نسخه جدید المنتور پرو به همراه یک ویجت جذاب برای نمایش انیمیشن های متحرک معرفی شد.
ویجت Lottie که می توانید انیمیشن های با فرمت JSON را در المنتور نمایش دهید.
حالا در این آموزش قصد داریم تا با استفاده از ویجت Lottie، یک دکمه بازگشت به بالا به صورت انیمیشنی طراحی کنیم که در صورت اسکرول به پایین ظاهر شده و با کلیک بر روی آیکون، به سمت بالا اسکرول شود. همچنین این ویجت در بالای صفحه و زمانی که اسکرولی انجام نشده، مخفی باشد.
افزودن دکمه بازگشت به بالا به صورت متحرک (Lottie)
انتخاب نماد انیمیشنی Lottie
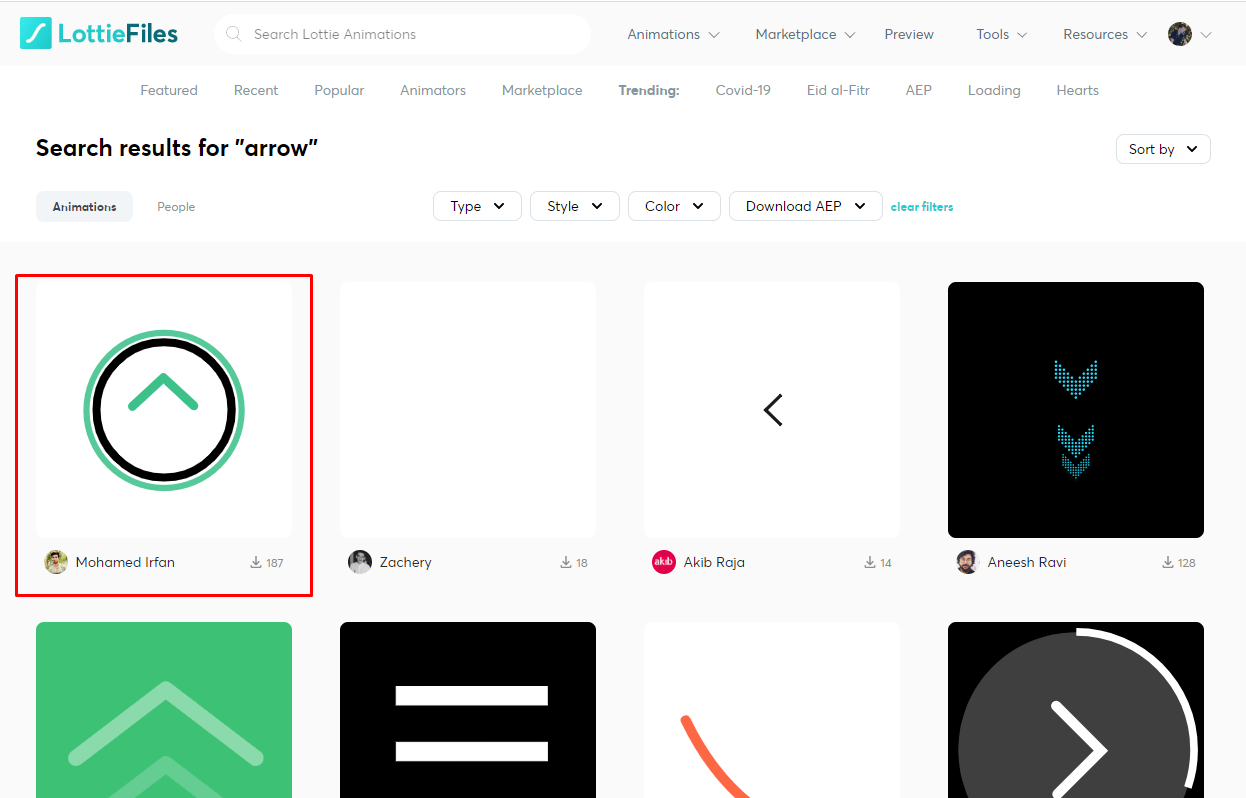
ابتدا وارد سایت https://lottiefiles.com شده و از قسمت جستجو، عبارت arrow را سرچ کنید.
