شاید در بسیاری از سایت ها در حالت موبایل، منوی ناوبری که به صورت شناور در اسکرول صفحه به بالا و پایین همراه شما می آیند رو دیده اید. منویی که بیشتر در اپلیکیشن های موبایل مرسوم تر هستند.
یا برای مثال در سایت های فروشگاهی، هنگامی که وارد یک محصول می شوید دکمه افزودن به سبد به صورت شناور در صفحه قرار گرفته است.
در این مقاله قصد داریم تا با استفاده از افزونه المنتور یک منوی ناوبری برای برای دستگاه های موبایل ایجاد کنیم.
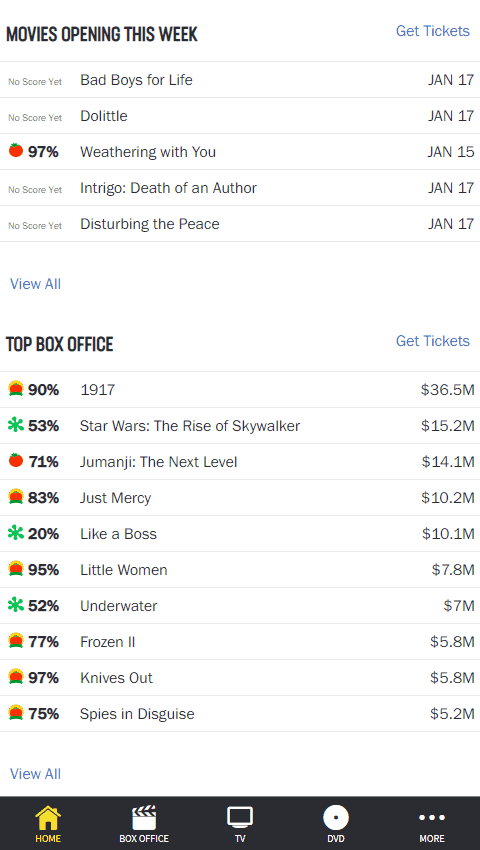
