در سری آموزش های افزونه Action Pack ساخت و طراحی فرم های ورود، ثبت نام و فراموشی رمز عبور را یاد گرفتیم.
ویژگی بعدی کاربرد این افزونه، ساخت و طراحی فرم ویرایش اطلاعات کاربری با استفاده از فرم ساز المنتور می باشد. در این آموزش قصد داریم تا فرم ویرایش حساب کاربری را در داشبورد طراحی شده در المنتور قرار دهیم.
برای ادامه آموزش به 2 افزونه زیر نیاز داریم:
طراحی فرم ویرایش اطلاعات کاربری با المنتور
برگه ویرایش حساب کاربری
در آموزش های قبلی نحوه طراحی حساب کاربری توسط المنتور ار توضیح داده ایم. اگر از این روش برای طراحی برگه داشبورد استفاده کرده اید، یک تب اضافه کرده و مراحل آموزش را درون این تب قرار دهید.
در غیر این صورت برگه ویرایش حساب کاربری که با المنتور طراحی کردید را باز کنید.
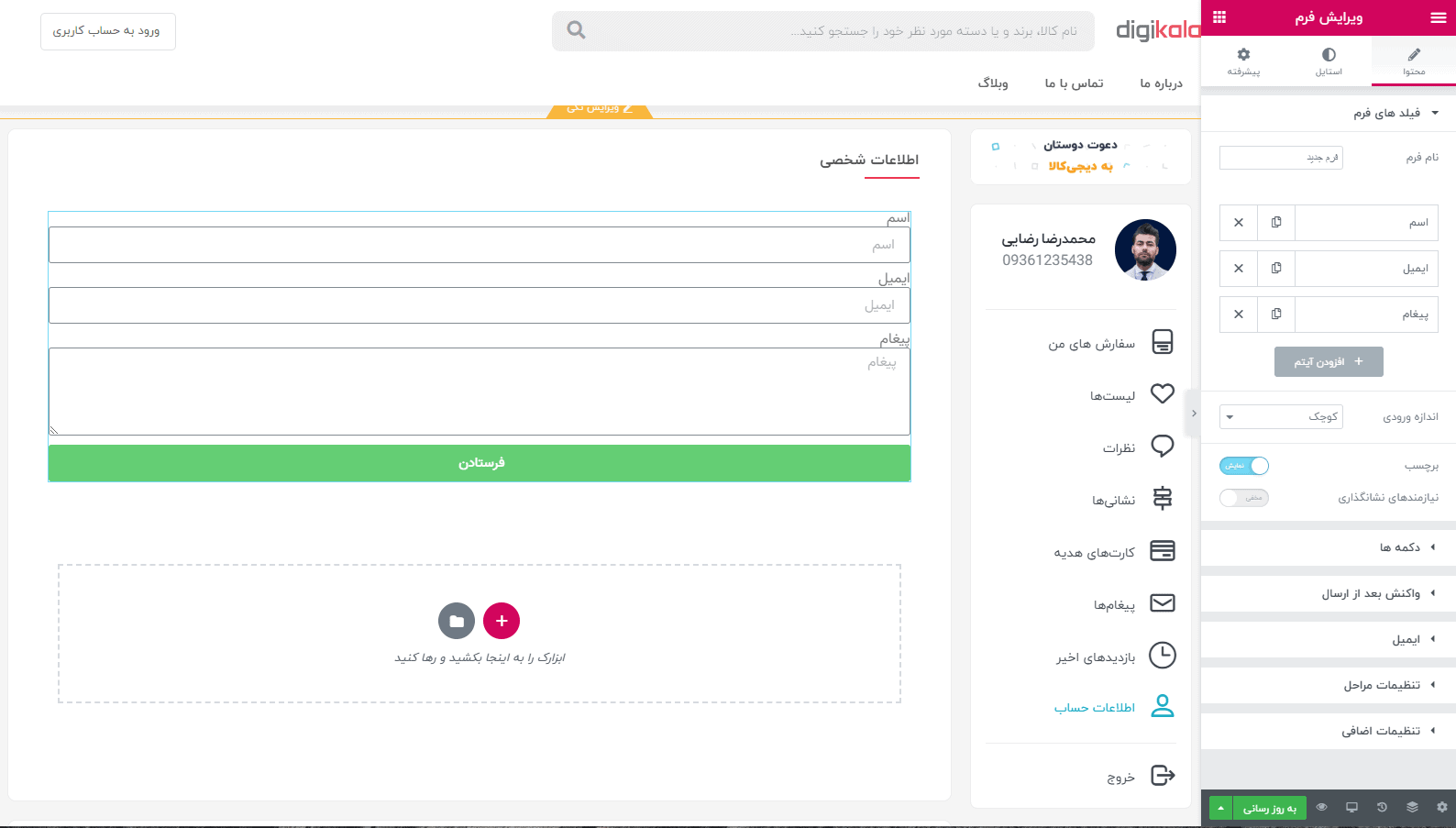
فرم المنتور را در جایگاه مورد نظر قرار دهید.
