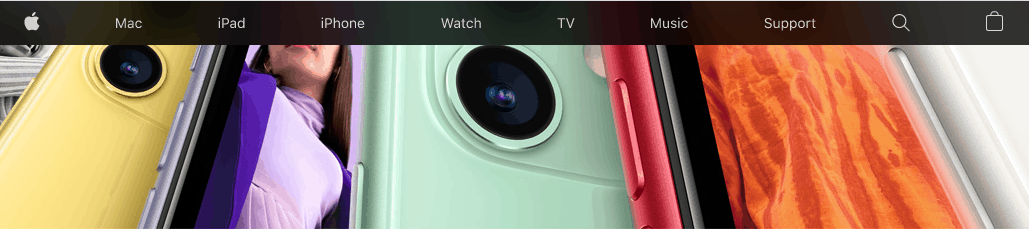
حتما همه شما با سایت Apple آشنایی دارید. اگر به قسمت سربرگ این سایت توجه کنید، در هنگام اسکرول، محتوای زیر سربرگ را به صورت محو (Blur) نشان می دهد.
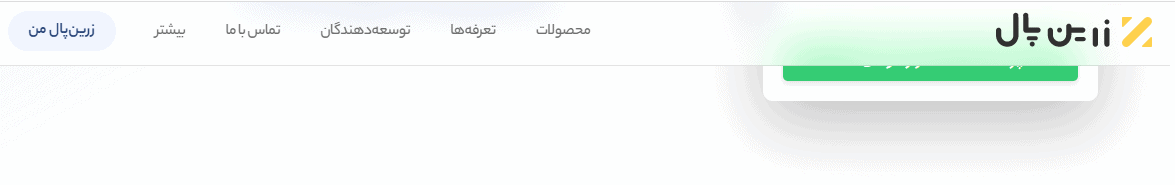
در نمونه سایت های ایرانی هم می توان به سایت جدید زرین پال اشاره کرد. در هنگام اسکرول محتوای زیرین، به صورت محو شده نمایش داده می شود.
حالا در این آموزش نحوه طراحی سربرگ با حالت محو شدگی توسط المنتور را یاد می گیریم.
طراحی سربرگ با پس زمینه Blur با استفاده از المنتور
طراحی سربرگ با المنتور
ابتدا یک سربرگ توسط آموزش طراحی سربرگ با استفاده از المنتور طراحی کنید.
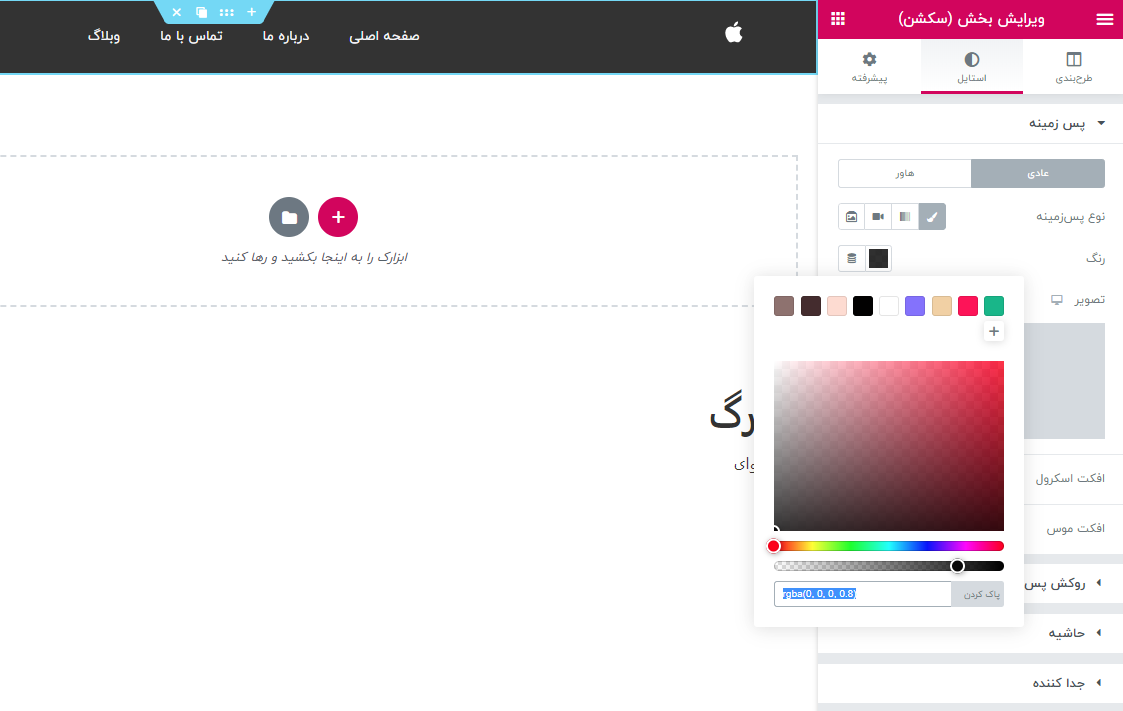
حالا بر روی بخش اصلی سربرگ کلیک کنید و در تب استایل، رنگ پس زمینه را شفاف کنید.