از نمونه های استفاده شده از این قابلیت سایت www.rottentomatoes.com می باشد. rottentomatoes یک سایت مخصوص امتیاز دهی به فیلم و سریال می باشد. این سایت در حالت موبایل از Bottom navigation استفاده می کند.
طراحی Bottom navigation با المنتور
طراحی فوتر در المنتور
برای این کار باید از بخش قالب ها به فوتر طراحی شده بریم و منوی ناوبری پایین را در این بخش اضافه کنیم.
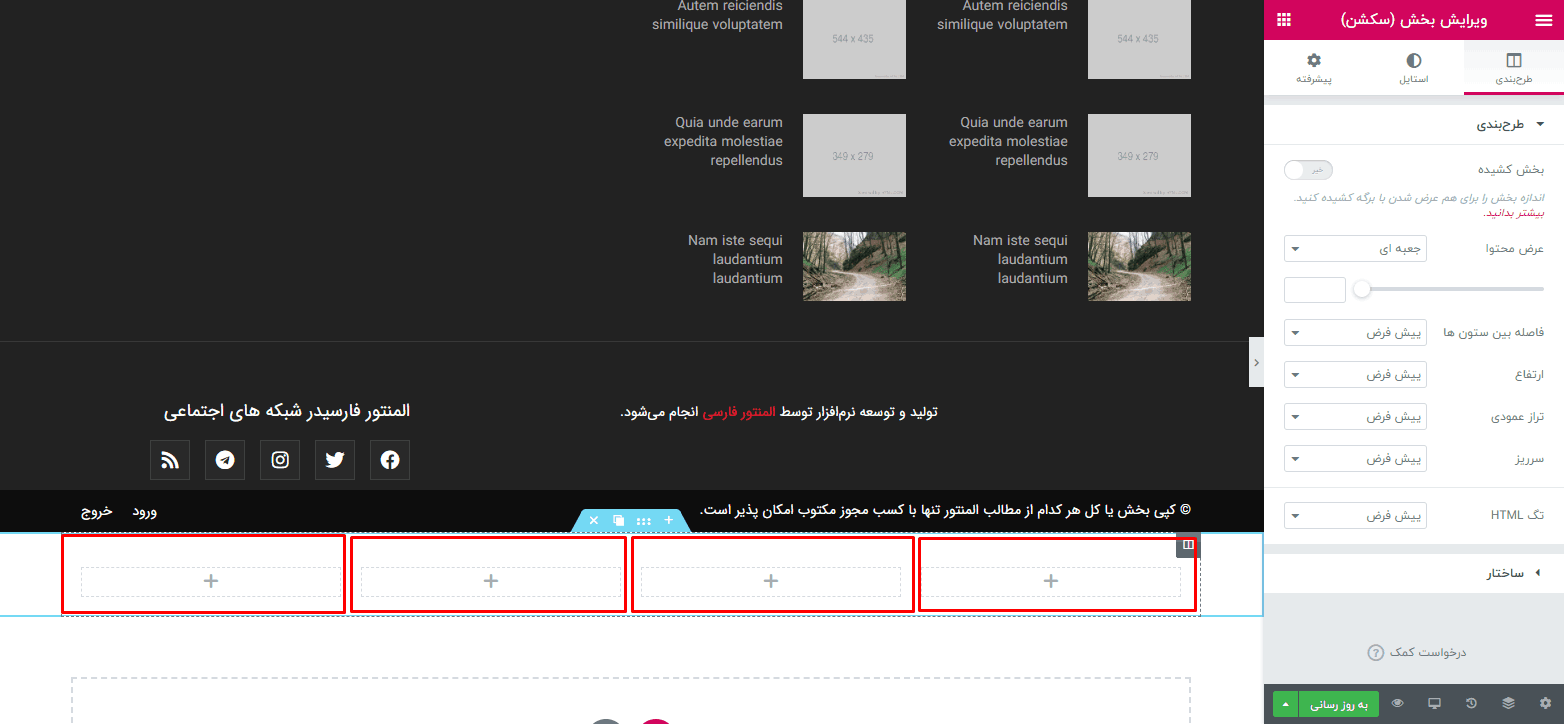
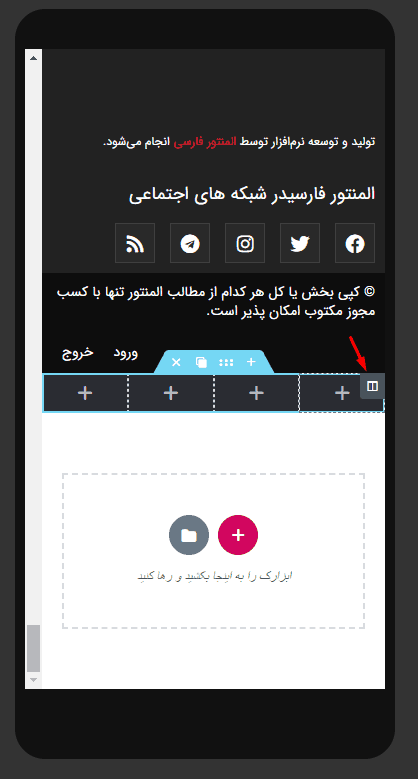
بعد از طراحی فوتر، در پایین ترین بخش یک سکشن اضافه کنید. این بخش را به 4 ستون تقسیم کنید.