برای مثال ما نمونه اول را انتخاب کردیم. می توانید از هر نمونه دلخواه دیگری استفاده کنید. روی نماد کلیک کرده و روی Download JSON کلیک کنید.
قرار دادن دکمه بازگشت به بالا
برای قرار دادن دکمه بازگشت به بالا و نمایش در تمامی صفحات، باید به سربرگ طراحی شده با المنتوربریم.
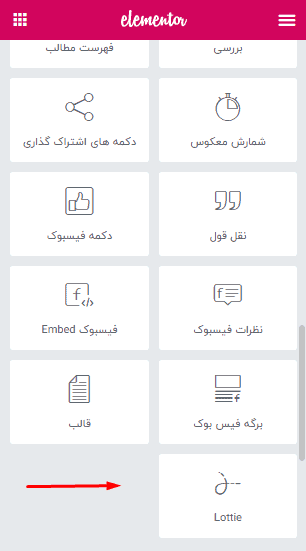
به بخش قالب های ذخیره شده رفته و ویرایش با المنتور سربرگ را بزنید. در اینجا باید ویجت Lottie را داخل صفحه قرار دهیم. (این ویجت در نسخه 2.10 المنتور پرو اضافه شده است.)
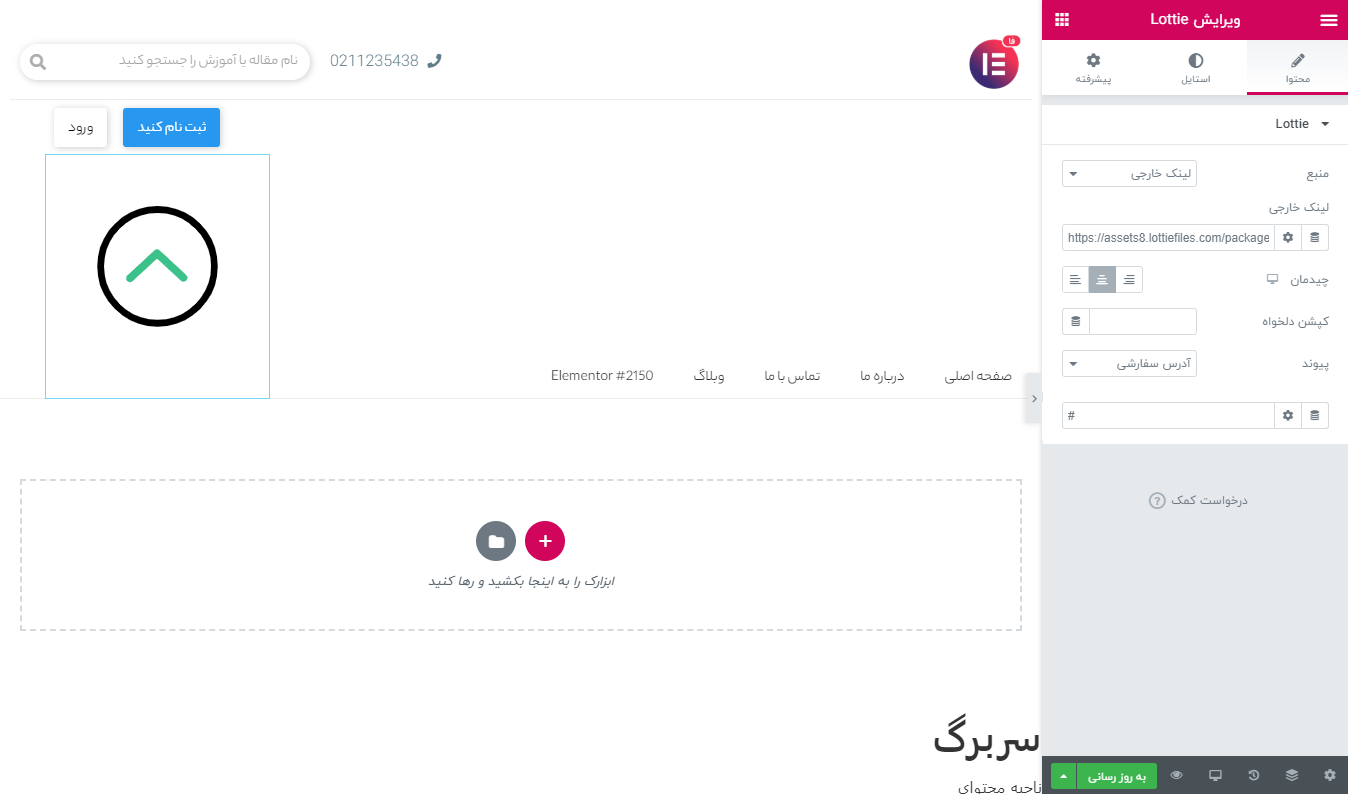
حالا فایل JSON انیمیشن را که قبل تر دانلود کردید داخل ویجت آپلود کنید. گزینه پیوند را روی آدرس سفارشی قرار داده و مقدار # را وارد کنید. حتما همین مقدار قرار بگیره و نه لینک دیگری.
