
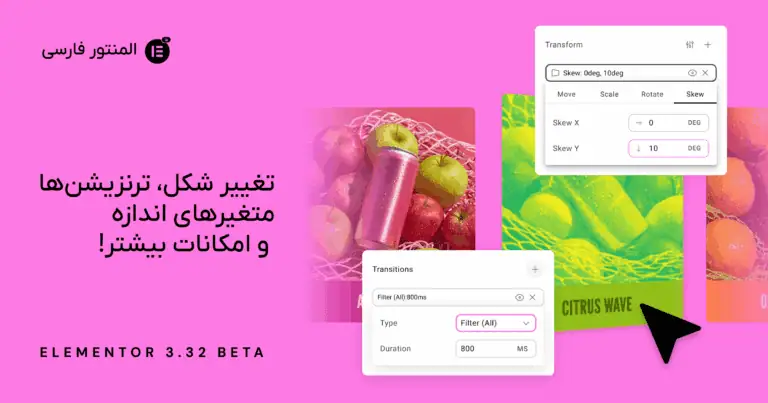
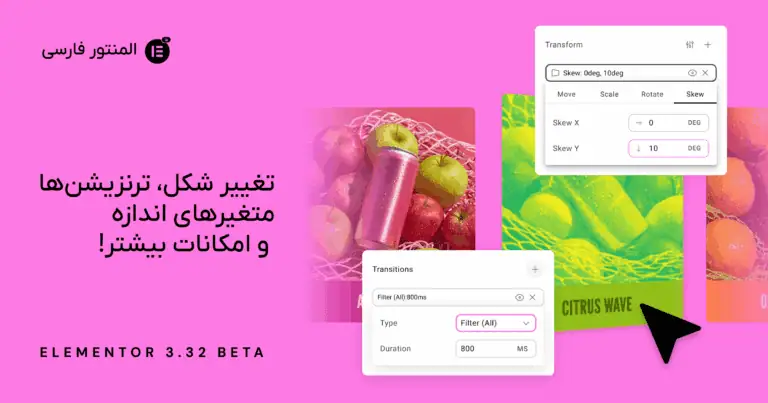
معرفی المنتور 3.32: انیمیشنهای ترنزیشن، تغییر شکل (Transform)، متغیرهای اندازه و امکانات پیشرفته دیگر
نسخه جدید Elementor 3.32 منتشر شد! این آپدیت با تمرکز بر ویرایشگر نسخه 4 آلفا (Editor V4 Alpha)، امکاناتی نظیر کنترلهای Transform برای تغییر شکل

نسخه جدید Elementor 3.32 منتشر شد! این آپدیت با تمرکز بر ویرایشگر نسخه 4 آلفا (Editor V4 Alpha)، امکاناتی نظیر کنترلهای Transform برای تغییر شکل

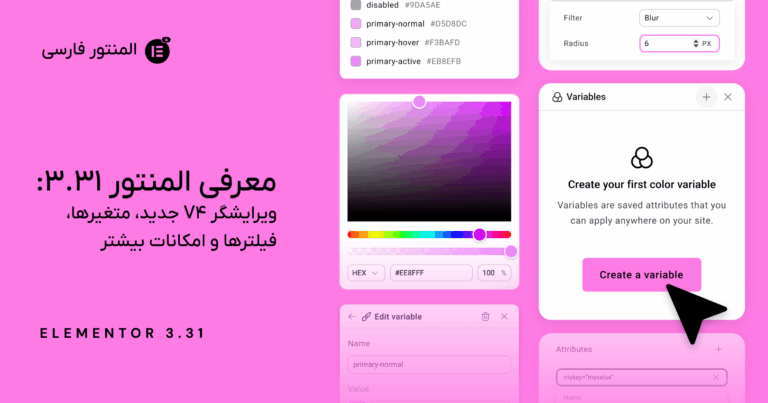
نسخه 3.31 المنتور با ابزار های مدرن استایل دهی و بهبود های قدرتمند در سیستم طراحی، ویرایشگر V4 را به سطح بالاتری میبرد. از متغیر

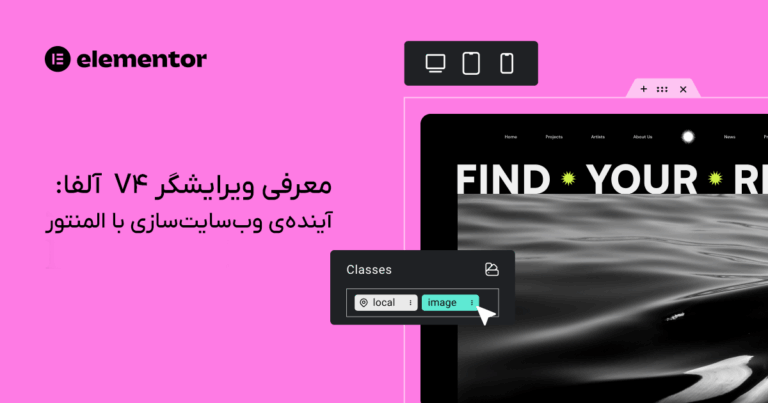
ویرایشگر V4 آلفا، یک فریمورک جدید مبتنی بر CSS را معرفی میکند که به شما امکاناتی نظیر کلاسها و حالتهای قابل استفاده، عملکرد بهبودیافته، سیستم