استایل Bottom navigation
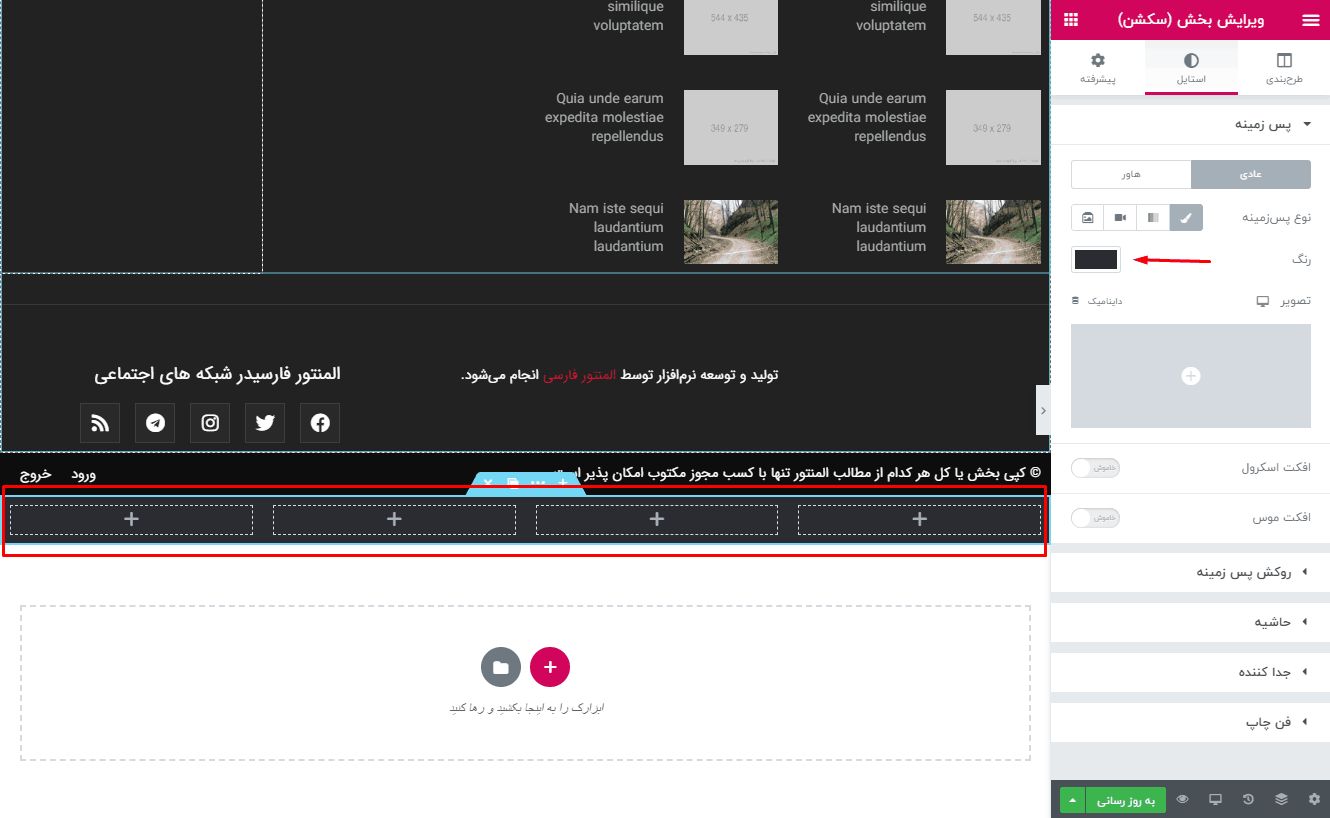
حالا می خواهیم یک رنگ به پس زمینه این بخش بدیم. روی سکشن کلیک کنید و در تب استایل یک رنگ برای پس زمینه قرار دهید.
حالا ویرایشگر را در حالت موبایل قرار داده و هر کدام از ستون ها را روی مقدار 25 درصد قرار دهید. با این کار در موبایل هر 4 ستون در کنار هم قرار میگیرد.
ویجت های منو ناوبری
در هر یک از ستون ها یک ویجت آیکون و یک ویجت سربرگ قرار داده و اطلاعات مورد نظر را پر کنید.
سپس روی هر آیکون کلیک کرده و در بخش پیوند، آدرس صفحه مورد نظر را وارد کنید.
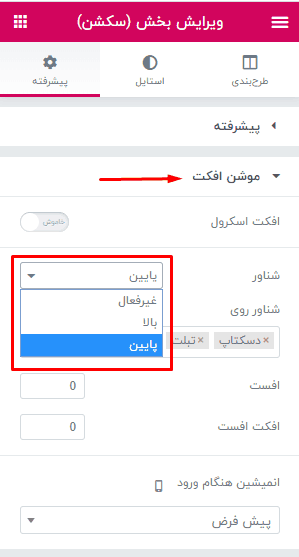
خب بعد از وارد کردن اطلاعت، باید این منو را در پایین صفحه ثابت نگه داریم. کافیه روی سکشن اصلی کلیک کنید و در تب پیشرفته، موشن افکت را انتخاب کنید.
در اینجا گزینه شناور را کلیک کنید و روی گزینه پایین قرار دهید.