در قسمت پیکربندی، انیمیشن را به صورت حلقه قرار دهید. با این کار انیمیشن به صورت دائم در حال اجرا است.
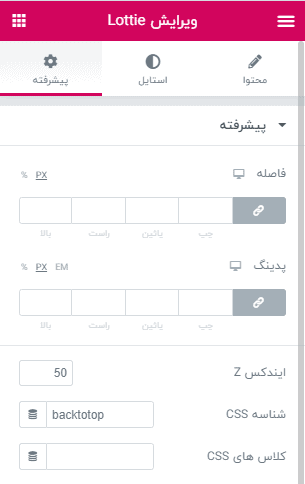
تنظیمات زیر را به ترتیب از تب پیشرفته ویجت Lottie قرار دهید.
تعیین شناسه CSS
ابتدا مقدار ایندکس Z را روی 50 قرار داده و یک شناسه CSS با عنوان backtotop برای این ویجت قرار دهید:
جایگاه دکمه
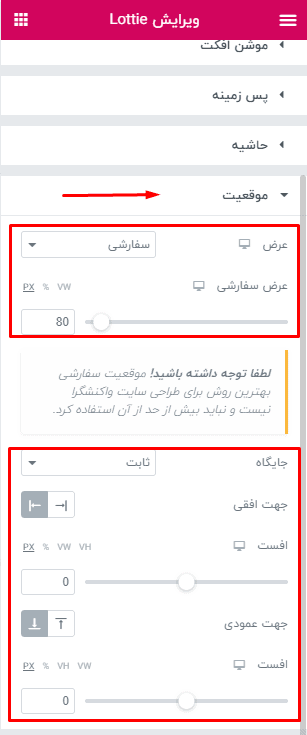
برای اینکه جایگاه دکمه بازگشت به بالا را در پایین سمت چپ قرار دهیم، به تب پیشرفته ویجت Lottie رفته و گزینه موقعیت را بزنید.
تظنیمات را طبق تصویر قرار دهید.
مخفی کردن دکمه
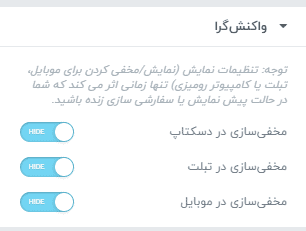
در انتها به واکنشگرا رفته و برای هر 3 حالت، ویجت را مخفی کنید.