اگر تعداد کمی محصول برای فروش دارید یا نمیخواهید افزونههای سنگین و پیچیده مثل ووکامرس را روی سایت وردپرسی خود نصب کنید، ویجت دکمه پرداخت

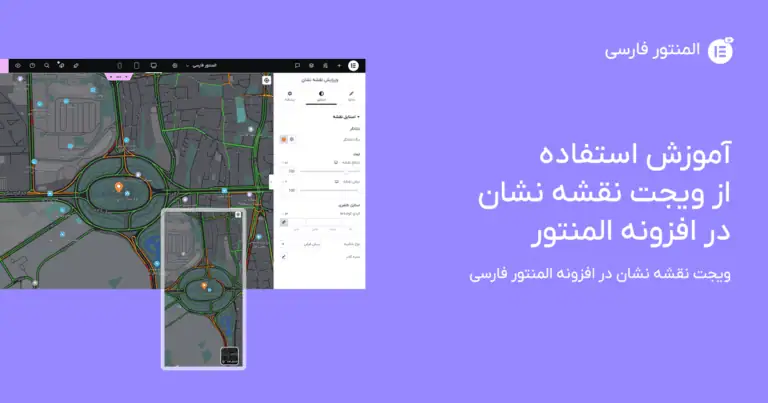
در نسخه جدید افزونه المنتور فارسی، ویجت کاربردی “نقشه نشان” به مجموعه امکانات آن افزوده شده است. با بروزرسانی افزونه به آخرین نسخه، میتوانید از

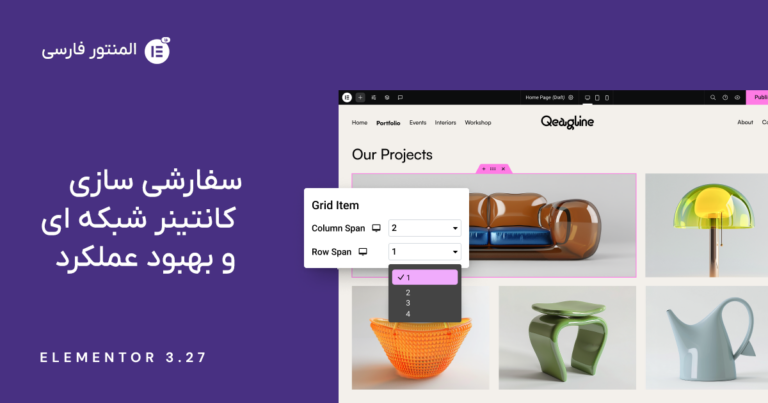
نسخه 3.27 المنتور، بهروزرسانی ای که با ویژگیهای قدرتمند خود به شما کنترل بیشتری بر طراحی سایت میدهد، عملکرد وب سایتتان را بهبود میبخشد، دسترسیپذیری

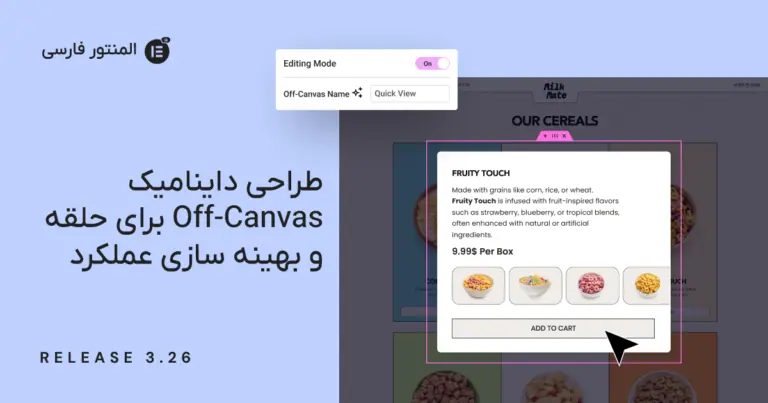
سرعت و عملکرد سایت خود را با بهینه سازی CSS و ساختار ساده تر DOM افزایش دهید، محتوای داینامیک را با ویجت Off-Canvas از طریق