مخفی کردن تبلت و دسکتاپ
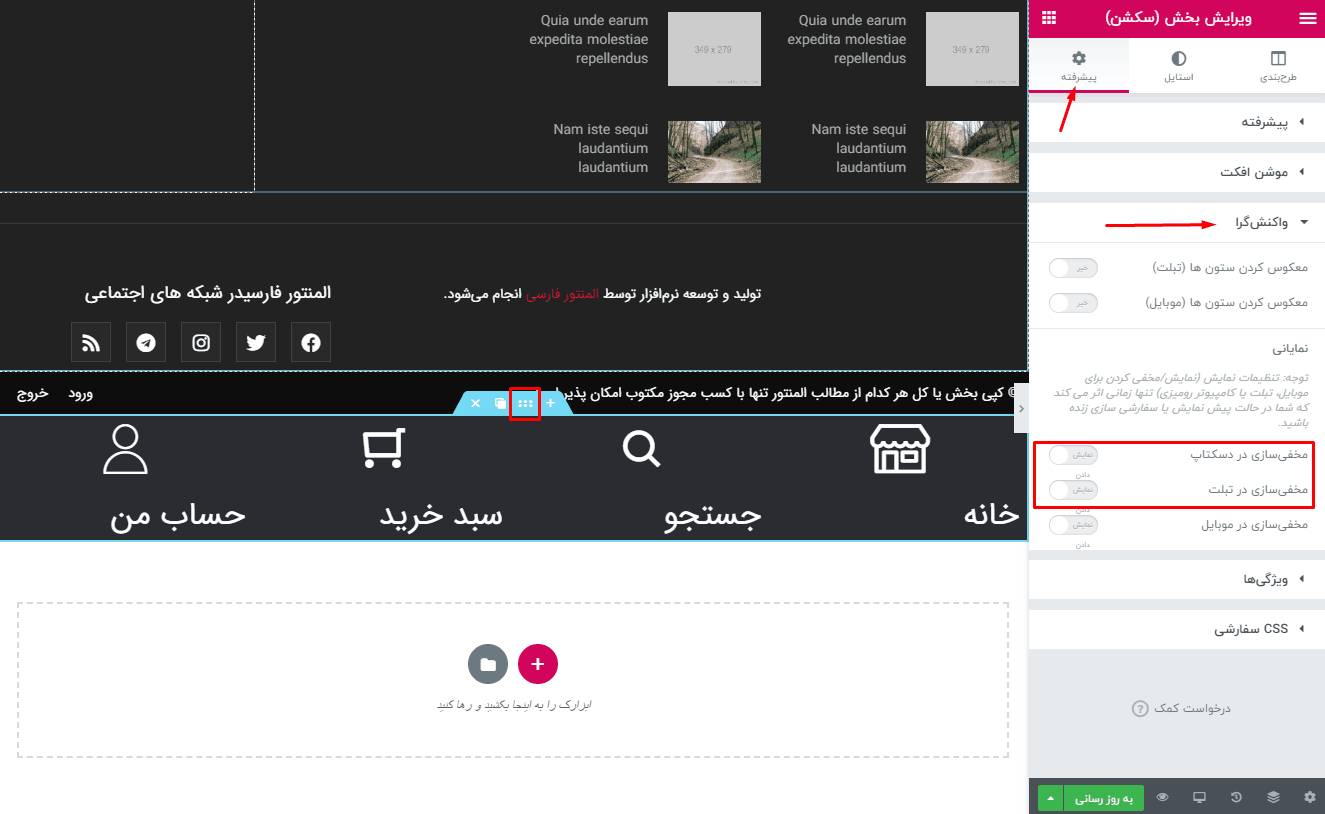
حالا می خواهیم این منو را در حالت های تبلت و دسکتاپ مخفی کنیم.
کافیست روی سکشن اصلی کلیک کنید. تنظیمات پیشرفته، تب واکنشگرایی را زده و هر دو گزینه مخفی سازی در تبلت و دسکتاپ را روشن کنید.
در این حالت، منو فقط در دستگاه های موبایل نمایش داده می شود.