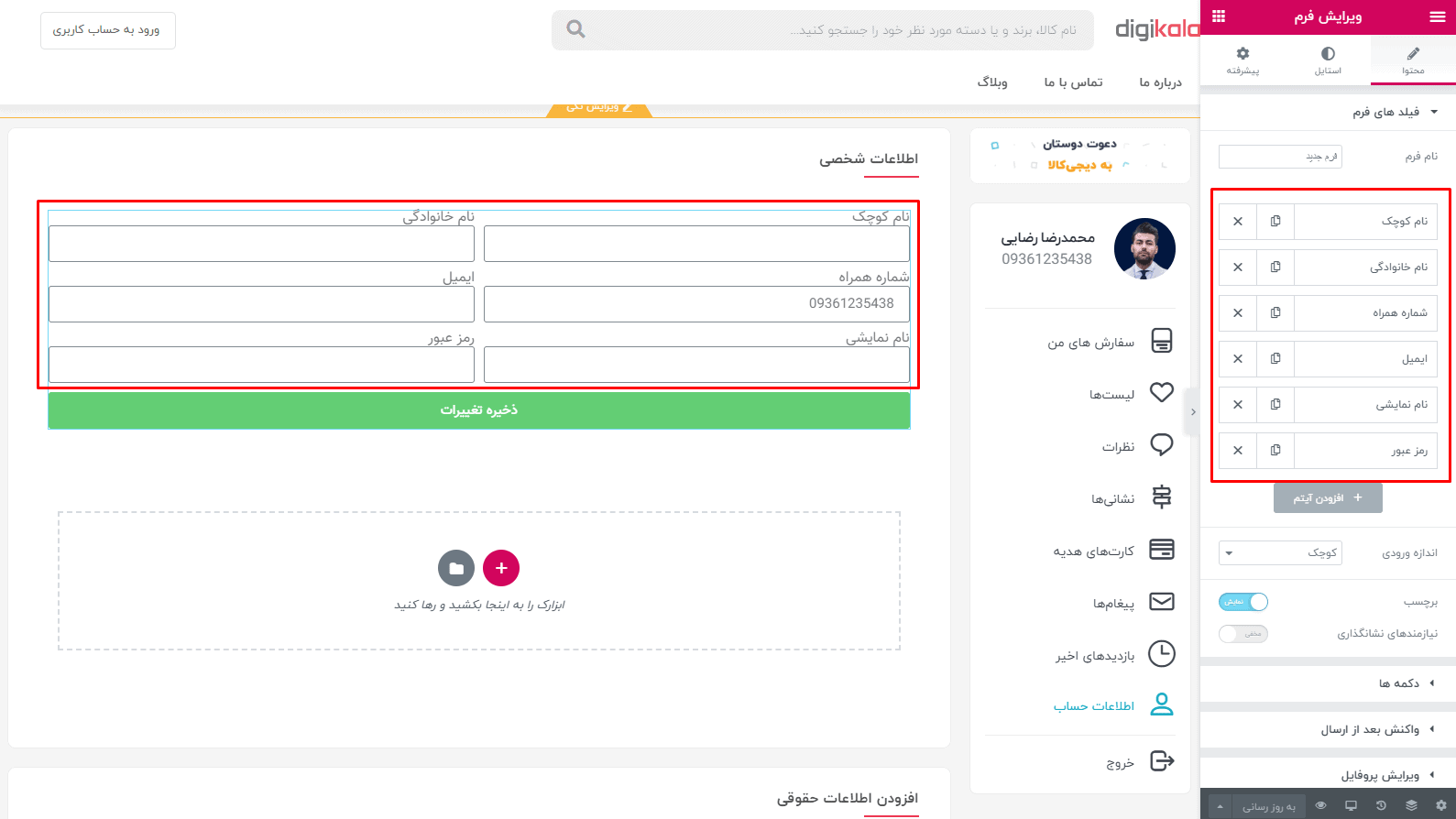
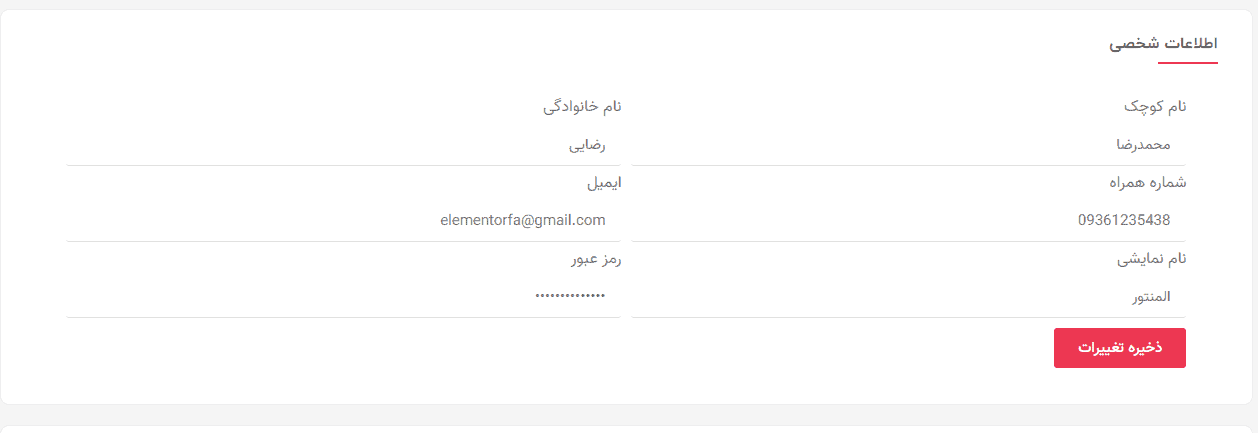
در بخش فیلد های فرم، دکمه افزودن آیتم را زده و باقی فیلد ها را حذف کنید. تعداد فیلد های یک فرم ویرایش حساب کاربری را ایجاد کنید. برای مثال فرم های اطلاعات حساب کاربری به شکل زیر می باشند.
نام، نام خانوادگی، شماره همراه، ایمیل، نام نمایشی و رمز عبور
این فیلد های می تواند بر اسا نیاز کاربر متغییر بوده و اطلاعات دیگری همچون شغل، تاریخ تولد، شماره کارت خرید و … را به فیلد های اطلاعات کاربری اضافه کرد.
بعد از اینکه تمامی فیلد های فرم را ایجاد کردید به مرحله بعدی، یعنی تب واکنش بعد از ارسال بروید.
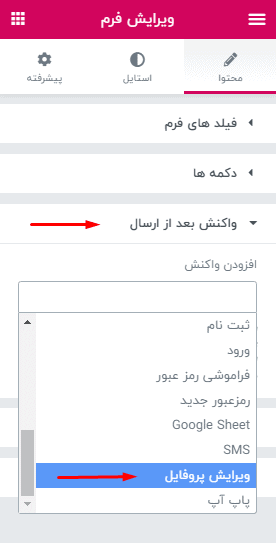
واکنش بعد از ارسال
در تب واکنش بعد از ارسال، گزینه ویرایش پروفایل را انتخاب کنید. این گزینه با نصب افزونه Action Pack به فرم المنتور اضافه خواهد شد.
