Breadcrumbs یا مسیر پیمایش اساسا ردپای بازدیدکنندگان را در سایت نمایش میدهد و به کاربران می گوید در کجای سایت شما قرار دارند.
کاربران با استفاده از مسیر پیمایش، می توانند مکان خود را در سایت مشاهده کنند و به جایی که قبلا بوده اند، برگردند. به طور خلاصه، به عنوان یک ناوبر در وب سایت عمل می کند و تجربه کاربر را بهبود میبخشد.
در این مقاله، نحوه قرار دادن Breadcrumbs در المنتور را توضیح خواهیم داد. همچنین در مورد چرایی استفاده از آن بحث خواهیم کرد.
Breadcrumbs وب سایت چیست؟
Breadcrumbs یک مسیر متنی کوچک است، که به عنوان قطب نمای مجازی برای وب سایت ها کار می کند.با استفاده از این سیستم ناوبری، بازدیدکنندگان می توانند به صفحاتی که از طریق Breadcrumbs آمده اند، برگردند.
به عنوان مثال، شما در حال بازدید از یک وب سایت فروشگاهی برای خرید هدفون هستید. بنابراین در صفحه اصلی، سپس در قسمت لوازم جانبی و در نهایت به صفحه محصول خواهید رفت. در این صورت مسیر پیمایش به این صورت خواهد بود:
صفحه اصلی > لوازم جانبی > هدفون > صفحه محصول
این مسیر، صفحه ای که در آن قرار دارید را نمایش میدهد و هر قسمت آن قابل کلیک است. اگر می خواید به صفحه لوازم جانبی برگردید، کافیه روی آن کلیک کنید.
نحوه استفاده از ویجت مسیر پیمایش در المنتور پرو
ویجت مسیر پیمایش المنتور، به همراه افزونه Yoast SEO کار می کند. بنابراین ابتدا باید افزونه Yoast را نصب و سپس اقدام به ایجاد مسیر پیمایش در المنتور کنید.
مسیر پیمایش را از تنظیمات Yoast فعال کنید
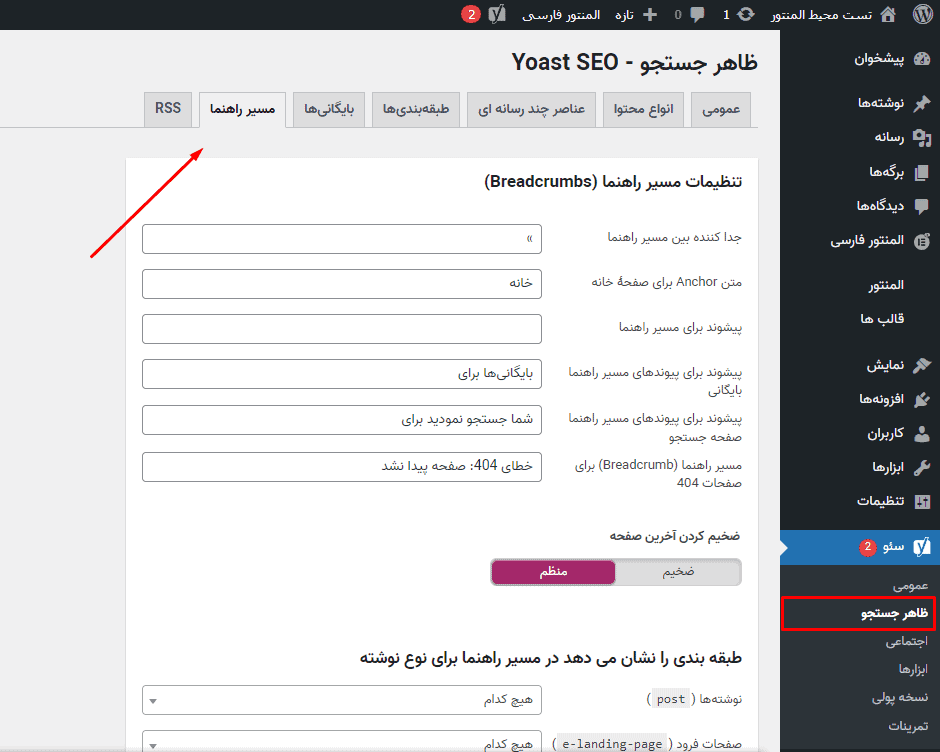
پس از نصب و فعال سازی افزونه، به تب سئو در پیشخوان وردپرس رفته و گزینه ظاهر جستجو را بزنید. سپس گزینه مسیر راهنما را انتخاب کرده و فعال کنید.