نتجیه نهایی
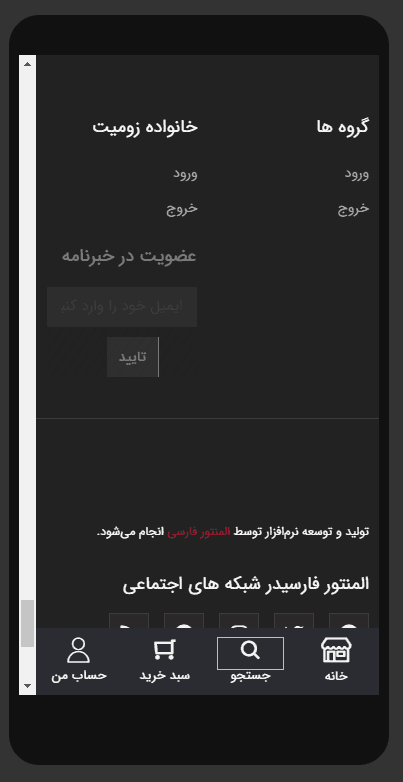
در نهایت با روشن کردن گزینه شناور به حالت زیر نمایش داده خواهد شد.
امیدوارم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای آموزش دارید از بخش نظرات سوال کنید.


















61 پاسخ
چطور میشه ارتفاعشو کمتر کرد ؟
سلام، وقت بخیر. من تمام تنظیمات را انجام دادم، این المان در سامسونگ a7 خوب نشان میدهد ولی در آیفون ١١ اصلا کار نمیکند. علتش چیست؟ آیا تنظیمات خاصی دارد؟
سایت: http://www.tispon.com
با سلام
منتظور از کار نمی کند چیست؟ نمایش داده نمیشه یا لینک ها کار نمی کند؟
سلام من همه مراحل بالا رو انجام دادم ولی منتها فقط در قسمت فوتر شناور است با بالا اوردن صفحه به زیر صفحه می رود ونمایش داده نمی شود یعنیشناور نیستتوی کل صفحه می تونید آدرس سایت می ذارم نگاه کنید .خیلی باهاش کلنجار رفتمولی نتونیتم حلش کنم ممنون میشم راهنمایی کنید.
https://urmiadoctor.com/
با سلام
باید روی بخش اصلی نوار زده و مقدار ایندکس Z را روی 999 قرار بدید.
سلام وقت بخیر
من تمام کارهایی را که در فیلم آموزش بودین را انجام دادم، ولی متاسفانه در اجرا مشکل دارم. فقط در فوتر منوی زیرین چسبیده و ثابت میشود و در بدنه سایت نمایش داده نمیشود.
چطوری میتوانم این مشکل را برطرف کنم؟
با سلام
لطفا از حالت پیش امده یک تصویر ارسال کنید.
سلام و وقت بخیر
ممنون از مطالب خوبتان
فقط در قسمت موشن گراف منوی چسبیده داره که فقط دکمه و بالا هست و در موبایل به خوبی نمایش داده نمیشود ممکن است راهنمایی بفرمایید
با سلام
متوجه نشدم لطفا کامل توضیح بدید مشکل چی هست؟
سلام
خسته نباشید
منو رو ساختم
اما فقط تو صفحه اصلی نمایش داده میشه
چطور تنظیم کنم که در تمامی صفحات نمایش داده بشه؟
با سلام
اگر در قسمت فوتر طراحی کنید، در تمامی صفحات نمایش داده میشه.
سلام وقت بخیر
میشه منویی اضافه کرد که رو به بالا باز بشه ؟؟
با سلام
دقیقا به چه صورت؟
سلام خسته نباشید.
من تمام کار ها رو درست انجام دادم ولی وقتی میخوام بزنم به پایین شناور بشه کار نمی کنه ولی به بالا می زنم کار میکنه. افزونه المنتور اکسترا رو هم غیرفعال کردم ولی درست نشد . کلا تو المنتور هم کار نمی کنه. چیکار کنم؟
با سلام
آیا بخش را در فوتر طراحی کردید؟
سلام ممنون از آموزش بسیار خوب و کاربردیتون . یه سوال داشتم چطوری کاری کنم این منو ساخته شده در حالت amp همنمایش داده بشه ؟
با سلام
اگر افزونه AMP قابلیت قرار دادن محتوای المنتور دارد میشه، در غیر این امکانش نیست.
سلام وقتتون بخیر
بخش راهنما این سایت رو میشه با المنتور زد ؟
http://www.nitroinsta.com/
اموزشی در این باره دارید ؟
با سلام
با استفاده از افزونه Jet Tabs و پاپ میشه میشه اجرا کرد.