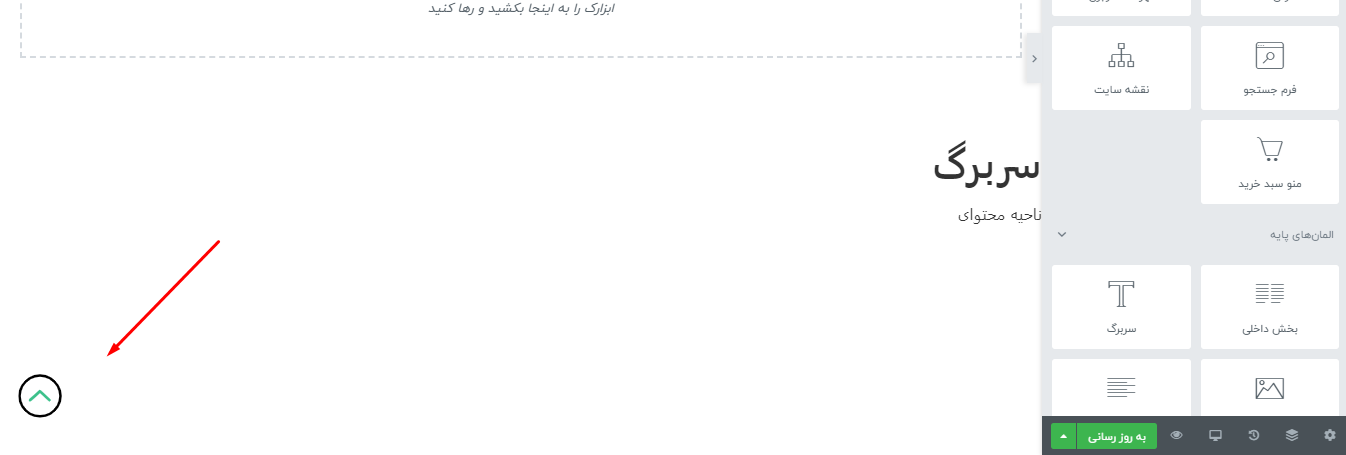
بعد از اعمال تغییرات، ظاهر ویجت به شکل زیر خواهد بود:
تمامی کار های مربوط به نمایش ویجت در صفحه را انجام دادیم. حالا باید عملکرد افزونه بازگشت به بالا را اجرا کنم.
مخفی کردن دکمه با اسکرول
اضافه کردن کد JS به قالب
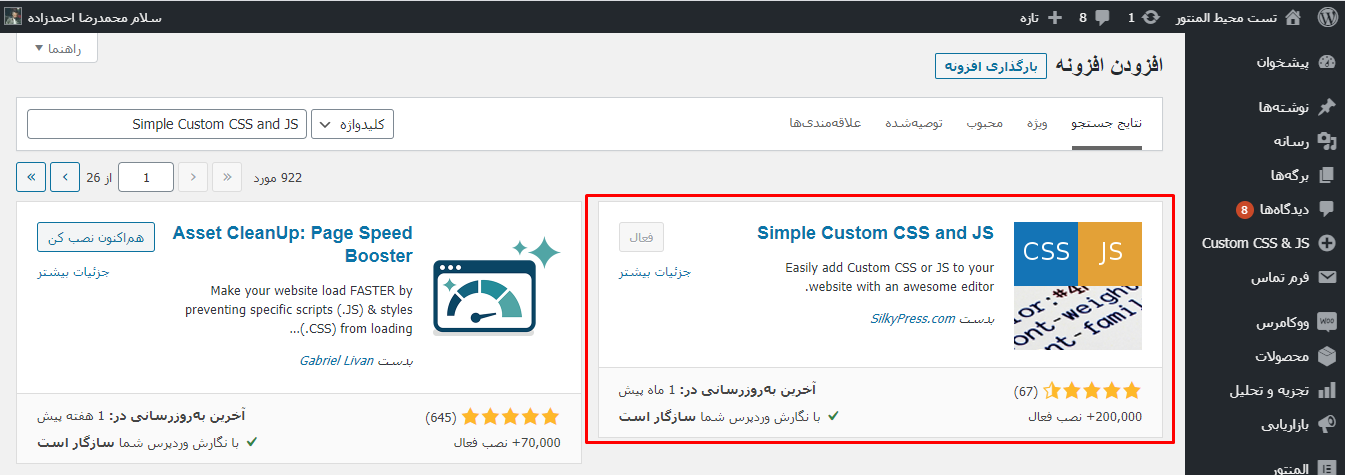
افزونه Simple Custom CSS and JS را از مخزن وردپرس نصب کنید.