در اینجا کد رنگی استفاده شده به صورت زیر می باشد:
rgba(0, 0, 0, 0.8)
اضافه کردن حالت محو شدگی
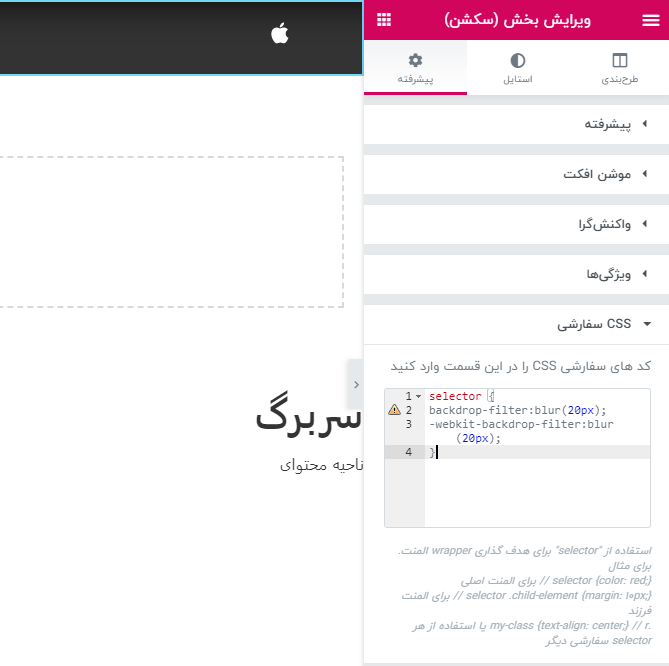
حالا به تب پیشرفته سربرگ رفته و کد CSS زیر را قرار دهید:
با تغییر مقدار blur(20px); می توانید، شدت محو شدگی را کم یا زیاد کنید.
selector {
backdrop-filter:blur(20px);
-webkit-backdrop-filter:blur(20px);
}تا اینجای کار سربرگ به صورت محو شدگی در آماده است. حالا باید حالت چسبنده را فعال کنیم تا در هنگام اسکرول، سربرگ حرکت کنید.
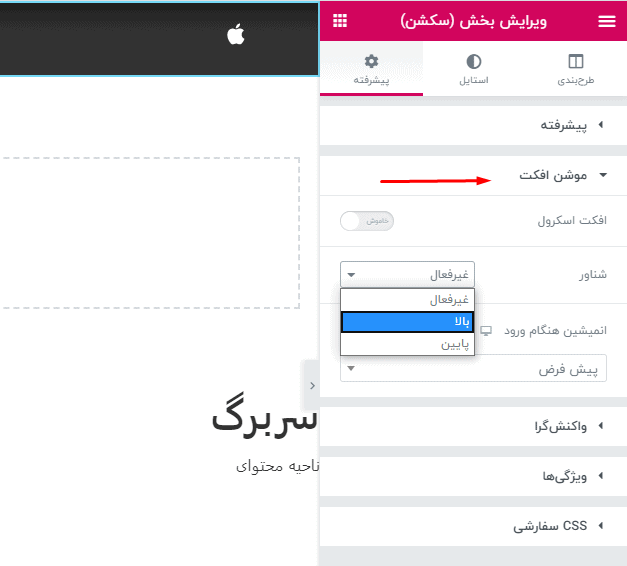
حالت شناور
در همان تب پیشرفته سربرگ، تب موشن افکت را شده و گزینه شناور را روی بالا قرار دهید.
حالا سربرگ را ذخیره کرده و به صفحه اصلی سایت بروید.
با اسکرول محتوای سایت به صورت Blur از زیر سربرگ رد می شود.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. نظرات خودتان را در مورد طراحی سربرگ محو در بخش نظرات در میان بگذارید.












7 پاسخ
با سلام . بنده یک سربررگ که سه المان لوگو و دکمه و فهرست درست کردم و پایین سربرگم یک سکشن ایجاد کردم که چندتا المان داخلش هست با پس زمینه ویدیو وقتی که سکشن را با مارجین منفی میبرم سمت بالا منو میقته روی سکشن اما لوگو و دکمه نه .چکار باید انجام بدم
با سلام
روی بخش اصلی هدر کلیک کرده و در تب پیشرفته مقدار گزینه ایندکس Z را روی 999 قرار بدید.
سلام ؛ خسته نباشید
چطور میتونم از هر دو مقاله ای که برای هدر در سایت گذاشتید همزمان استفاده کنم . یعنی « در ابتدا سربرگ بدون رنگ و چسبیده به اسلایدر اول صفحه باشه ، بعد از اسکرول بلور بشه » بعضی از مراحلی که در این مقاله و مقاله هدر چسبنده وجود داره ، باهم تداخل پیدا میکنه مثل شناسه css ؛ و وقتی یکی از آنها رو وارد میکنم ، تغییرات به خوبی اعمال نمیشه .
لطفا راهنمایی کنید
با سلام
می تونید در یکی از آموزش ها از شناسه استفاده کنید و آموزش دیگر از کلاس CSS.
ممنون که در آموزش دریغ از گفتن فوت کوزه گری و نکات ریز ندارید، صمیمانه برای شما و سایت خوبتون آروزی سلامتی دارم
با سلام
ممنون از همراهی شما، در خدمت هستیم.
عالی بود!