اموزشی داخل سایت دارید ازش که ببینم
نه متاسفانه
اگر امکانش هست توی برنامتون بزارید ایجاد منو های این سبکی رو چطور درست کنیم
ممنون
سلام چطور میتونم فیلتر دسته بندی رو به یکی از این ایکون ها وصل کنم
با سلام
می تونید به صورت پاپ آپ نمایش بدید.
سلام ممنونم از پاسختون – من بازم همه کارهارو کردم – طبق فیلم هم پیش رفتم
داخل کامپیوتر به پایین چسبیده میشه – داخل موبایل هم خودش میاد اما چسبیده نمیشه (همه گزینه ها هم طبق فیلم رفتم)
بازم بابت آموزش خوبتون ممنونم – یه کم تنظیمش میکنم فکر میکنم درست بشه
سلام ممنونم ازتون – فقط برای من هم بصورت عمودی نشون داده میشه – ممکنه یه راهنمایی بکنین؟
خیلی لازمش دارم
ممنونم از مطالب خوبتون
با سلام
ممکنه فایل های CSS طرحی که زدید به درستی لود نشده باشه. بررسی کنید مشکلی در بارگذاری فایل ها نباشد.
در این روش وقتی روی آیکن توی گوشی تپ میکنیم، دور محدوده لینکدار یه حاله رنگی میاد که نشون دنده داشتن لینک محدوده تو گوشی هستش، چه طور غیرفعالش کنم؟
نمونه همین منو ناوبری توی سایت کارلنسر هستش که این اتفاق توش برای گوشی نمی افته
لطفا راهنمایی بفرمایید
با سلام
این مورد مربوط به مورگر بوده و با کد CSS میشه حذف کرد.
از ویژگی outline برای حذف کردن می توانید استفاده کنید.
سلام من همه کار های مربوط رو انجام دادم اما در موبایل به صورت عمودی نشون میده
سلام وقتی افزونه extra for elementor را نصب میکنم حالت شناور کلا میره چطور میتونم حالت شناور را برگردونم در اکسترا هم در بخش پیشرفته حالت چسبنده هست که عمل نمیکنه اگه راهنمایی کنید ممنون میشم
با سلام
متاسفانه با نصب افزونه Elementor Extras ویژگی شناور المنتور پرو حذف می شود. در حال حاضر راهکاری برای این مورد نیست.
کل مراحل رو انجام دادم ولی یه مشکلی پیش اومد اینکه هدر سایتم کلا ناپدید میشه بعد اینکه منو رو تو المنتو ساختم وقتی هم که منو رو حذف میکنم هدرم بر میگرده.قالبمم وودمارته
با سلام
زمانی که با المنتور هدر یا فوتر را طراحی می کنید، هدر پیش فرض قالب حذف می شود و باید با المنتور طراحی شود.
بله این کار رو انجام میدم اما در ریسپانسیو آیکن ها رو، روی هم نشون میده
لطفا آدرس سایت که از این آموزش استفاده کردید رو ارسال کنید تا بررسی کنیم.
سلام
در حالت موبایل آیکن ها روی هم دیگه نشون داده میشن و در کنار هم نمیشن
با سلام
در آموزش توضیح داده شده که باید ستون ها را در حالت موبایل با عرض 25 درصد قرار بدید.
سلام تمام مراحل درسته و روی سیستم حالت موبایل درست نشون میده منتها وقتی سایت رو روی مرورگر گوشی باز میکنم میبینم آیکن ها از گوشه راست پایین روی هم قرار گرفتن تا بالا
نمیدونم مشکل از چیه
حالت ریسپانسیو روی مرورگر دسکتاپ درست نشون میده ولی در اصل برای مرورگر خود گوشی اینجور نیست
با سلام
لطفا آدرس سایت رو بدید تا بررسی کنیم.
سلام ، اگر بخواهیم لینک به صفحات مختلف سایت بدون استفاده لینک روی ایکن و نوشته داخل هرستون قرار داده شده است لینک به صفحات مختلف روی خود ستون باشه باشه وقتی موس روی هر ستونی بره رنگش تغییر کنه و ارد صفحه مورد نظر بشه
با سلام
برای اینکه بتونید به ستون ها لینک بدید باید افزونه Make Column Clickable Elementor را از مخزن وردپرس نصب کنید.