بعد از نصب و فعال سازی افزونه Simple Custom CSS and JS، از پیشخوان وردپرس، گزینه Add Custom JS را بزنید:
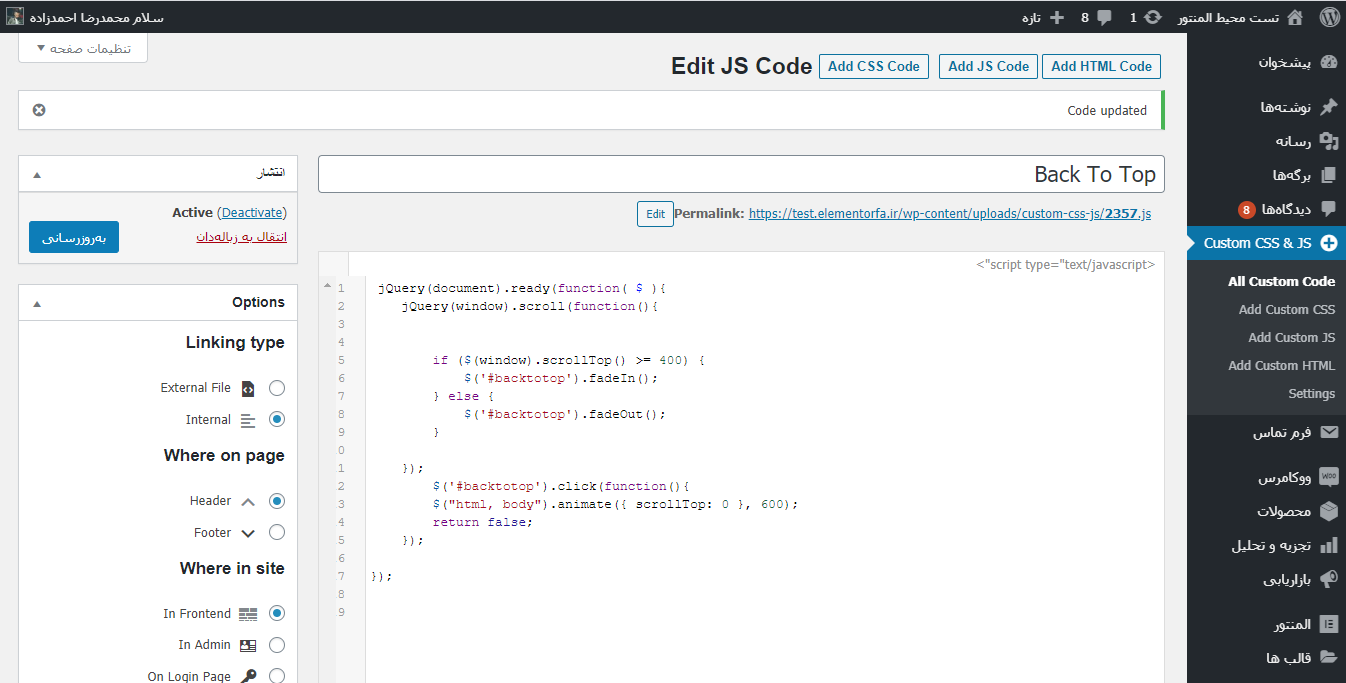
در مرحله بعد، تمامی محتویات را حذف کرده و کد زیر را قرار دهید:
jQuery(document).ready(function( $ ){
jQuery(window).scroll(function(){
if ($(window).scrollTop() >= 400) {
$('#backtotop').fadeIn();
} else {
$('#backtotop').fadeOut();
}
});
$('#backtotop').click(function(){
$("html, body").animate({ scrollTop: 0 }, 600);
return false;
});
});
کد قرار داده شده را منتشر کنید و به یکی از صفحات سایت برید. با اسکرول به سمت پایین، دکمه بازگشت به بالا مخفی شده و با اسکرول به سمت بالا، دکمه مخفی می شود.




