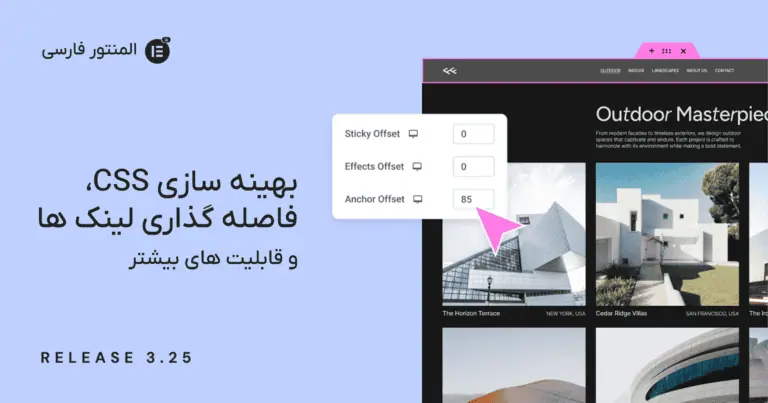
المنتور نسخه 3.25 را معرفی میکند؛ بروزرسانی ای که شامل بهبود های مهمی برای افزایش عملکرد وب سایت، تجربه کاربری و انعطاف پذیری در طراحی

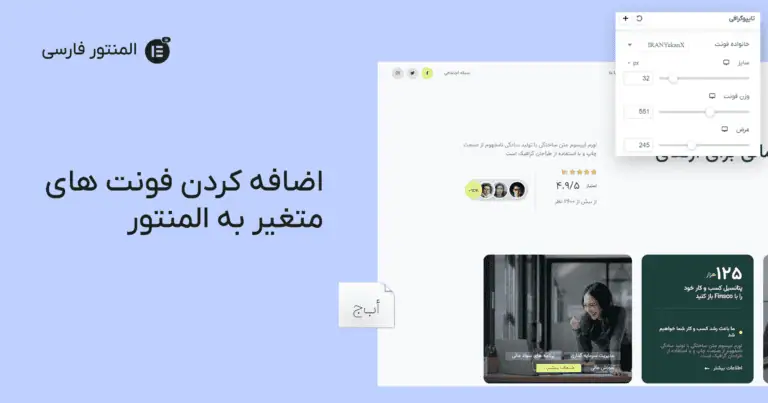
فونتهای متغیر (Variable fonts) یک تکنولوژی پیشرفته در دنیای فونتها هستند که امکان دارد یک فایل فونت، شامل چندین سبک و تغییرات مختلف باشد. این

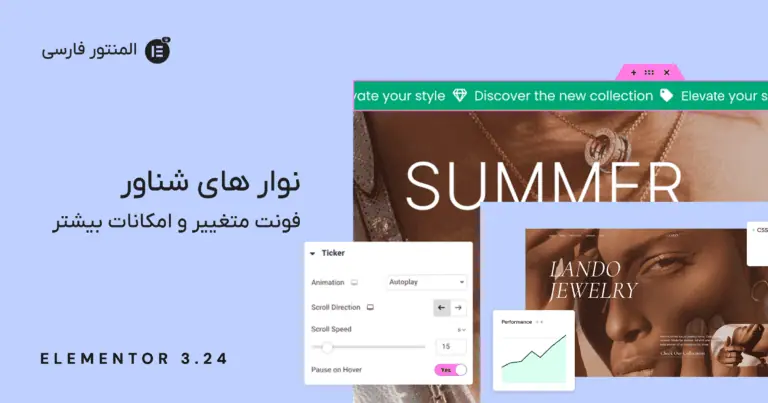
ما بسیار خوشحالیم که المنتور 3.24 را معرفی میکنیم؛ بروزرسانی که تجربه طراحی سایت را به سطح جدیدی میبرد و بر عملکرد، تبدیل، انعطافپذیری طراحی

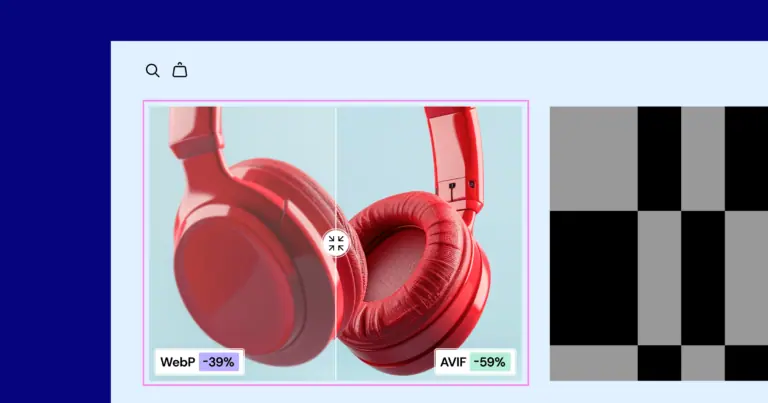
آیا میخواهید عملکرد سایت وردپرس خود را در سال 2024 به اوج برسانید؟ با مقایسه دو فرمت تصویری AVIF و WebP همراه شوید. ما به

المنتور 3.23 با ارائه ویژگی ها و بهبود های جدید، تحولی در طراحی وب سایت ها ایجاد می کند. این نسخه با معرفی ویجت جستجوی