برای تغییر رنگ متن ها هم باید به ستون یک کلاس CSS بدید و با استفاده از کد رنگ متن یا محتوا را در حالت هاور تغییر بدید.
“این مورد رو می توانید با استفاده از کد CSS انجام دهید. به این صورت که هر صفحه ای دارای یک post id هست. می تونید آیکون مورد نظر را در صفحه با id مشخص تغییر رنگ دهید.”
میشه یه مثال برای این حالت بزنید؟
ابتدا به بخش اصلی منوی ناوبری کلاس footer_but از بخش پیشرفته اختصاص بدید.
سپس کد زیر را در بخش CSS سفارشی آیکون قرار دهید.
.page-id-594 .footer_but .fas.fa-home { color: yellow }هر صفحه در وردپرس دارای یک id هست. می تونید از slug لینک در حالت ویرایشگر المنتور پیدا کنید. طبق تصویر زیر:
http://prntscr.com/s9tyor
سپس عدد را با page-id-594 تغییر دهید.
همچنین کد fas.fa-home مخصوص آیکون هست. در اینجا آیکون home انتخاب شده ولی شما باید کد آیکون انتخابی را قرار دهید.
در انتها هم میبینید که با ورود به صفحه ای که id را قرار دهید، رنگ آیکون تغییر می کند.
http://prntscr.com/s9tznh
اگر مشکلی توی اجرا داشتید، از بخش پرسش و پاسخ المنتور فارسی سوال کنید، تا کاملتر توضیح داده شود.
https://elementorfa.ir/faq
سلام
وقتی که آیکن هارو به صورت فایل svg اپلود کردم چه جوری اسم ایکن رو داخل css وارد کنیم؟
با سلام
برای چه موردی اسم آیکون رو وارد کنید؟
بخش CSS تغییر رنگ ایکن در صفحه فعال
باید یک کلاس به آیکون بدید سپس نام را در بخش CSS قرار بدید.
ممنون از راهنمایی تون،یه مشکلی وجود داره در این نوع طراحی، حالت فعال رو نمیتونیم توی منو نشون بدیم مثل سایتی که عکسش رو گذاشتید، یعنی مثلا اگر صفحه اصلی کلیک کنیم و وراد صفحه اصلی بشیم مثله منو بالای سایت رنگش رو نمیونیم برای حالت فعال انتخاب کنیم و فقط حالت هاور و معمولی رو میتونیم مشخص کنیم، اگر برای این مورد هم راهنمایی کنید عالی میشه.
با سلام
این مورد رو می توانید با استفاده از کد CSS انجام دهید. به این صورت که هر صفحه ای دارای یک post id هست. می تونید آیکون مورد نظر را در صفحه با id مشخص تغییر رنگ دهید.
سلام ممنون برای آموزشتون…
چطوری میشه منو کشویی قرار داد در فوتر که به سمت بالا باز بشه همانند مثال بالا همین صفحه ؟ منو ها تو المنتور به سمت پایین فقط هستش
با سلام
می توانید توسط ویژگی پاپ آپ المنتور این حالت یعنی منو باز شونده از پایین را طراحی کنید.
سلام و درود…
تمام مراحل اوکی هستن، فقط این قسمت وجود نداره:
“روی سکشن اصلی کلیک کنید و در تب پیشرفته، موشن افکت را انتخاب کنید.
در اینجا گزینه شناور را کلیک کنید و روی گزینه پایین قرار دهید”
یعنی واسه سکشن توی قسمت “موشن افکت”، گزینه “شناور” کلاً وجود نداره!
واسه المانها گزینهی پزیشن وجود داره که این کار رو واسه تکتک المانها انجام میده ولی به هر حال باید کل سکشن پایین بیاد و ثابت شه تا این قضیه به درستی اجرا شه
ممنون میشم راهنمایی بفرمایید …
با سلام
آیا المنتور پرو هم نصب هست یا فقط نسخه معمولی المنتور ؟
نسخه معمولی نصبه … فکر کنم به جوابم رسیدم!
سلام دانلود سربرگ رایگان کجاست؟
با سلام
از طریق این لینک می تونید به سربرگ، فوتر های رایگان دسترسی داشته باشید.
سلام عالی بود مثل همیشه
سپاس
با سلام
ممنون از همراهی
خیلی جالبه .دمت گرم با اموزش های جالبتون
ممنون از همراهی