
استاندارد امتیاز های Web Vitals Score
| خوب | نیازمند بهبود | ضعیف | |
|---|---|---|---|
|
LCP
|
کمتر از 2.5
|
کمتر از 4.0
|
بیشتر از 4.0s
|
|
FID
|
کمتر از 100 ms
|
کمتر از 300ms
|
بیشتر از 300ms
|
|
CLS
|
کمتر از0.1
|
کمتر از 0.25
|
بیشتر از 0.25
|
Core Web Vitals یکی از عوامل رتبه بندی سایت شما در نتایج جستجو می باشد. بنابراین هر چه بیشتر با مفاهیم و معیار های این عامل آشنا شوید، رتبه بهتری در نتایج گوگل دریافت خواهید کرد.
امیدواریم از این آموزش هم به خوبی استفاده کرده باشید، اگر سوالی در مورد این معیار ها دارید، از بخش نظرات با ما در میان بگذارید.











3 پاسخ
لطفا یه مقاله تخصصی و عملی از افزایش سرعت سایت طراحی شده با المنتور در سایت خوبتون بزارید
ممنون مهندس جان، مقاله بسیار بسیار مفیدی بود. سپاسگزارم
ممنون از همراهی شما