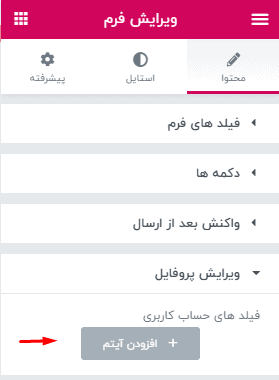
بعد از انتخاب گزینه ویرایش پروفایل، یک تب با همین نام به تنظیمات فرم اضافه خواهد شد. روی تب کلیک میکنیم و دکمه افزودن آیتم را می زنیم.
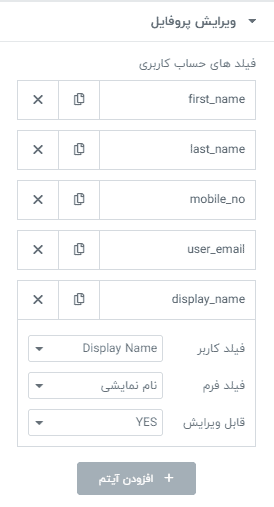
در اینجا باید به تعداد فیلد های فرمی که در مرحله قبل ایجاد کردیم، آیتم ویرایش پروفایل اضافه کنیم. فیلد ها رو دونه دونه ایجاد کرده و مقادیر را پر میکنیم.
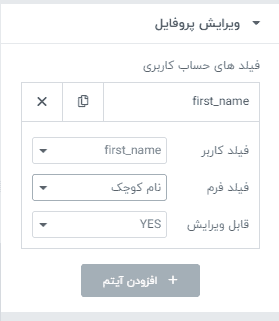
فیلد نام کوچک
بعد از ایجاد آیتم، گزینه اول فیلد کاربر را انتخاب کرده و از بین لیست، گزینه first_name را کلیک کنید.
گزینه فیلد فرم، فیلد مرتبط با نام را انتخاب کنید. گزینه سوم یعنی، قابل ویرایش را روی Yes قرار دهید. با فعال کردن این گزینه کاربر قادر به ویرایش نام خود خواهد بود.
اگر روی گزینه No قرار بگیرد، کاربر فقط می تواند فیلد را مشاهده کنید و دیگر قادر به ویرایش آن نیست.
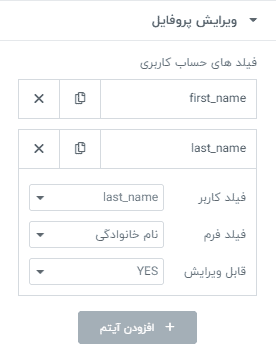
فیلد نام خانوادگی
آیتم دیگری اضافه می کنیم. گزینه اول را روی last_name قرار داده و فیلد فرم را روی نام خانوادگی که ایجاد کردیم.
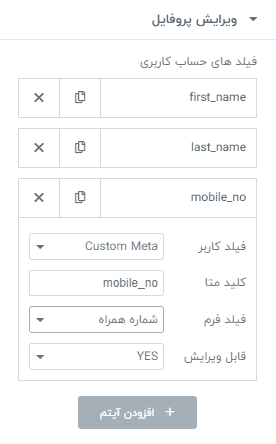
فیلد شماره همراه
فیلد شماره همراه به صورت پیش فرض در وردپرس وجود ندارد، بنابراین ما توسط آموزش طراحی فرم ثبت نام با استفاده از المنتور و افزونه Action Pack نحوه ایجاد فیلد اضافی کاربر را توضیح می دهیم.
سپس کلید متا وارد شده در هنگام ثبت نام را، در فیلد Custom Meta قرار میدهیم تا مقدار شماره همراه را نشان دهد. فیلد فرم را نیز بر روی شماره همراه قرار می دهیم.