مسیر پیمایش را به صفحه المنتور اضافه کنید
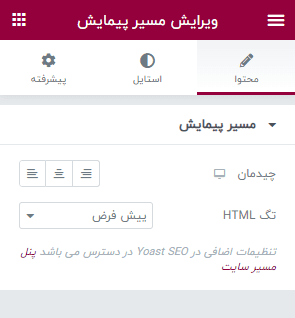
بعد از اینکه تنظیمات breadcrumbs را فعال کردید، به صفحه ای که می خواهید مسیر پیمایش را اضافه کنید بروید. صفحه را با المنتور باز کنید و سپس ویجت مسیر پیمایش را در صفحه قرار دهید.
در ویجت breadcrumbs، می توانید ترازبندی و تگ HTML را تغییر دهید:
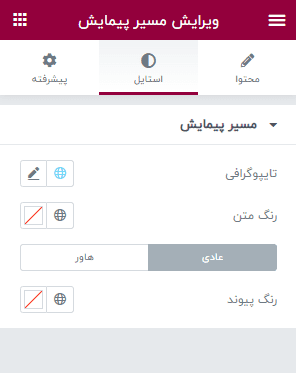
در تب استایل ویجت مسیر پیمایش، می توانید تایپوگرافی و رنگ متن و لینک را تغییر دهید.
بعد از ایجاد تغییرات، صفحه را ذخیره کنید. حالا می توانید صفحه طراحی شده با المنتور را مشاهده کنید.
چرا باید از مسیر پیمایش در سایت خود استفاده کنید؟
مسیر پیمایش به کاربران شما کمک می کند تا جایگاه خود در وب سایت را پیدا کنند. این ابزار ضروری برای بهبود تجربه کاربری و همچنین بهینه سازی موتور های جستجو می باشد.
سئو – موتور جستجو گوگل نیز از این ابزار استفاده می کند. آنها را در نتایج جستجو نمایش می دهد و همچنین کلماتی که در breadcrumbs استفاده شده، به عنوان کلیدواژه های هدف، قرار میگیرد.
تجربه کاربری – کاربران از گم شدن متنفر هستند. شما باید بازدیدکنندگان را راضی نگه دارید. این ابزار می تواند تجربه کاربری را بحبود بخشیده و جایگاه کاربر را نمایش دهد.
حرف آخر
ویجت مسیر پیمایش به آسانی توسط المنتور پرو قابل استفاده است. برخی از افزونه های جانبی هم این ویجت را به صورت حرفه ای تر به المنتور اضافه می کنند. در سایت فایندر می توانید ویجت های مسیر پیمایش بیشتری را مشاهده کنید.
آیا از این ابزار ضروری و مفید تا به حال استفاده کرده اید؟ نظرات خود را در مورد مسیر پیمایش با ما در میان بگذارید.











7 پاسخ
سلام وقتتون بخیر من قالب اهورا روی سایتم نصب شده….تمامی کارها رو انجام دادم ولی مسیر پیمایش رو توی مرحله ی اخر پیدا نمیکنم
با سلام
برای استفاده از این ویجت باید افزونه Yoast SEO نصب باشد.
سلام
توی موبایل این مسیر پیمایش ها از یک خط بیشتر میشن، چه طور حالت اسکرول ایجاد کنم که نرن خط دوم؟
سلام روزتون بخیر.
یک ابزارک داریم به نام مسیر پیمایش ووکامرس که بدون نیاز به نصب یوست سئو بهش دسترسی داریم.و احتمالا جزو بروزرسانی های سال پیش باشه.فقط یک مشکلی داره که فقط برای پست نوشته های فابریک کار میکنه و برای پست تایپ هایی که مثلا با جت انجین درست کردیم کار نمیکنه ونمیره از توی قالبی که برای نمایش دسته بندی درست کردیم نشونش بده.البته از قسمت خود دسته بندی ها در پیشخوان درست کار میکنه فقط از زدن روی خود نوار پیمایش نمیره روی قالبش و بصورت پیشفرضش نشون میده.
سلام و عرض ادب
تگ html این ویجت رو بهتر است تغییر بدیم یا بزاریم روی همون پیش فرض؟ در صورت تغییر روی چه تگی قرار بدیم؟ و اینکه بنده وقتی یه دسته رو براش یک دسته مادر قرار میدم در مسیر پیمایش اینطوری میشه مثلاً: وبلاگ > بیمه بیمه تکمیلی > بیمه تکمیلی قسطی
خب مشکل در بالا اینه که بیمه خودش یه دسته هست و بیمه تکمیلی یه دسته و باید اینطوری نمایش بده: وبلاگ > بیمه > بیمه تکمیلی ؟ بیمه تکمیلی قسطی
اینکه بین بیمه و بیمه تکمیلی با این علامت جدا نمیشه دلیل چی هست؟
سلام من این مشکلو با افزونه جت بلوک حل کردم . جت بلوک از همین سایت میشه دانلود کرد. کسی راه حل دیگه ای داره که اینقدر افزونه رو سایت نصب نکنین بگه لطفا
خیلی عالی بود دقیقا دنبال این آموزش بودم