42 پاسخ
با سلام و عرض ادب
من این کار روی متن ساده (برو بالا ) انجام دادم ولی هر کاری میکنم متن(برو بالا ) در بالای صفحه مخفی نمیشه مگر اینکه در حالت اسکرول شفافیت را تنظیم کنم، ولی وقتی کد را وارد میکنم طبق دستورتون کد اجرا نمیشه و کلمه (برو بالا ) مخفی نمیشه
بنظرتون باید چیکار کنم از طریق lottio نمیخام ولی از طریق متن (برو بالا ) میخام مخفی بشه
ممنونم از راهنماییتون
باتشکر
با سلام
ویجت مهم نیست چی باشه، مهم کلاس های CSS و کد ها هست که باید دقیقا عین آموزش باشد.
بسیار عالی
عالی بود، ممنون از شما
از المنتورفا کسی بهتر نیست 😍🔥
سلام
این آموزش عالی و کامل بود، سپاس بابت وقتی که گذاشتید.
سلام وقتتون بخیر . خیلی برام مفید بود خیلی ممنونم . موفق باشید .
عالی سپاس از شما.
دمتون گرم
عااالی بود
لذت بردم
من توی سایت lottie دکمه رو متناسب با تم سایت شخصی سازی کردم
سلام برای من موبایل رو نمایش نمیده
سلام و ممنون از آموزشتون…من میخواماین دکمه رو در موبایل نمایش نده…. میشه راه نمایی به فرمایید؟
سلام ممنونم بابت اموزش خوبتون
فقط من یه چیزی میخوام . میخوام برعکس عمل کند اول ظاهر باید در حین اسکرول مخفی شود
ایا امکانش هست
با سلام
با تغییر کد مربوطه امکان طراحی حالت های مختلف را دارید.
ضمن عرض سلام و ادب بنده
بنده وقتی فایل json رو بارگذاری می کنم پیغم میده( یک پاسخ غیرمنتظره از سرور دریافت شد. پرونده با موفقیت بارگذاری شده است. کتابخانهٔ رسانه را بررسی یا برگه را نوسازی نمایید.) ایا برای بارگذاری این فایل باید مثل بارگذاری svg که خطا میده و باید از افزونه یا کد استفاده کرد کاری انجام بدم؟؟؟ باسپاس
با سلام
به دلایل امنیتی ممکن است هاست شما از فایل های Json پشتیبانی نکند. این مورد را می توانید از طریق هاستینگ پیگیری کنید.
سلام.من پوسته the7 روی سایتم دارم.این دکمه خودکار فعال هست.میشه راهنمایی کنید چطور می تونم حذفش کنم؟
با سلام
باید از طراح قالب سوال کنید. ممکن است از تنظیمات قابل حذف باشد.
سلام و عرض ادب.
ولی فکر کنم آموزشتون اشتباهه و خیلی ساده تر از اینا میشه توی المنتور دکمه بازگشت به بالا گذاشت. اصلا لازم نیست نمایش دسکتاپ و تبلت و موبایل رو مخفی کنید بعدش افزونه نصب کنید و اسکریپت js خارجی بزارید و…
روی دکمه از بخش پیشرفته > موشن افکت، گزینه “شفافیت” برای همین موضوعه.