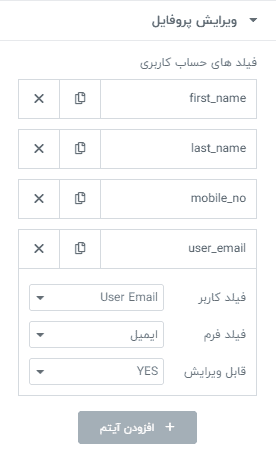
فیلد ایمیل
مجدد افزودن آیتم را زده و فیلد کاربر را روی User Email قرار دهید. گزینه دوم، فیلد فرم را روی ایمیل قرار دهید.
فیلد نام نمایشی
برای فیلد نام نمایشی ابتدا باید گزینه فیلد کاربر را روی Dispaly Name قرار دهید. سپس فیلد فرم را روی فیلد مرتبط با نام نمایشی انتخاب کنید.
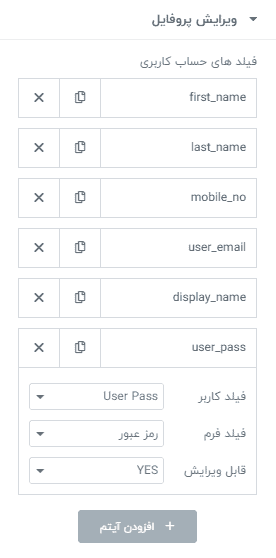
فیلد رمز عبور
فیلد آخر مربوط به رمز عبور حساب کاربری می باشد. آیتم جدید انتخاب کرده و گزینه فیلد کاربر را روی User Pass قرار دهید. همچنین فیلد فرم روی فیلد ساخته شده رمز عبور قرار بگیرد.
تمامی فرم های مربوط به تغییر اطلاعاتا حساب کاربری را ایجاد کردیم. حالا می توانیم استایل فرم را سفارشی سازی کنیم.
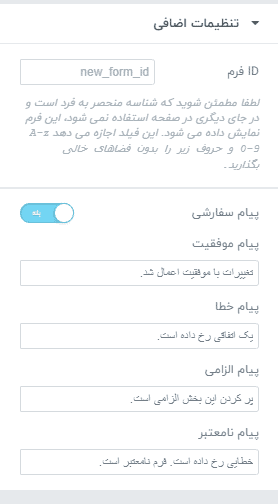
در انتها می توانید از بخش تنظیمات اضافی فرم، پیام تغییرات حساب کاربری را ویرایش کنید.
طراحی فرم ویرایش اطلاعات حساب کاربری هیچ زمان به این راحتی نبوده و حال به لطف افزونه Action Pack و افزونه المنتور قادر هستیم تا اطلاعات حساب کاربری را با ظاهر دلخواه طراحی کنیم.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در طراحی فرم ویرایش اطلاعات حساب کاربری با المنتور دارید از بخش نظرات مطرح کنید.






















28 پاسخ
سلام
چرا ویرایش پروفایل در قسمت وکنش بعد ار رسال بالا نمیاد
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی بررسی کند.
سلام فرم میخوام فقط مقدار فارسی بگیره مثلا کسی نام فینگلیش نزن ؟
سلام وقت به خیر
لطفا آموزش منوهایی که توی این فیلم هست رو بزارید
ممنون
سلام وقت بخیر
من چطور میتونم فیلد هایی به غیر از فیلد های ثبت نام قرار بدم و اون اطلاعات رو در صفحه ویرایش تکمیل کنند؟
با سلام
می تونید فیلد های متفاوت ایجاد کنید. محدودیتی ندارد.
سلام
من افزونه Action Pack رو دانلود کردم ولی موقع دادن تنظیمات فراموشی رمز عبور در قسمت واکنش بعد از ارسال ، گزینه “رمز عبور جدید” نداره حتی همه افزونه های المنتوری دیگه رو غیر فعال کردم گفتم شاید تداخل داشته باشه . ولی باز هم این گزینه در این قسمت نبود .
لطفا میشه راهنمایی کنید ؟؟
با سلام
لطفا از حساب کاربری، تیکت بزنید پشتیبانی فنی راهنمایی میکنه.
