بسیاری از کاربران برای ایجاد دکمه خروج از حساب کاربری توسط المنتور با مشکل رو برو هستند. برای این کار روش های مختلفی وجود دارد. نصب افزونه های خارج از المنتور، نوشتن کد HTML و …
راحت ترین روش ایجاد دکمه خروج توسط المنتور است. حالا در این ترفند، نحوه ایجاد لینک خروج با استفاده از المنتور و افزونه Action Pack را یاد می گیریم.
ایجاد لینک خروج با استفاده از المنتور
قرار دادن دکمه خروج
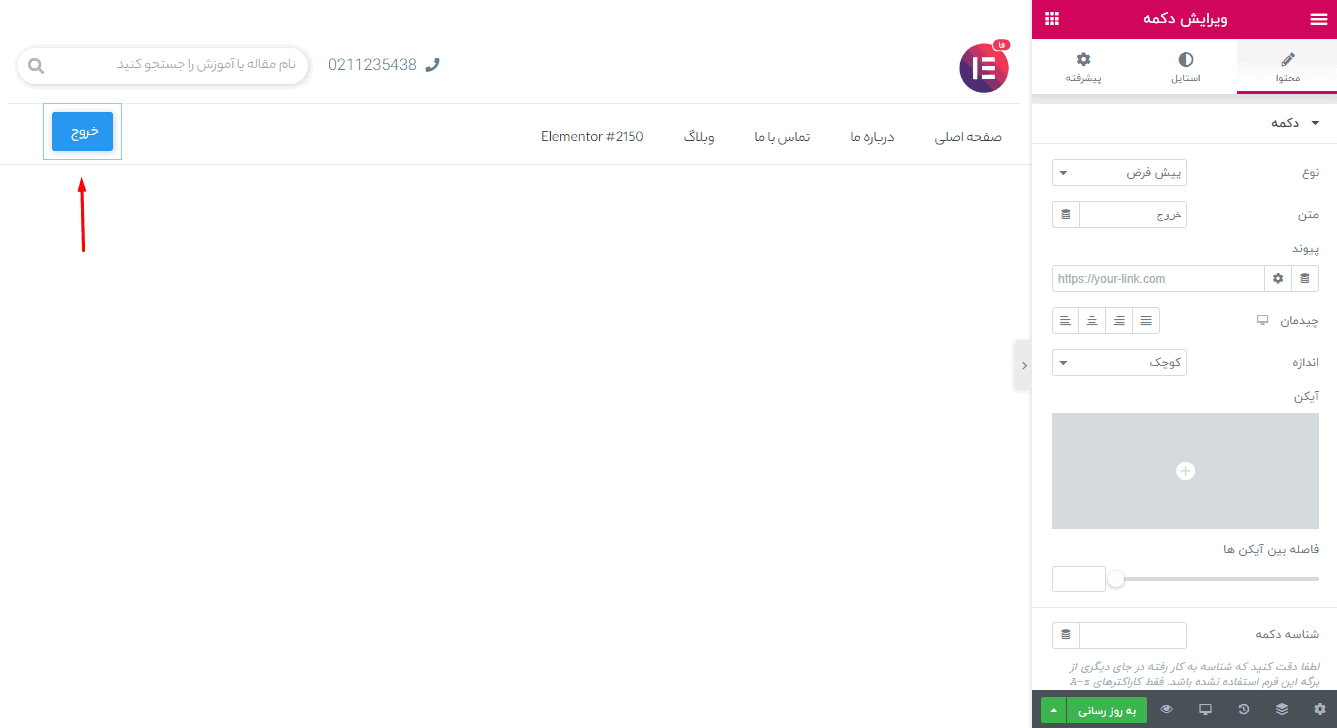
برای این کار وارد صفحه یا سربرگ طراحی شده توسط المنتور شوید. یک دکمه داخل صفحه قرار داده و عنوان دکمه را خروج قرار دهید.
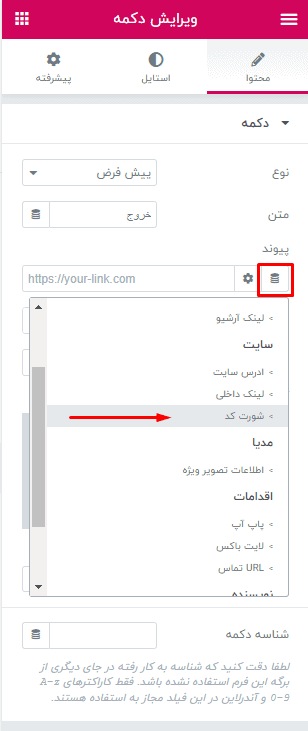
بر روی فیلد پیوند کلیک کرده و آیکون برچسب های پویا را بزنید. حالا از بین لیست، گزینه شورت کد را انتخاب کنید.
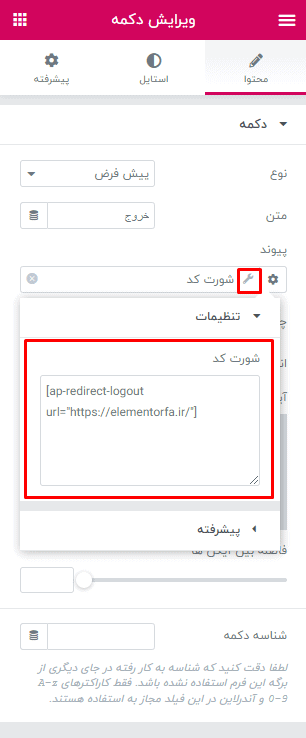
بعد از انتخاب شورت کد، روی آیکون آچار کلیک کرده و شورت کد زیر را وارد کنید.
[ap-redirect-logout url="yoursite com/home"]در اینجا آدرس yoursite com/home را به آدرس صفحه ای که بعد از خروج ریدایرکت می شود، تغییر دهید.
بعد از ذخیره صفحه، دکمه خروج ایجاد شده و می توانید توسط آموزش نمایش نام کاربر وارد شده در هدر سایت با المنتور ، دکمه خروج را برای کاربران وارد نشده مخفی کنید.
امیدواریم که از این ترفند هم به خوبی استفاده کرده باشید. اگر مشکلی توی اجرا این آموزش دارید، از بخش نظرات با ما در میان بگذارید.










7 پاسخ
سلام وقت بخیر میتونیم شرط کد رو در پاور پک هم استفاده کنیم برای خروج
با سلام
نه متاسفانه امکانش نیست.
خیلی مفید بود… ممنونم
با سلام،
در این روش Action pack چه کاری رو انجام میده؟
بنده یک ویجت دکمه، داخل دراپ بار، توی هدرم دارم برای خروج، چه طور تنظیمش کنم که بدون هیچ سوال و هشداری، کاربر رو از حساب کاربریش خارج کنه و جایی هم ریدایرکتش نکنه، یا به همون برگه ای که توش هست ریدایرکت کنه؟
با سلام
در اینجا افزونه Action Pack عملیات خروج را انجام میدهد. قابلیت ریدایرکت هم دارد.
سلام کد رو قرار دادیم ولی عمل نکرد
با سلام
برای استفاده باید از آخرین نسخه افزونه استفاده کنید.