مسیر حرکت رو روی fade In گذاشته و سطح رو روی 10 میگذارید.
توی بخش موشن افکت، گزینه “تاثیر مرتبط با” رو هم روی viewport قرار میدید. به همین سادگی.
خود المنتور به اندازه کافی قدرتمند هست که لازم نباشه افزونه و اسکریپت از بیرون اضافه کرده و سایت رو بیخودی سنگین کنید.
امیدوارم این آموزش رو تغییر بدید.
با تشکر
با سلام
آموزش اشتباهی نیست، ولی میشه به روش های مختلف دکمه بازگشت به بالا طراحی کرد.
سلام
دوست عزیز ترفند شما عالی بود امتحان کردم
ولی متاسفانه مشکلی که داره اینه که لینک دکمه بازگشت به بالا در مواقعی که پنهان است هم فعاله
و برای موبایل تاچ کردن اون قسمت میشه باگ
تمامی مراحل به درستی انجام دادم اما
فایل json در المنتور نشون میده اما در خود قالب نشون نمیده چرا ؟؟
نیاز هست لطفا من الان میخواهم کاربر به پایین انتقال پیدا کنه لطفا ) ایا روشی دیگری هم هست
می تونید از آموزش نحوه ایجاد منو تک صفحه (Anchor) با استفاده از المنتور استفاده کنید.
کدوم قسمت برای اسکرول هست
با سلام
لطفا سوال تون رو کامل و واضح بفرمایید.
من الان در ویرایش کد هستم همه را درست کردم یک شناسه زدم درست شده ولی اسکرول Top را میزنم اسکرول Down کار نمیکند ؟
با سلام
باید به کد نویسی JS آشنا باشید.
نمیدونم کدومو تغییر بدهم
باید با کد نویسی جاوا اسکریپت آشنایی داشته باشید.
سلام میخواهم برعکس انجام شود به جایی که بره بالا برود پایین ؟
با سلام
باید کد JS قرار گرقته رو تغییرات بدید.
http://pasarbook.shop
سلام، خیلی ممنون از آموزش هایی که روی سایت می ذارین
من با استفاده از افزونه steacky header، منوی سایتم رو مخفی کردم. ظاهرا تداخلی بین کدهای steacky header و این آموزشی که گذاشتید وجود داره. چون وقتی اسکرول می کنم منوی سایت رو به هم میریزه.
ممنون میشم راهنمایی بفرمایید.
با سلام
لطفا آدرس سایت رو ارسال کنید تا نحوه تداخل رو بررسی کنیم.
سلام
من فایل json رو دانلود کردم ولی بعد از آپلود نمایش داده نمیشه
ولی با لینک خارجی مشکلی نداره
با سلام
ممکنه محدودیتی از سمت هاست اعمال شده باشد تا فایل json را نشان نمی دهد.
سلام ممنون به خاطر مقاله خوبتون یه سوال داشتم من باید چیکار کنم که این دکمه بازگشت به بالا فقط توی کامپیوتر به کاربر نمایش داده بشه و توی دستگاه های دیگه نشون نده آخه توی آموزش ما کلا از طریق المنتور مخفیشون میکنیم
بخواهم با سرعت کم بالا برود چیکار باید بکنم
سلام
تو بیشتر گوشی ها یه دکمه پیشفرض برای رقتن به بالا هست.
راهی هست که اون دکمه رو وقتی که سایت ما بود میشه غیر فعال کنیم؟
با سلام
اگر این دکمه را مرورگر موبایل اضافه می کند، از سمت سایت نمیشه غیر فعال کرد.
سلام . من تو سایت که گفتین زدم arrow هیچی نیاورد . راهبرد دیگه ای نداره؟
با سلام
در آموزش های گذشته هم اعلام شد که این سایت با IP ایران مشکل دارد و فایل ها قابل مشاهده نیست. می تونید از نرم افزار های تغییر IP استفاده کنید.