سلام اگر برای تغییر پسورد قسمت تکرار رمز عبور رو هم قرار بدیم روی چه چیزی باید تنظیمش کنیم؟
با سلام
متاسفانه در حال حاضر امکان قرار دادن فیلد تکرار رمز عبور ندارد.
باسلام
میخواستم بدونم آیا می شود کاری کرد که هنگامی که کاربر قصد تغیر ایمیل و یا شماره همراه خود را دارد،از کاربر یک کد تایید و یا لینک تایید فرستاده شود؟ و اینکه اگر میشود چطور میتوان آن را با سامانه پیامکی ست کرد؟ و آیا برای همچین کاری پلاگینی هست و یا خیر؟
ممنون میشوم به سوال من جواب دهید.
باتشکر
سلام وققتون بخیر من میخوام کاربر بعد اینکه اطلاعات رو پر کرد تمام اطلاعات پذ شده براش ارسال بشه باید چیکار کنم؟
با سلام
برای این کار باید در قسمت واکنش بعد از ارسال، گزینه ایمیل را انتخاب کنید تا یک نسخه هم به ایمیل ارسال شود.
یه سوال:
چطور میشه یه فیلد انتخابی گذاشت که کاربر بتونه نام نمایشی رو انتخاب کنه؟
مثل همون چیزی که توی پنل کابری سایت شما هست:
https://elementorfa.ir/dashboard/profiles
منظورم اینه وقتی فیلد انتخابی میذاریم، میتونیم انتخابها رو از برچسب پویا استفاده کنیم؟
با سلام
نه متاسفانه در حال حاضر توسط المنتور امکان نمایش به این صورت نیست.
به ایمیل خودم ارسال میشه ولی به ایمیلی که کاربر فرم پر کرده چیزی ارسال نمیشه
با سلام
گزینه ایمیل 2 را انتخاب کنید.
سلام ممنون
سلام من متوجه نشدم چیکار کنم ایمیل به مدیریت ارسال نشه به کاربر فقط ارسال بشه اسکرین شات چیزی میشه بدید
سوال دوم من اینه فرم های ساخته شده را چه شکلی تو دو ردیف قرار دادید با تشکر
با سلام
ویرایش حساب کاربی تنها در صفحه انجام میشه و نیازی به ارسال ایمیل نیست.
آموزش رو کامل مشاهده کنید، نحوه تغییر عرض ستون هر فیلد انجام شده است.
این فیلد های می تواند بر اسا نیاز کاربر متغییر بوده و اطلاعات دیگری همچون شغل، تاریخ تولد، شماره کارت خرید و … را به فیلد های اطلاعات کاربری اضافه کرد.
……
میشه این قسمت رو توضیح بدین ؟
چطوری میشه به اطلاعات کاربر تاریخح تولد اضافه کرد؟
با سلام
توسط آموزش ایجاد فرم ثبت نام با فرم ساز المنتور و افزونه Action Pack می توانید فیلد های اضافی را از کاربر دریافت کرده و در حساب کاربری نمایش دهید.
سلام ببخشید من یک برگه برای این کار ساختم اما چطور یک کاری کنم تا زمانی که کاربر وارد سایت نبود به صفحه ورود من ریدایرکت بشه؟
با سلام
متاسفانه در المنتور چنین امکانی وجود ندارد و باید با استفاده از افزونه های جانبی این کار را انجام دهید.
سلام
برای عکس کاربر از افزونه جدا باید استفاده کرد ؟
با سلام
بریا تغییر تصویر پروفایل کاربر هم گزینه داره ولی متاسفانه در این نسخه هنوز قابل استفاده نیست. ممکن است در نسخه های آتی فعال شود.
سلام خسته نباشید
از وبسایت المنتور فارسی خیلی تشکر میکنم بابت آموزشهایی مثل این آموزش که خیلی از مشکلات وردپرس یک وردپرس کار رو برطرف میکنن !!!
لطفا باز هم از این آموزش ها بزارین !
با آرزوی موفقیت …
با سلام
ممنون از همراهی شما